
안녕하세요 에펙레시피입니다!
이번 레시피는 "크리스마스트리 모양 파티클" 레시피입니다.

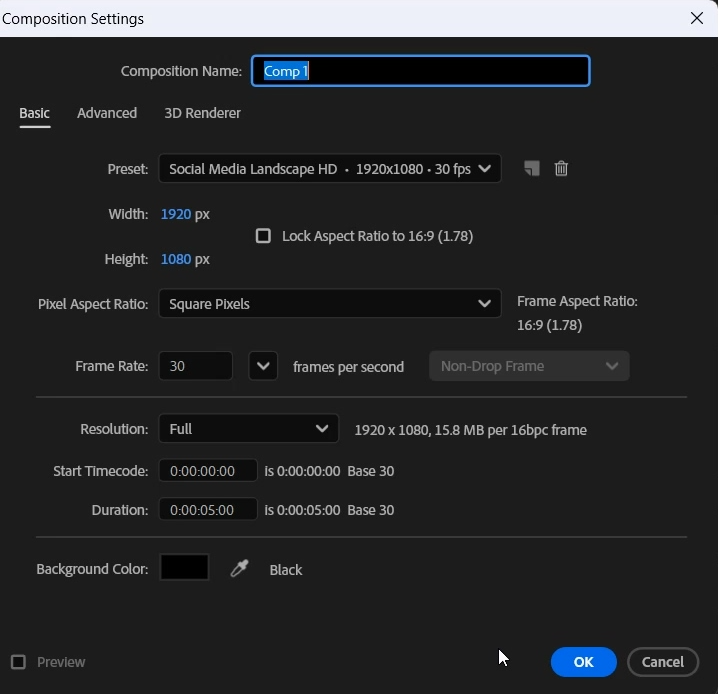
단축키[Ctrl+N]로 FHD사이즈로 컴프창을 만들어주세요

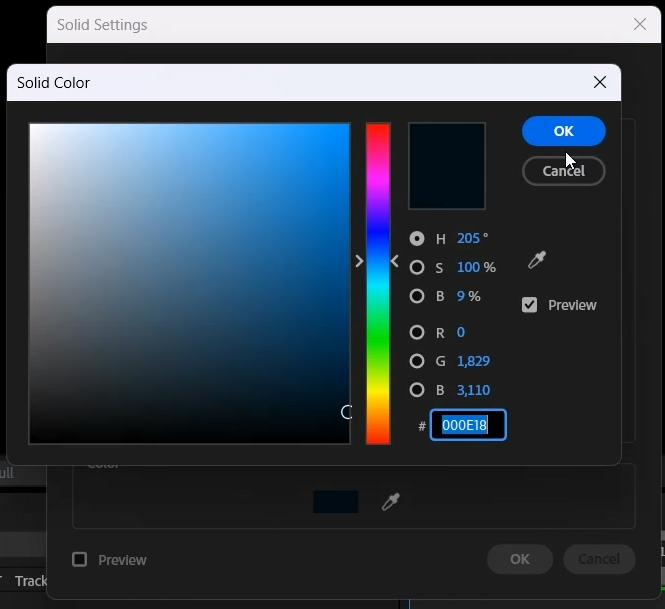
단축키[Ctrl+Y]로 어두운 남색 솔리드레이어를 생성해 주세요

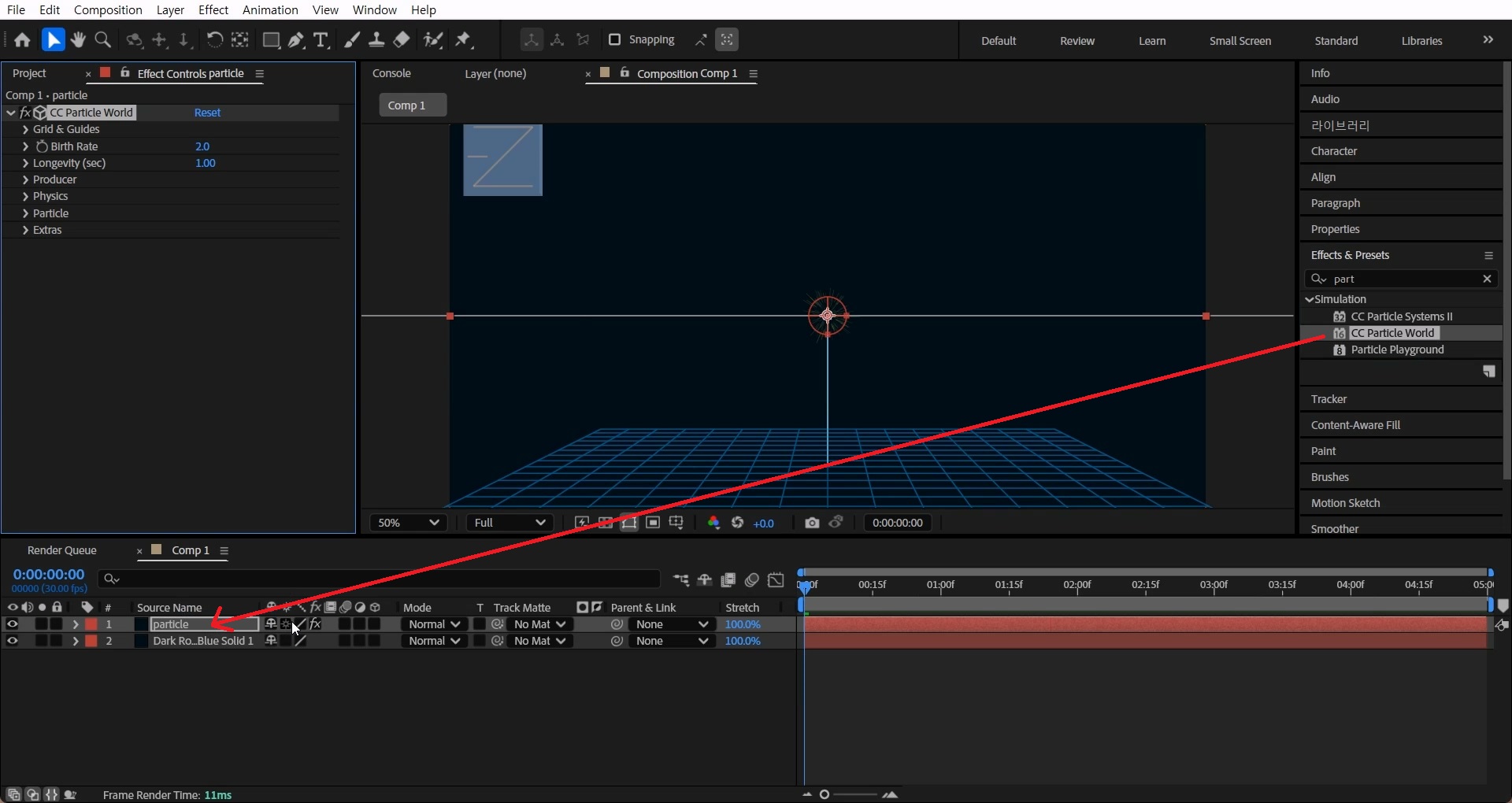
다시 한 번 단축키[Ctrl+Y]로 솔리드레이어를 생성하는데 이름을 particle로 하겠습니다.

