
안녕하세요 에펙 레시피입니다!
이번 레시피는 "3D 텍스트에 2D 텍스트 모션을 넣기"를 만들어볼 거예요

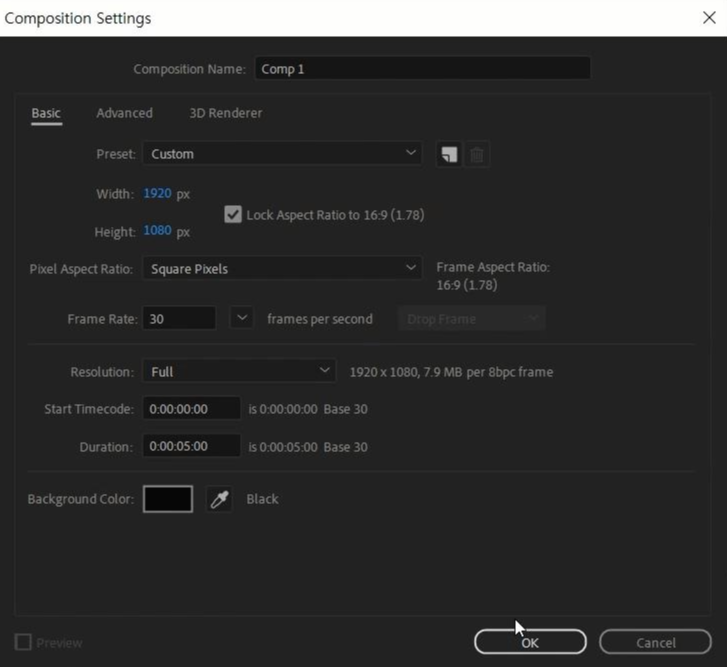
- 단축키 [Ctrl+N] -
먼저 FHD 사이즈 컴프를 하나 만들어주세요

- 단축키 [Ctrl+T] -
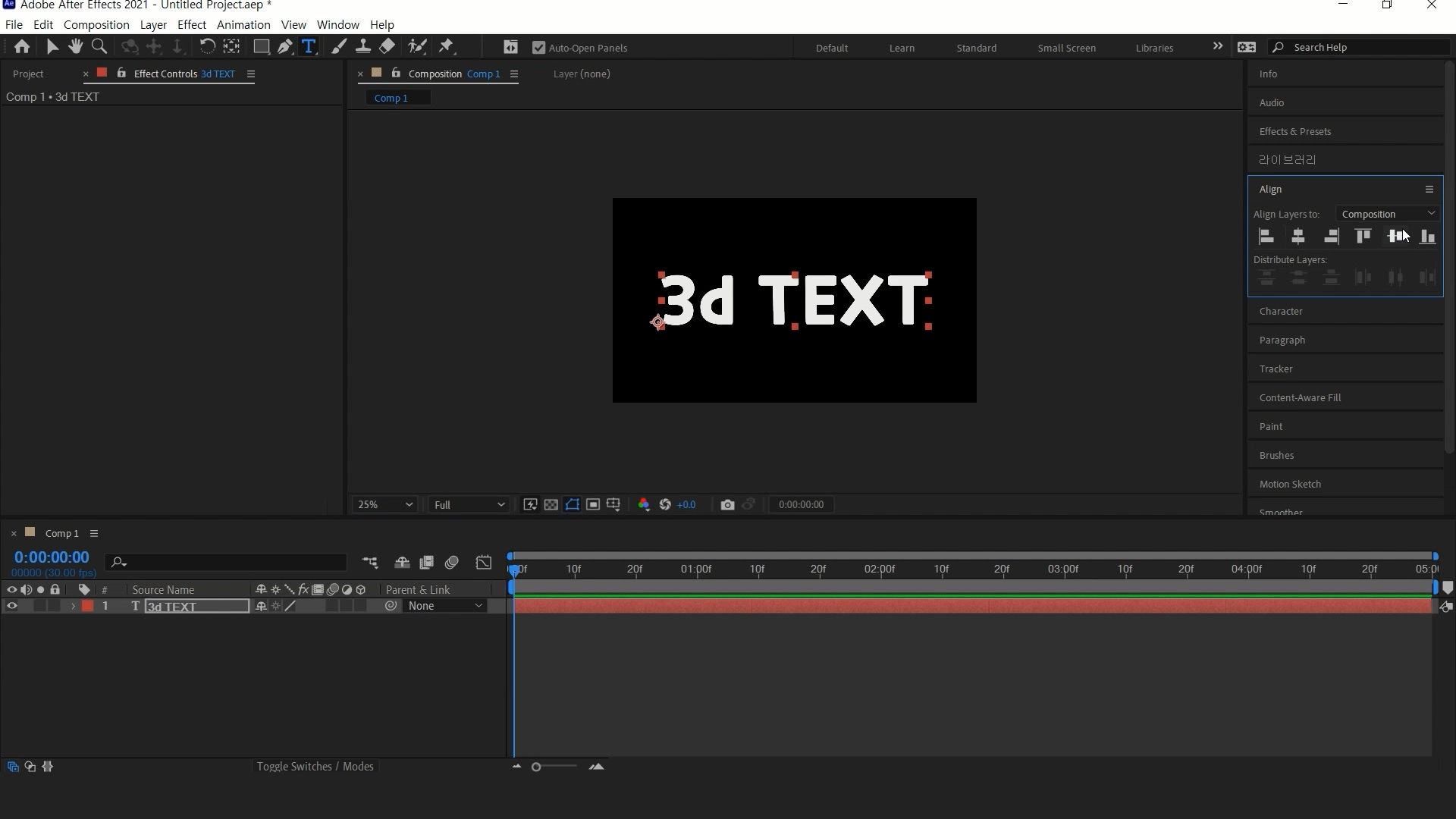
임의의 텍스트를 적어주세요. Align를 이용해서 위치를 잡아줄게요.

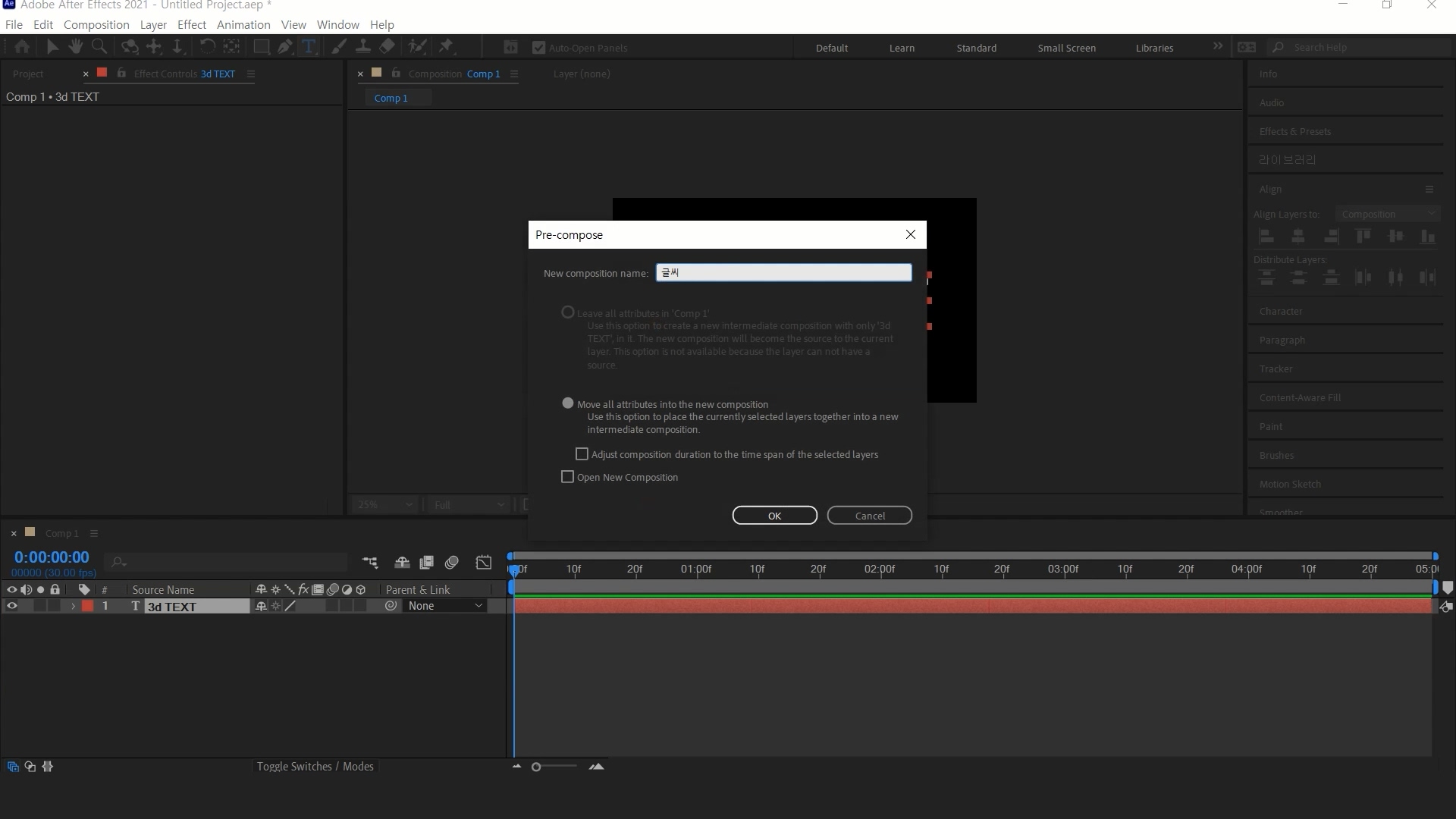
- 단축키 [Ctrl+Shift+C] -
단축키를 이용해서 컴프로 묶어줍니다. 이름은 "글씨"로 만들어줄게요

- 단축키 [Ctrl+D] -
단축키를 이용해서 글씨 컴프를 복사해 주겠습니다.
2번 해주셔서 총 3개의 글씨 컴프레이어가 있게 해주세요
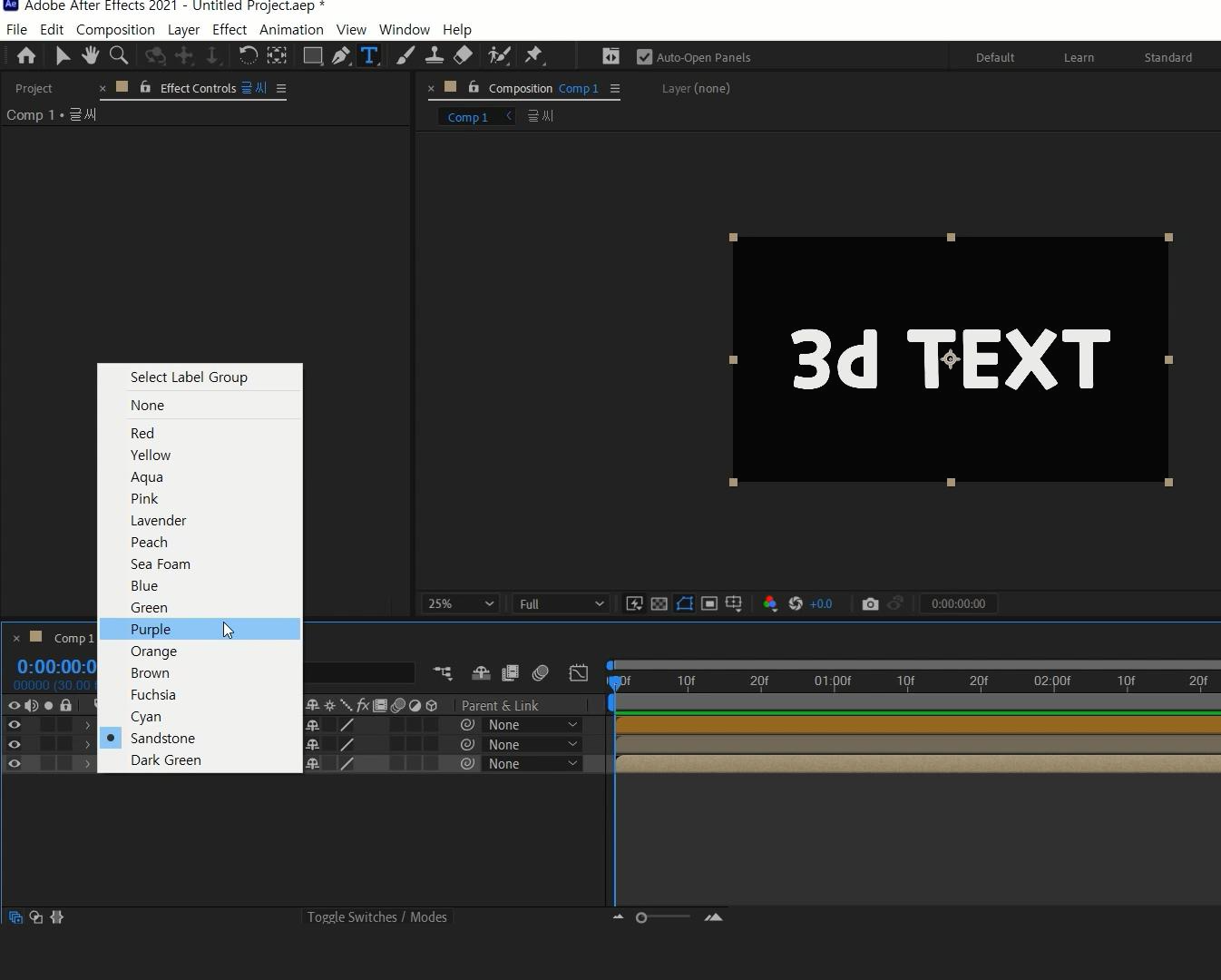
그리고 구분을 주기 위해 숫자 앞에 색깔 네모를 누르시면 색을 바꾸실 수 있습니다.
오렌지색과 보라색을 하나씩 바꿔주세요

