
안녕하세요 에펙 레시피입니다!
이번 레시피는 "움직이는 빛에 따라 그림자가 움직이는 레시피"입니다

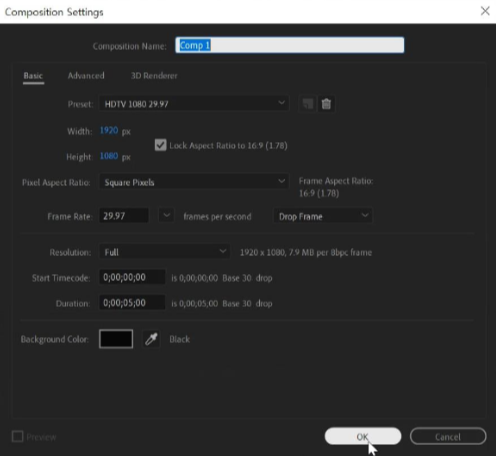
- 단축키 [Ctrl+N] -
FHD사이즈 컴프를 하나 만들어주세요.

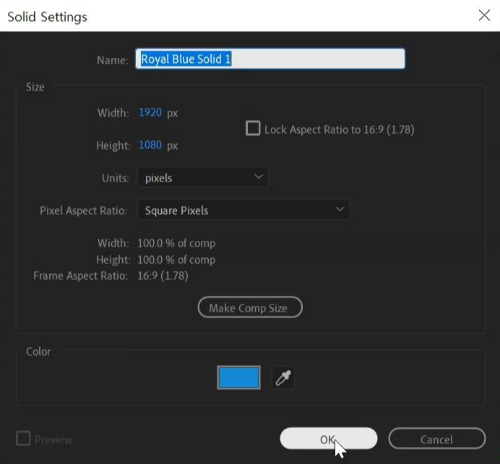
- 단축키 [Ctrl+Y] -
마음에 드는 색으로 솔리드 레이어 하나 만들어주세요

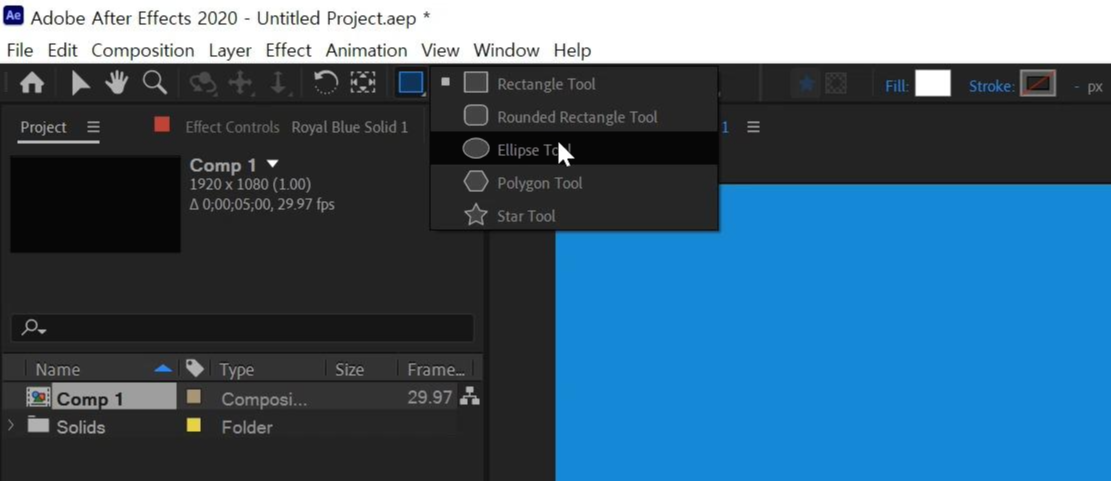
도구 창에서 Rectangle Tool를 꾹~ 누루고 있으면 옆에 메뉴가 뜨는데요 그중에 Ellipse Tool를 선택합니다.
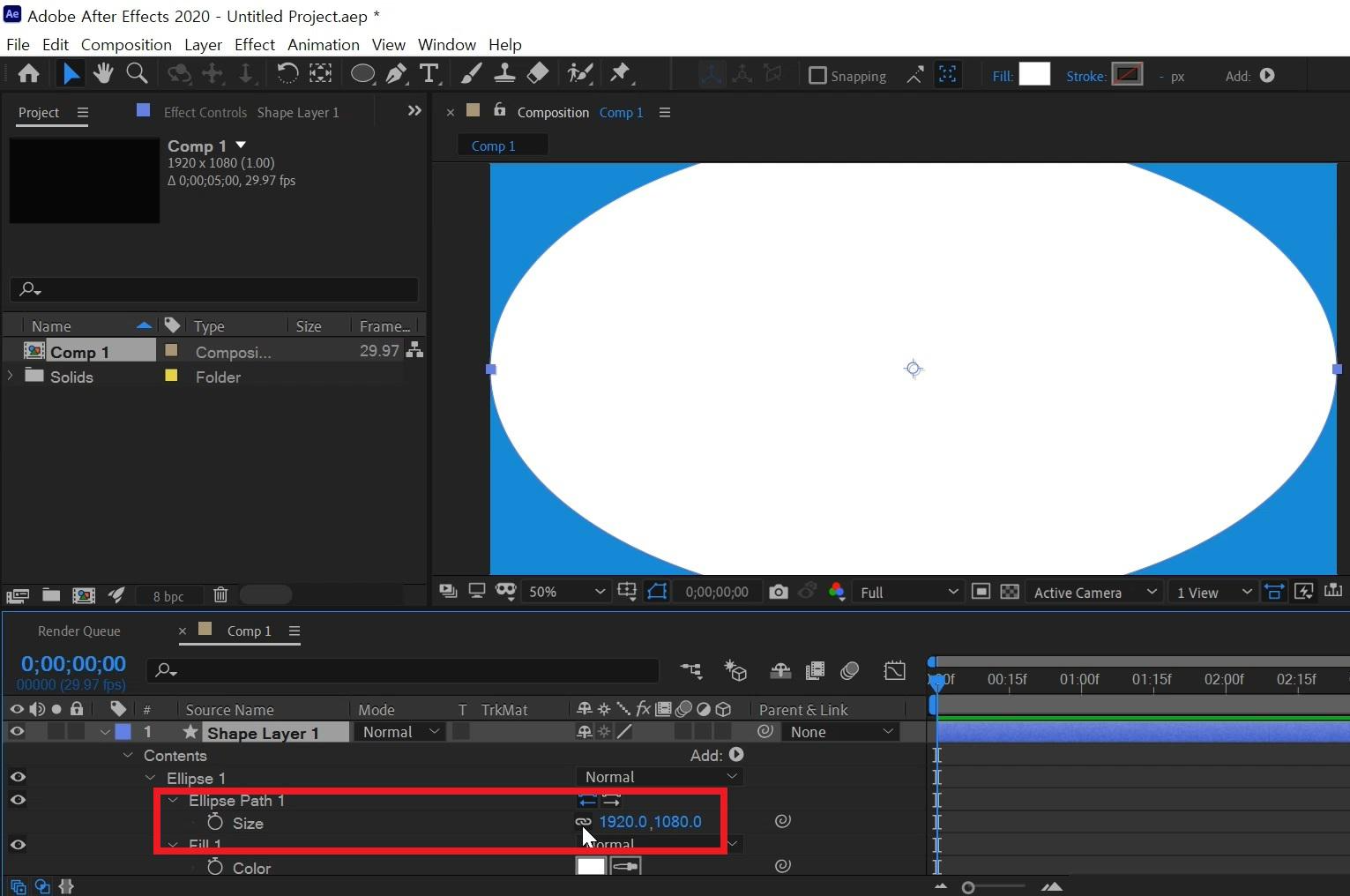
그리고 Ellipse Tool을 더블클릭을 해주세요

