
안녕하세요 에펙 레시피입니다!
이번 레시피는 "레트로한 스페이스 텍스트"를 만들어볼 거예요

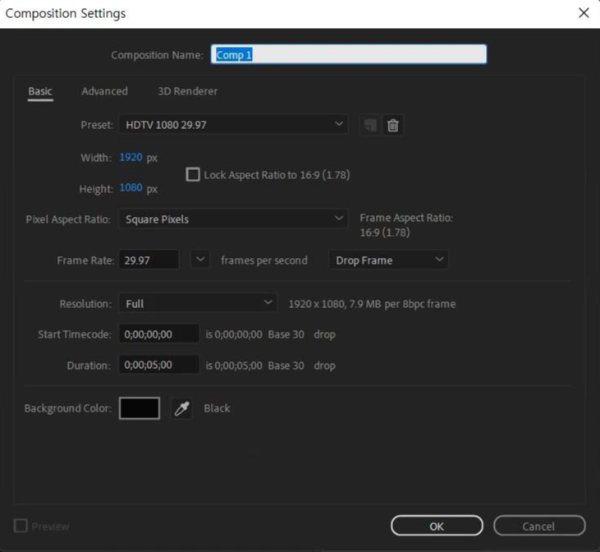
- 단축키 [Ctrl+N] -
FHD 사이즈로 컴프창을 만들어주세요

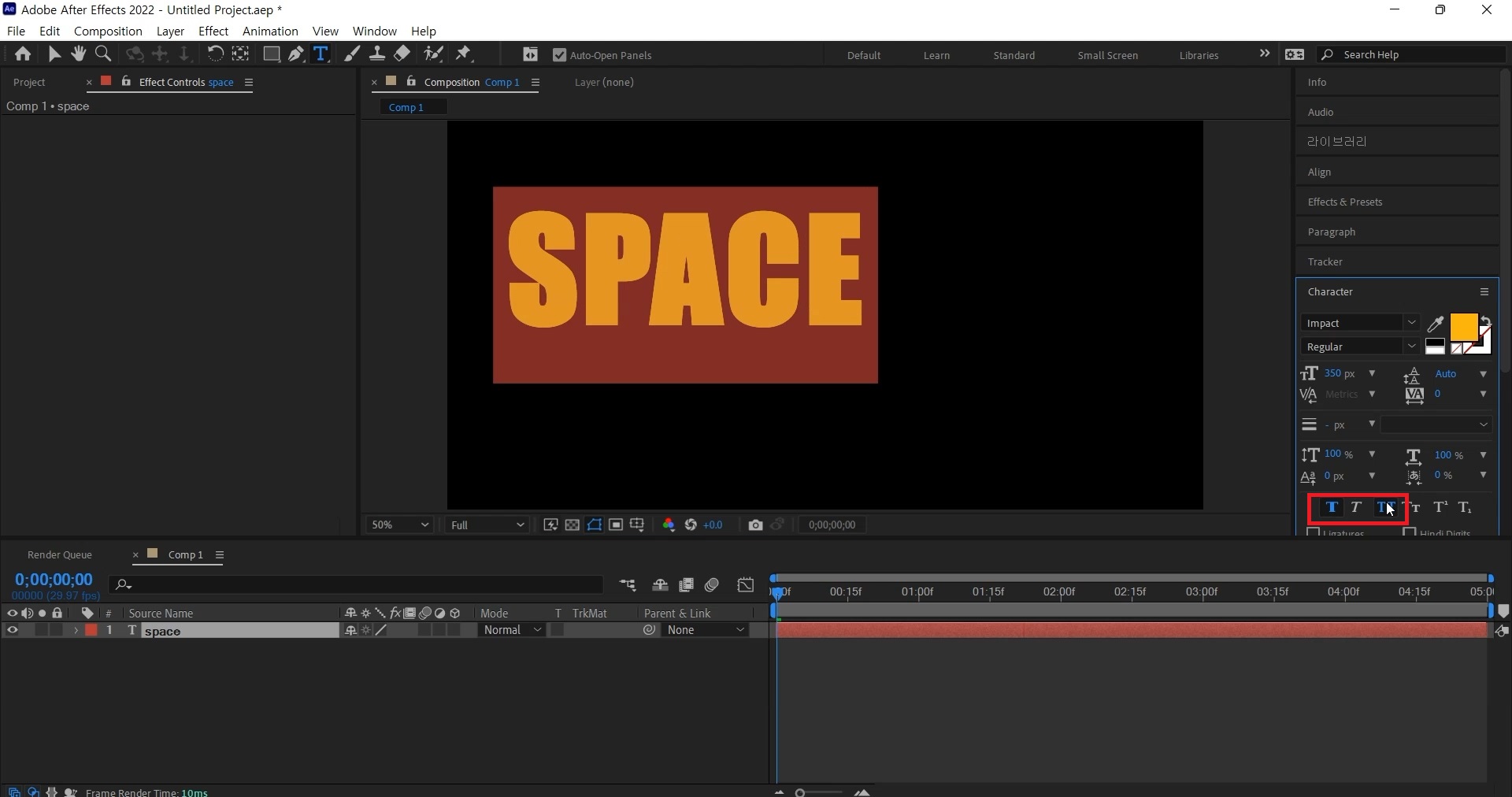
- 단축키 [Ctrl+T] -
컴프 창을 선택하고 단축키로 텍스트를 입력해주세요. 텍스트는 두껍게, 대문자로 활성해 주세요

