
안녕하세요 에펙 레시피입니다!
이번 레시피는 "변하는 텍스트에 색이 차오르는 모션" 만들기입니다.

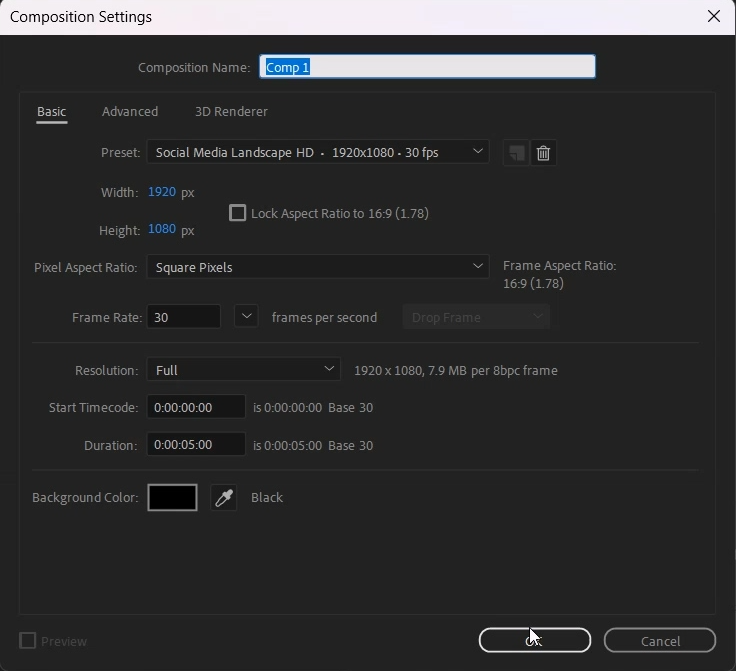
단축키[Ctrl+N]로 FHD사이즈로 컴프창을 만들어주세요

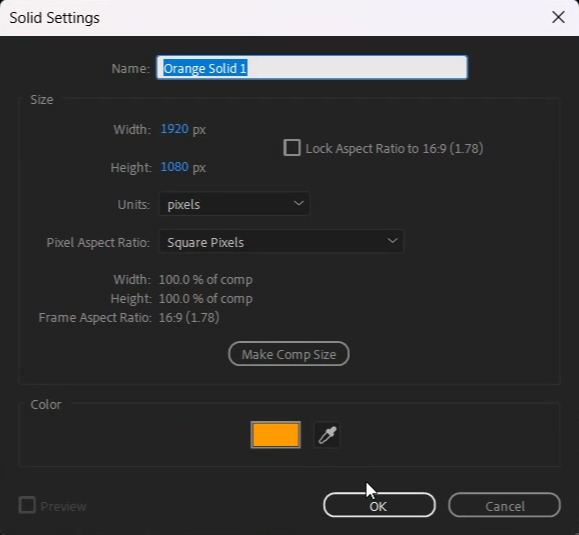
단축키[Ctrl+Y]로 솔리드레이어를 생성해 주세요

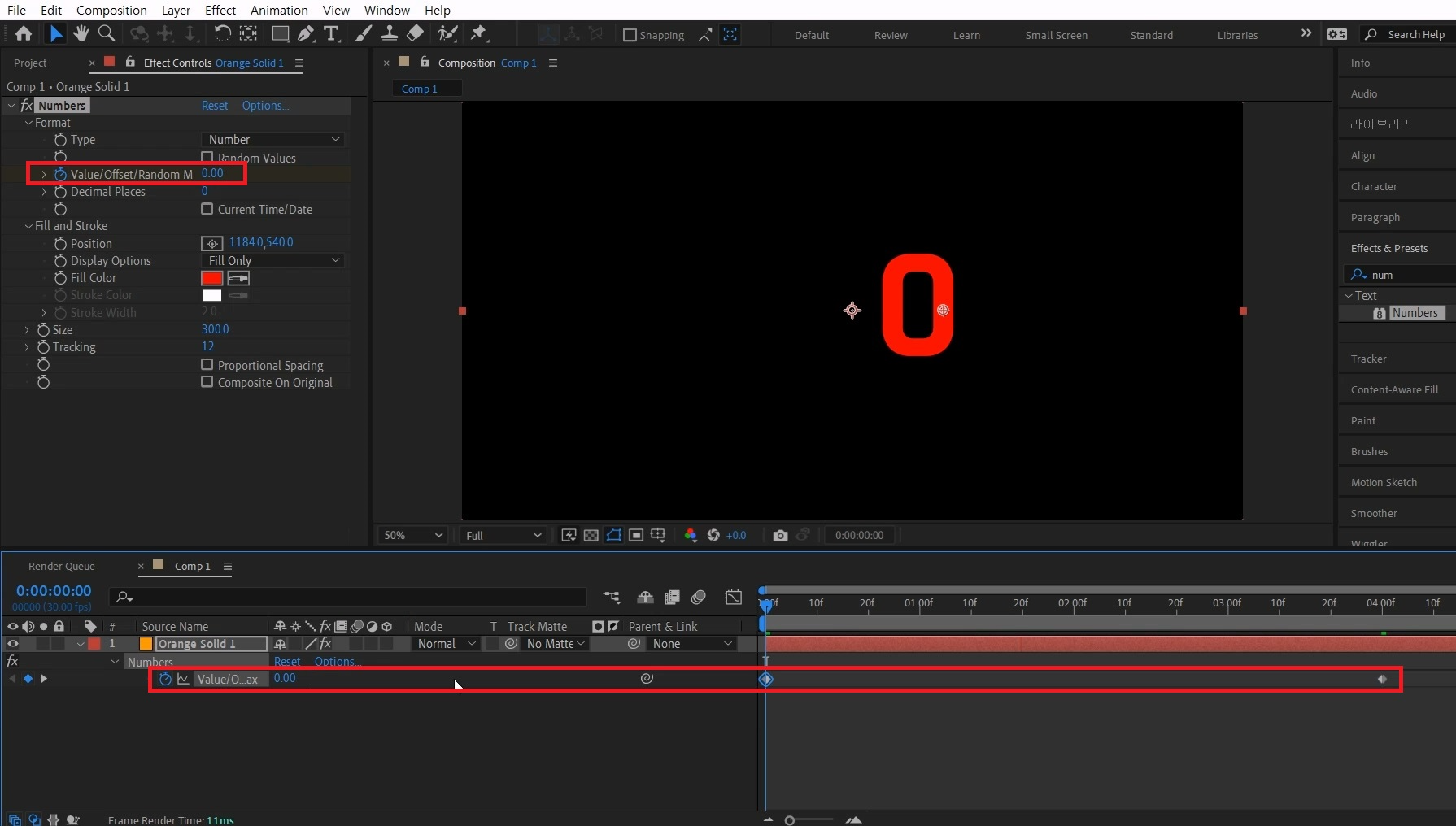
단축키[Ctrl+5]로 Effects & Presets창을 열어 Number 검색해서 솔리드 레이어에 적용해주세요

옵션 창에서 폰트와, 방향, Alignment을 선택해서 OK를 눌러주세요

Value/Offset/Random M수치를 100을 주세요.
Decimal Places 값을 0으로 바꿔주시면 소수점 아래 자리가 없어집니다.
Postiton 값을 조절해서 중앙쯤에 배치해 줄게요
Size값을 300으로 만들어주세요
Tracking 값을 11 정도 주시면 됩니다.
숫자가 바뀔때 움직이지 않도록 Proportional Spacing값에 체크를 풀어주세요

