
안녕하세요 에펙레시피입니다.
위 gif 처럼 쉐이프 레이어 텍스트바 애니메이션 튜토이리얼 시작합니다.

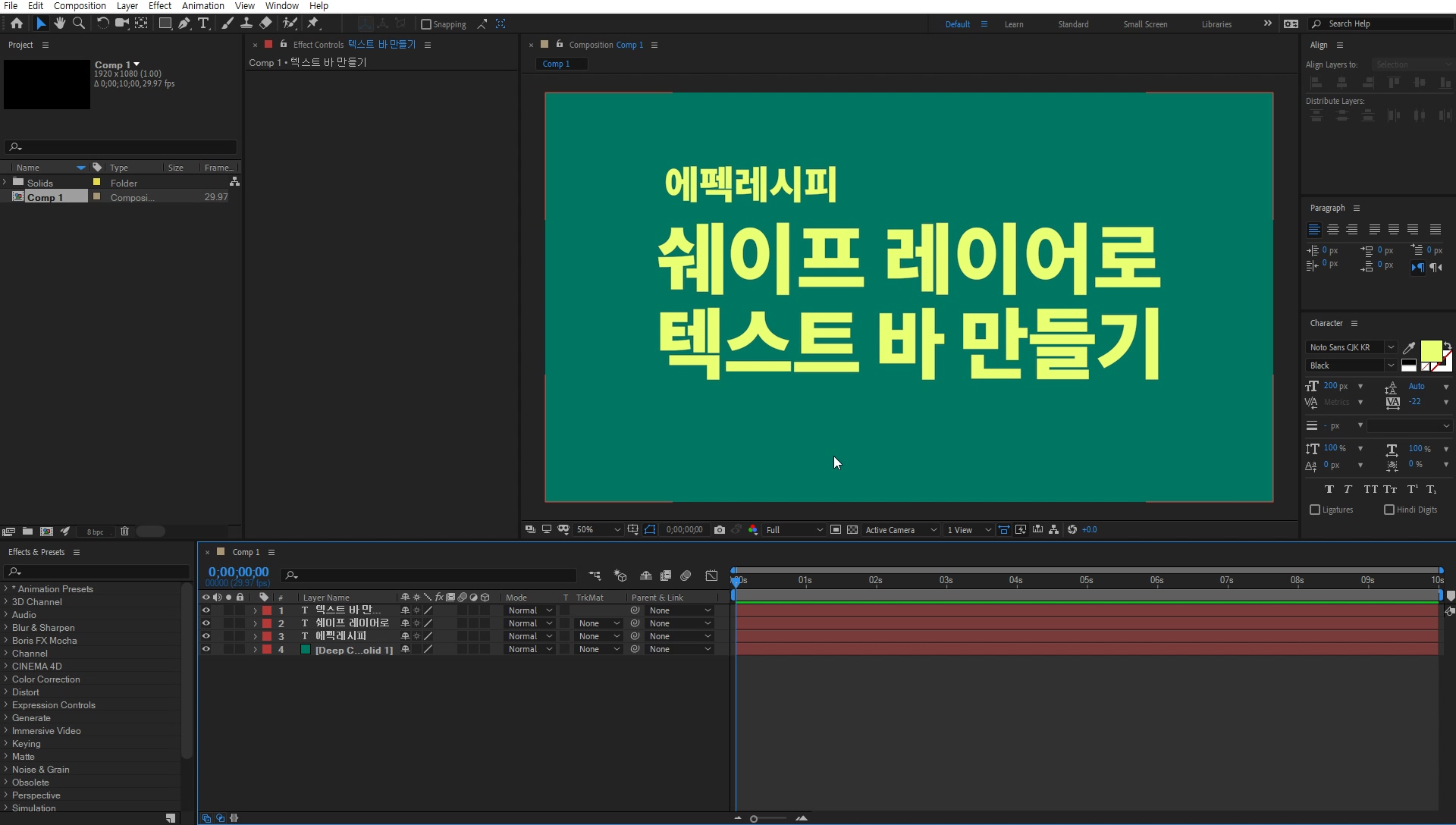
[ctrl + N]으로 새로운 컴프를 만들고 FHD(1920*1080사이즈 30프레임)로 위 그림처럼 색과 텍스트를 적어줍니다.
글자 색은 움직임을 잘보여드리기 위해 노란색으로 하였습니다 글자는 각각 100px, 200px을 주었습니다.

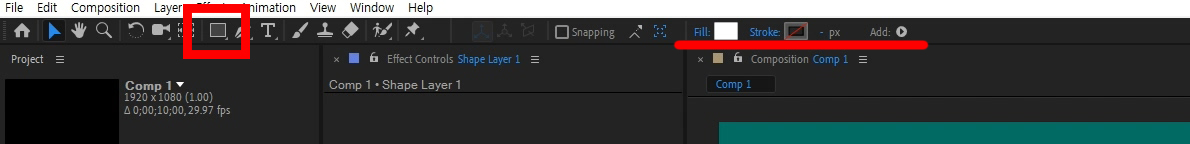
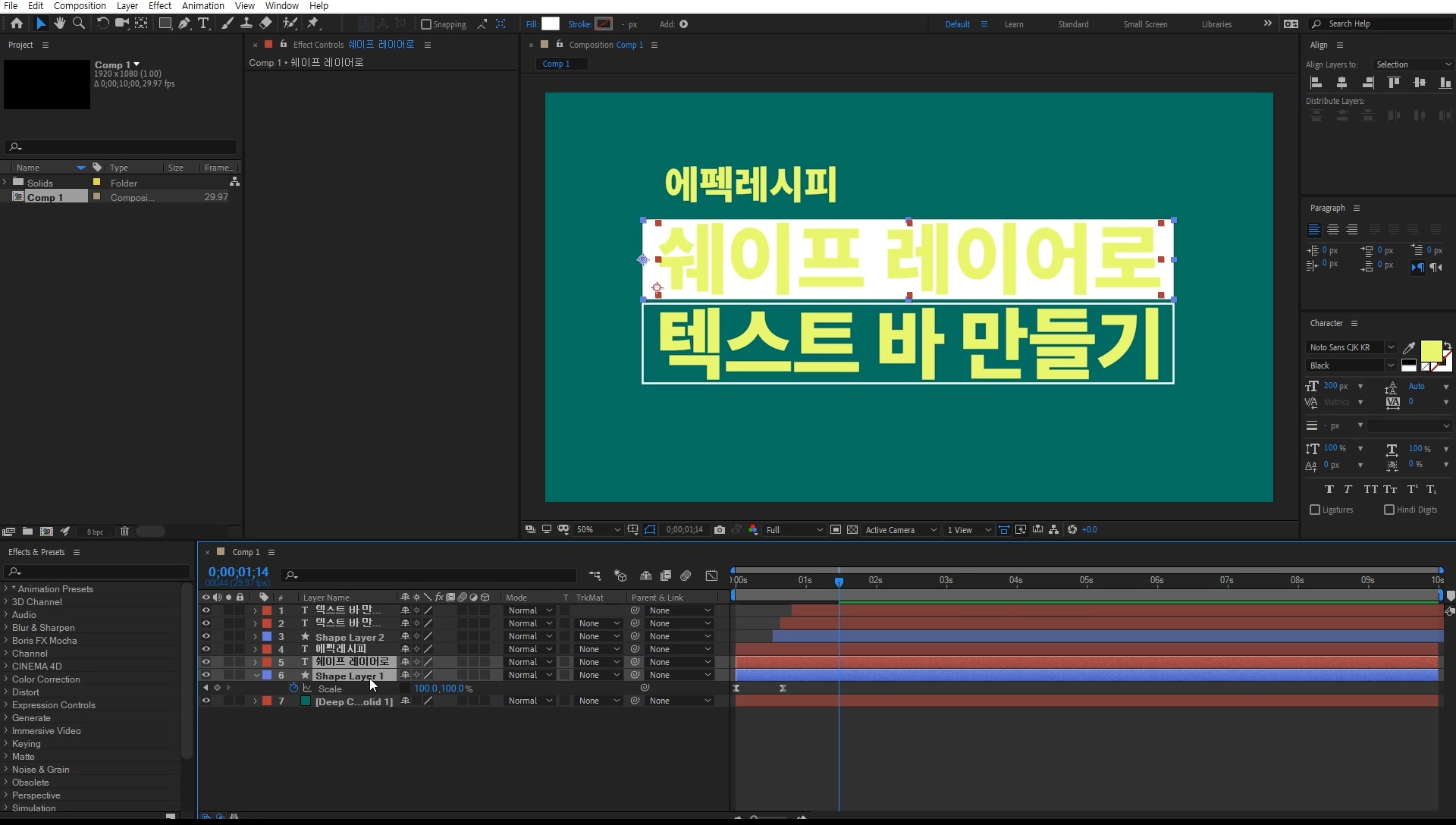
Rectengle Tool(단축키 Q) 를 선택하고 fill은 흰색, stroke는 투명으로 설정해 줍니다

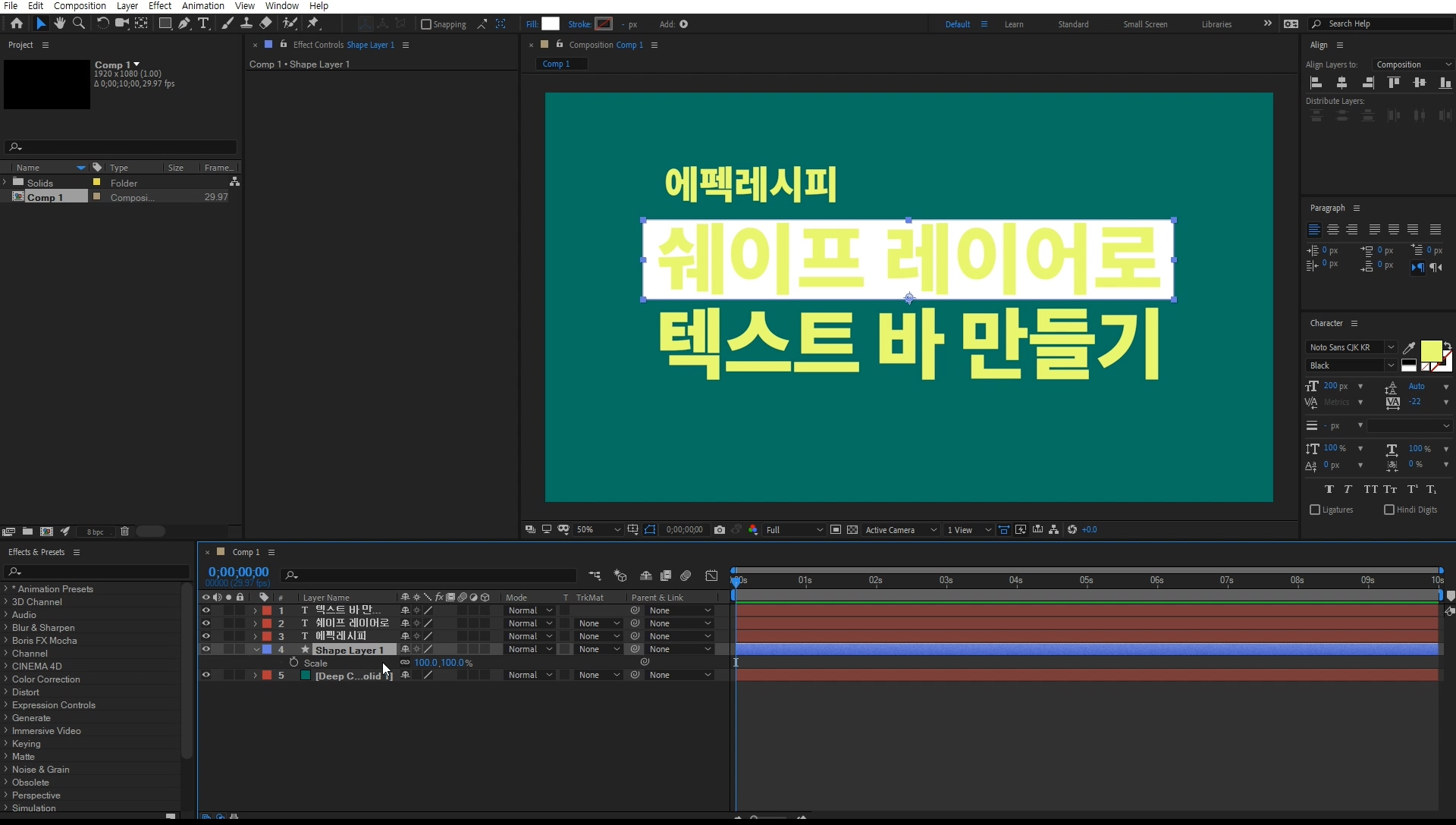
그리고 쉐이프레이어를 이미지와 같이 글씨 크기로 드래그해서 만들고 작업창에서 글자보다 아래로 옴겨 줍니다.

