
안녕하세요 에펙레시피입니다!
이번 레시피는 "기울어진 슬롯머신 타이포모션" 레시피입니다.

단축키[Ctrl+N]로 FHD사이즈로 컴프창을 만들어 주세요.

단축키[Ctrl+Y]로 배경으로 사용할 솔리드레이어를 생성해 주세요.

컴프창을 선택하고 단축키[Ctrl+T]로 흰색 텍스트를 입력해 주세요.
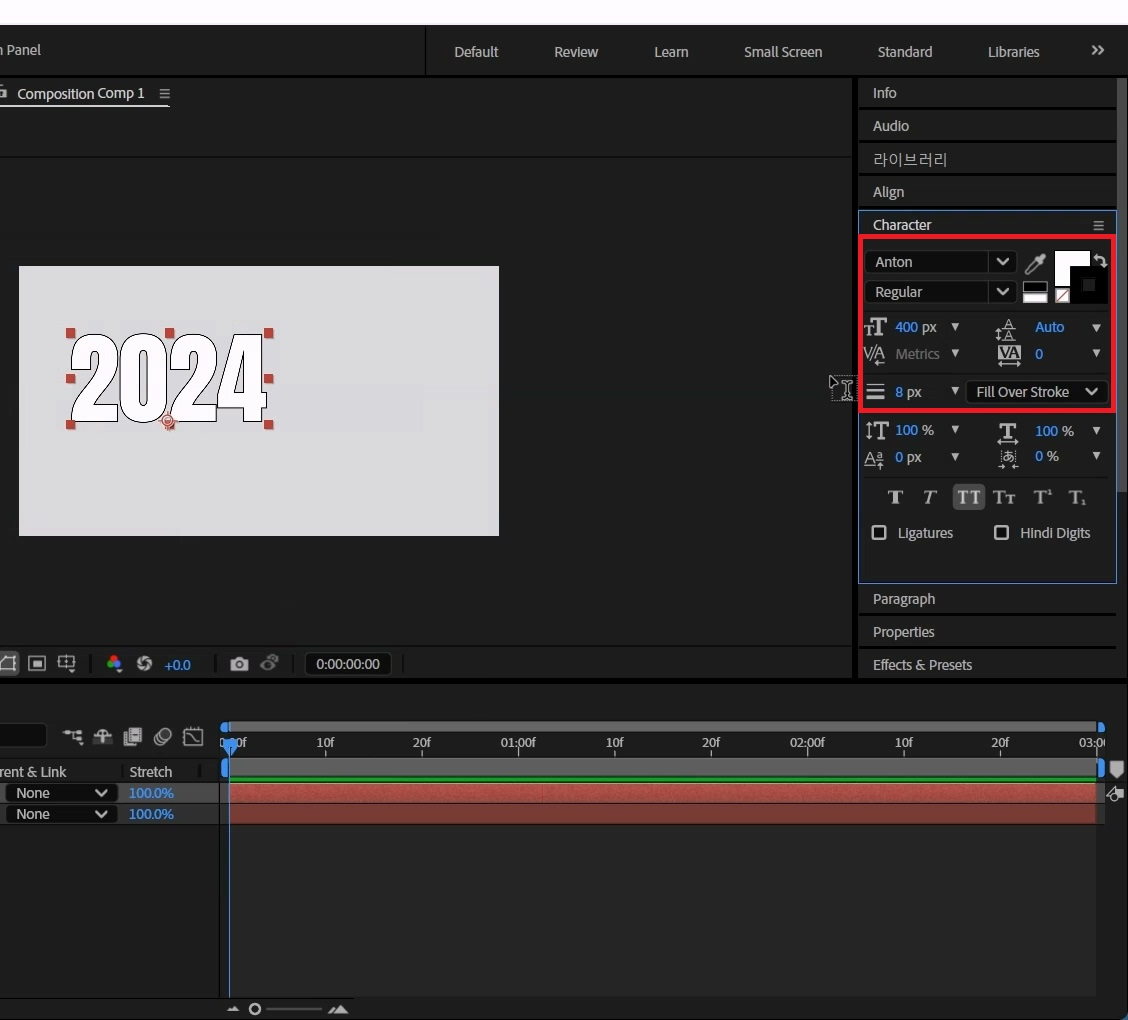
텍스트 레이어를 선택하고 단축키[Ctrl+6]로 텍스트 설정 창을 열어줍니다.
텍스트에 검은색 외곽선을 추가하고 두께는(텍스트에 따라 다릅니다) 8 정도 입력합니다.

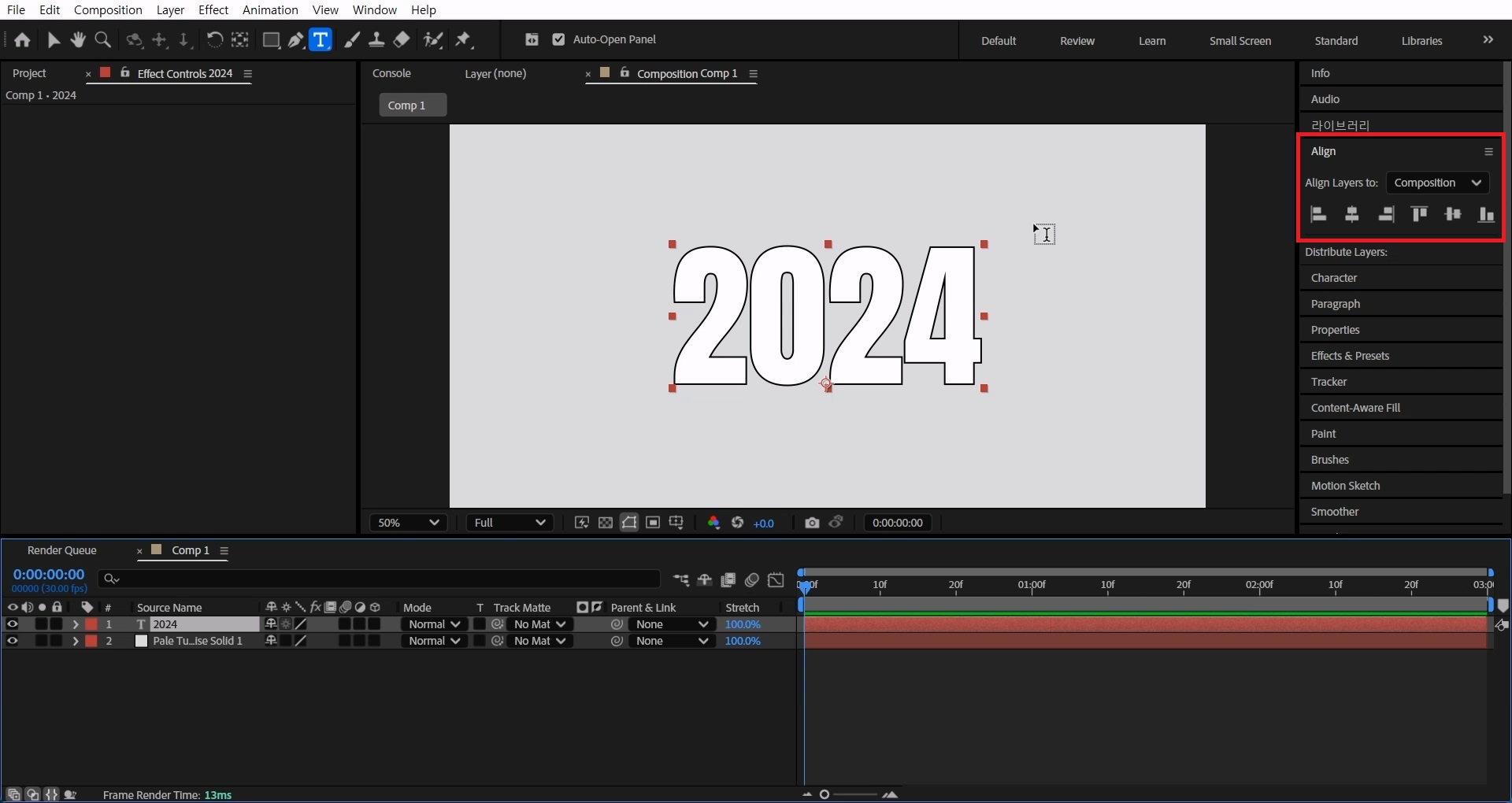
Align(상단 메뉴 중 window > Align)를 이용해서 중앙에서 맞춰주세요.