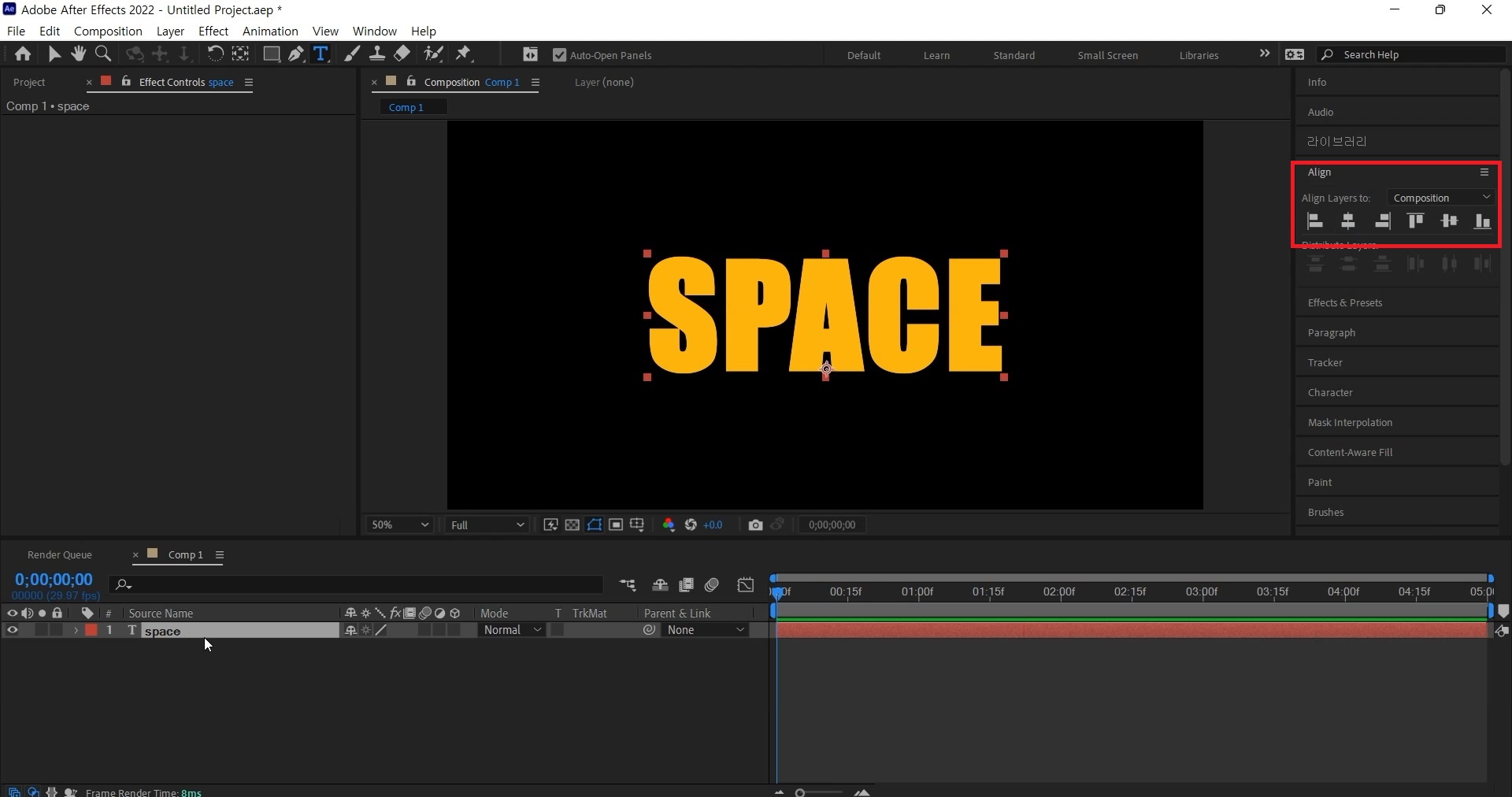
Align를 이용해서 중앙 정렬해주세요

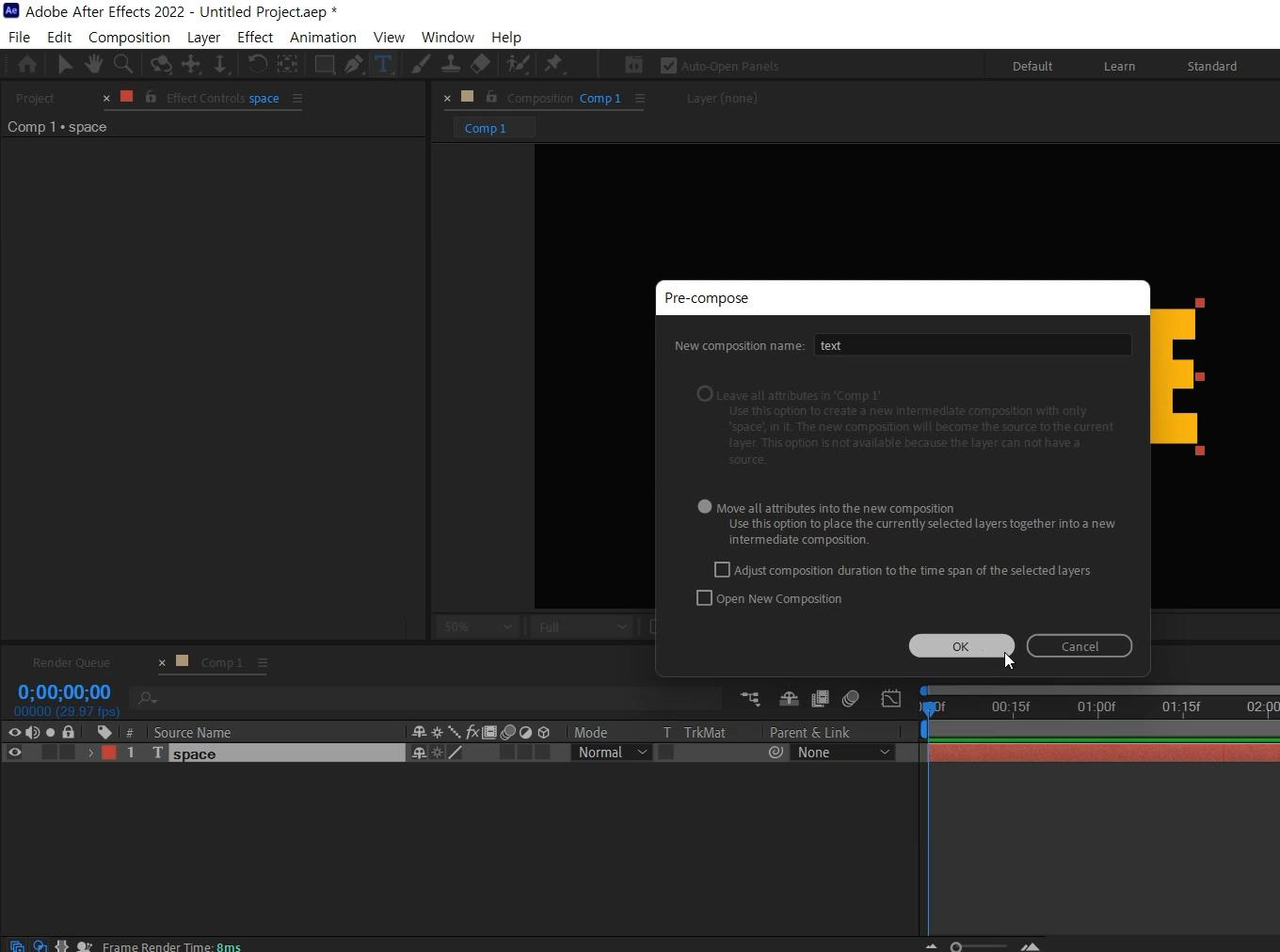
- 단축키 [Ctrl+Shift+C] -
단축키로 TEXT 이름을 써서 컴프로 묶어주세요

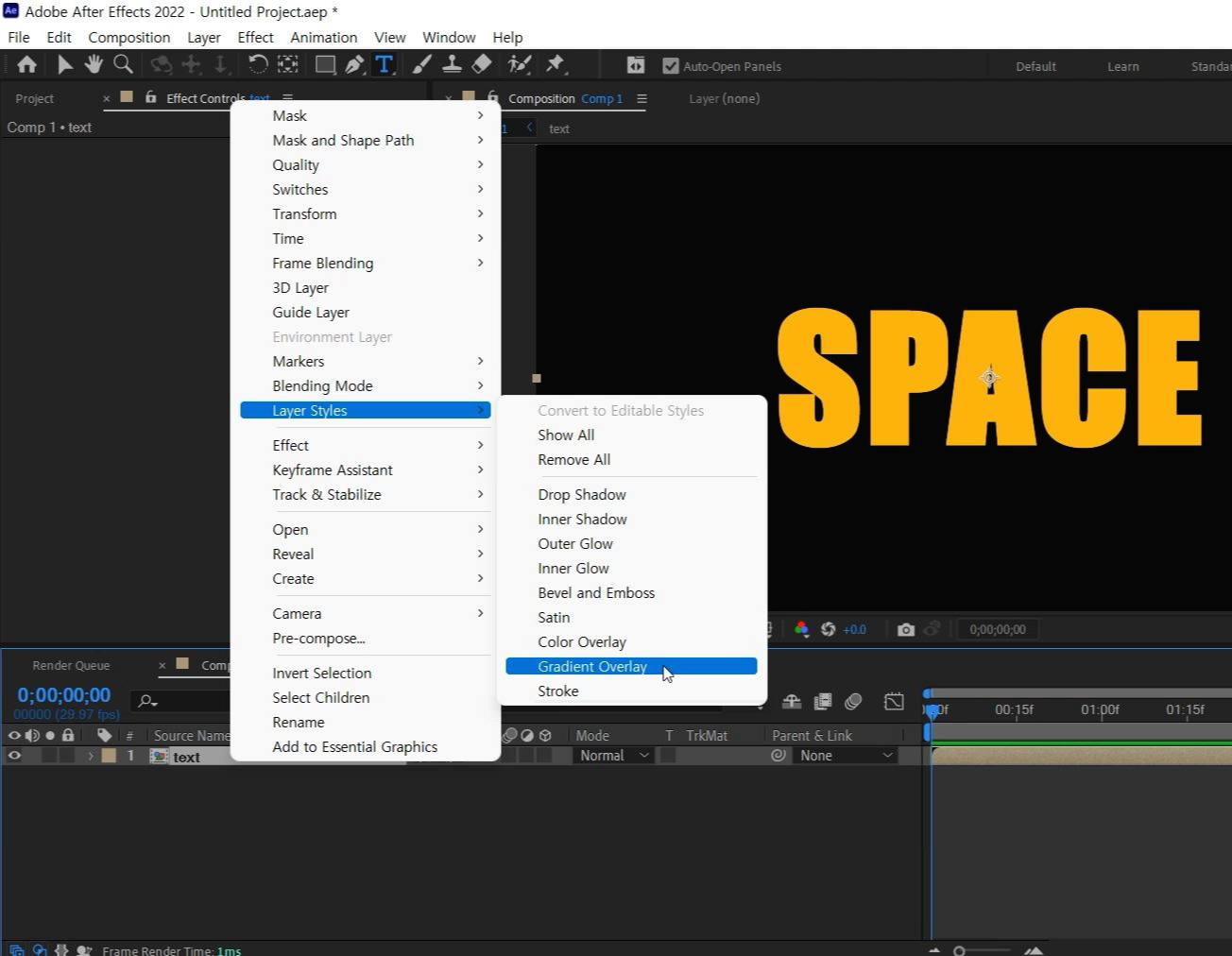
text 레이어를 선택하고 마우스 오른쪽 버튼으로 메뉴를 불러 낸 뒤
Layer Styles > Gradient Overlay를 선택해주세요

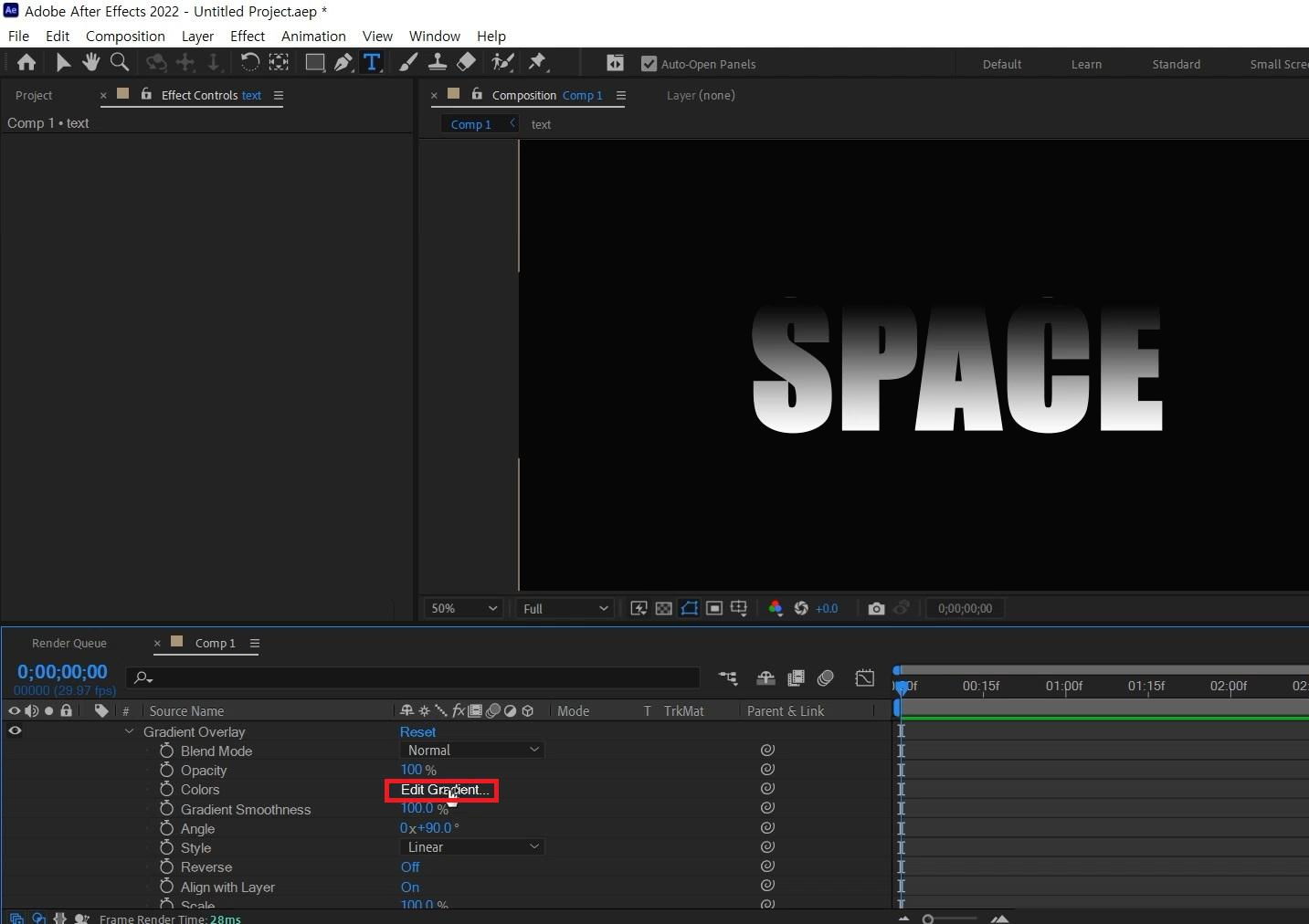
> Gradient Overlay의 옵션을 열고 Edit Gradient.. 를 클릭해주세요

