
안녕하세요 에펙 레시피입니다!
이번 레시피는 "볼링핀처럼 스마트폰 진열 모션 만들기"입니다.

- 단축키 [Ctrl+N] -
Lack Aspect Ration to 체크를 해제해주세요.
그러면 Width와 Height를 따로 조절할 수 있습니다
Width 값은 414, Height 값은 896으로 해주세요

도추창에서 Rounded Rectangle Tool을 선택해 주시고.

Fill 옵션은 색깔 창을 클릭하셔서 흰색으로 해주세요

Stroke는 텍스트 부분을 클릭하셔서 투명으로 골라주시면 됩니다.

Rounded Rectangle Tool 도구를 더블 클릭해주셔서 컴프 창에 가득 차게 만들어주세요

작업창에서 생성된 셰이프레이어의 옵션
> Rectangle Path1 > Roundness를 35로 설정해주셔서 좀 더 둥그렇게 만들어주세요

- 단축키 [Ctrl+D] -
스마트폰에 파져있는 홈을 만들어주기 위해 셰이프 레이어를 단축키로 복사해주시고
셰이프 레이어 2 옵션을 수정해주세요
> Rectangle Path1에서
Size 값은 220.40으로 작게 만들어주셔서 위치를 화면과 같이 상단 가운데로 옮겨주시고,
Roundness를 15로 설정해주셔서 작게 만들어주세요

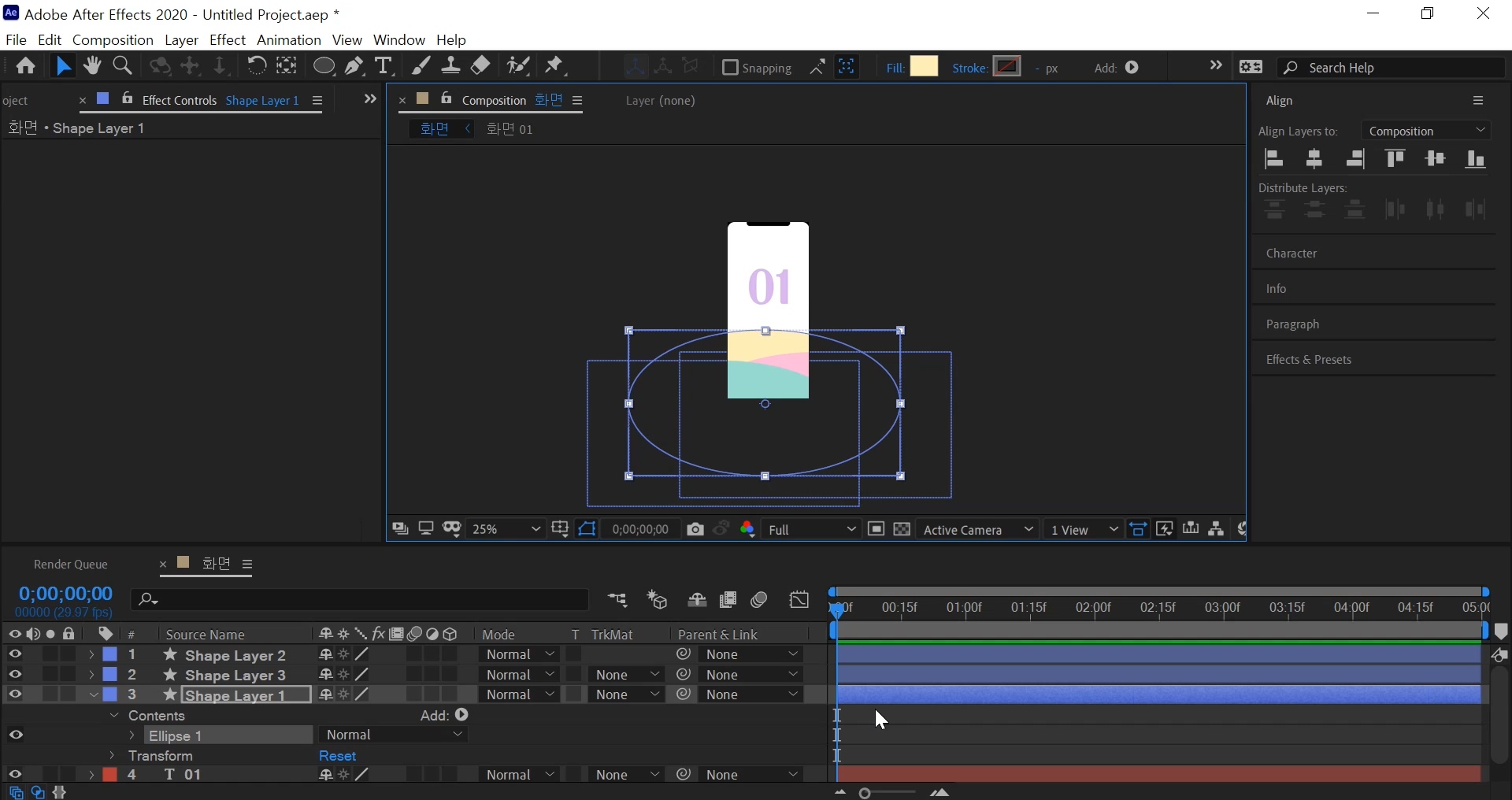
그리고 셰이프 레이어 1의 Track Matte값을 Alpha Inverted Matte를 이용해서 스마트폰처럼 위쪽에 홈을 파줍니다

