
안녕하세요 에펙 레시피입니다!
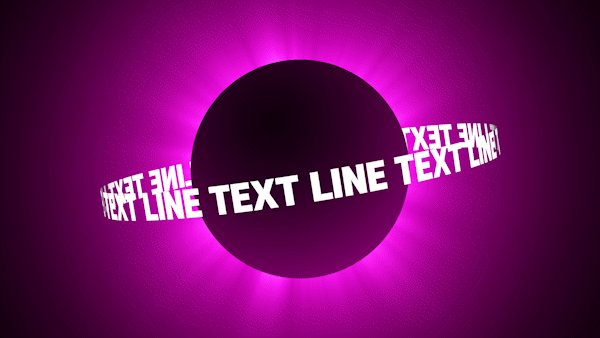
이번 레시피는 "중심축에서 공전하는 텍스트"를 만들어볼 거예요

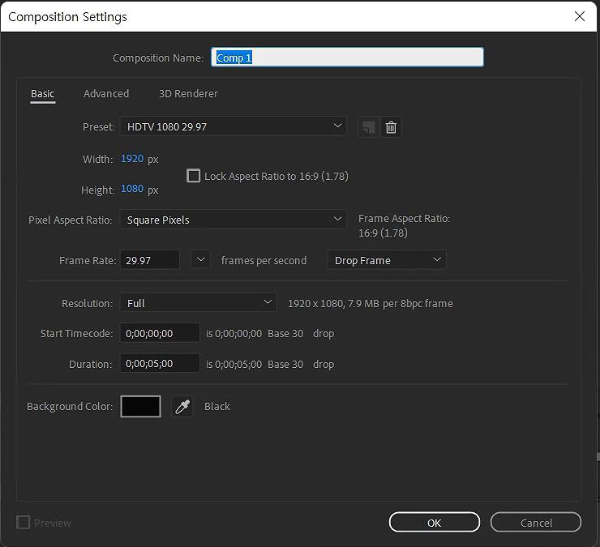
- 단축키 [Ctrl+N] -
단축키로 FHD사이즈로 컴프 창을 만들어주세요

- 단축키 [Ctrl+Y] -
단축키로 솔리드 레이어를 생성해주세요

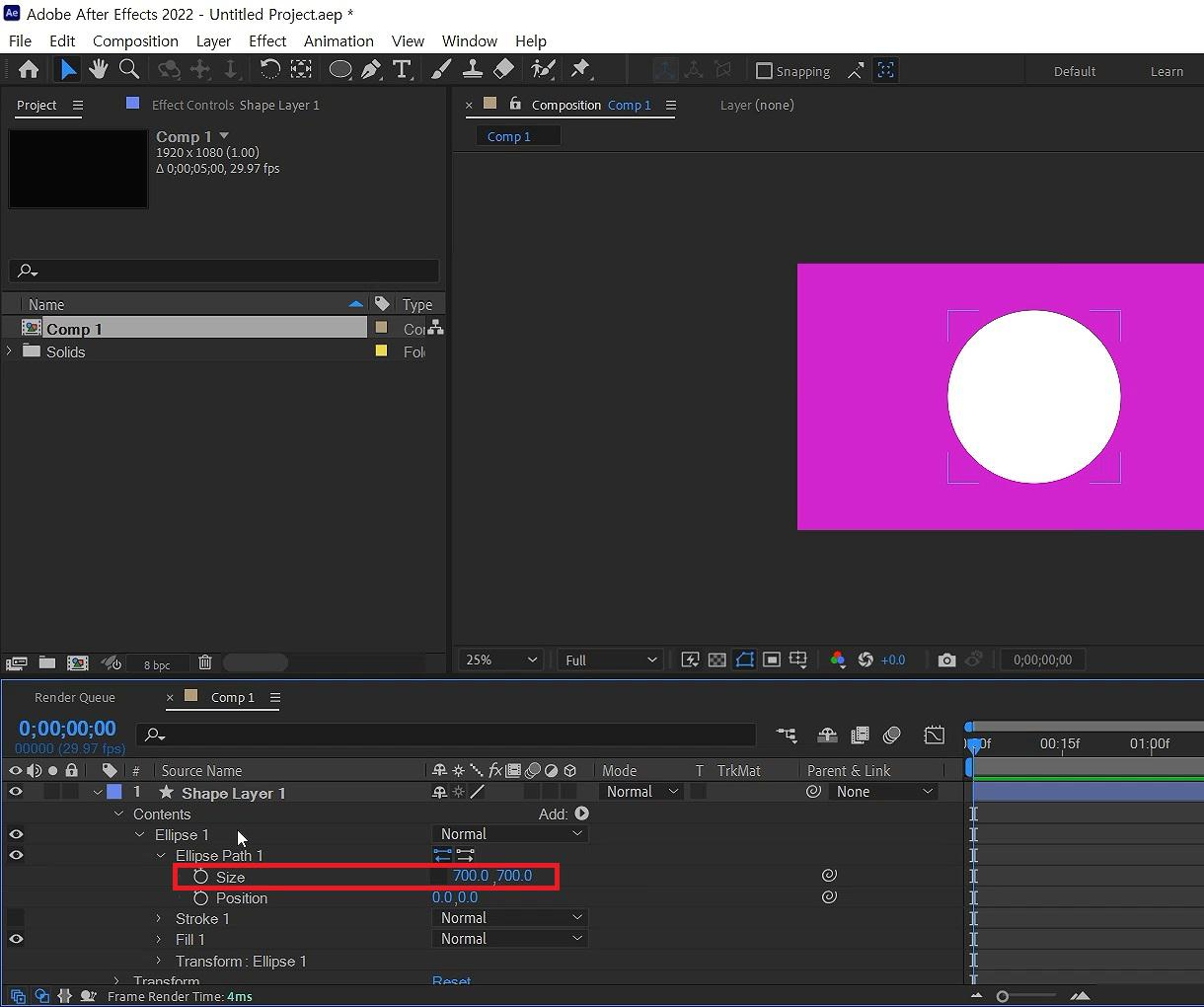
도구 창에서 Ellipse Tool를 선택해 더블 클릭으로 원 레이어를 만들어줍니다