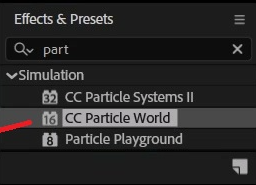
단축키[Ctrl+5]로 Effects & Presets창을 열어 CC Particle world 검색해서

‘particle’ 솔리드 레이어에 적용합니다.

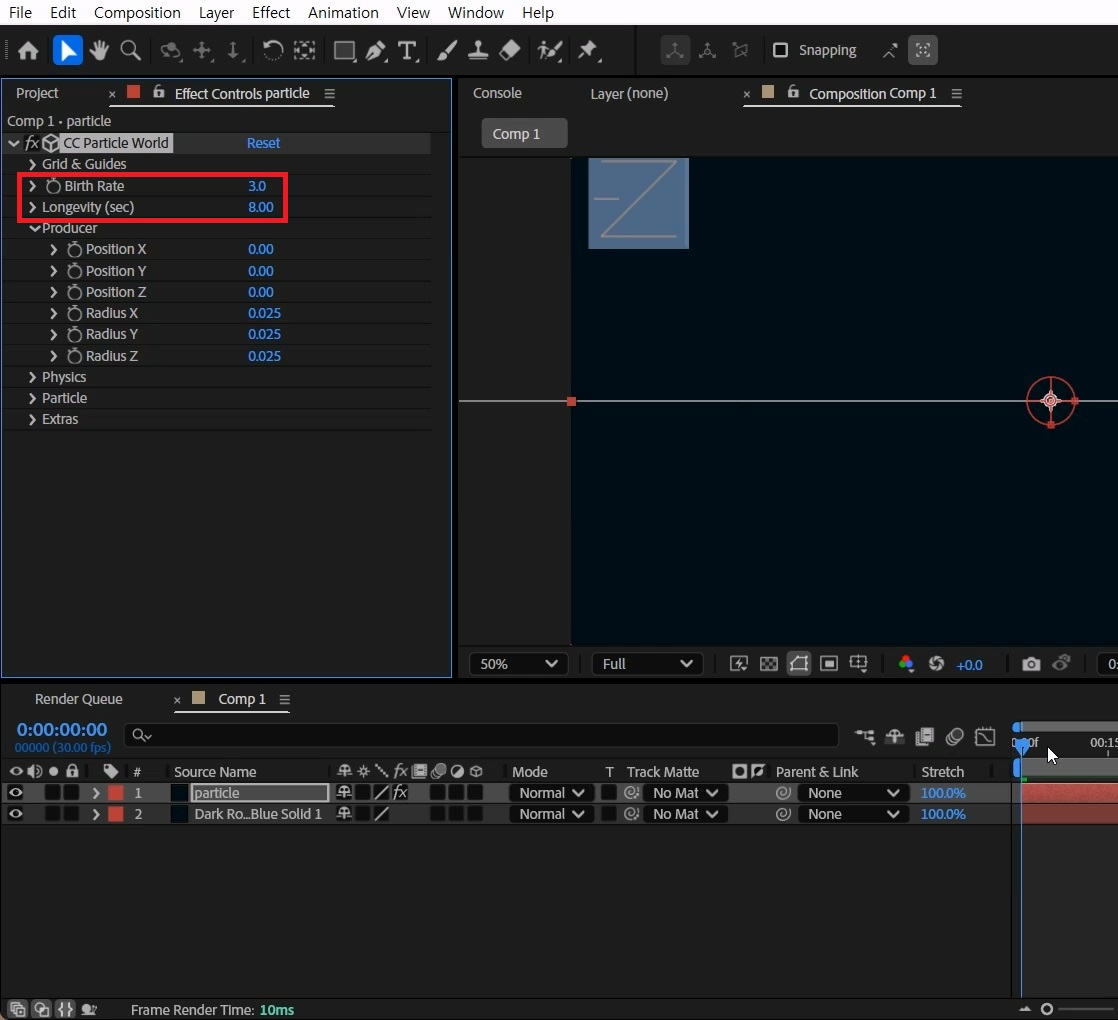
> Grid & Guides 옵션을 열고 Grid를 체크 해제하고 다시 닫아주세요.

Birth Rate (파티클 개수)를 3으로 늘려주고, Longevity(sec)에는 8(초)을 입력해 주세요
위치 값을 설정해야 하는데, 우선 > Producer 옵션을 열어둡니다.

파티클이 보이게 작업바를 살짝 움직여 주세요.
단축키[Ctrl+Alt+Shift+Y]로 Null를 생성하고 3D 레이어를 활성화 시켜주세요.
단축키[P]를 눌러 Position 값을 열고 마우스 클릭으로 선택합니다.
그래프 에디터 아이콘을 눌러주고 창 아래에 있는 XYZ 분리되는 아이콘을 눌러주세요.
다시 그래프 에디터를 눌러서 그래프 창을 빠져나옵니다.

Particle 레이어로 돌아와, Position X 애니메이션 키를 [Alt+클릭]합니다
익스프레션 창이 나오는데 파티클 월드 좌표를 컴포지션 컴프로 변환시켜 줄 겁니다.
compCenter = [thisComp.width / 2, thisComp.height / 2];
layerPos = thisComp.layer("Null 1").toComp([0, 0, 0]);
(layerPos[0] - compCenter[0]) / thisComp.width;
자바스크립트 선택하고 단축키[Ctrl+C]로 복사하고,
활성화된 Position X 익스프레션 창에 단축키[Ctrl+V]로 붙여 넣기 해주세요.
빈 곳을 눌러 익스프레션 입력을 완료합니다.
compCenter는 중심 좌표를 정의하고, layerPos는 “Null 1”의 현재 위치를 가져옵니다.
(layerPos[0] - compCenter[0]) / thisComp.width; 이 스크립트는 X축을 결정합니다.

Position Y 역시 애니메이션 키를 [Alt+클릭]합니다.
compCenter = [thisComp.width / 2, thisComp.height / 2];
layerPos = thisComp.layer("Null 1").toComp([0, 0, 0]);
(layerPos[1] - compCenter[1]) / thisComp.width;
활성화된 Position Y 익스프레션 창에 단축키[Ctrl+V]로 붙여 넣기 합니다.
“0”은 X축을 의미하고 “1”은 Y축을, “2”는 Z 축을 의미합니다.