- 단축키 [Ctrl+Shift+C] -
단축키를 이용해서 컴프로 묶어줍니다. 이름은 "화면 01"로 만들어줄게요

간단하게 화면을 꾸며주겠습니다. 만들다 보니 그냥 사진으로 할걸 그랬다 싶네요 :)

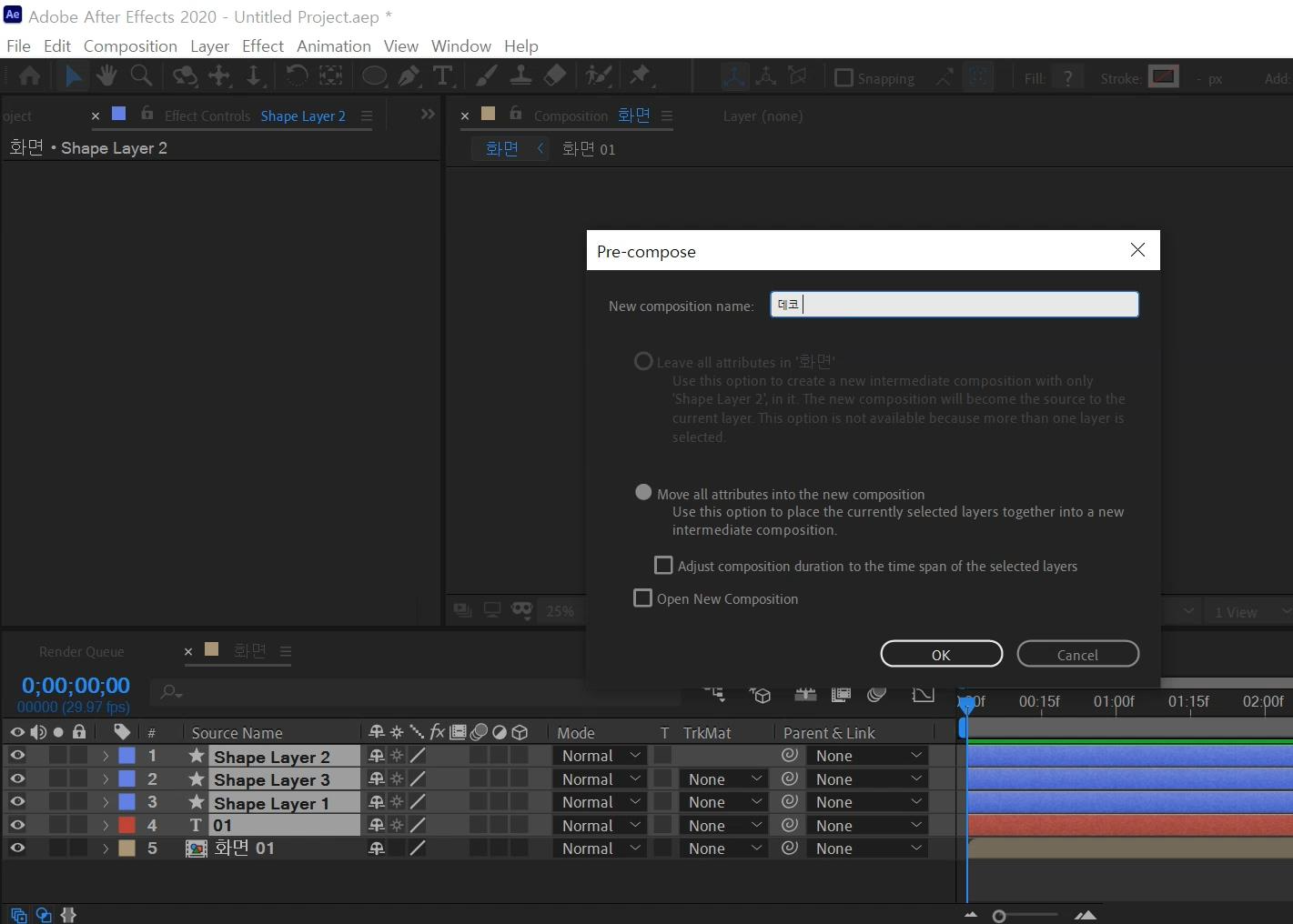
- 단축키 [Ctrl+Shift+C] -
꾸며진 모든 소스를 단축키를 이용해서 컴프로 묶어줍니다. 이름은 "데코"로 만들어줄게요

