
안녕하세요! 에펙레시피입니다!
위 Gif처럼 X축으로 회전하는 애니메이션을 만들어 볼려고 합니다

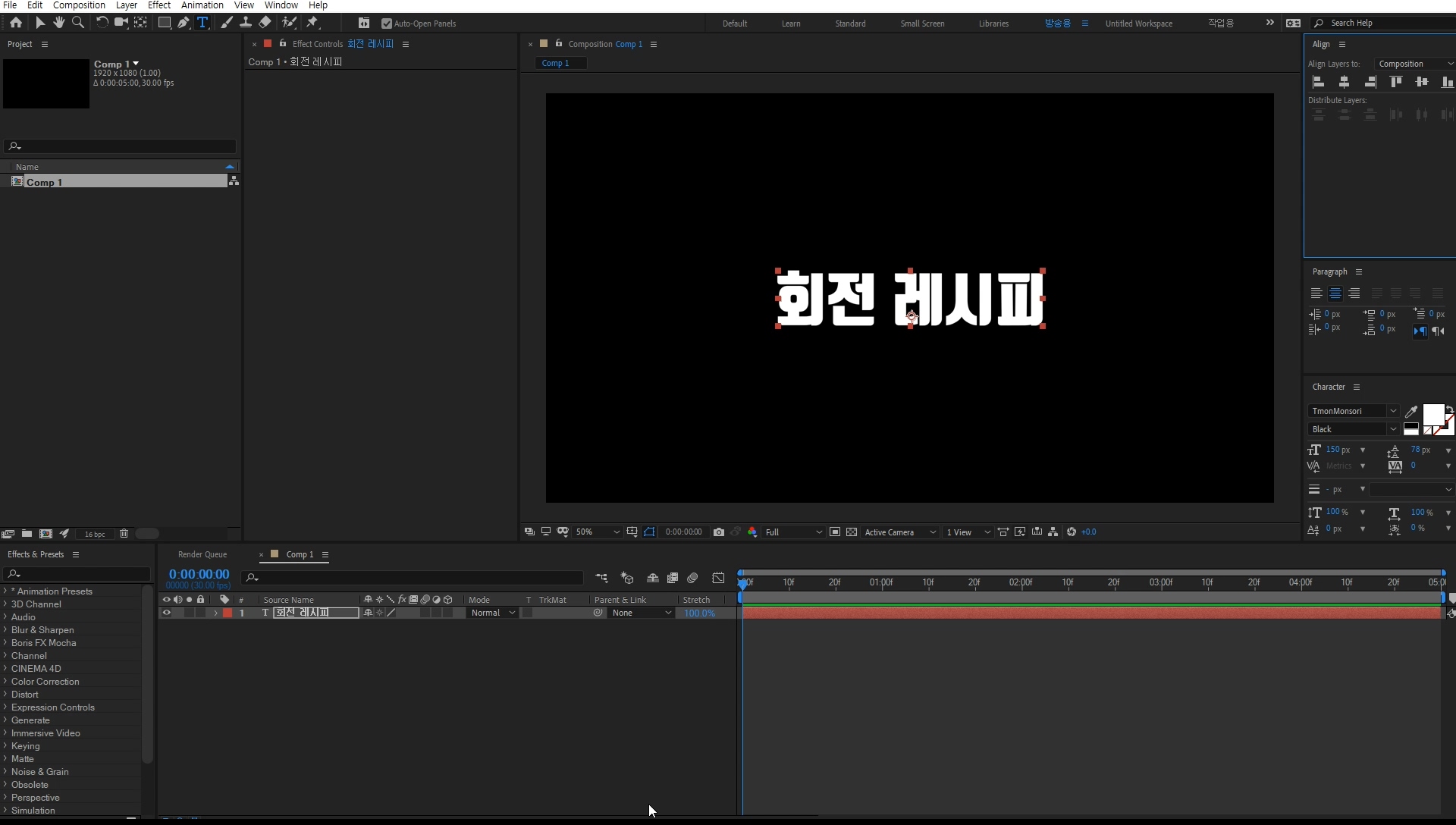
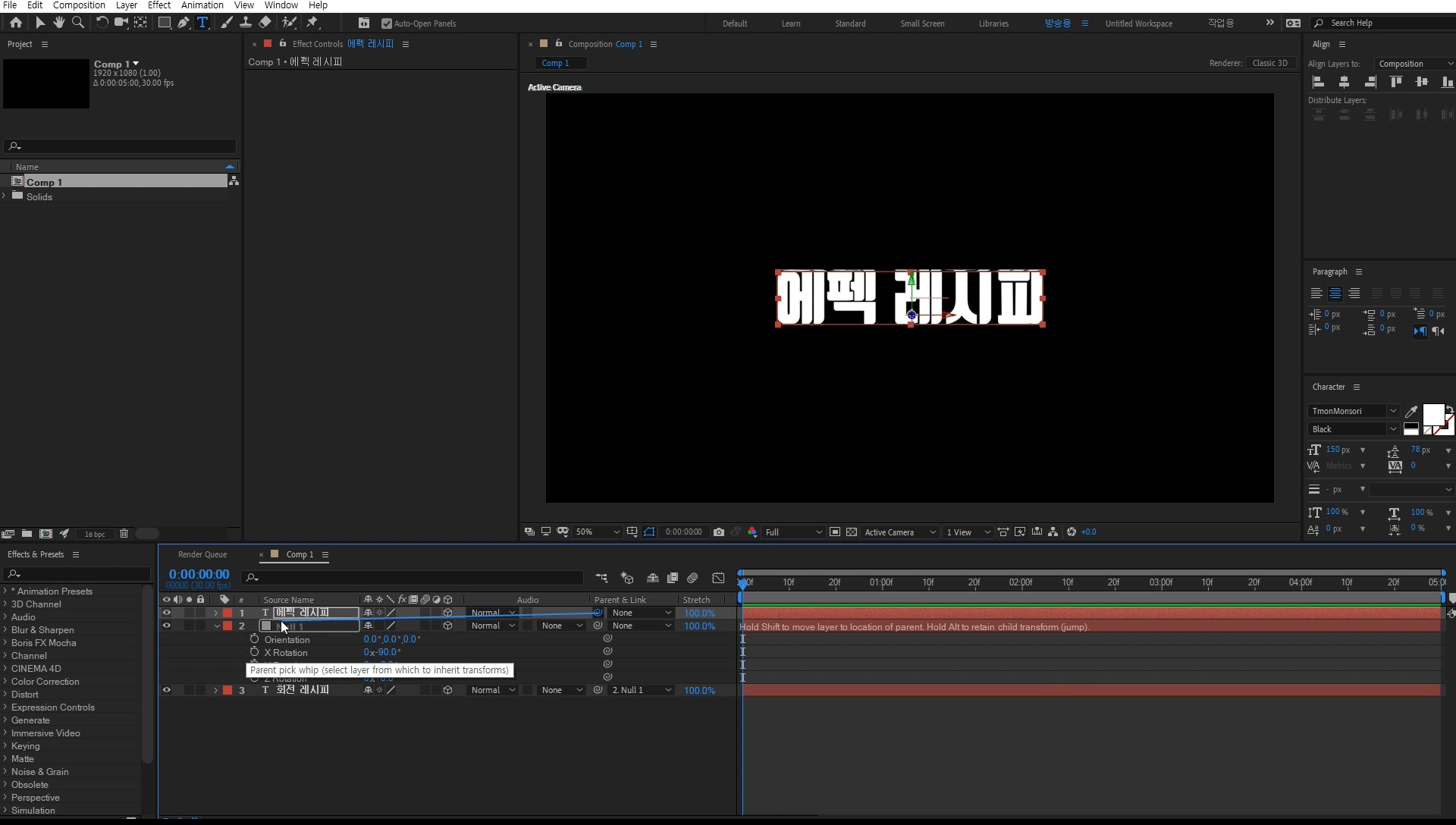
컴프는 FHD)1920*1080사이즈 30프로임)로 만들어 주었습니다.
그리고 텍스트를 입력하는데 영상 한가운대로 맞춰주시는게 중요합니다. 글자 크기는 150px로 해주었습니다


단축키 [Ctrl+SHift+Alt+Y]를 써서 Null을 생성합니다. Null은 비어있는 공간으로 위치나 포지션, 스케일 값만 주기 위해 자주 쓰는 레이어입니다.
생성 뒤에 Null과 텍스트 전부 3D레이어를 켜줍니다.
3D레이어 키는 방법은 레이어 옆에 보면 작은 네모들이있는데 정육면체목록 아래 빈칸을 눌러주시면 3D레이어로 활성화 되면서 축이 X,Y,Z로 변합니다.