Ellipse 1 > Ellipse Path > Size를 700,700 사이즈로 만들어주세요

- 단축키 [Ctrl+T] -
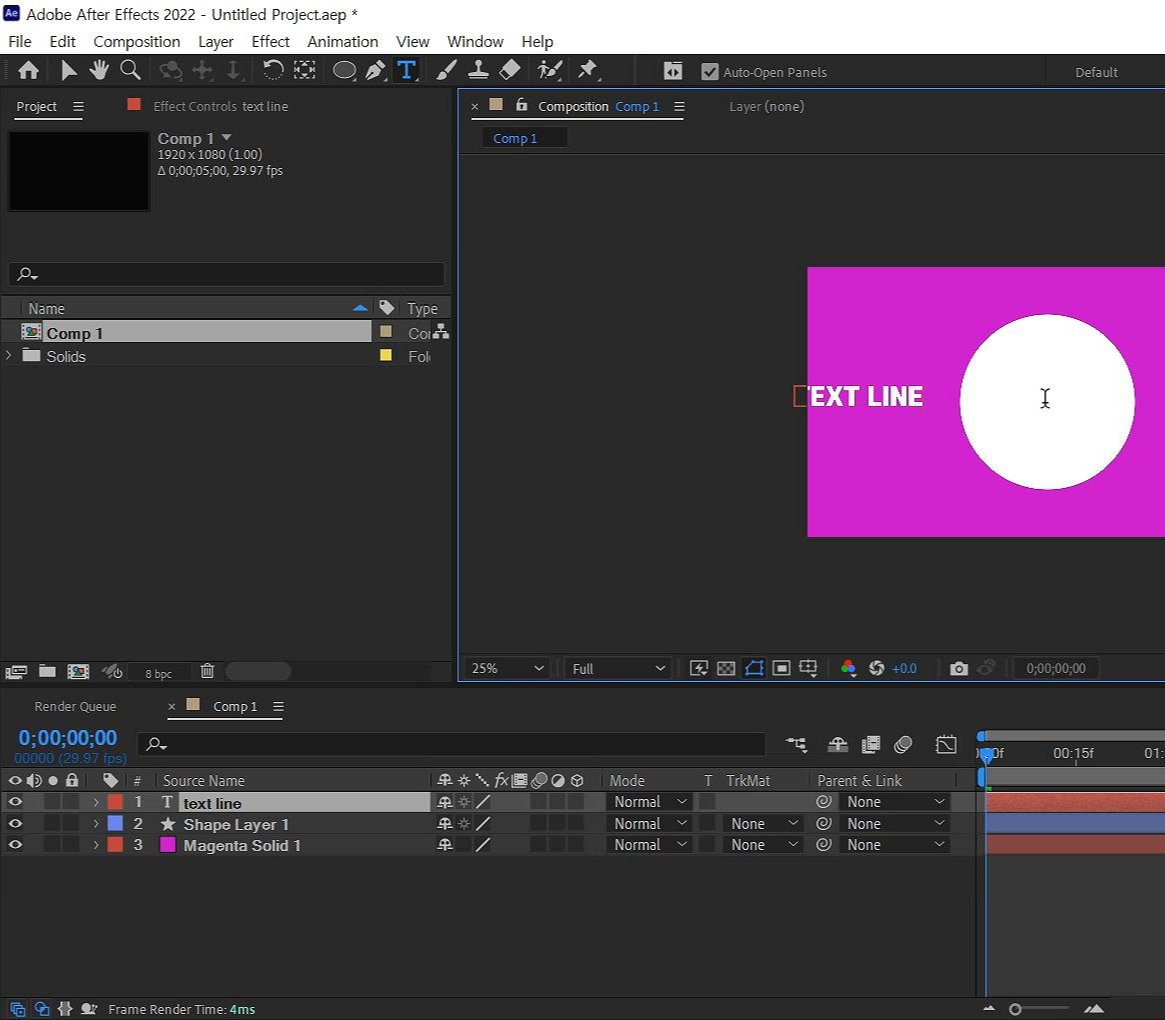
컴프 창을 선택하고 단축키로 텍스트를 입력해주시고, Aling를 이용해서 중앙에서 맞춰주세요