- 단축키 [Ctrl+D] -
화면 컴프를 하나 더 단축키를 이용해서 복사한 뒤 데코 컴프 위로 배치해주세요.
그리고 데코 Track Mateed는 Alpha Matte를 선택해서 화면 부분만 데코가 나오게 해주세요.

- 단축키 [Ctrl+Shift+C] -
그리고 또 전부 선택해서 단축키를 이용해서 컴프로 묶어줍니다.
이번엔 이름을 "스마트폰 화면 01"로 만들어주겠습니다.

- 단축키 [Ctrl+K] -
단축키를 이용해서 처음 설정해 줬던 "화면" 컴프를 다시 FHD사이즈로 수정해주세요

작업창 빈 공간에 마우스 오른쪽 버튼을 눌러 메뉴를 불러준 뒤
> NEW > Camera.. 를 선택해주세요

카메라 옵션은 별다른 옵션 만지지 않고 진행하겠습니다.
뎁스는 선택 사항이지만 저는 일단 꺼두고 진행하도록 하겠습니다

경고창이 뜨는데 3D 레이어가 없다는 뜻이므로 그냥 OK 누르시면 됩니다

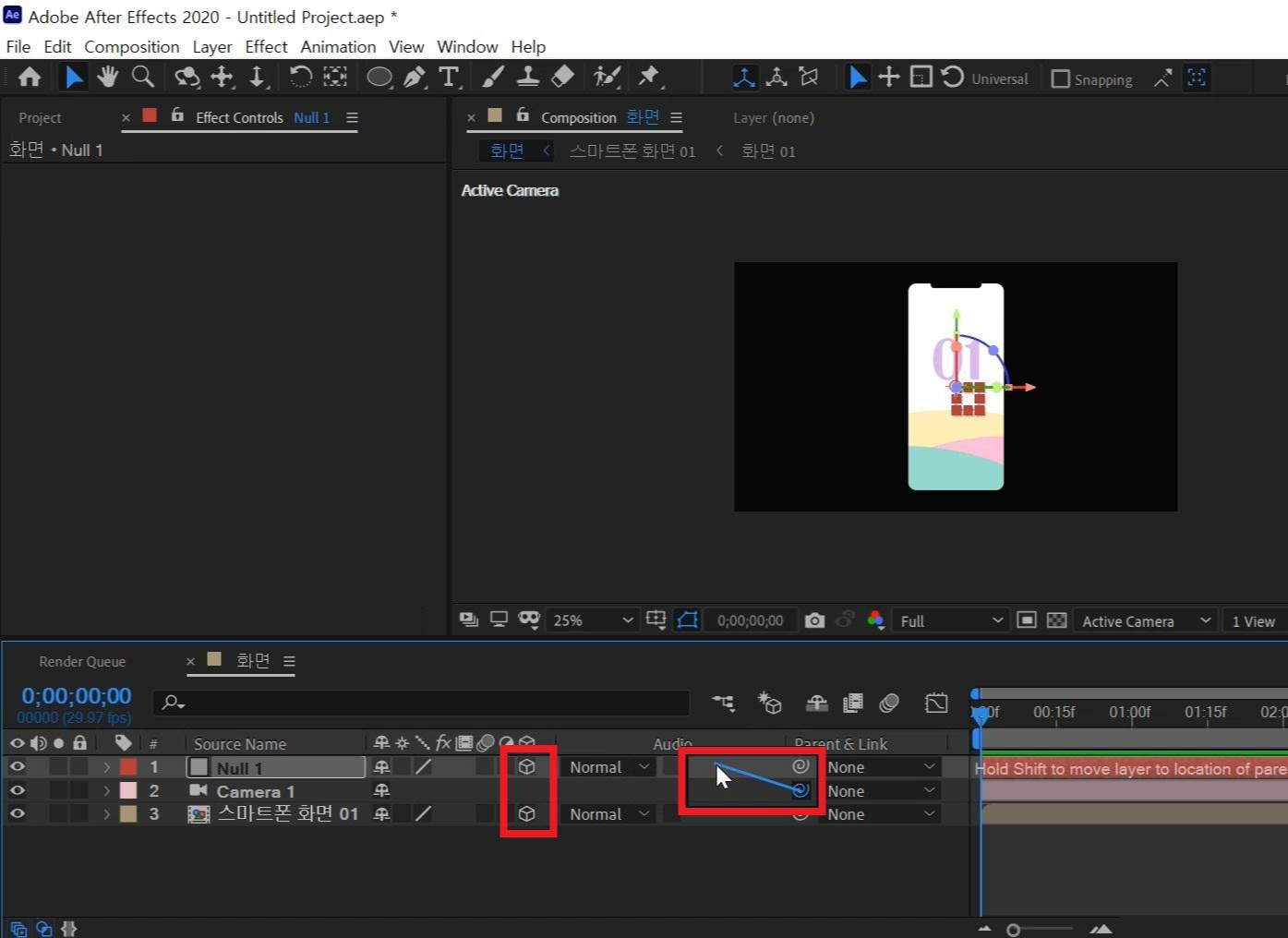
- 단축키 [Ctrl+Shift+Alt+Y] -
단축키로 Null을 꺼내 주신 뒤 모든 레이어에 3D 레이어를 켜주세요
카메라는 생성된 Null레이어에 종속시켜주세요.
카메라를 직접 모션을 주는 것보단 Null을 만들어 컨트롤하는 게 훨씬 편하고 좋습니다 :)

- 단축키 [Ctrl+Y] -
단축키를 이용해서 배경으로 만들 솔리드 레이어를 하나 만들어 주세요

- 단축키 [Ctrl+5] -
