
안녕하세요 에펙 레시피입니다!
이번 레시피는 "스틸 느낌나는 텍스트"를 만들어볼 거예요

- 단축키 [Ctrl+N] -
FHD사이즈로 컴프창을 만들어주세요

- 단축키 [Ctrl+T] -
컴프창을 선택하고 단축키로 텍스트를 입력해주시고 Aling를 이용해서 중앙에서 맞춰주세요

- 단축키[Ctrl+Shift+C] -
텍스트 레이어를 선택하고 단축키로 “TEXT”이름으로 묶어주세요

- 단축키 [Ctrl+5] -
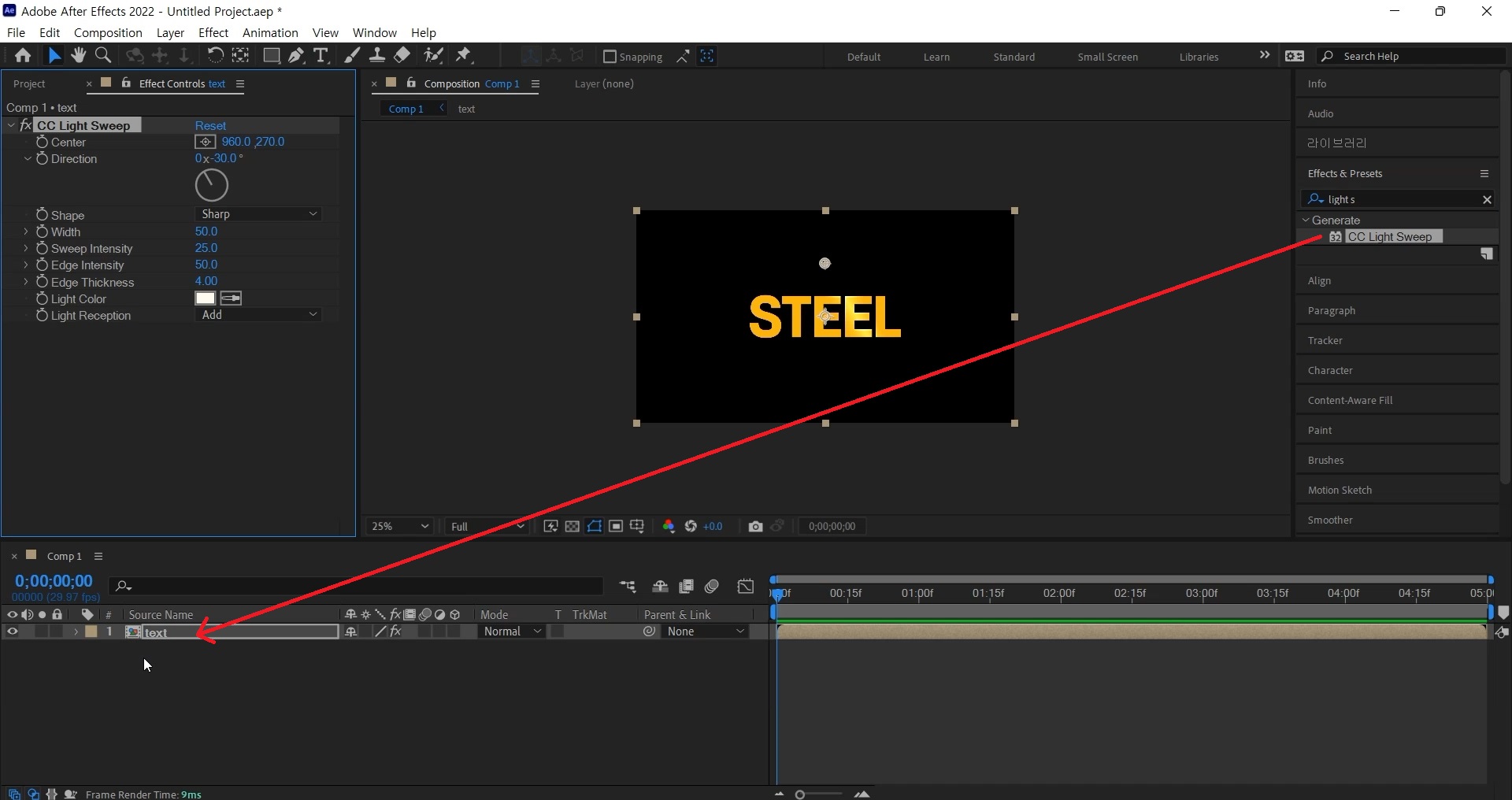
단축키로 Effects & Presets창을 열어 CC Light Sweep 검색해서

TEXT 컴프 레이어에 적용시켜주세요

이펙트 컨트롤러에서 Direction는 0, Width 값을 2000으로 해주시고
Sweep Intensity값을 0, Edge Thickness는 3으로 입력해주세요

열려있는 Effects & Presets창에 Drop Shadows 검색해서

텍스트 레이어에 적용해주세요
Shadow Color는 어두운 색, Direction는 180도, Opacity는 100%입니다.

