
안녕하세요 에펙레시피입니다!
이번 레시피는 "길이 조절이 가능한 알림창" 레시피입니다.

단축키[Ctrl+N]로 길이는 2초, 컴프창의 크기는 500, 300 사이즈로 생성합니다

도구창에서 Rounded Rectangle Tool를 선택하고

Fill색은 적당히 Stroke는 투명으로 선택된 상태에서 도구창에서
활성화된 Rounded Rectangle Tool을 더블 클릭해 주세요

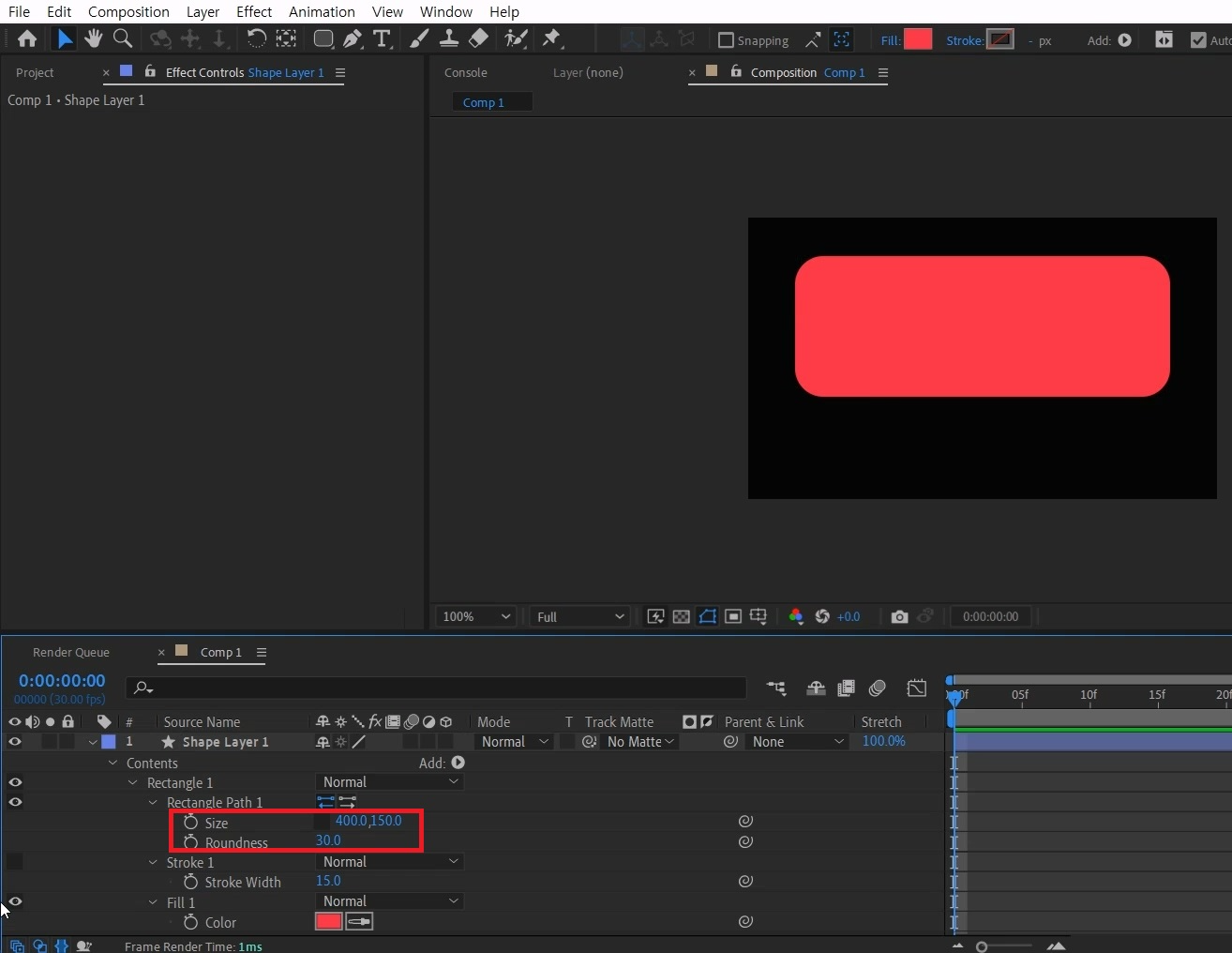
셰이프 레이어의 옵션을 열어주고 Size는 400, 150 Roundness값은 30으로 입력합니다.
살짝 위로 올려주고 옵션 창을 닫아주세요.