- 단축키 [Ctrl+Shift+Alt+N] -
단축키를 이용해서 Null를 하나 만들어주세요.
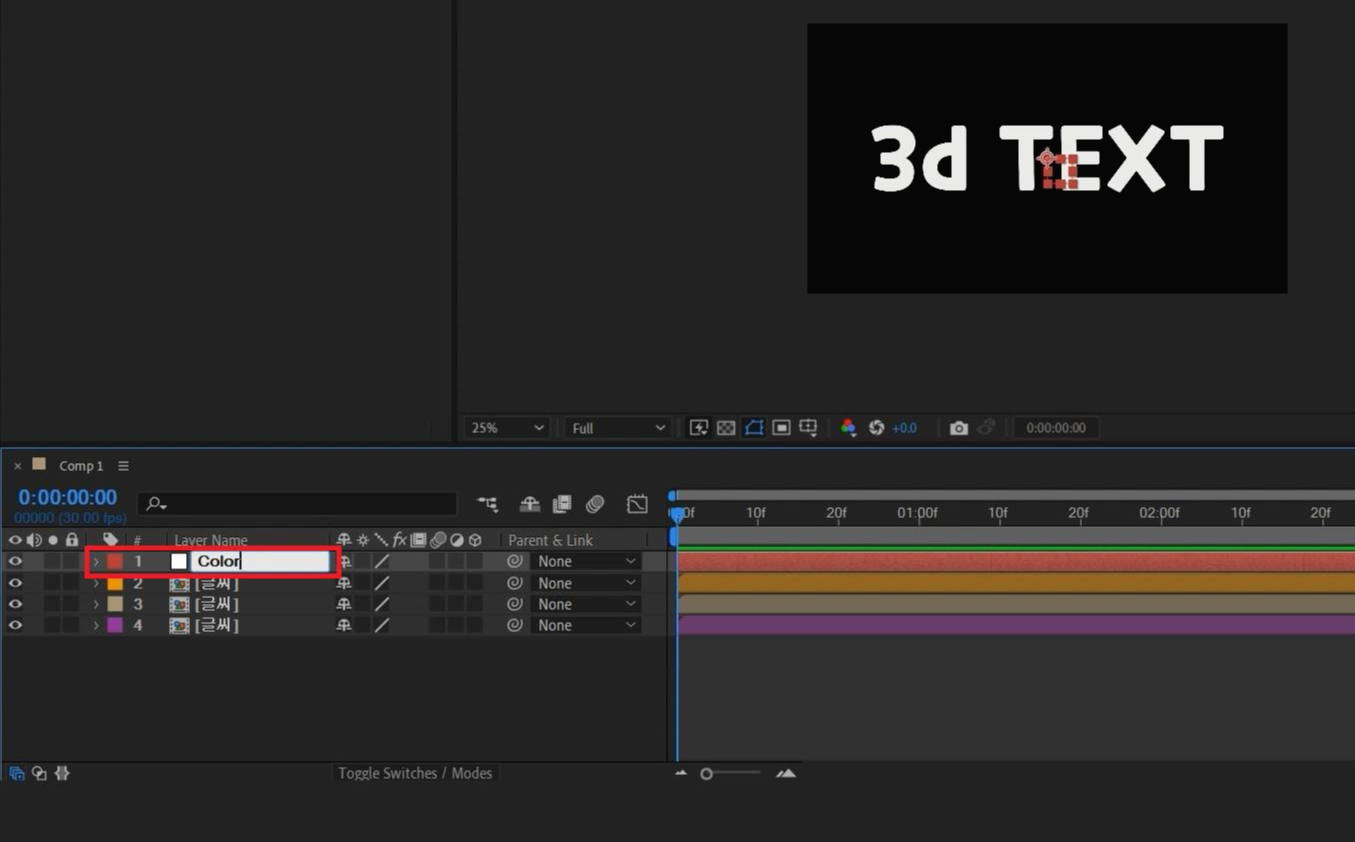
그리고 레이어를 선택 후 엔터를 눌러 이름을 'Color'로 바꿔주겠습니다.

- 단축키 [Ctrl+5] -
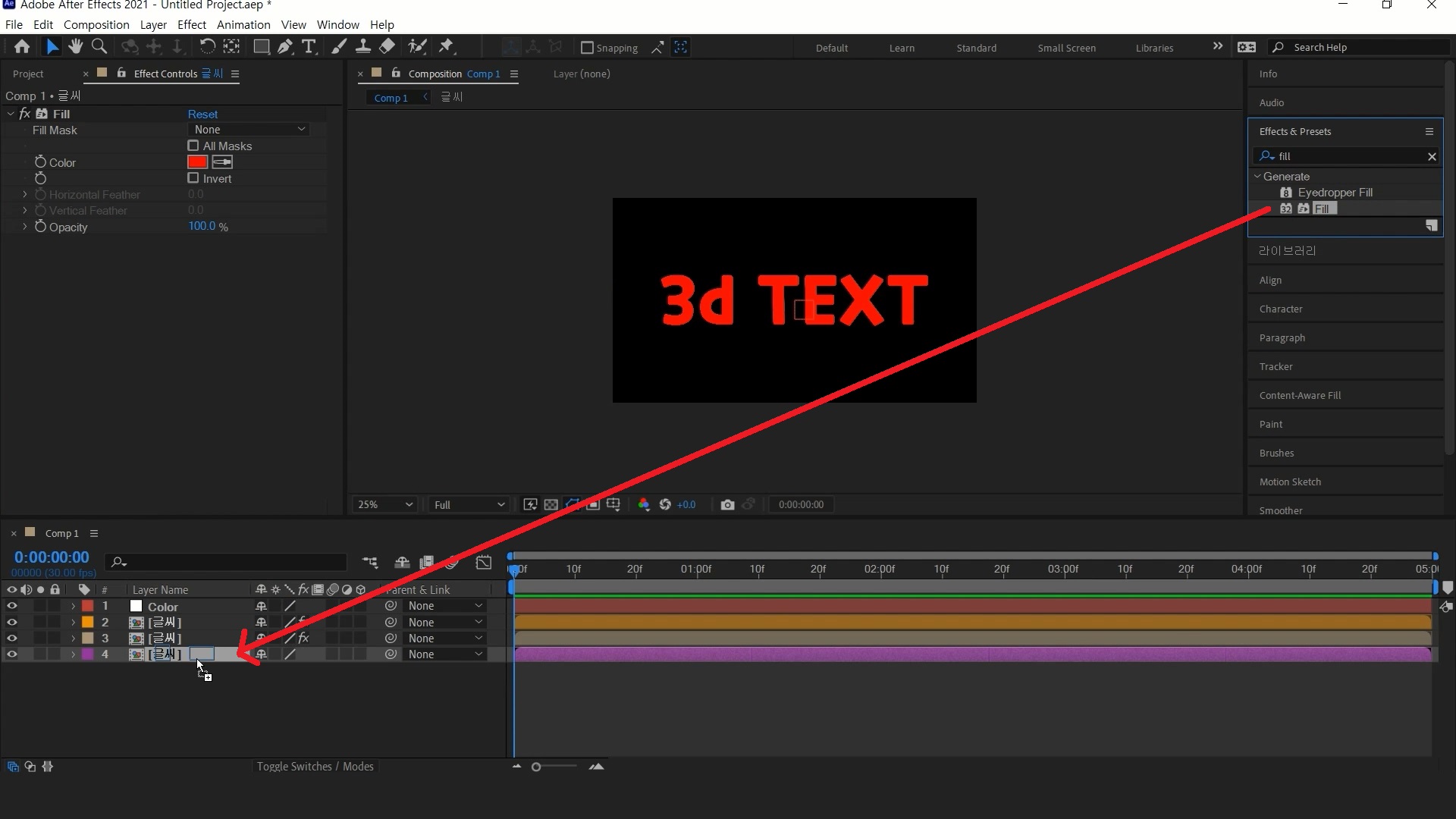
Effects & Presets창에서 Fill를 검색해주고

글씨 컴프레이어 3개 전부 적용시켜주세요.

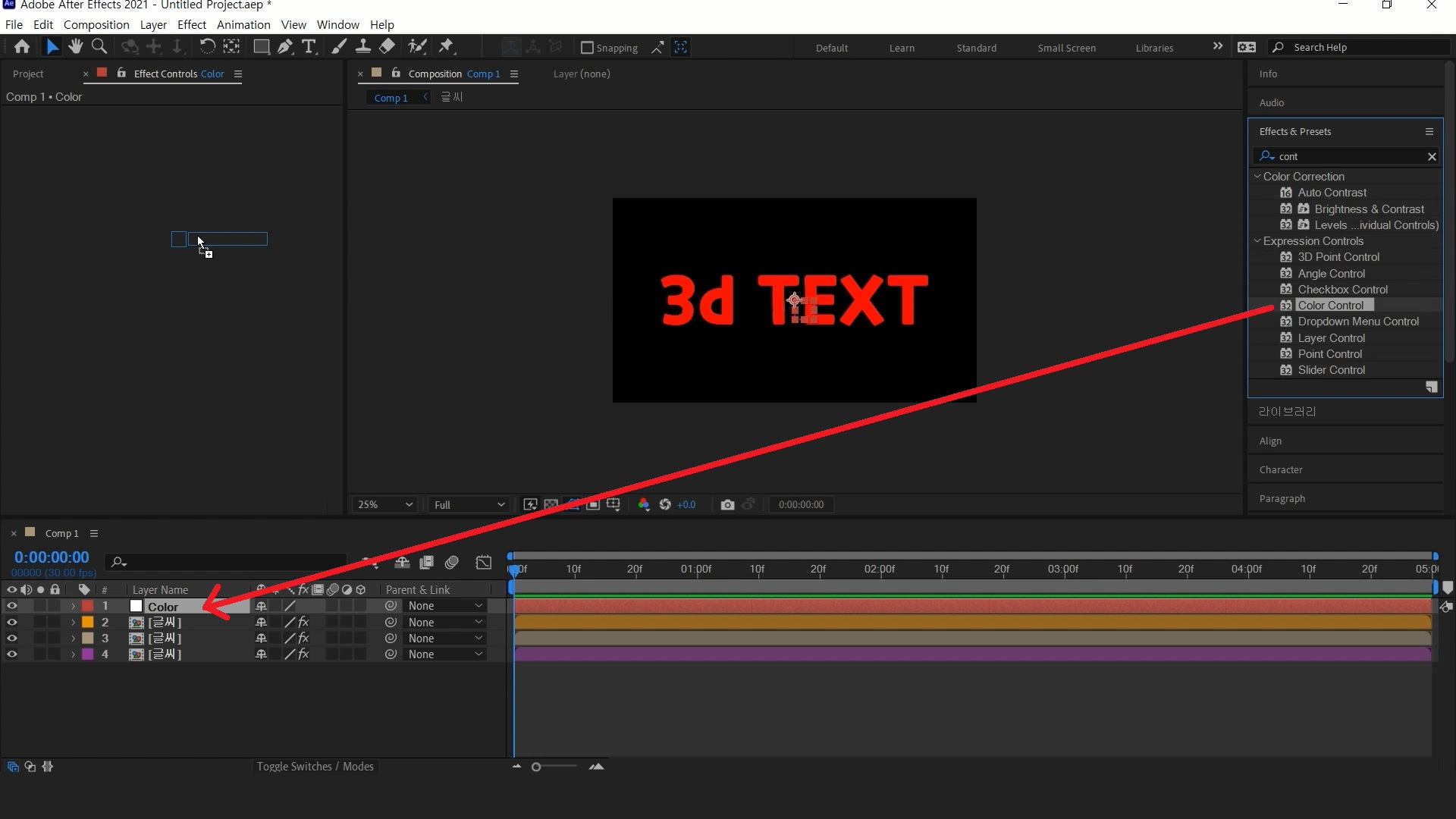
- 단축키 [Ctrl+5] -
Effects & Presets창에서 Color Control를 검색해주고