- 단축키 [Ctrl+D] -
Drop Shadow를 선택해주고 단축키로 복사를 2번 해주세요

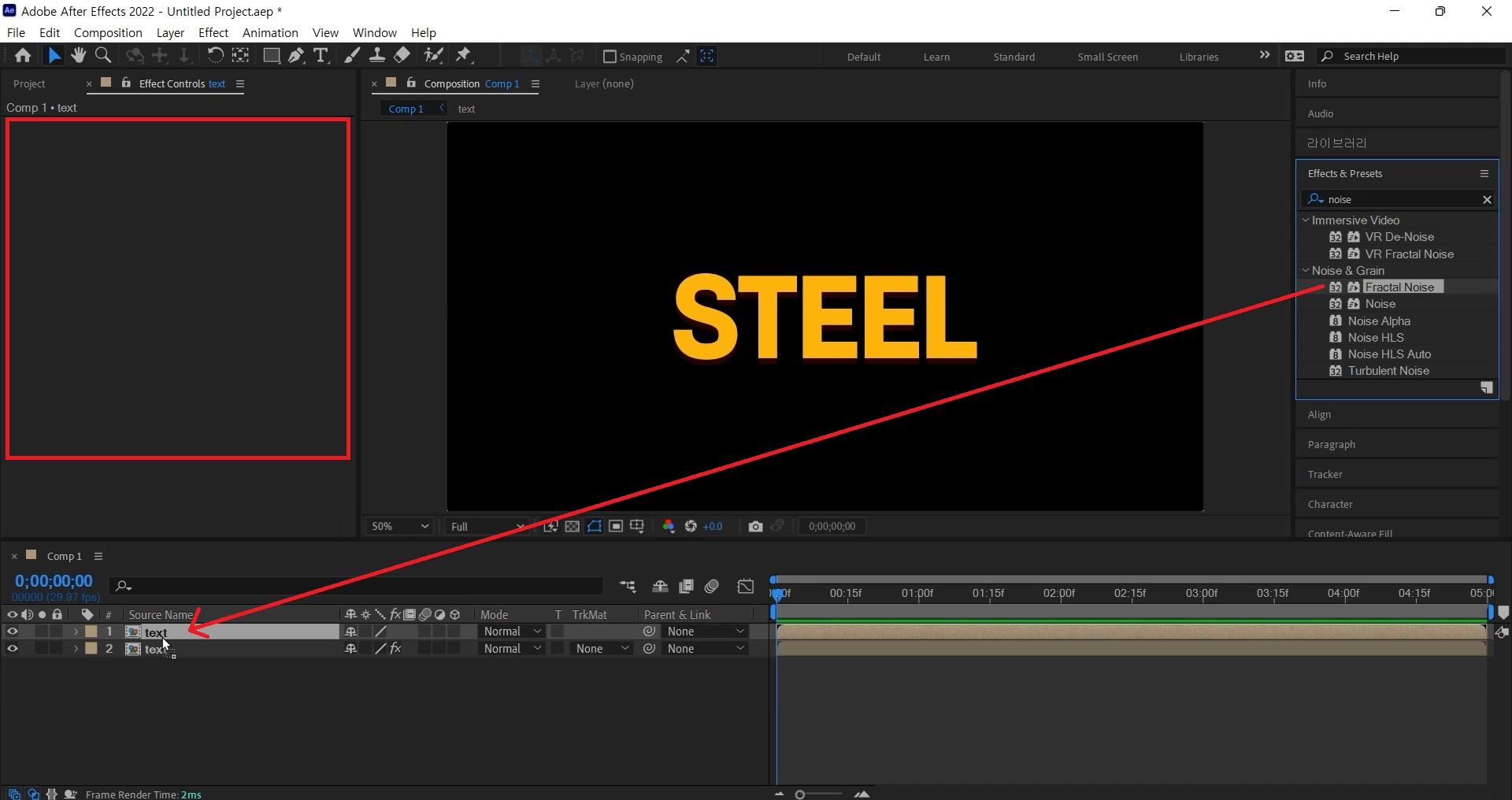
Effects & Presets창에 Fractal Noise 검색해서

텍스트 레이어를 선택하고 단축키[Ctrl+D]로 복사해주세요 그 후
복사된 TEXT 컴프에 있는 이펙트를 단축키[Ctrl+A]로 전부 선택해 삭제(Del) 주세요
Fractal Noise를 복사된 레이어에 적용해주세요

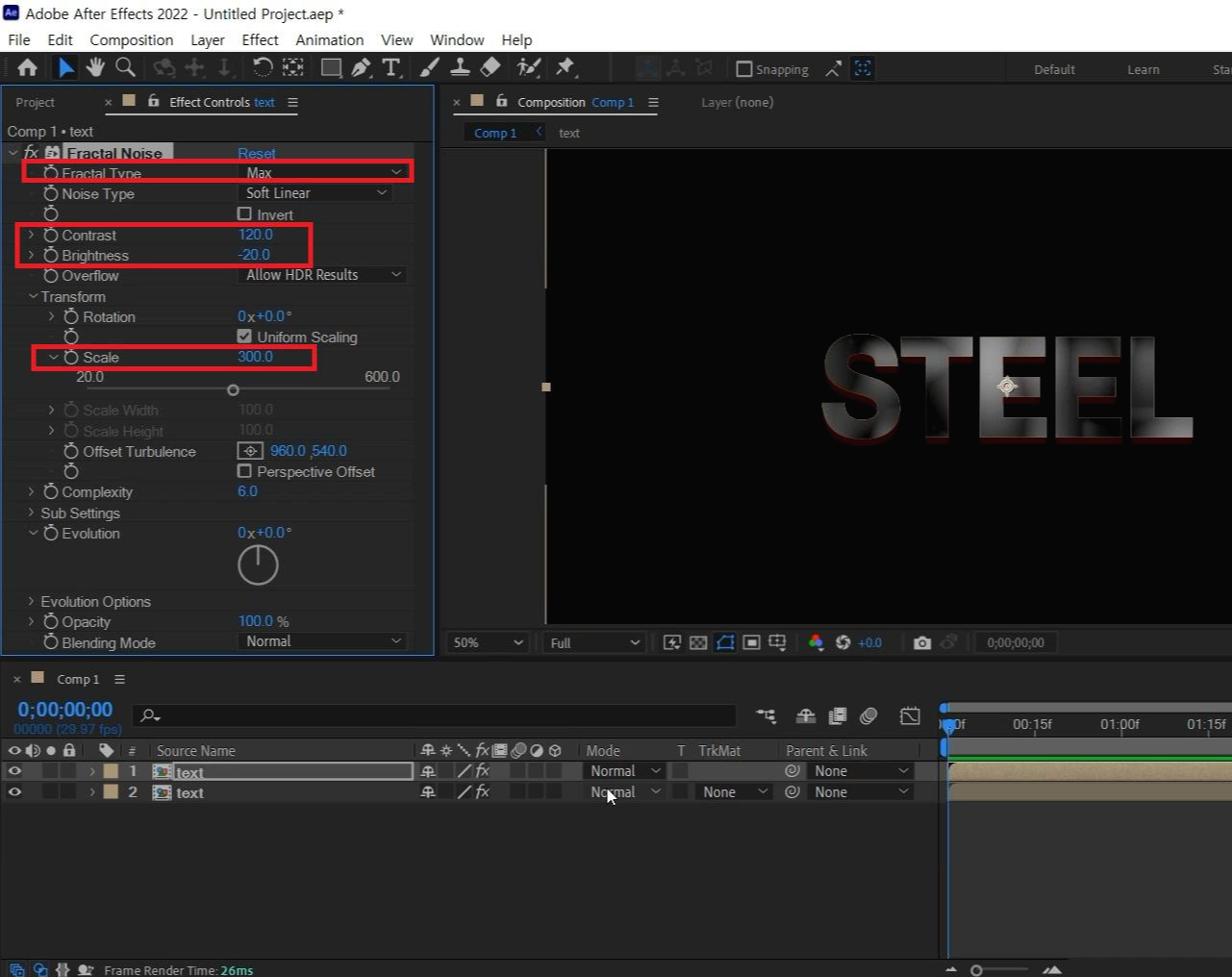
이펙트 옵션 중 Fractal Type는 Max로 바꿔주시고, Contrast 값은 120, Brightness값은 -20으로 해주시고
>TransForm 옵션을 열고 Scale 값을 300으로 바꿔주세요