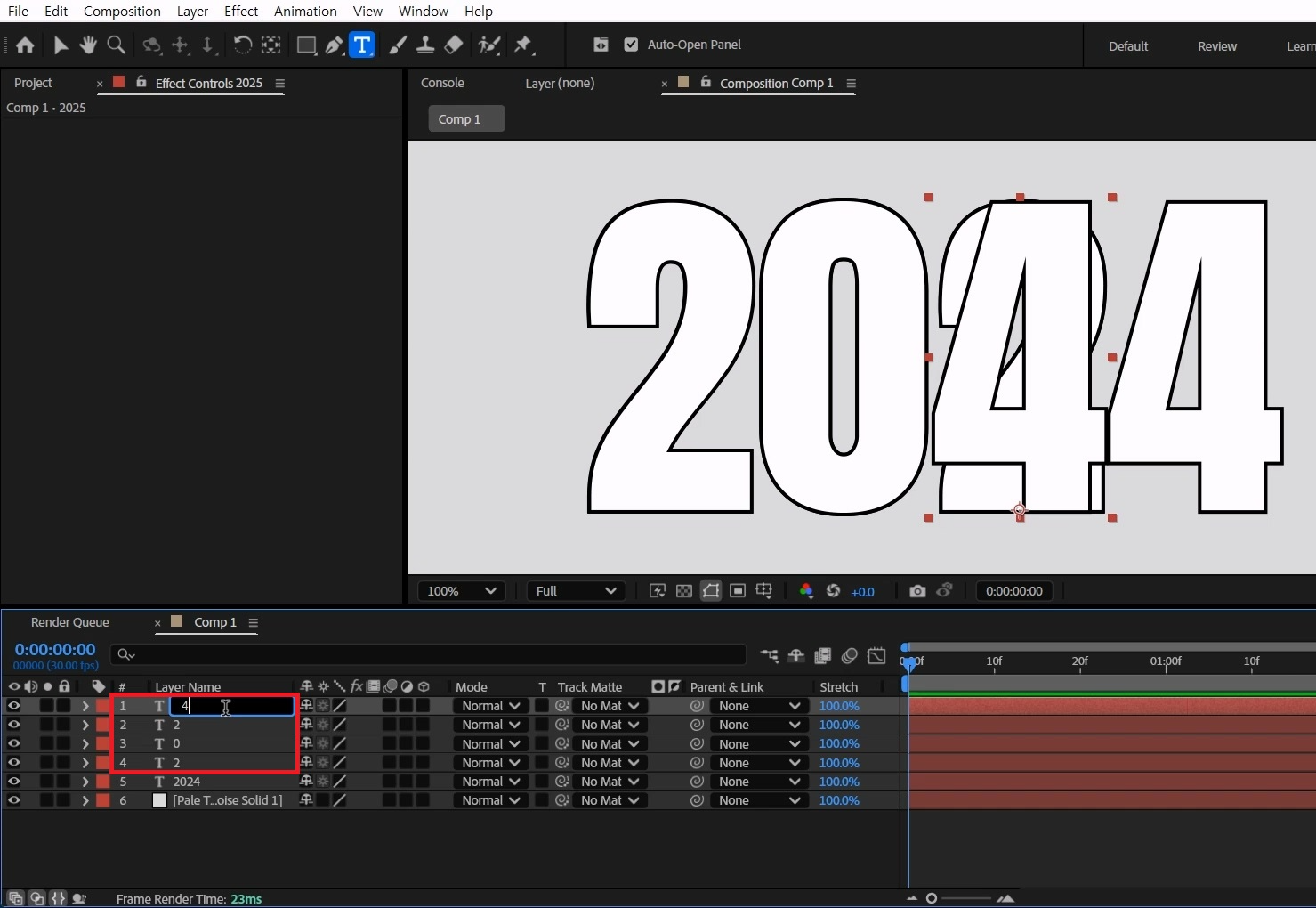
텍스트 레이어를 단축키[Ctrl+D]로 복사해 주세요. 텍스트를 [더블클릭]로 글자 하나로 수정합니다.
선택 툴[V]로 글자를 아래 깔린 텍스트 위치를 보고 맞춰주세요.
[shift+드래그]를 이용하면 더 쉽게 옮길 수 있습니다.

다른 텍스트도 같은 방식으로 글자 하나당 레이어 하나씩 만들어 주세요.
레이어 이름은 [엔터]로 바꿀 수 있으며 [방향키]로 텍스트 위치를 미세조정 할 수 있습니다.

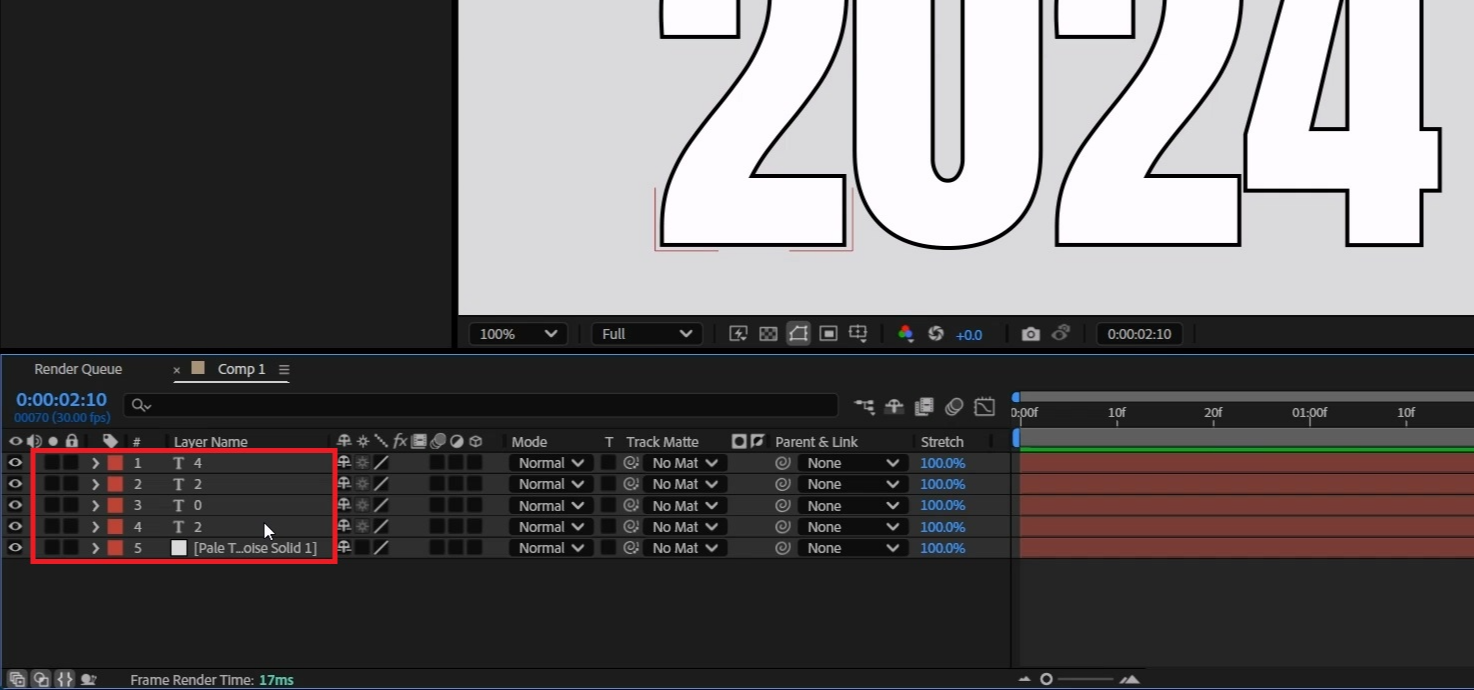
글자가 다 채워지면 전체 텍스트는 [Del]로 지워주세요.