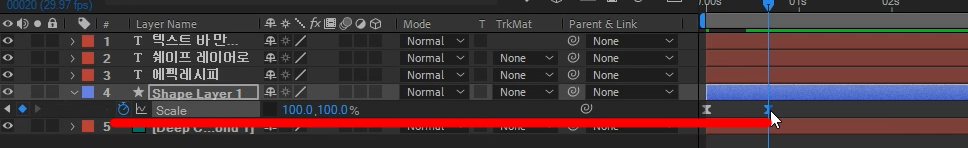
그리고 Scale 애니메이션을 주는데 X축으로 크기가 줄어들게끔 키를 줍니다 0프레임에서 100%.100%중 앞 100%만
0%로 만들고 시계모양을 눌러 키를 주고 20프레임 쯤에 키를 100%,100%로 줍니다.
그리고 전체를 선택해 F9를 한번 눌러 줍니다. F9를 누르면 리니어 애니메이션을 베지어로 바꿔주게 됩니다.

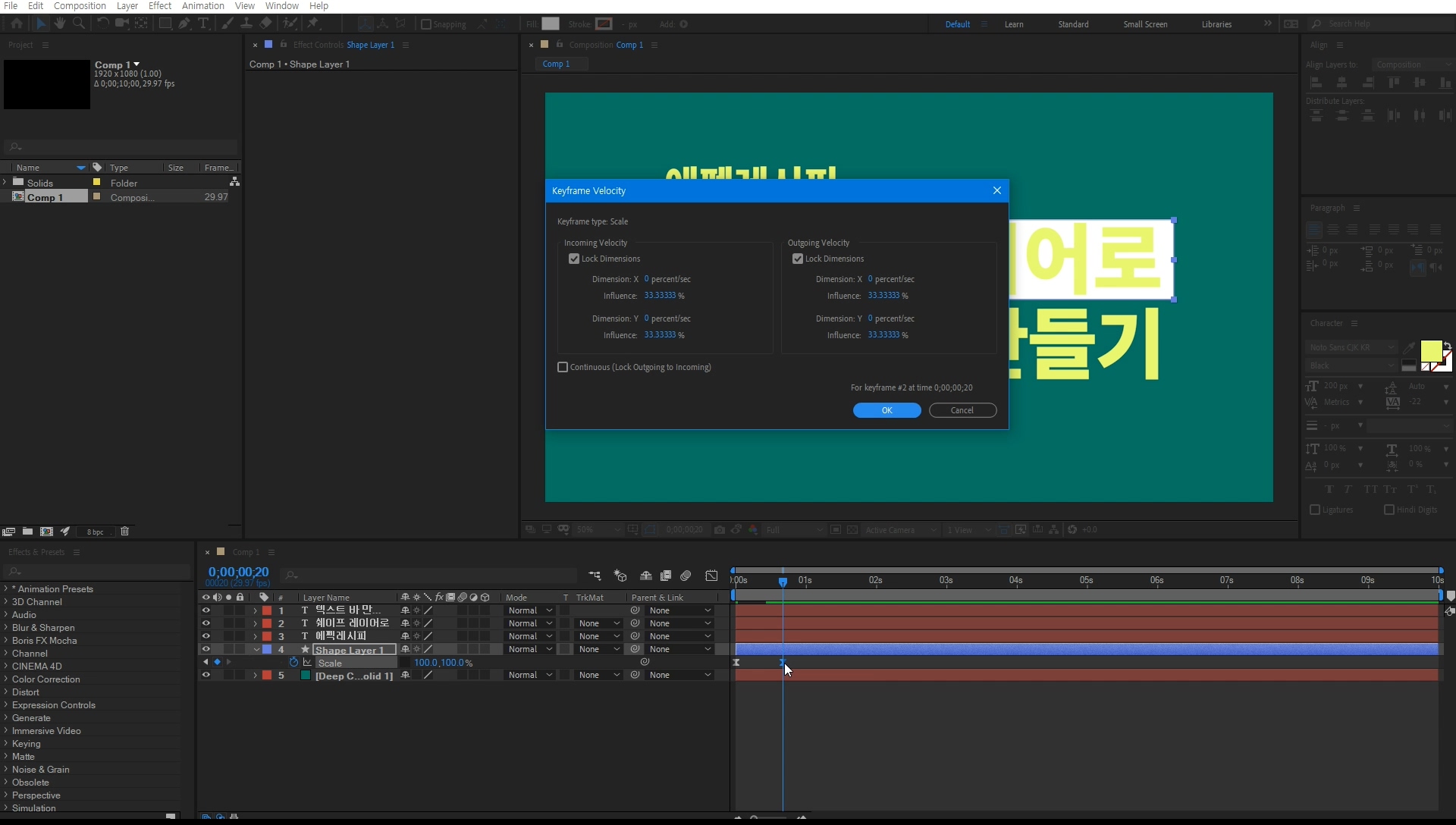
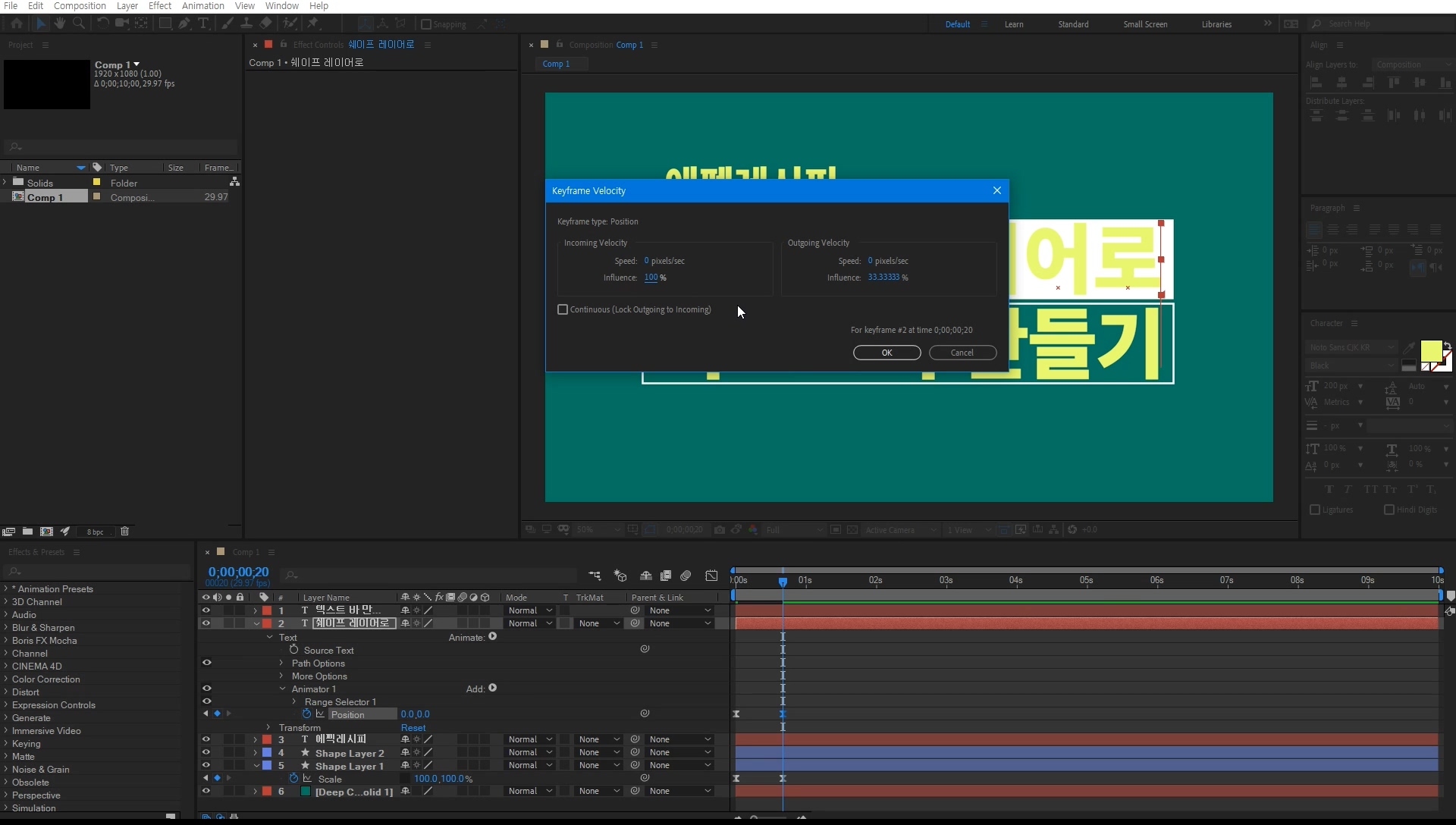
그 후 20프레임에 있는 키를 [alt + 더블클릭]으로 키프레임 벨로시티 창을 열어줍니다.
그 중 Incoming Velocity 값을 33.3333%에서 100%로 설정해 줍니다. 이렇게 하면
애니메이션이 좀더 텐션있게 만들어줍니다.