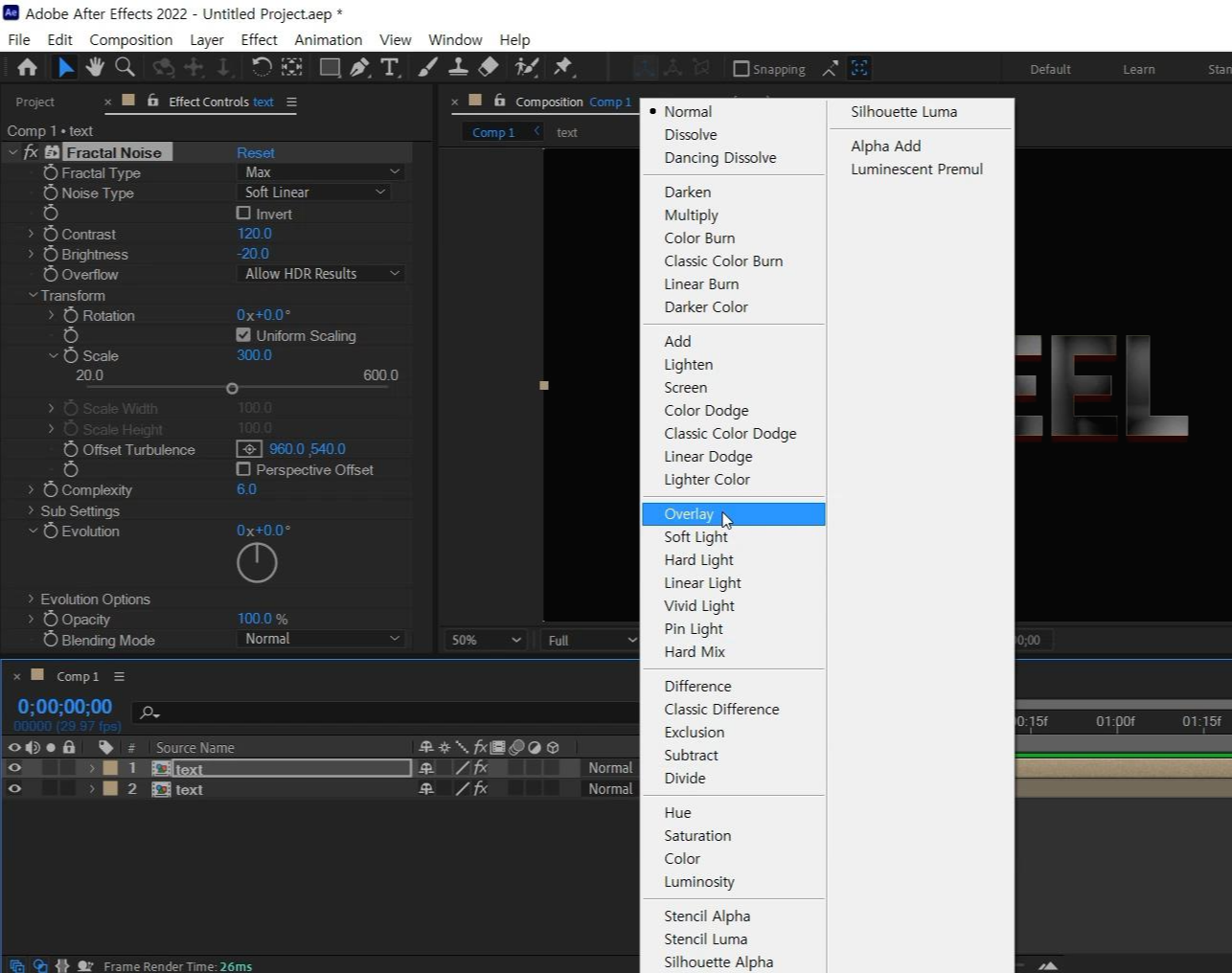
작업창에서 해당 레이어의 Mode를 Overlay로 바꿔주세요

- 단축키[Ctrl+Alt+Y] -
단축키로 Adjustment Layer를 생성해주세요

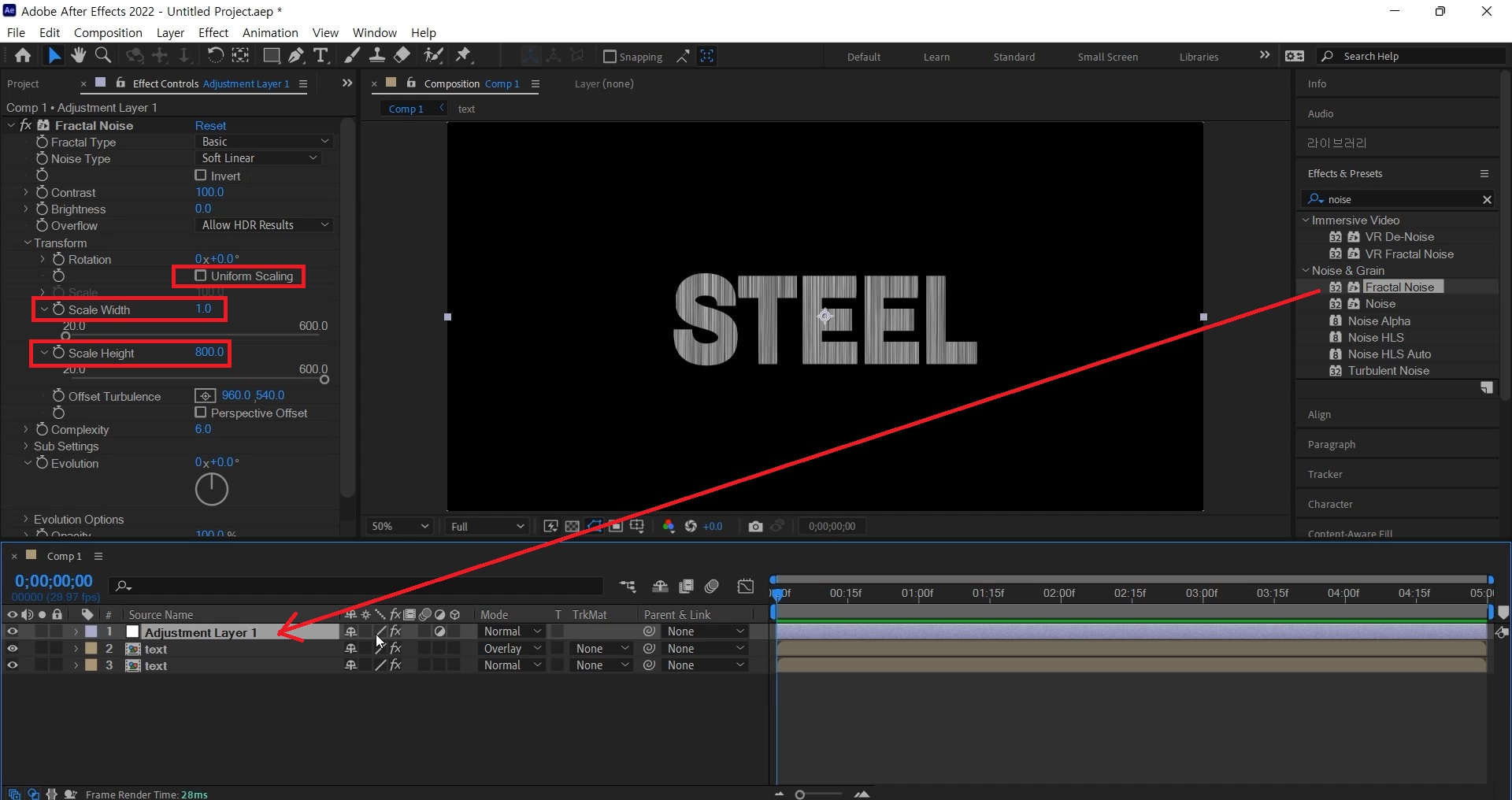
Effects & Presets창에 Fractal Noise을