Color 레이어에 적용시켜주세요

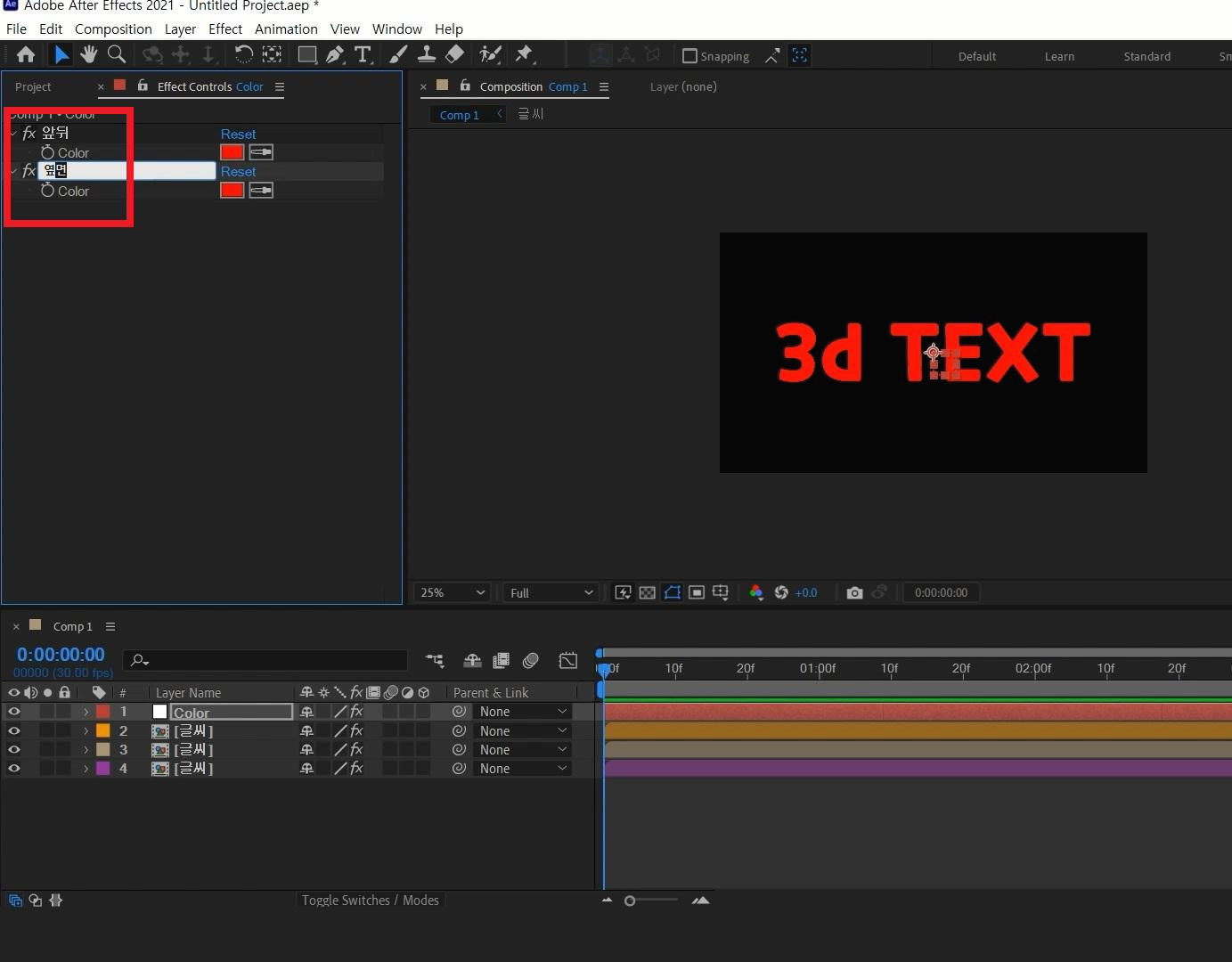
- 단축키 [Ctrl+D] -
이펙트 컨트롤러에서 Color Control를 복사해주시고,
이름을 선택하시고 엔터를 누르시면 이름을 바꿔줄 수 있습니다.
하나는 이름을 '앞뒤' 나머지 하나는 '옆면'으로 바꿔주세요

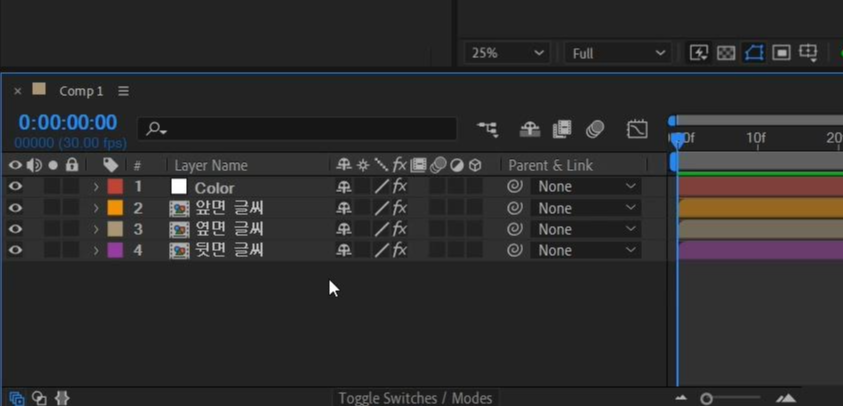
아래 복사된 3개 글씨 레이어도 이름을 바꿔줍니다. 레이어를 선택 후 엔터로 바꿔줄 수 있으며,
앞면 글씨, 옆면 글씨, 뒷면 글씨로 수정해 주었습니다.

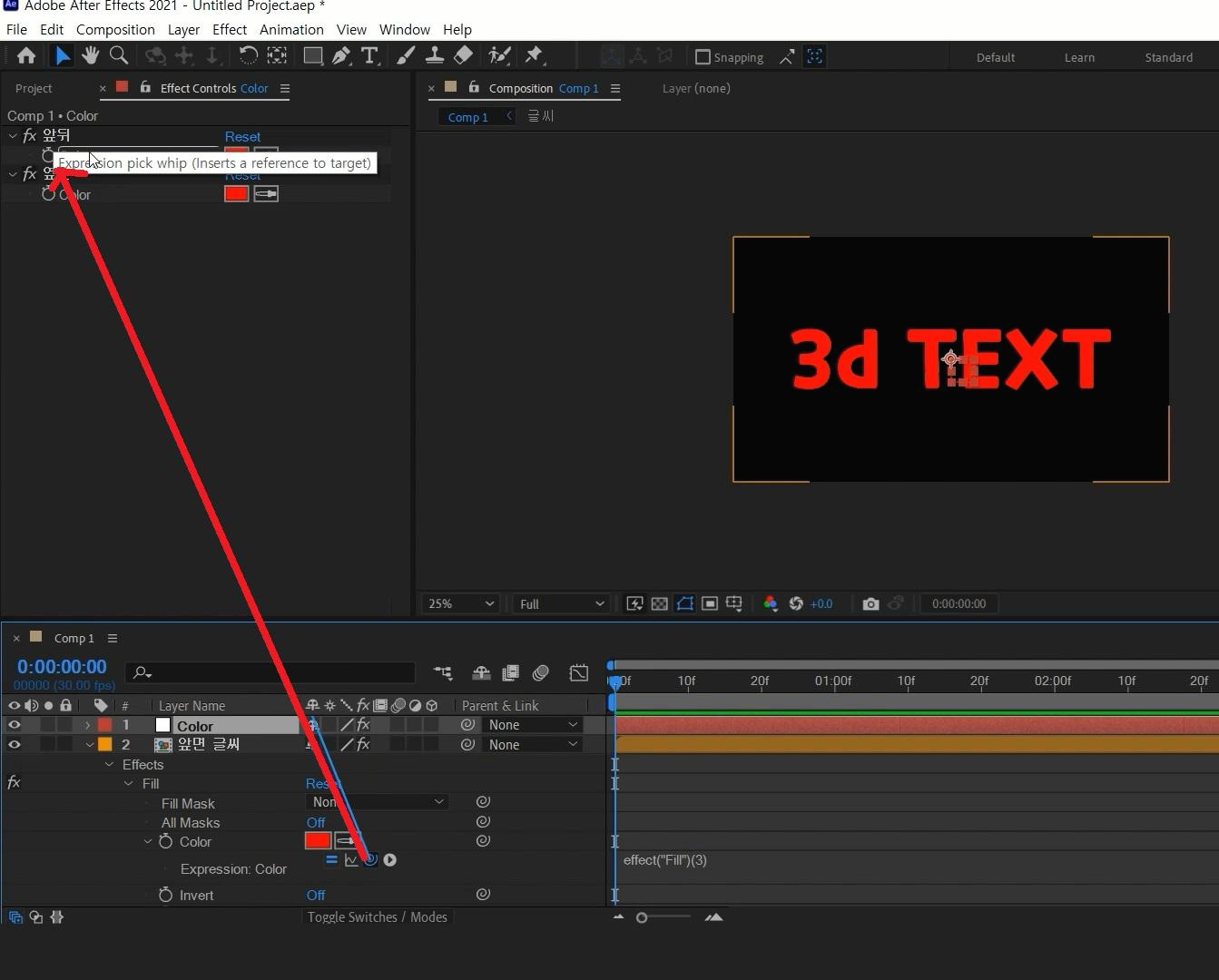
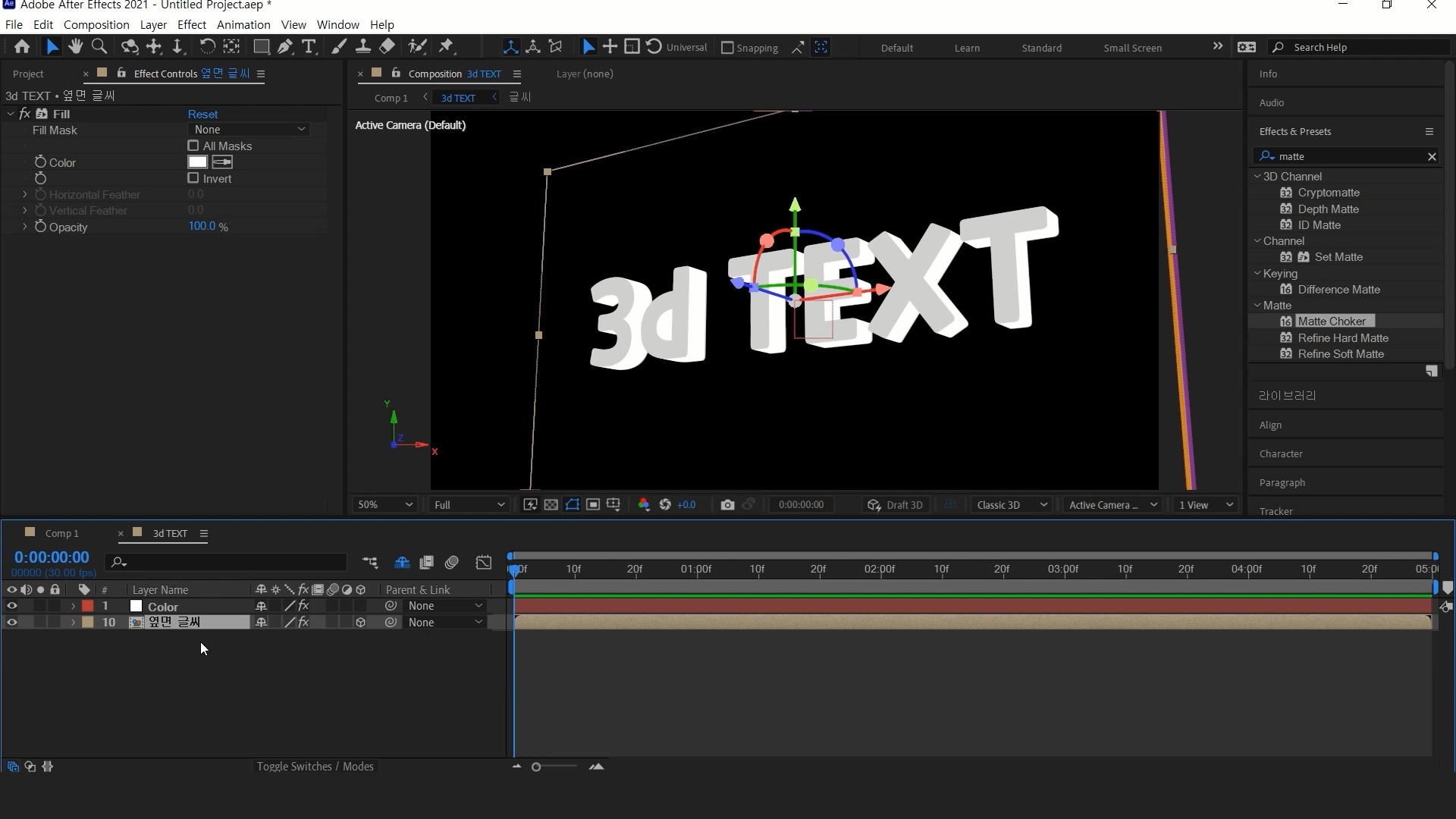
1. 앞면 글씨 레이어를 선택합니다.
2. Color 앞에 시계 모양 애니메이션 키를 [Alt+클릭]을 하시면, 붉어지면서 익스프레션이 나타납니다.
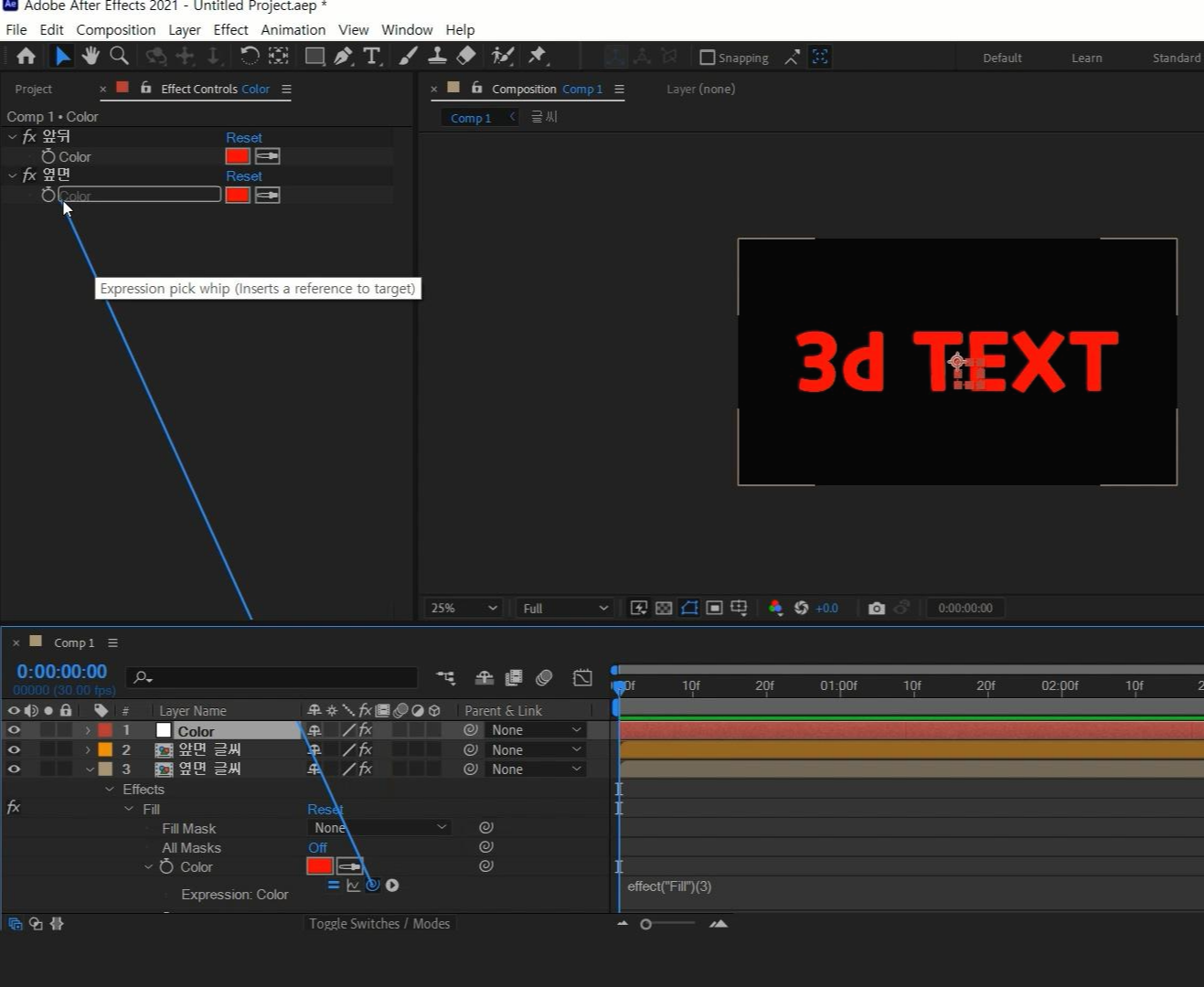
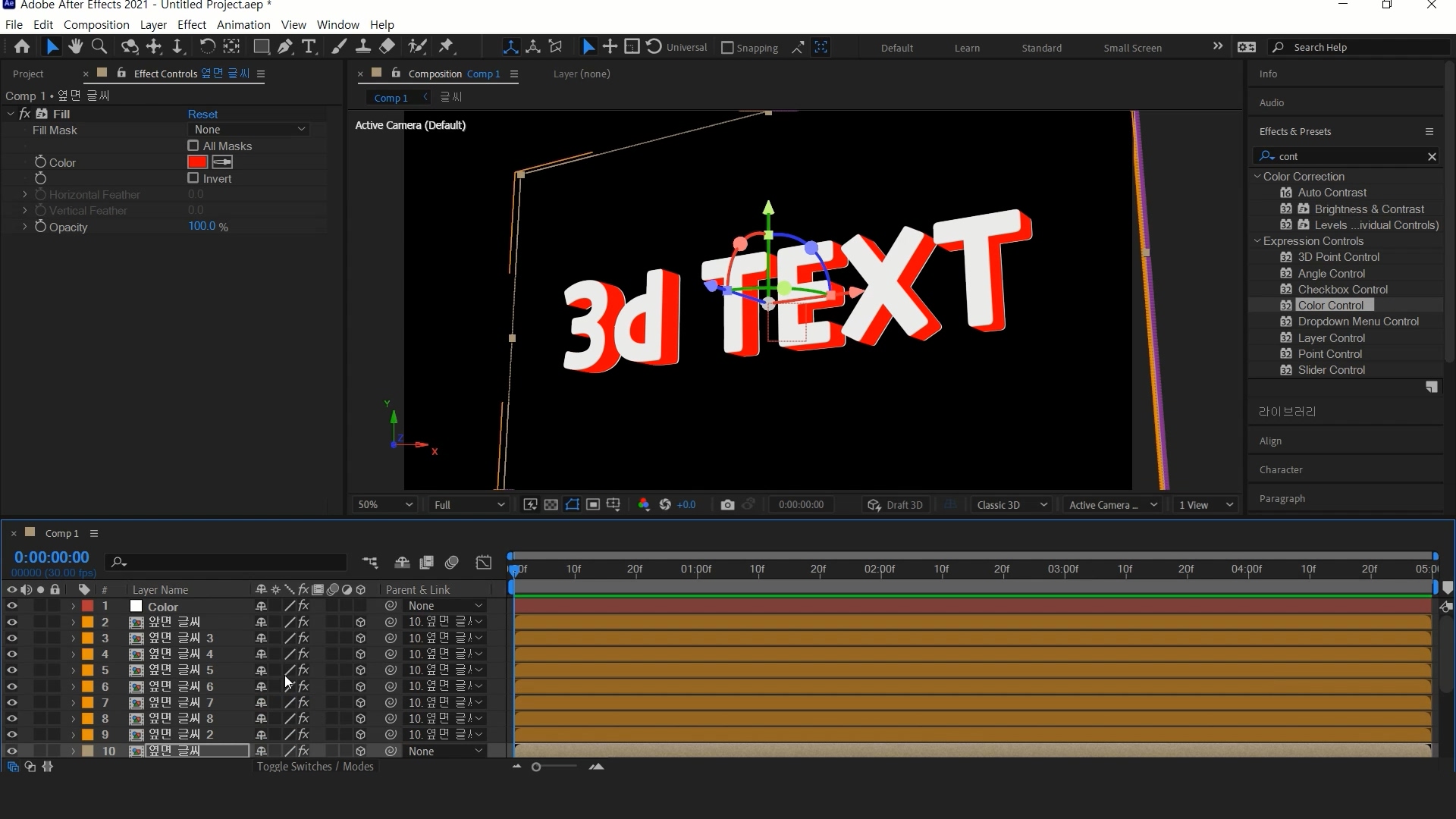
3. Color레이어를 클릭해서 활성화시킵니다. 그럼 이펙트 컨트롤러에 앞뒤, 옆면 이펙트가 보이게 됩니다.
4. 작업창에서 익스프레션 Color 옵션 중 소용돌이 아이콘이 있는데 꾹 누르고 이펙트 컨트롤의 '앞뒤' 이펙트
컬러 애니메이션 키에 연결시켜주세요.
이 작업을 해주시면 Color 레이어에서 텍스트 색깔을 조절할 수 있습니다.
뒷면 글씨 레이어도 똑같은 작업을 해주세요