- 단축키 [Ctrl+Shift+C] -
텍스트 레이어를 단축키로 컴프로 묶어주시고 안으로 들어가 주세요

- 단축키 [Ctrl+T] -
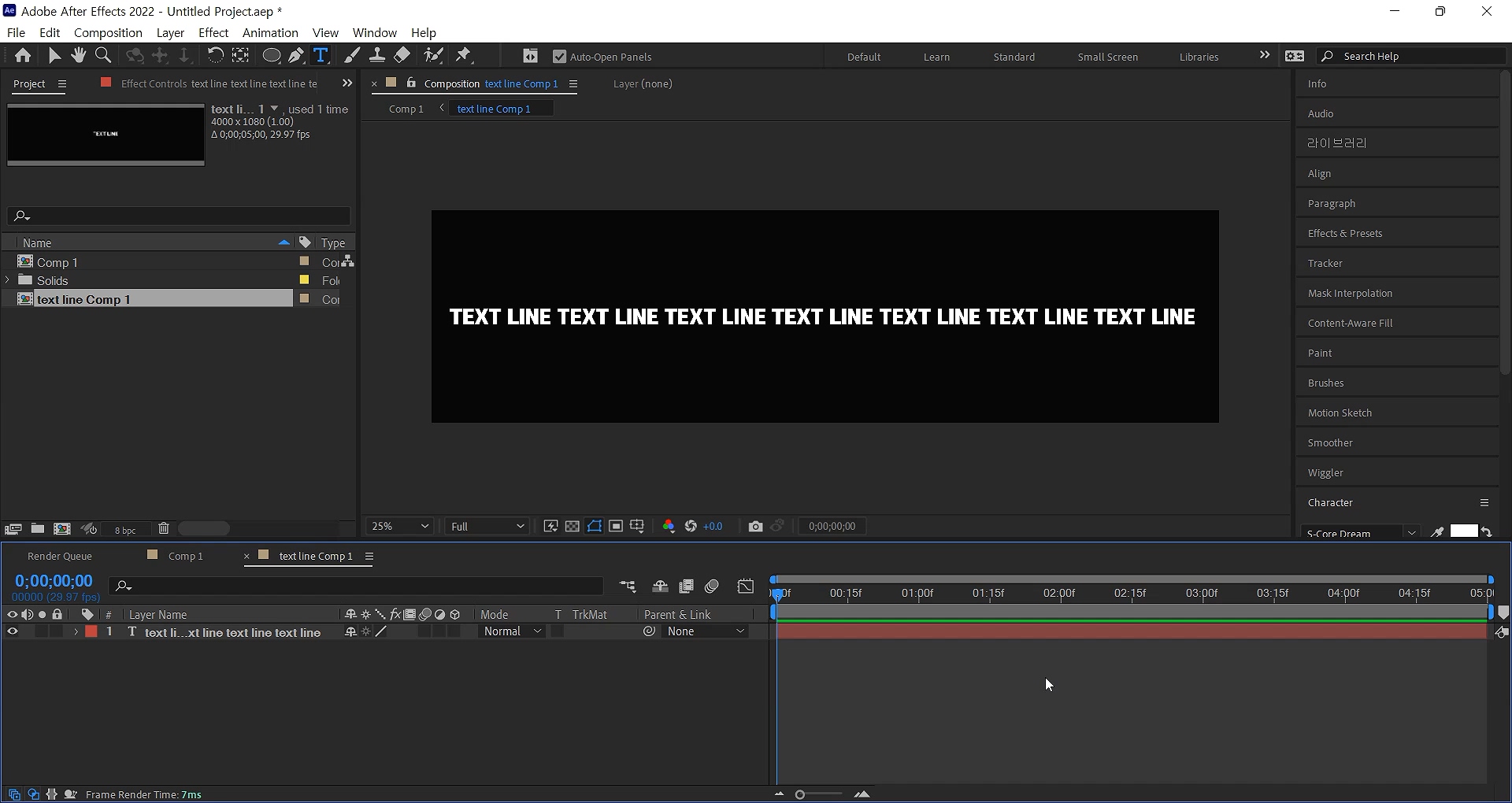
단축키로 컴프 사이즈를 4000,1080으로 수정해주세요

텍스트 띄어쓰기한 후 전부 선택하고 [Ctrl+C], [Ctrl+V]로 복사해 가로 쪽을 다 채워주세요
끝에 겹치지만 안게 만들어주시고 상위 컴프로 나와주세요

- 단축키 [Ctrl+5] -
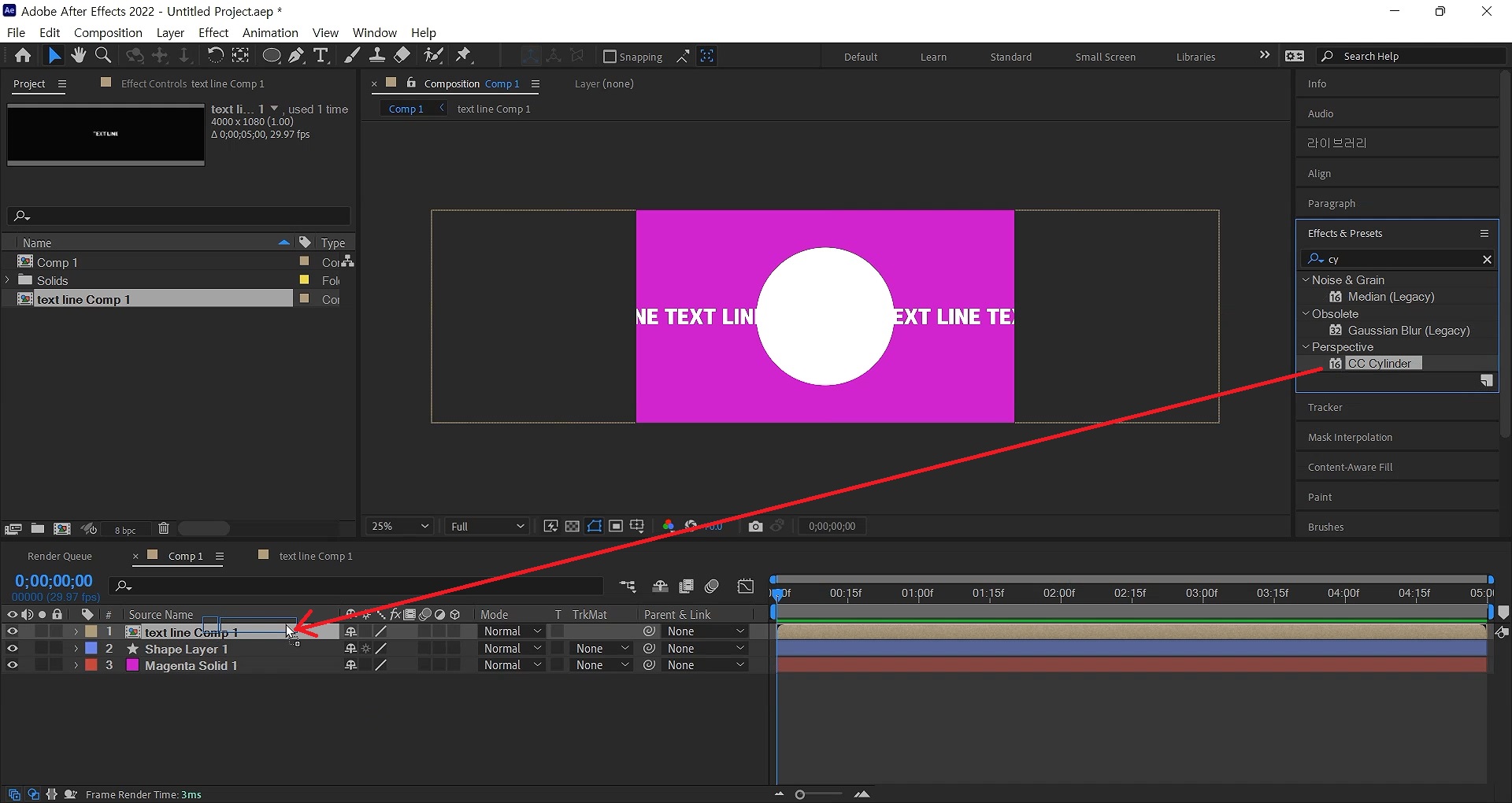
Effects & Presets창을 열어 CC Cylinder 검색해서