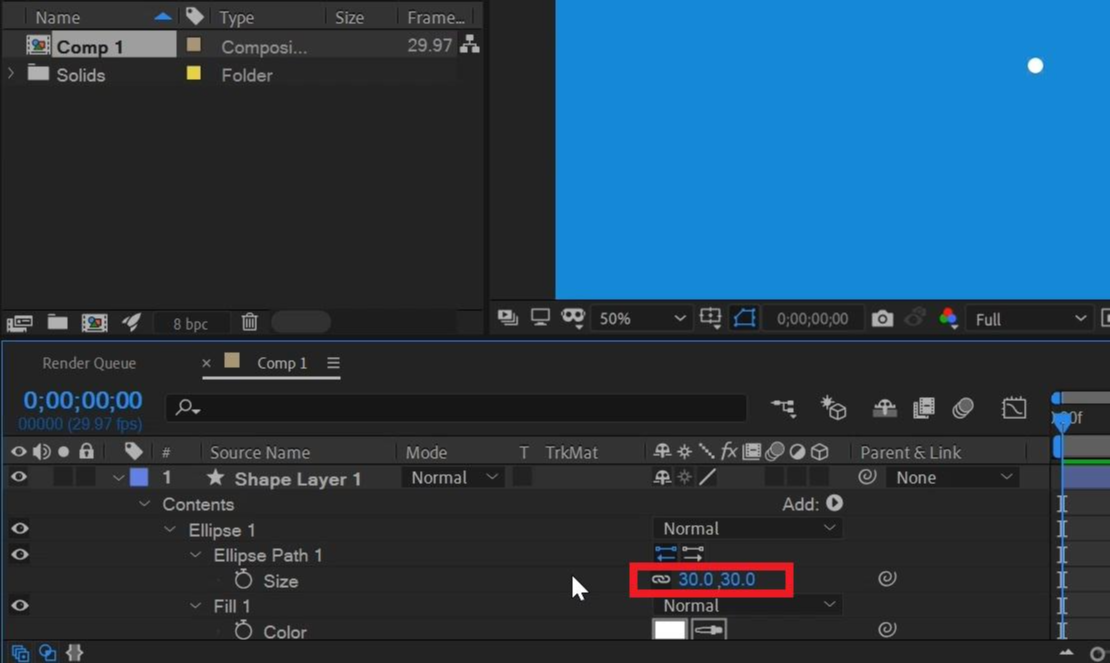
Ellipse Path 1 size가 전체 화면에 꽉 차게 나오게 됩니다.
size 숫자 앞에 사슬 모양 아이콘을 클릭하면 X축과 Y축 조절하는 게 풀리게 됩니다.

X, Y 둘 다 30으로 맞춰주시고, 다시 사슬이 있었던 빈칸을 눌러 사슬로 둘 사이즈를 연결시켜주세요.

