
안녕하세요 에펙레시피입니다!
이번 레시피는 "크리스털 타이틀" 레시피입니다.

단축키[Ctrl+N]로 FHD사이즈로 컴프창을 만들어주세요.

컴프창을 선택하고 단축키[Ctrl+T]로 텍스트를 입력해 주세요.
Align(상단 메뉴 중 window > Align)를 이용해서 중앙에서 맞춰주세요.
글자 사이가 좁다면 단축키[Ctrl+6]로 텍스트 설정 창을 열고 자간을 늘려주겠습니다.

텍스트 레이어를 단축키[Ctrl+D]로 복사해 주세요.

단축키[Ctrl+5]로 Effects & Presets창을 열어 CC Glass 검색해서

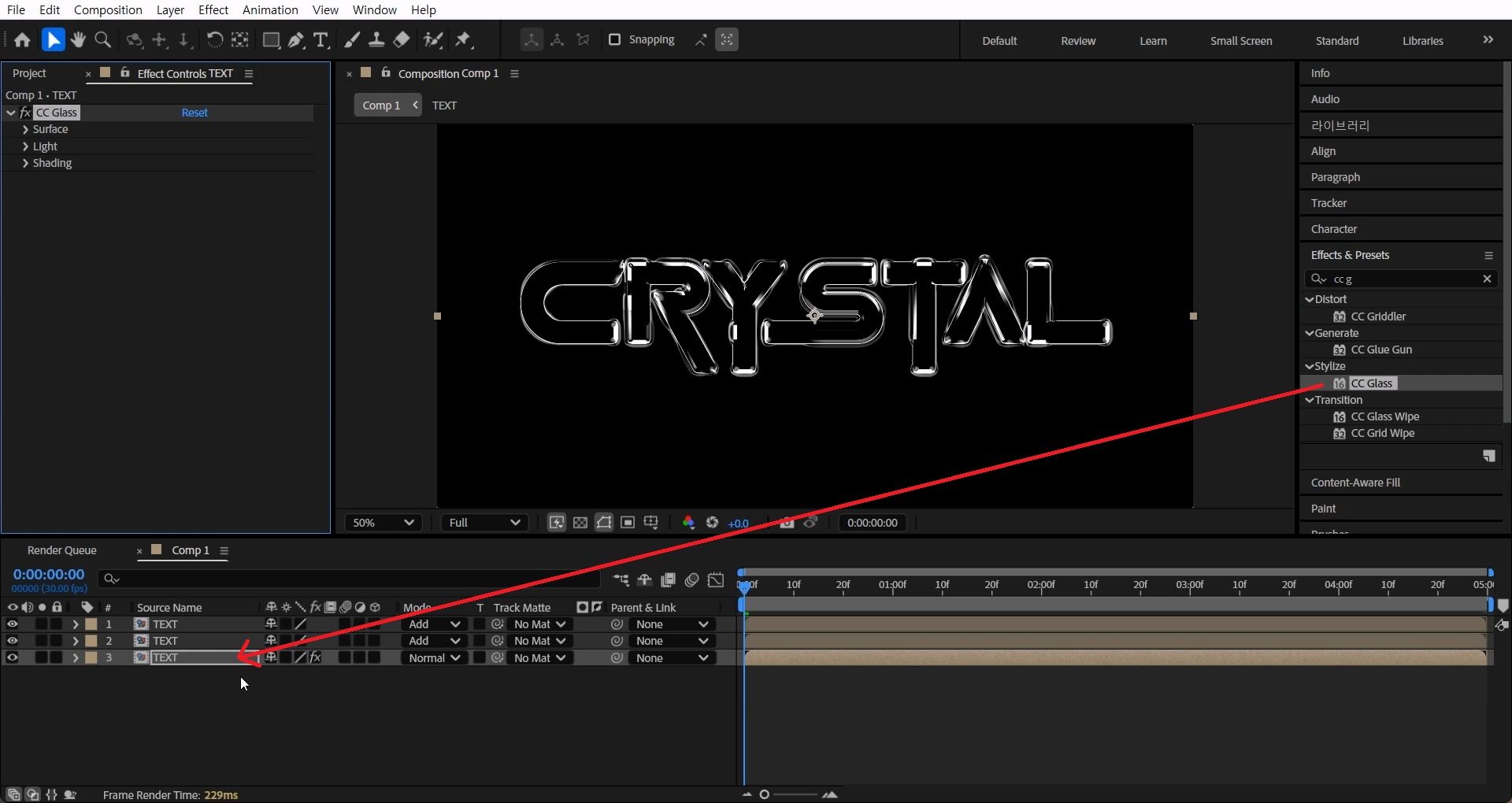
아래 있는 텍스트 레이어에 적용합니다.