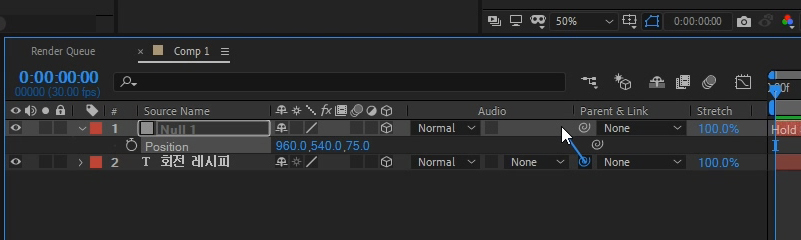
널(Null)을 선택 후 Z축을 글자크기의 150의 절반인 75로 입력해 줍니다.
이유는 널이 축이 될텐데 다른 글자 크기와 90º로 맞춰 줬을때 딱 맞게끔 하기 위해서입니다.
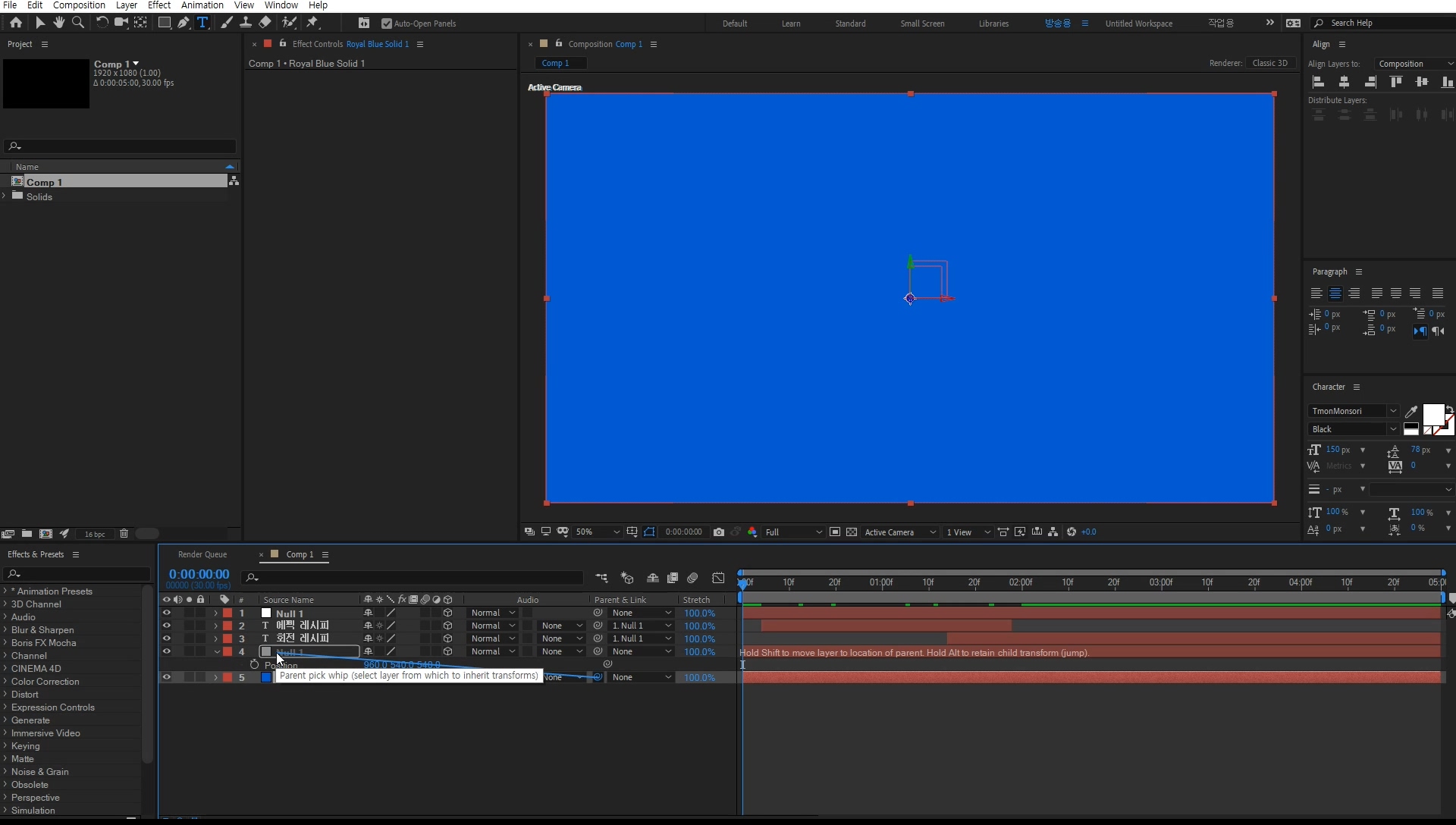
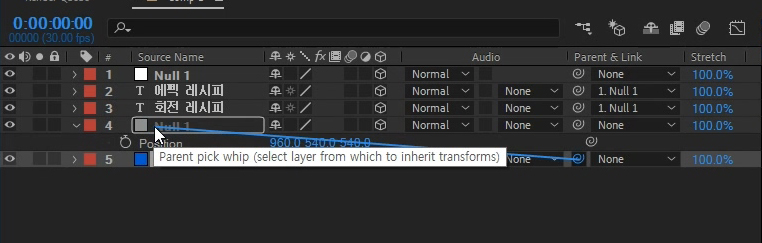
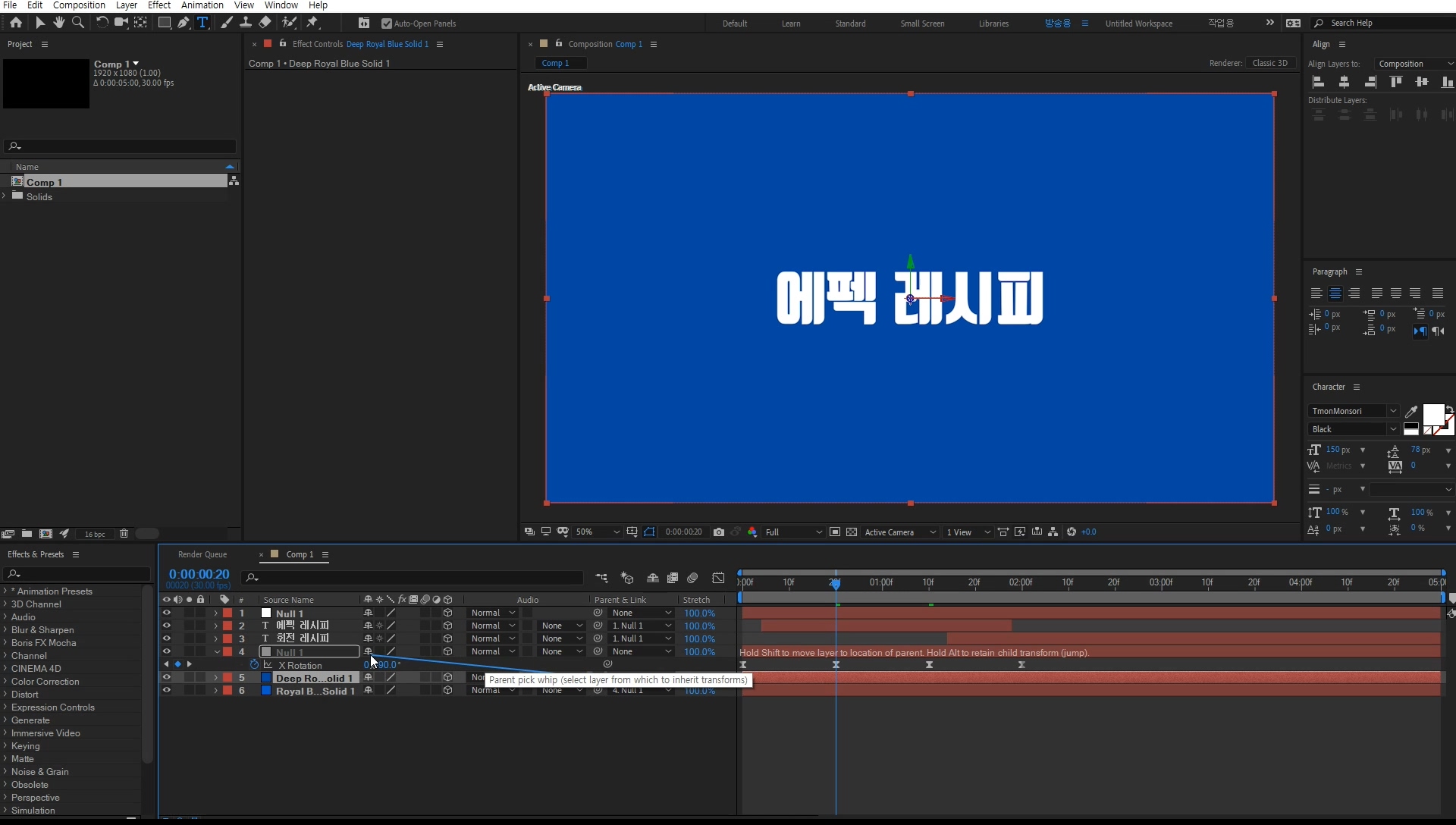
그 후! 텍스트에 소용돌이를 끌어당겨 널(Null)에게 종속 시켜줍니다.