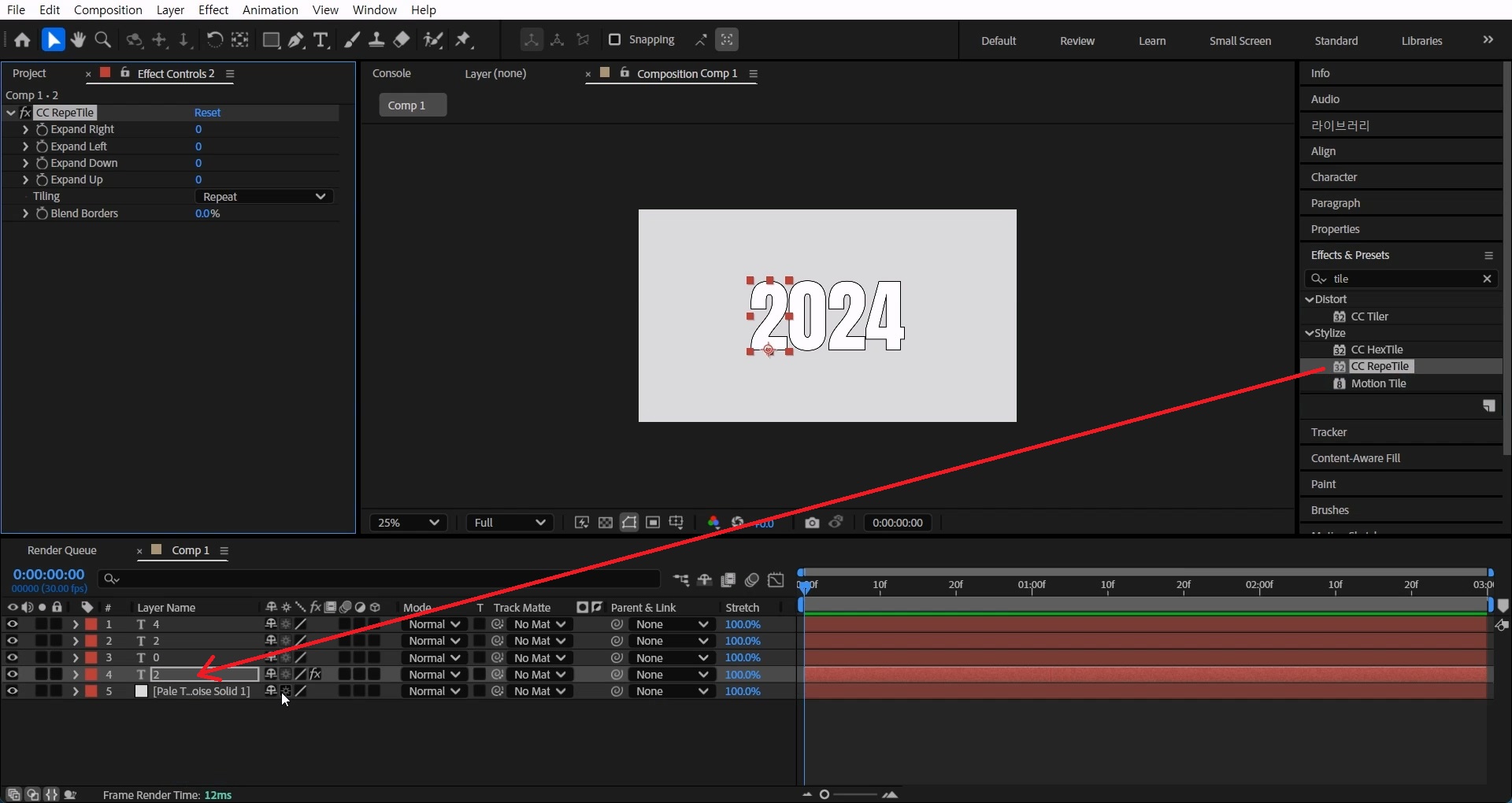
단축키[Ctrl+5]로 Effects & Presets창을 열어 CC RepeTile 검색해서

텍스트레이어에 적용합니다.

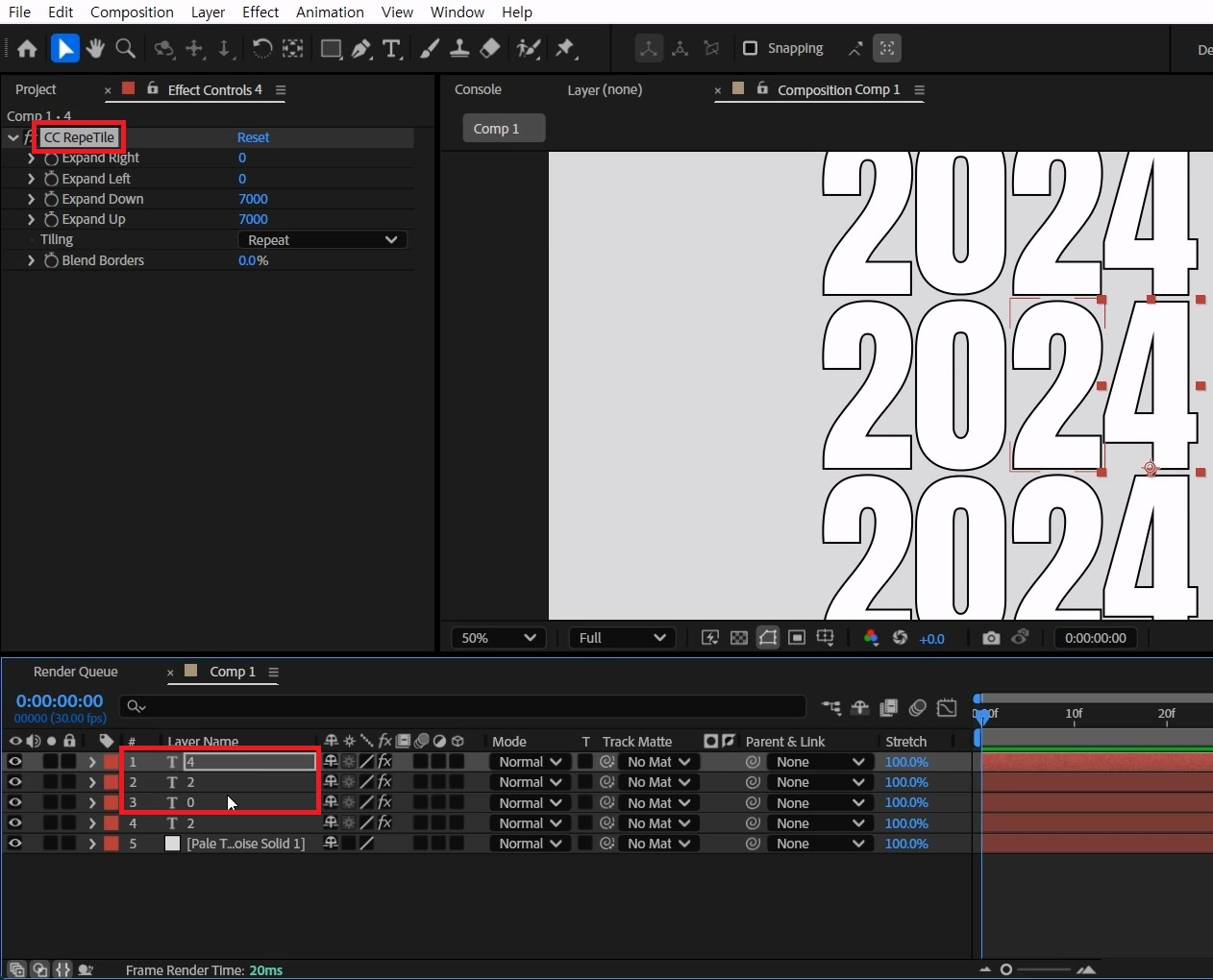
Expand Down와 Expand Up 값을 7000식 입력합니다.(텍스트가 작다면 더 적게 하셔도 상관없습니다)

