
안녕하세요 에펙 레시피입니다!
이번 레시피는 dropw shadow만 이용해서 "3D 느낌 나는 버튼 만들기"입니다

- 단축키 [Ctrl+N] -
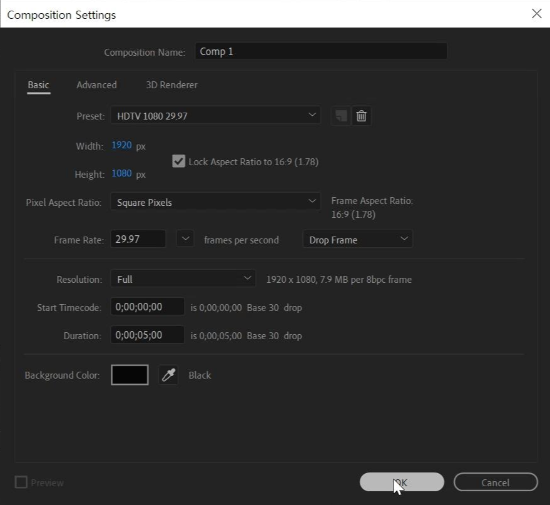
1920*1080 사이즈 컴프를 하나 만들어줍니다.

- 단축키 [Ctrl+Y] -
아무 색으로 하셔도 좋지만 저는 청회색 솔리드 레이어를 생성해주었습니다.

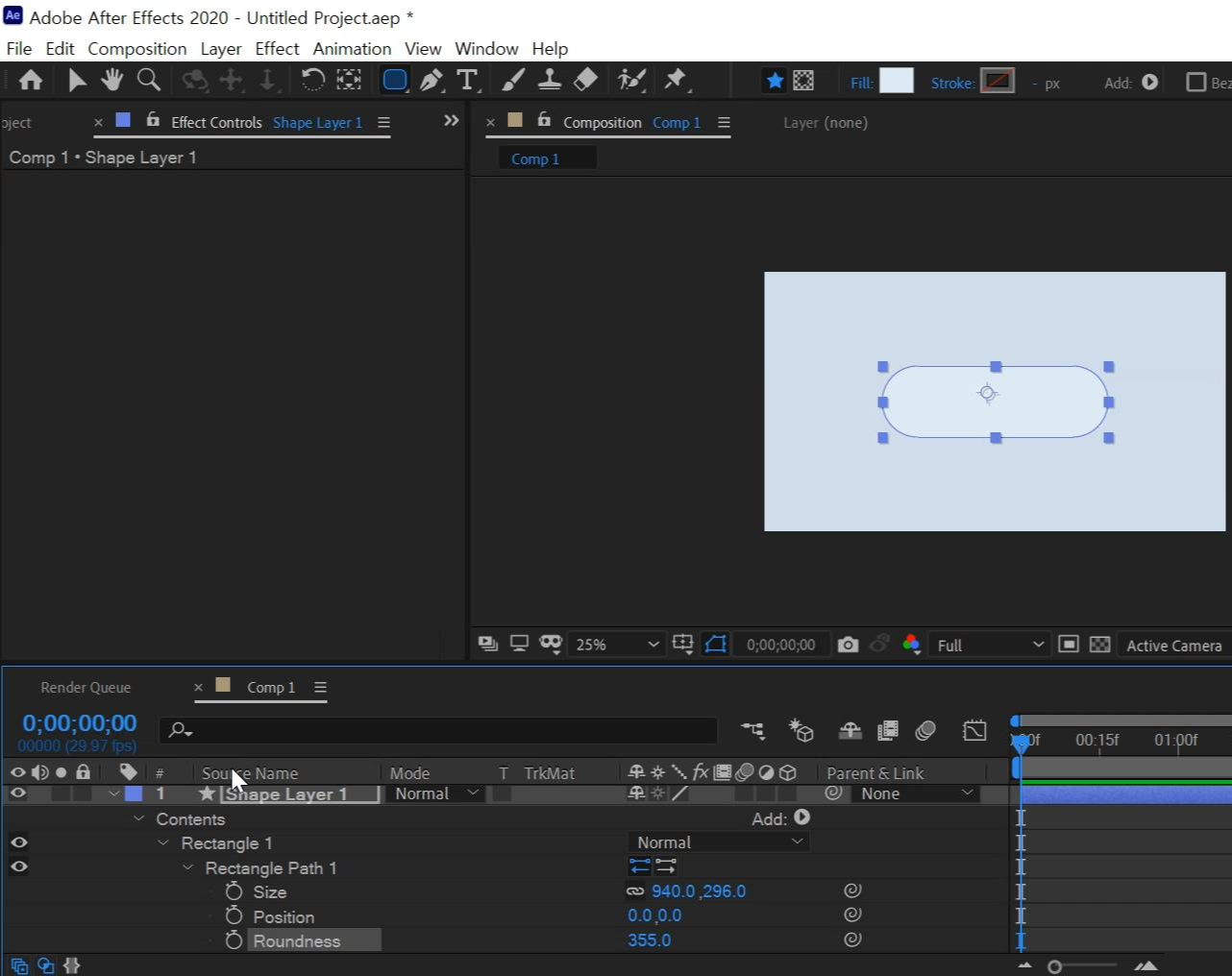
도구 창에서 Rectrangle Tool을 꾹~ 누르고 있으면 메뉴창이 뜨는데 그중 Rounded Rectrangle Tool를 선택해주세요

