
안녕하세요 에펙 레시피입니다!
이번 레시피는 "스티커처럼 텍스트를 떼는 모션"입니다.

- 단축키 [Ctrl+N] -
우선 FHD 사이즈 컴프를 하나 만들어주세요

- 단축키 [Ctrl+Y] -
배경으로 사용할 솔리드 레이어 하나를 생성해주세요

사용할 텍스트를 적어주고 Align를 이용해서 위치를 잡아줄게요.

- 단축키 [Ctrl+Shift+C] -
단축키를 이용해서 컴프로 묶어줍니다. 이름은 "텍스트"로 만들어줄게요

- 단축키 [Ctrl+D] -
컴프 레이어를 단축키로 복사해 주시고 복사된 컴프(1번 레이어)의 눈을 꺼주세요

작업창에 있는 레이어, 가장 앞에 있는 눈 모양을 클릭하시면 됩니다.

2번 컴프레이어를 선택하고 마우스 오른쪽 버튼을 눌러주세요.
그 중 >Layer Styles >Inner Shadow를 선택해주세요

>Inner Shadow 메뉴를 열어주시고
Color를 배경색보다 짙은색으로 골라주세요

그리고 옵션 중에
Opacity는 50%, Distance는 20, Size는 10으로 설정해주시면 되는데 글자 크기나 두께에 따라 조절해주세요