위에 대로만 하면 쉐이프 레이어 애니메이션이 가운대나 다른 곳으로 접혔다가 펴집니다. 그것을 막기 위해
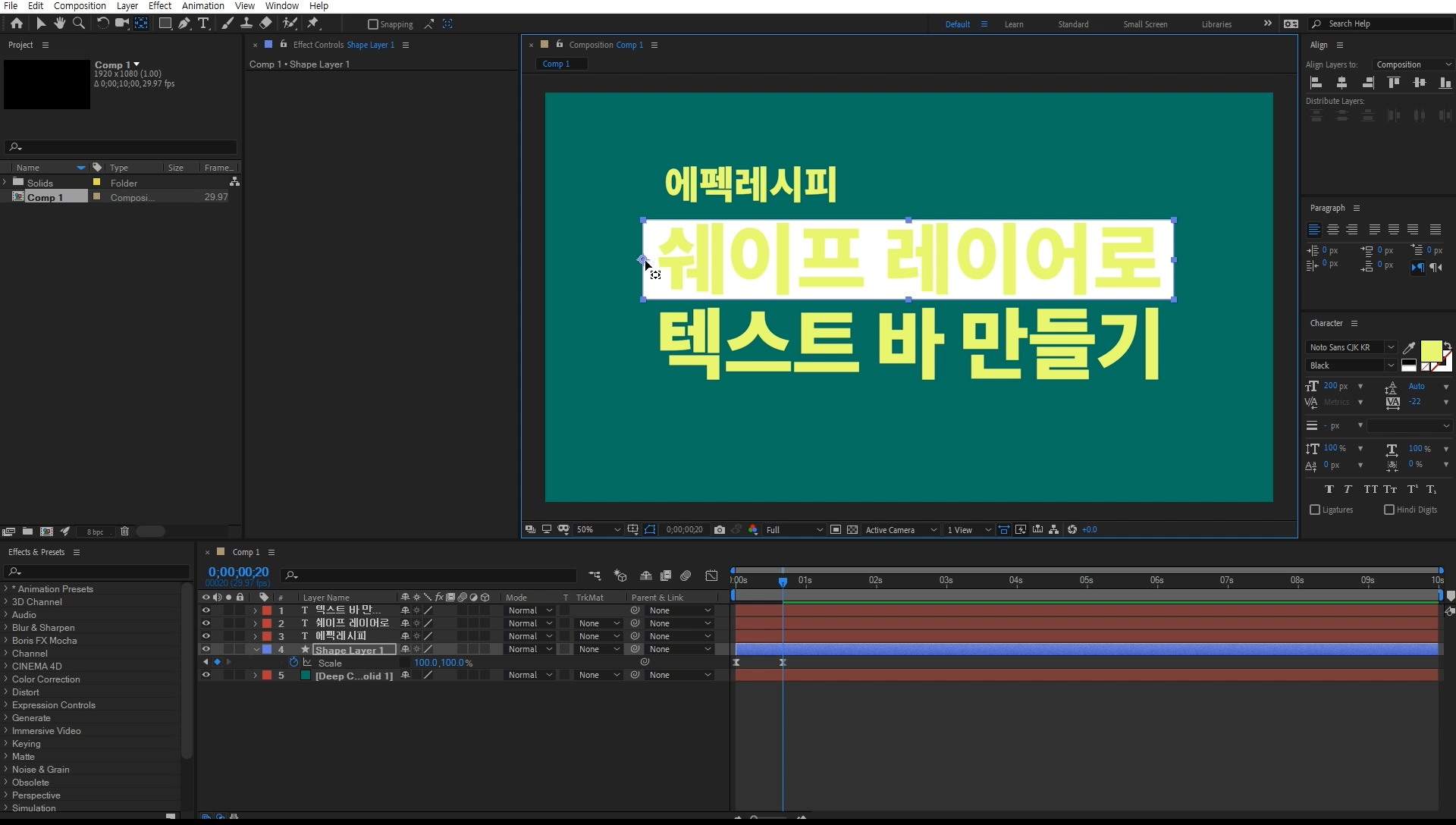
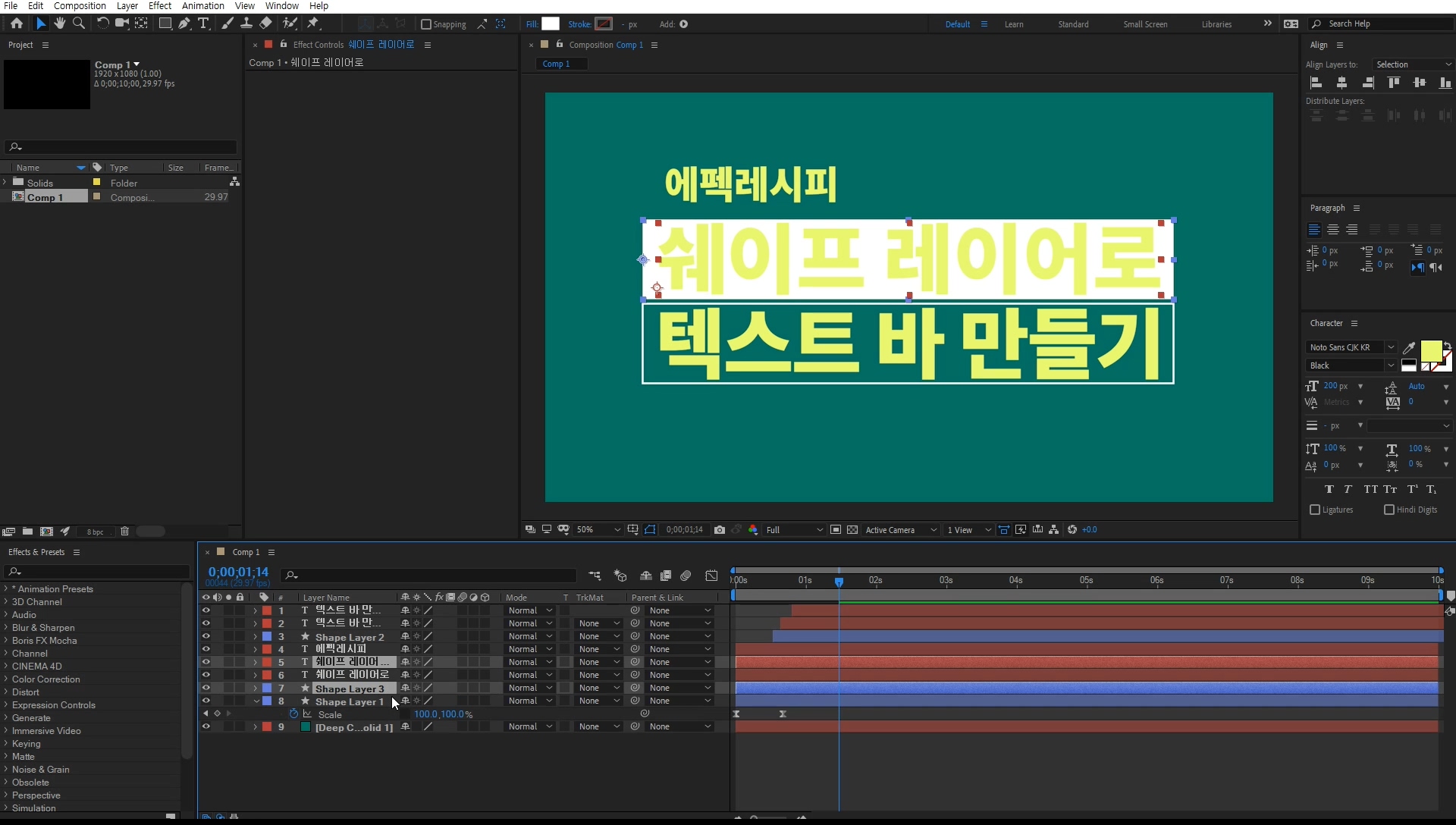
Y키를 눌러 Pan Behind를 선택해 쉐이프 레이어 중심축을 클릭해 왼편으로 옴겨줍니다
ctrl키를 누른 상태에서 누르면 자석처럼 달라붙은 효과가 있으니 더 편하게 작업하실수 있습니다.