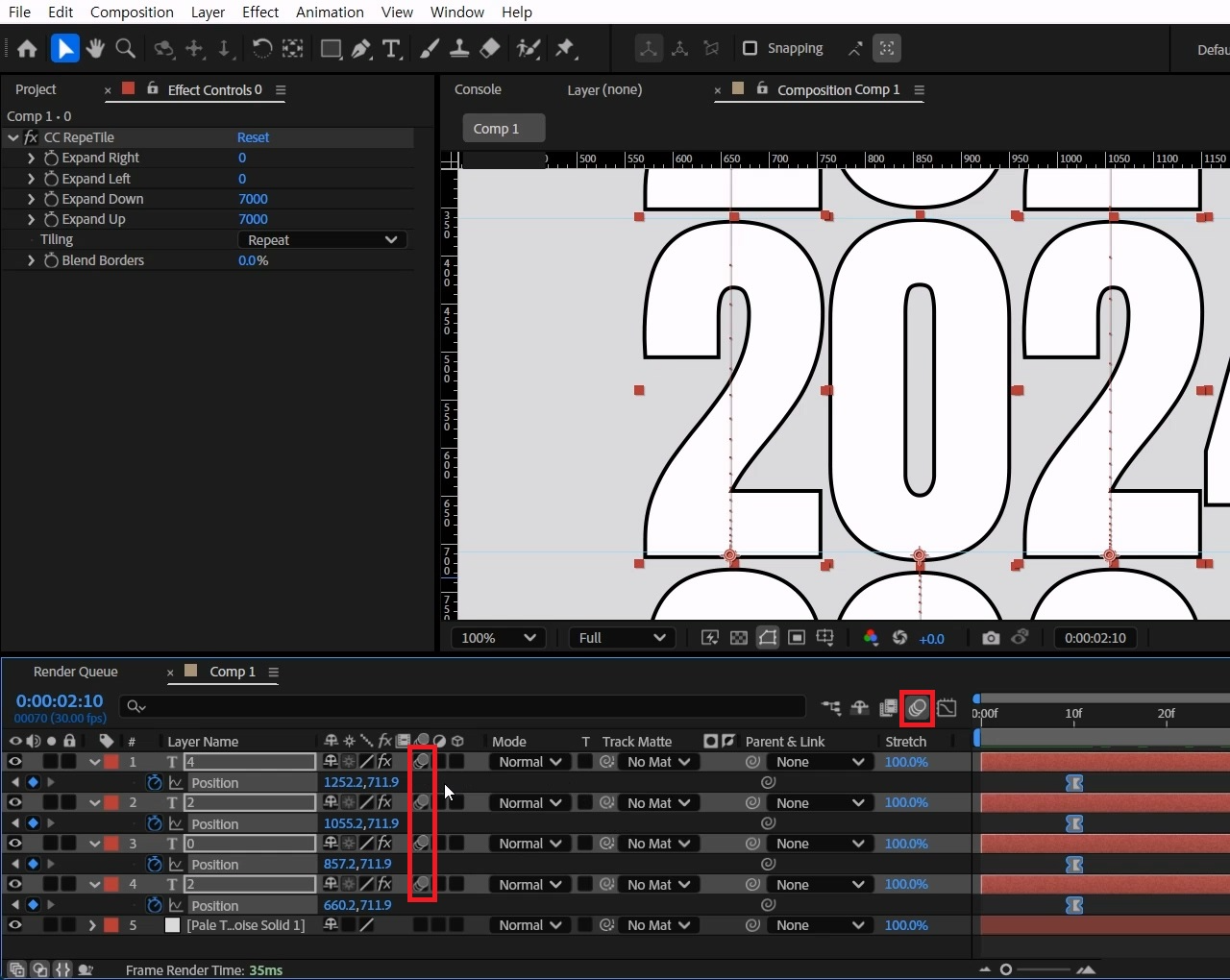
CC RepeTile 이펙트를 선택하고 단축키[Ctrl+C]로 복사해 주세요.
나머지 텍스트에도 단축키[Ctrl+V]로 붙여넣기 해주세요.

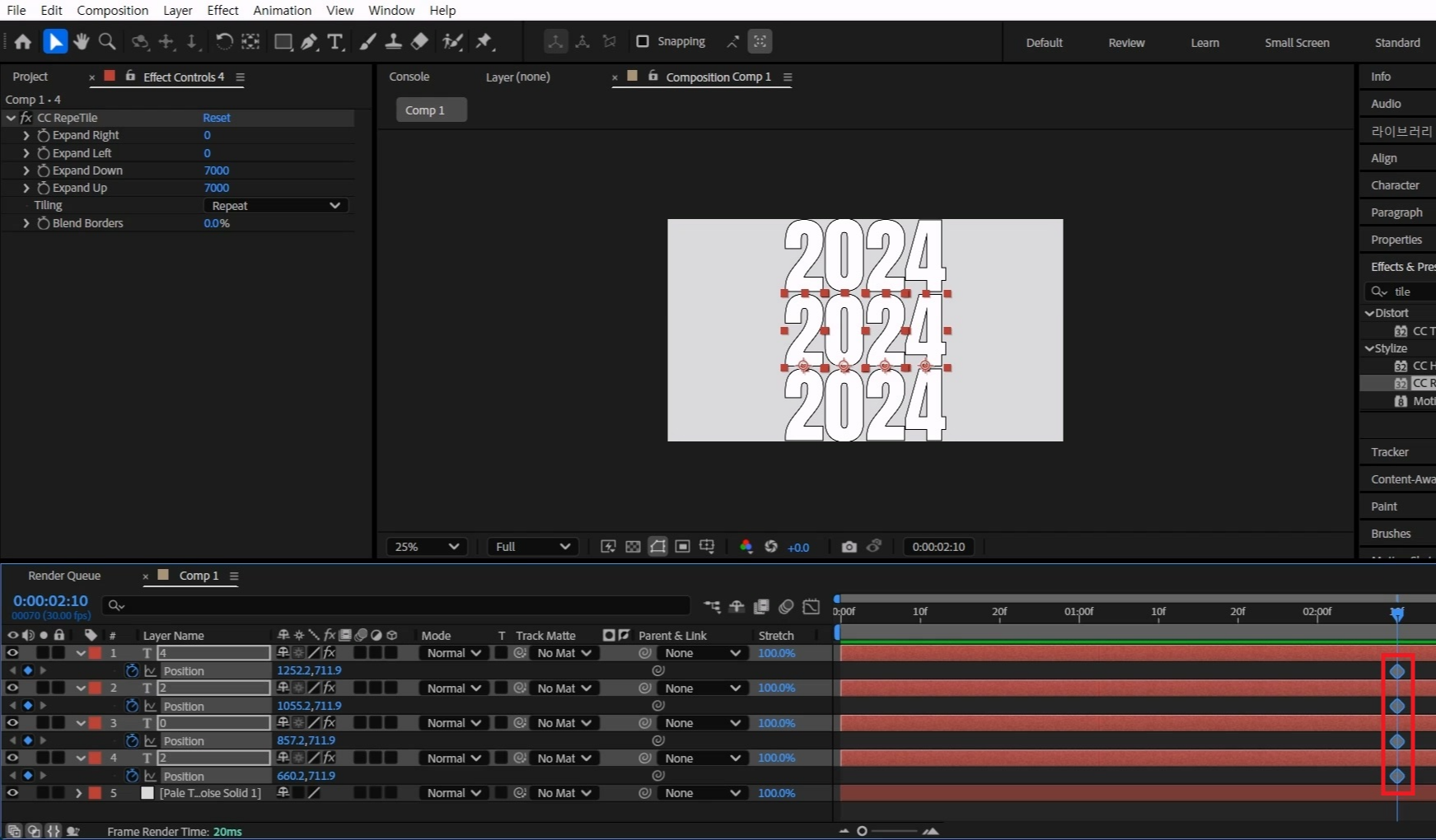
2초 10프레임에 작업바를 옮기고 텍스트 레이어 전부 선택합니다.
단축키[P]를 눌러 Position 값을 열어 애니메이션 키를 주세요.