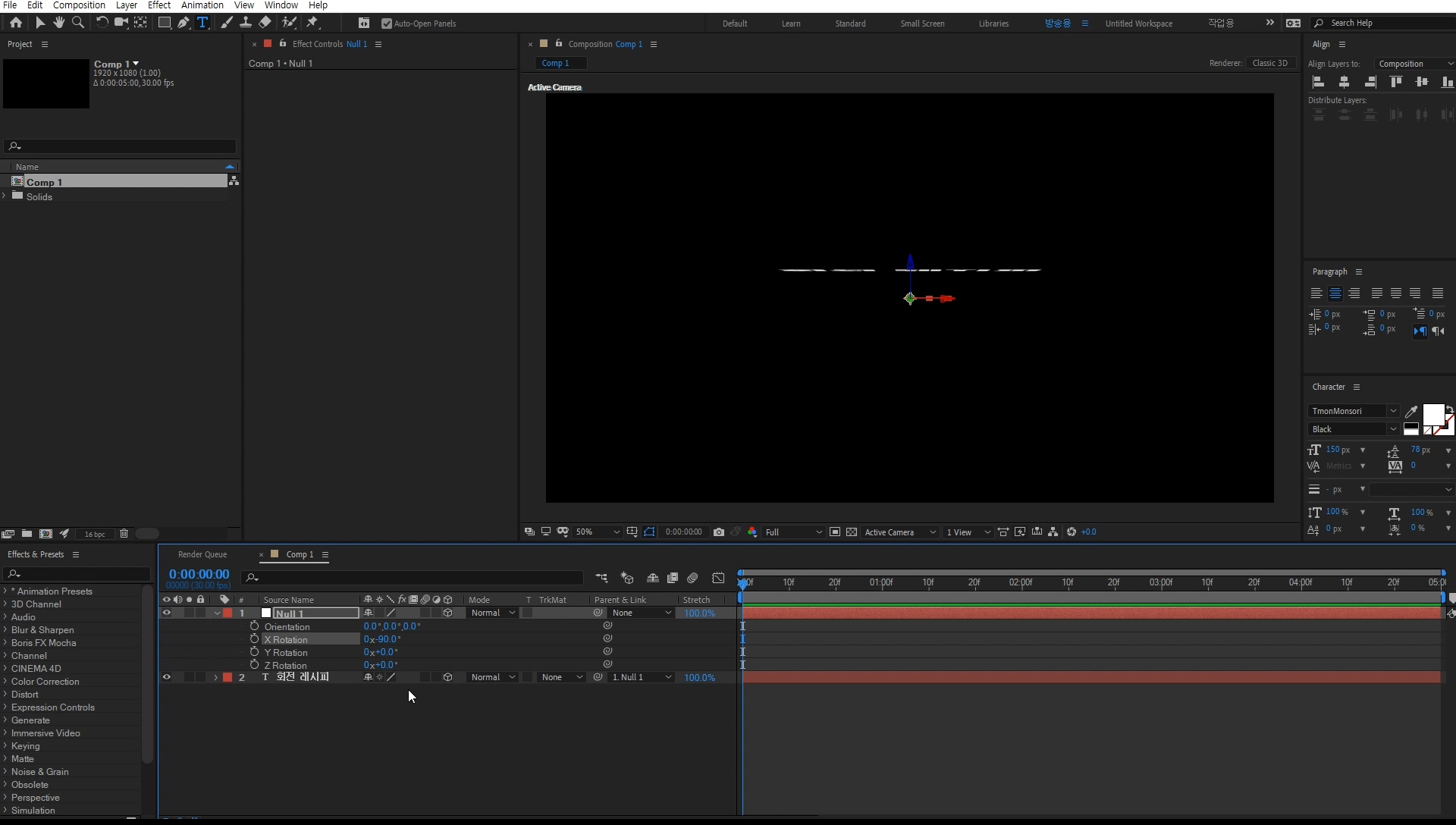
널(Null)을 눌러 단축키 [R]을 눌러 로테이션 메뉴들을 열어줍니다.
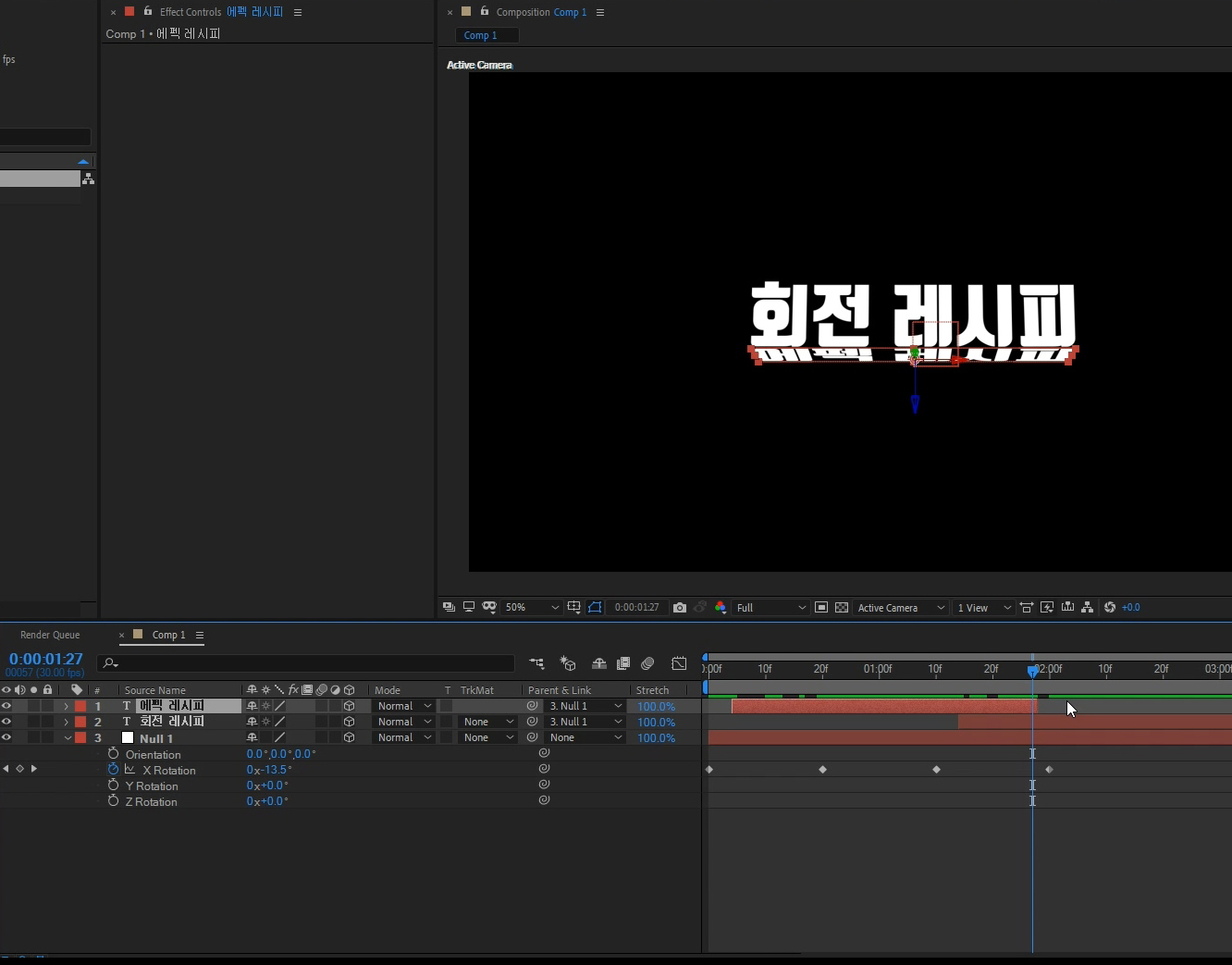
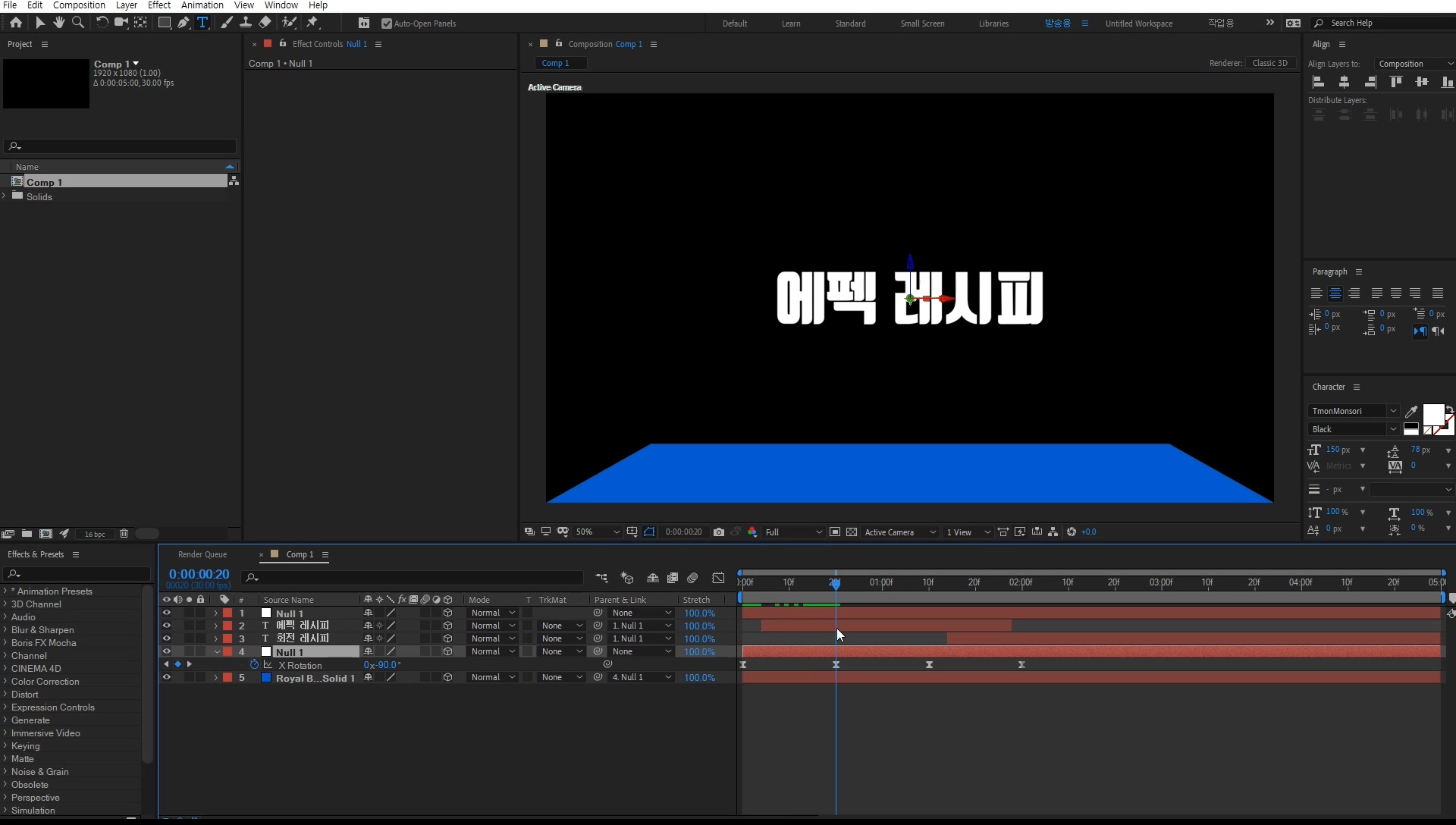
X축을 90º를 입력하면 위 이미지 처럼 위로 올라가게 됩니다.