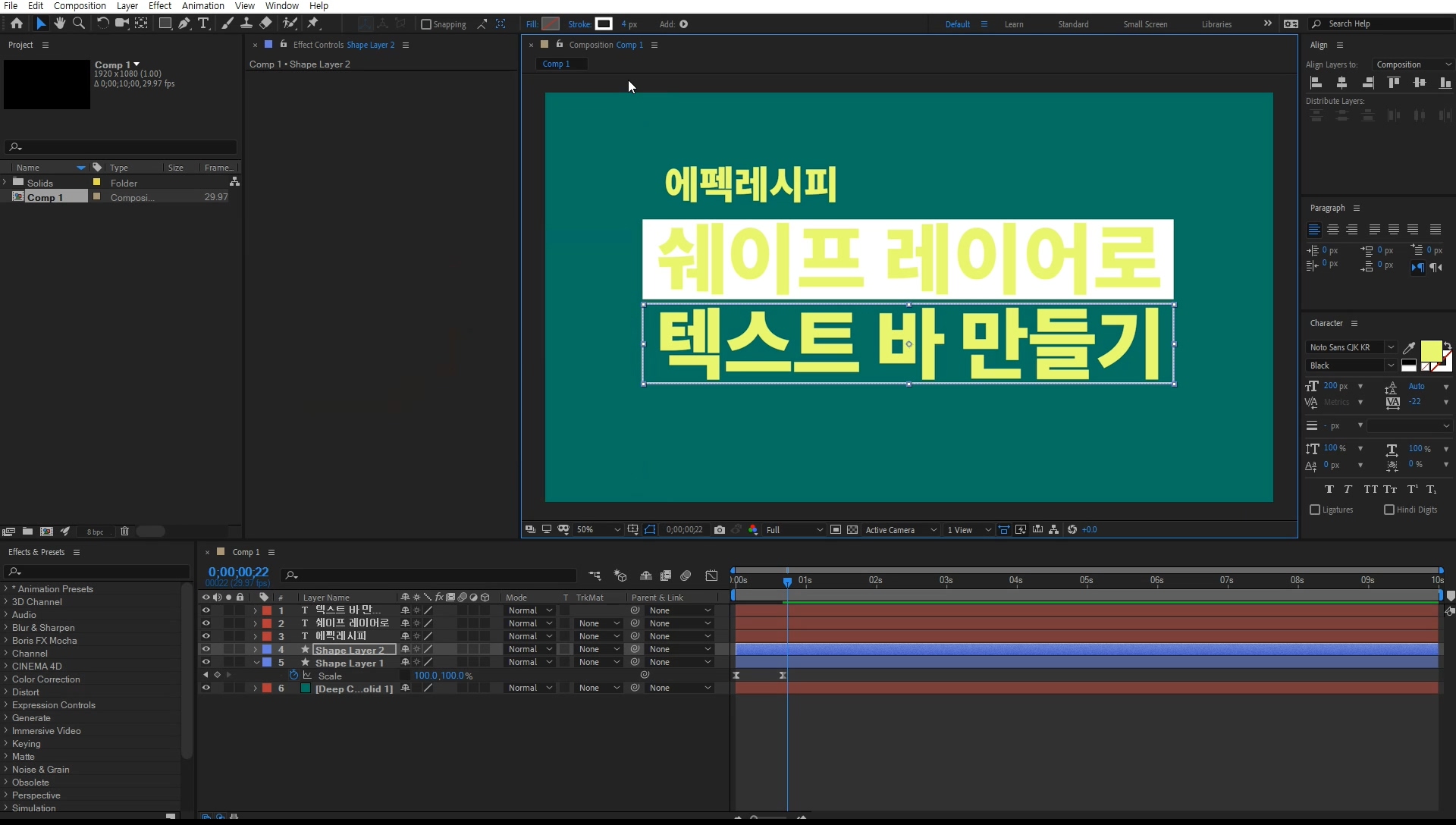
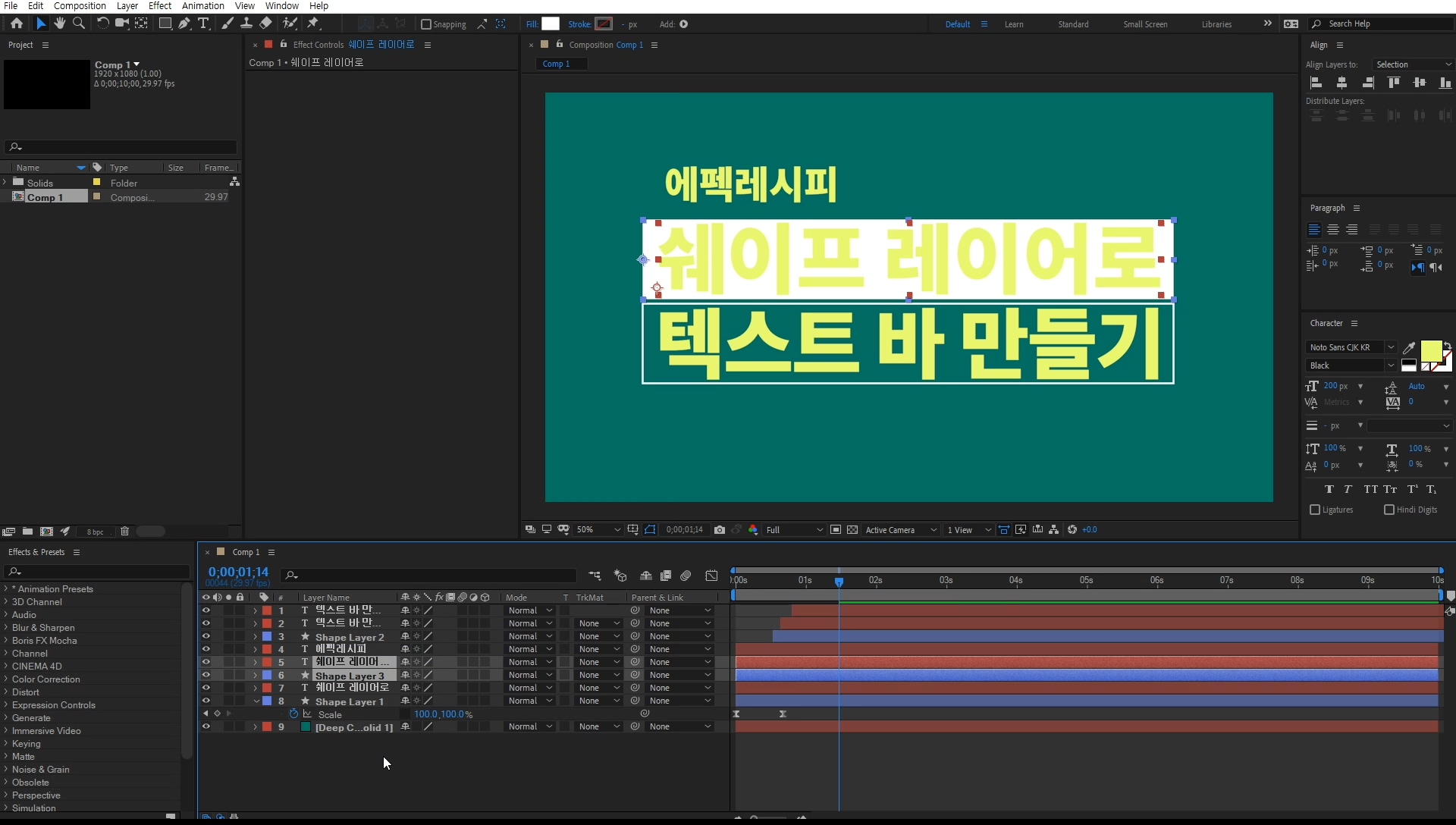
쉐이프 레이어 애니메이션 작업이 끝나면 [ctrl + D]로 복사한뒤 위 그림처럼 fill은 투명하게,
stroke는 흰색, 굵기 5정도 설정해 줍니다

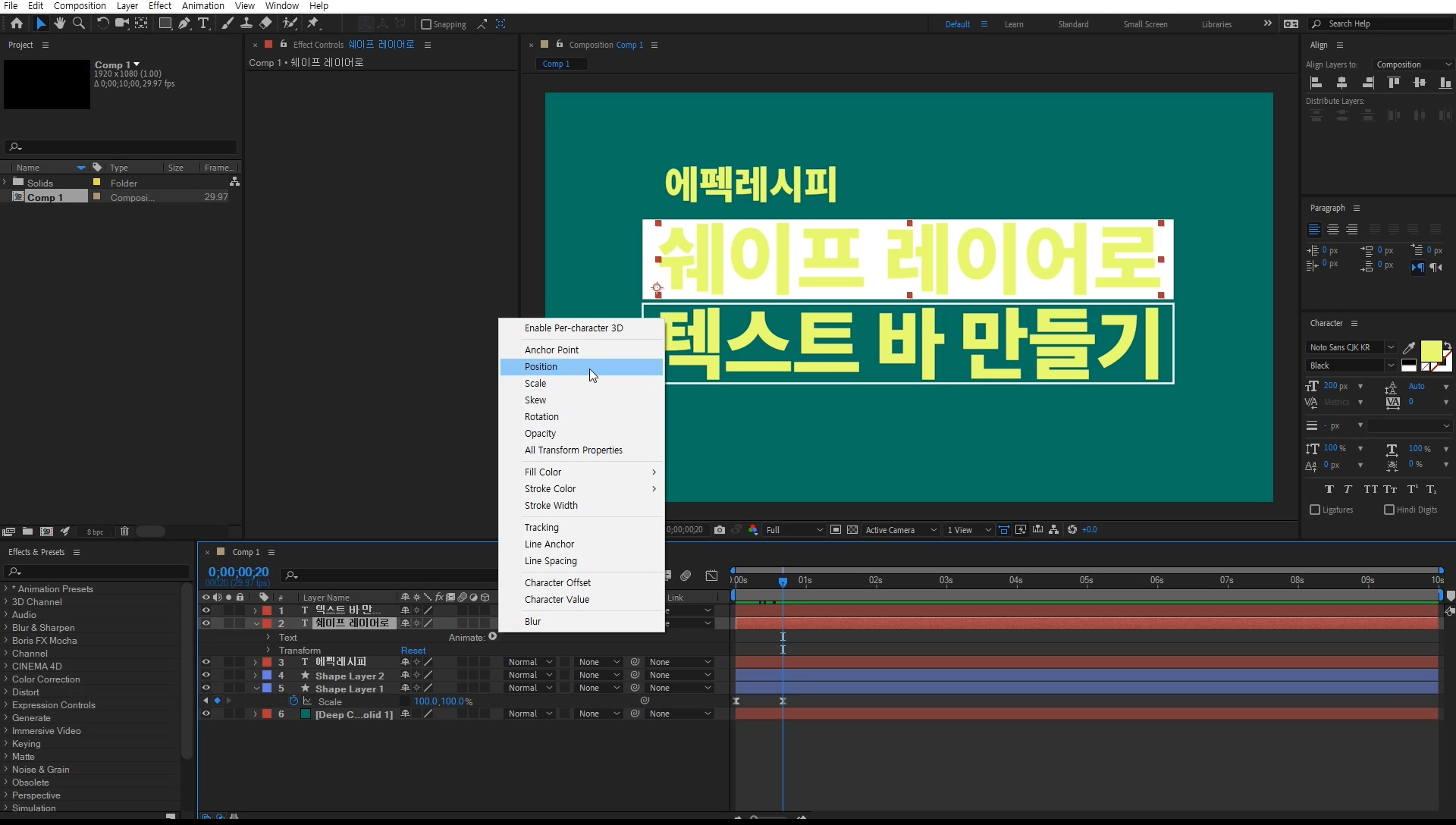
텍스트에 애니메이션을 줍니다 텍스트에 > 를 눌러 text중 Animate옆 삼각형을 눌러 Position을 선택해 줍니다.
이걸 선택하면 텍스트 전체 위치값은 영향을 주지 않아 텍스트 위치 수정을 할때 유용합니다.

추가된 Animator 1에서 0프레임에서 Y축 position 값을(뒤) 글자 크기 만큼 수치를 줍니다. 그리고 키를 주고
20프레임쯤에서 0으로 설정합니다.
그리고 쉐이프 레이어 Scale값을 조절했던것 처럼 이번에도 20프레임 키프레임을 [alt+더블클릭] 해서 키프레임 벨로시티를 열어 아까와 같이 incoming Velocity 를 100%로 입력해줍니다.