1. 옆면 글씨 레이어를 선택합니다.
2. Color 앞에 시계 모양 애니메이션 키를 [Alt+클릭]을 하시면, 붉어지면서 익스프레션이 나타납니다.
3. Color레이어를 클릭해서 활성화시킵니다. 그럼 이펙트 컨트롤러에 앞뒤, 옆면 이펙트가 보이게 됩니다.
4. 작업창에서 익스프레션 Color 옵션 중 소용돌이 아이콘이 있는데 꾹 누르고 이펙트 컨트롤의 '옆면' 이펙트
컬러 애니메이션 키에 연결시켜주세요.

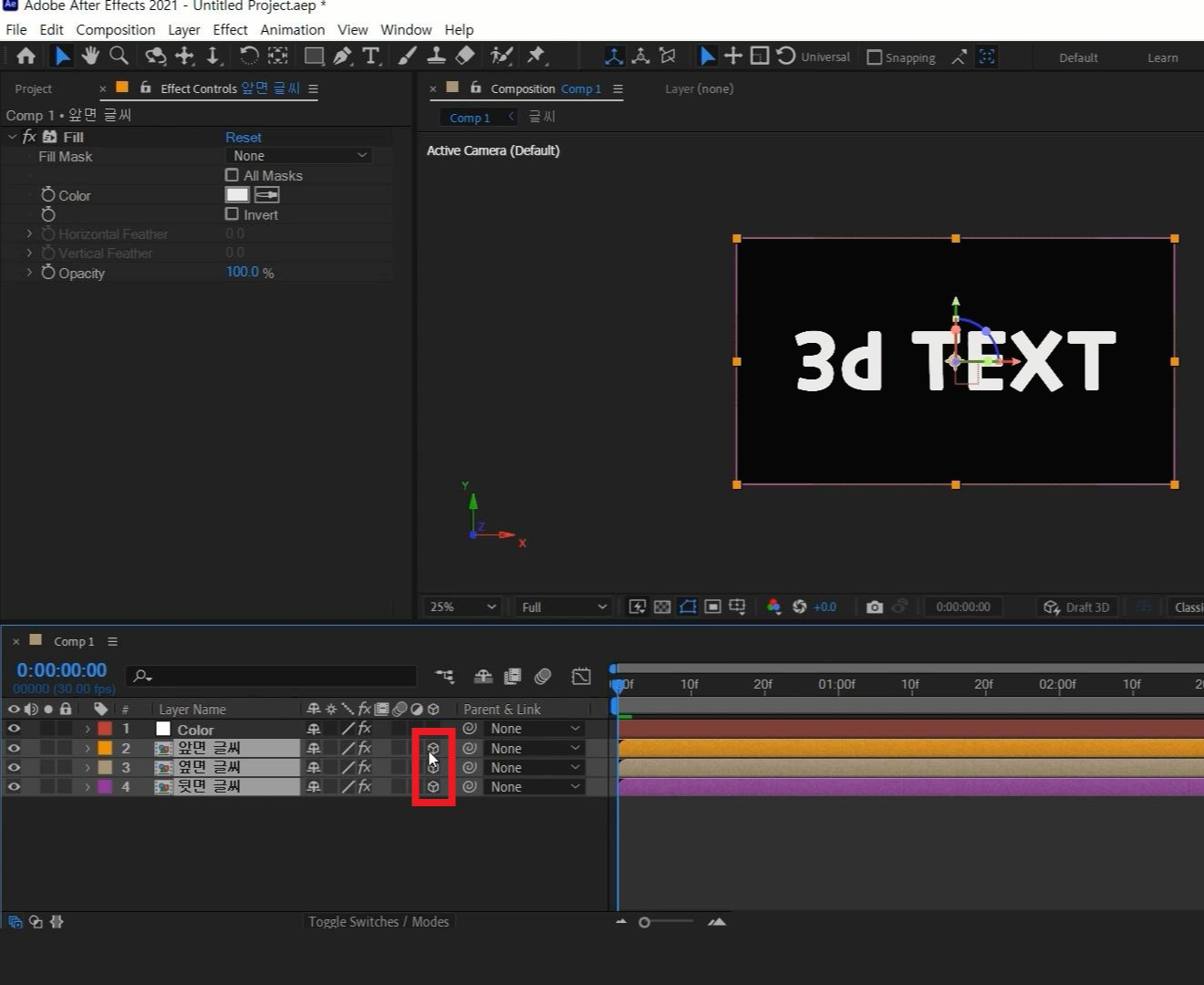
연결이 끝난 레이어들을 3D 레이어화를 해주세요.

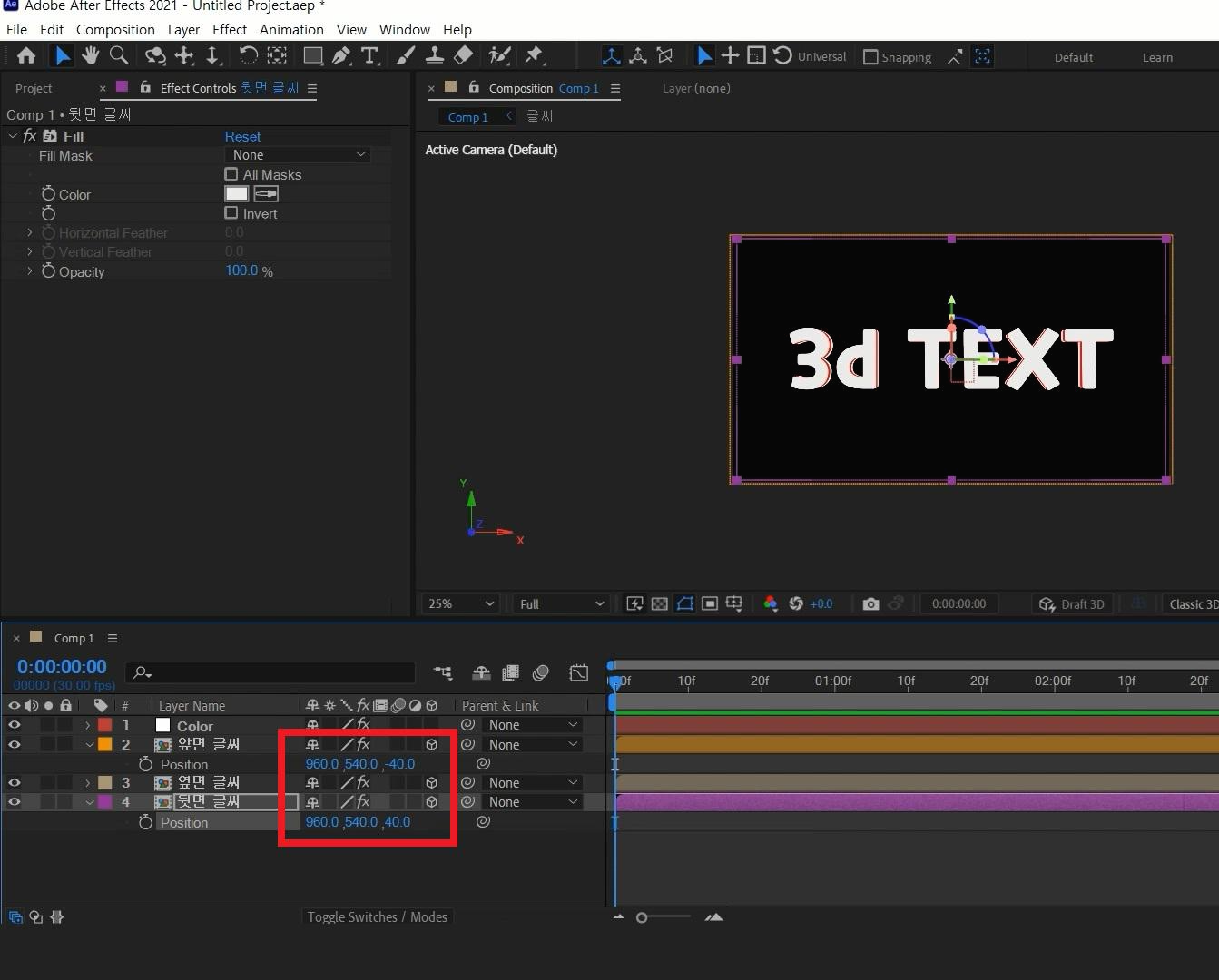
앞면 글씨 레이어는 Z 축을 -40으로 입력해주시고, 뒷면 글씨 레이어는 Z 축으로 40으로 입력해주세요.
더 두껍게 해주실 분들은 수치를 더 크게 해주시면 됩니다.