적당한 크기의 쉐이프레이어를 그려주세요. aling로 가운데 정렬도 하고,
색은 배경색보다 조금더 밝은 색으로 해주었습니다.
Rectangle 1 > Rectangle Path 1 > Roundness 수치를 크게 늘려주세요.
쉐이프 레이어 모양이 둥글둥글하게 만들어지기만하면 됩니다. 물론 적게 주셔도 좋습니다 :)

- 단축키 [Ctrl+5] -
Effects & Presets창을 열어 Drop Shadow를 검색해주세요
그리고 쉐이프레이어에 적용시켜주세요

- 단축키 [Ctrl+D] -
이펙트 컨트롤 창에서 적용된 Drop Shadow를 선택해서 단축키로 복사해줍니다.
복사된 Drop Shadow의 수치는 이미지와 같게 조정해주세요.
1번 이펙트는 그림자를, 복사된 2번 이펙트는 버튼의 반사광을 만들어줍니다.
그림자와 반사광을 만들어서 조금 더 느낌 있는 버튼을 만드는 겁니다

결과적으로 이런 느낌을 만드는 것이지요.
조금더 디테일을 살린다면 백그라운드에도 그러데이션을 넣어
빛의 방향을 정해주면 조금 더 좋은 느낌이 될 거예요 :)

- 단축키 [Ctrl+T] -
사용할 텍스트를 적어주고 Align로 가운데 정리를 해주었습니다

텍스트레이어를 선택하고 마우스 오른쪽 버튼으로 메뉴를 부릅니다
Layer Styles에 Inner Shadow를 선택해주세요

Inner Shadow 옵션을 조절해줍니다.
텍스트마다 느낌이 다르겠지만 저는 Opactiy를 30% Distance수치를 18 주었습니다

버튼이 완성되었습니다.
가벼운 인포그래픽 영상, 과학적 요소를 표현할때 쓰이면 좋으실 것 같아요 :)
혹시 포스팅으로 알기 어려우신 분들은 아래 유튜브 영상을 참고하시면 좋으실 것 같습니다!
감사합니다!
'에펙레시피 간편 튜토리얼' 카테고리의 다른 글
| [에펙레시피] 2편 : 쏟아지는 동전들 만들기! (0) | 2021.05.10 |
|---|---|
| [에펙레시피] 1편 : 회전하는 동전소스 만들기! (7) | 2021.05.03 |
| [에펙레시피]텍스트가 바닥에 반사되게 해봅시다 (0) | 2021.04.11 |
| [에펙레시피] 스크립트로 만드는 텍스트 스크롤 (0) | 2021.04.05 |
| [에펙레시피]물감처럼 색이 차오르는 텍스트 만들기! (0) | 2021.03.29 |





댓글