> Surface 옵션을 열어 > Softness값은 10, Height값은 100을 입력합니다.
0초에 Displacement에 애니메이션 키를 주고, 5초에 200을 입력합니다.
> Light 옵션을 열어 0초에 > Light Direction 애니메이션 키를 주세요.
5초로 작업바를 옮긴 뒤 315도로 입력해 줍니다.

Track Matte를 이용해 아래 텍스트 레이어의 끈을 끌어서 복사된 레이어에 연결합니다.
그리고 Matte 아이콘에서 반전 아이콘을 켜주세요.

모든 레이어를 선택하고 단축키[Ctrl+Shift+C]를 이용해 컴프로 묶어주세요.

컴프 레이어를 단축키[Ctrl+D]로 2개 복사해 주세요.

위에서 2번째 레이어까지 선택하고 Mode를 Add로 바꿔주세요.

Effects & Presets창에서 CC Glass를

가장 아래 있는 레이어에 적용해 줍니다.

> Surface 옵션을 열어 > Softness값은 0, Height값은 -15을 Displacement 값은 -100을 입력합니다

Effects & Presets창에서 Gradient Ramp 검색 후

CC Glass 위로 드래그합니다.

Start of Ramp 위치를 왼쪽에 배치하고 Start Color 색은 분홍으로 골라주었습니다.
End of Ramp 위치는 오른쪽에 배치하고 End Color 색은 파란색으로 골라줍니다.

단축키[Ctrl+Y]로 배경으로 사용할 솔리드레이어를 생성해 가장 아래 배치해 주세요.

Effects & Presets창에서 Gradient Ramp를

솔리드 레이어에 적용합니다.

Start Color 색은 짙은 남색, End Color 색은 검은색으로 선택해 주세요.