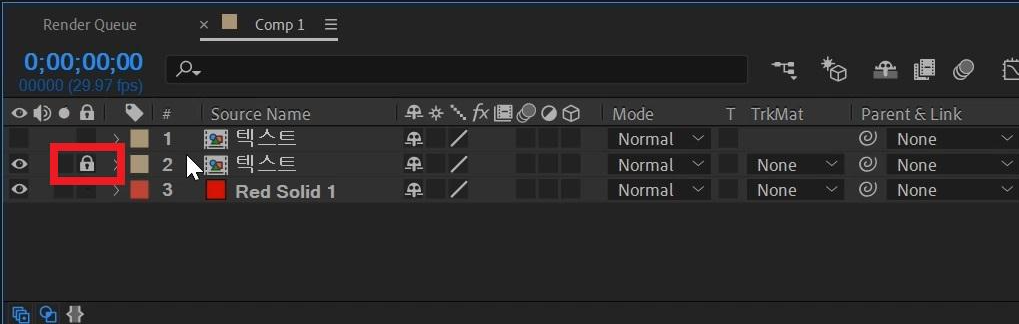
옵션 조절이 끝났으니 헷갈리지 않도록 자물쇠 부분을 클릭해 잠가주세요

- 단축키 [Ctrl+5] -
Effects & Presets창에서 CC Page Turn를 검색해주고

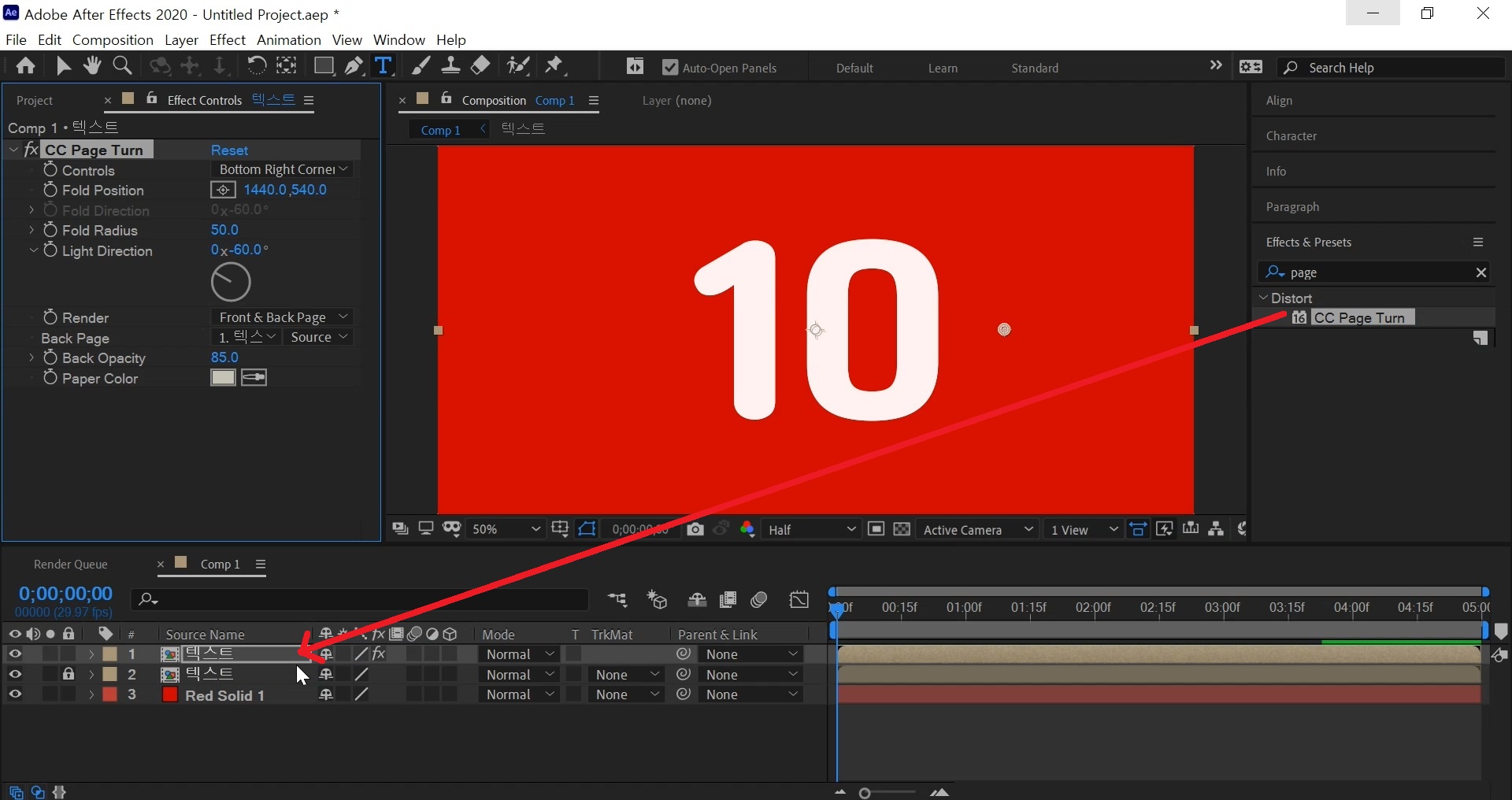
1번 컴프 레이어에 눈을 다시 켜주시고 여기에 적용시켜주세요

Controls를 Top Left Corner으로 설정해주시고(마음에 드는 방향으로 설정해주시고)
Fold Position를 이용해서 애니메이션을 주세요
이리저리 움직여보시면서 가장 최적의 위치를 확인하시고 0초에 시계 모양을 눌러 애니메이션 키를 줍니다

2초에 작업 바를 옮기고 Fold Position를 이동시켜 벗겨낸 것처럼 보여주게끔 움직여주세요
애니메이션 키는 자동으로 붙습니다.

반투명한 느낌을 없애기 위해서 >Back Opacity를 100으로 설정해주세요

- 단축키 [Ctrl+D] -
애니메이션과 이펙트 컨틀롤 옵션 작업이 끝난 컴프 레이어를 복사시켜줍니다.