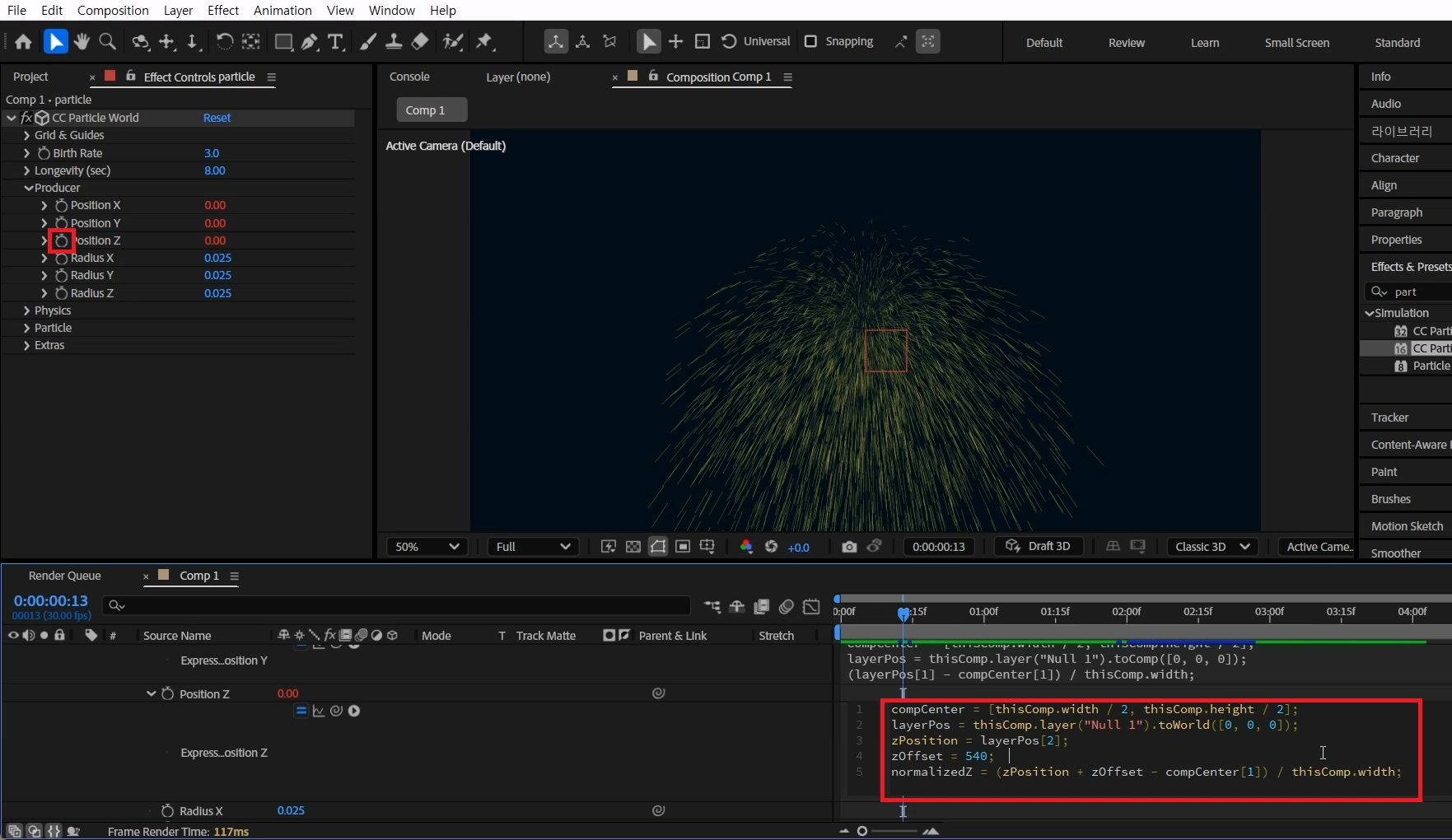
Position Z 역시 애니메이션 키를 [Alt+클릭]합니다.
compCenter = [thisComp.width / 2, thisComp.height / 2];
layerPos = thisComp.layer("Null 1").toWorld([0, 0, 0]);
zPosition = layerPos[2];
zOffset = 540;
normalizedZ = (zPosition + zOffset - compCenter[1]) / thisComp.width;
스크립트를 선택하고 단축키[Ctrl+C]로 복사해 주세요.
활성화된 Position Z 익스프레션 창에 단축키[Ctrl+V]로 붙여 넣기 합니다.
Z 축은 다른 스크립트랑 다른데, 다른 축과 같은 스크립트를 쓰면 Z 축이 오류가 났습니다
오류를 해결하면 540만큼 밀리는 현상이 나와, 보정된 스크립트까지 넣어서 길어졌습니다.
해당 스크립트도 완전하진 않지만, (Z 축 이동 시 어긋남) 적당히 사용할 수 있어 공유합니다.

Position 옵션들을 전부 선택하고 그래프 에디트 창에 들어가서 다시 한번 XYZ 분리 아이콘을 클릭하면 하나로 합쳐집니다.
파티클 레이어에서 Radius X, Y, Z값을 0으로 만들어주세요.
> Physics 옵션을 열고 Velocity(퍼지는 힘) 값을 0, Gravity(중력) 값을 0으로 만들어 주세요.

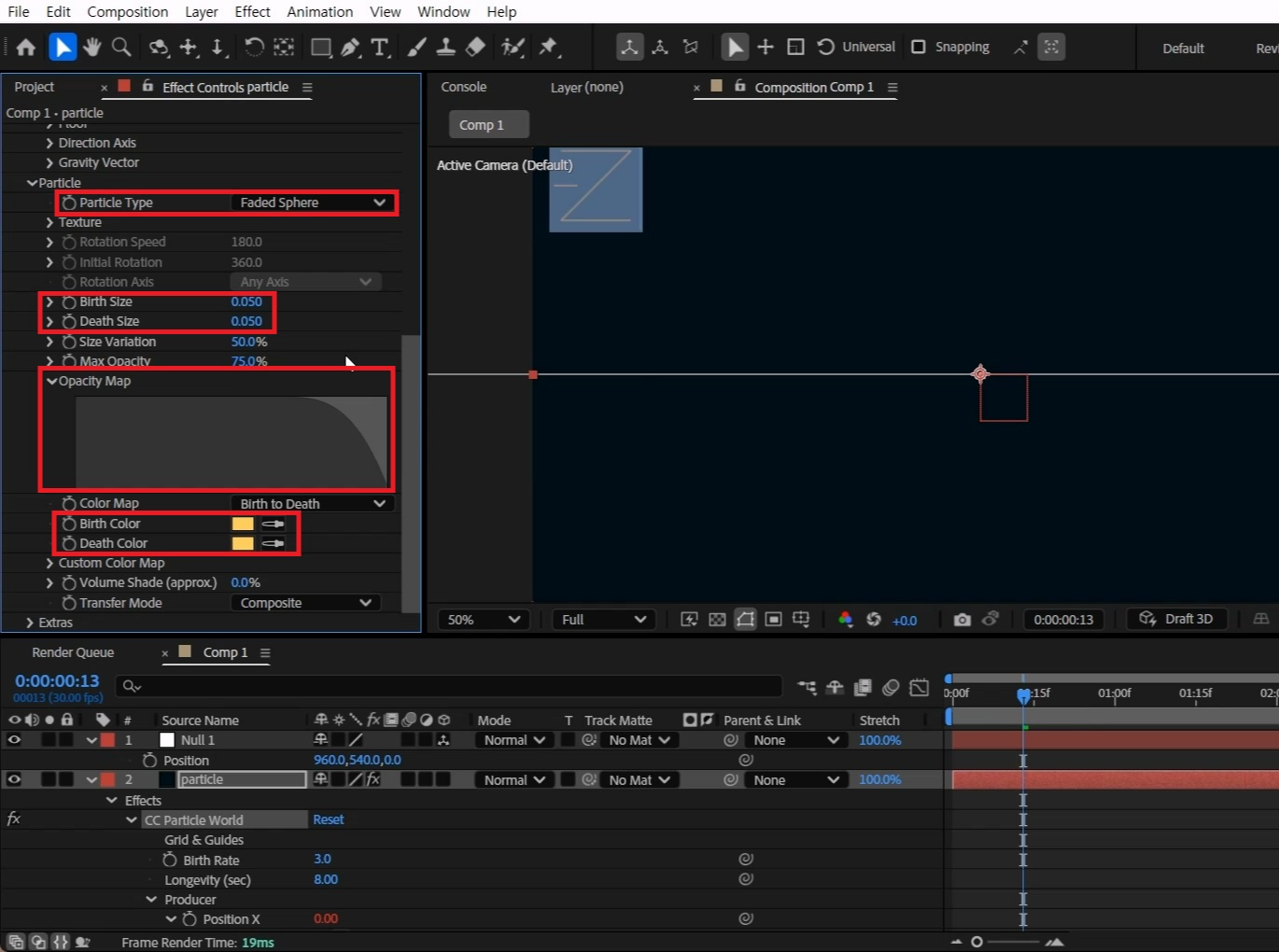
> Particle 옵션을 열고 Particle Type 메뉴 중 Fadee Sphere를 선택합니다.
> Birth Size 값을 0.05, > Death Size 값도 0.05로 입력합니다.
> Opacity Map 옵션을 열어 그래프가 왼쪽을 채워주세요(에펙 2025 기준)
Birth Color, Death Color 색을 원하는 색으로 바꿔주세요.