도구창에서 Polygon Tool를 활성화하고 더블클릭으로 생성합니다

> Polystar Path 1 > Points 값을 3으로 줘서 삼각형으로 만들어 줍니다.
Rotation를 60도를 돌려 역삼각형이 되게 해 주세요.
Outer Radius 값을 낮춰서 (40 정도)삼각형 크기를 작게 만들고 위치를 옮겨주세요.

필요하면 Stroke Width(두께)를 30까지 늘려주셔도 좋습니다.
> Stroke 1 옵션을 열고 Line Join를 Round Join으로 바꿔주세요.

옵션 창을 닫아주고 단축키[Ctrl+T]로 텍스트를 크기에 맞춰서 입력해 주세요.

네모와 텍스트 레이어를 삼각형 레이어에 Parent & Link를 이용해 종속시켜 줍니다.

도구 창에서 Pan Behind를 선택하고 삼각형 중심축을 아래로 옮겨주세요.

삼각형 레이어를 선택 후 단축키[S]를 눌러 Scale 옵션을 열고
20 프레임에 애니메이션 키를 주세요 0초에 0%로 만들어 생기는 애니메이션을 완성합니다.

1초에도 애니메이션 키를 주고, 2초에 0%로 수정하여 사라지는 애니메이션도 완성합니다.

키를 전부 선택하고 단축키[F9]를 눌러 애니메이션 키를 베지어로 만들어주세요.

20 프레임에 있는 키를 [Alt+더블클릭]해 Keyframe Velocity창을 열어줍니다.
왼쪽만 100%으로 만들고 OK를 눌러주세요

1, 2초의 키 전부 선택하고 [Alt+더블클릭]해 Keyframe Velocity창을 열어줍니다.
양쪽을 80%으로 만들고 OK를 눌러주세요.

메인 옵션창 > Composition > Reponsive Design-Time > Create Intro를 선택합니다.

작업창에 파란 영역이 나오는데 위 표식을 옮겨 나타나는 애니메이션 영역을 지정해 줍니다.
생성되는 애니메이션 영역 부분을 고정한다고 생각하면 됩니다.

다시 Composition > Reponsive Design-Time > Create Outro를 선택합니다.

Outro부분 역시 표식 부분을 옮겨서 사라지는 애니메이션 전체 영역을 지정해 주세요

단축키[Ctrl+N]로 FHD사이즈로 길이는 5초로 컴프창을 만들어주세요

배경으로 사용할 단축키[Ctrl+Y]로 흰색 솔리드레이어를 생성해 주세요

프로젝트 창에서 알림 창 컴프(Comp1)를 작업창에 올려줍니다.
비교를 위해 여러 개를 단축키[Ctrl+D]로 복제하고 길이를 늘여줍니다.
애니메이션 부분들은 동일한 속도로 나오고 중간에 길이를 마음대로 조절가능합니다.
기존 애니메이션 보다 줄이면 비율에 맞춰서 속도가 빨라집니다.

애니메이션 부분들은 동일한 속도로 나오고 중간에 길이를 마음대로 조절가능합니다
이 작업을 진행하면 자막바, 말풍선 혹은 로고등 길이조절을 굉장히 쉽게 할 수 있습니다
혹시 포스팅으로 알기 어려우신 분들은 아래 유튜브 영상을 참고하시면 좋으실 것 같습니다!
감사합니다!
- YouTube
www.youtube.com
'에펙레시피 간편 튜토리얼' 카테고리의 다른 글
| [에펙레시피] 루마매트: 인물 속 배경 l Luma Matte: Background Within a Person (0) | 2024.05.27 |
|---|---|
| [에펙레시피] 무대 핀조명 레시피 l Stage Pin Spotlight Recipe (0) | 2024.05.20 |
| [에펙레시피] 빛나는 소용돌이 레시피 l The Sparkling eddy Recipe (0) | 2024.05.06 |
| [에펙레시피] 연기 텍스트 레시피 l Smoke Text Recipe (0) | 2024.04.22 |
| [에펙레시피] 횡이동하는 배경 레시피 l The recipe for a horizontally moving background (0) | 2024.04.15 |





댓글