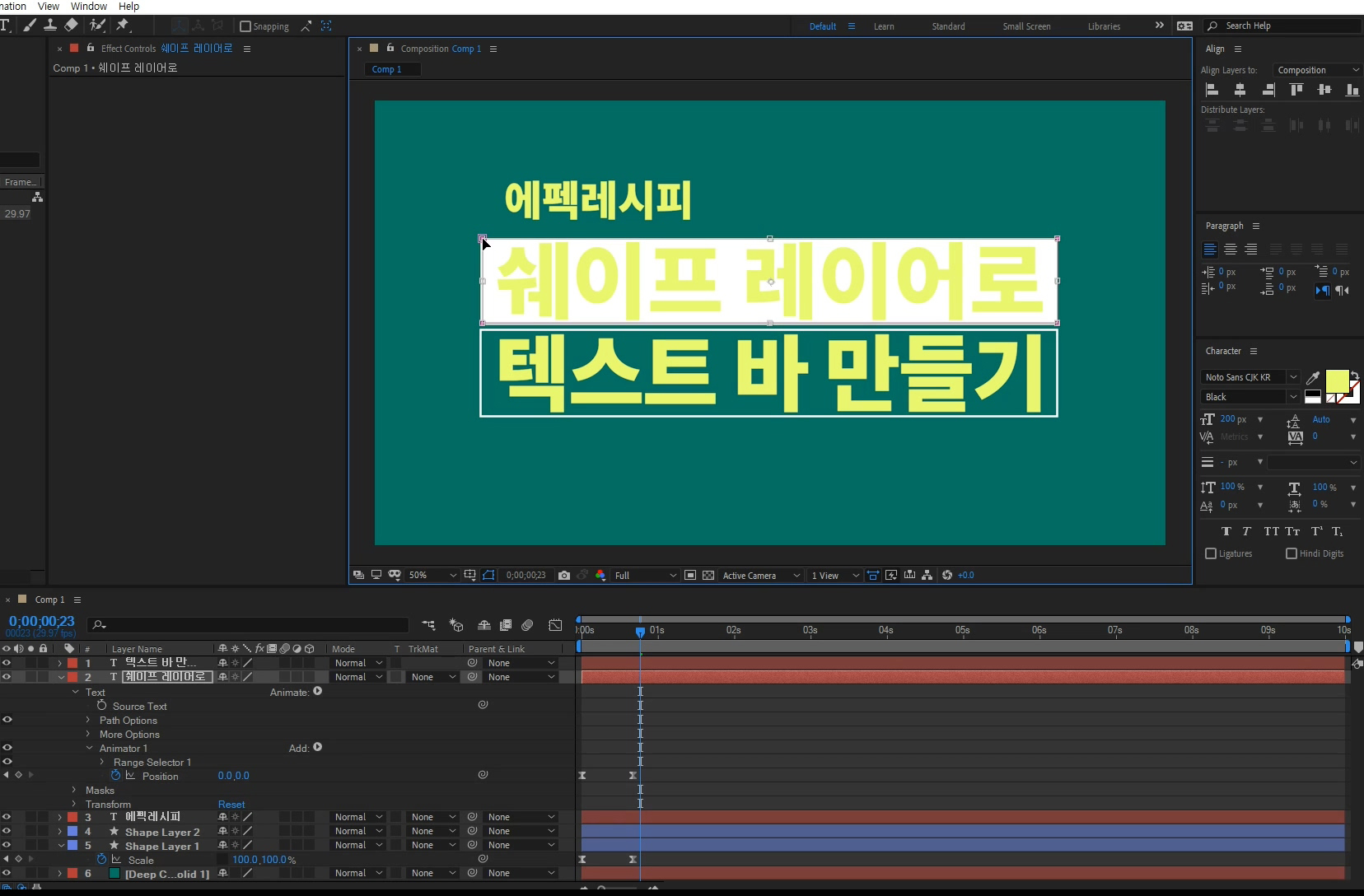
텍스트에 [Ctrl + Shift + N]를 눌러 마스크를 씌웁니다. 텍스트바 바 위에 있을때 마스크를 씌워야 합니다.
현위치로 마스크가 생성되기 때문입니다. 마우스로 마스크 크기를 바 크기와 비슷하게 만들어줍니다.
Shift를 누른 상태로 크기를 조정하면 더 편하게 할수 있습니다.

아래 "텍스트 바 만들기" 텍스트에 작업한 애니메이션 키를 복사하여 붙여 넣기를 한뒤
똑같이 마스크 작업도 해줍니다. 단, 약간 나오는 차이를 주기위해 텍스트 바를 조금식 뒤로 밀었습니다.
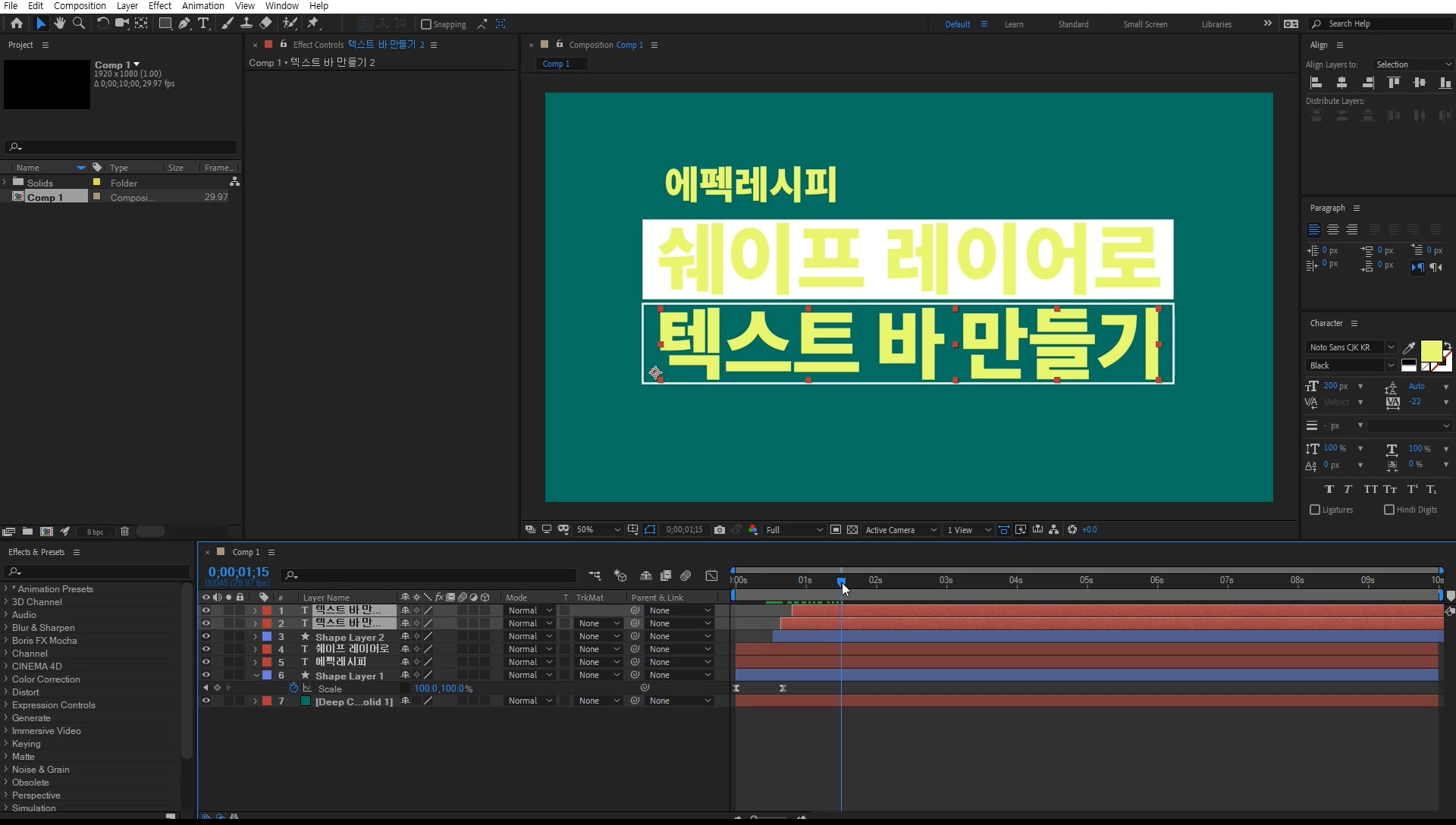
"텍스트바 만들기" 텍스트는 2개로 복사하여, "텍스트바"/"만들기"로 마스크를 씌웠습니다.

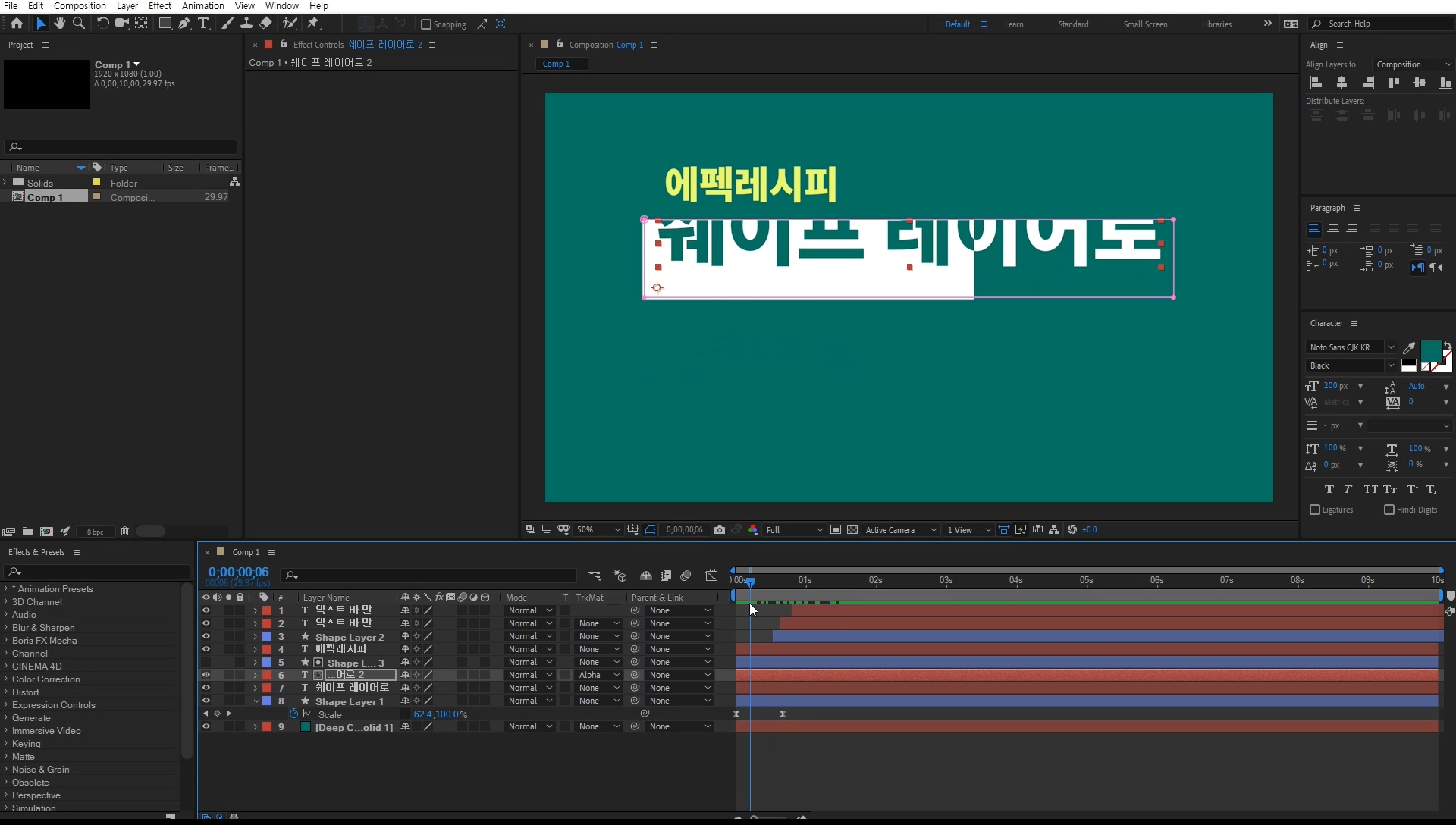
이제 알파매트로 "쉐이프 레이어로"에 효과를 주기 위해 쉐이프 레이어 와 그 텍스트 바를 선택해줍니다

[ctrl + D] 복사하여 줍니다.