Adjustment Layer에 적용해주세요

>TransForm 옵션을 열고 Uniform Sacling값을 해제해주시고
Scale Width 값을 1로 바꿔주시고, Scale Height값은 800으로 해주세요

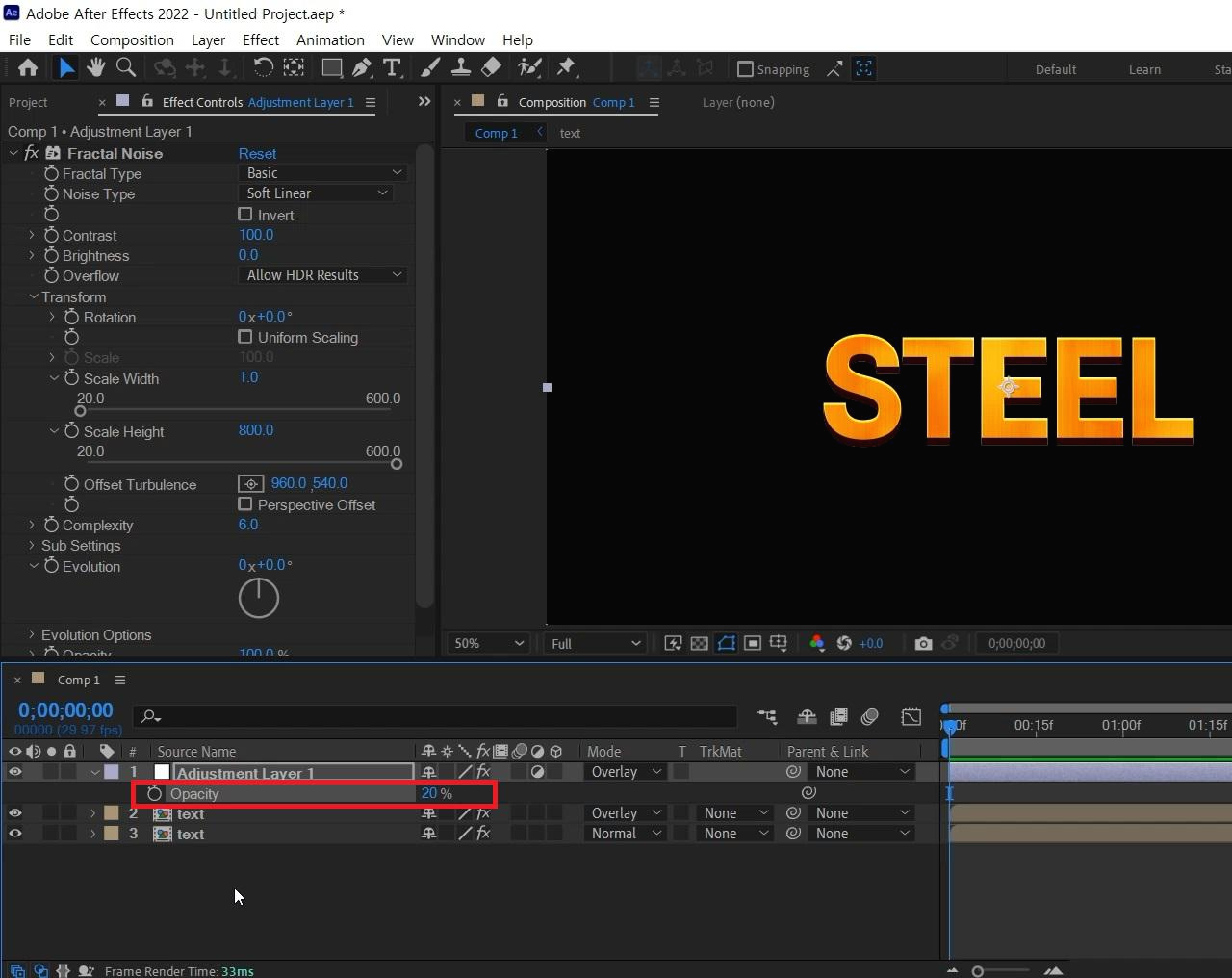
작업창에서 Adjustment Layer의 Mode를 Overlay로 바꿔주세요