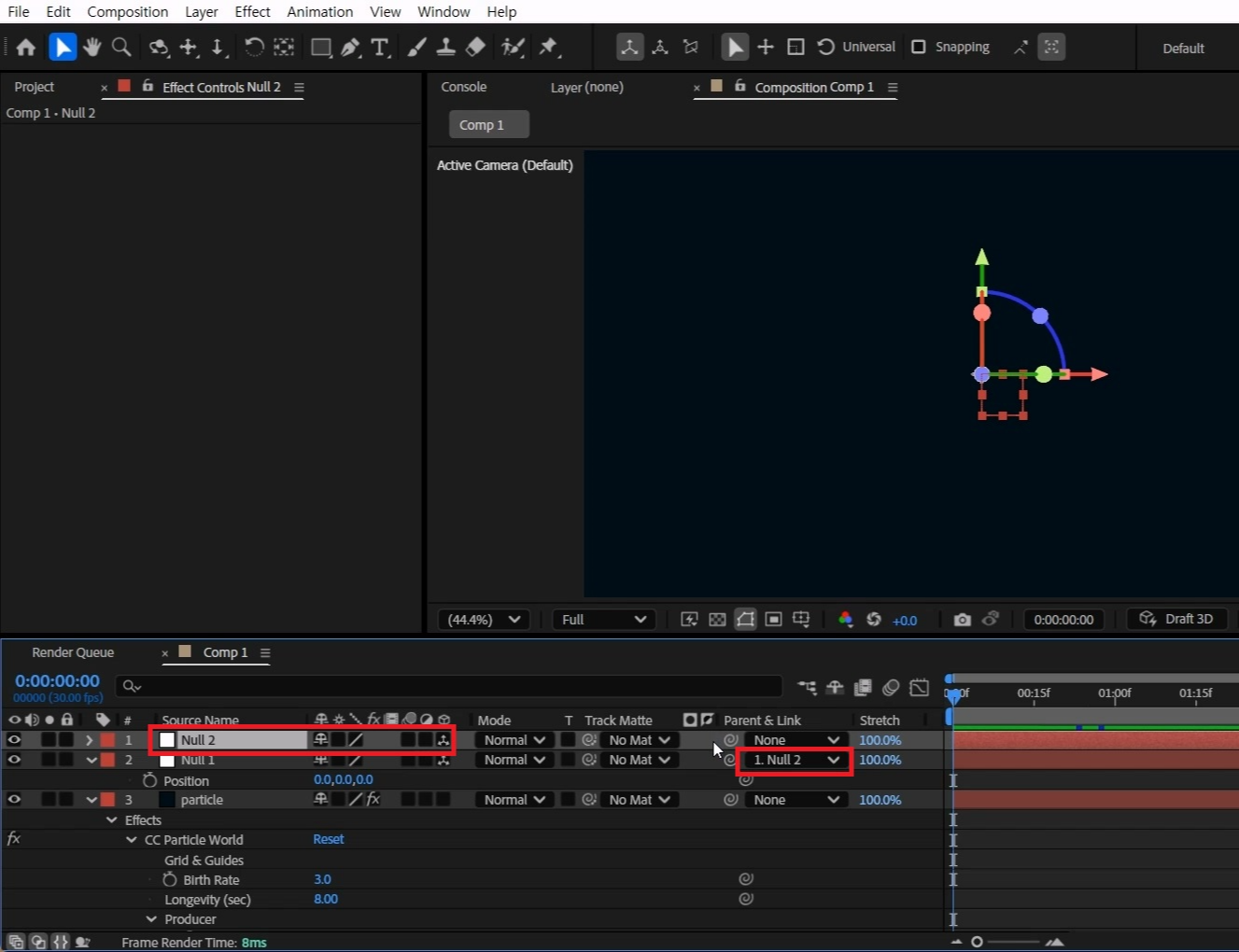
단축키[Ctrl+Alt+Shift+Y]로 Null 2를 생성하고 3D 레이어화를 시켜주세요
Null 1을 Parent & Link를 이용해 Null2에 종속시켜 주세요.

Null2를 선택하고 단축키[P]를 눌러 Position 값을 화면 하단으로 내려주세요.
0초에 애니메이션 키를 주고 4초 15 프레임으로 옮겨서 원하는 높이만큼 올려주세요.
Null 2를 선택하고 단축키[R]를 눌러 0초에 Rotation Y 값에 애니메이션 키를 주고, 4초 15 프레임에 10바퀴를 돌려주세요
0초로 돌아와 Null 1의 X축 왼쪽으로 이동시켜 주고 애니메이션 키를 주세요.
4초 15 프레임으로 옮겨서 Position 값을 0을 입력해 중앙에 오게 합니다.
회전하면서 움직이는 모습을 확인할 수 있습니다

끝 부분에 파티클이 계속 나오는 걸 멈추려면
3초 15 프레임에서 Birth Rate 값에 애니메이션 키를 주고, 4초 15프레임에 0을 줍니다.

파티클 레이어를 단축키[Ctrl+D]로 복사해 주세요.
복사된 레이어의 mode값을 Add로 선택합니다.