- 단축키 [Ctrl+D] -
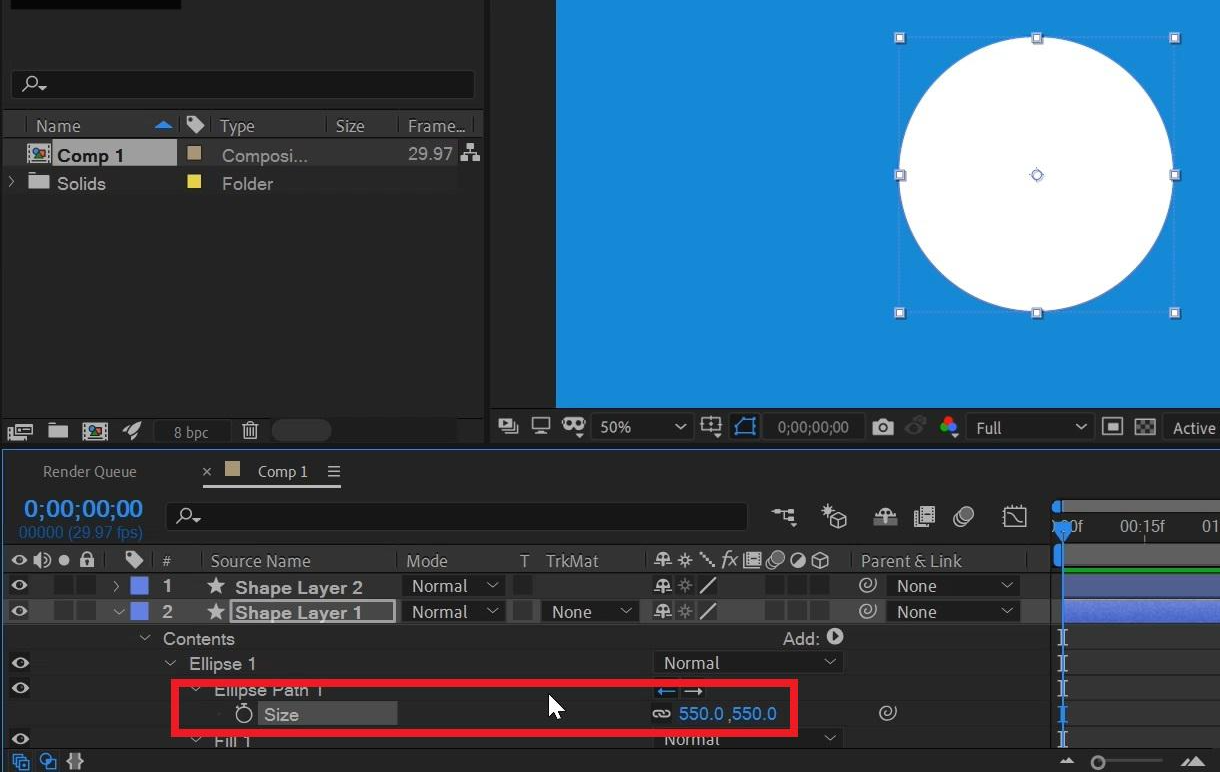
단축키를 이용해 셰이프레이어를 복사해주고,
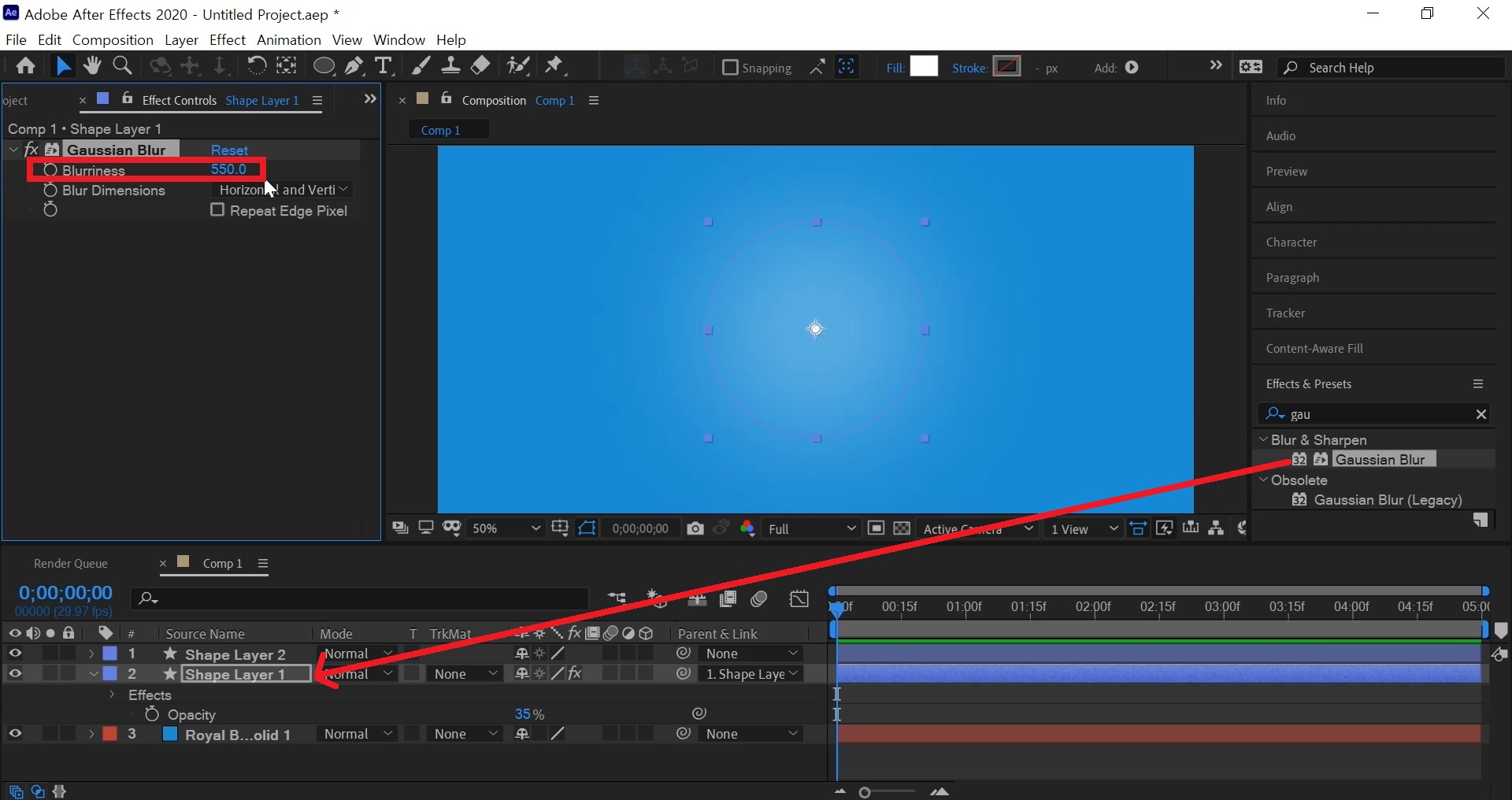
이미 열려있는 셰이프 레이어 1번의 사이즈를 550으로 키워주세요