단축키[T]를 눌러 Opacity 값을 20%로 줄여주세요

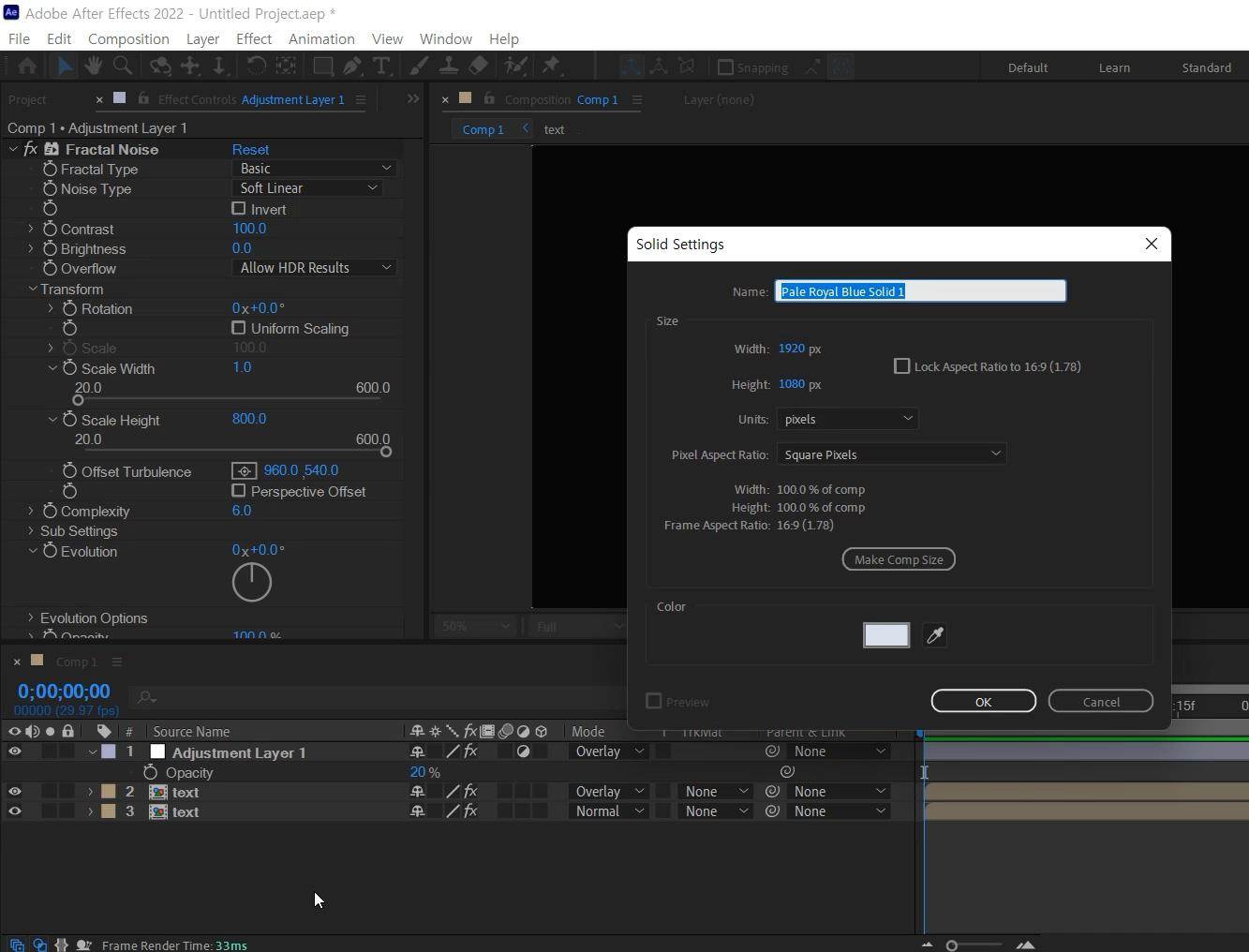
- 단축키 [Ctrl+Y] -
단축키로 솔리드 레이어를 생성해 가장 아래 배치해 주세요