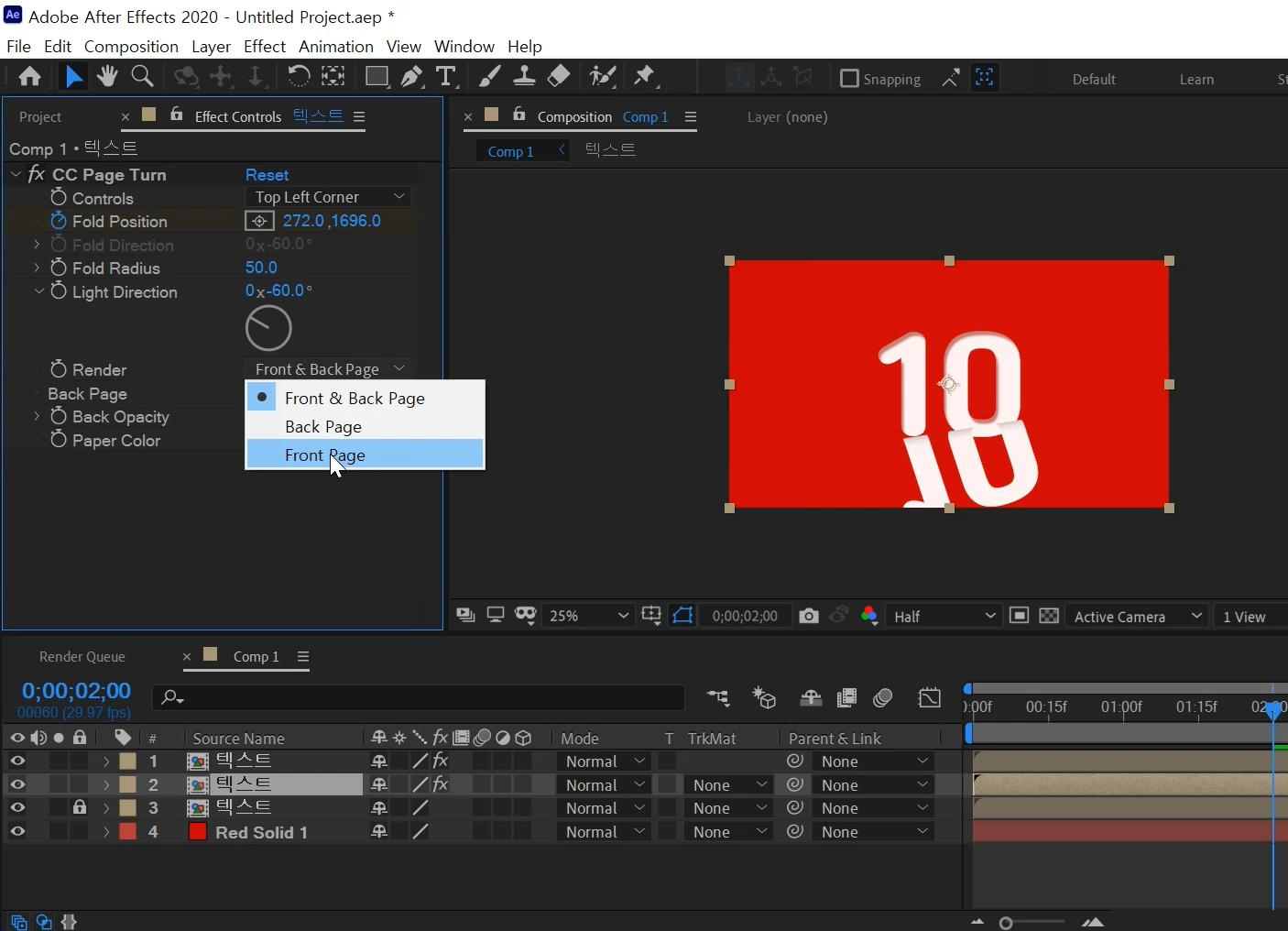
1번 컴프레이어를 선택하고 Back Page를 Back Page로 선택해주세요