텍스트 컴프 레이어에 적용시켜주세요

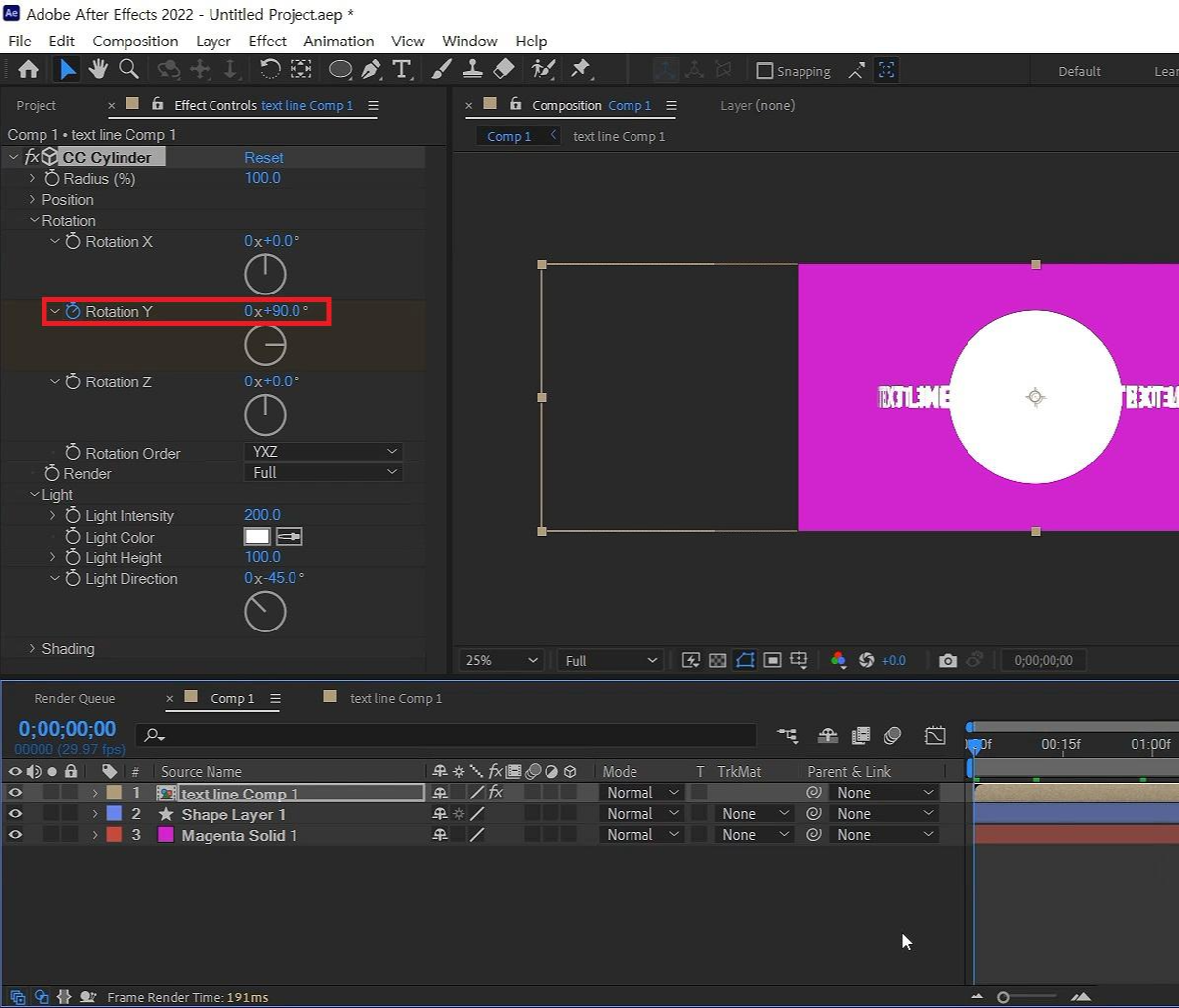
> Light> Light Intensity값을 200 해주시고 Light Height 값을 100으로 만들어주세요

> Rotation에서 Rotation Y값을 0초에 애니메이션을 주시고 5초에 90도를 주세요

Rotation X값을 5도, Rotation Z값을 -9도를 주세요 (취향 것)