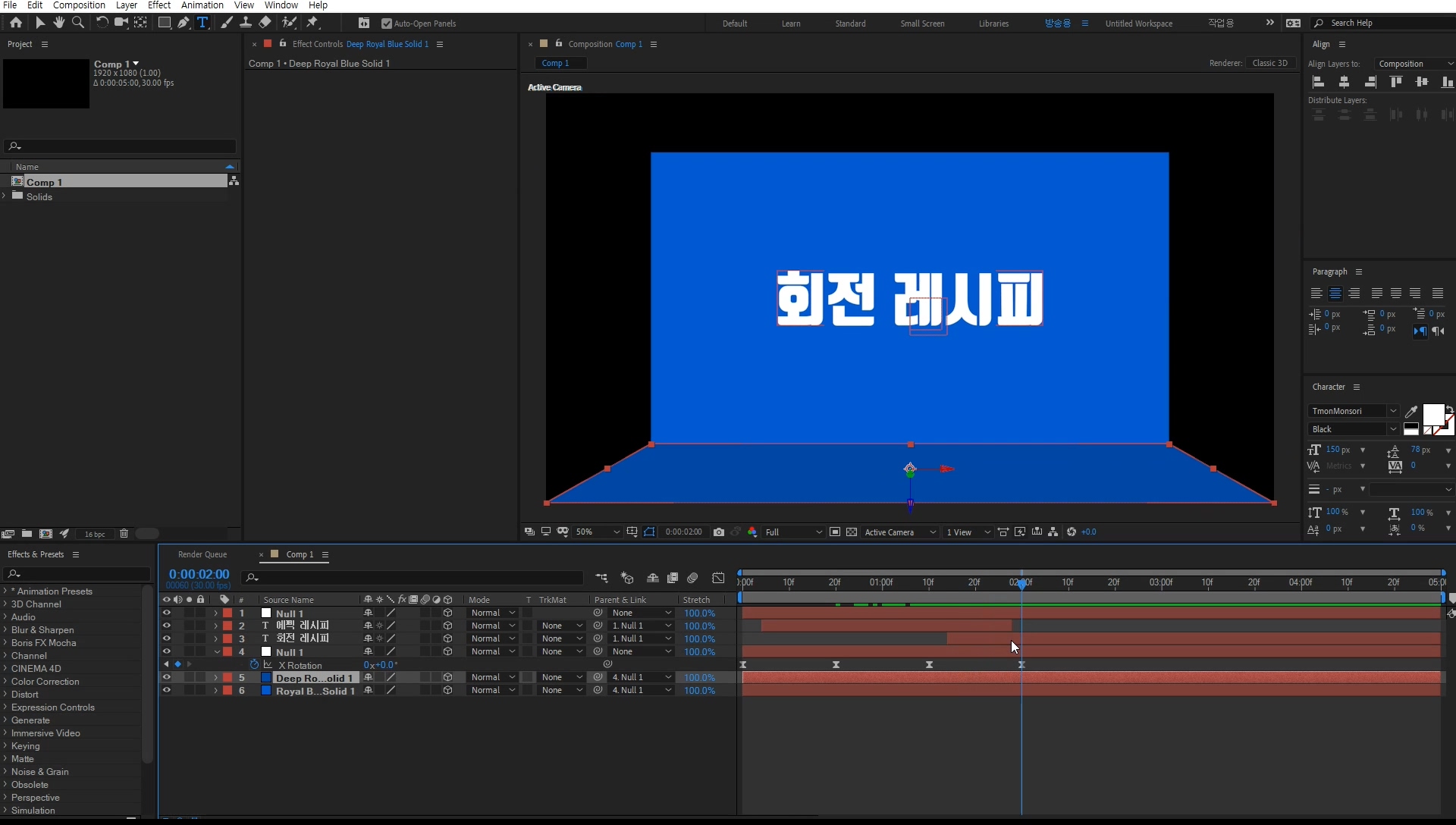
텍스트를 하나더 입력해주고 위와 같이 "에펙레시피"를 3D 레이어로 바꿔주고 90º로 꺽여진 널에 종속시켜줍니다.

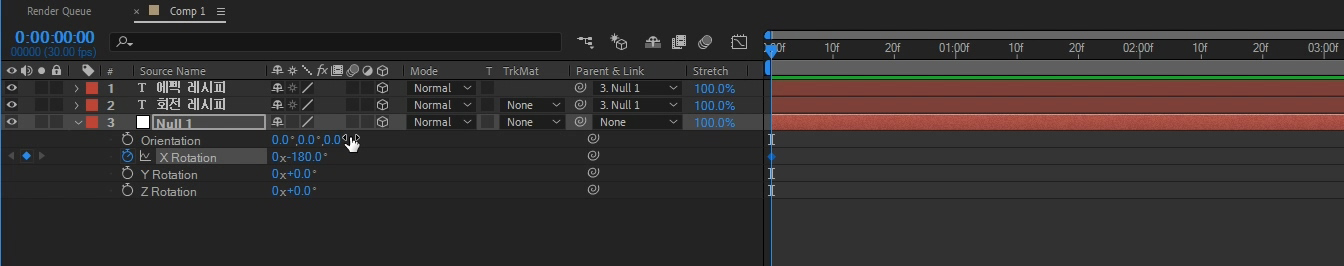
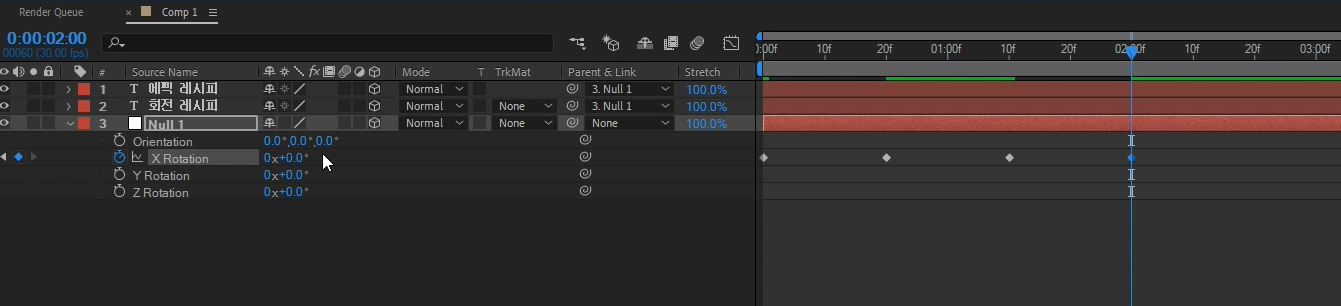
널에 애니메이션을 넣기위해 0프레임에 180º을 입력하고 시계모양 아이콘을 눌러 키를 줍니다

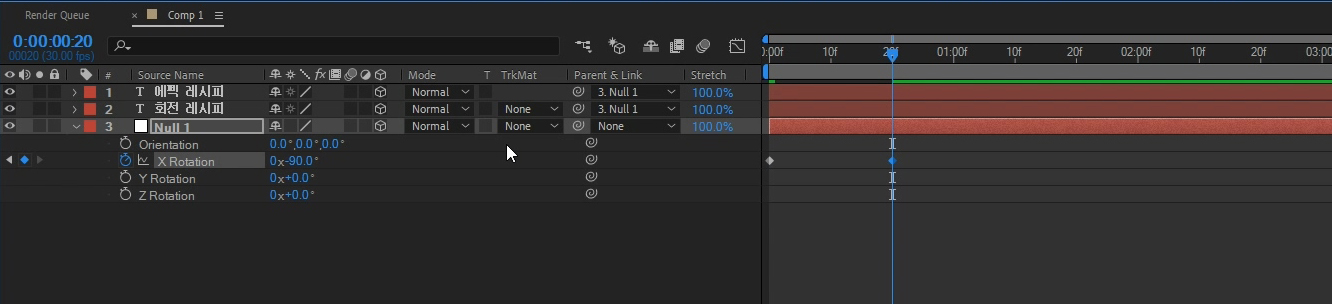
20프레임에 90º을 입력해줍니다.

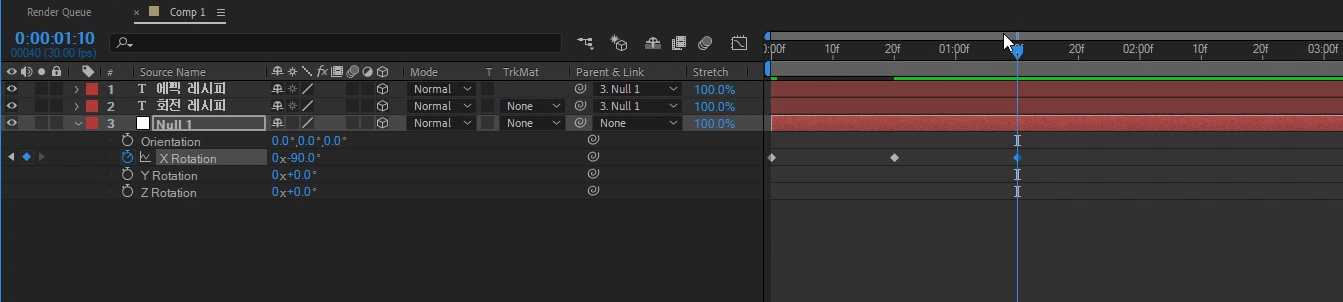
1초10프레임역시 90º으로 입력해서 글씨를 움직이지 않게 읽을 시간을 줍니다.

2초에 0º로 키를 줍니다.