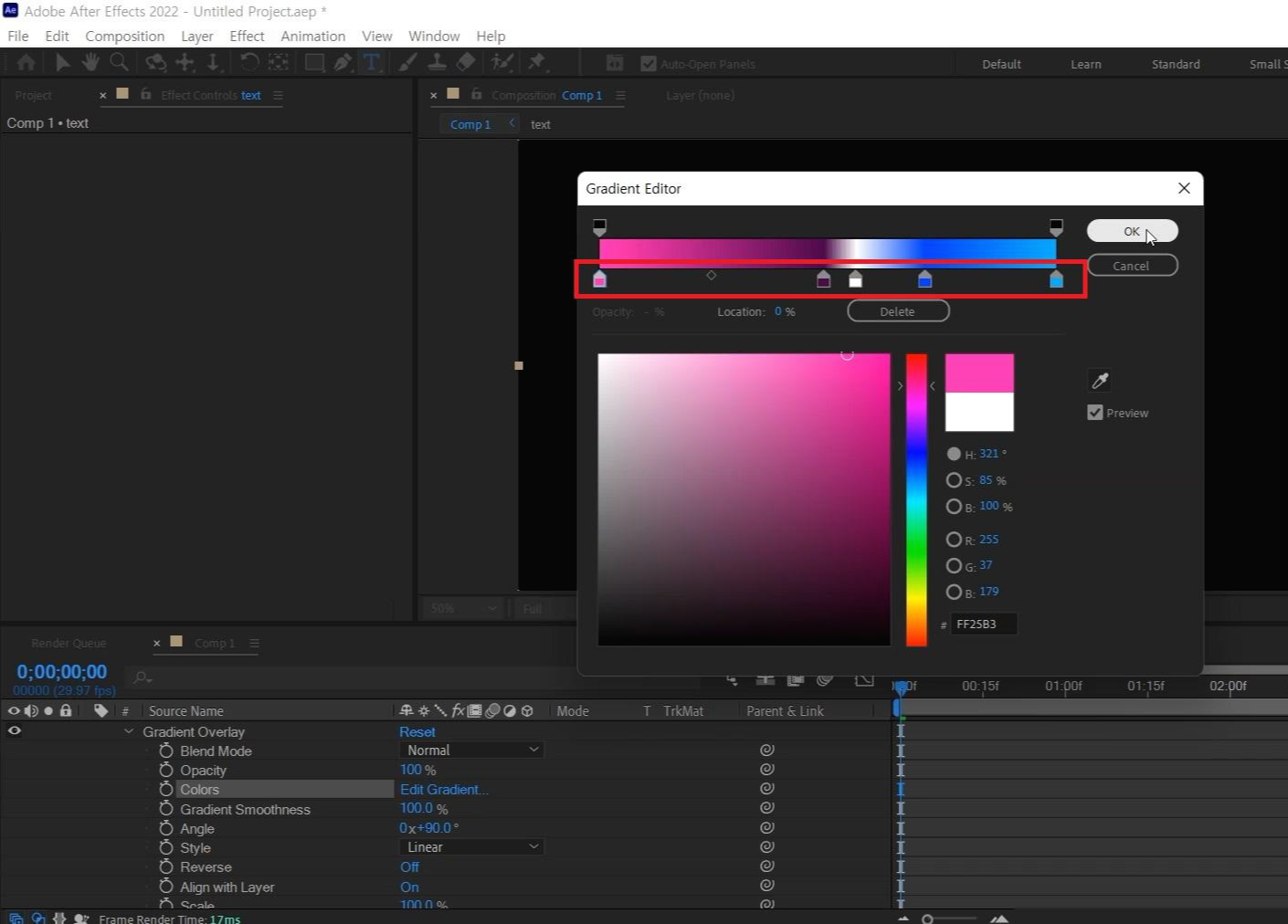
색을 바꾸고 추가해 줍니다.
아래 네모색을 누르면 색을 바꿀 수 있고 빈 곳은 추가가 됩니다. 사이 간격이 색깔의 영역들입니다

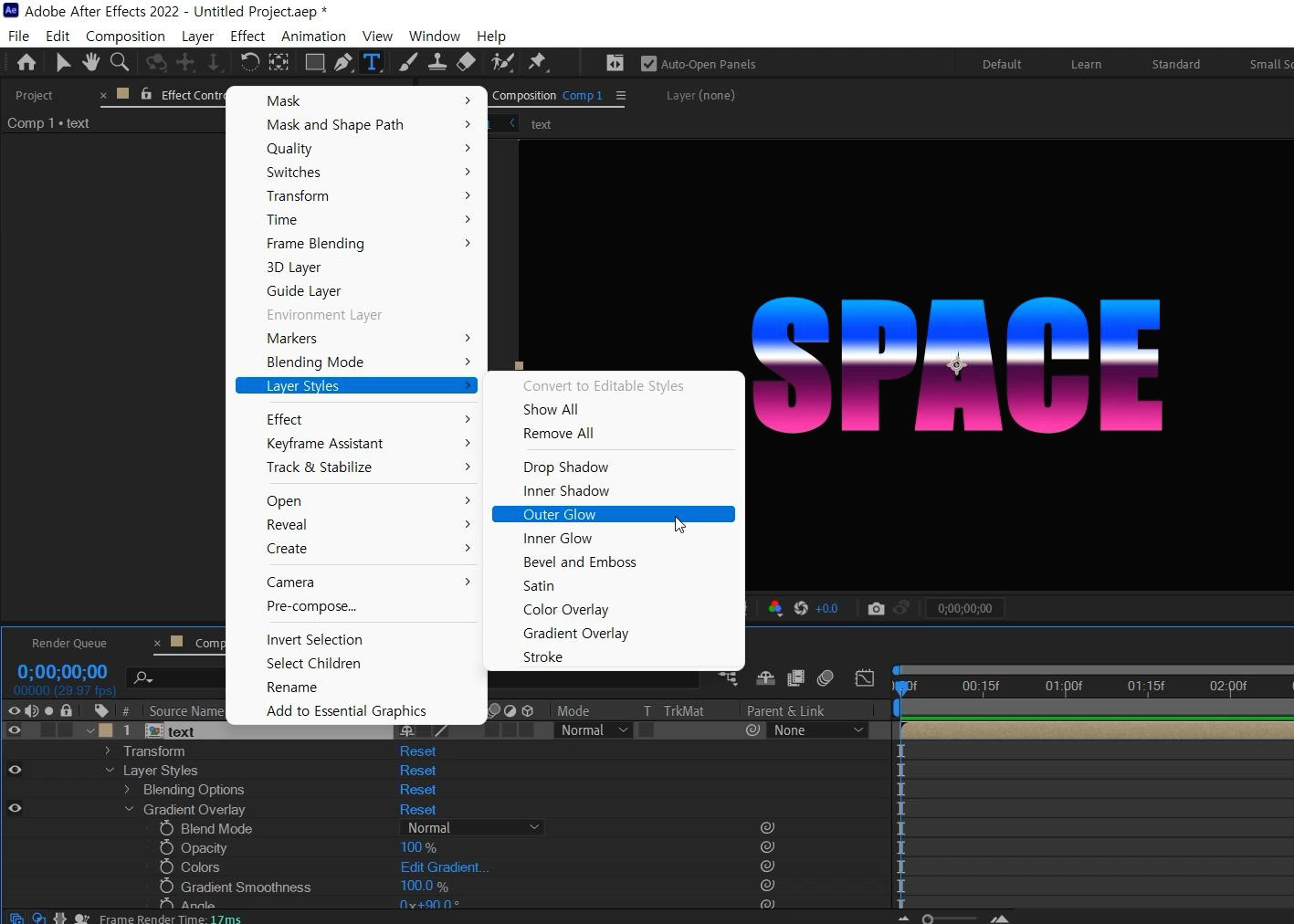
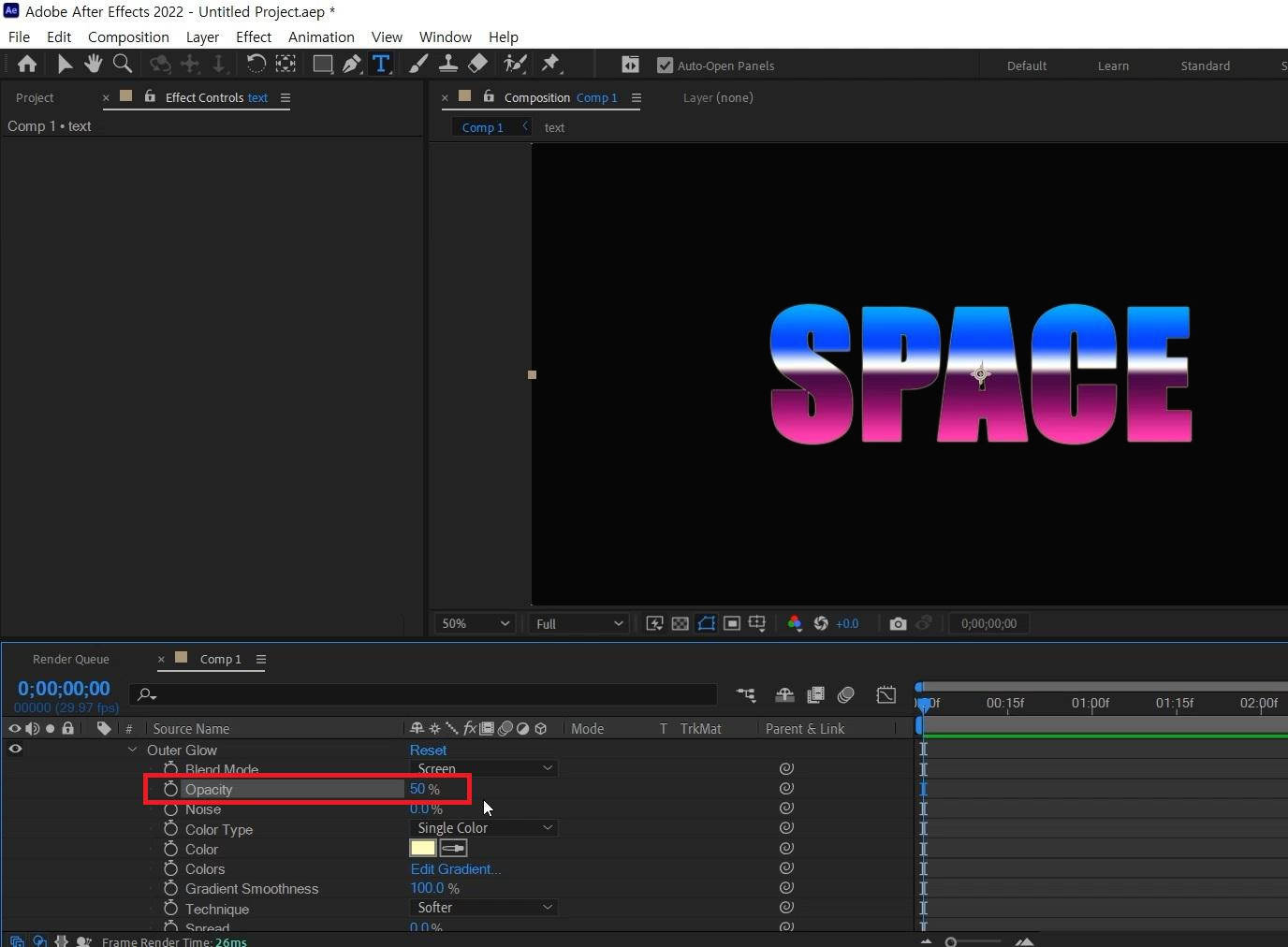
text 레이어에 다시 마우스 오른쪽, 메뉴를 불러내고 Layer Styles > Outer Glow 선택