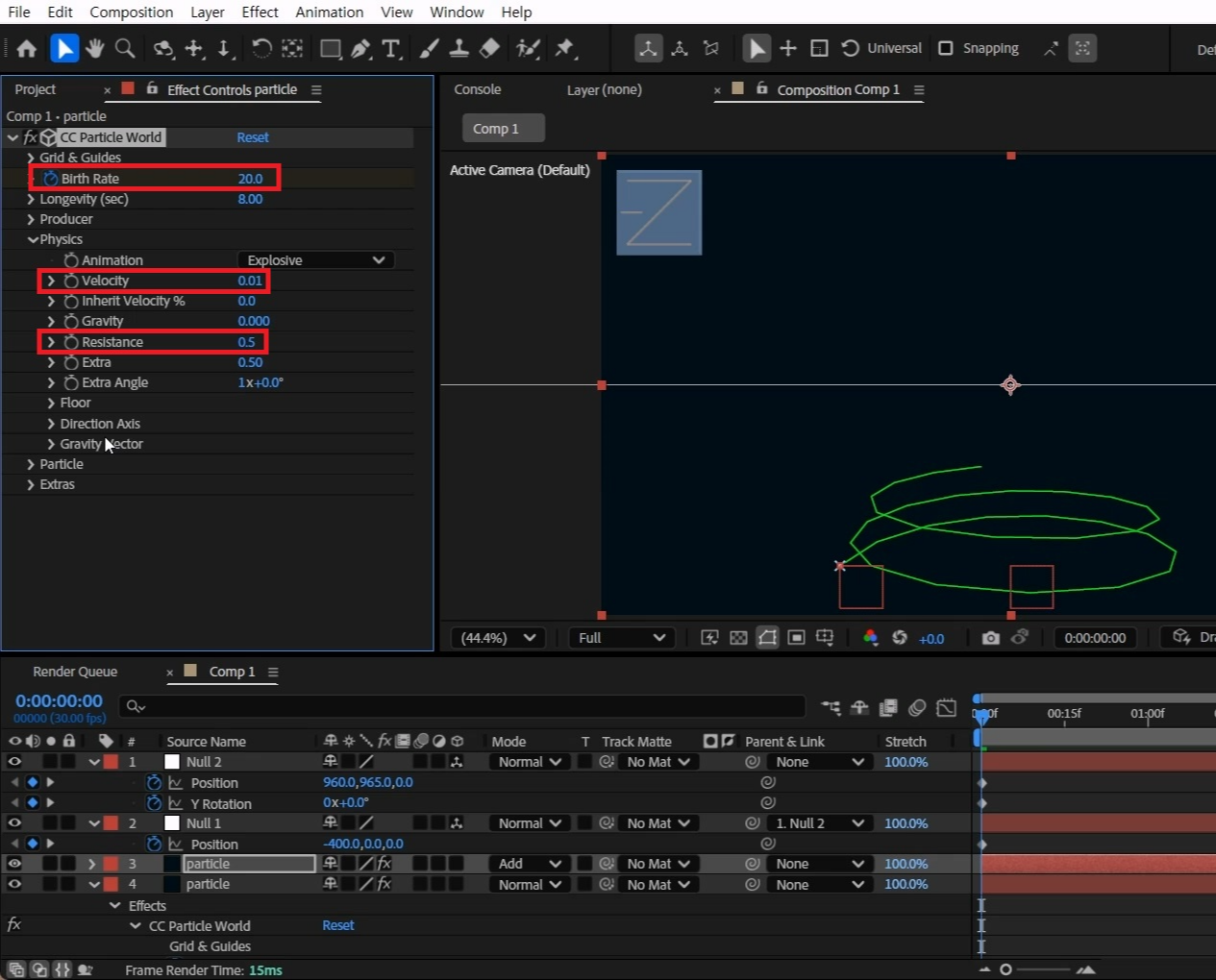
Birth Rate 값을 20으로 만들어주세요.
> Physics 옵션을 열고 Velocity값을 0.01을 입력하고 Resistance(저항) 값을 0.5를 입력합니다.

> Particle 메뉴를 열고 Death Size(사라질 때 크기)를 0.02로 수정합니다.
Size Variation값을 100%, Max Opacity값은 100%으로 수정해 주세요
파티클 2개가 겹쳐진 모습을 확인할 수 있습니다.