텍스트 영역을 애니메이션 보다 4프레임정도 부족하게 만들어줍니다.
그 이유는 0프레임에 움직이면 떨리는 듯한 움직임이 나오기 때문에 아예 없에주는 겁니다

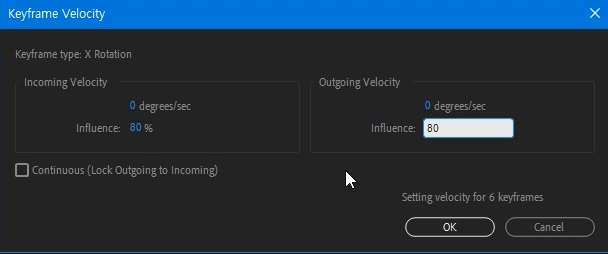
널에 있는 모든 애니메이션 키를 선택하고 [F9]를 눌러 베지어로 만들어주고 키를 [Alt+더블클릭]를 눌러
키프레임 벨로시티를 열어주고 이미지 처럼 양쪽다 80%로 입력해줍니다.
그럼 더 부드럽게 움직이게 됩니다

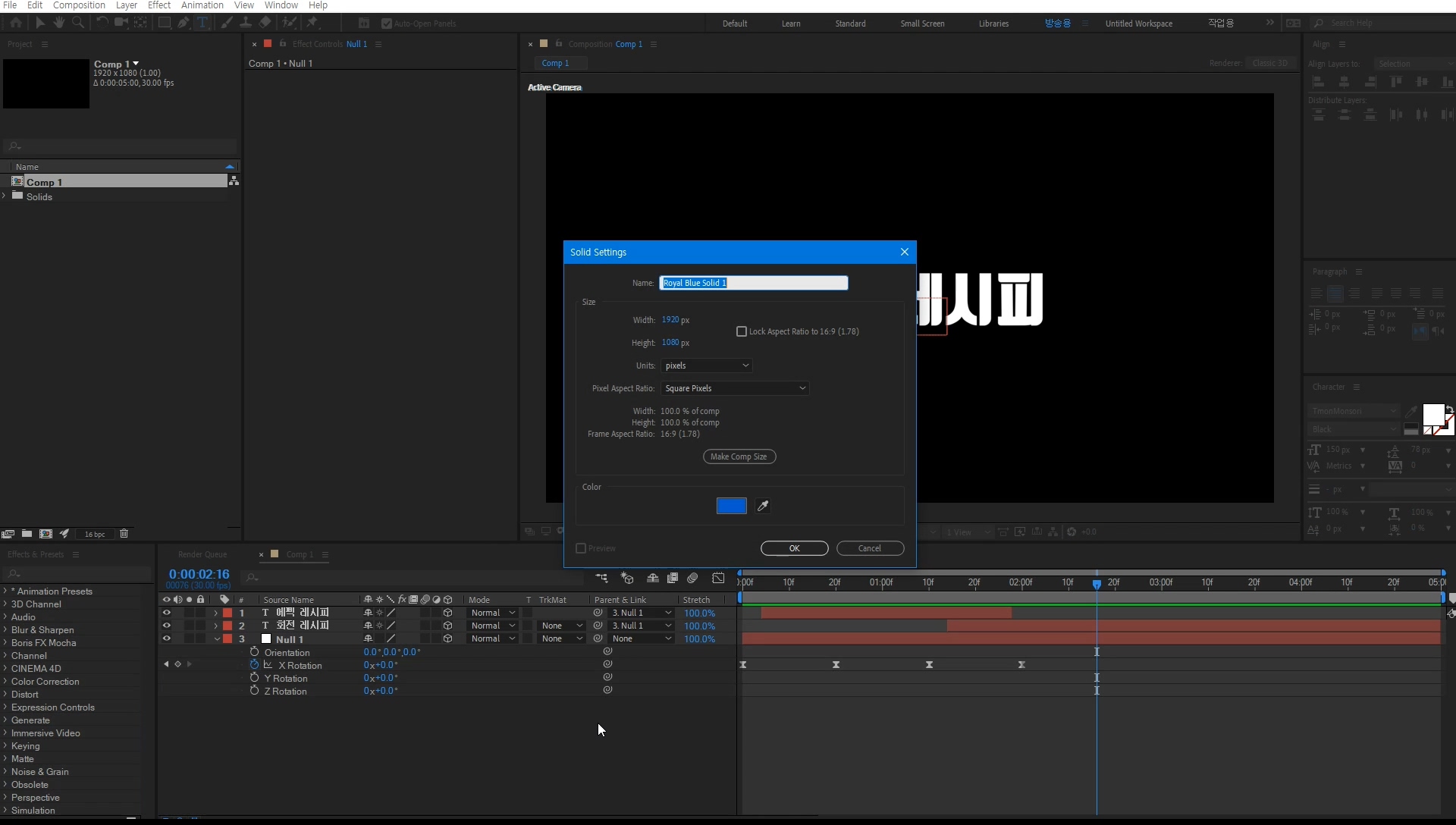
이제 배경을 만들기 위해 단축키[Ctrl + Y ]로 솔리드 하나를 생성해줍니다.

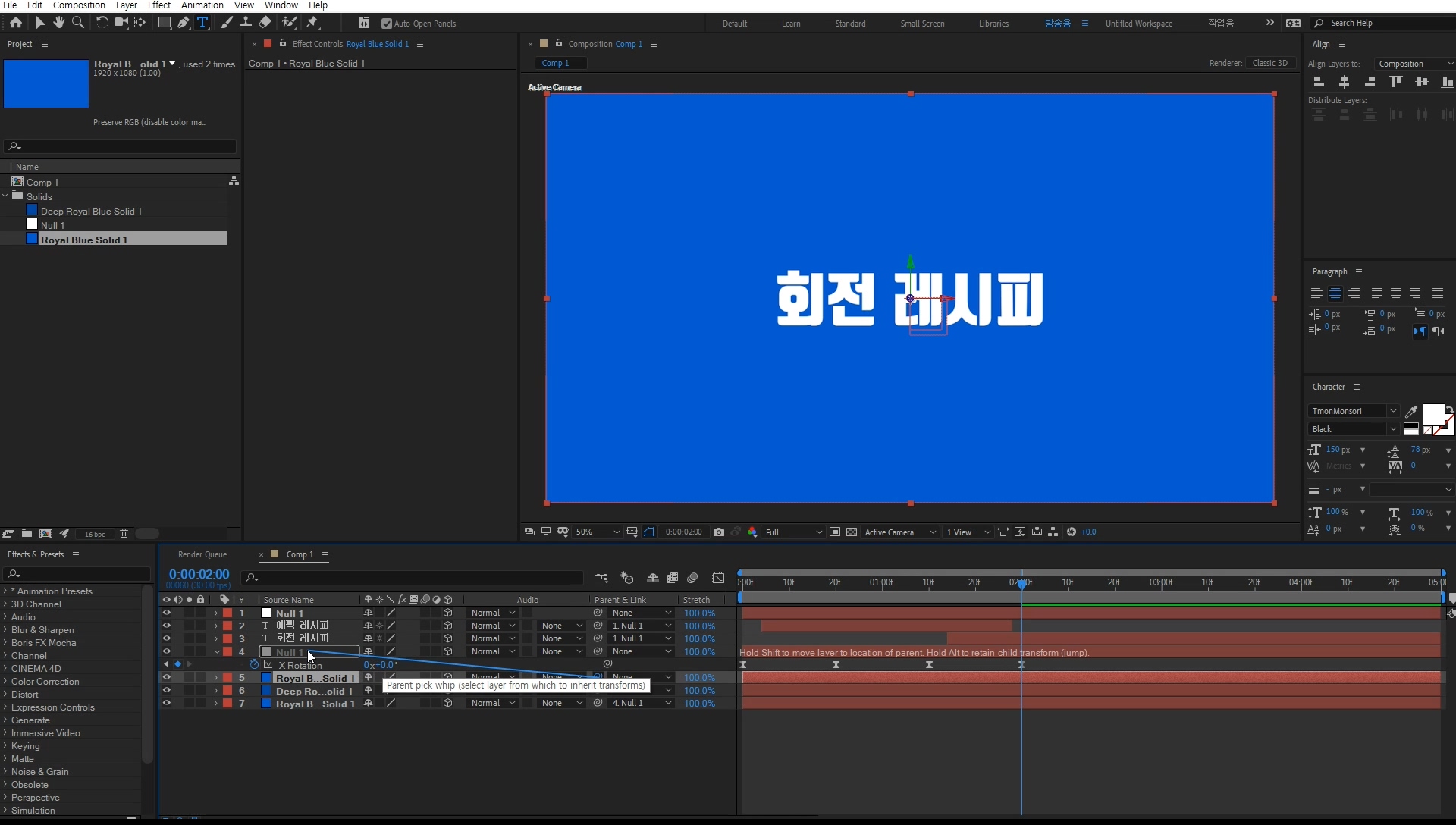
애니매이션 작업을 한 Null을 단축키[Ctrl+D] 복사해 줍니다.

그 뒤 아까 글자 크기 절반만큼 움직였던 z값 75 수치를 540로 바꿔줍니다
그리고 테스트와 마찬가지로 솔리드를 3D레이어를 활성화 시켜주고 "복사된 널(Null)"로 종속시켜줍니다.