- 단축키 [Ctrl+D] -
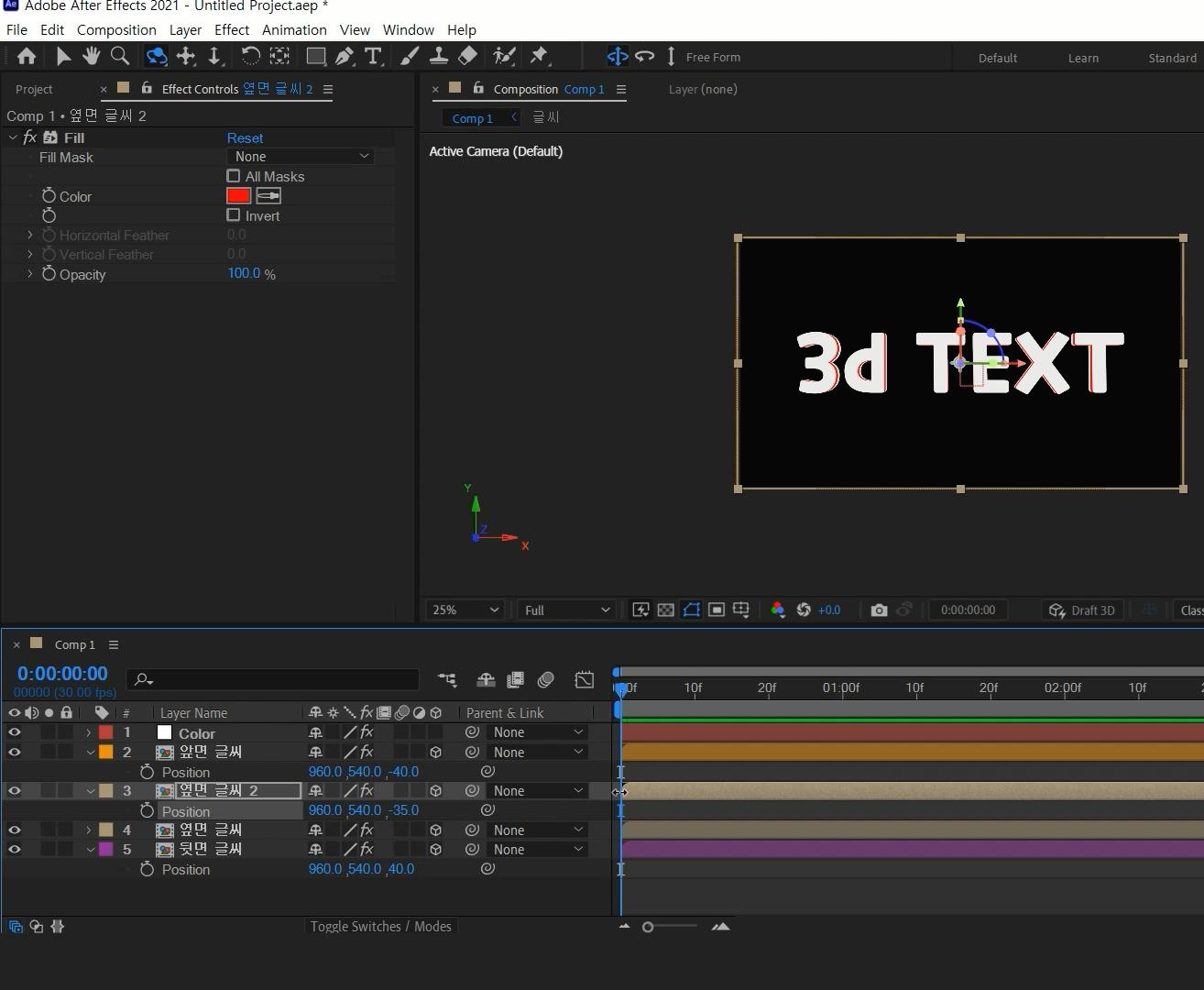
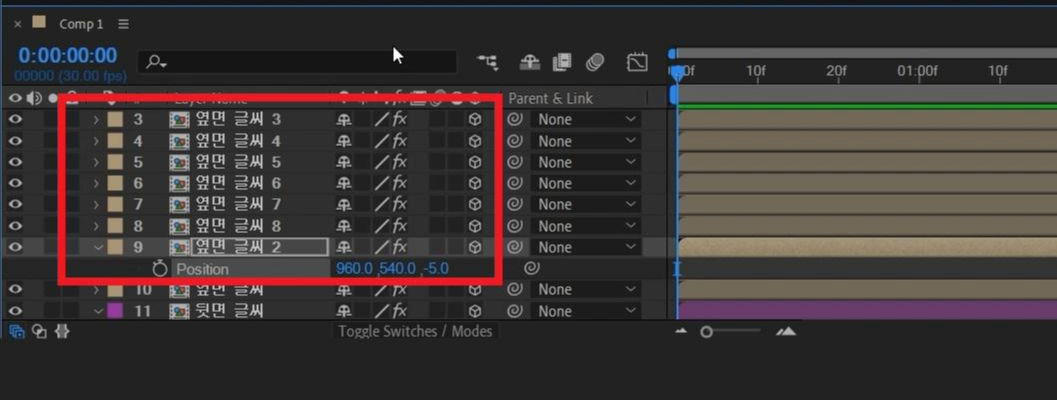
이제 옆면 글씨를 복사해주세요. 앞면 글씨가 아닙니다.
그리고 Z축으로 -35로, 앞면 글씨 레이어보다 5 높게 해 주세요

- 단축키 [Ctrl+D] -
5씩 차이 나게 반복해 주시면 됩니다. 레이어가 쌓이면서 두께가 됩니다.

같은 원리로 5~35까지도 복사해서 만들어주세요.
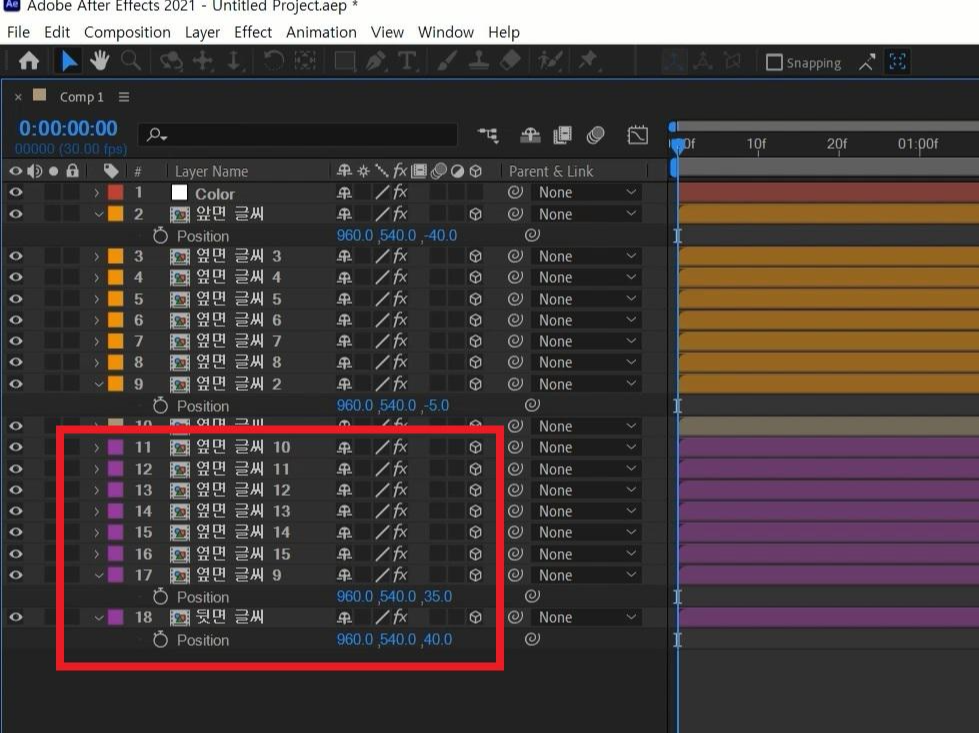
-40부터 40까지 Z 축을 채우셨으면 가운데 레이어만 빼고(z축 값 0) -쪽은 오렌지색으로,
+ 쪽은 보라색으로 바꿔줄게요. 큰 의미는 없기에 안 해주셔도 됩니다. 보기 편하게 바꿔주는 거예요

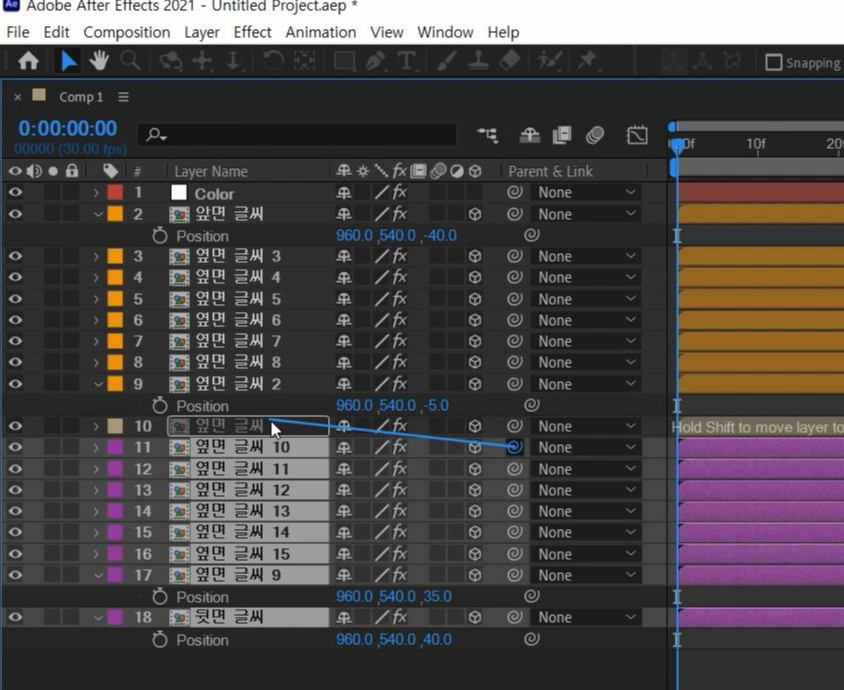
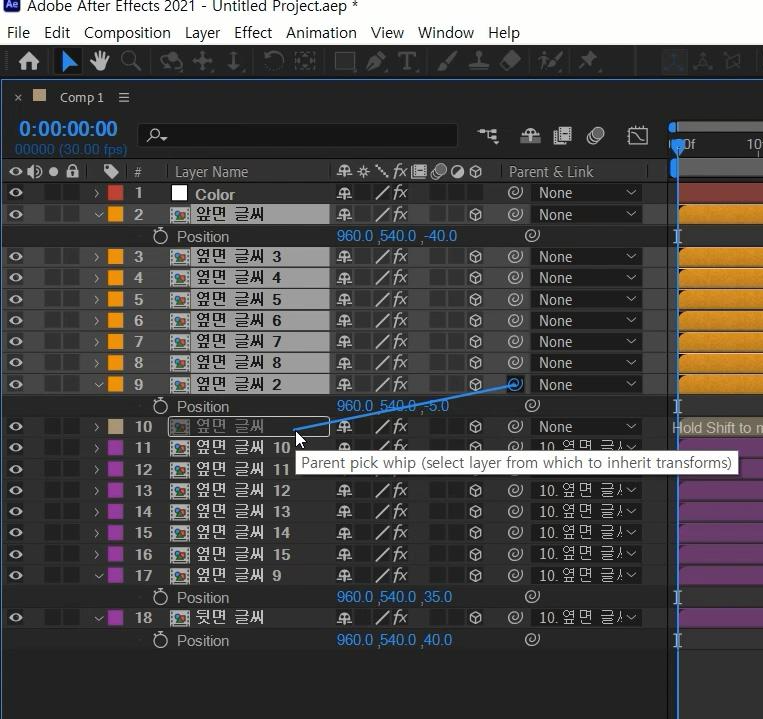
보라색 레이어들을 전부 선택하고 Parent & Link를 이용해서 가운데 옆면 글씨 레이어에 연결해주세요.

오렌지색 레이어 역시 전부 선택해서 가운데 레이어에 연결시켜줍니다.

이제 가운데 옆면 레이어만 각도를 틀어주시면 전체가 움직이게 됩니다.