이제 2번째 컴프레이어를 선택한 다음에 Back Page를 Front Page로 선택해주세요

- 단축키 [Ctrl+5] -
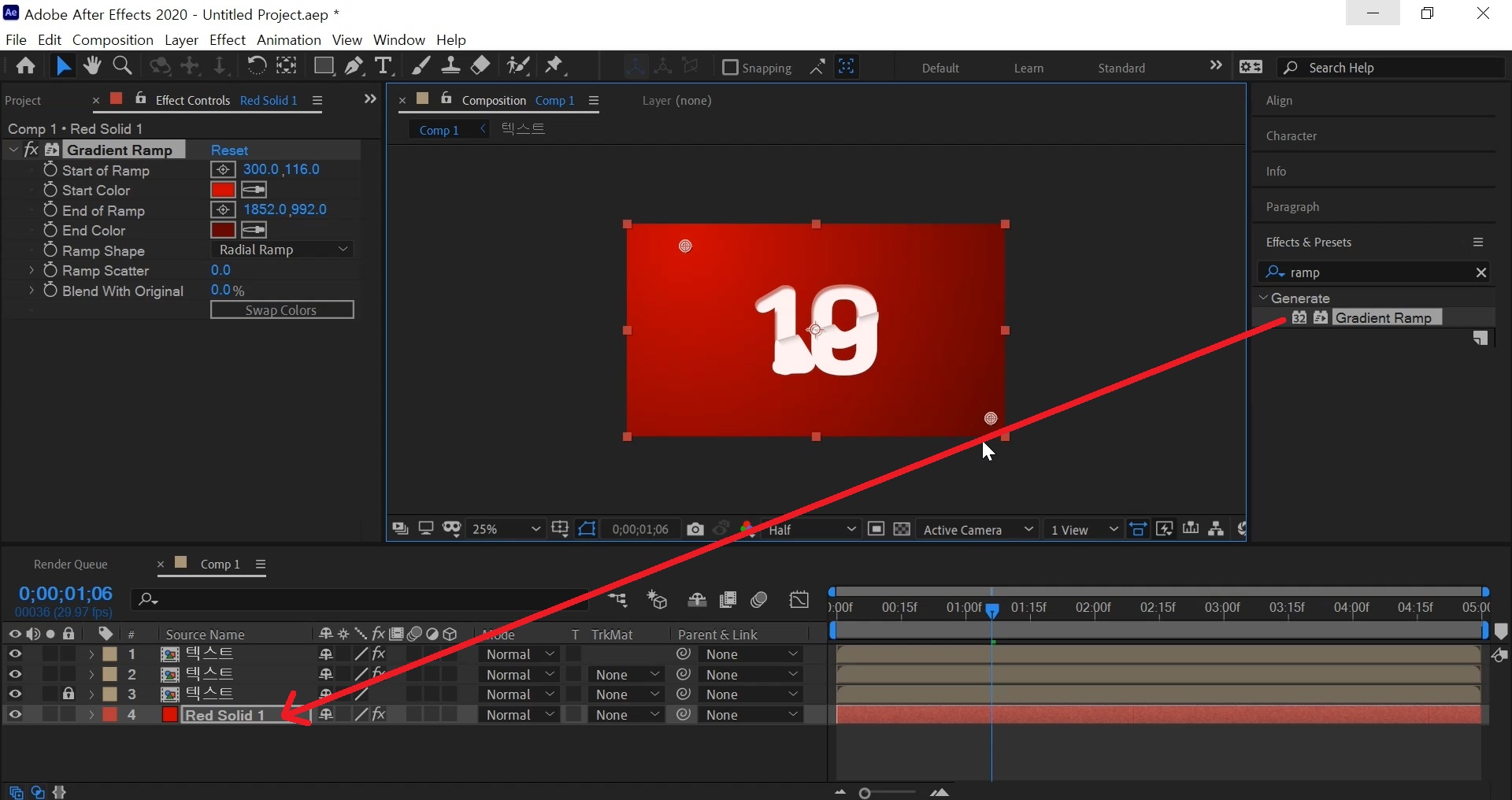
Effects & Presets창에서 Gradient Ramp를 검색해주고