복사된 널(Null)에 계속솔리드를 추가하기 위해 키가 잡혀있는 20프레임으로 갑니다.
그리고 단축키[Ctrl+Y]로 새로운 솔리드를 만들어 줍니다

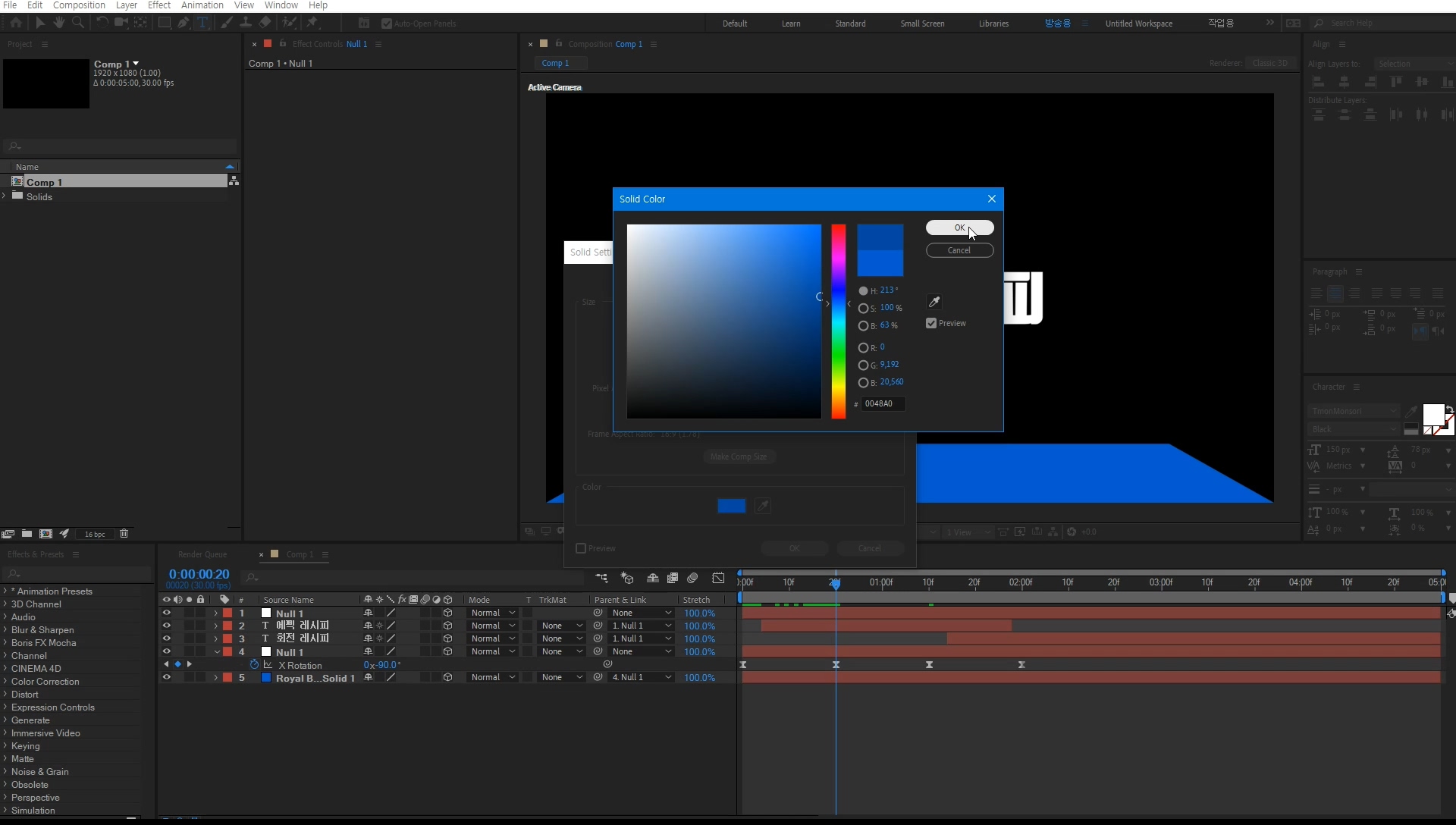
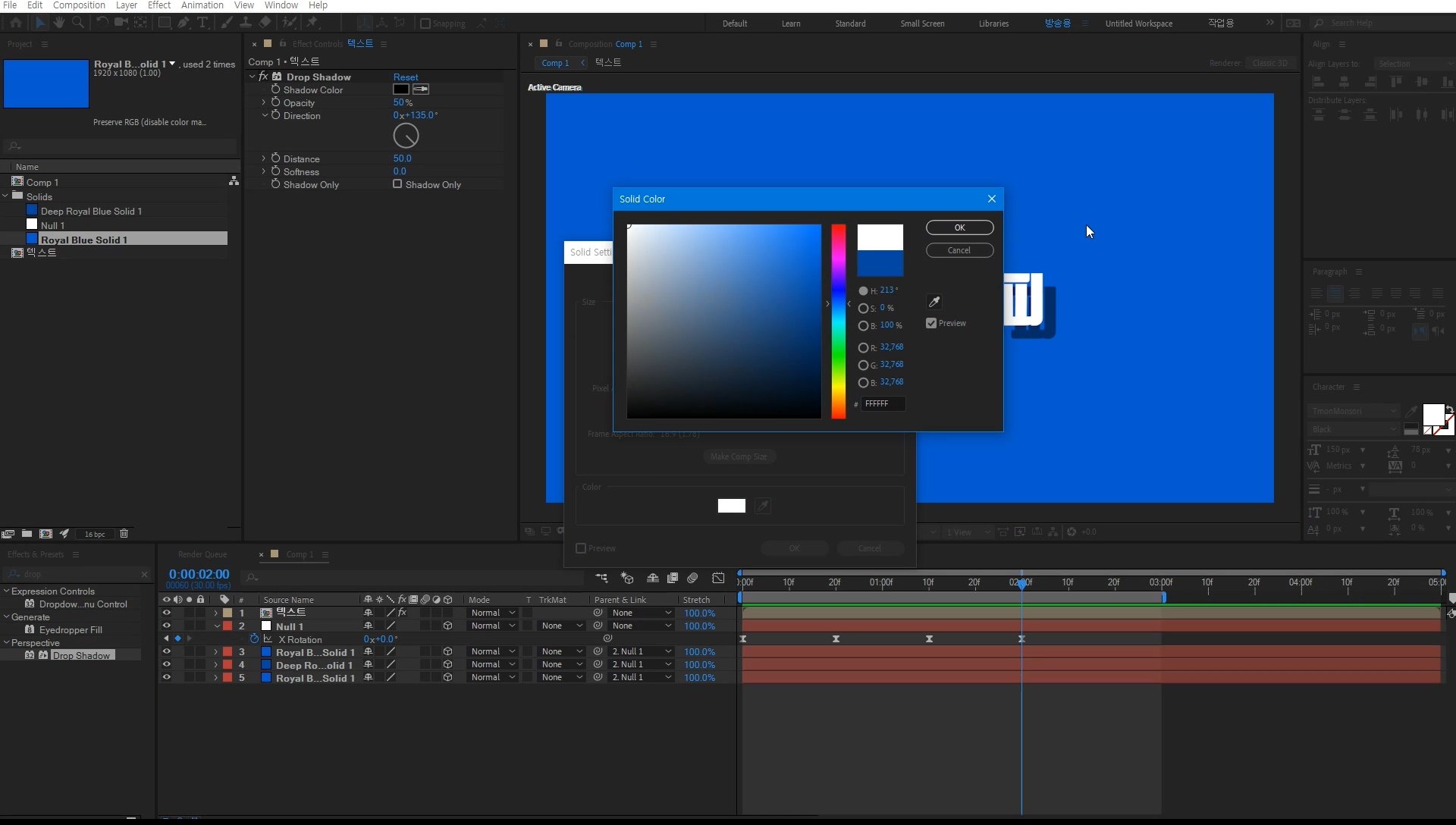
색깔은 첫번째 솔리드와 구분되게 조금더 어둡게 만들어 생성해줍니다.

생성된 솔리드 역시 3D레이어를 활성해 주고, 복사된 널에 종속시켜줍니다

2초로가서 또다시 새로운 솔리드를 만들어 줄껀데요
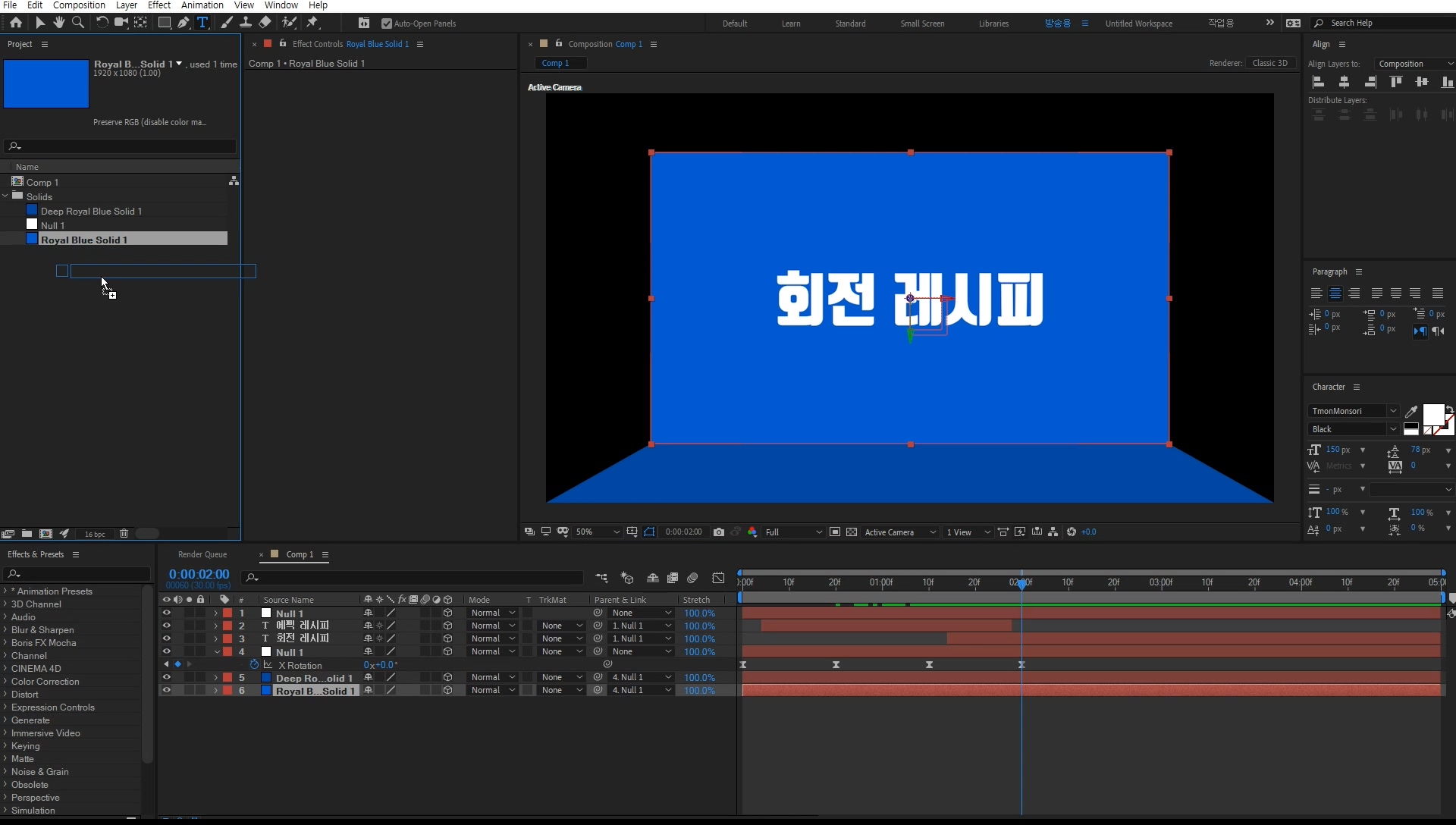
이번엔 새롭게 생성하지 않고 솔리드 파일 안에서 가져오도록 하겠습니다