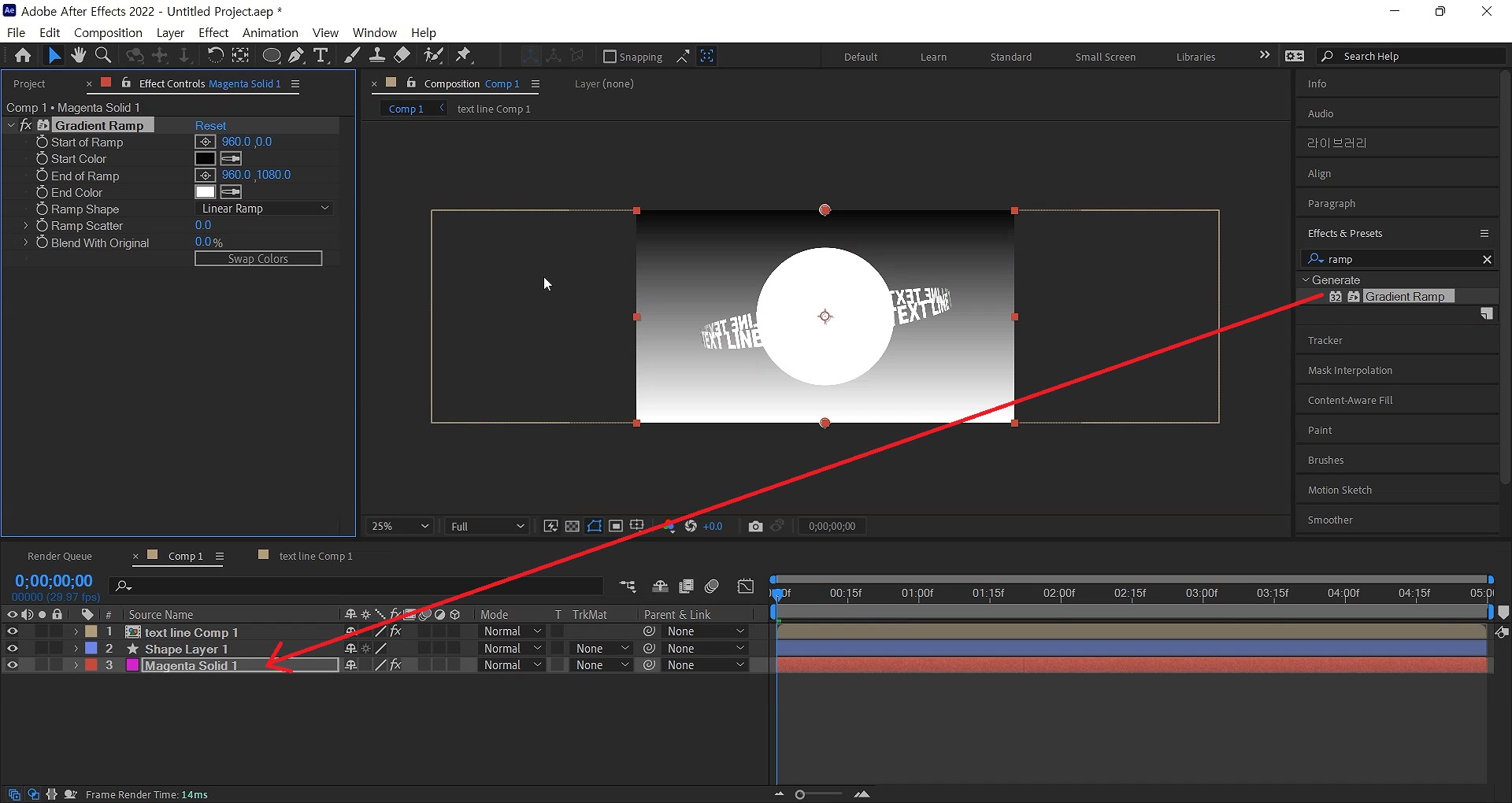
열려있는 Effects & Presets창을 열어 Gradient Ramp 검색해서

솔리드 레이어에 적용시켜주세요.

이펙트 컨트롤러에서 색 수정, Ramp Shape를 Radial Ramp로 바꿔주세요
Start of Ramp는 중앙, End of Ramp 밖에 위치해주세요.
그리고 Gradient Ramp 이펙트를 단축키[Ctrl+C]로 복사해주시고,

원 쉐이프 레이어에 [Ctrl+V]로 붙여 넣어주시고, Swap Colors를 눌러주세요

Start of Ramp와 End of Ramp를 적당한 위치로 옮겨주세요

다시 컴프 레이어를 선택하고 Render 옵션을 Outside로 선택해주세요

컴프 레이어를 [Ctrl+D]로 복사해서 원 아래 배치 후 Render를 Inside 선택합니다.

- 단축키 [Ctrl+5] -
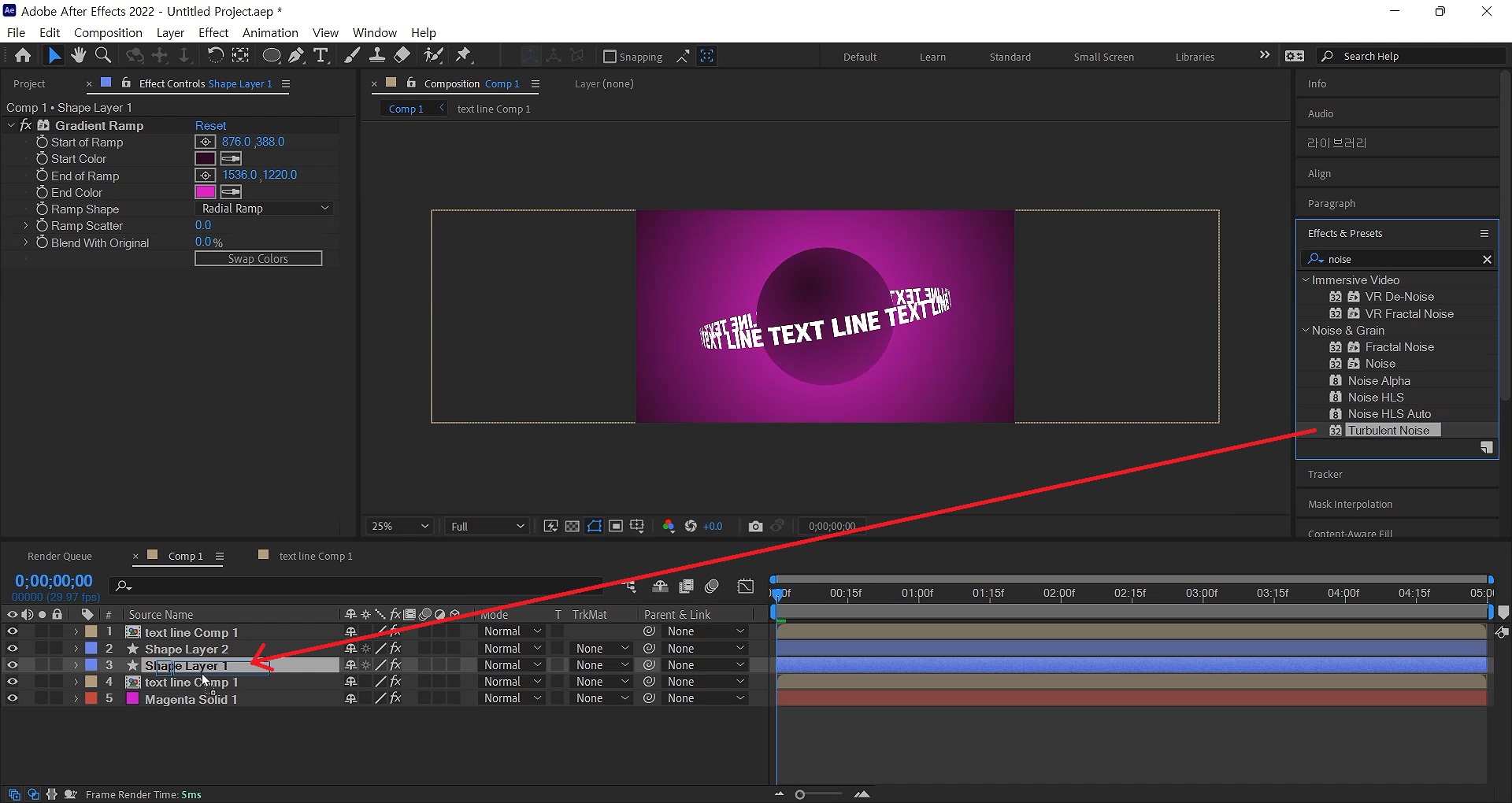
열려있는 Effects & Presets창을 열어 Turbulent Noise 검색해서