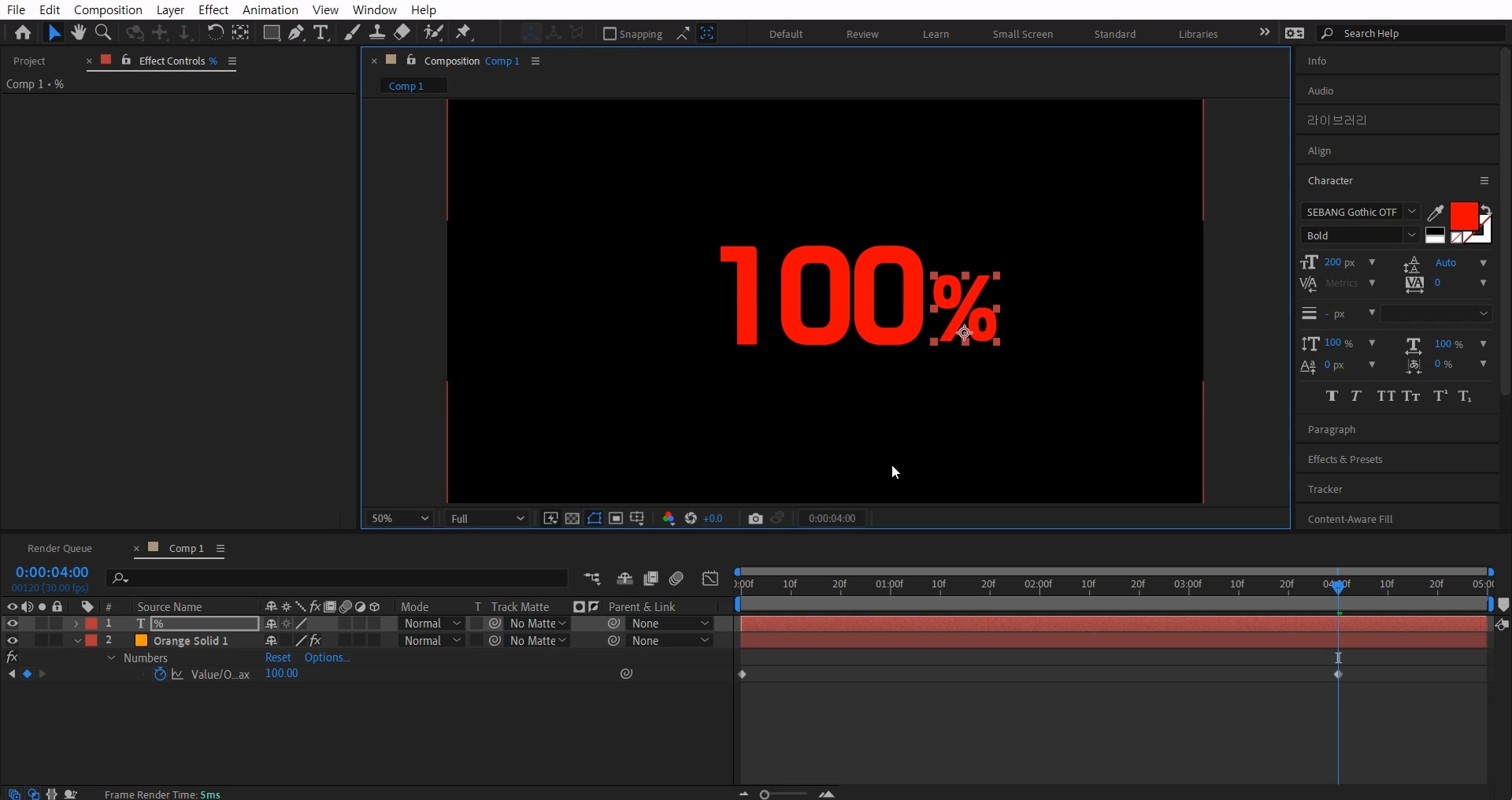
작업바를 4초로 옮겨줍니다
Value/Offset/Random M에 애니메이션 키를 줍니다
작업바를 0초로 옮겨주신뒤 수치를 0으로 바꿔주세요

숫자가 전부 다보이게 끔 작업바를 옮겨주시고
컴프창을 선택하고 단축키[Ctrl+T]로 %를 입력하고 위치를 잡아주세요

셰이프 레이어로 배터리도 그려주겠습니다.
Rounded Rectangle Tool 선택 후 Fill 은 투명 Stroke는 두께 30으로 해주시면 됩니다.
Rounded Rectangle Tool 을 더블 클릭 셔서 생성해 주시고
>Rectangle 1 > Size 체인을 풀고 140,210 정도로 만들어주세요
Pen Tool를 이용해서 번개 모양을 만들어 줄게요

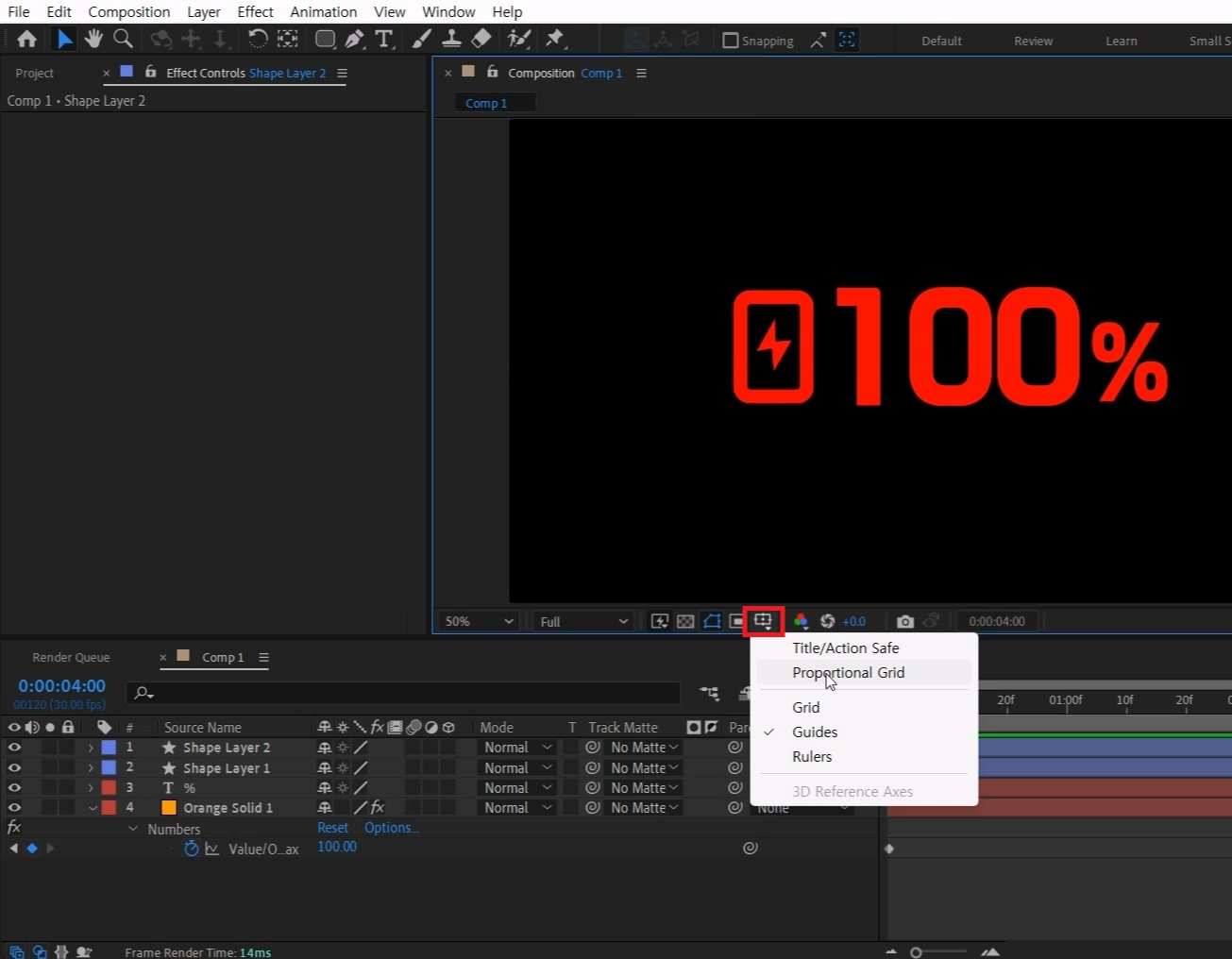
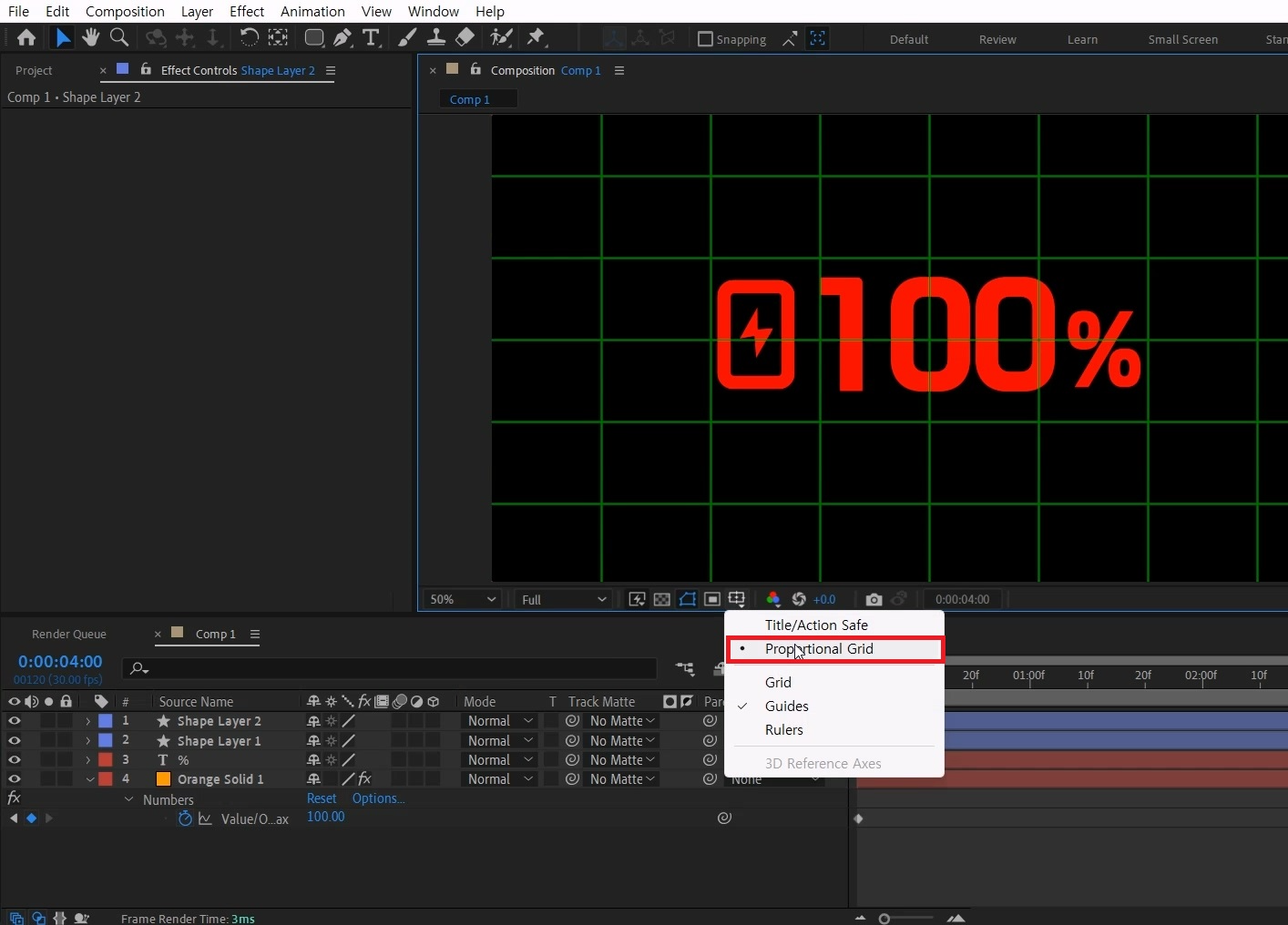
전체 이미지와 텍스트를 중앙에 맞춰주기 위서 Proportional Grid를 켜주세요