>Outer Glow의 옵션을 열고 Opacity는 50%로 해주시고

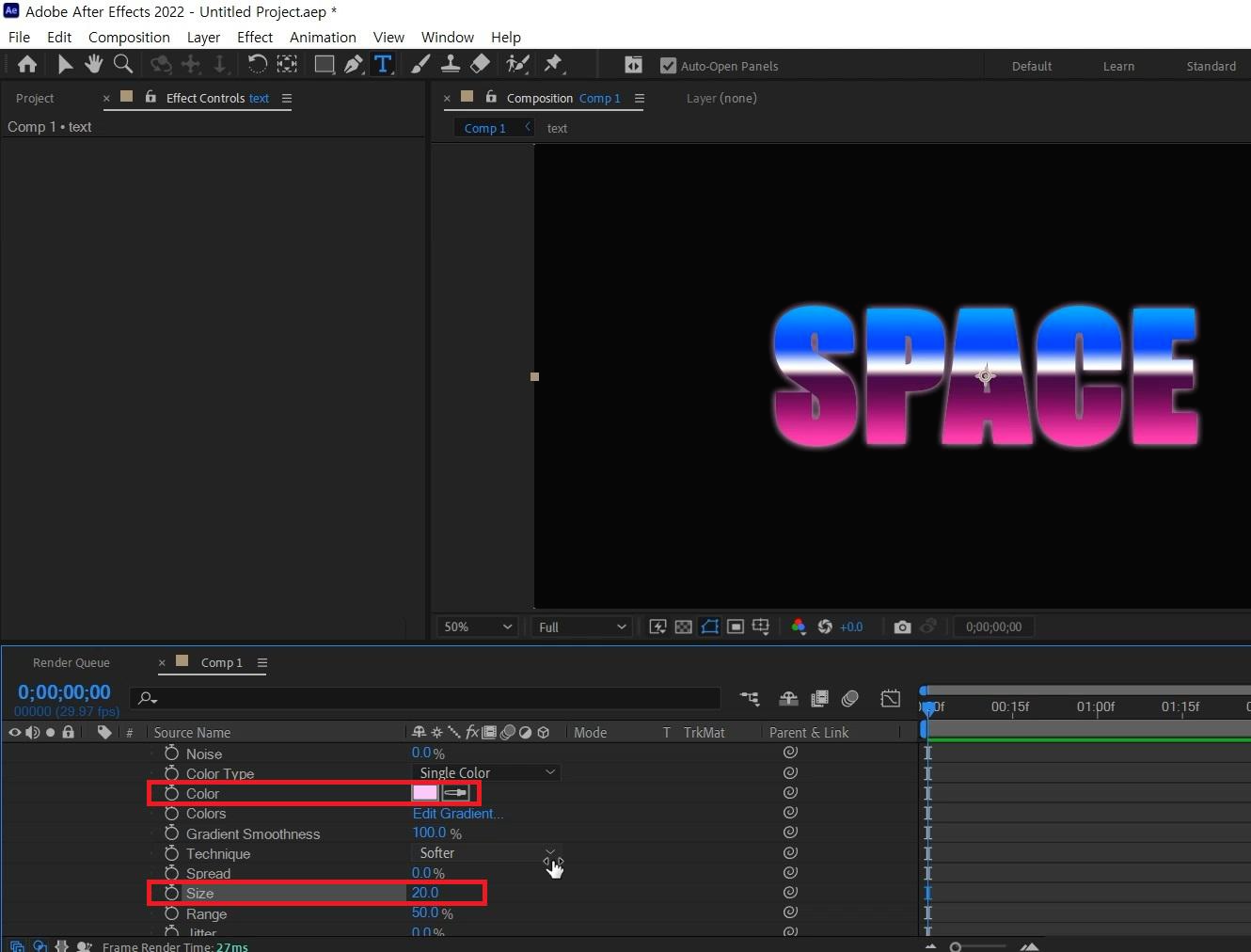
Color의 색은 밝은 분홍색으로해주세요. Size는 20으로 빛을 좀더 넓혀주세요

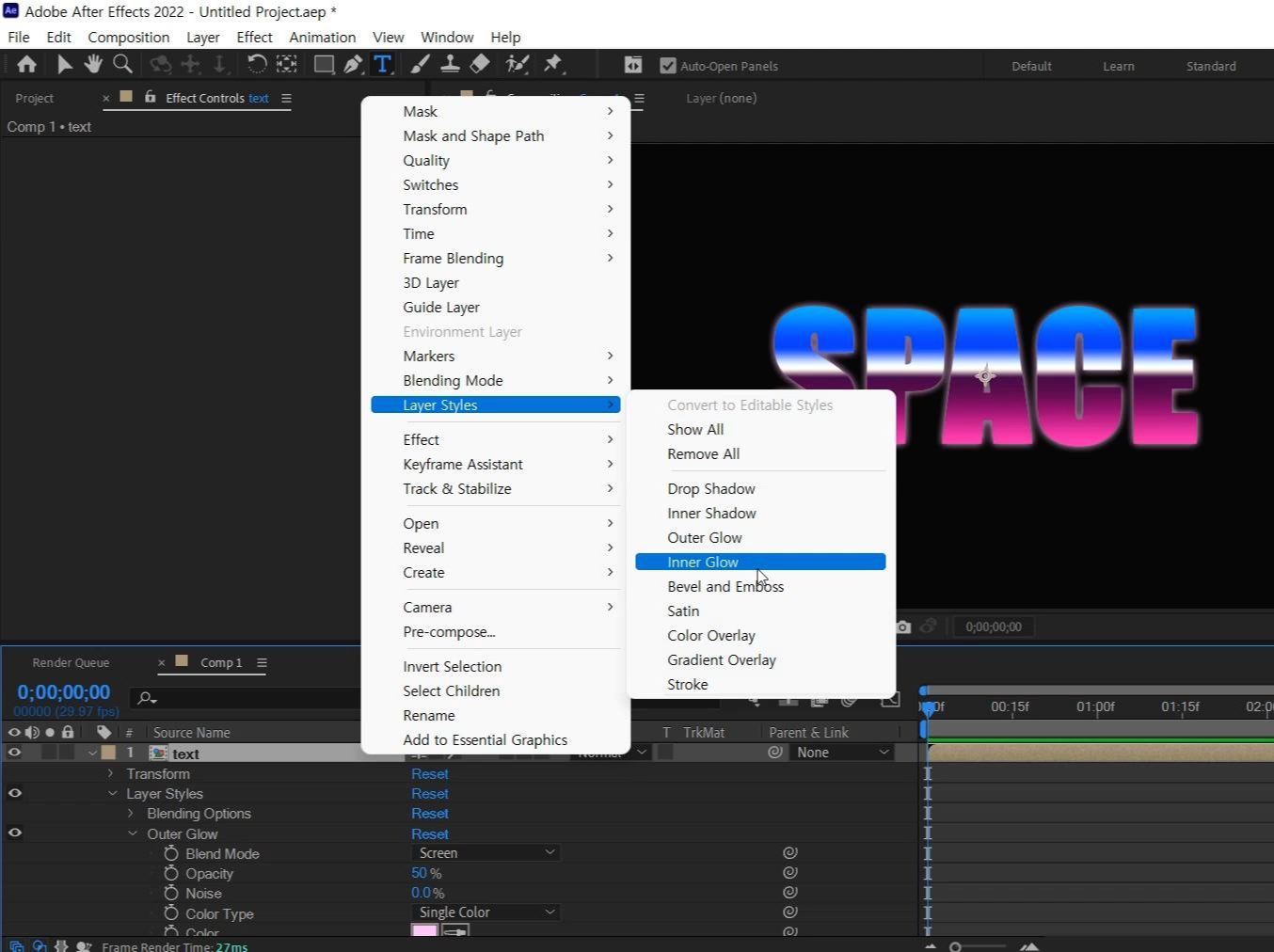
text 레이어에 다시 마우스 오른쪽, 메뉴를 불러내고 Layer Styles > Inner Glow 선택