- 단축키 [Ctrl+D] -
원 셰이프 레이어를 복사해주세요 복사된 원 셰이프 레이어 중 아래 있는 레이어에 적용시켜주세요

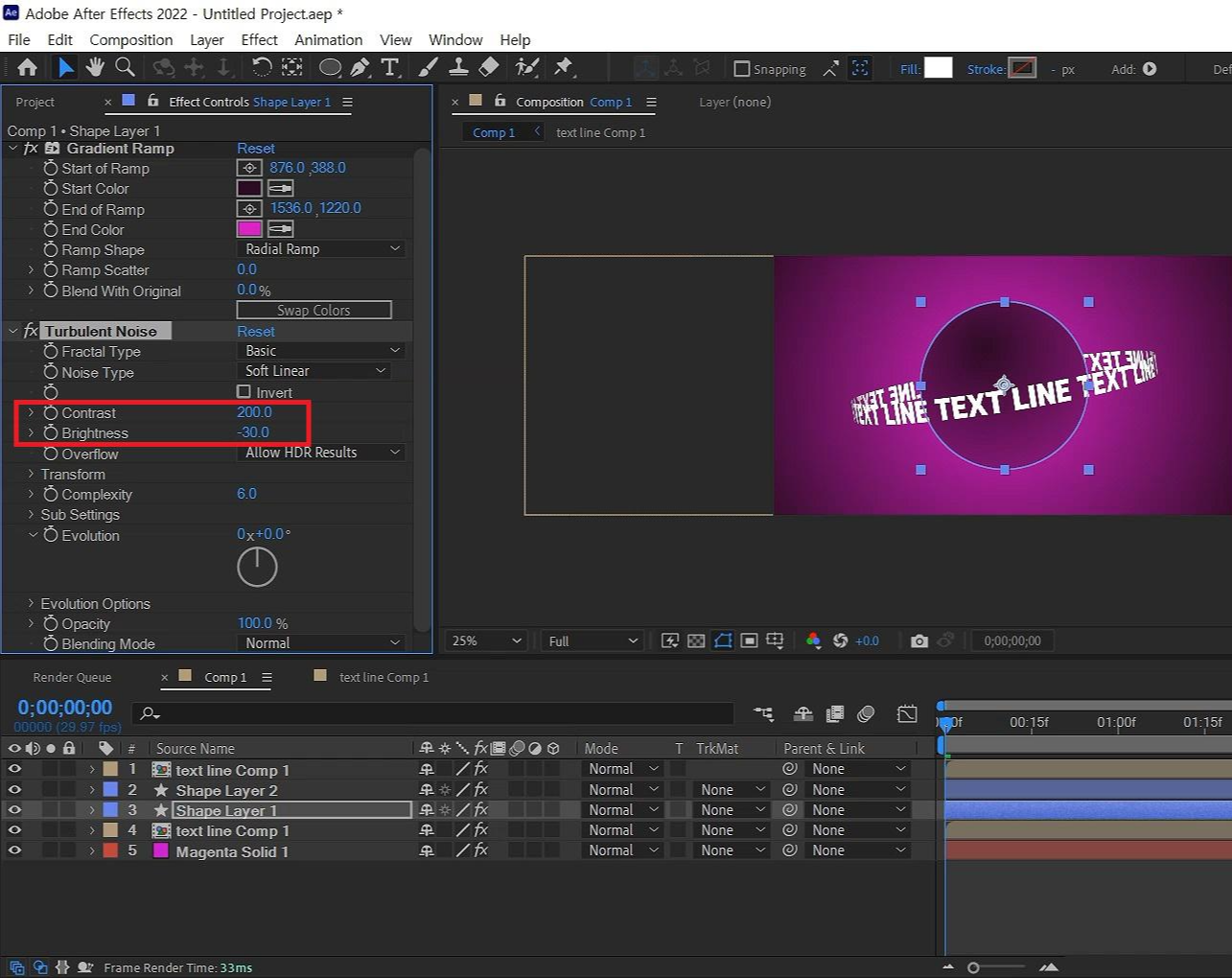
Turbulent Noise 이펙트 컨트롤러에서 Contrast 200, Brightness -30으로 수정합니다