위로 모아줍니다.

그리고 위로 올려준 텍스트와 쉐이프 레이어의 순서를 바꿔줍니다!알파매트는 보여줘야 할 것을 아래에 두워야 합니다!
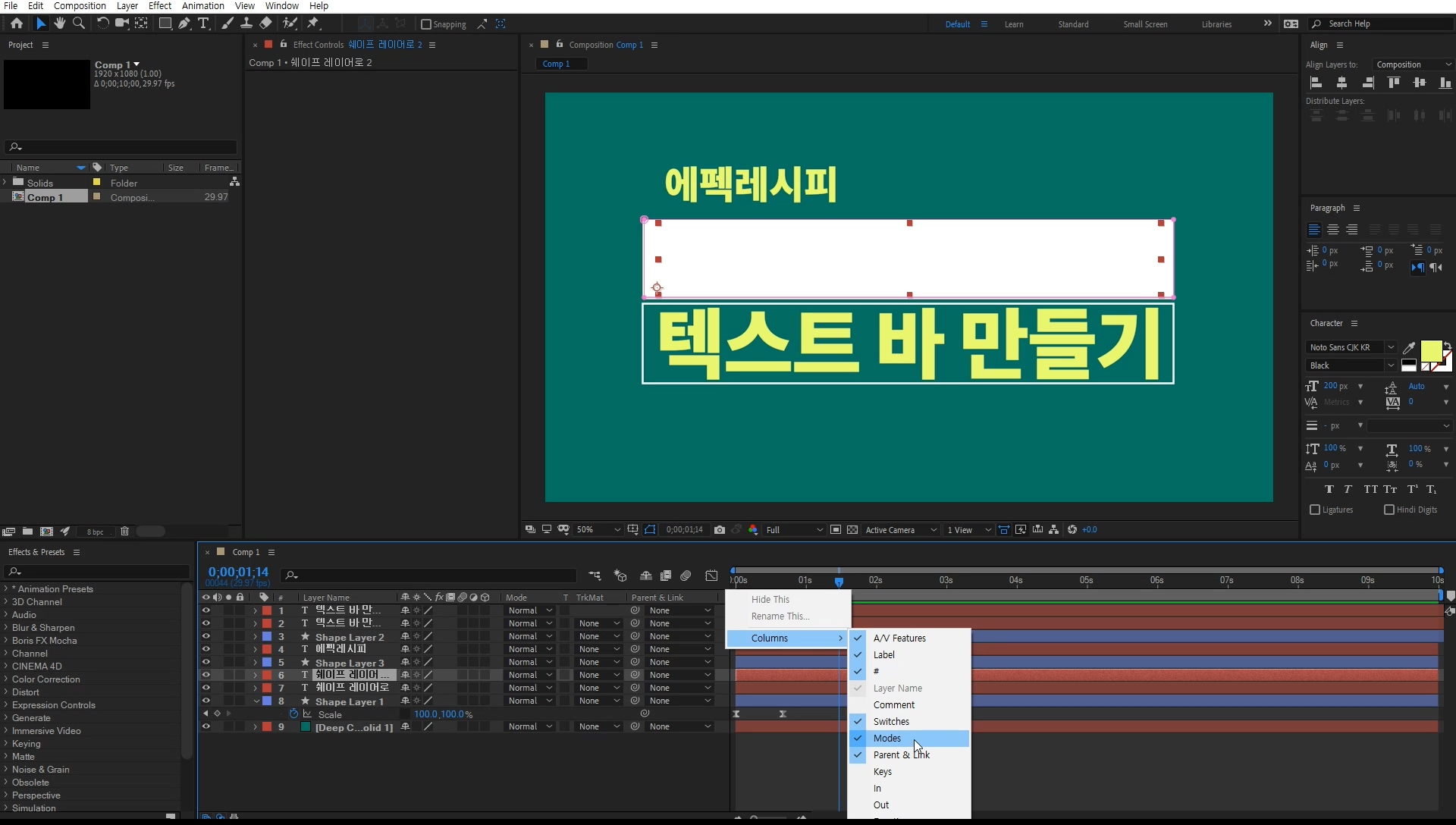
알파매트를 켜줘야 하는데 그거 없을시 메뉴바를 열어서 Modes를 눌러서 보이게끔 해줄 수 있습니다.

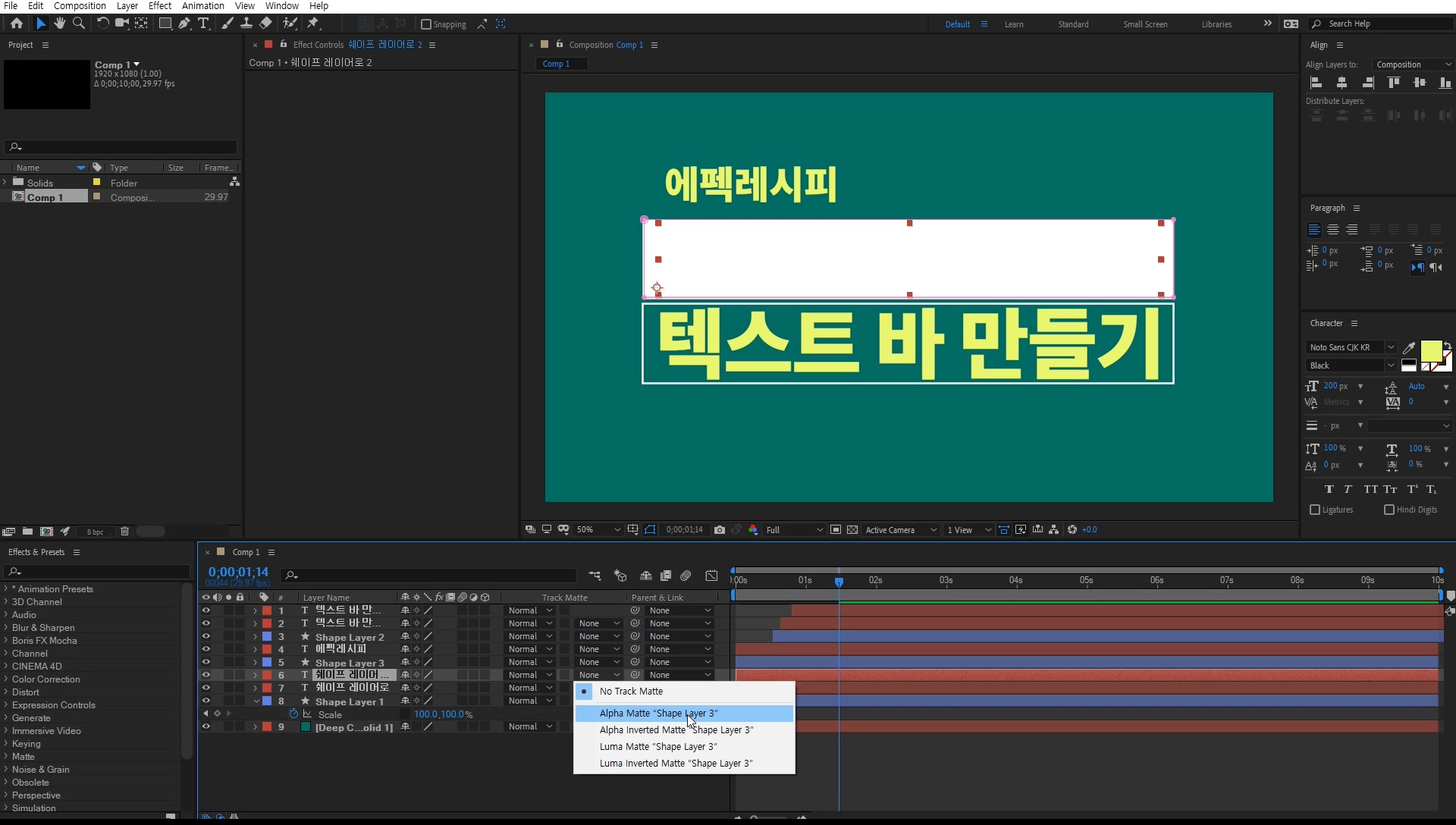
알파매트를 선택해줍니다. 그럼 위에 쉐이프 바 영역만 보이게끔 되고, 쉐이프 바는 눈이 꺼져 투명하게 됩니다.
글씨 색은 에펙레시피만 제외하고 전부 하얀색으로 바꾸어 줍니다.

위에 작업을 따라오셨으면 위 이미지와 같은 모습이 되셨을 겁니다.

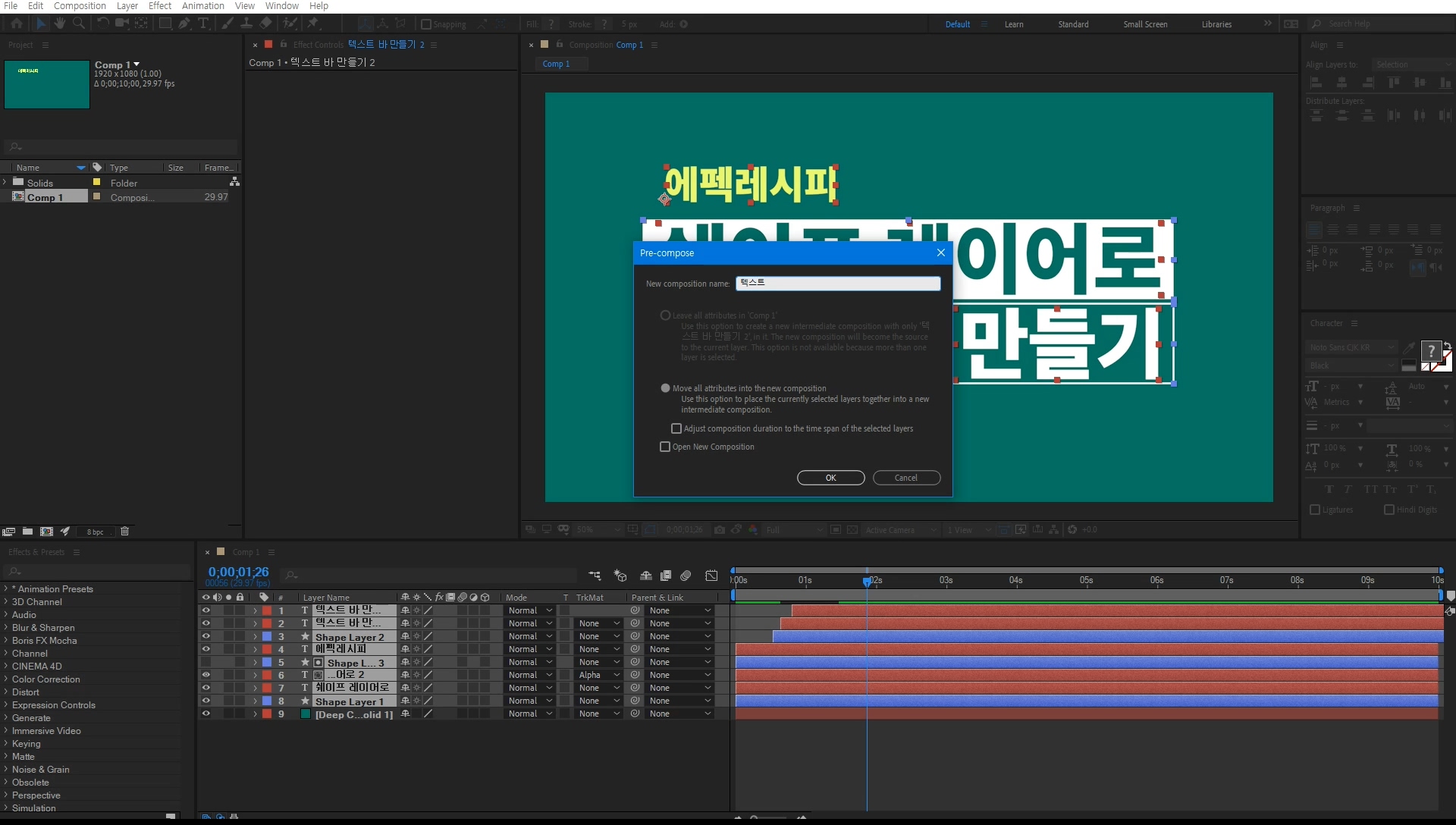
그림자 효과를 넣기 위해서 작업된 모든 내용을 선택해서 [ctrl+Shift+C]로 하나로 묶어줍니다.