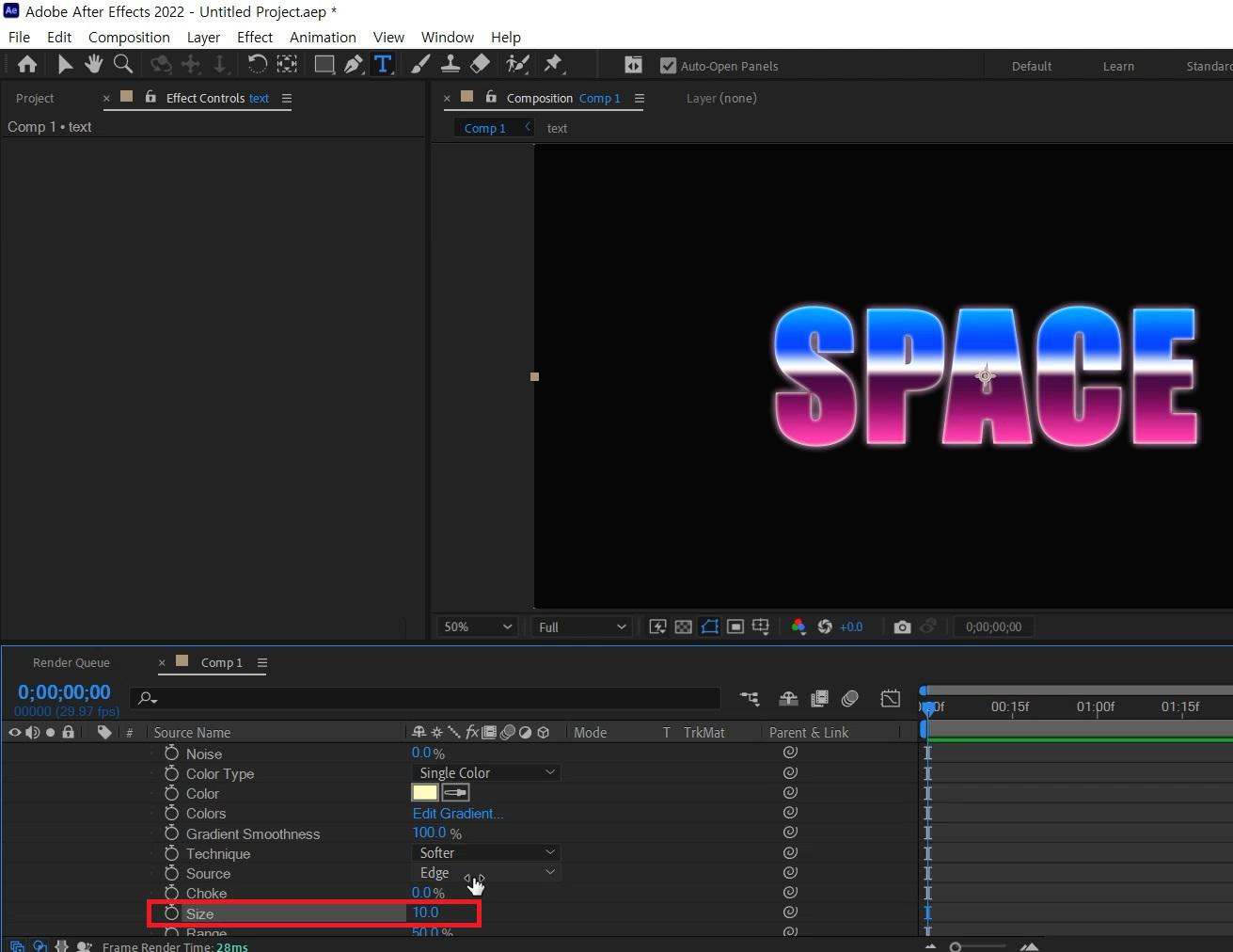
Inner Glow의 옵션을 열어주시고 Size만 10으로 늘려주세요

- 단축키[Ctrl+5] -
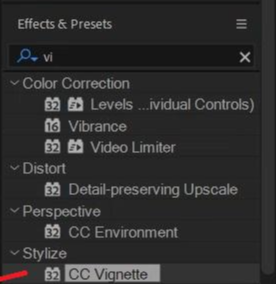
Effects & Presets창을 열어 CC Vignette 검색해서

- 단축키[Ctrl+Y] -
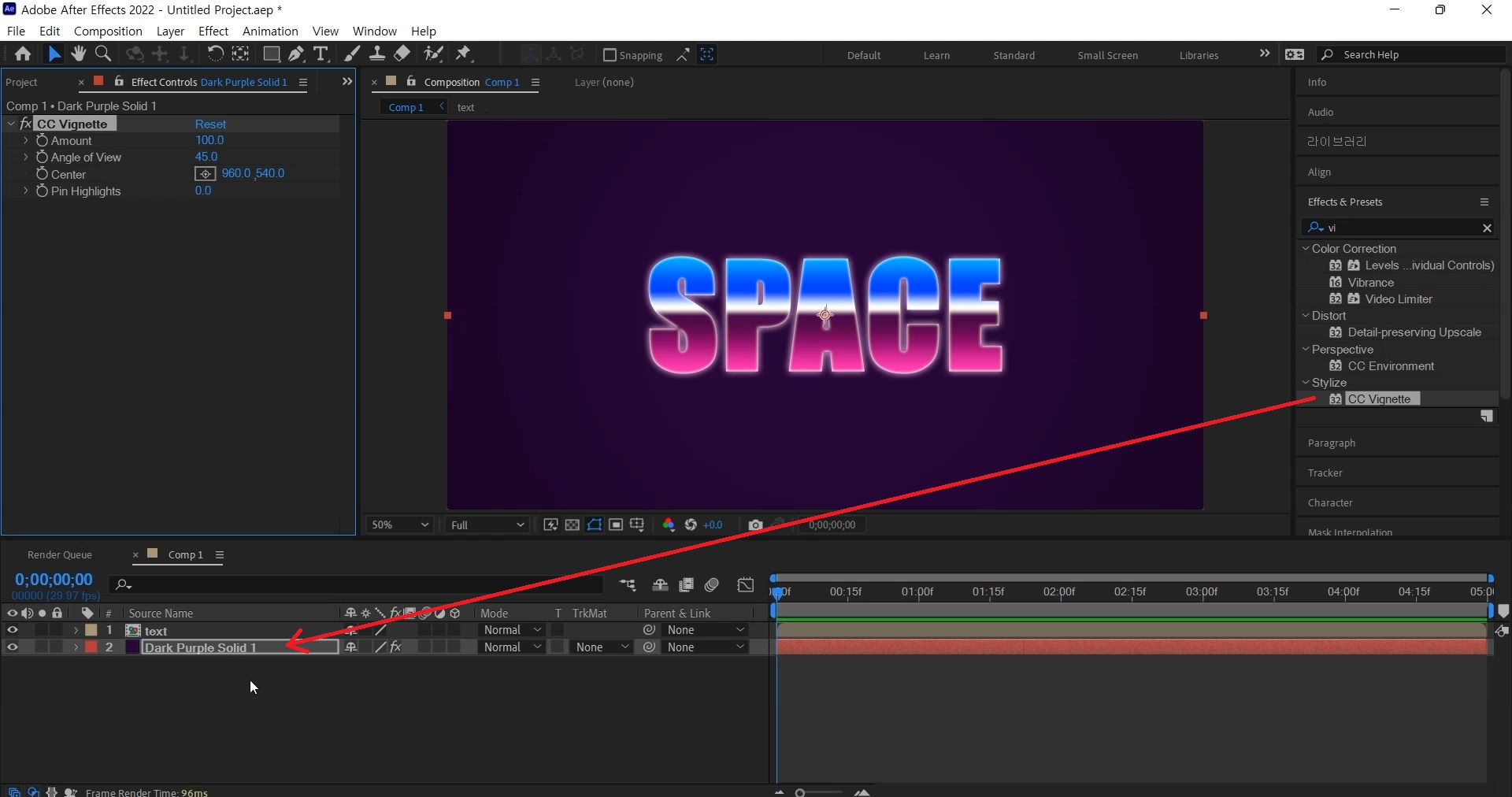
보라색 솔리드레이어를 생성해 text레이어보다 아래 배치해주시고, 솔리드레이어에 적용시켜주세요