좌우 위치를 적당히 맞추주시고 Proportional Grid를 다시 눌러 꺼주시면 됩니다

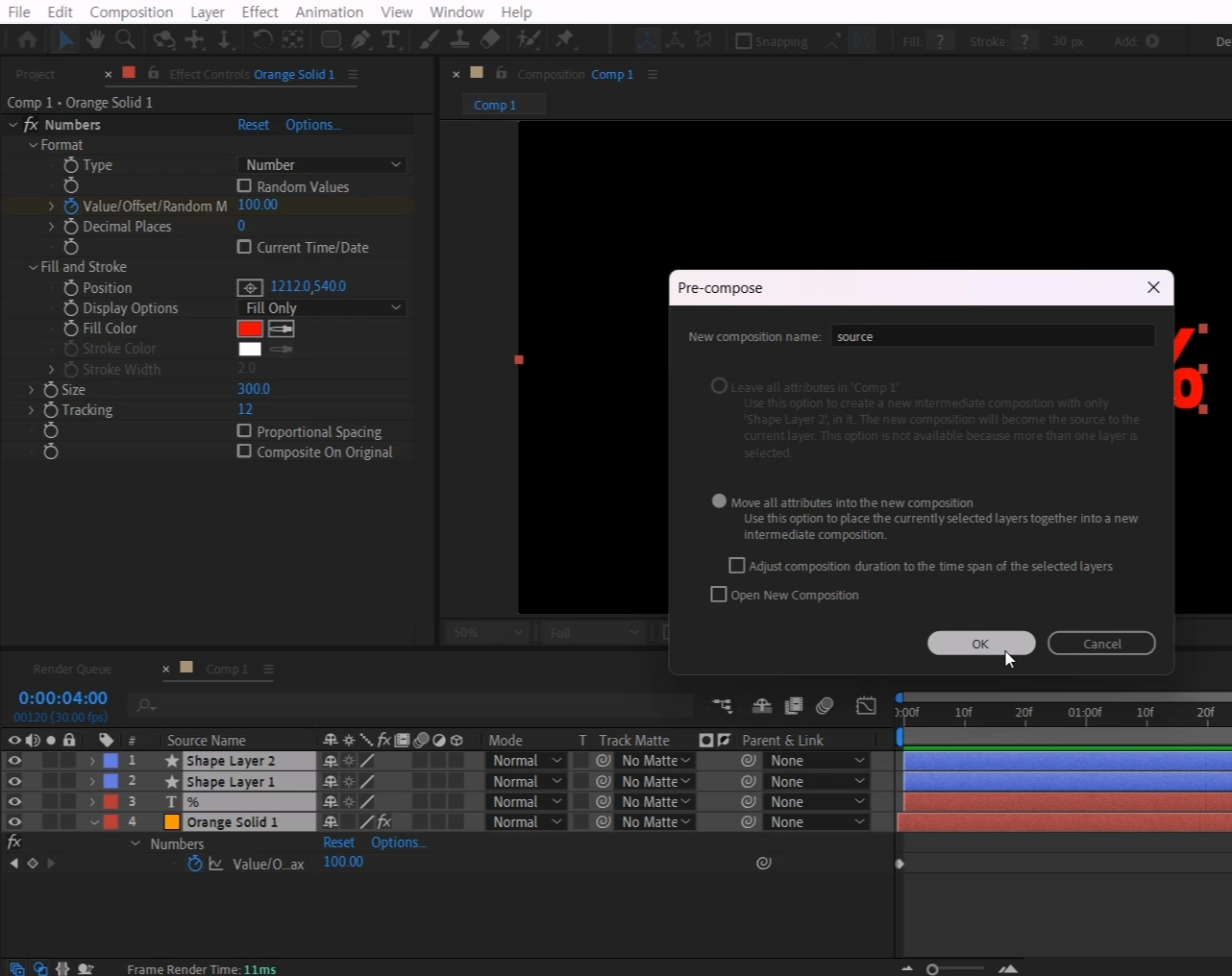
레이어들을 전부 선택 후 단축키[Ctrl+Shift+C]로 컴프로 묶어주세요

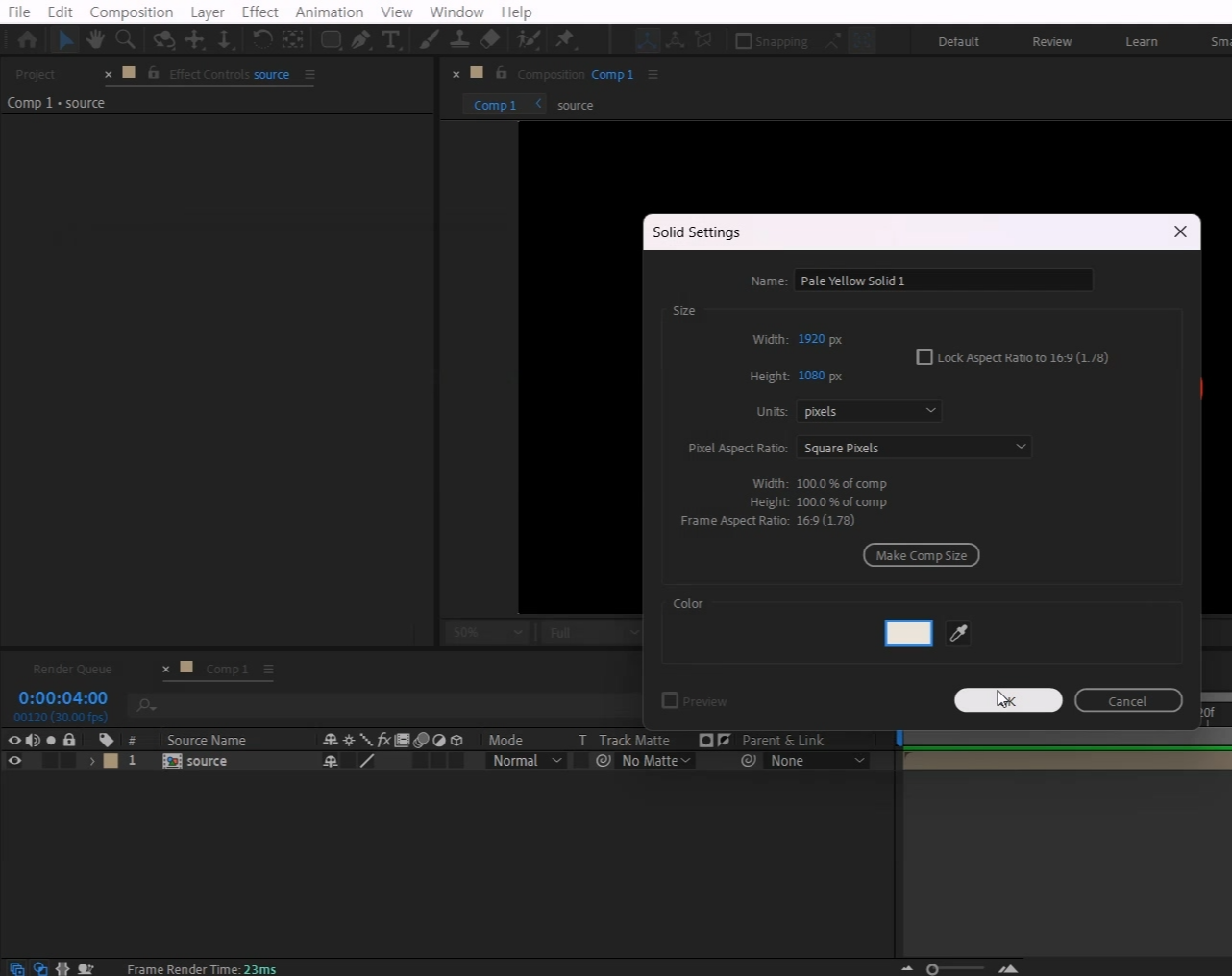
단축키[Ctrl+Y]로 살짝 노란빛(#EBE3D7)이 도는 솔리드레이어를 생성해 줄게요