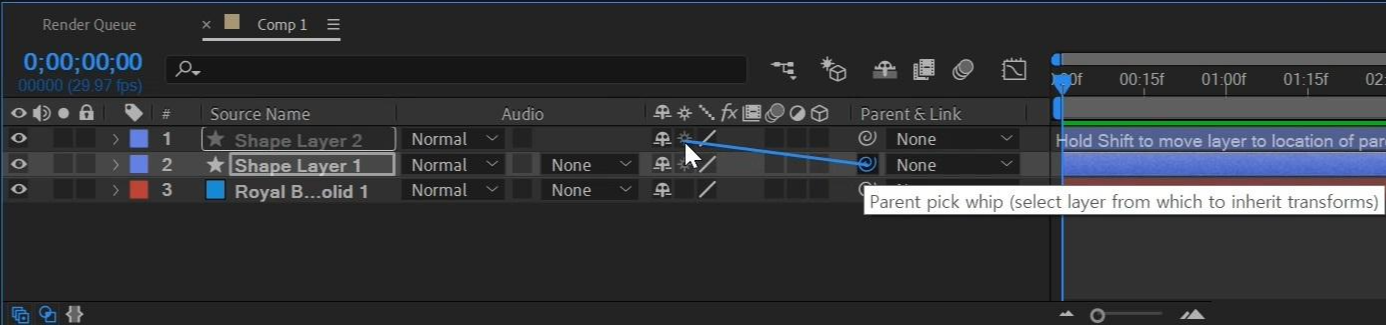
메뉴창을 닫고 셰이프레이어 1을 셰이프 레이어 2에 Parenet & Link를 이용해서 연결해주세요.

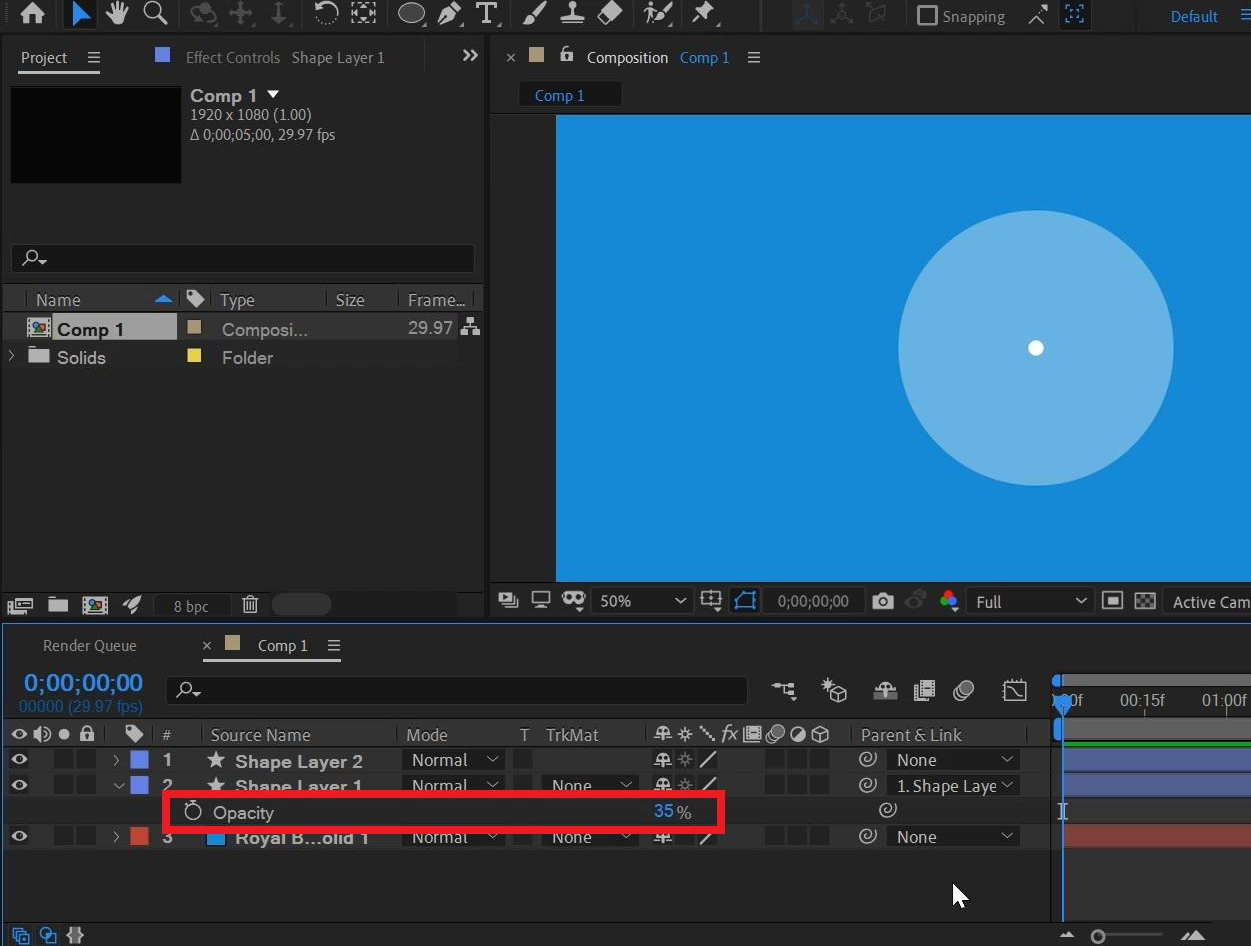
셰이프 레이어 1을 선택하고 [T]를 눌러 Opacity를 열어 35%로 줄여주세요