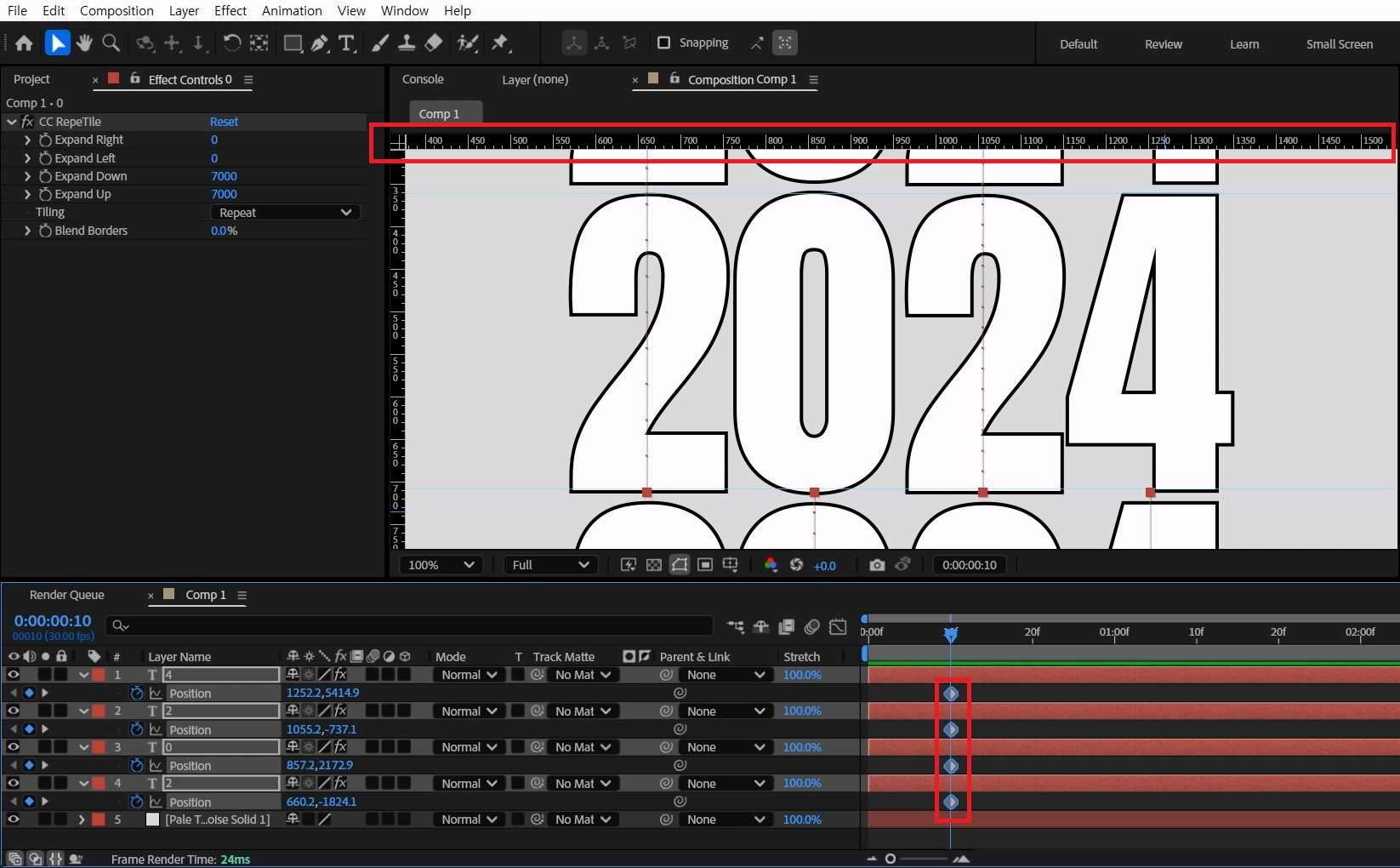
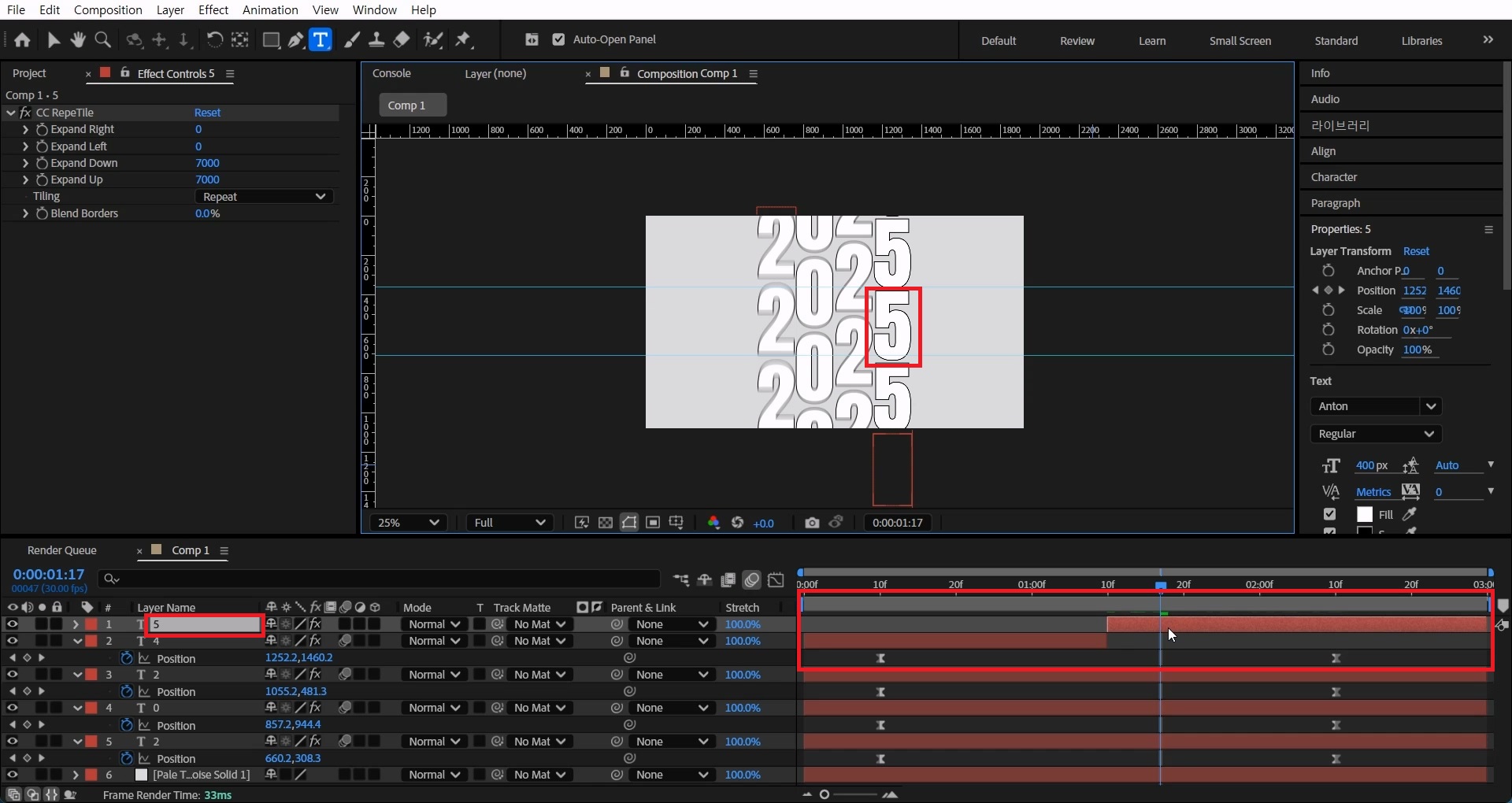
작업바를 10 프레임으로 옮기고 맨 앞에 있는 글자를 선택해서 위로 크게 위치를 옮겨주세요.
[shift+드래그]를 이용하면 더 쉽게 옮길 수 있습니다.
복제된 텍스트가 중간에 보일 수 있도록 적당히 위치를 조정합니다.
나머지 텍스트도 같은 작업을 하는데 방향과 위치는 다르게 만들어 주세요.
단축키[Ctrl+R]를 이용하면 가이드 선을 사용할 수 있습니다.
애니메이션 키 위치에만 있다면 [방향키]를 이용해서 미세 조정할 수 있습니다.