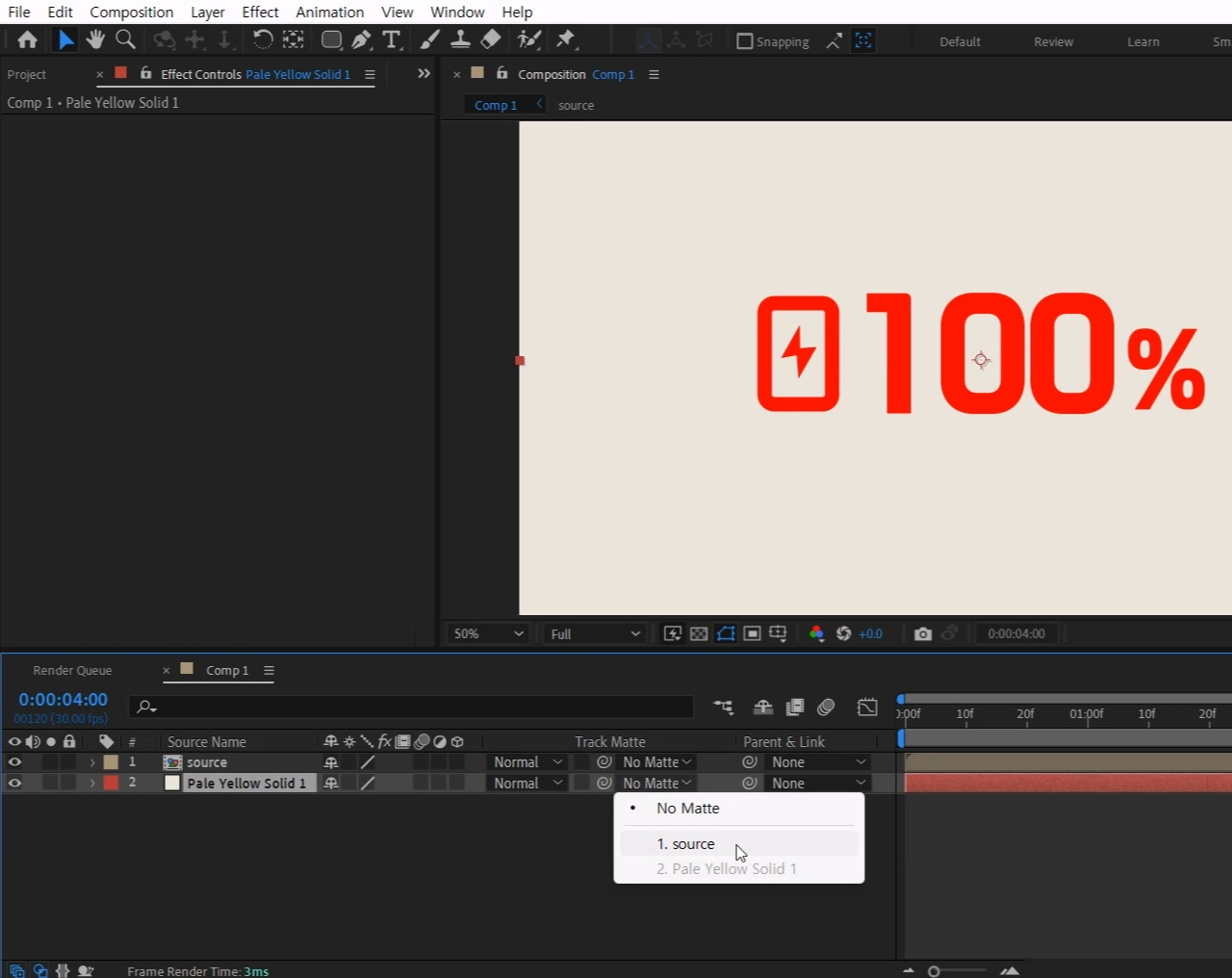
솔리드 레이어를 아래에 배치한 뒤 Track Matte를 컴프레이어로 선택해 주세요

컴프 레이어의 모양대로 알파가 빠지는데 리버스를 선택하시면 컴프 모양 구멍이 생깁니다.

전부 선택해서 단축키[Ctrl+Shift+C]로 컴프로 묶어주세요

단축키[Ctrl+Y]로 배경용 솔리드레이어를 생성해서 아래 배치해 주세요

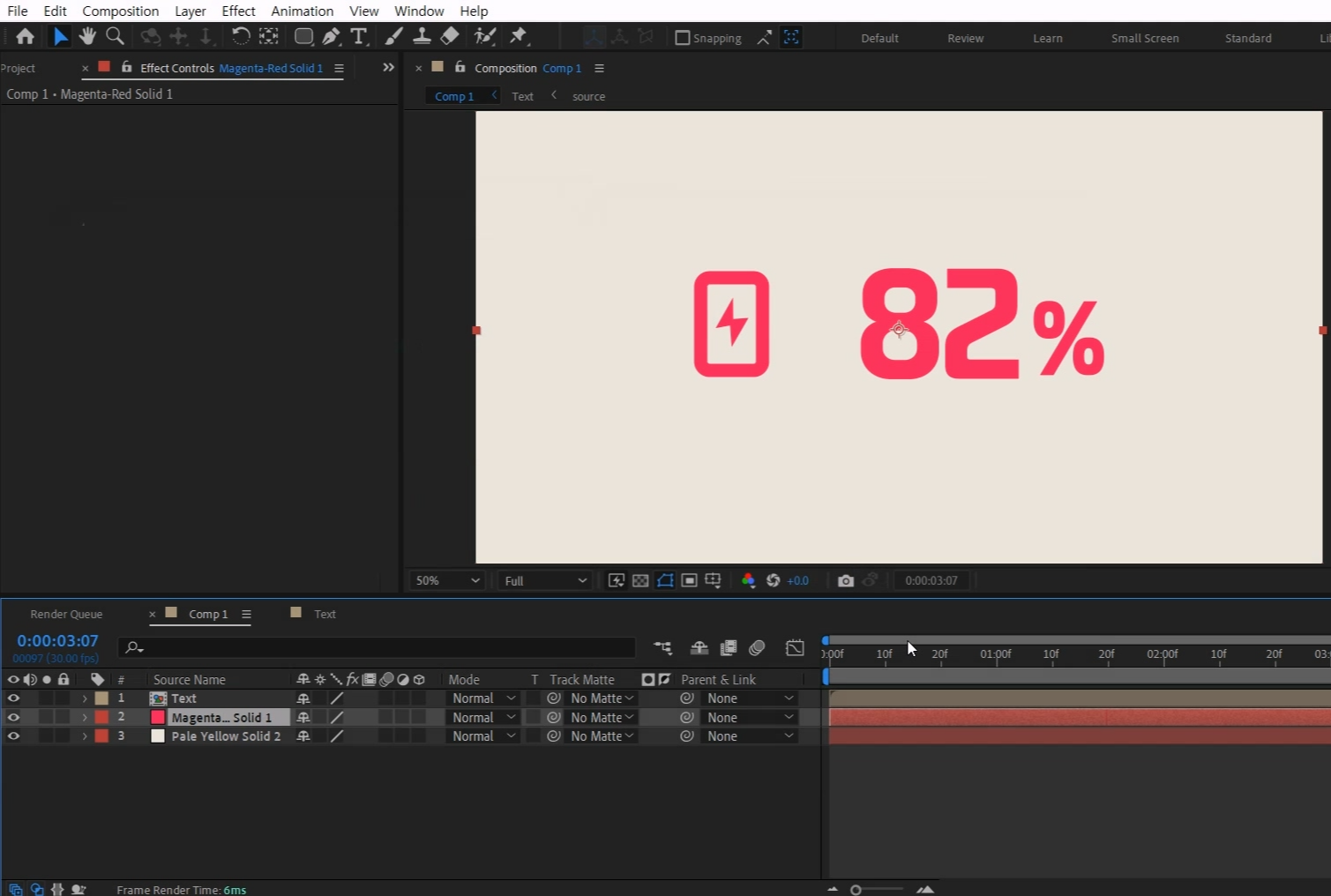
단축키[Ctrl+Y]로 원하시는 색 솔리드레이어를 생성해서 컴프레이어와 배경솔리드레이어 사이에 위치해 주세요