Effects & Presets창에서 Drop Shadow를 검색해주고

"스마트폰 화면 01"에 적용시켜주세요

이펙트 컨트롤러에서 Shadow Color는 배경보다 어두운 색으로 해주시고
Opacity는 30%로 해주세요
Distance는 0
Softness는 30으로 해주시면 되는데
이건 센터 뒤에 있는 레이어와 구분 짓게 해 주기 위해 만들어주는 겁니다.

- 단축키 [Ctrl+D] -
단축키를 이용해서 "스마트폰 화면 01" 레이어를 복사해준 뒤
[P]로 포지션을 열어 Z 축으로 200만큼 뒤로 보내줍니다.

그리고 작업 바를 0초에서 애니메이션 키를 주세요.
그 후 작업 바를 1초로 이동해주시고 X축으로 왼쪽으로 이동시켜주시면 자동으로 애니메이션이 먹히게 됩니다.

- 단축키 [Ctrl+D] -
애니메이션이 된 레이어를 단축키로 복사시키고, 이미 열려 있는 레이어를 X축만 수정해 주세요
이미 애니메이션도 먹혀있기 때문에 오른쪽으로만 움직이면 애니메이션이 완성됩니다.

- 단축키 [Ctrl+D] -
이번엔 왼쪽, 오른쪽으로 움직인 레이어를 전부 선택하고 단축키로 복사해주시고.
1. 복사된 레이어를 레이어들 중에 가장 아래로 배치.
2. [P]를 눌러 포지션 값을 연 다음에
3. Z 축으로 500 정도 마우스로 이동시켜주세요. 직접 입력하시면 안 됩니다.
그리고 위에서와 마찬가지로 작업 바가 1초에 있는 상태로 500만큼 이동안 레이어들을 왼쪽, 오른쪽으로 더 움직여
화면에 보이게끔 진열해줍니다.