솔리드 파일을 열고 처음 만들어둔 솔리드를 드래그해서 타임라인에 올려둡니다
그러면 새롭게 생성하지 않아도 솔리드 하나가 만들어지게 됩니다.
한번 만들어 둔 솔리드는 계속 가지고 와서 사용할수 있습니다

그리고 이 솔리드 역시 3D 레이어를 활성화 시켜주고 복사된 널(Null)에 종속시켜줍니다.

만약 여기서 램프리뷰를 시키시면 글씨가 솔리드에 가려져서 안보이게 되는 걸 확인 하실수 있으실 겁니다.
이유는 단순하게 같은 공간에 3D 상태로 있는데 솔리드가 덩치가 더 커서 텍스트를 가리게 되기 때문이죠
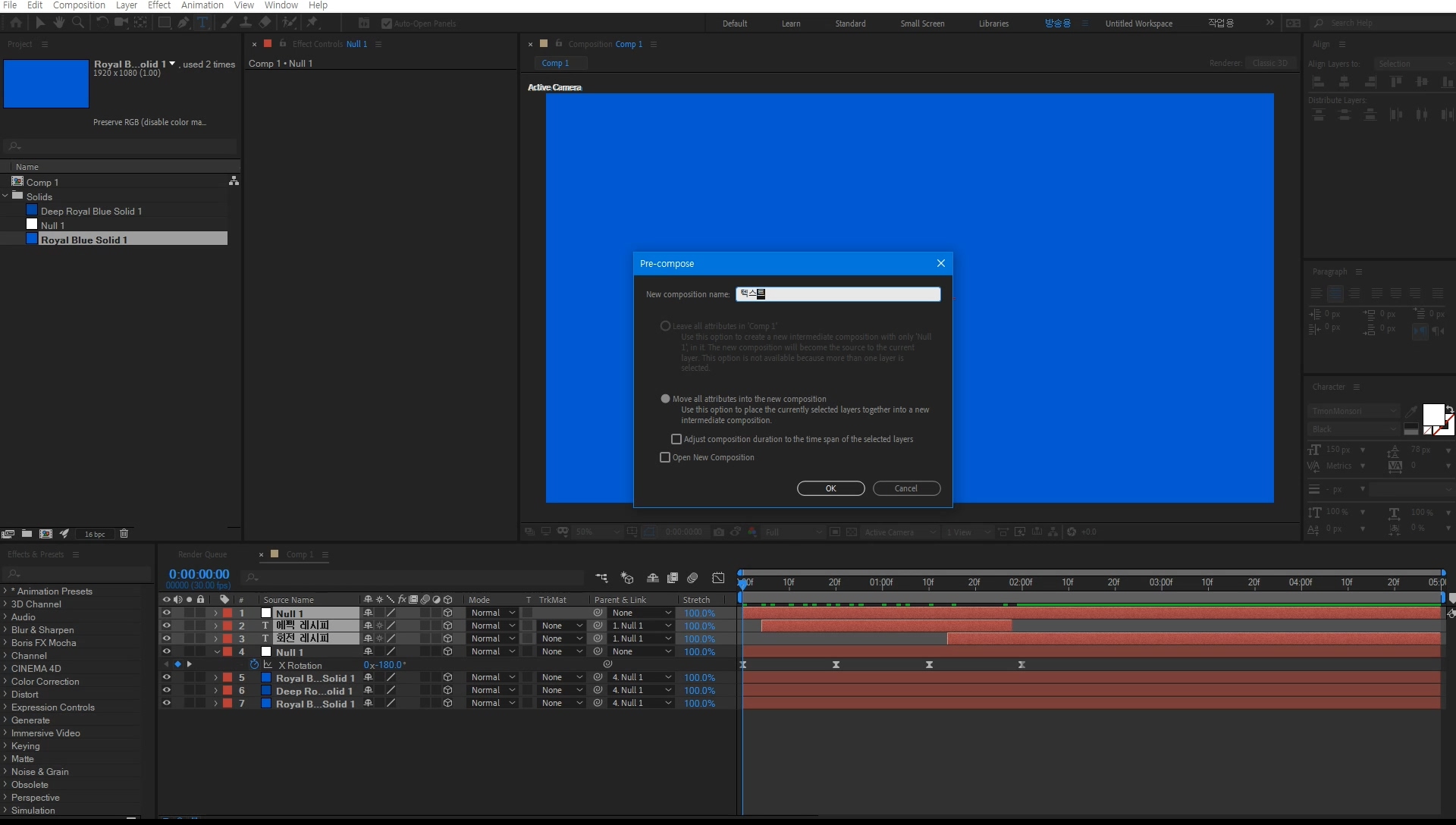
그것을 해결하기 위해 텍스트 전부를 선택, 그리고 그 텍스트 중심 축인 널(Null)을 포함해서
단축키[Ctrl + Shift + C] 로 새로운 컴프로 묶어 줍니다.

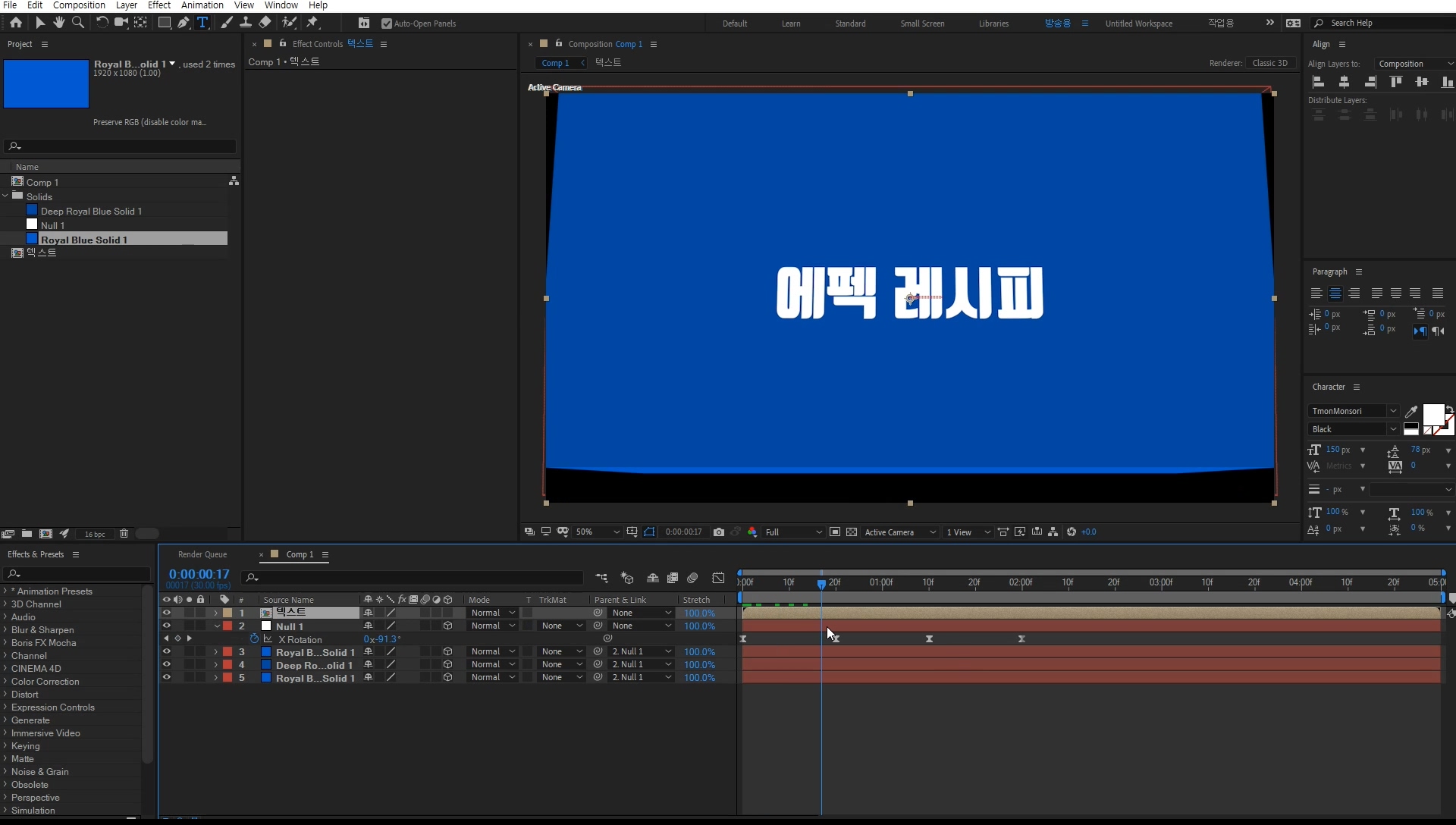
그럼 텍스트와 솔리드의 공같이 분리가 되기 때문에 이제 솔리드 크기와 상관없이 텍스트는 보이게 됩니다.