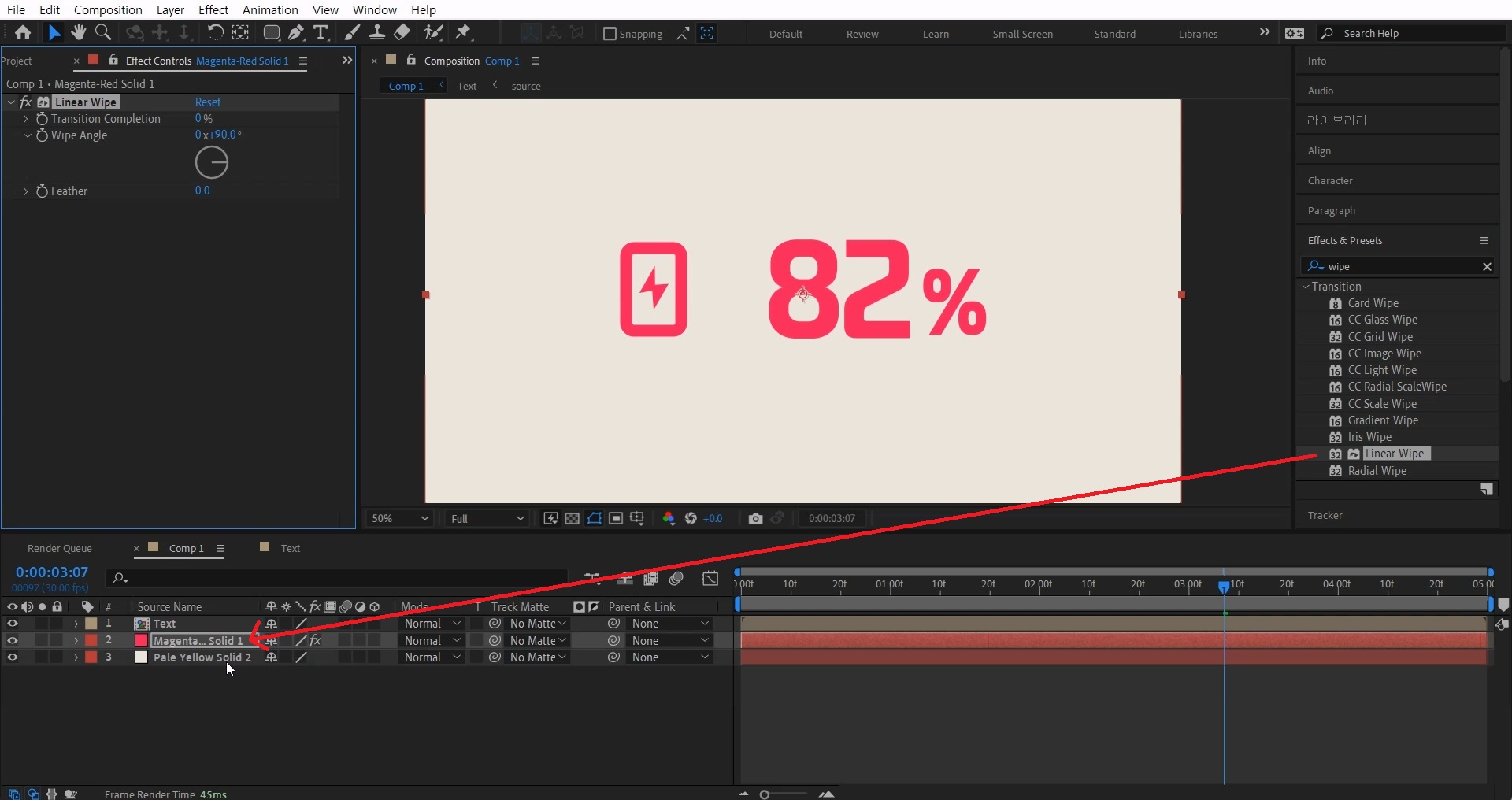
단축키[Ctrl+5]로 Effects & Presets창을 열어 Linear Wipe 검색해서

원하신 색을 고르신 솔리드레이어에 적용해주세요

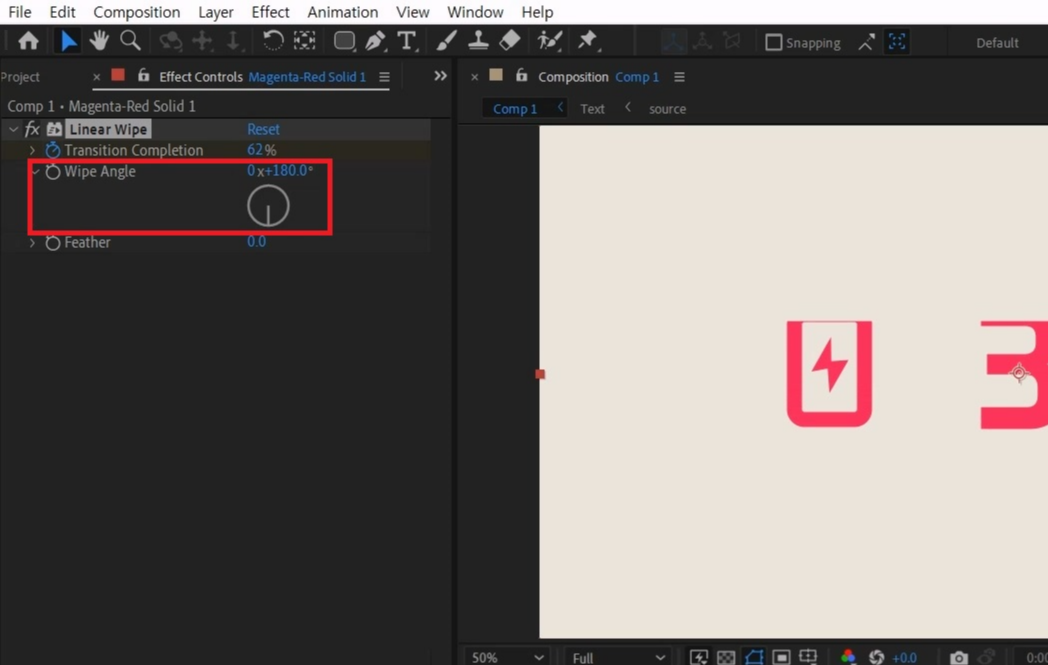
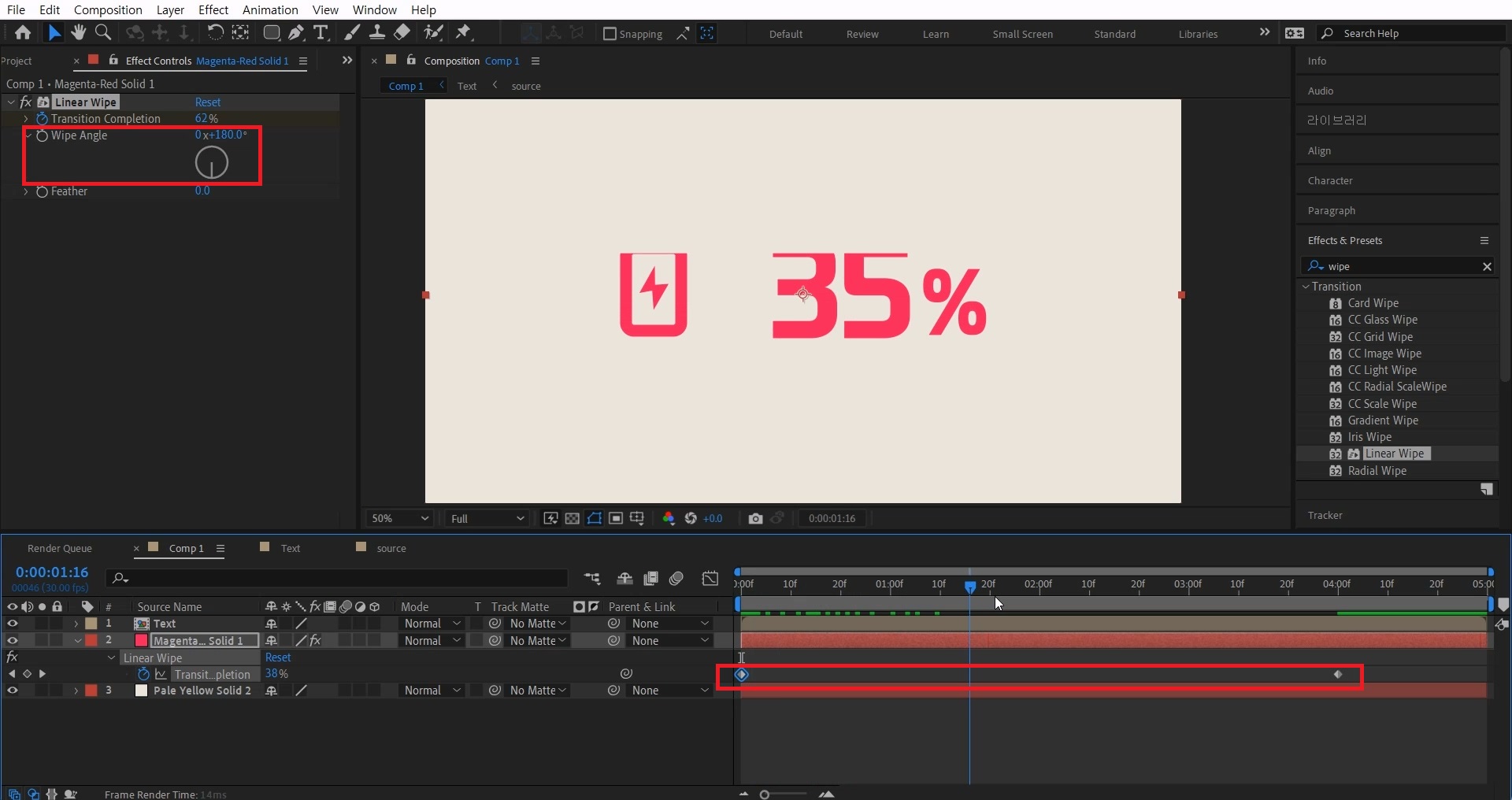
Wipe Angle 180도로 해주시면 위아래로 적용되며 원하시는 각도로 따라 바꾸실 수 있습니다.