- 단축키 [Ctrl+5] -
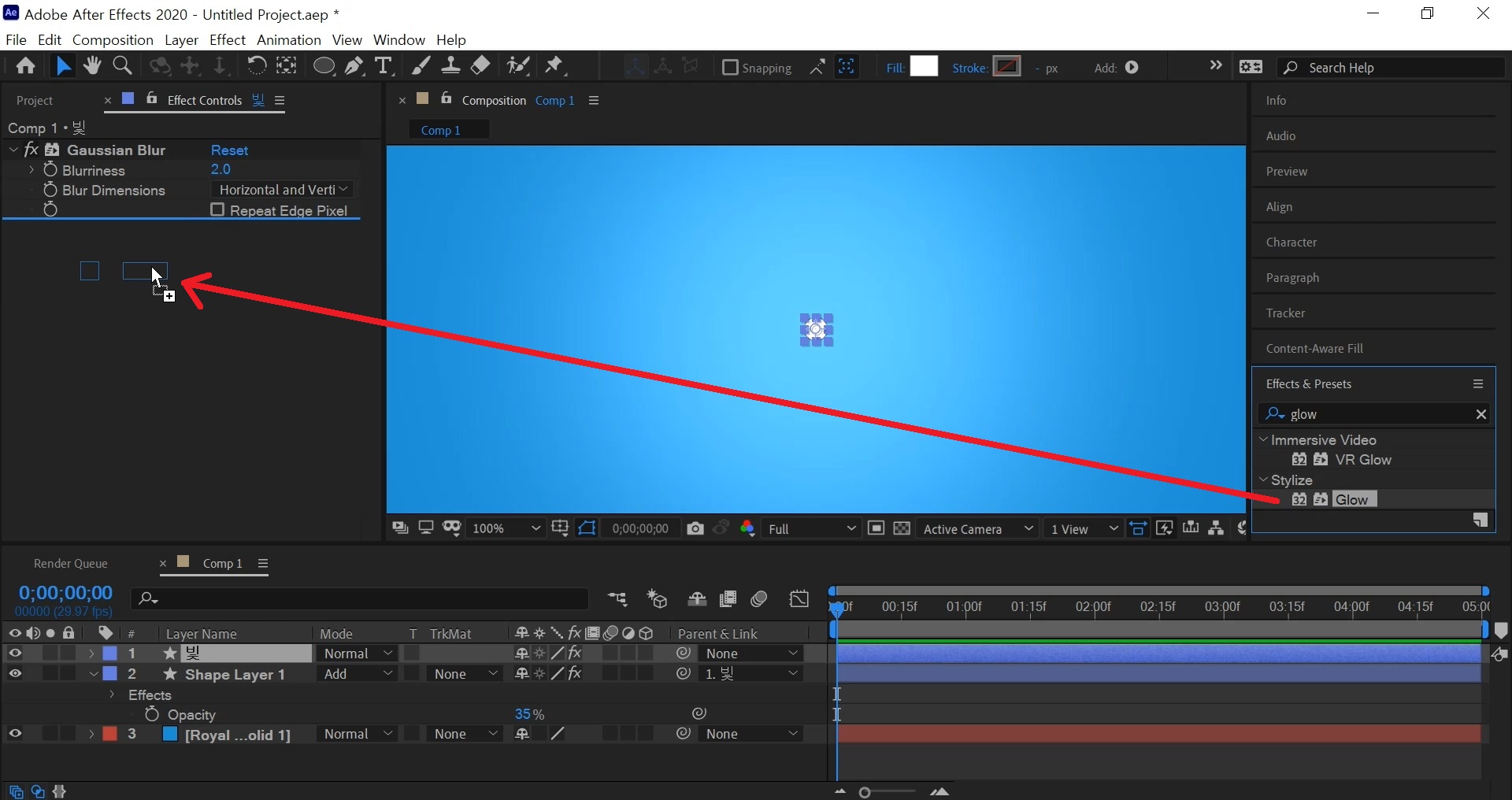
단축키를 이용해서 Effects & Presets창을 열어주고 Gaussian Blur를 검색해주세요

Gaussian Blur를 셰이프 레이어 1에 적용시켜줍니다.