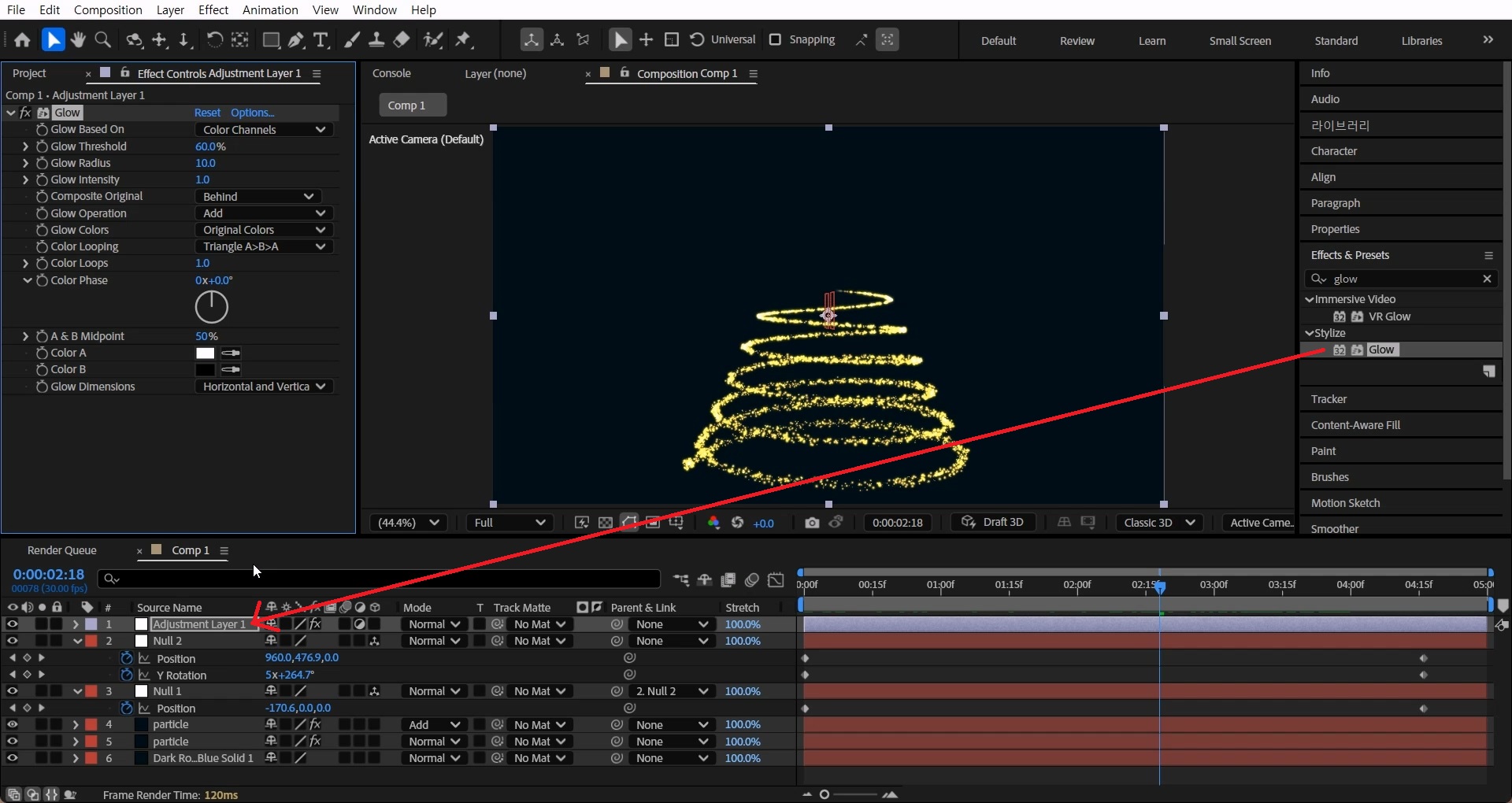
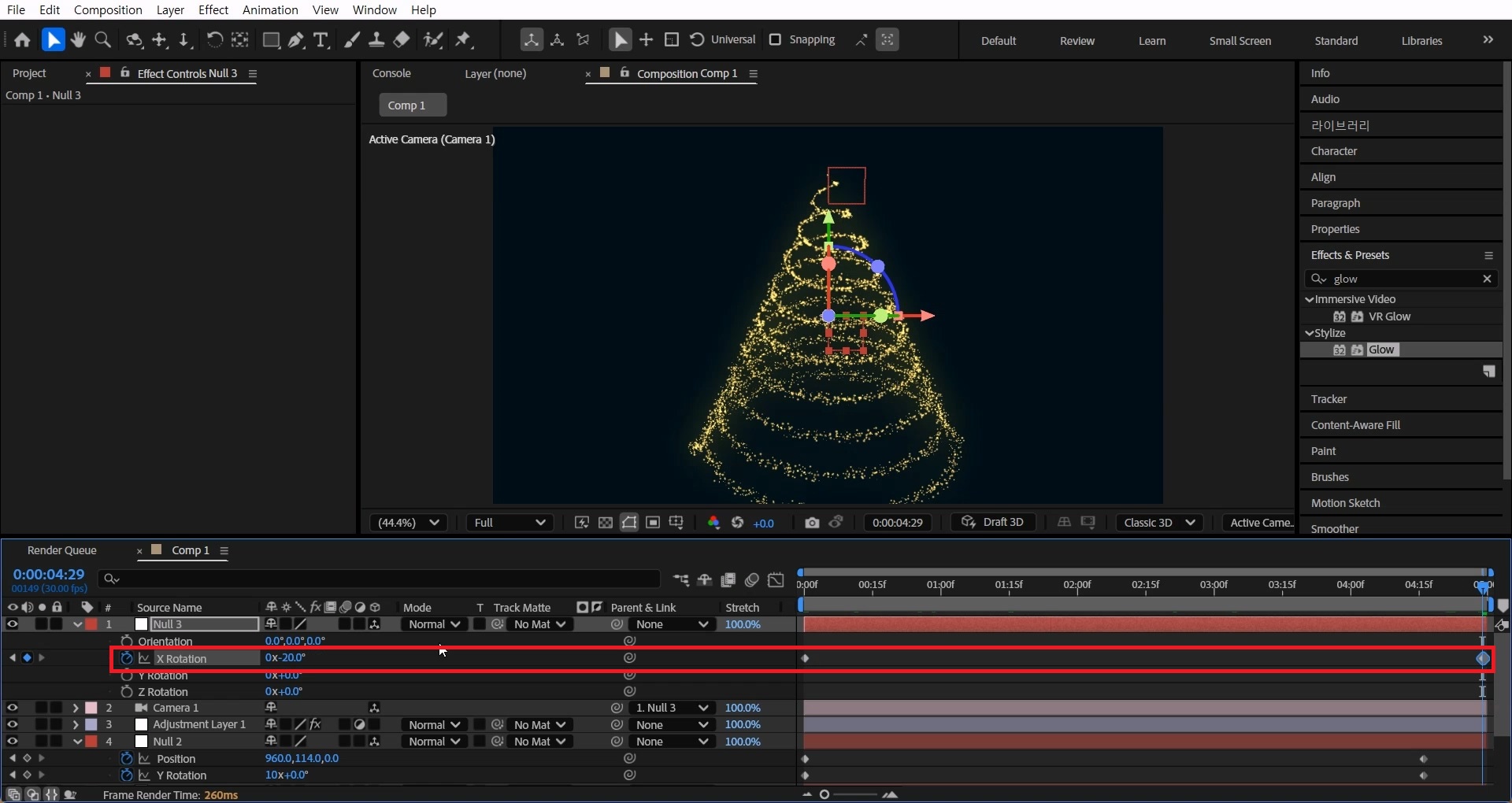
Effects & Presets창에서 Glow 검색해

단축키[Ctrl+Alt+Y]로 Adjustment Layer1을 생성해서 적용해 줍니다.

Glow Radius 값을 110으로 늘려주세요.

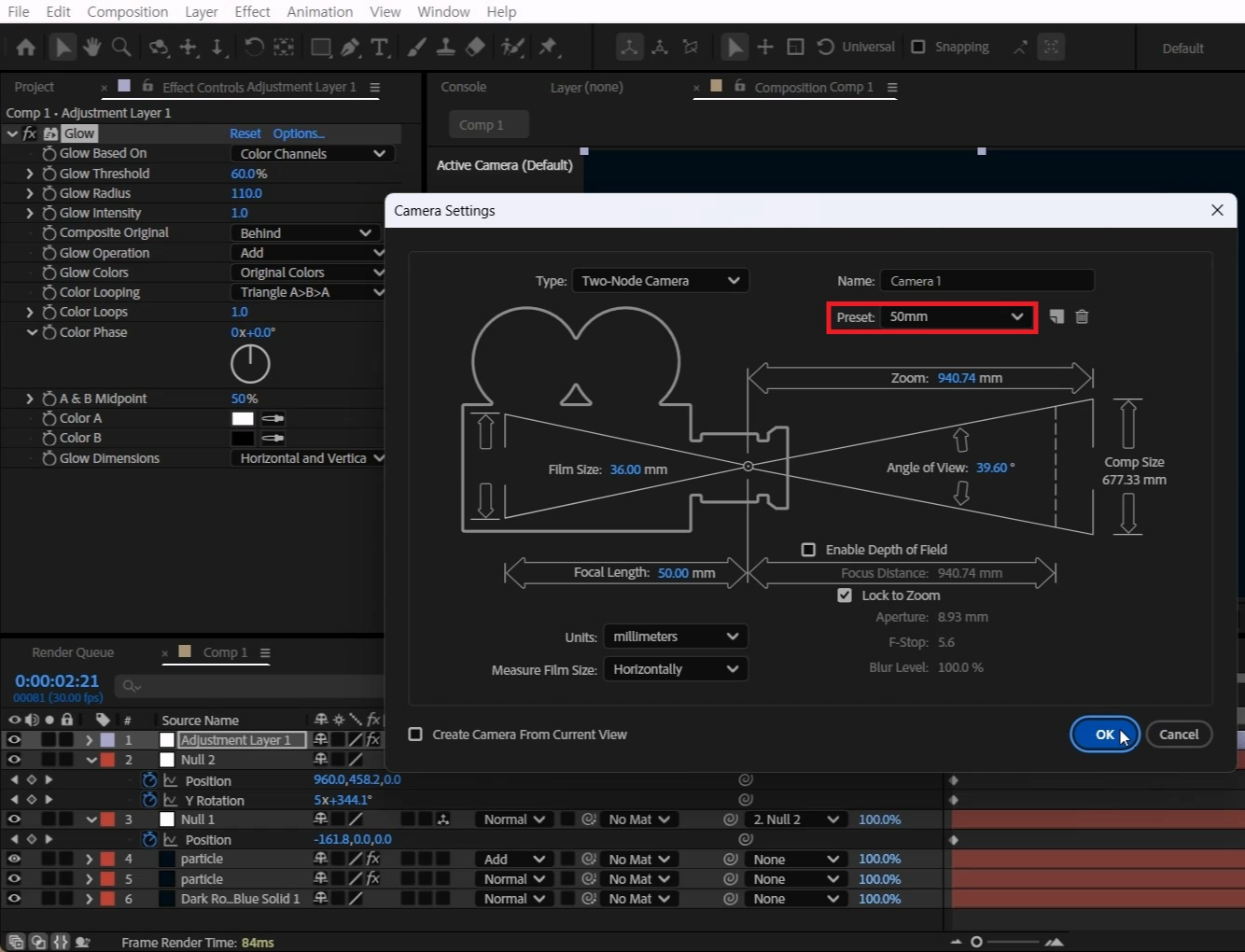
단축키[Ctrl+Alt+Shift+C]로 Preset 값이 50mm 인 카메라를 생성합니다.