100%에 Transition Completion값에 애니메이션을 줍니다

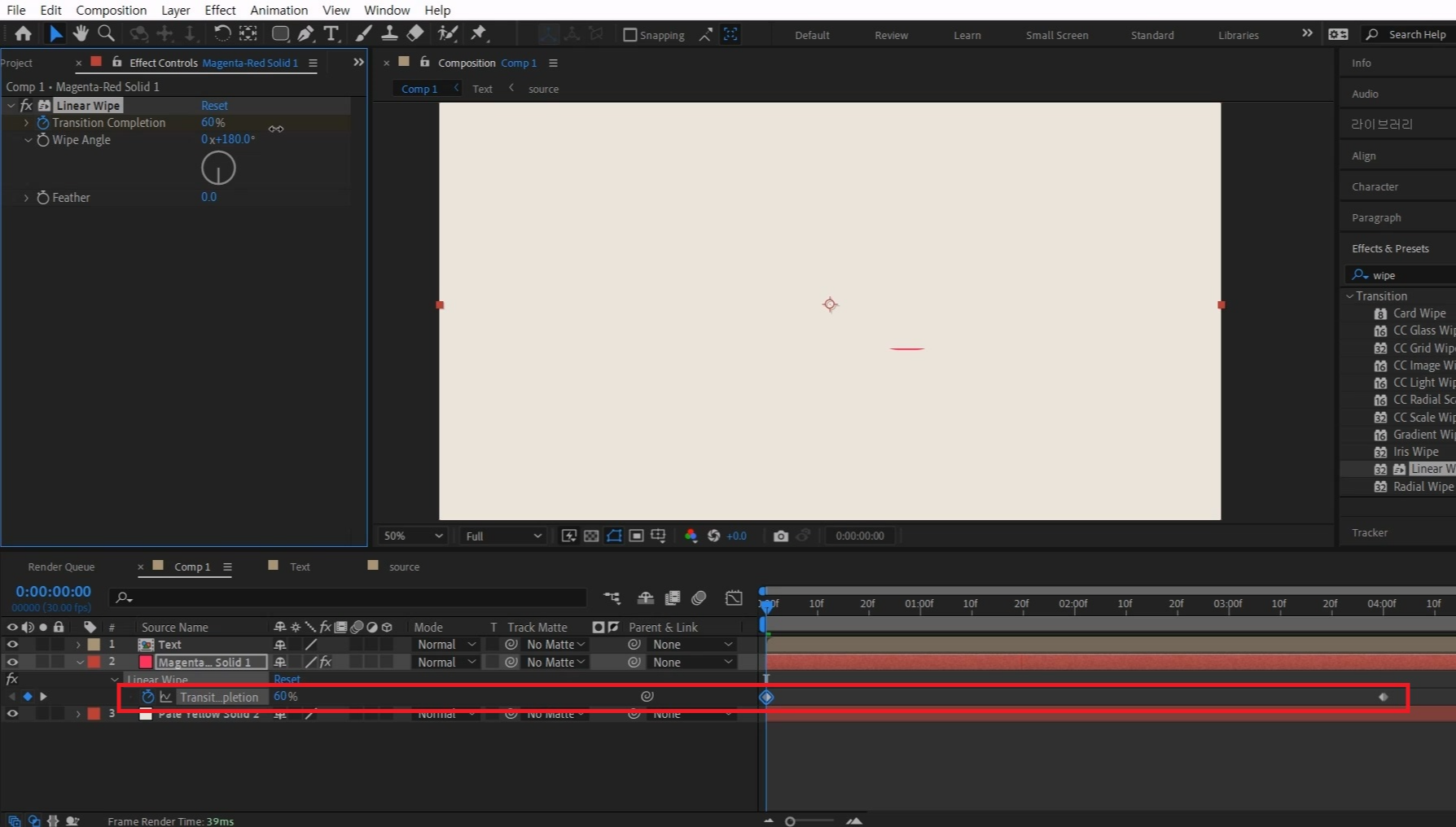
작업바를 0초에 두시고 Transition Completion값을 글씨가 사라진 직후까지 조절해 주세요
애니메이션이 찍혀있는 4초로 가서 다시 완전히 보이는 순간으로 수치를 수정해주세요

Effects & Presets창에서 Roughen Edges 검색하고

이펙트 컨트롤러창에 넣어줄게요

Border값은 20, Edge Sharpness값은 3정도 줘서 디테일을 줍니다.

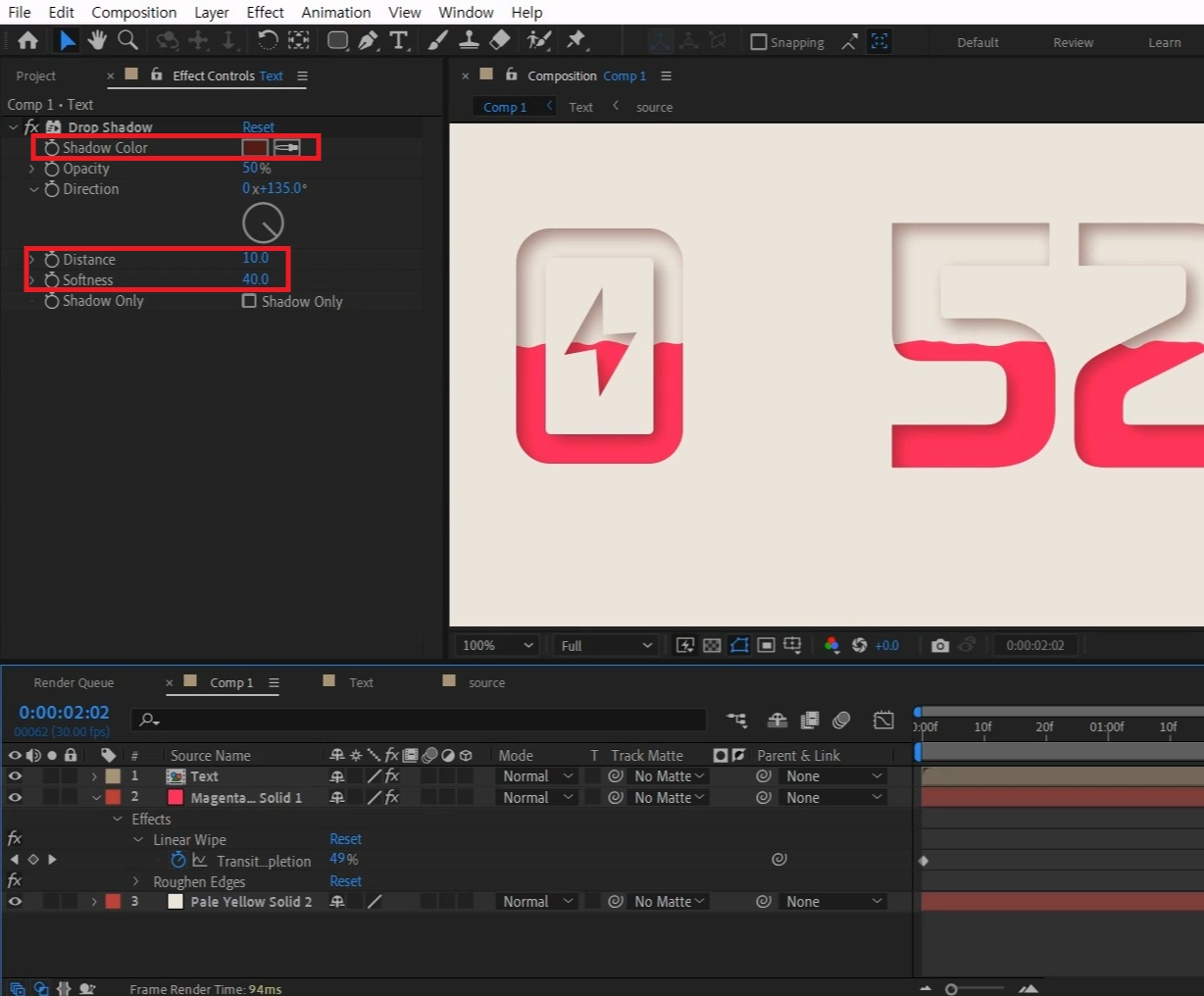
단축키[Ctrl+5]로 Effects & Presets창을 열어 Drop Shadows 검색해서