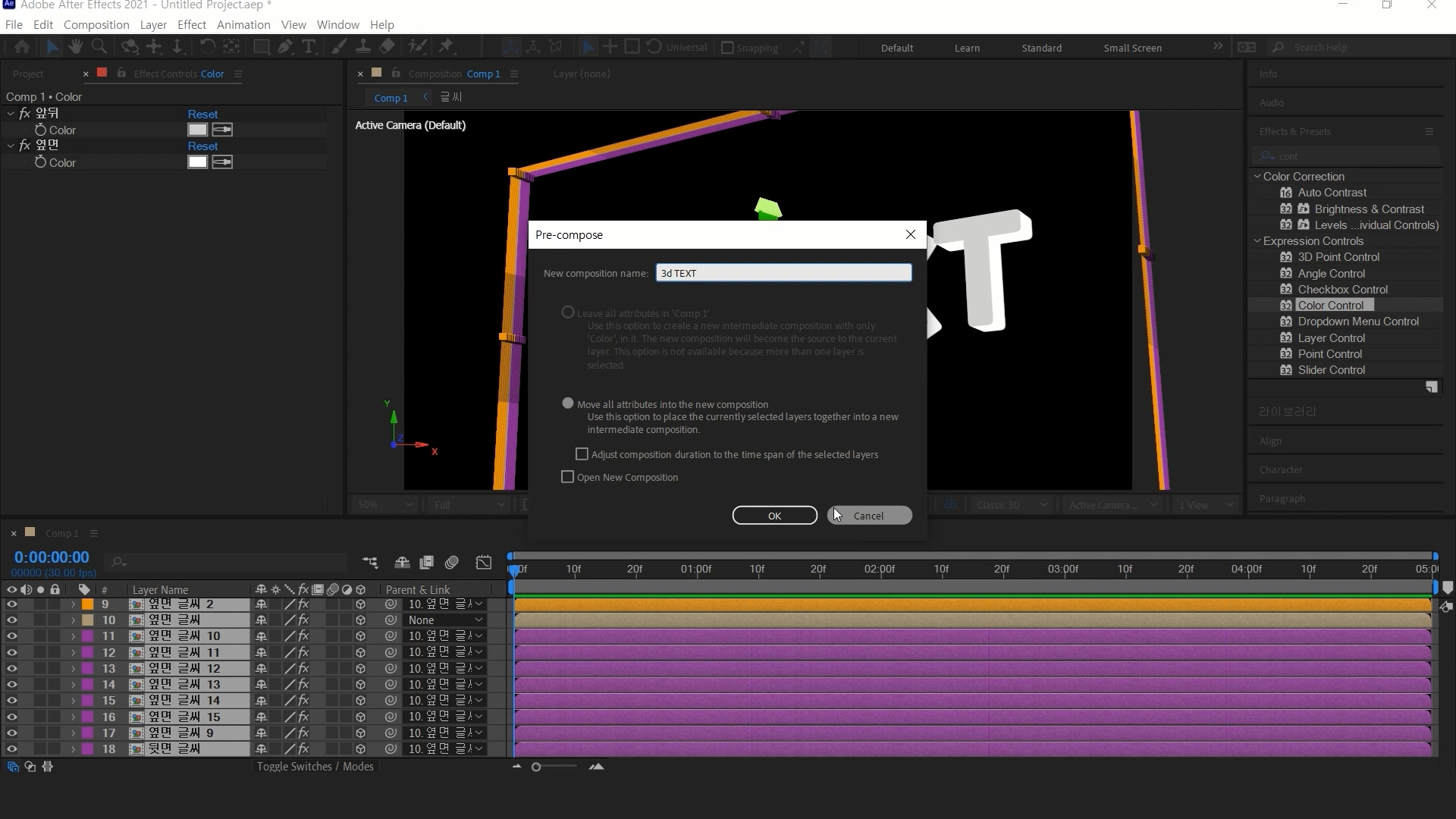
- 단축키 [Ctrl+Shift+C] -
전부 선택해주시고 컴프로 묶어주세요. 이름은 임의로 만들어주셔도 좋습니다 저는 3d text로 해주었습니다.

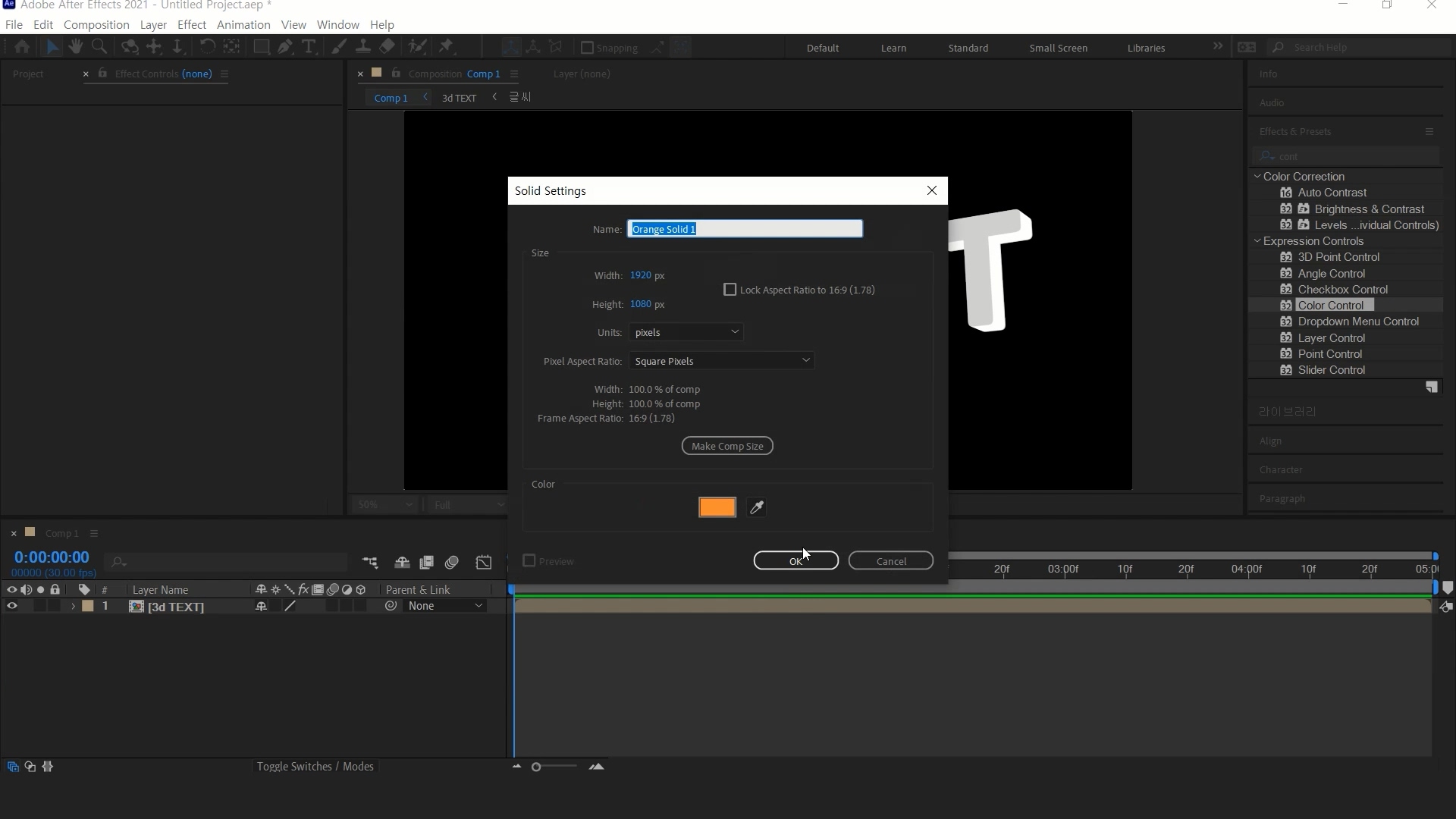
- 단축키 [Ctrl+Y] -
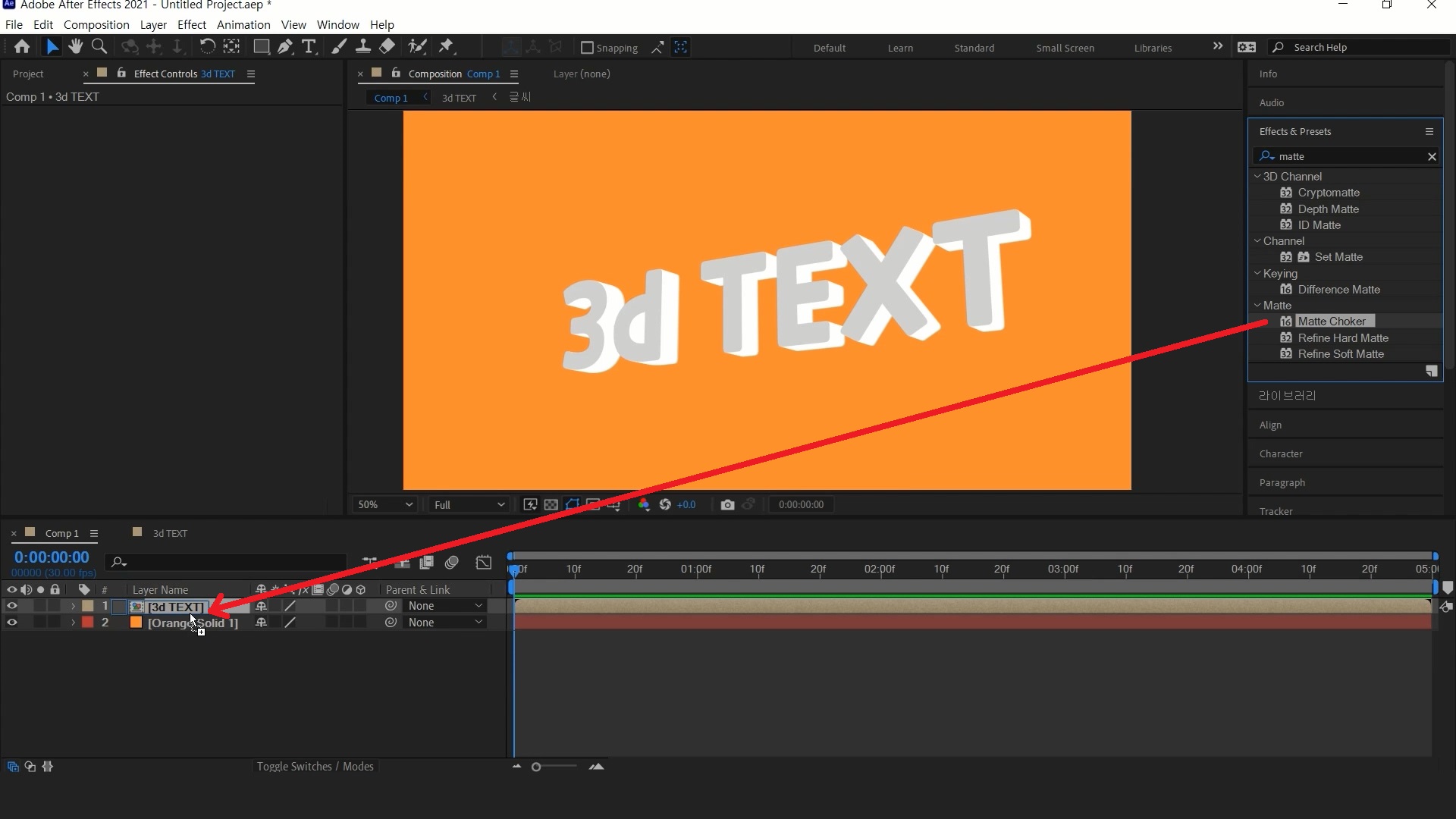
백그라운드용 솔리드 레이어를 만들어줄게요. 솔리드 레이어를 만드셨으면 3D text 레이어 밑으로 배치해주세요.

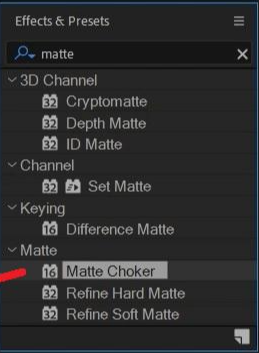
- 단축키 [Ctrl+5] -
Effects & Presets창에서 Matte Choker를 검색해주고

3d text 컴프 레이어에 적용시켜주세요.