애니메이션 전체를 선택하고 단축키[F9]를 눌러 베지어로 만들어 주세요.
그중 하나만 [Alt+더블클릭]해 Keyframe Velocity창을 열어줍니다.
양쪽 Influence 값을 80%으로 만들어 OK를 눌러주세요.

모션블러가 필요하면 텍스트 레이어를 선택하고 모션블러를 활성화합니다.

움직이는 동안 텍스트가 바꾸는 효과를 주기 위해 중간쯤 작업바를 두고
바꿀 텍스트 레이어를 선택하고 단축키[Ctrl+Shift+D]로 레이어를 잘라주세요.
바꿀 텍스트 레이어를 [더블클릭]해서 글자를 바꿔줍니다.

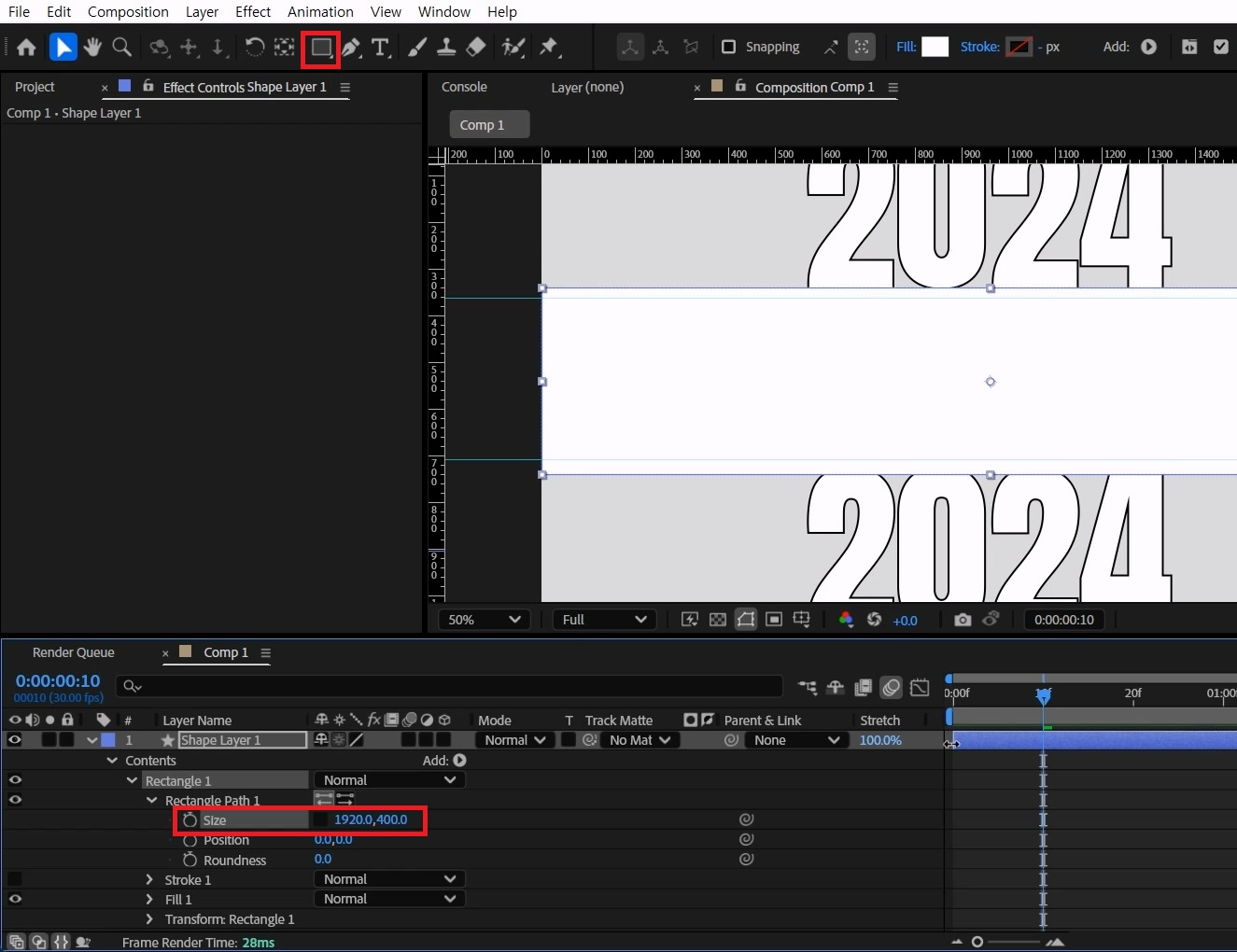
빈 곳을 클릭 한 뒤 도구창에서 Rectangle를 더블클릭해서 셰이프 레이어를 만듭니다.
> Rectangle 1 옵션을 열고 > Rectangle Path 1 도 열어줍니다.
Size의 체인을 풀어주고 높이를 1920,400으로 수정해 줍니다.

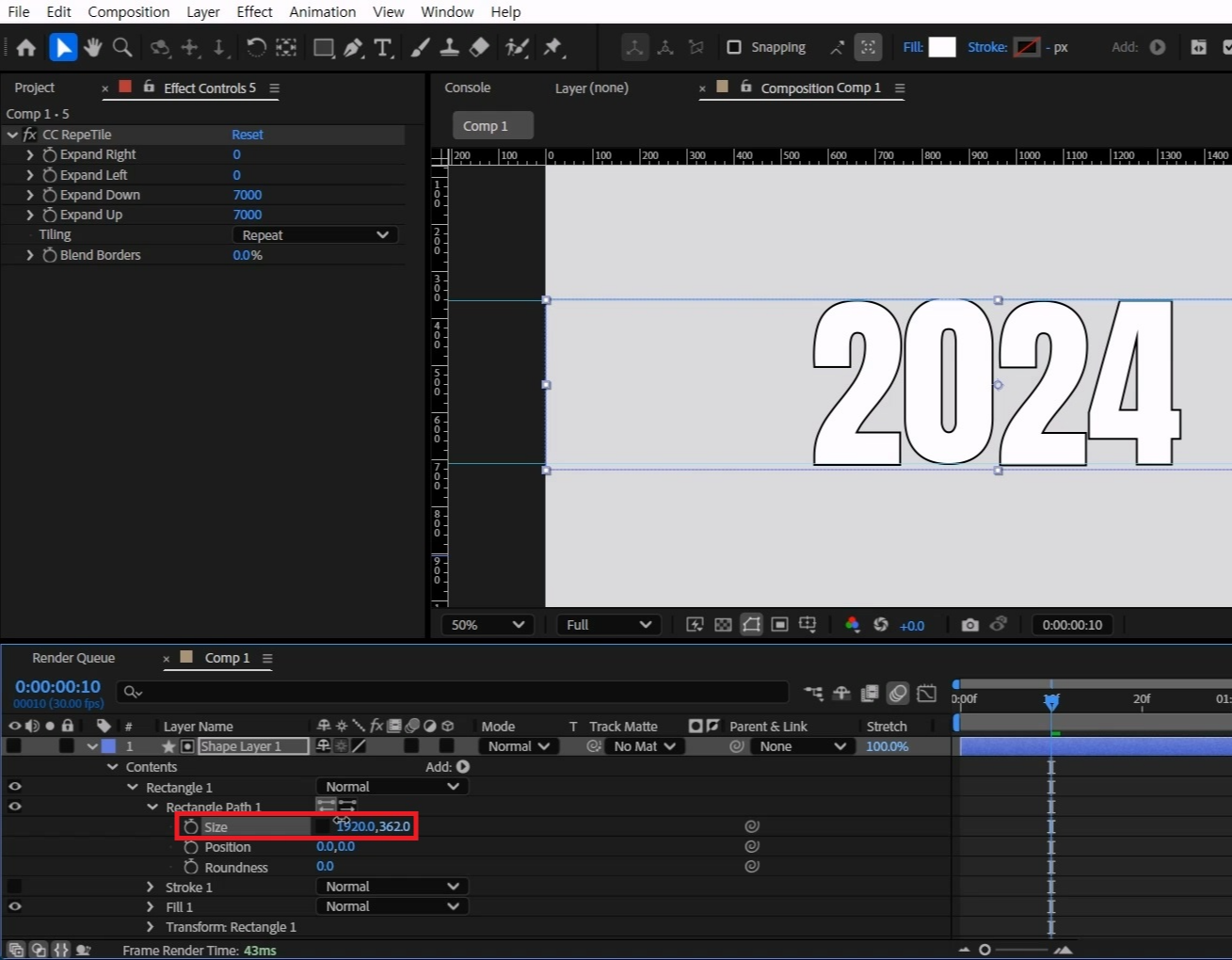
텍스트 레이어들을 전부 선택하고 Track Matte의 메뉴를 열어 셰이프레이어를 선택합니다.