컴프 레이어에 적용시켜주세요

Distance 값은 10, Softness값은 40을 줍니다
그림자 색은 이대로도 상관없지만 저는 어두운 붉은색으로 수정해 주었습니다

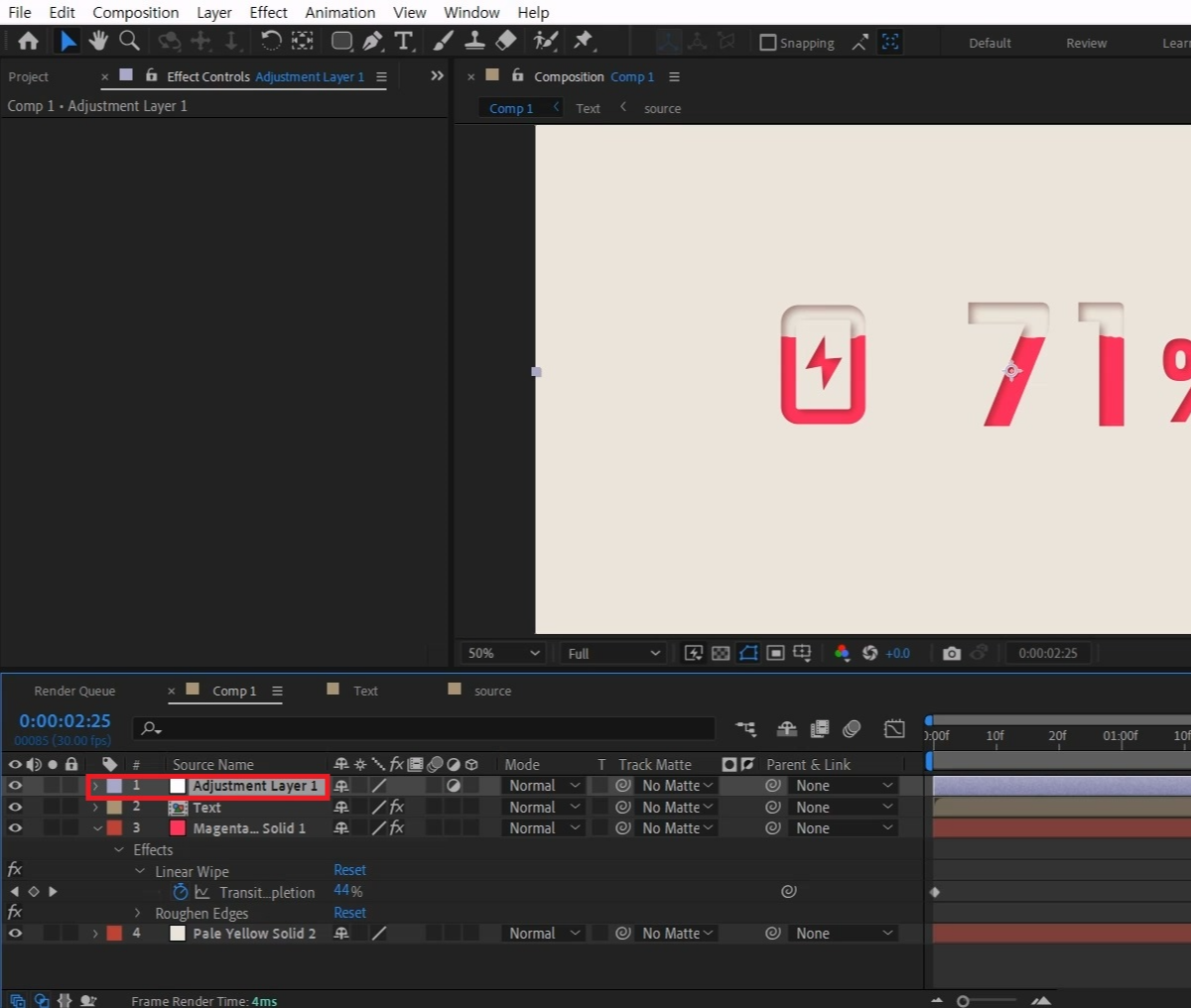
단축키[Ctrl+Alt+Y]로 Adjustment Layer를 생성해주세요