- 단축키 [Ctrl+5] -
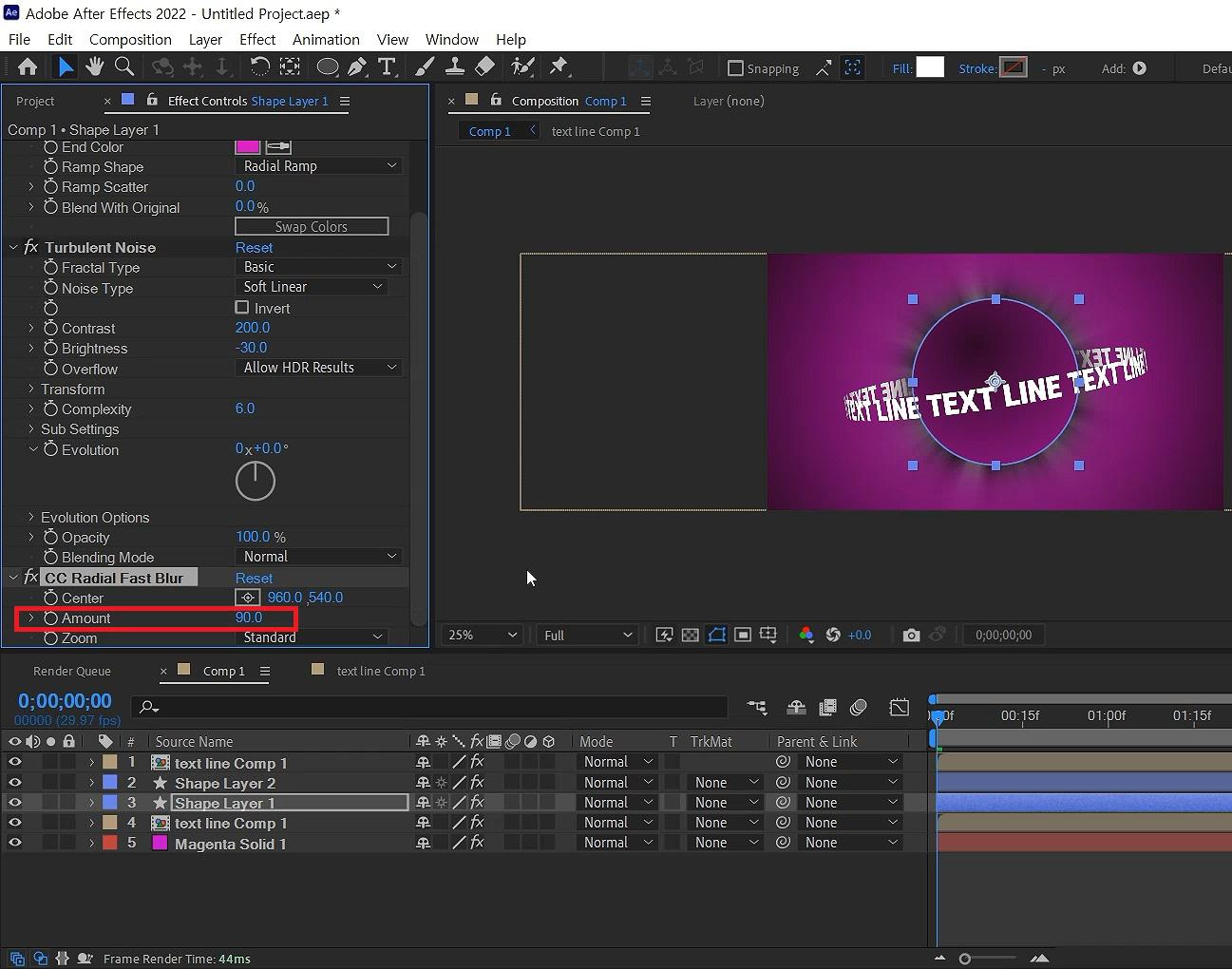
Effects & Presets창을 열어 CC Radial Fast Blur 검색해서