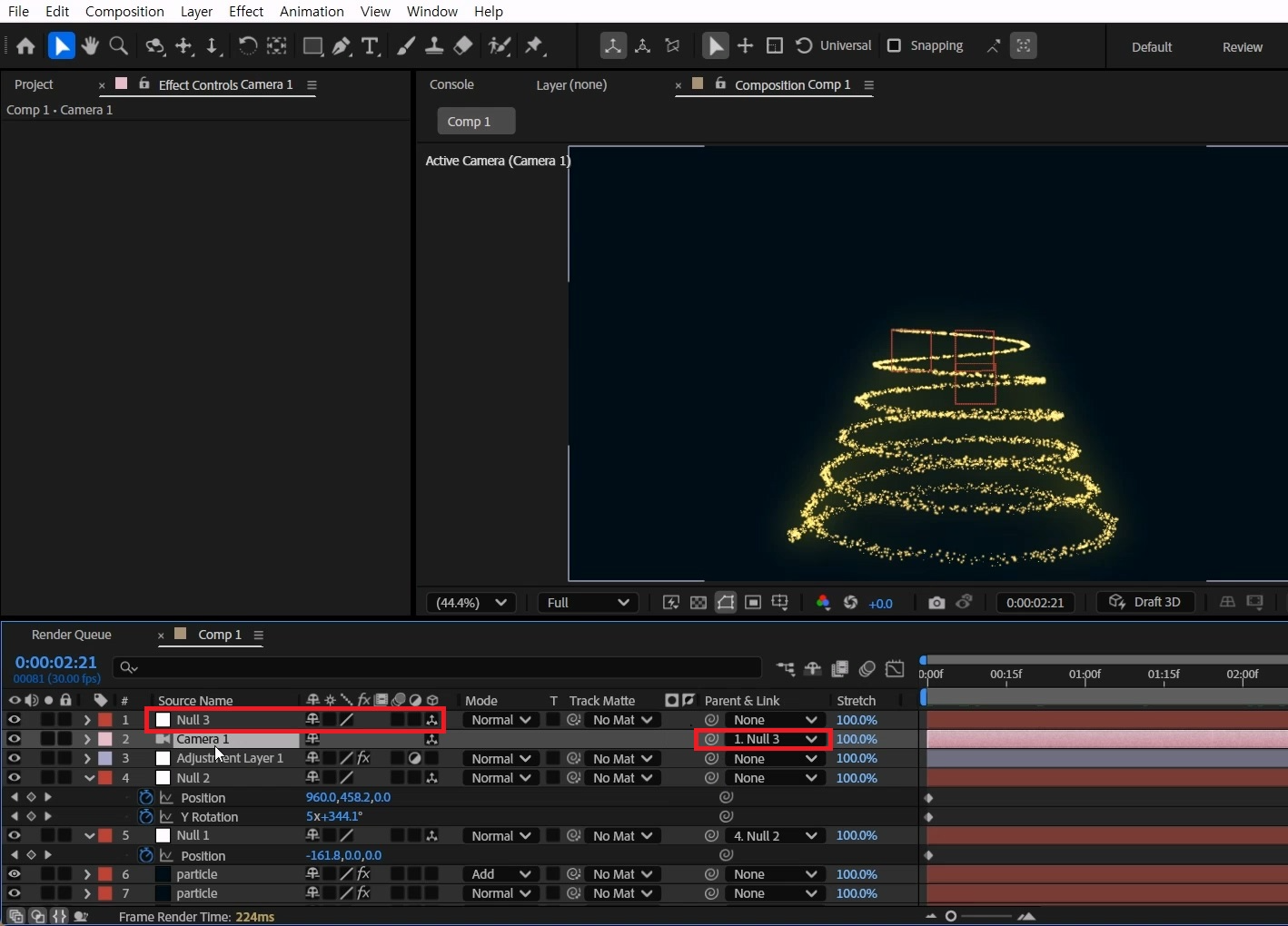
단축키[Ctrl+Alt+Shift+Y]로 Null3을 생성하고 3D레이어를 활성화시킵니다.
Camera 1을 Parent & Link을 이용해서 Null 3에 연결합니다.

Null3을 선택하고 단축키[R]를 눌러 Rotation X 값에 0초 애니메이션 키를 주고 5초에서 -20도를 입력해 주세요.

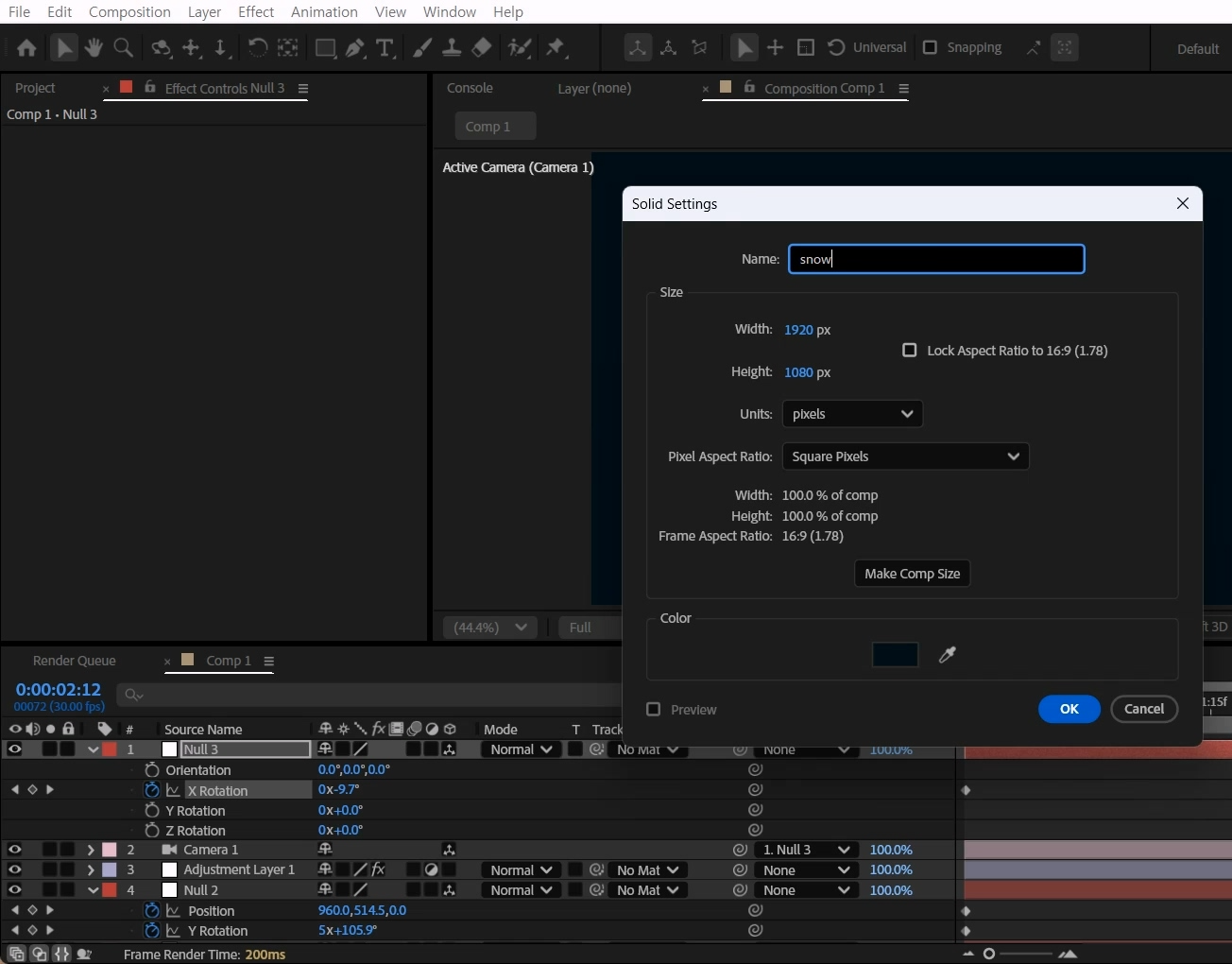
마지막으로 단축키[Ctrl+Y]로 “Snow”이름인 솔리드 레이어를 생성합니다.