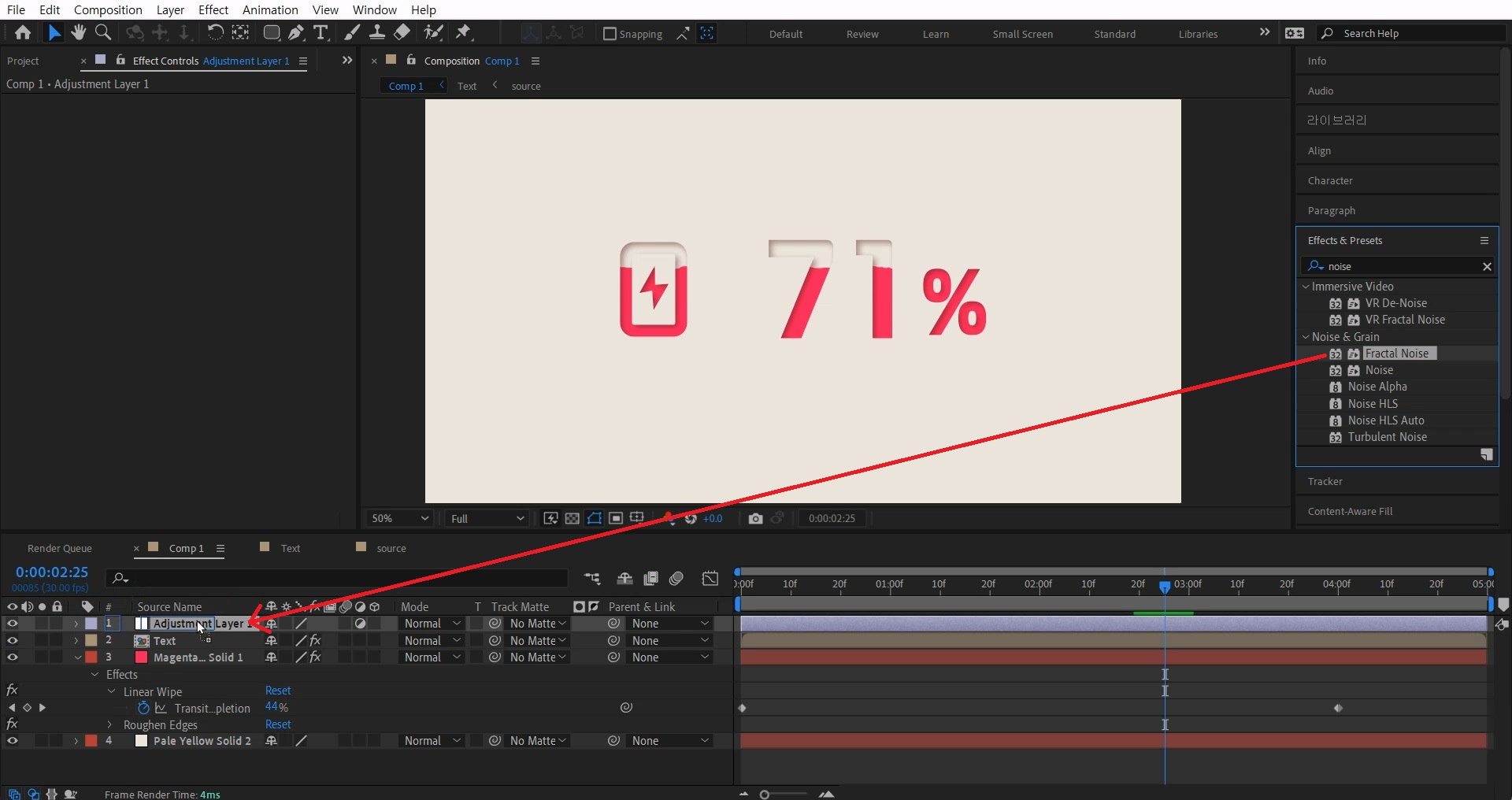
Effects & Presets창에서 Fractal Noise 검색하고

Adjustment Layer에 적용해 주세요

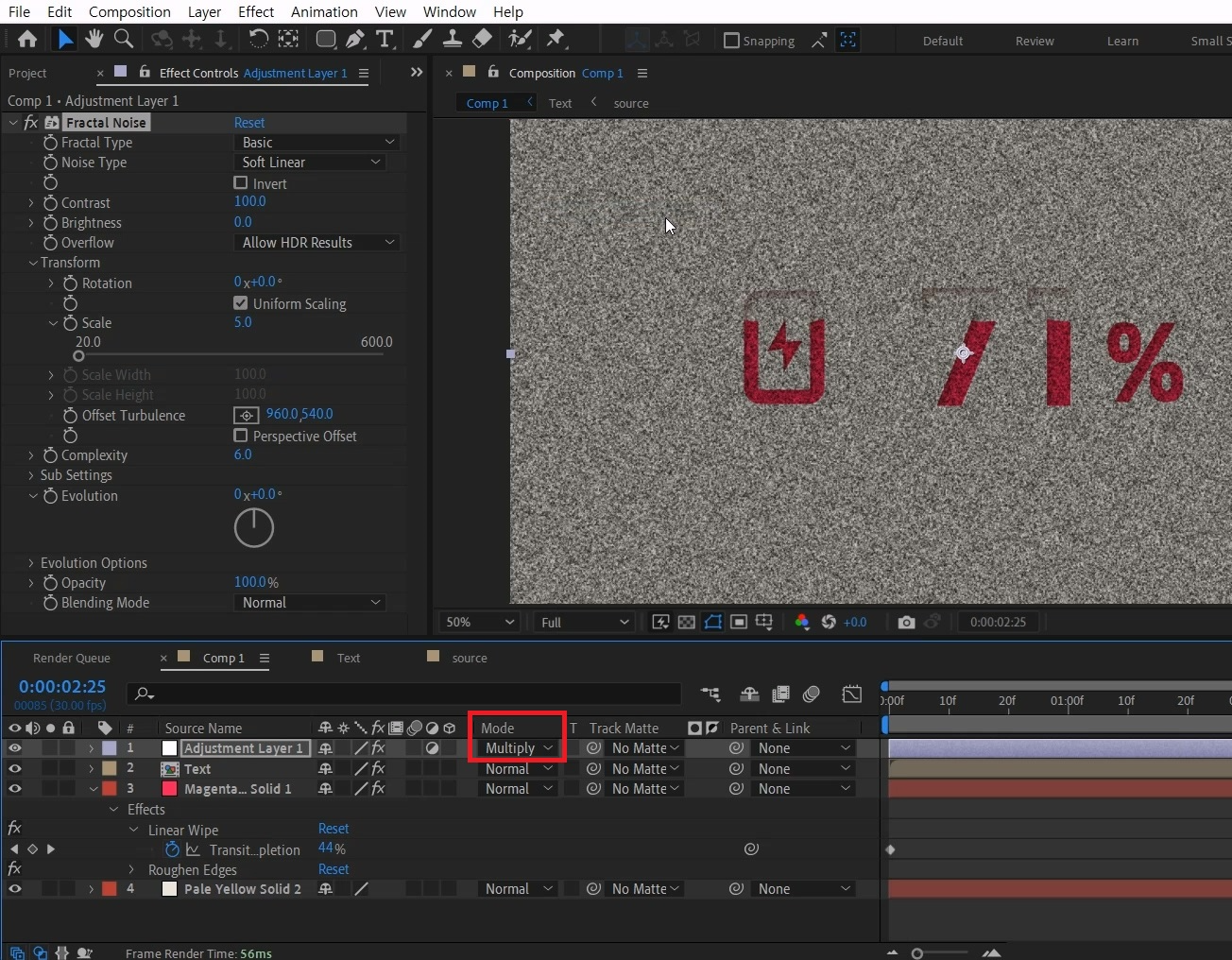
>Transform > Scale 값을 5 정도로 낮추주세요

Adjustment Layer의 Mode를 Multiply로 바꿔줍니다

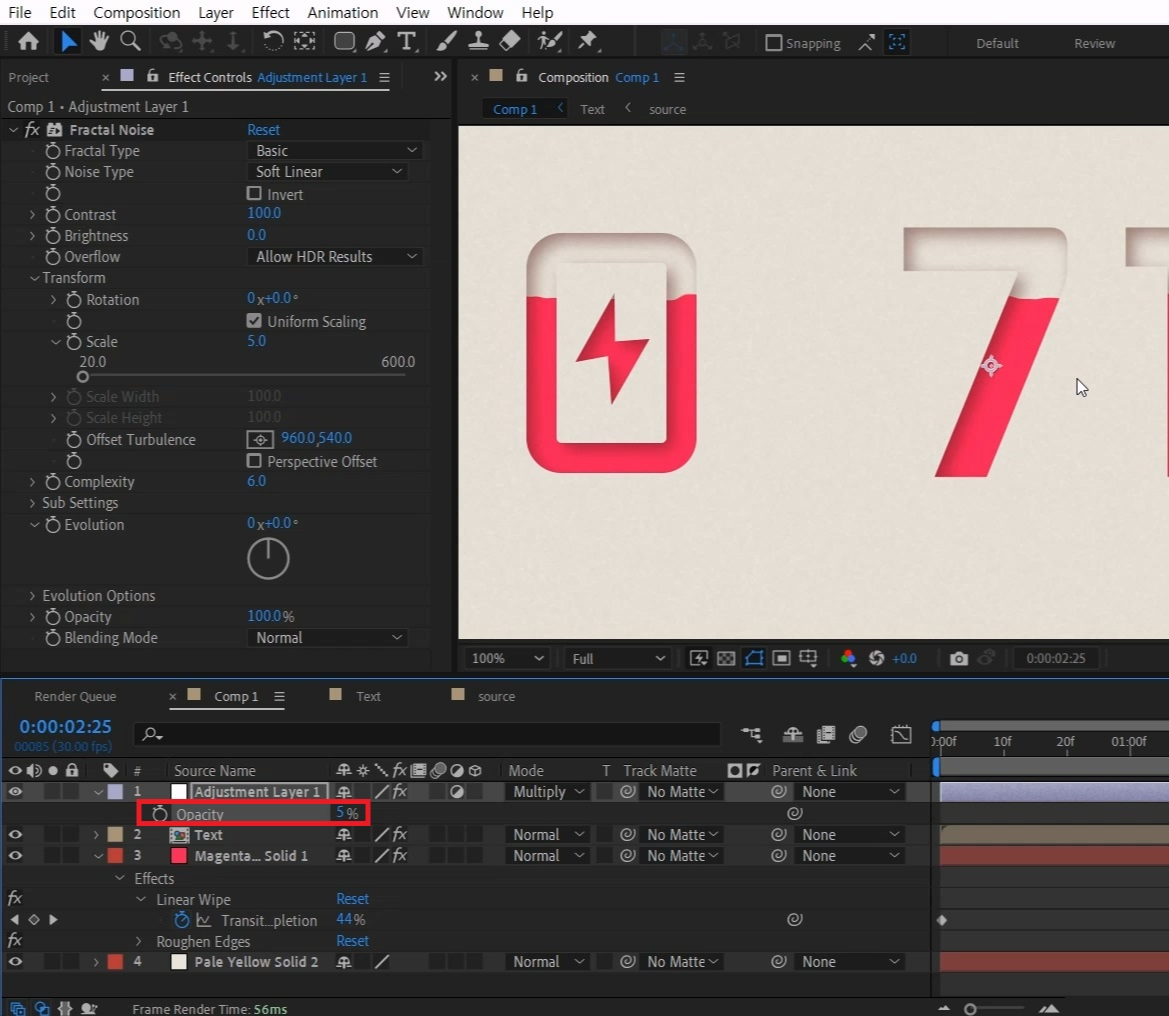
단축키[T]를 눌러 Opacity 값을 5%정도로 줘서 영상에 질감을 추가해 줍니다

이번 레시피는 0부터 100까지 움직이는 숫자에 직관적으로 색이 체워가는 모션입니다. 휴대폰 배터리 표시 느낌으로 제작 하였지만, 색이 채워가는 방향을 좌우로 바꿔 주시면 로딩바 느낌도 연출 하실 수 있어요 :)
혹시 포스팅으로 알기 어려우신 분들은 아래 유튜브 영상을 참고하시면 좋으실 것 같습니다!
감사합니다!
- YouTube
www.youtube.com
'에펙레시피 간편 튜토리얼' 카테고리의 다른 글
| [에펙레시피] 바닷속 빛줄기 만들기 l Creating underwater light rays (2) | 2023.06.12 |
|---|---|
| [에펙레시피] 쭈글쭈글 글씨효과 레시피 l Squiggly text effect recipe" (0) | 2023.06.05 |
| [에펙레시피] 붓터치 효과 만들어 씁니다! (0) | 2023.05.22 |
| [에펙레시피] 둠칫둠칫 흔들리며 깜빡이는 8비트 텍스트 l Swinging and blinking 8-bit text with a beat (2) | 2023.05.15 |
| [에펙레시피] 찾지 않고 바로 만드는 필름 번 효과! (0) | 2023.04.28 |





댓글