열려 있는 Effects & Presets창에서 Gradient Ramp 검색해서

솔리드 레이어에 적용시켜주세요

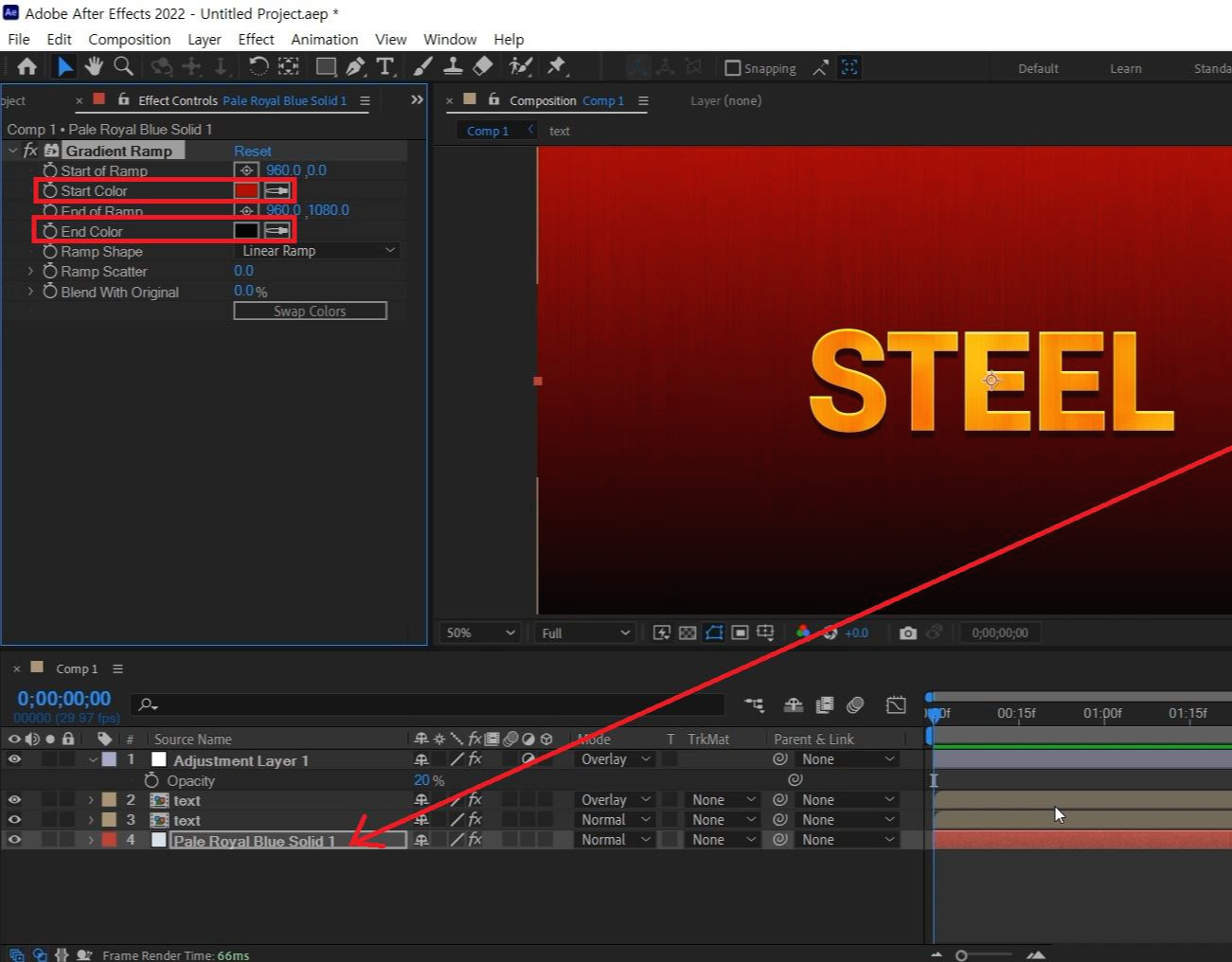
이펙트 컨트롤러에서 Start Color값은 붉은색, End Color 값은 검은색으로 해주세요