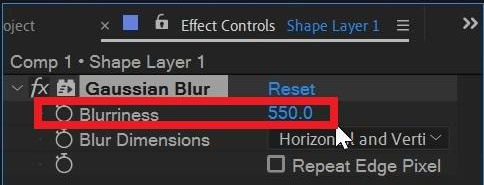
이펙트 컨틀로 창에서 Blurriness 수치를
550으로 해주세요

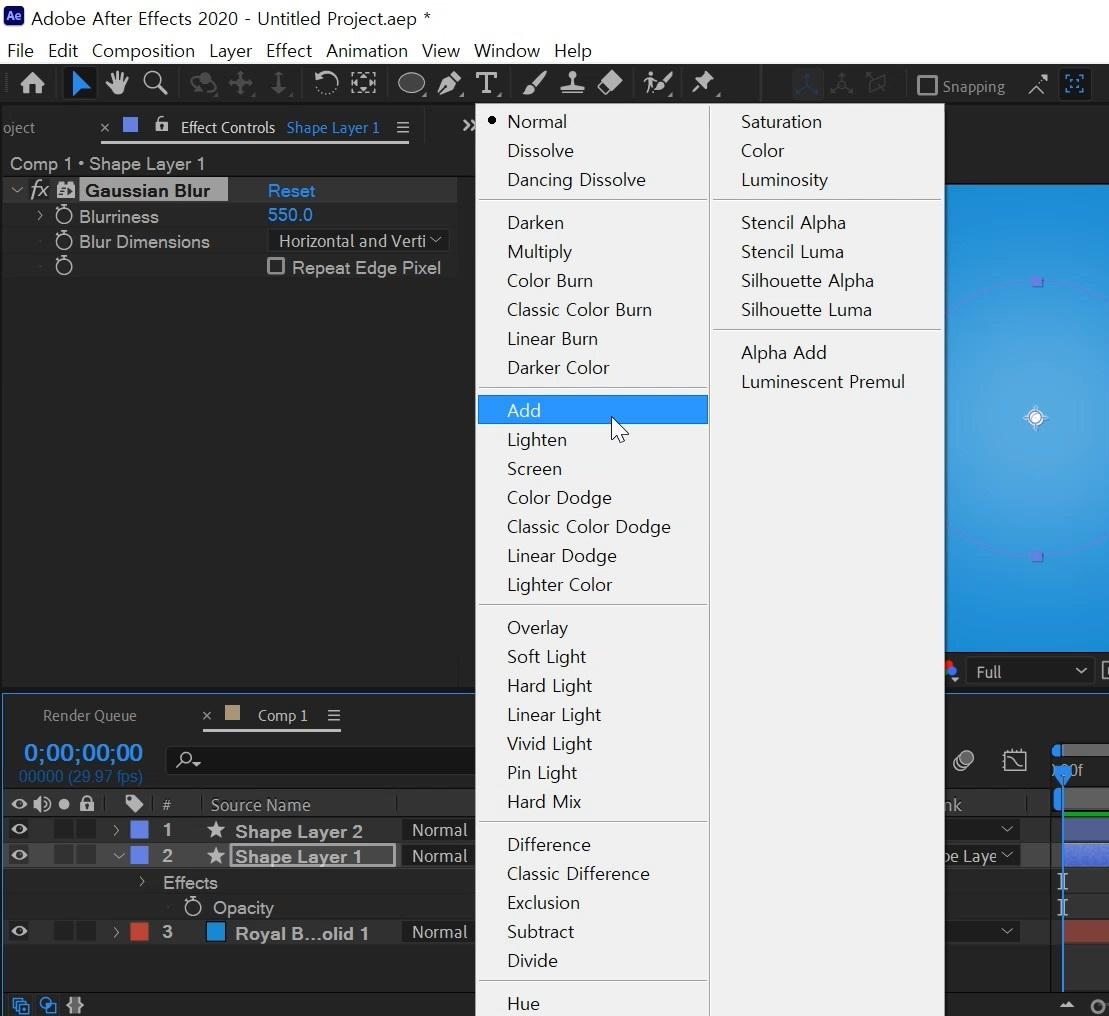
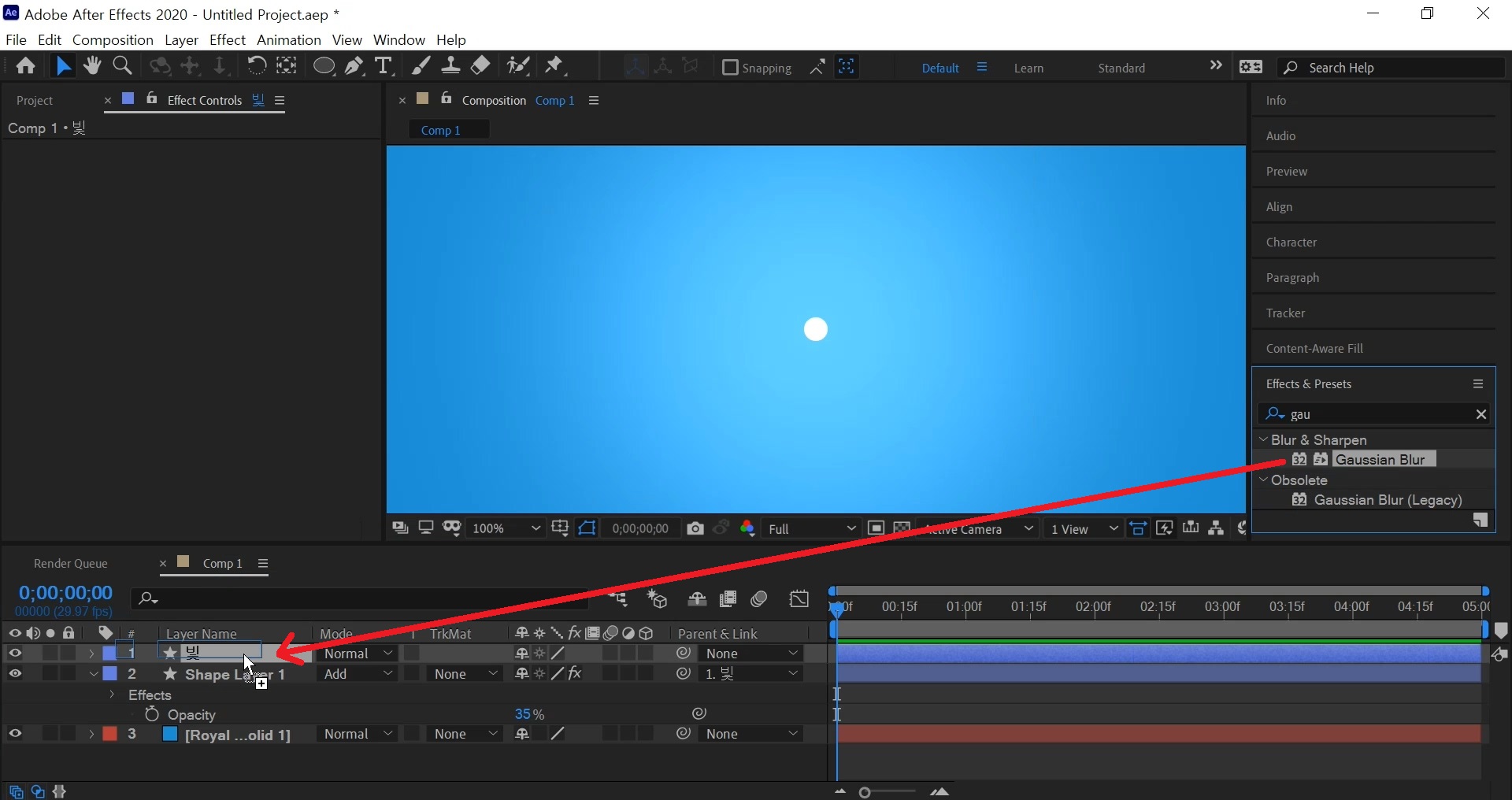
셰이프레이어를 mode를 Normal에서 Add로 바꿔주세요. 그럼 조금 더 밝아집니다
빛 아우라는 작업이 끝났으니 이제 빛 구슬의 디테일을 만들어 줄께요