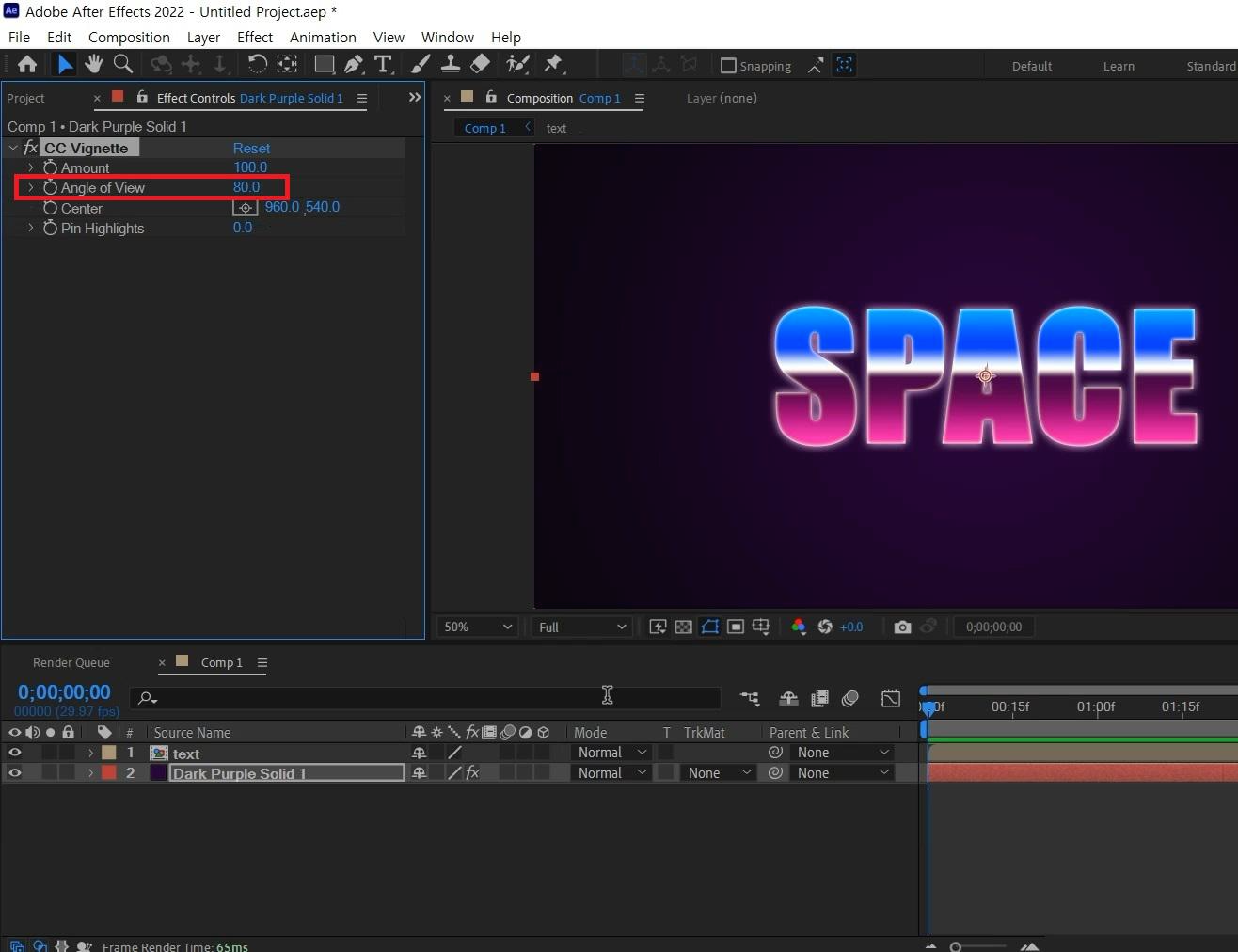
이펙트 컨트롤러에서 Angle of View의 값을 80으로 해주세요

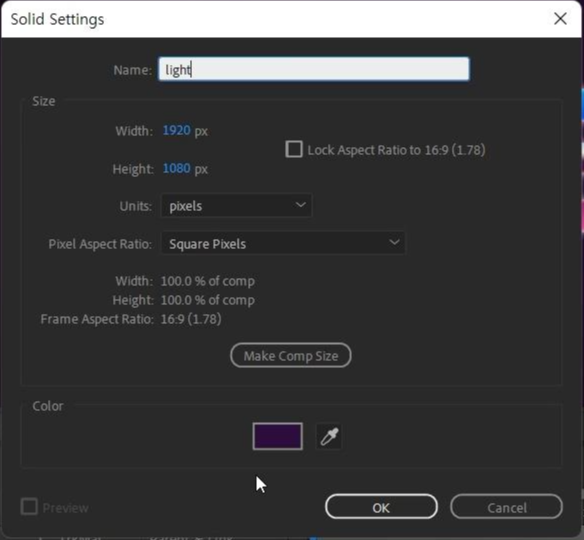
- 단축키 [Ctrl+Y] -
솔리드 레이어를 light이름으로 생성해주세요

열려있는 Effects & Presets창에서 Lens Flare 검색해서

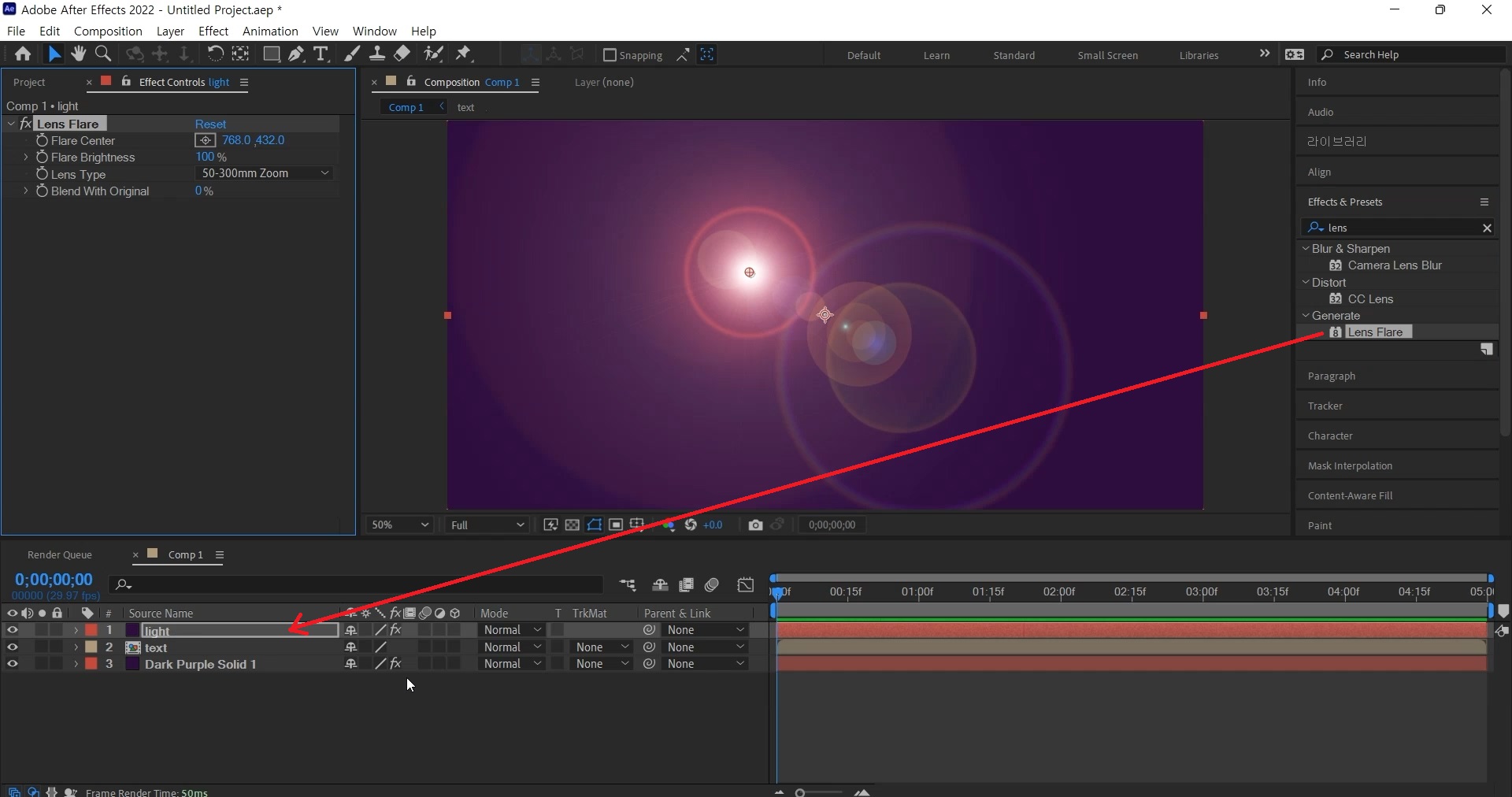
light 레이어에 적용시켜주세요

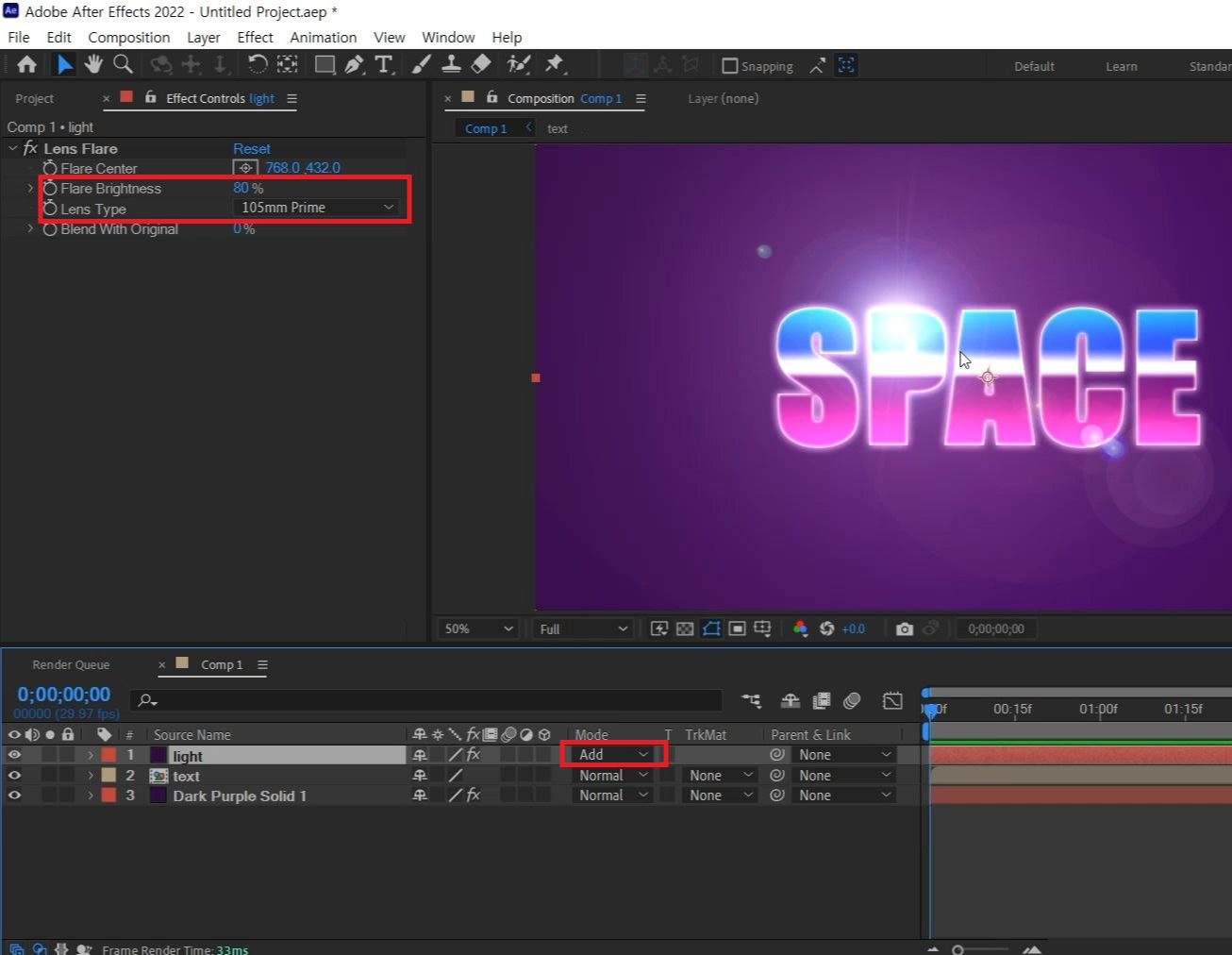
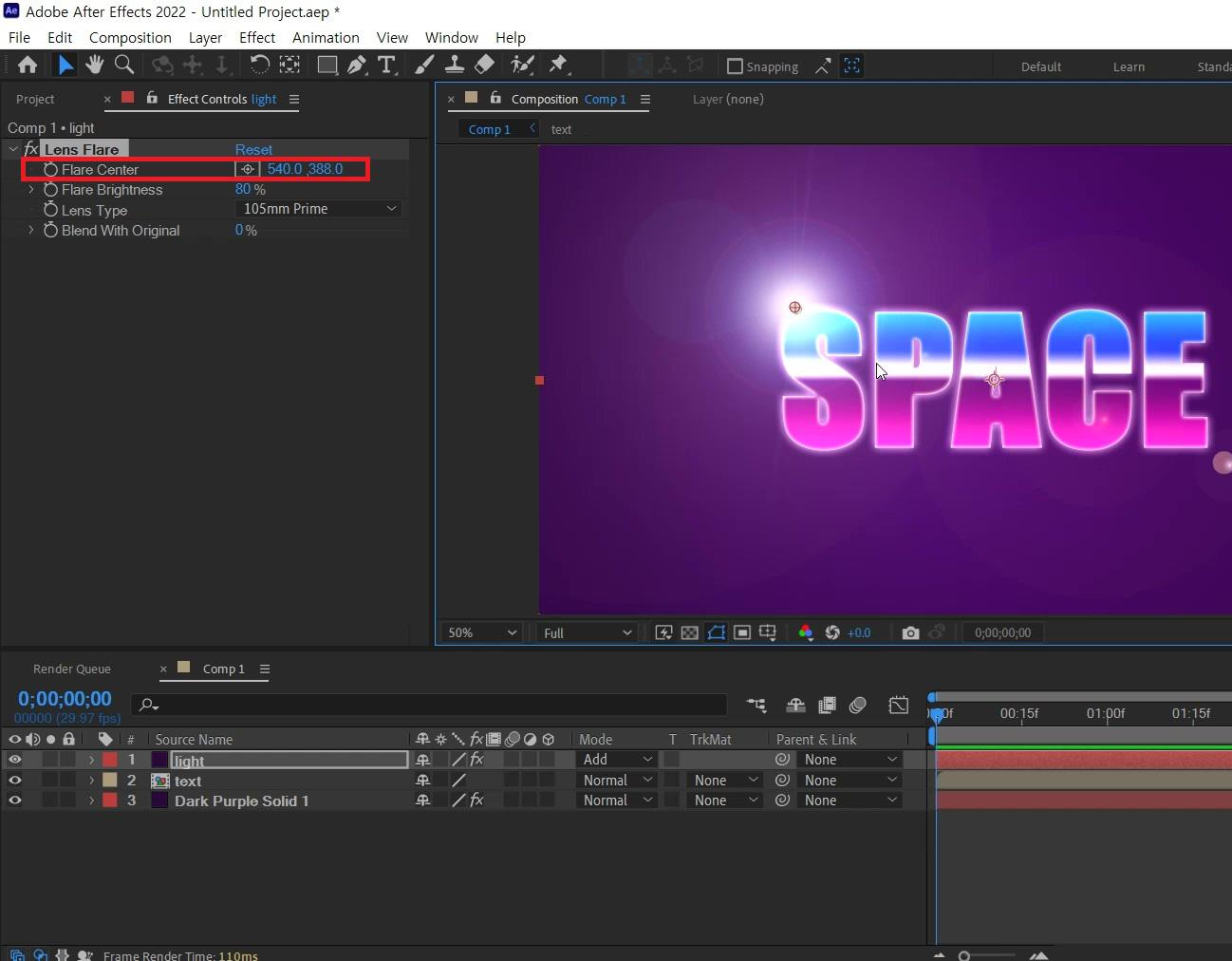
이펙트 컨트롤에서 Flare Brightness 값을 80%로 해주시고
Lens Type값을 105mm Prime을 선택해 주세요