애니메이션이 있는 모든 레이어를 선택하고 [U]를 눌러 애니메이션 키를 전부 열어주세요.
그리고 그 애니메이션 키를 전부 선택한 다음에 [F9]로 베지어 상태로 만들어줍니다.

그 뒤 1초에 있는 애니메이션 키만 전부 선택 후 [Alt+더블클릭]으로 키프레임 벨로시티 창을 연뒤
왼쪽 옵션 부분만 100%로 입력해주고 OK를 눌러주세요.

이재 한 번에 컨트롤하기 위해 애니메이션이 잡힌 레이어들을 전부 선택 후
Parent &Link를 이용해서 센터 레이어에 종속시켜주세요

- 단축키 [Ctrl+D] -
그리고 "스마트폰 화면 01"레이어를 전부 선택 후에 복사해주세요.
그러면 센터에 종속된 것 까지 다 복사가 되기 때문에 복사된 센터를 움직이면 복제된 레이어들도 같이 움직입니다.
이것으로 반사를 만들어 주기 위해 헷갈리지 않도록 레이어 색을 바꿔주었습니다.

복제된 센터를 원본 레이어들 보다 아래로 배치해주시고 [R]로 Z Rotation을 180도로 줘서 뒤집어주세요.

- 단축키 [Ctrl+D] -
그리고 배경 솔리드 레이어를 단축키로 복사해준 다음에

복제된 스마트폰 화면 01 레이어 위에 배치시켜두고
[T]를 눌러 Opacity를 70%만 주면 흐릿하게 반사된 것처럼 보이게 됩니다

이제 Null를 이용해서 카메라를 움직여 봅니다.
0초에 Z 축으로 가깝게, 1초엔 원래 작업했던 거리, 5초엔 살짝만 멀리로 애니메이션 키를 주세요.
1초에 먼저 애니메이션 키를 찍고 0초랑, 5초를 잡으시면 편합니다.
그리고 [Ctrl+클릭]두 번으로 마름모 모양 키를 원형 키 모양으로 바꿔주세요
(애니메이션이 끊어지는 느낌 없이 자연스럽게 연결시켜줍니다)

그리고 [Alt+더블클릭]으로 키프레임 벨로시티 창을 열어 왼쪽 옵션만 100%으로 만들어주고 OK를 눌러주세요
그럼 자동으로 키프레임 모양이 모래시계처럼 바뀝니다.