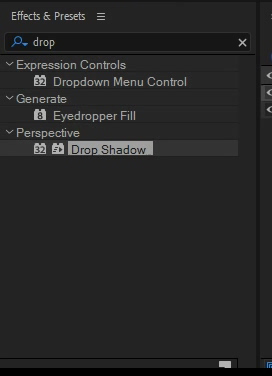
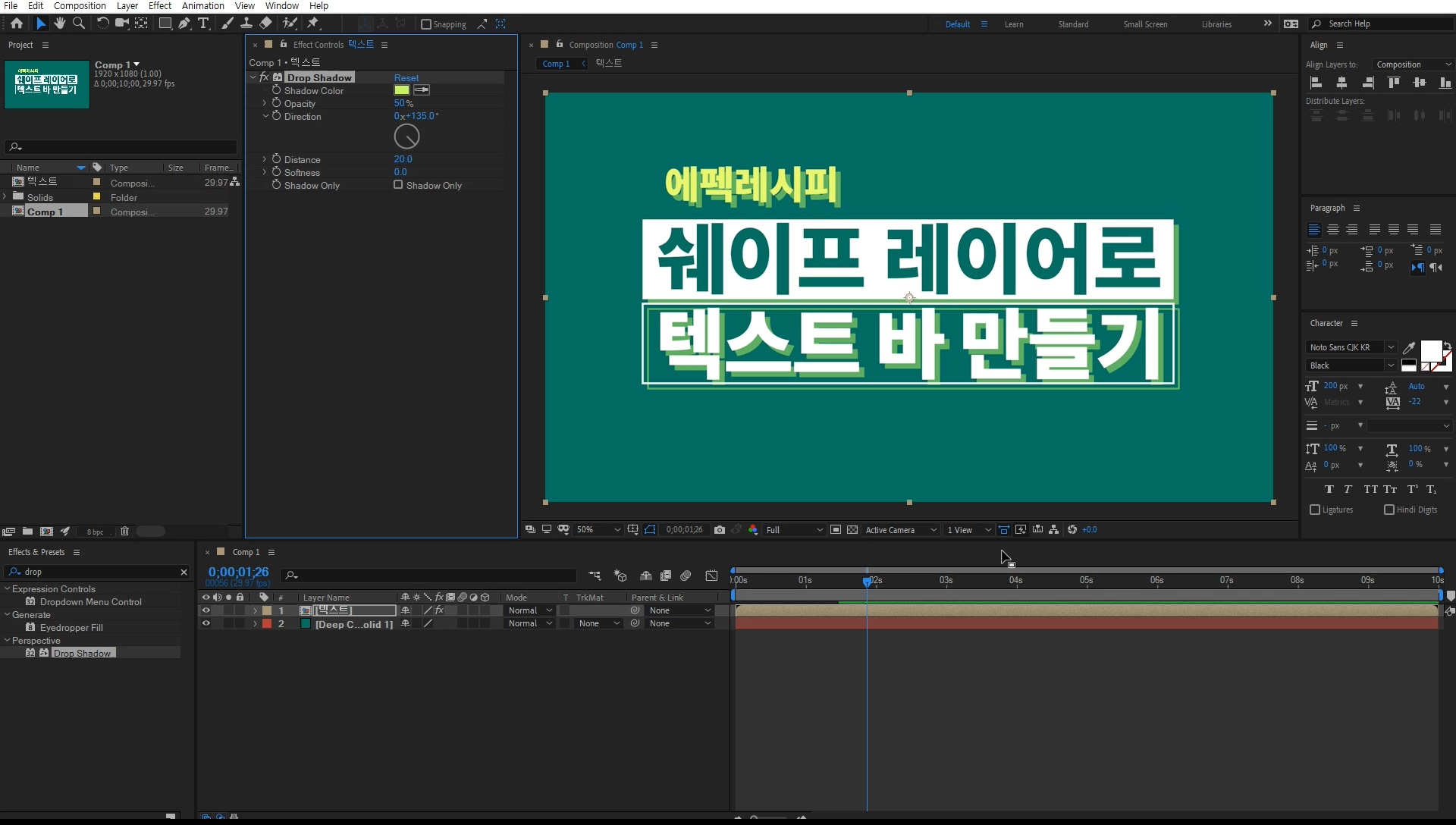
effects & Presets에서 drop를 검색해서 Drop shadow를 검색해서 적용시켜줍니다.

수치는 마음대로 해주셔도 됩니다. 저같은 경우는 그림자 색은 연두색, Distanse는 20을 주었습니다.

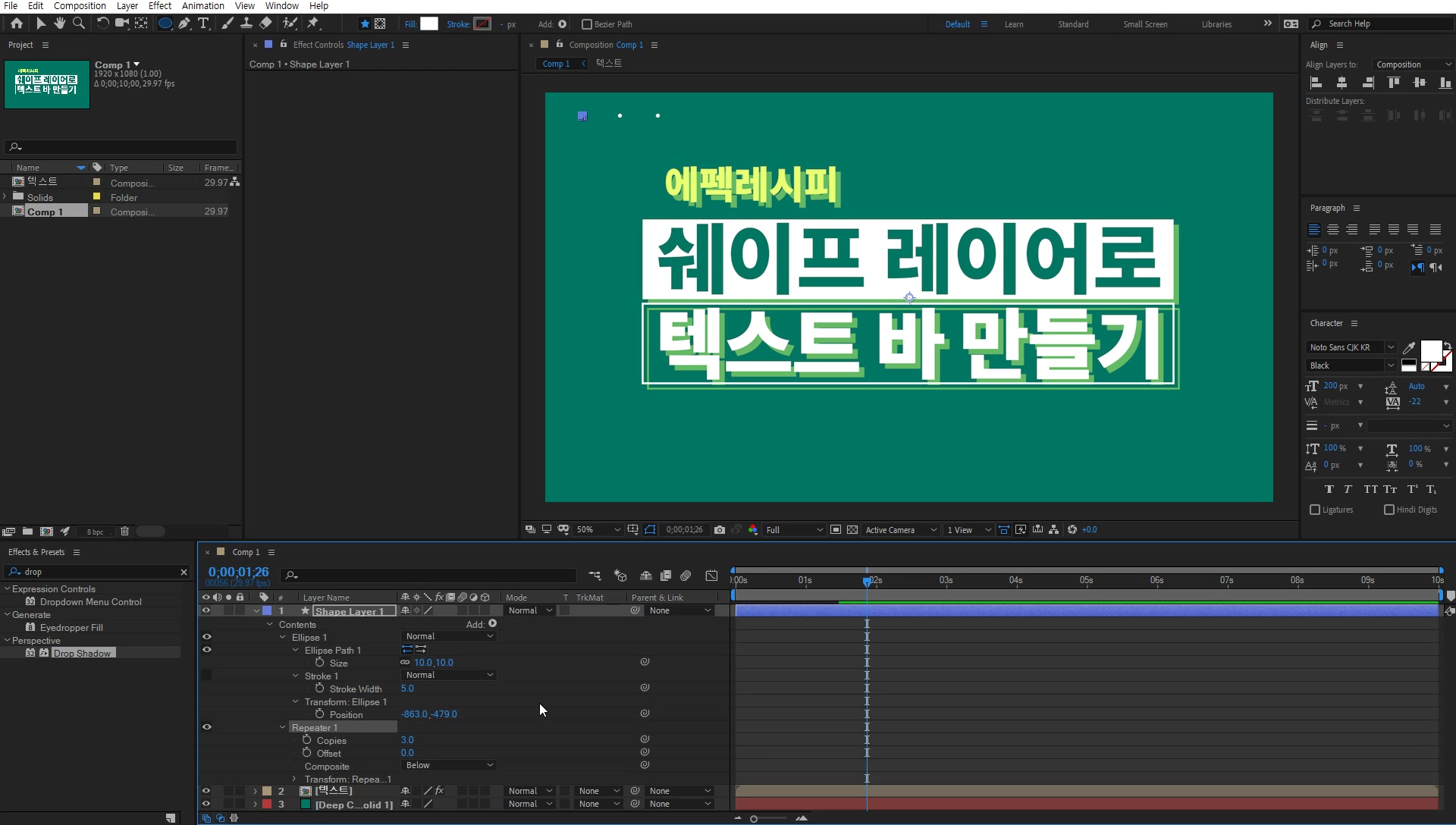
배경이 단순하기에 Rectengle Tool(단축키 Q) 를 선택하고 작은 원을 만들어 줍니다. fill은 흰색, stroke는 투명
크기는 10px * 10px 로 만들어 줍니다.