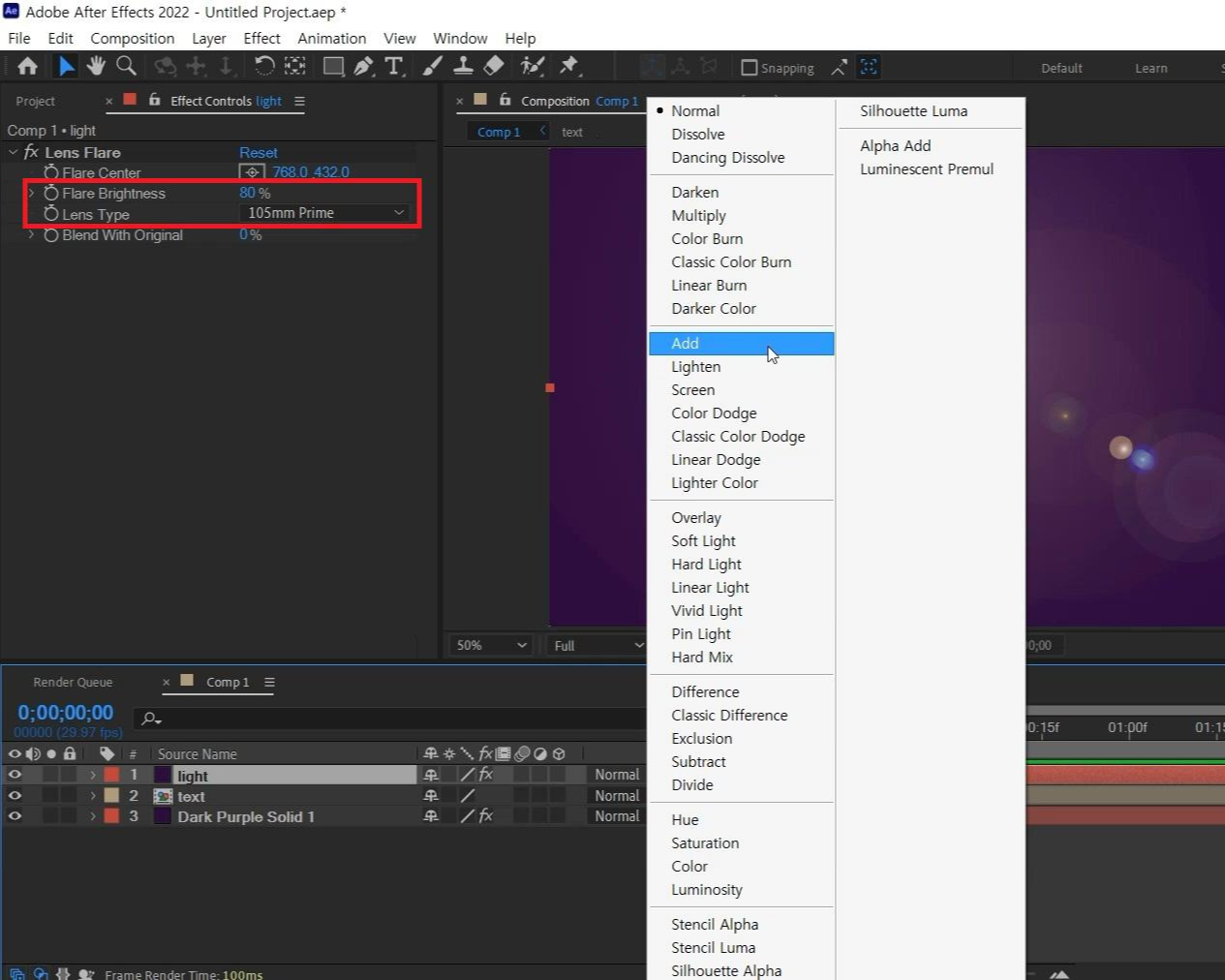
light 솔리드 레이어의 Mode를 Add 값으로 바꿔주세요

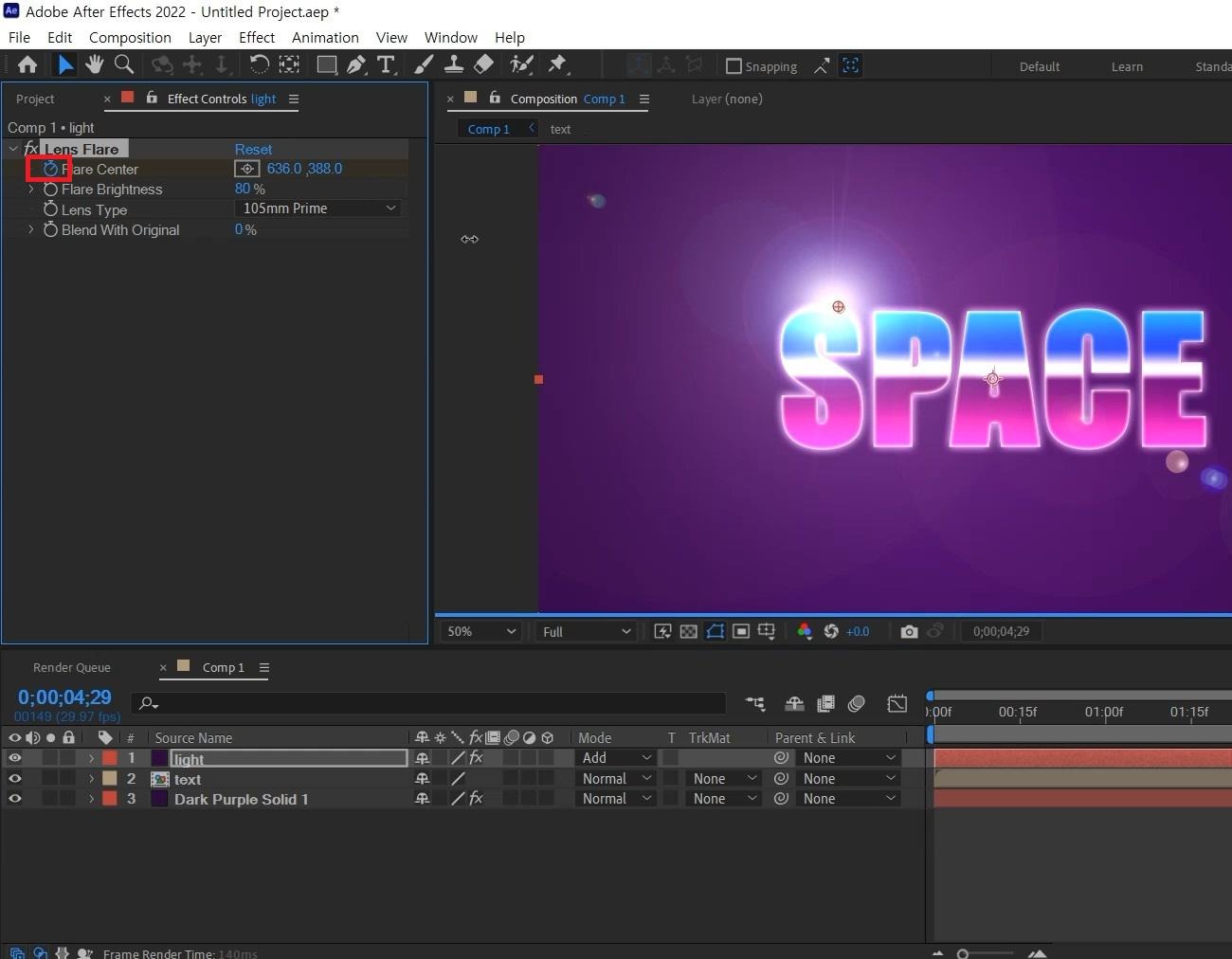
Flare Center 위치 값을 텍스트 좌측 상단으로 찍어주시고 애니메이션 키를 주세요