원 레이어에 적용시켜주시고 Amount을 90으로 입력해주시고

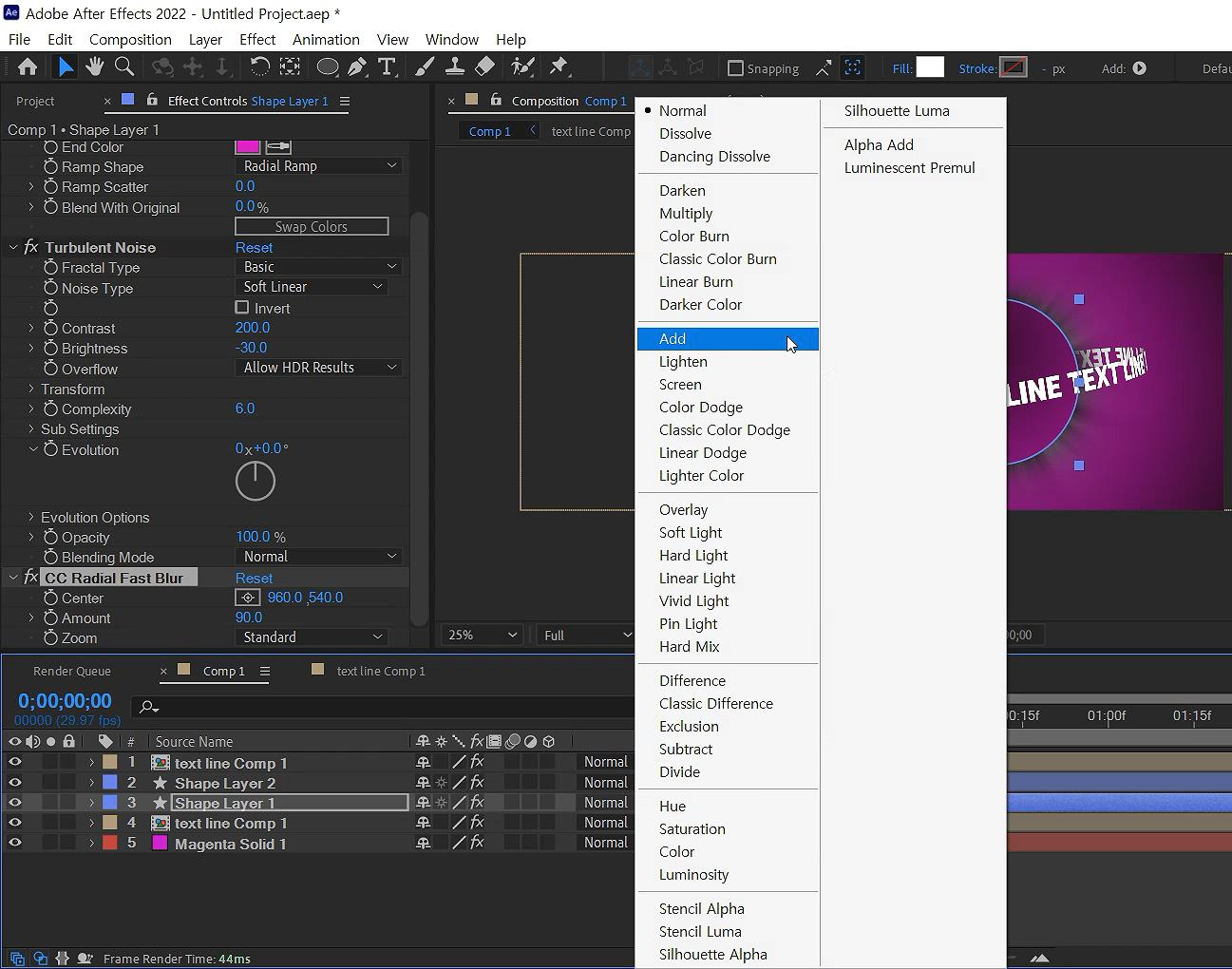
원 레이어의 Mode를 Add로 바꿔주세요

- 단축키 [Ctrl+5] -
Effects & Presets창을 열어 Curves 검색해서 적용시켜주세요

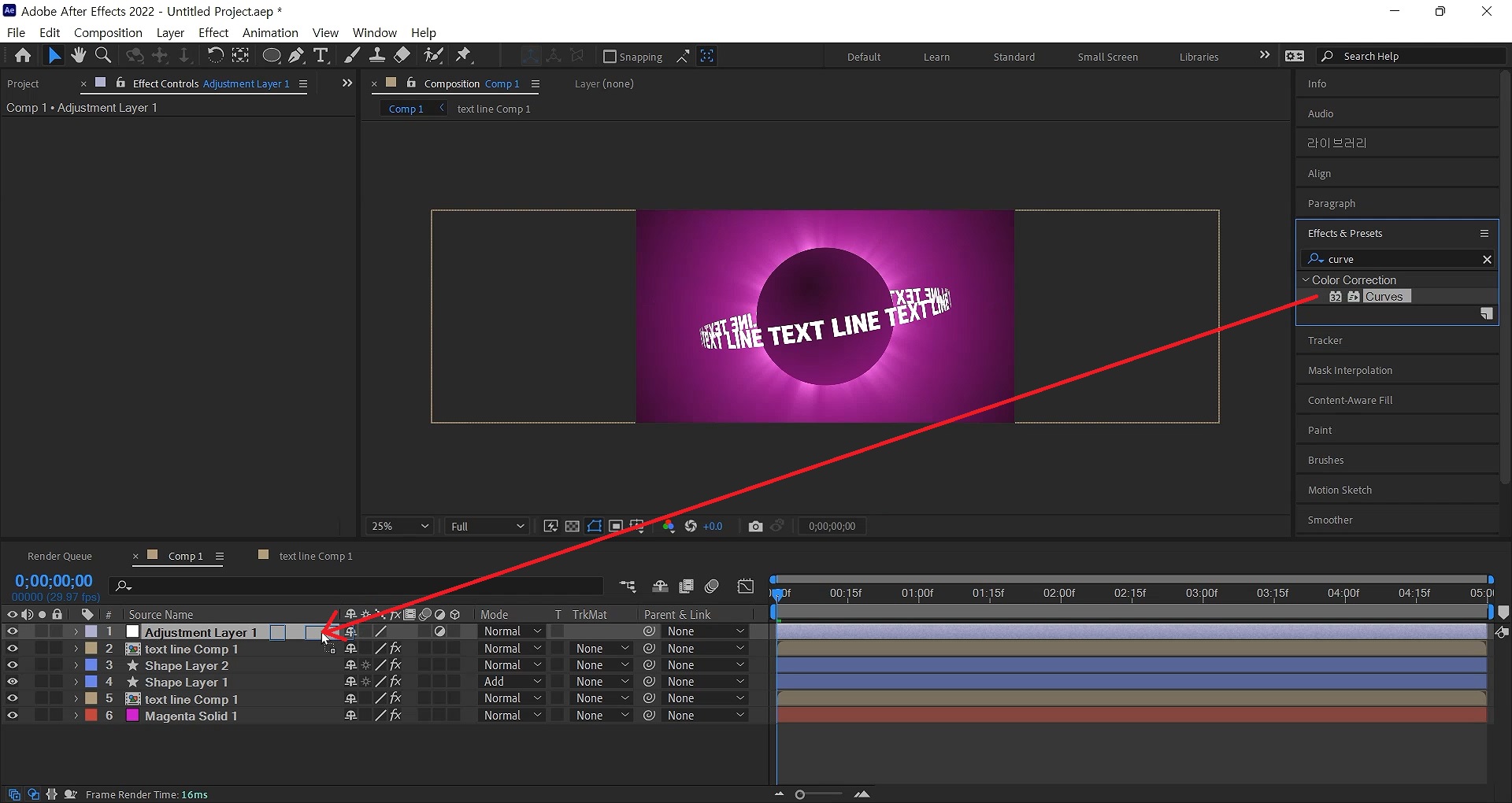
- 단축키[Ctrl+Alt+Y] -
Adjustment Layer를 생성해주시고 Curves를 적용시켜주세요

Curves를 이용해서 콘트라스트를 올려줍니다.

저는 단순하게 보여드리기 위해 구로 만들었지만, 중간에 과일이나 신발 등등
사진을 두고 만드시면 좋은 결과물들을 얻을 실수 있을 거예요 :)
어렵지 않은 효과니 한번 해보시면 좋으실 것 같습니다.
혹시 포스팅으로 알기 어려우신 분들은 아래 유튜브 영상을 참고하시면 좋으실 것 같습니다!
감사합니다!
- YouTube
www.youtube.com
'에펙레시피 간편 튜토리얼' 카테고리의 다른 글
| [에펙레시피]드랍 쉐도우로 만드는 간편하게 만들고 수정 편한 슬래시 텍스트 애니메이션 (0) | 2022.05.23 |
|---|---|
| [에펙레시피] 반짝반짝 젤리처럼 반짝이는 하이라이트 만들기 (0) | 2022.05.16 |
| [에펙레시피] 주사위처럼 회전하는 텍스트 (0) | 2022.05.02 |
| [에펙레시피] 젖은 바닥 반사를 해봅시다! (0) | 2022.04.25 |
| [에펙레시피] 좌우로 움직이는 3D느낌 나는 텍스트 (0) | 2022.04.18 |





댓글