열려 있는 Effects & Presets창에서 Gradient Ramp를 검색해주시고

복사된 text 레이어를 선택하고 단축키[Ctrl+D]로 복사해주세요
복사된 두 번째 TEXT 컴프에 있는 이펙트를 단축키[Ctrl+A]로 전부 선택해 삭제(Del) 주세요
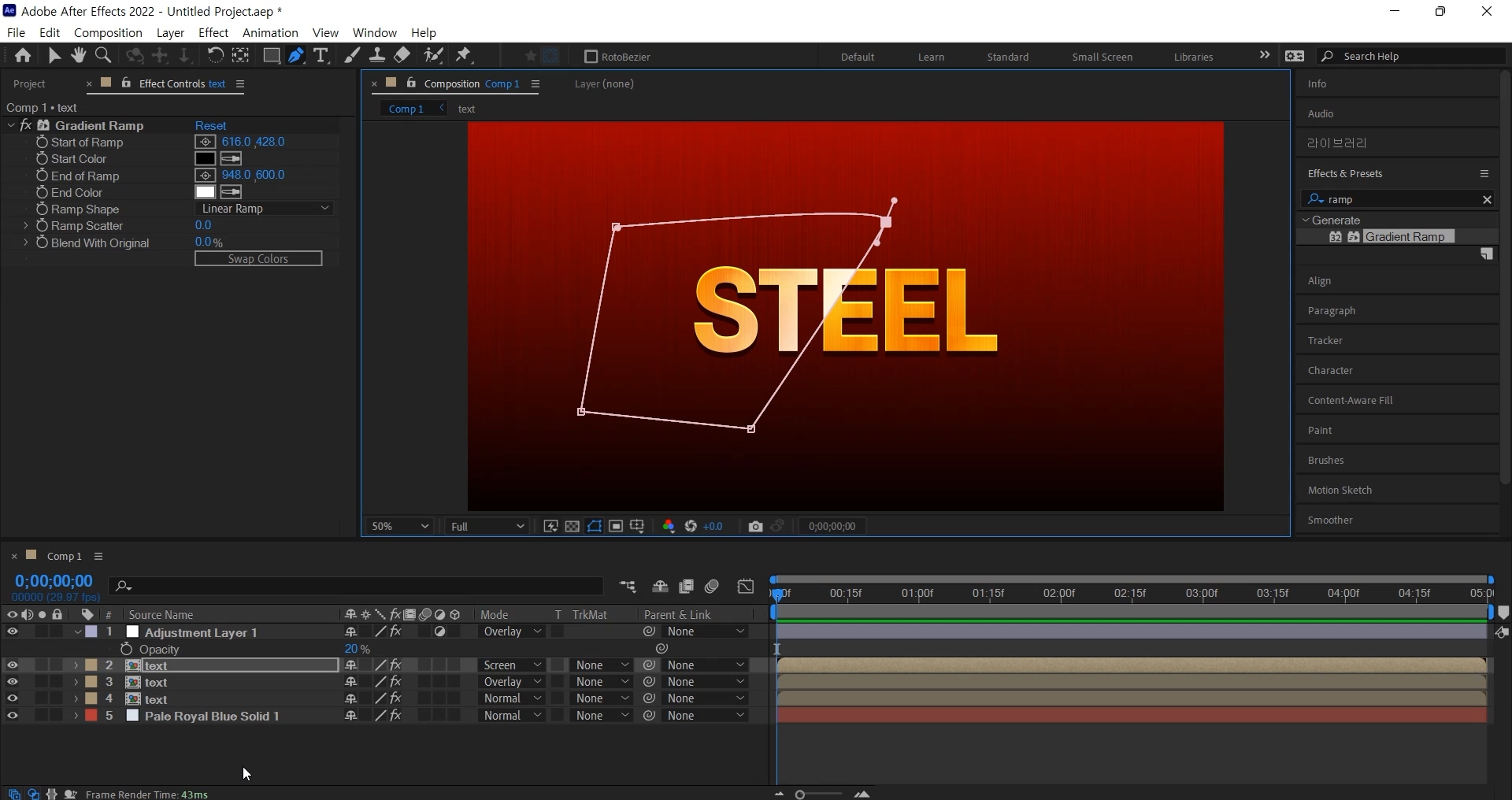
Gradient Ramp를 적용시켜주시고 두 번째로 복사된 text를 선택하고 Mode값을 Screen을 선택해주세요
Start of Rmap 위치를 글씨 기준 좌상단에 찍어주시고, End of Rmap 위치를 글씨 기준 중앙 아래에 찍어주세요

도구 창에서 팬 툴을 선택해서 글씨의 사선 방향 모양으로 만들어주세요

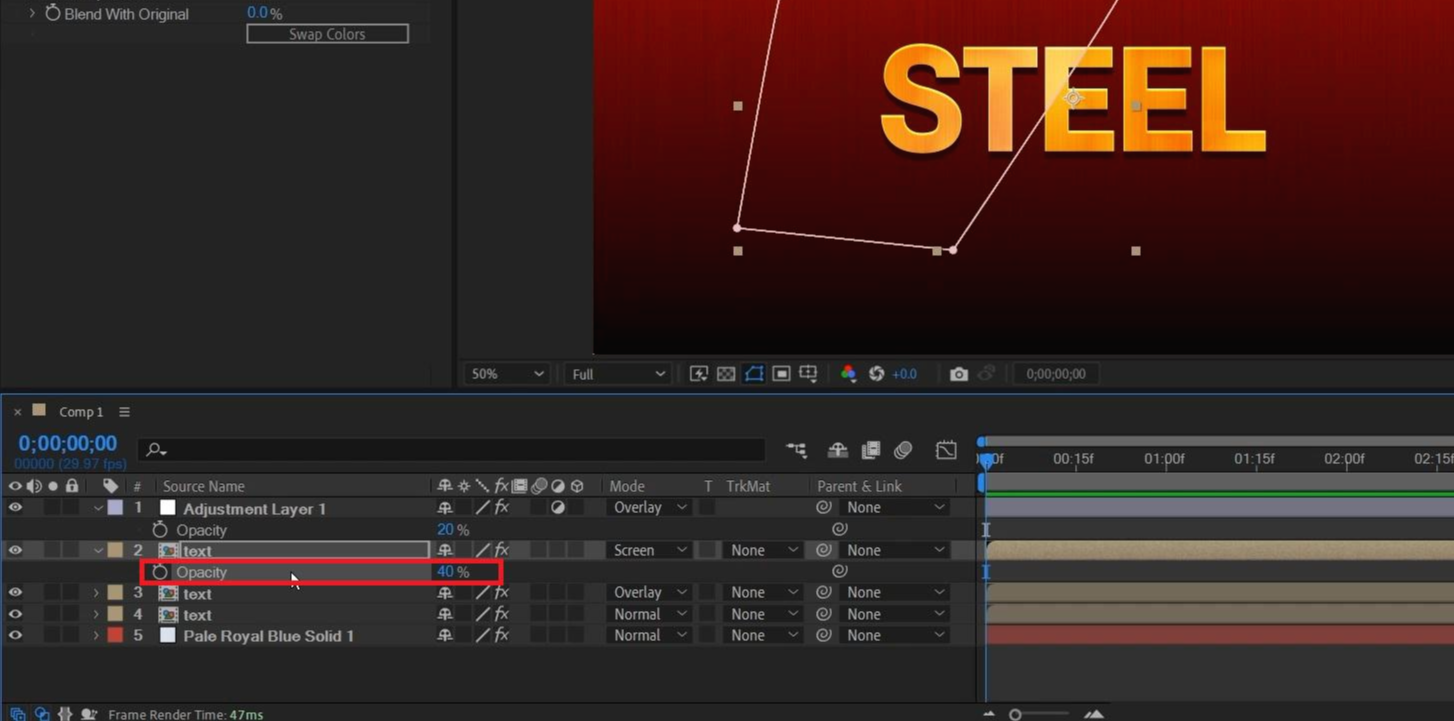
레이어를 선택하고 단축키[T]를 눌러 Opacity 값을 40%로 만들어주세요