위아래로 튀어나온 부분은 Size의 높이를 조절해서 안 보이게 해 주세요.
글자 하나만 튀어나왔다면, 10 프레임에서 위치를 조절해 주면 됩니다.

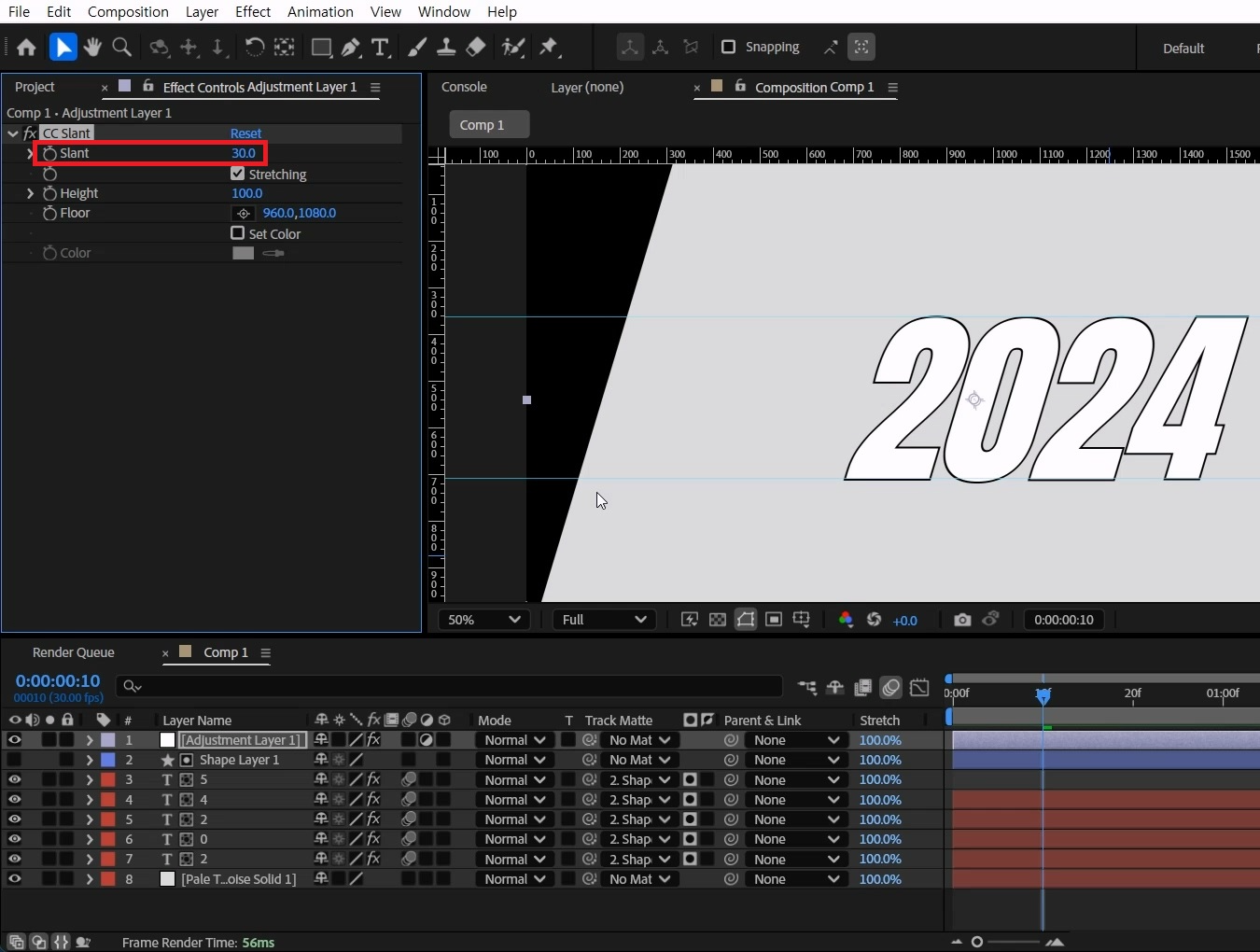
단축키[Ctrl+5]로 Effects & Presets창을 열어 CC Slant 검색합니다

단축키[Ctrl+Alt+Y]로 Adjustment Layer 1을 생성해 적용해 줍니다.

이펙트에서 Slant 값에 원하는 기울기를 입력해 주세요.

단축키[Ctrl+Shift+C]로 “TEXT” 이름인 컴프로 묶어주세요.

텍스트 위치를 가운데로 다시 조정합니다.
컴프창 안에 있는 네모 십자 아이콘을 선택하면 Title/Action Saft를 켤 수 있습니다.

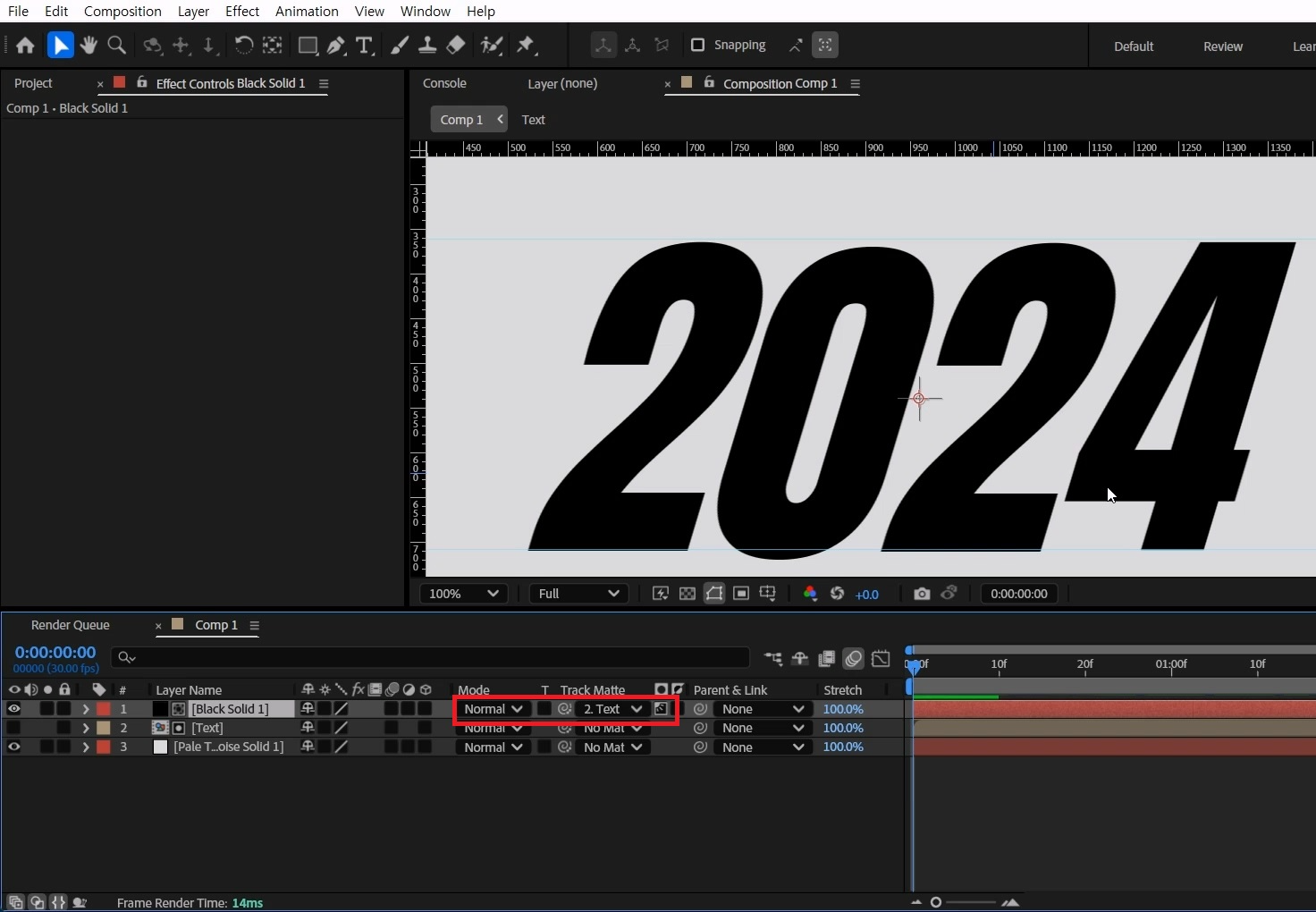
단축키[Ctrl+Y]로 검은색 솔리드레이어를 생성해 주세요.