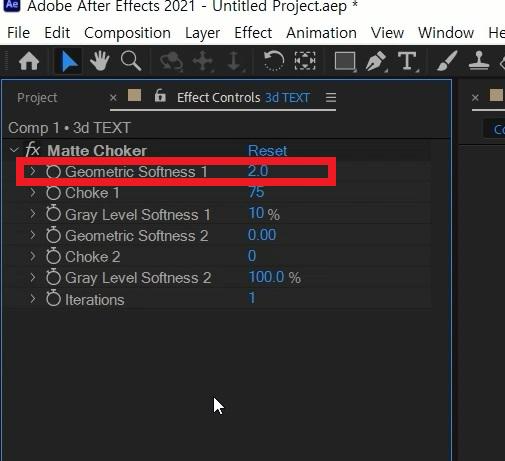
Gemetric Softness1 수치를 2로 바꿔주세요.
이 이펙트 효과는 쌓인 레이어의 경계를 뭉그러뜨려서 좀 더 부드럽게 만들어 줘서
더 3D 스럽게 덩어리감을 만들어 줍니다

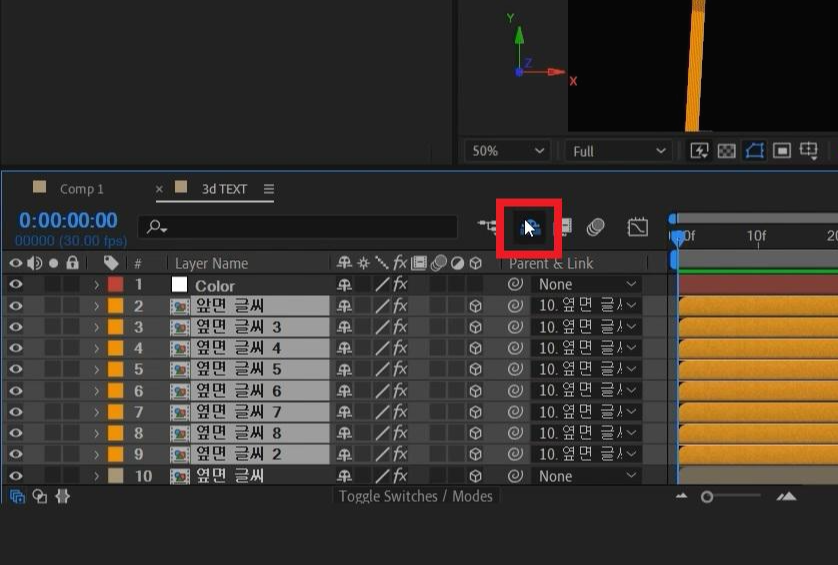
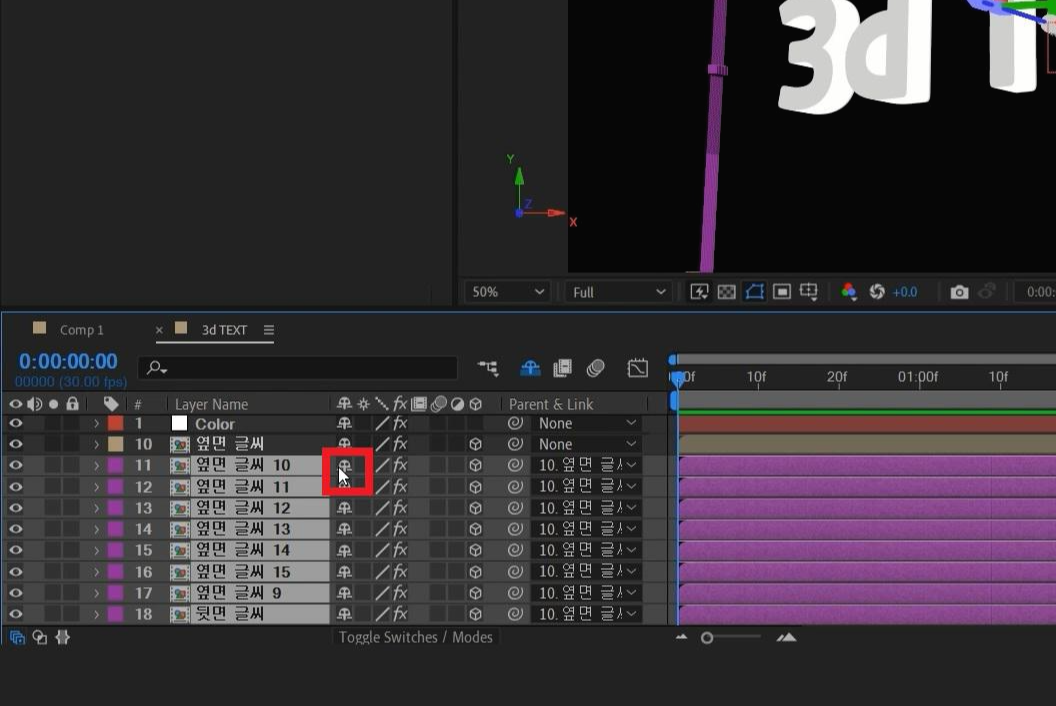
3d text 컴프 안에 들어가서 너무 많은 레이어들을 정리해주겠습니다.
우선 작업창에 보이는 Shy를 활성화시켜주세요.

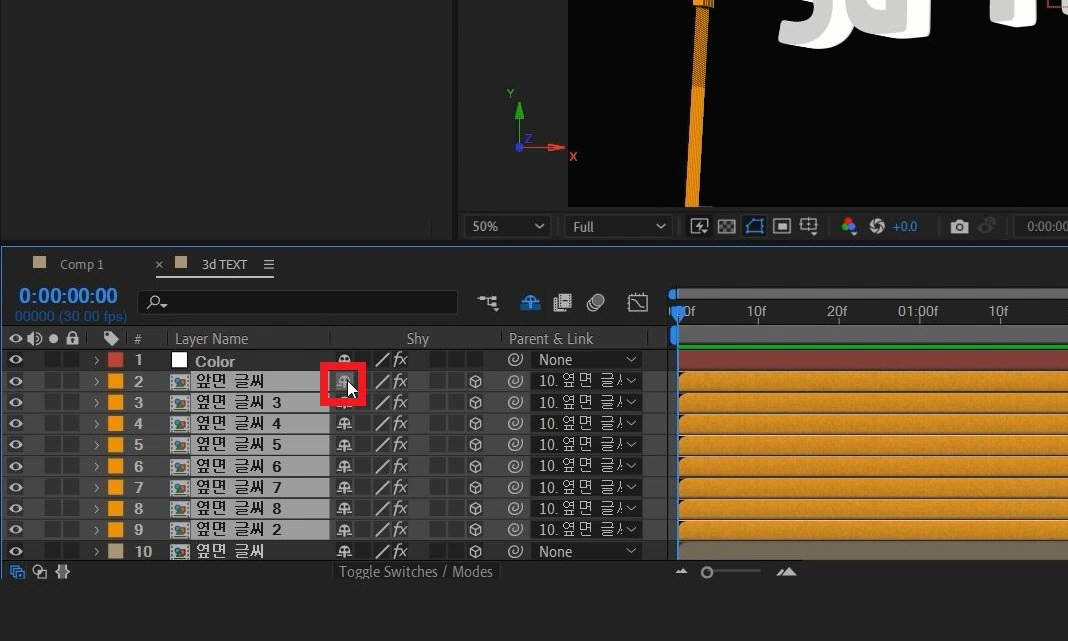
그리고 오렌지색 레이어들을 전부 선택한 다음에
레이어 옵션에 있는 Shy를 선택해주시면 시야에만 사라지게 됩니다.

보라색 레이어들도 전부 선택해서 Shy를 눌러 시야에 사라지게 해 주시면 작업창이 보기 쉬워집니다.
다시 보고 싶으시면 작업창에 있는 Shy 아이콘을 다시 눌러 활성화를 중단해주세요.

깔끔하게 정리된 작업창입니다. 여기서 색깔과 3d 애니메이션 부분을 작업하면 됩니다.

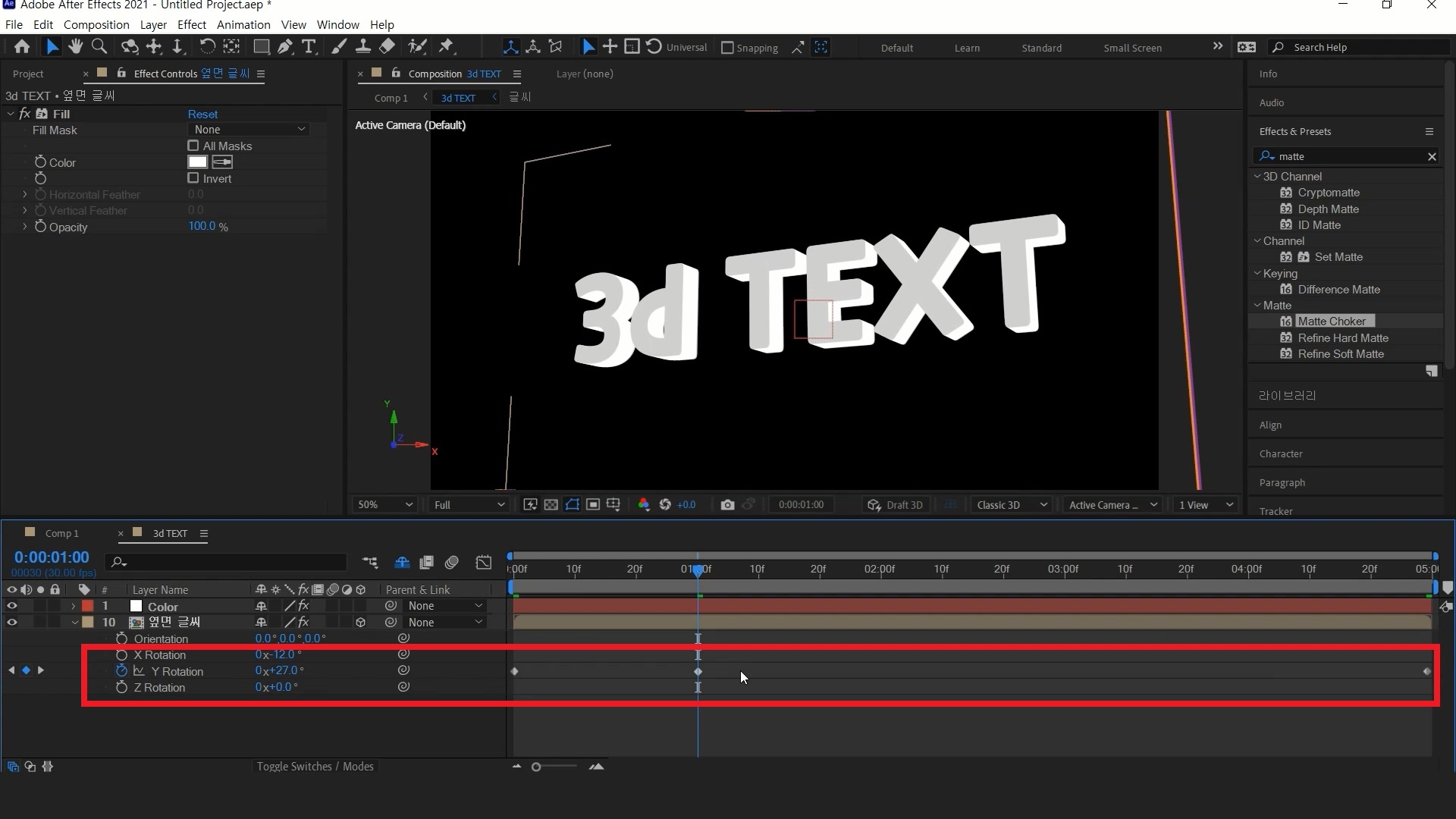
적당히 회전 애니메이션을 줄게요.
Y축으로 0초에 -191도, 1초에 27도 5초에 40으로 주었습니다
X축으론 22도 정도 줘서 살짝 틀어지게 하였습니다.

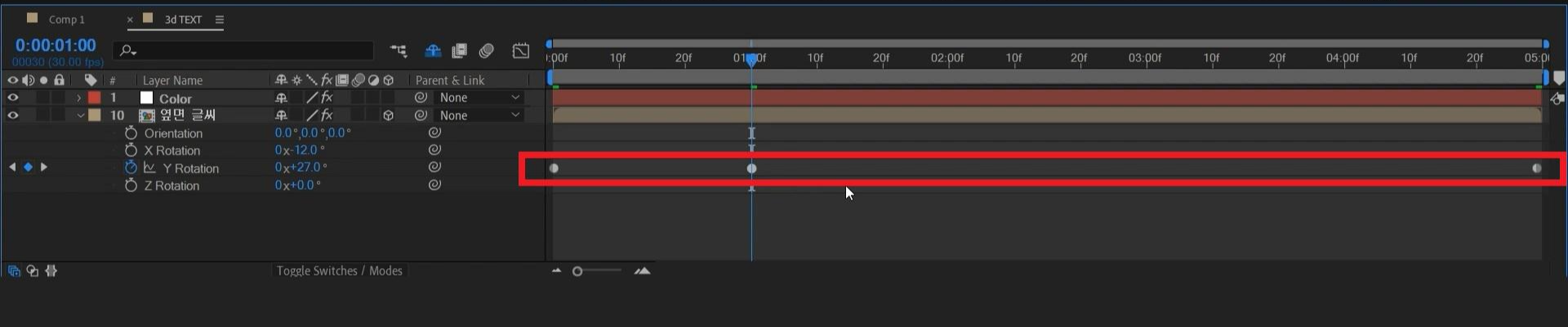
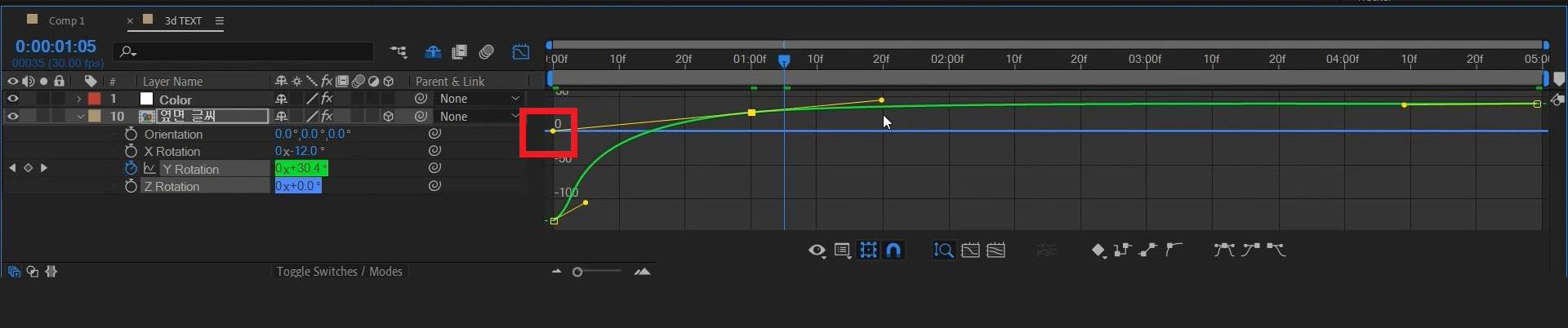
전부 선택 후 [F9] 키를 눌러 베지어 상태로 만들어 [Ctrl+클릭]을 2번 하여서 애니메이션 키를 원형태로 만들어주세요