레이어를 다시 선택하고 단축키[M]를 눌러 Mask Path 옵션에 애니메이션 키를 주세요
작업 바를 5초로 옮긴 다음에 마스크 선도 더블 클릭으로 선택 후 오른쪽으로 이동해주세요

Effects & Presets창에서 Transform 검색해서

- 단축키[Ctrl+Alt+Y] -
단축키로 Adjustment Layer 2를 하나 더 생성해주시고, Transform를 적용해주세요
Scale 값을 0초에 애니메이션 키를 주고 5초에 120을 입력해주세요

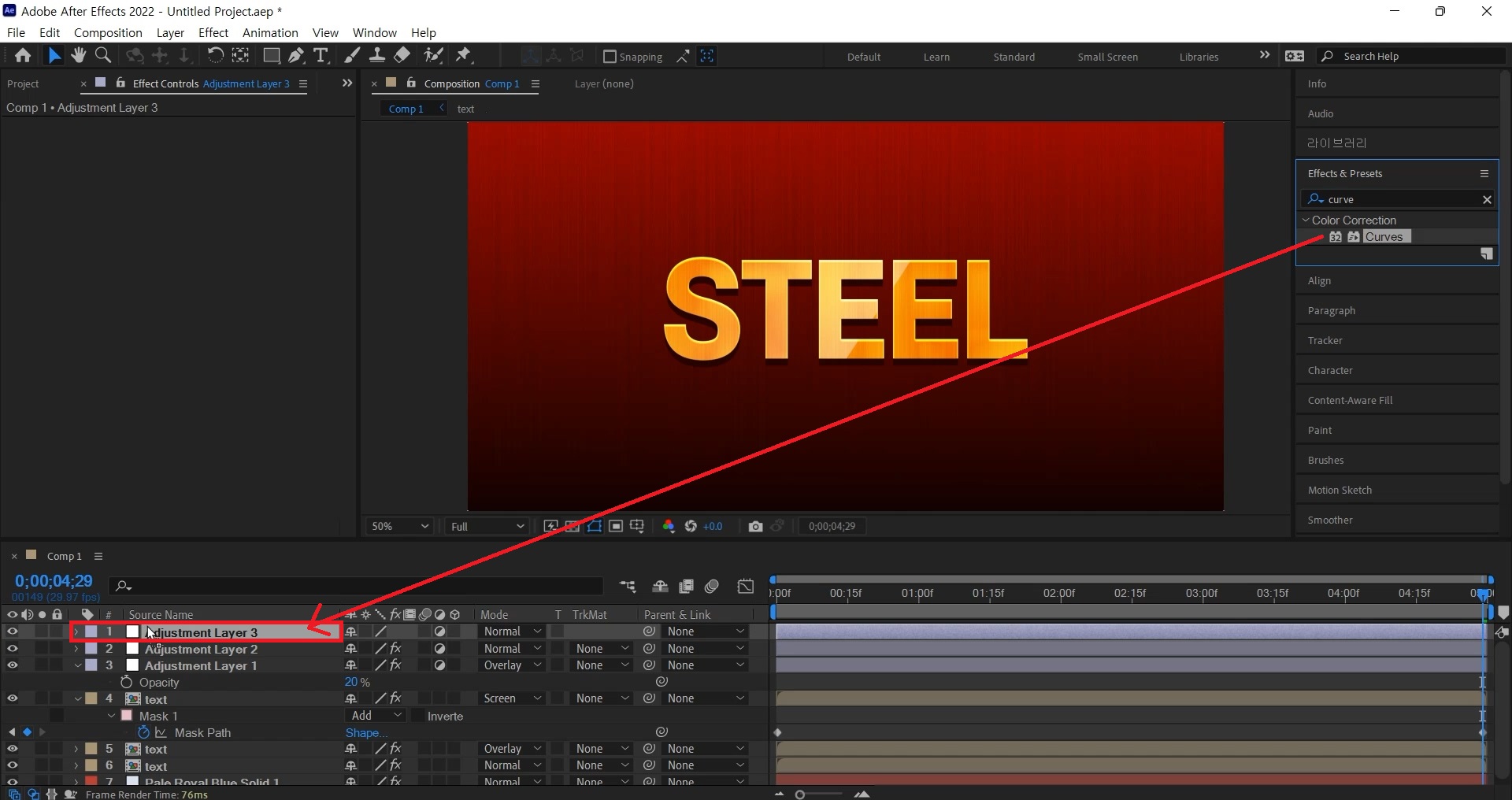
Effects & Presets창에서 Curver 검색해서

- 단축키[Ctrl+Alt+Y] -
단축키로 Adjustment Layer 3을 하나 더 생성해주시고 Curvers를 적용해주세요

Curve 값을 아래쪽은 조금 더 내리고 위쪽은 살짝 올려 대비를 더 올려줍니다

이번 레시피엔 반짝반짝 거리는 금속 질감 텍스트를 만들어보았습니다.
노랑 빨간 색깔뿐만 아니라 다른 색으로 바꾸시면 더 재밌고,
더 금속 같은 느낌을 살리실 수 있을 거예요 :)
혹시 포스팅으로 알기 어려우신 분들은 아래 유튜브 영상을 참고하시면 좋으실 것 같습니다!
감사합니다!
'에펙레시피 간편 튜토리얼' 카테고리의 다른 글
| [에펙레시피] 무서운 기억 회상 장면 만들기 (0) | 2022.03.28 |
|---|---|
| [에펙레시피] 페이퍼 아트 느낌 내보기 (0) | 2022.03.21 |
| [에펙레시피] 셰이프레이어 리피터로 계단식 화면전환 해보기! (0) | 2022.03.07 |
| [에펙레시피] 사이버 라인 효과 타이틀 만들기 (0) | 2022.02.28 |
| [에펙레시피] 방사형 빛 라인 배경 만들기 (2) | 2022.02.21 |





댓글