배경 솔리드 레이어에 적용시켜주시고

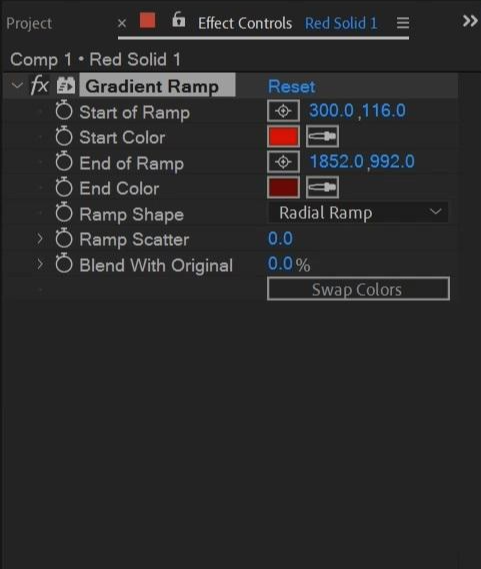
옵션은 Start Color는 기존 색상, End Color는 짙은 색으로 골라주세요
그냥 이대로 하셔도 좋지만 Ramp Shape를 Radial Ramp로 바꿔주시고
왼쪽 상단을 시작 부분, 오른쪽 하단을 끝부분으로 하셔서 명암을 주시면 좋습니다

- 단축키 [Ctrl+C] -, - 단축키 [Ctrl+V] -
옵션 값 조절이 끝난 Gradient Ramp를 [Ctrl+C]로 복사한 뒤
두 번째컴프 레이어에단축키 [Ctrl+V]로 붙여 넣어주세요.
그러면 글자만 색이 뜨지 않고 배경에 녹아들 거예요

- 단축키 [Ctrl+5] -
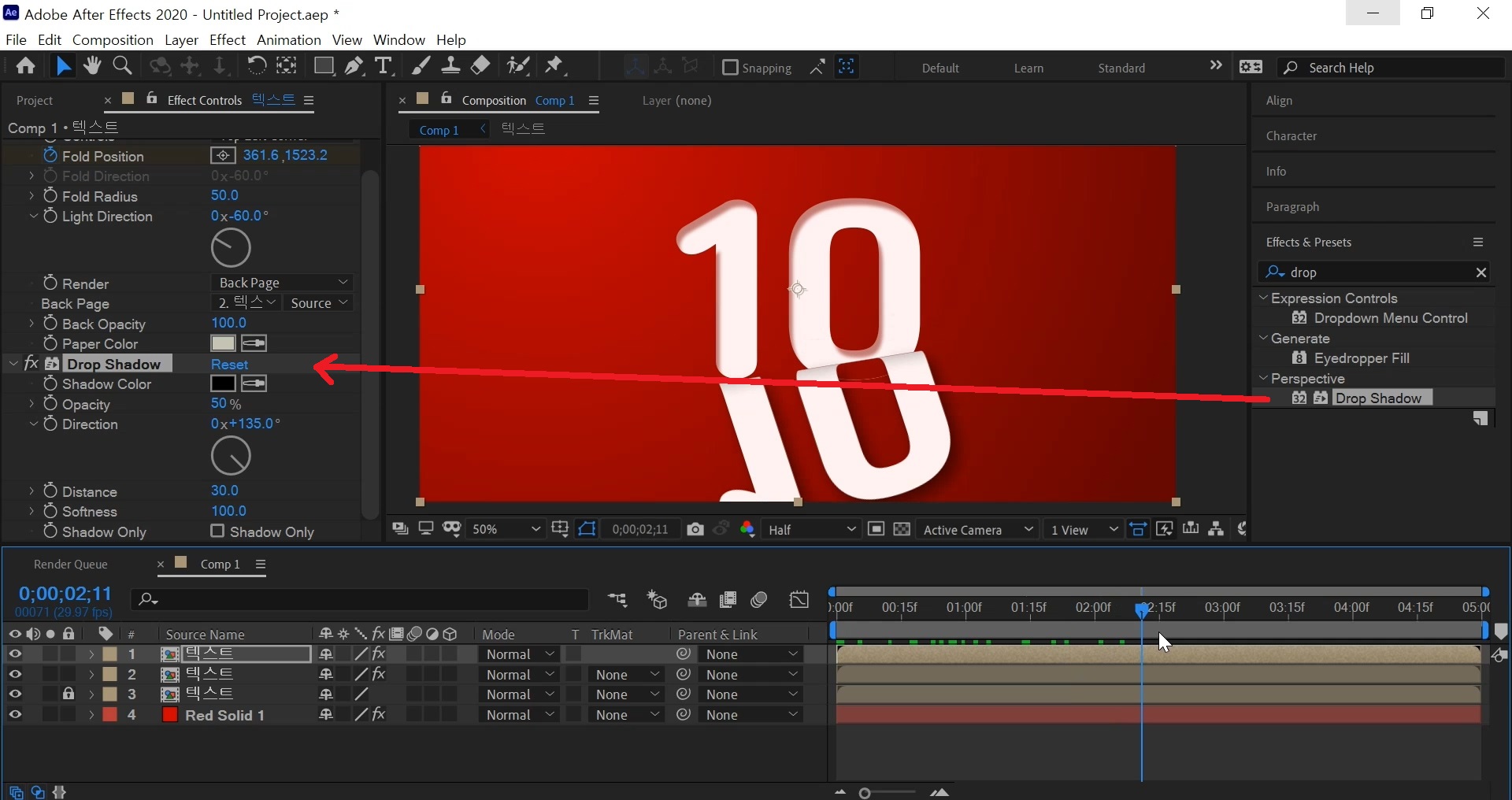
Effects & Presets창에서 Drop Shadow를 검색해주고