그리고 작업창에 보시면 그래프 활성화 버튼이 있는데 활성화시켜주시고
그래프 모양일 위 이미지처럼 만들어 주시면 됩니다

- 단축키 [Ctrl+Shift+N] -
이제 2d 애니메이션 작업입니다. 간단하게 포지션 값 애니메이션을 주겠습니다.
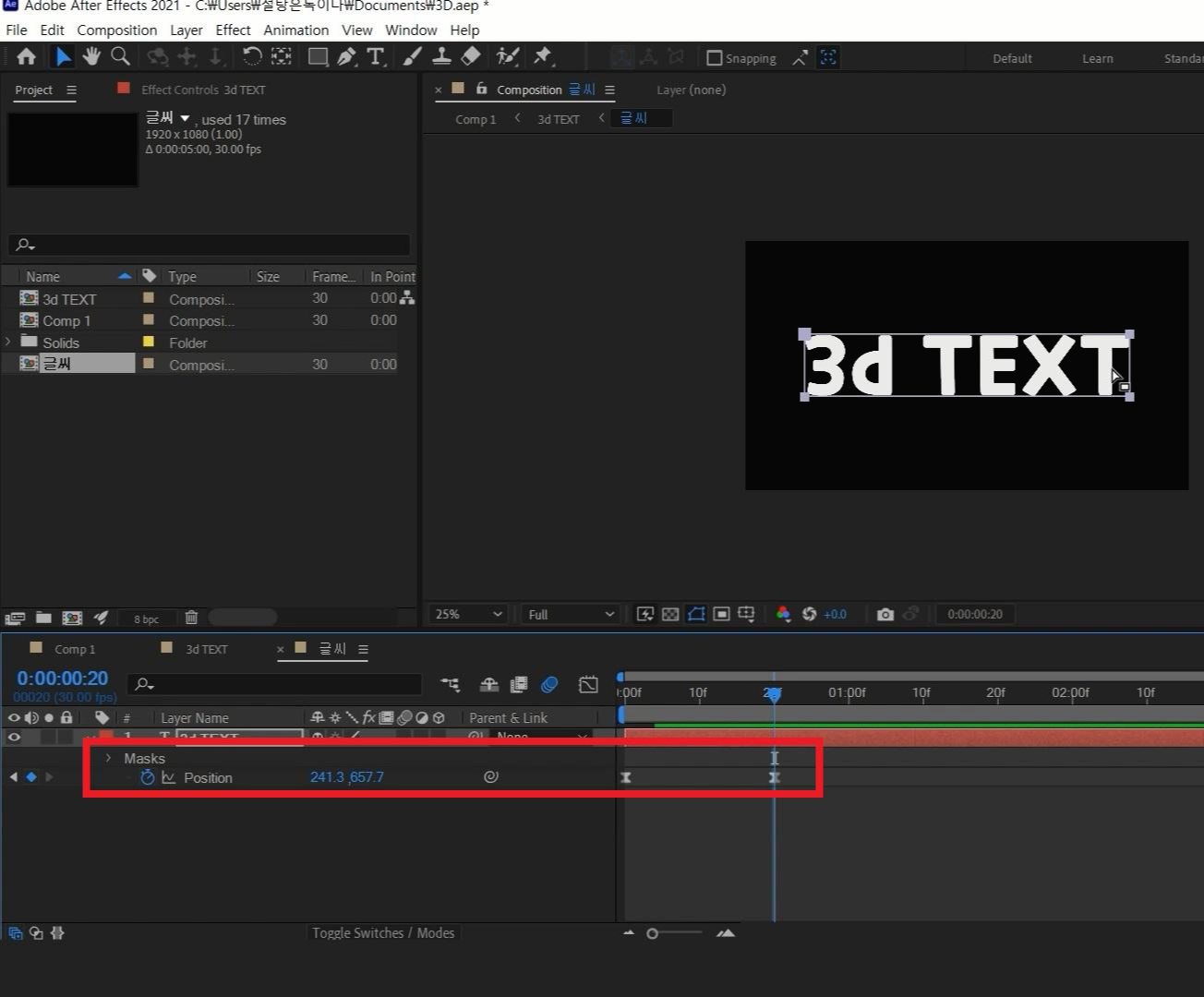
0초에 화면 아래쪽 밖으로 옮기셔서 애니메이션을 주시고, 20 프레임에 화면 가운데로 옮겼습니다.
그리고 애니메이션 키를 전부 선택하고 [F9]로 베지어로 만들어주세요.
그 후 텍스트 레이어를 선택하고 단축키를 이용해서 마스크를 싸워주세요.

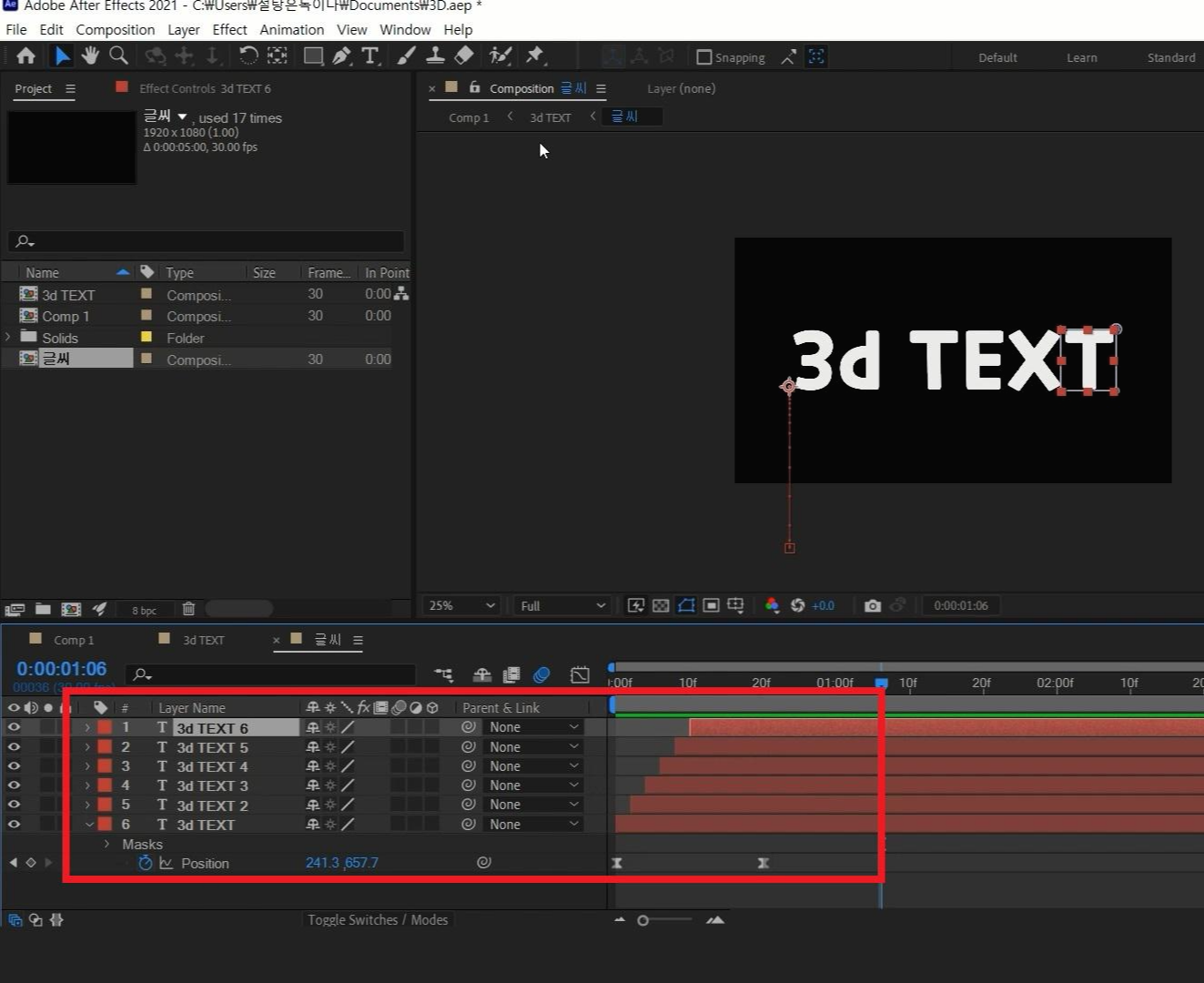
- 단축키 [Ctrl+D] -
그리고 글씨 수만큼 복사해 마스크로 각 글씨 영역만 보여주기 해주세요.
그 후 레이어를 2~3 프레임 격차를 주시면 됩니다.

- 단축키 [Ctrl+Shift+Alt+N] -
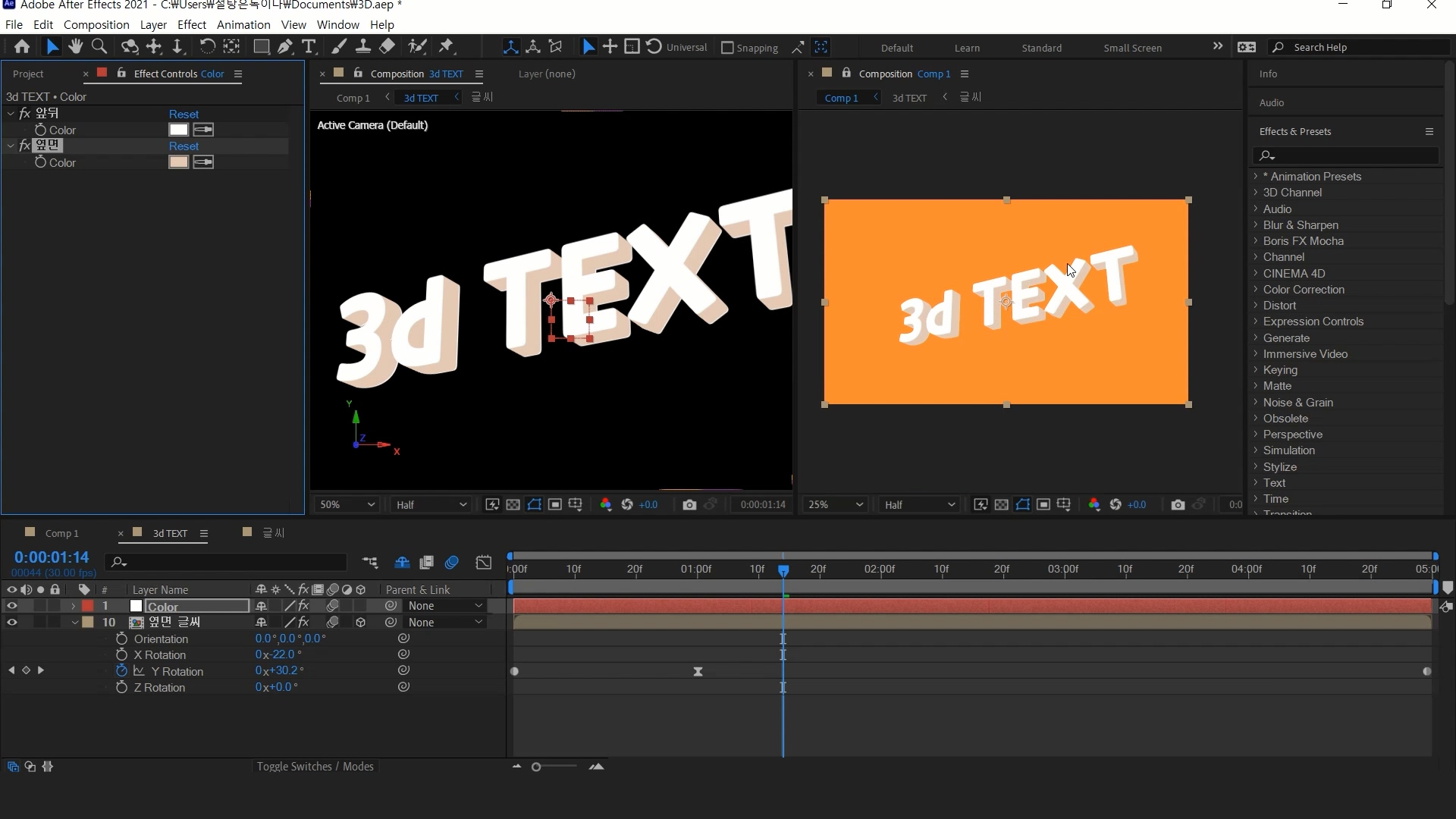
최상위 컴프로 나가시고 화면을 선택하고 단축키를 누르시면 창이 하나 더 추가되는데
그 창은 현재 창으로 고정됩니다.
그리고 3d text 컴프로 들어와서 Color레이어를 이용해서 배경색과 잘 어울리도록 수정해주세요!

3D 모션인데 흔히 사용한 2d 모션을 넣는 레시피입니다.
물론 다른 방법으로도 3D 텍스트를 만드는 방법이 많이 있겠지만
자주 사용하던 텍스트 모션을 같이 활용할 수 있다는 점이 좋은 것 같습니다.
글씨 레이어에 들어가 수정해주면 범용성도 넓을 것 같습니다 :)
혹시 포스팅으로 알기 어려우신 분들은 아래 유튜브 영상을 참고하시면 좋으실 것 같습니다!
감사합니다!
'에펙레시피 간편 튜토리얼' 카테고리의 다른 글
| [에펙레시피] 음악에 맞춰 움직이는 이퀄라이저 (0) | 2021.10.11 |
|---|---|
| [에펙레시피] 취급주의! 유리 글씨 깨트리기! (0) | 2021.10.04 |
| [에펙레시피] 사진넣기 편한 필름 레이어 (3) | 2021.09.07 |
| [에펙레시피] 번쩍이는 별 트렌지션 (0) | 2021.08.23 |
| [에펙레시피] 회전하는 타일 트렌지션 (0) | 2021.08.16 |





댓글