작업 바를 5초로 옮겨주시고 Flare Center값을 왼쪽으로 조금 움직여주세요

열려있는 Effects & Presets창에서 Curves 검색해서

- 단축키[Ctrl+Alt+Y] -
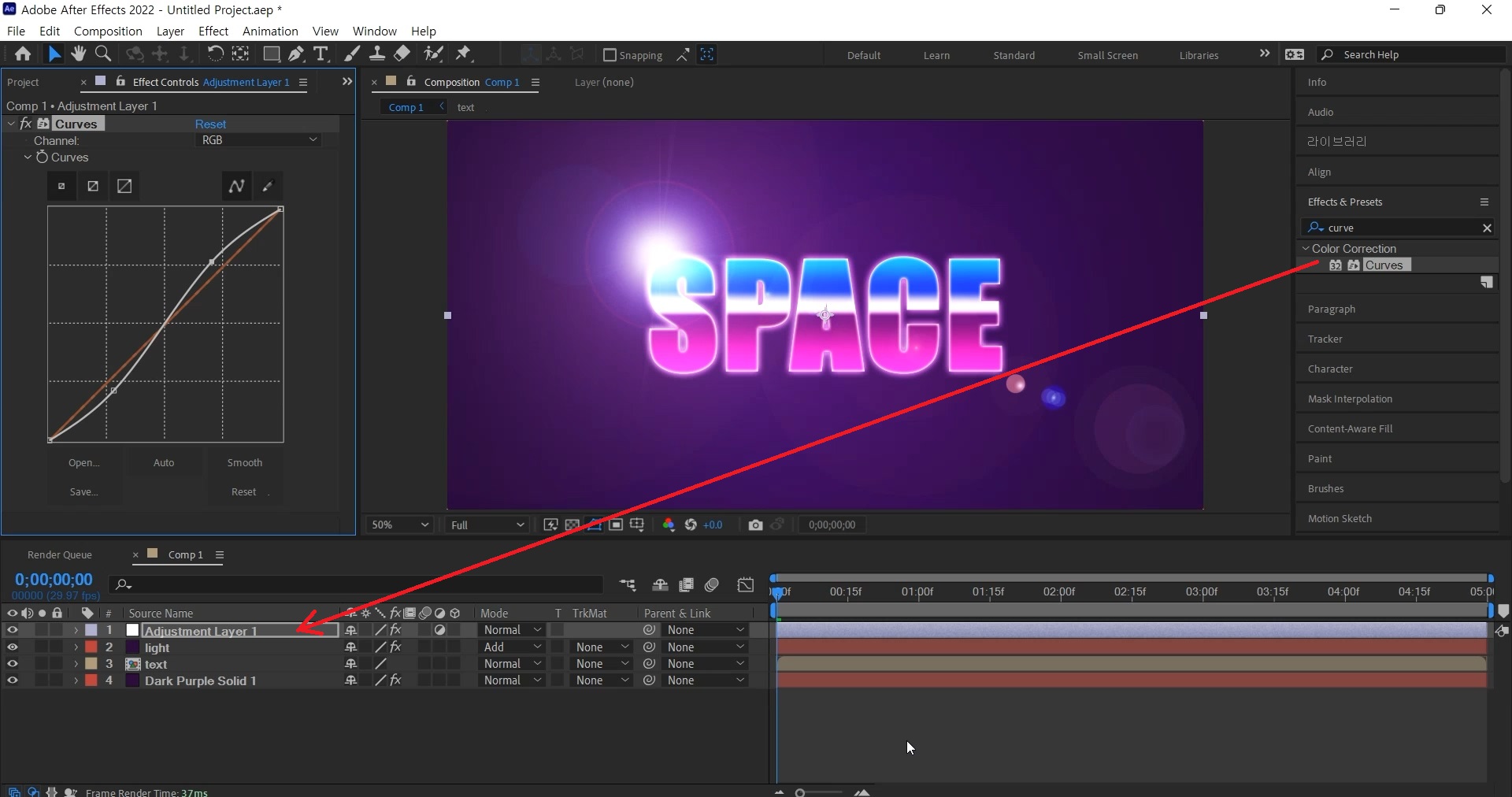
Adjustment Layer 1을 생성해주시고, Curves를 적용시켜주세요
Curves의 곡선을 가볍게 만져서 마음에 드는 대비로 만들어주세요

Effects & Presets창에서 transform 검색해서

- 단축키[Ctrl+Alt+Y] -
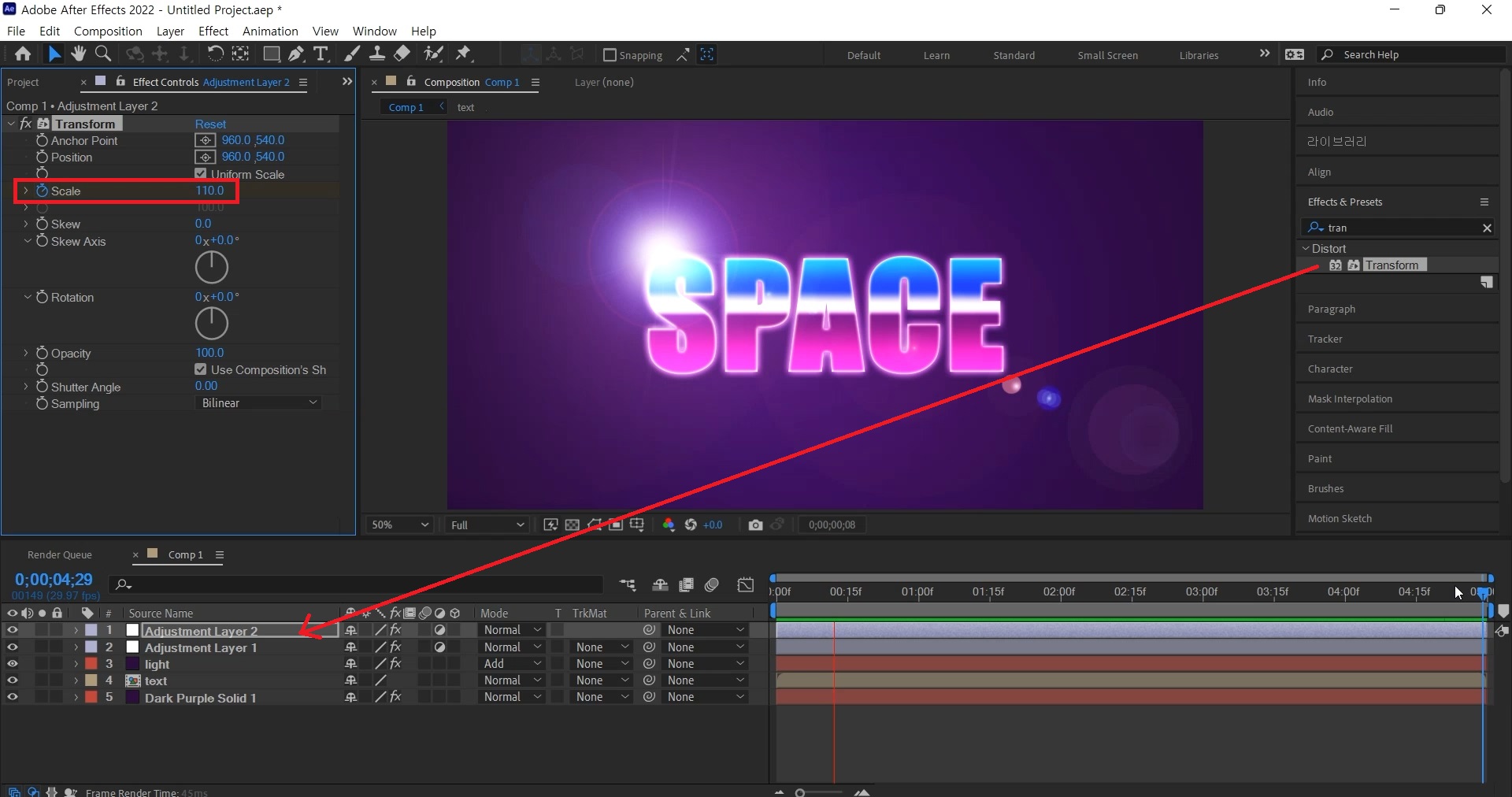
단축키 Adjustment Layer 2를 생성해주시고, Transform을 적용시켜주세요
Scale에 애니메이션 키를 주고 5초에 작업바를 옮긴 다음 Scale값을 110으로 올려주시면 됩니다.

이번 레시피는 컴프에 직접 그라데이션 효과를 적용해서 만들었습니다.
필요하신 문구를 나중에 바꿔가면서 사용하시면 좋고 굳이 이런 색상이 아니어도
영상에 맞춰서 색을 바꿔 사용하셔도 좋을 것 같아요 :)
혹시 포스팅으로 알기 어려우신 분들은 아래 유튜브 영상을 참고하시면 좋으실 것 같습니다!
감사합니다!
- YouTube
www.youtube.com
'에펙레시피 간편 튜토리얼' 카테고리의 다른 글
| [에펙레시피] 좌우로 움직이는 3D느낌 나는 텍스트 (0) | 2022.04.18 |
|---|---|
| [에펙레시피] 무한히 뻗어 나오는 빛 바닥 만들기 (0) | 2022.04.11 |
| [에펙레시피] 무서운 기억 회상 장면 만들기 (0) | 2022.03.28 |
| [에펙레시피] 페이퍼 아트 느낌 내보기 (0) | 2022.03.21 |
| [에펙레시피] 스틸 느낌나는 텍스트 만들기! (0) | 2022.03.14 |





댓글