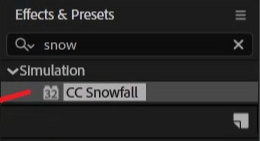
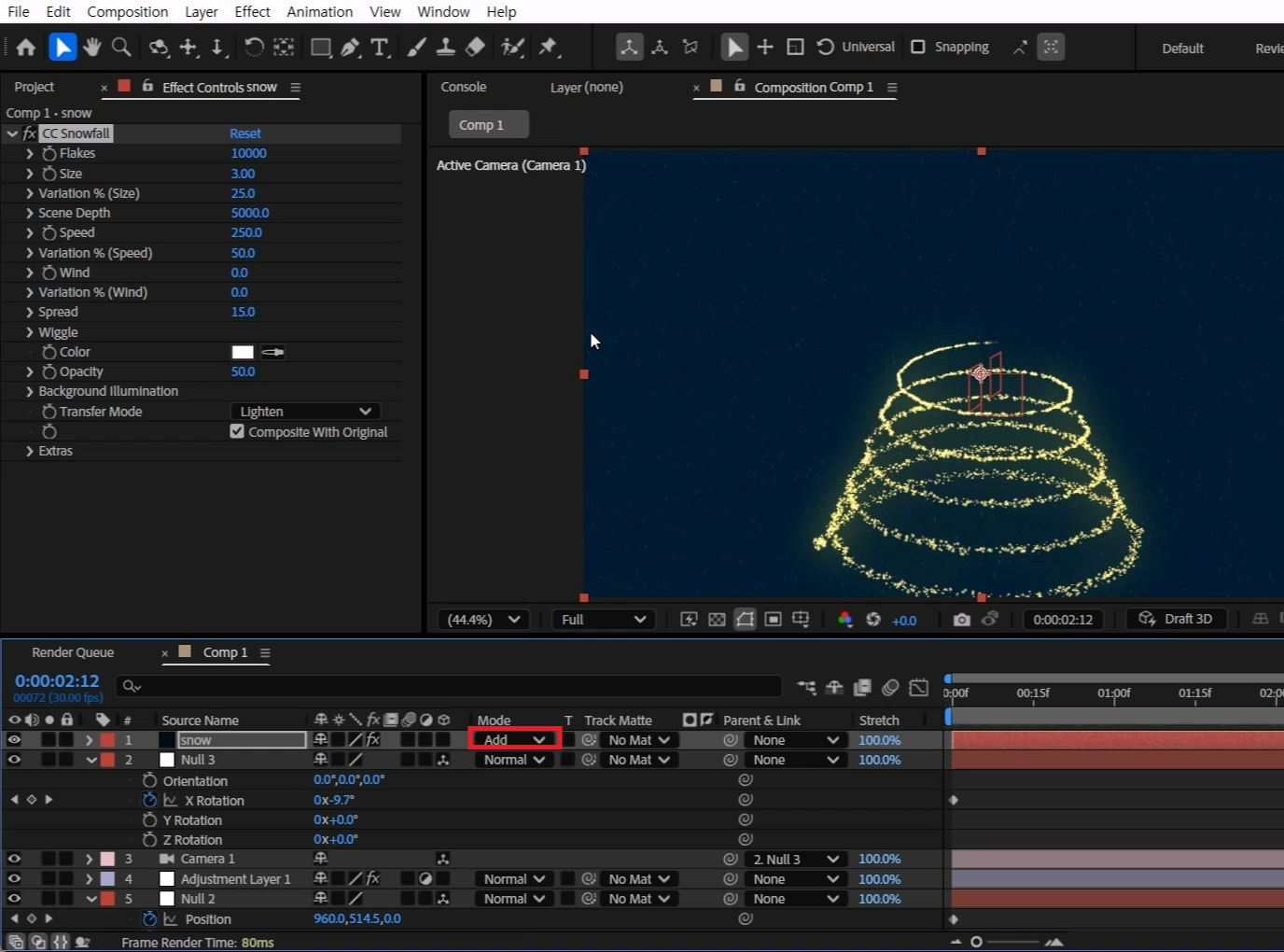
Effects & Presets창에서 CC Snowfall 검색해

Snow 레이어에 적용해 줍니다

Snow 레이어의 Mode값을 Add로 바꿔주세요.

취향에 따라 색을 바꿔주셔도 좋고, 파티클 양을 조절해 주세요.
회전하면서 올라오는 느낌이 각지는 것을 없애려면 더 시간을 많이 주면 됩니다.
혹시 포스팅으로 알기 어려우신 분들은 아래 유튜브 영상을 참고하시면 좋으실 것 같습니다!
감사합니다!
- YouTube
www.youtube.com
'에펙레시피 간편 튜토리얼' 카테고리의 다른 글
| [에펙레시피] 모양대로 퍼지는 물결 배경 만들기 (0) | 2024.12.09 |
|---|---|
| [에펙레시피] 소용돌이 텍스트 모션 만들기 (1) | 2024.11.25 |
| [에펙레시피] 도트로 된 불꽃 텍스트 애니메이션 만들기 (1) | 2024.11.17 |
| [에프터이펙트 미세TIP] 투명한 배경 렌더링 튜토리얼 (2) | 2024.11.12 |
| [에펙레시피] 한 글자씩 점프하면서 나오는 텍스트 모션 (6) | 2024.11.11 |





댓글