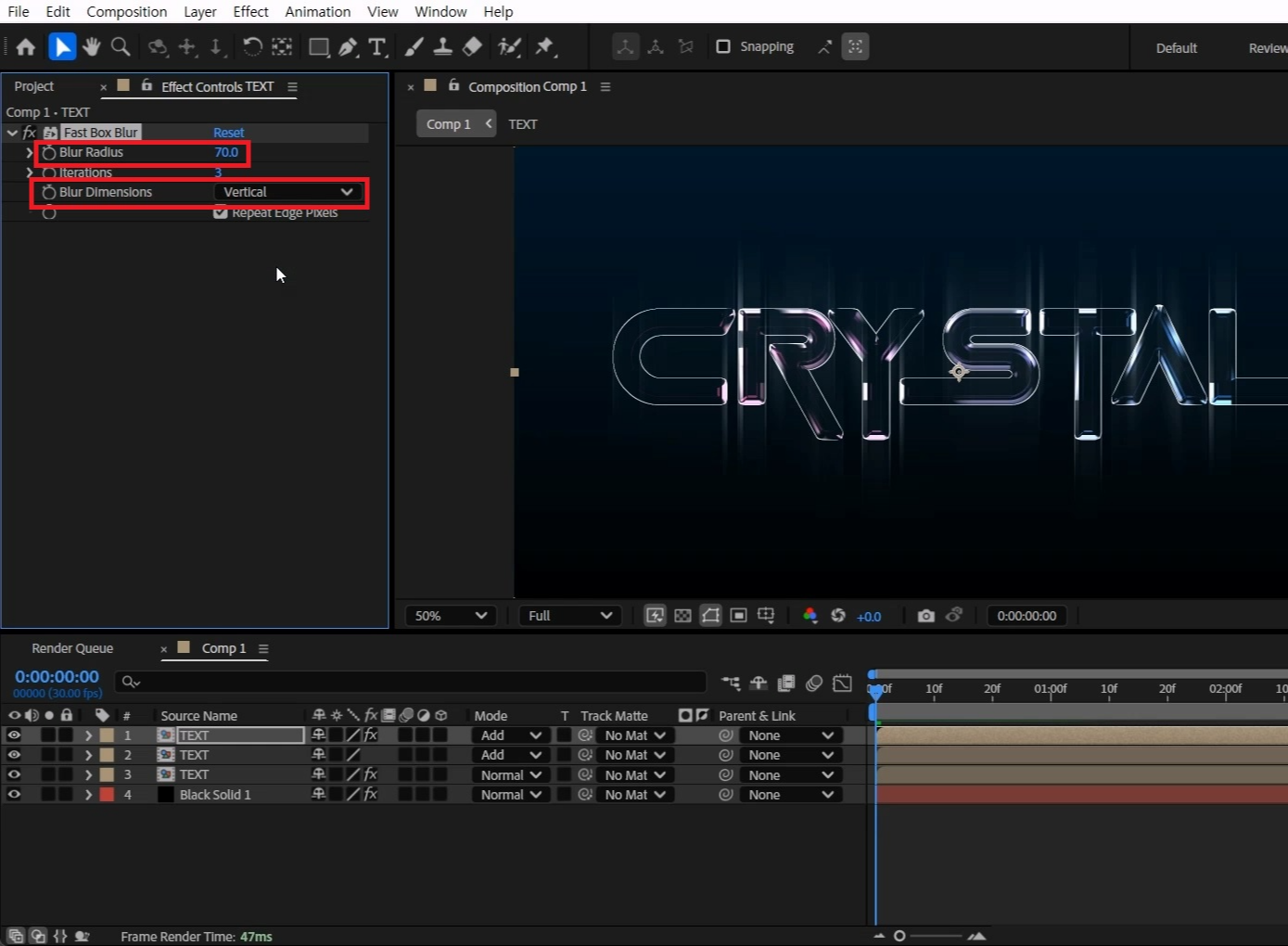
Effects & Presets창에서 Fast Box Blur 검색하고

가장 위에 있는 컴프에 적용합니다.

Blur Raius값을 70으로 입력하고 Blur Dimensions 옵션은 Vertical을 선택합니다.

다시 컴프를 선택하고 단축키[T]를 눌러 Opacity 값을 50%로 수정합니다.

단축키[Ctrl+Alt+Shift+Y]로 Null를 생성해 주세요.
솔리드레이어만 빼고 전부 선택 후 3D레이어로 변환해 주세요.

단축키[Ctrl+Alt+Shift+C]로 카메라 옵션 창을 열어주고
Enable Depth of Field를 체크하고 Preset 세팅은 28mm로 적용합니다.

카메라 레이어에서 Parent & Link의 끈을 이용해서 Null에 종속시켜 주세요.

카메라 선택 후 단축키[U]를 눌러 옵션을 열고 Aperture 값을 1000 입력합니다.

옵션창을 닫고 Null을 선택 후 단축키[P]를 눌러 Position 옵션창을 열어주세요.
작업 바를 5초로 옮겨서 Z 축 값을 80 정도로 입력합니다.

CC Glass를 2중으로 적용해서 색다른 질감을 나타내보았습니다
이펙트의 수치값을 조금만 변경해도 다른 느낌이 연출되니 시도해 보셔요 :)
혹시 포스팅으로 알기 어려우신 분들은 아래 유튜브 영상을 참고하시면 좋으실 것 같습니다!
감사합니다!
- YouTube
www.youtube.com
'에펙레시피 간편 튜토리얼' 카테고리의 다른 글
| [에펙레시피] 타임어택 게이지 만들기 (0) | 2025.04.14 |
|---|---|
| [에펙레시피] 책 페이지 넘어가는 모션 만들기 (1) | 2025.03.31 |
| [에펙레시피] 손가락으로 문지르는 모션 만들기 (0) | 2025.03.17 |
| [에펙레시피] 콜라주 모션그래픽 만들기 (0) | 2025.03.10 |
| [에펙레시피] 파티클 보케 만들기 (0) | 2025.03.03 |





댓글