셰이프 레이어 2번은 선택하고 엔터를 한번 누르면 이름을 바꿀 수 있습니다.
저는 "빛"이라고 바꿔주었어요.
그리고 이미 열려 있는 Effects & Presets창을 열어주고 Gaussian Blur를 "빛"레이어에 적용시켜주세요.

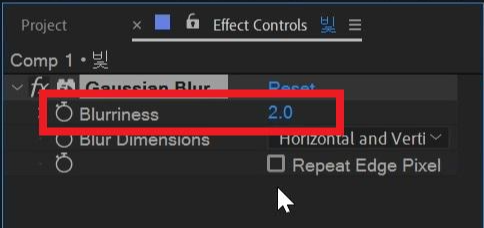
Blurriness수치는 2로 바꿔주세요
약간 흐려야 어색하지 않습니다


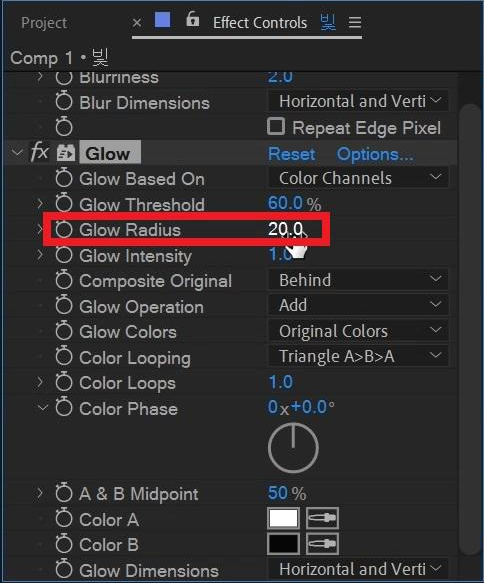
이펙트 컨트롤 창에서 Glow 옵션 중
Glow Radius를 20으로 적용시켜주세요
이러면 빛 구슬 세팅도 끝났습니다.

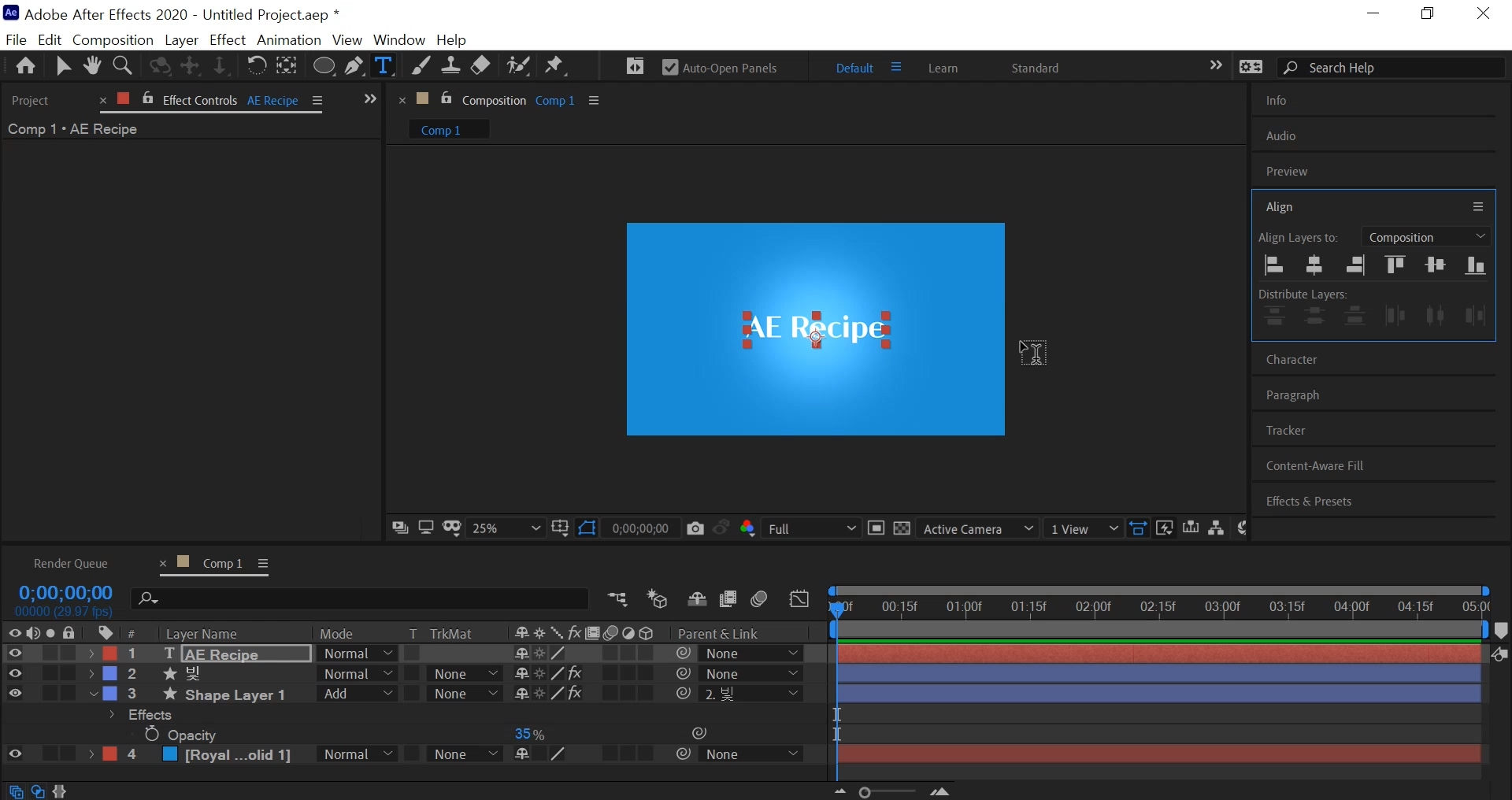
- 단축키 [Ctrl+T] -
단축키를 이용해서 AE recipe를 적어주었어요 Align 이용해서 중앙에 정렬해줄게요