솔리드레이어를 Track Matte을 이용해 텍스트 레이어에 연결합니다.
그리고 알파 매트를 루마 매트로 바꿔주세요.
이제 솔리드 레이어에 색을 바꾸면 (이펙트 Fill) 텍스트 색을 바꿀 수 있습니다.

꾸며주는 요소를 추가하기 위해 [Ctrl+Y]로 원하는 색의 솔리드레이어를 생성합니다.

솔리드 레이어를 텍스트 레이어 아래 배치하고
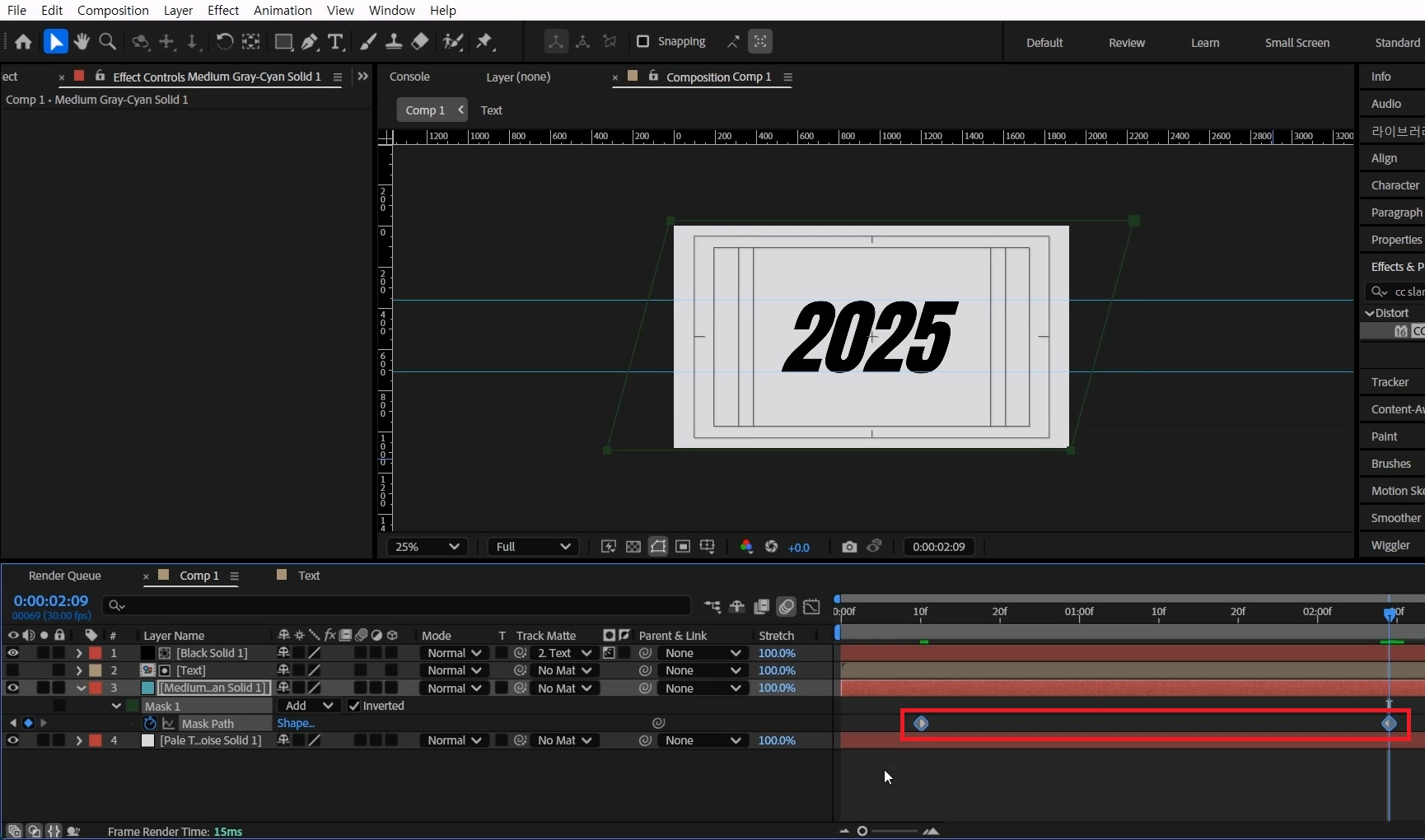
솔리드 레이어가 선택된 상태에서 Rectangle Tool로 Mask를 만들어 주세요.

Mask가 선택된 상태에서 꼭짓점 근처를 클릭하면 변형할 수 있습니다.
텍스트와 같은 기울기로 만들어 주겠습니다.

꼭짓점을 더블 클릭하면 전체적으로 조절할 수 있습니다.
Mask 1에서 Inverted를 체크해서 마스크를 반전시켜 주세요.

단축키 [M]로 Mask Path을 열고 애니메이션 키를 10 프레임이 줍니다.
2초 10 프레임에서 Mask를 더블 클릭해서 크기를 키워주세요.
[Ctrl+Alt+드래그]를 사용하면 더 편하게 작업할 수 있습니다.

Mask Path 애니메이션 전체를 선택하고 단축키[F9]를 눌러 베지어로 만들어 주세요.
그중 하나만 [Alt+더블클릭]해 Keyframe Velocity창을 열어줍니다.
양쪽 Influence 값을 80%으로 만들어 OK를 눌러주세요.

레시피에선 글자 하나만 바꿨지만 전부 바꿔주셔도 좋고,
기울기나 색을 조절해 보셔도 재밌을 것 같습니다 :)
혹시 포스팅으로 알기 어려우신 분들은 아래 유튜브 영상을 참고하시면 좋으실 것 같습니다!
감사합니다!
'에펙레시피 간편 튜토리얼' 카테고리의 다른 글
| [에펙레시피] 타이머 타이포그래픽 레시피 (0) | 2025.01.11 |
|---|---|
| [에펙레시피] 자동으로 맞춰지는 자막바 레시피 (2) | 2025.01.05 |
| [에펙레시피] 오징어 게임2 스타일 로고 타이틀 (2) | 2024.12.22 |
| [에펙레시피] 기본 이펙트로 크리스마스 트리 모양 파티클 만들기 (0) | 2024.12.16 |
| [에펙레시피] 모양대로 퍼지는 물결 배경 만들기 (2) | 2024.12.09 |





댓글