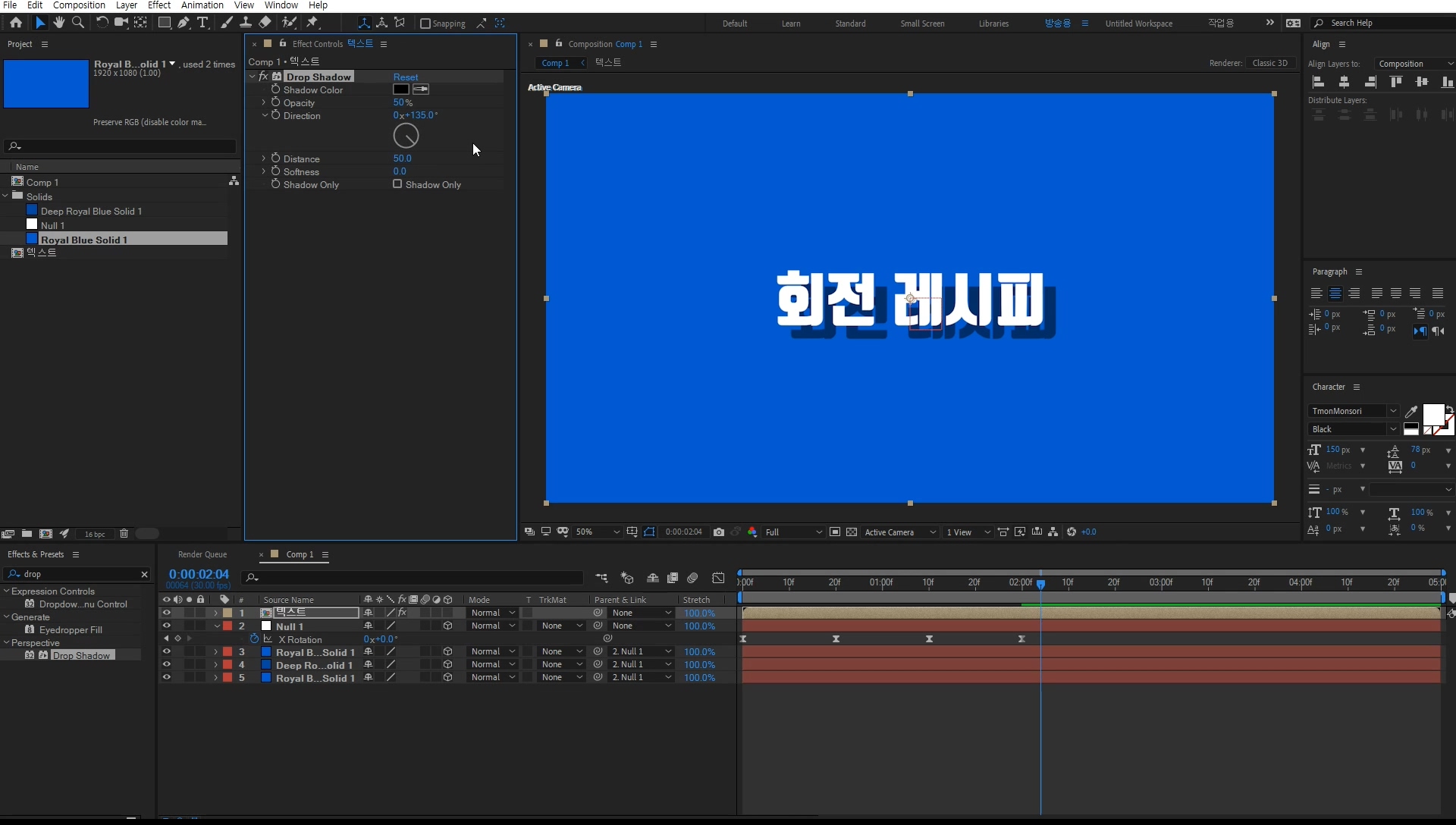
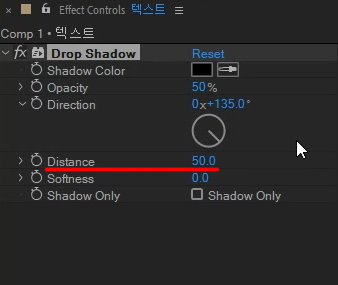
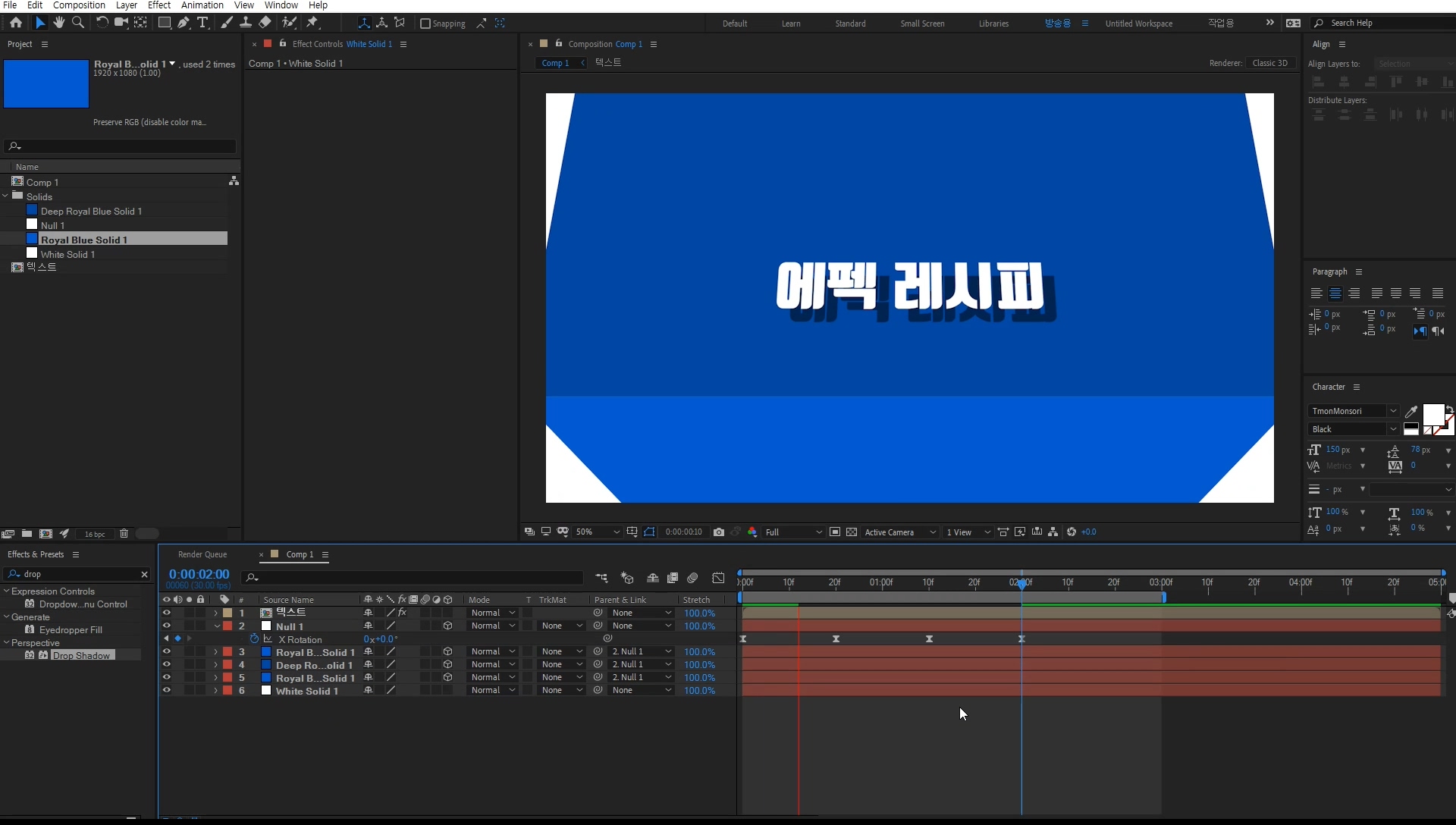
조금더 배경과 텍스트 분리를 위해서 텍스트 컴프에 Drop shadow 이펙트를 효과를 적용시켜줍니다.

Distance는 50으로만 입력해 줬니다

마지막으로 글씨와 같은 색으로 배경 색을 흰색으로 넣어주기 위해 단축키 [Ctrl + Y]로 흰색솔리드를 만들어서
가장 아래로 배치해줍니다

흰색으로 배경을 넣는건 큰 의미는 없기에 안하셔도 무방합니다.

이로서 회전텍스트 작업을 해보았습니다
이번 튜토리얼의 포인트는 3D레이어를 사용해 Null 레이어를 중심축으로 X축 방향으로 회전한다는 점.
애니메이션 작업이 된 널을 복사해서 배경 역시 쉽게 만들수 있었다는 점입니다.
이것으로 이번 튜토리얼을 마치겠습니다.
감사합니다
동영상으로 튜토리얼을 확인하실 분들은 아래 링크를 보시면됩니다!
'에펙레시피 간편 튜토리얼' 카테고리의 다른 글
| [에펙레시피]글씨가 화면중심으로 부터 커지는 튜토리얼 (1) | 2020.07.23 |
|---|---|
| [에펙레피시]발로란트처럼 글자변형을 해보자! (0) | 2020.07.03 |
| [에펙레시피]쾅! 박히는 텍스트 애니메이션 튜토리얼 (0) | 2020.05.29 |
| [에펙레시피] 쉐이프레이어 텍스트바 애니메이션 튜토리얼 (0) | 2020.05.17 |
| [에펙레시피] 자막 애니메이션 튜토리얼 (0) | 2020.04.22 |





댓글