그리고 애니메이션 키를 전부 선택!
그중 하나 위에 마우스를 올려둔 뒤에 마우스 오른쪽 버튼을 눌러 메뉴를 불러와주세요
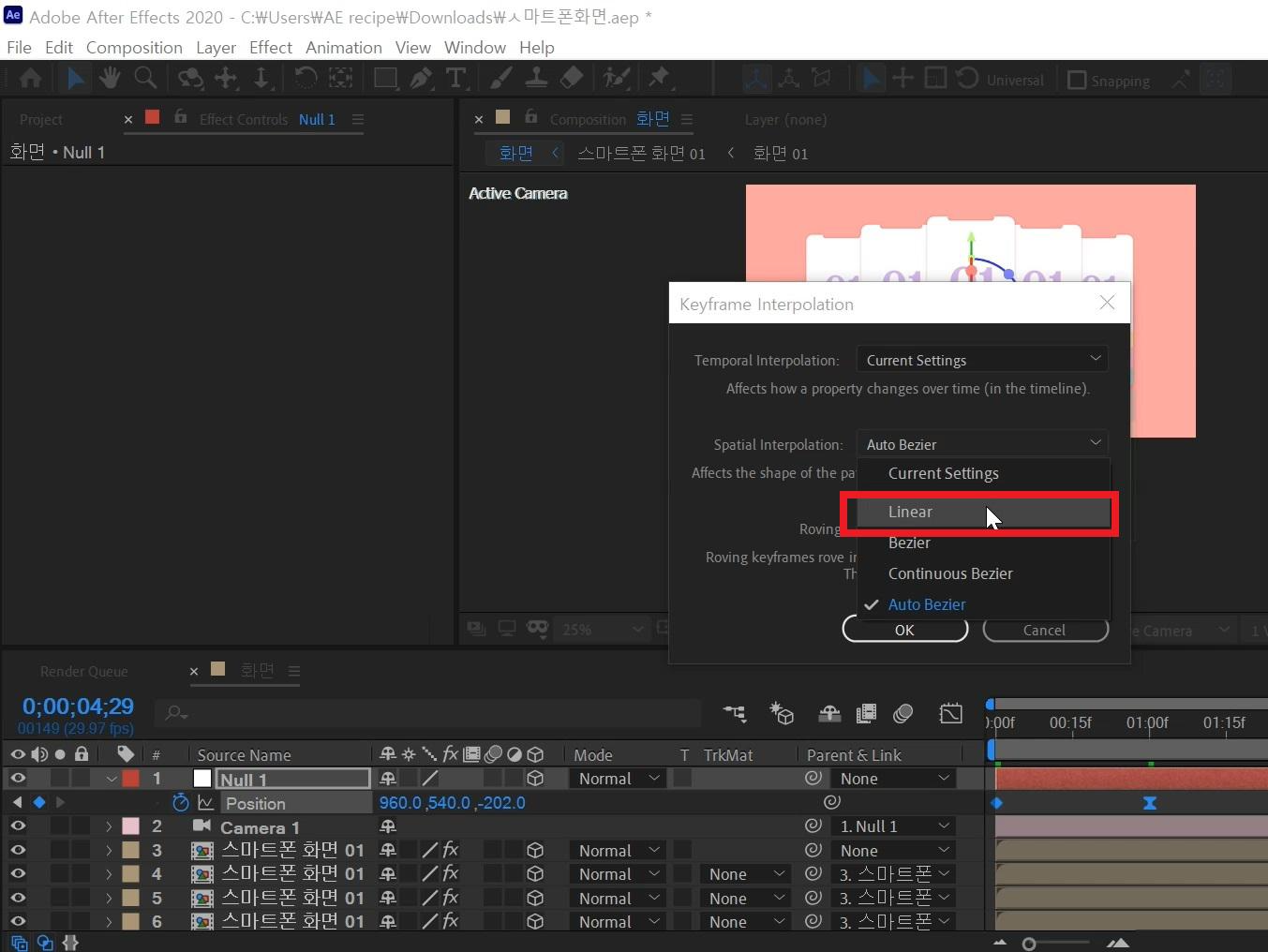
그리고 Keyframe Interpolation을 선택해줍니다.

옵션 창이 뜨는데 이중 가운데 옵션만 Linear로 바꿔주세요.
이러면 출렁거리는듯한 이상한 움직임을 잡아줄 수 있습니다.
보통 애니메이션 키를 잡았는데 이상하게 움직이는 경우가 있으면 이 옵션에서 Linear로 바꿔주시면 됩니다 :)

너무 정면이니 [R]를 눌러 X Rotation만 3을 주겠습니다. 살짝 각도가 생겼는데. 사실 안 하셔도 무방합니다

볼링핀 배열처럼 센터 중심으로 쫙 펼쳐지는 애니메이션이 완성되었습니다.
정말 정말 쓸 일 많은고, 기술적으로 어렵지 않지만, 상당히 귀찮은 모션이죠 :)
저도 일단은 배 이직하게 스마트폰 화면만으로 모션 레시피를 만들어 보았습니다
레시피대로 만드시고, 화면 컴프에서 다른 걸로만 바꿔주셔도 활용하실 곳이 많으실 거예요!
혹시 포스팅으로 알기 어려우신 분들은 아래 유튜브 영상을 참고하시면 좋으실 것 같습니다!
감사합니다!
'에펙레시피 간편 튜토리얼' 카테고리의 다른 글
| [에펙레시피] 텍스트모션 디지털 효과주기! (0) | 2021.08.09 |
|---|---|
| [에펙레시피] 스티커처럼 텍스트 떼기! (0) | 2021.08.02 |
| [에펙레시피] 종이 넘김 효과로 화면 전환 (0) | 2021.07.12 |
| [에펙레시피] 오렌지 에이드 탄산 기포 효과만들기 (0) | 2021.07.05 |
| [에펙레시피] 분위기 있는 예고편 자막 모션만들기 (0) | 2021.06.28 |





댓글