1번 컴프 레이어에 적용시켜주세요.

그리고 이펙트 컨트롤에서 Drop Shadow 옵션 중
Distance는 30, Softness 100으로 설정해주세요

Page Turn이 적용된 두 레이어를 선택 후 [U]를 눌러 모든 애니메이션 키를 열어줍니다.
전부 선택후 [F9]를 눌러 베지어로 만들어주세요

1초 부분들만 선택한 뒤에 [Alt+더블클릭]으로 키프레임 벨로시티 창을 열고
오른쪽 부분만 60%로 입력하고 OK를 눌러주세요

그리고 2초 부분에 있는 키만 전부 선택하고 [Alt+더블클릭]으로 키프레임 벨로시티 창을 열고
왼쪽 부분만 50%으로 입력해 주시면 됩니다

완성되었습니다!
스티커처럼 떨어진 텍스트에 홈이 파져 있는 듯한 모션이에요
전 숫자 하나만 작업했지만 이걸로 카운트 다운으로 사용해도 좋고
강조 텍스트, 타이틀에 응용하셔도 좋을 것 같아요 :)
혹시 포스팅으로 알기 어려우신 분들은 아래 유튜브 영상을 참고하시면 좋으실 것 같습니다!
감사합니다!
'에펙레시피 간편 튜토리얼' 카테고리의 다른 글
| [에펙레시피] 회전하는 타일 트렌지션 (0) | 2021.08.16 |
|---|---|
| [에펙레시피] 텍스트모션 디지털 효과주기! (0) | 2021.08.09 |
| [에펙레시피] 볼링핀처럼 스마트폰 진열 모션만들기 (0) | 2021.07.26 |
| [에펙레시피] 종이 넘김 효과로 화면 전환 (0) | 2021.07.12 |
| [에펙레시피] 오렌지 에이드 탄산 기포 효과만들기 (0) | 2021.07.05 |





댓글