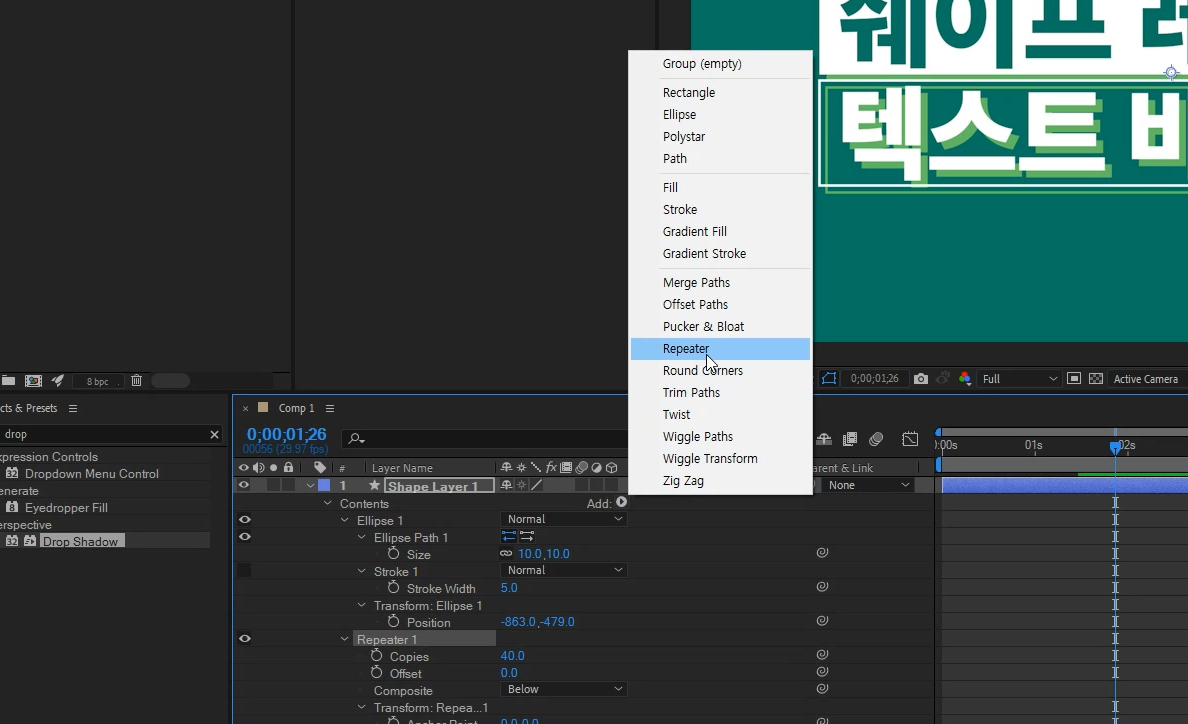
그리고 add를 선택해 Repeater를 선택해 줍니다.
이 Repeater는 쉐이프 레이어를 복제하는데 중첩해서 사용할수 있습니다.
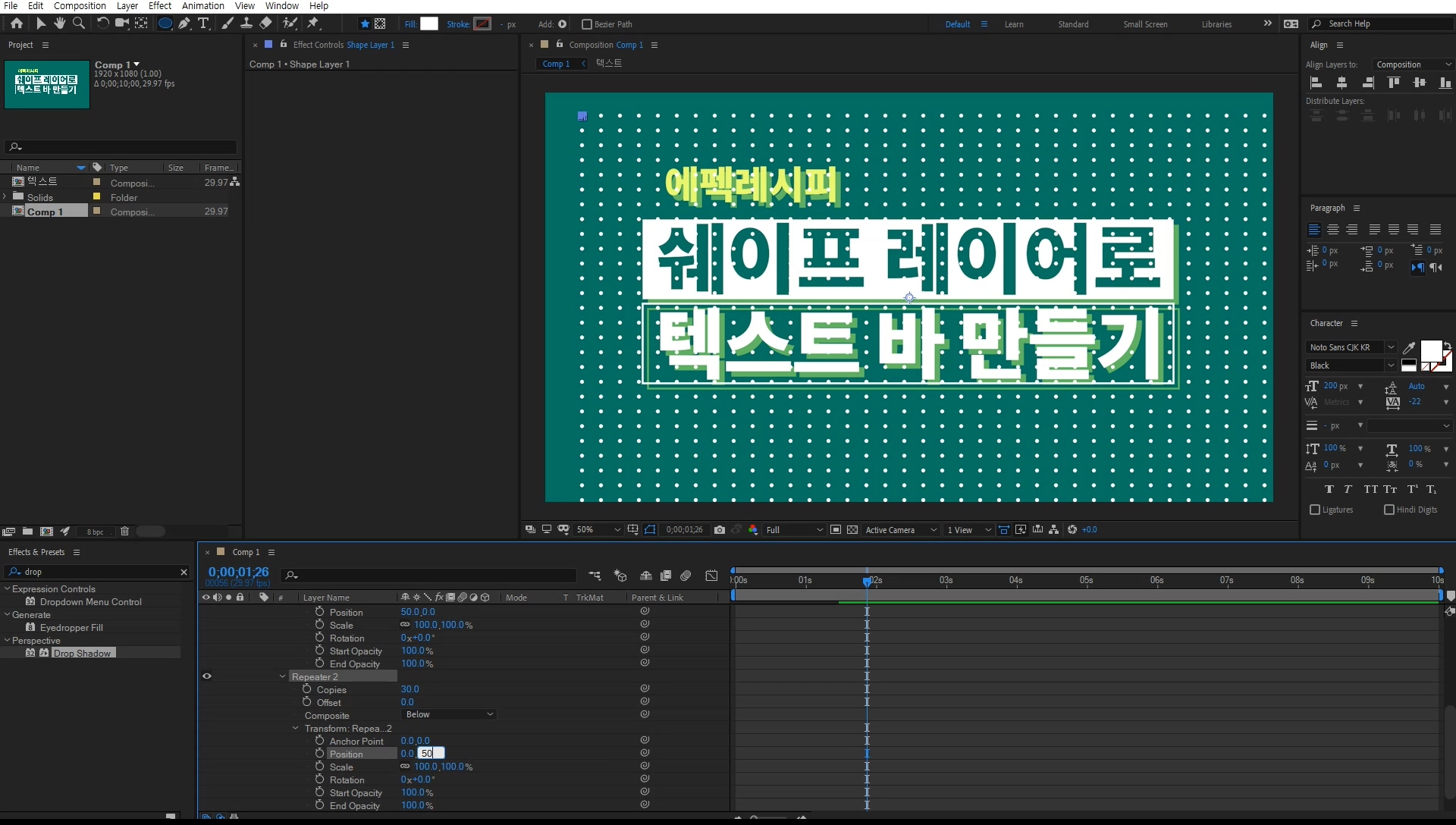
두번 선택하여 Repeater 1은 X축으로 50간격을 , Repeater 2는 Y축으로 50간격 을 입력해 주시면됩니다.
갯수는 화면을 전체 채울정도인데 전 40*30개 정도 하였습니다.

많이 복사된 작은원을 움직여 배경을 채워줍니다.

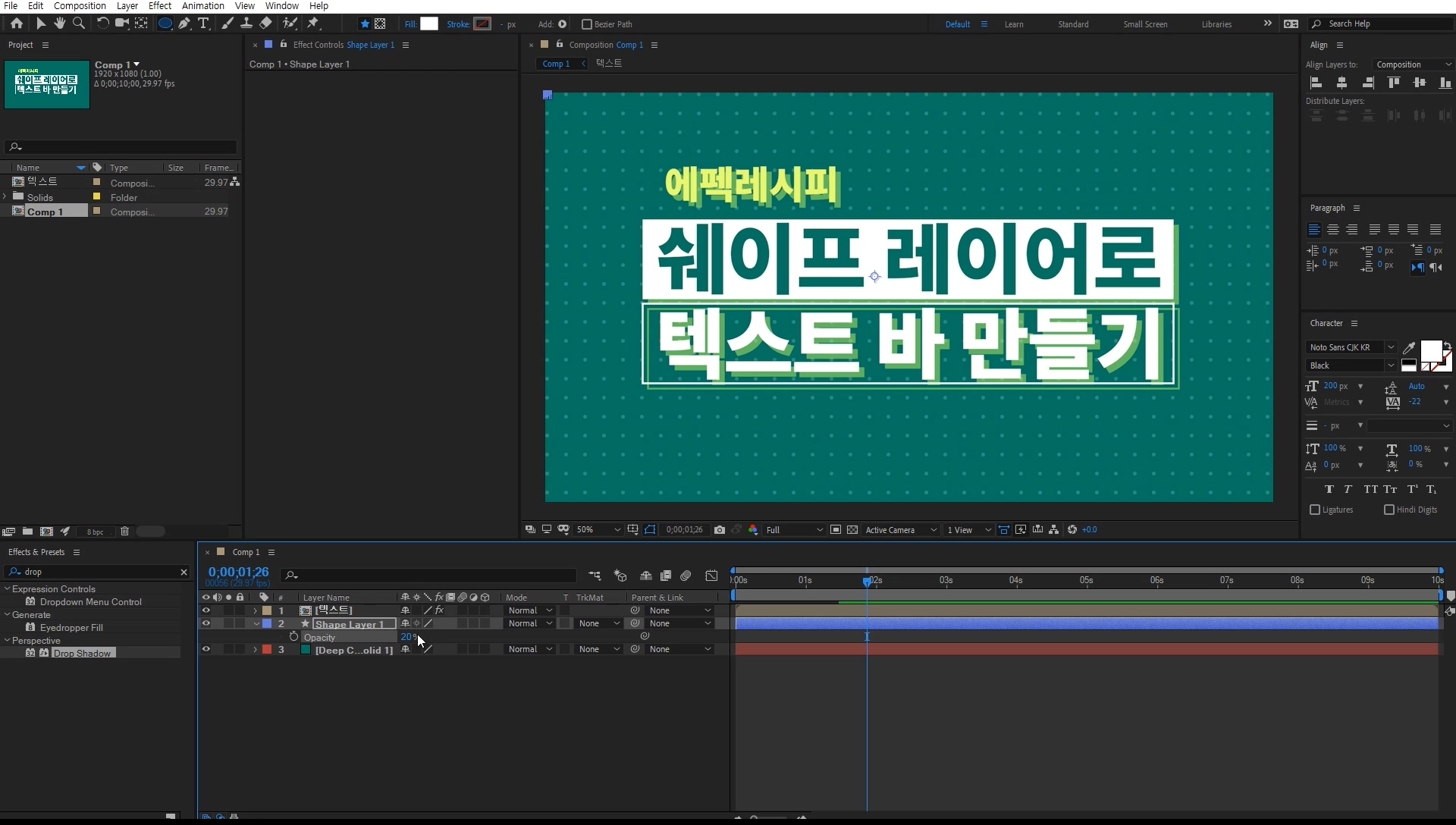
그리고 투명도를 20%정도로 하여 배경에 잘 녹아 들게 합니다.
이번 튜토리얼의 중요한점은 Animate > position으로 주고 마스크를 씌운다는 점입니다.
애니메이션을 넣고도 전체 위치값은 영향을 받지 않기 때문에 수정하기에 편하다는 장점이 있습니다.
그리고 알파매트. 앞으로도 종종 다루게 될 내용이 될것 같습니다.
포스팅 글로만으로 이해가 어려우신 분들은 아래 링크를 통해 동영상으로도 튜토리얼을 확인하실 수 있습니다.
'에펙레시피 간편 튜토리얼' 카테고리의 다른 글
| [에펙레시피]글씨가 화면중심으로 부터 커지는 튜토리얼 (1) | 2020.07.23 |
|---|---|
| [에펙레피시]발로란트처럼 글자변형을 해보자! (0) | 2020.07.03 |
| [에펙레시피]X축 방향으로 회전하는 텍스트 튜토리얼 (0) | 2020.06.12 |
| [에펙레시피]쾅! 박히는 텍스트 애니메이션 튜토리얼 (0) | 2020.05.29 |
| [에펙레시피] 자막 애니메이션 튜토리얼 (0) | 2020.04.22 |





댓글