i의 ●부분에 빛 구슬을 옮겨놓겠습니다. i 가 가로등이 된 것처럼 말이죠

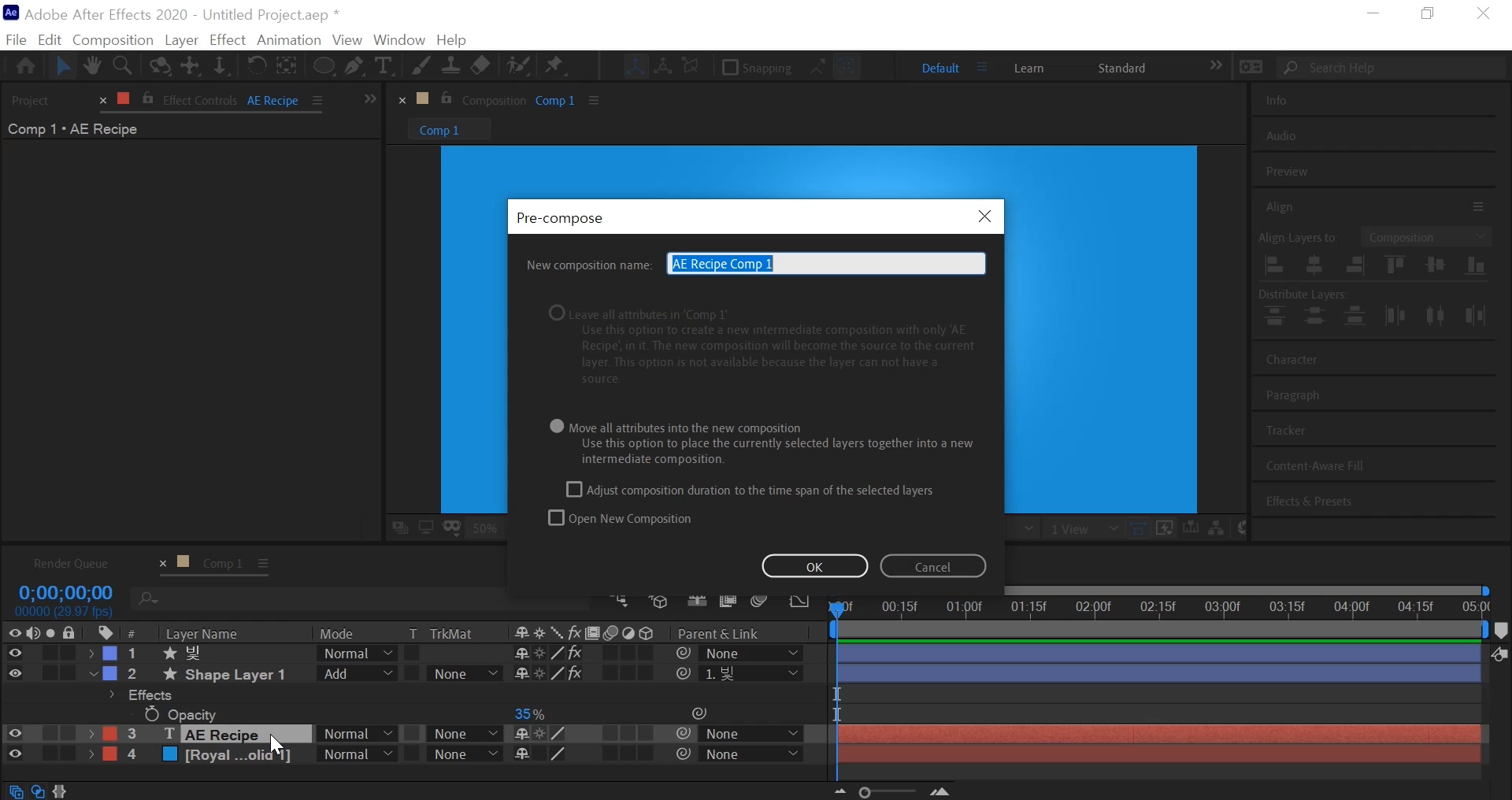
- 단축키 [Ctrl+Shift+C] -
텍스트 레이어를 선택하고 단축키를 이용해서 컴프로 묶어줄게요

텍스트 레이어를 선택하고 Ellipse Tool를 이용해서 i의 ●의 부분을 영역으로 선택해주세요.
Mask 1의 옵션 중 Inverte를 선택해서 ●부분만 안 보이게 해 줄게요.

빈 곳을 채워주기 위해 Ellipse Tool를 이용해서 작은 원들을 만들어 줄게요.
연속적으로 만들면 한 레이어에 만들 수 있습니다.
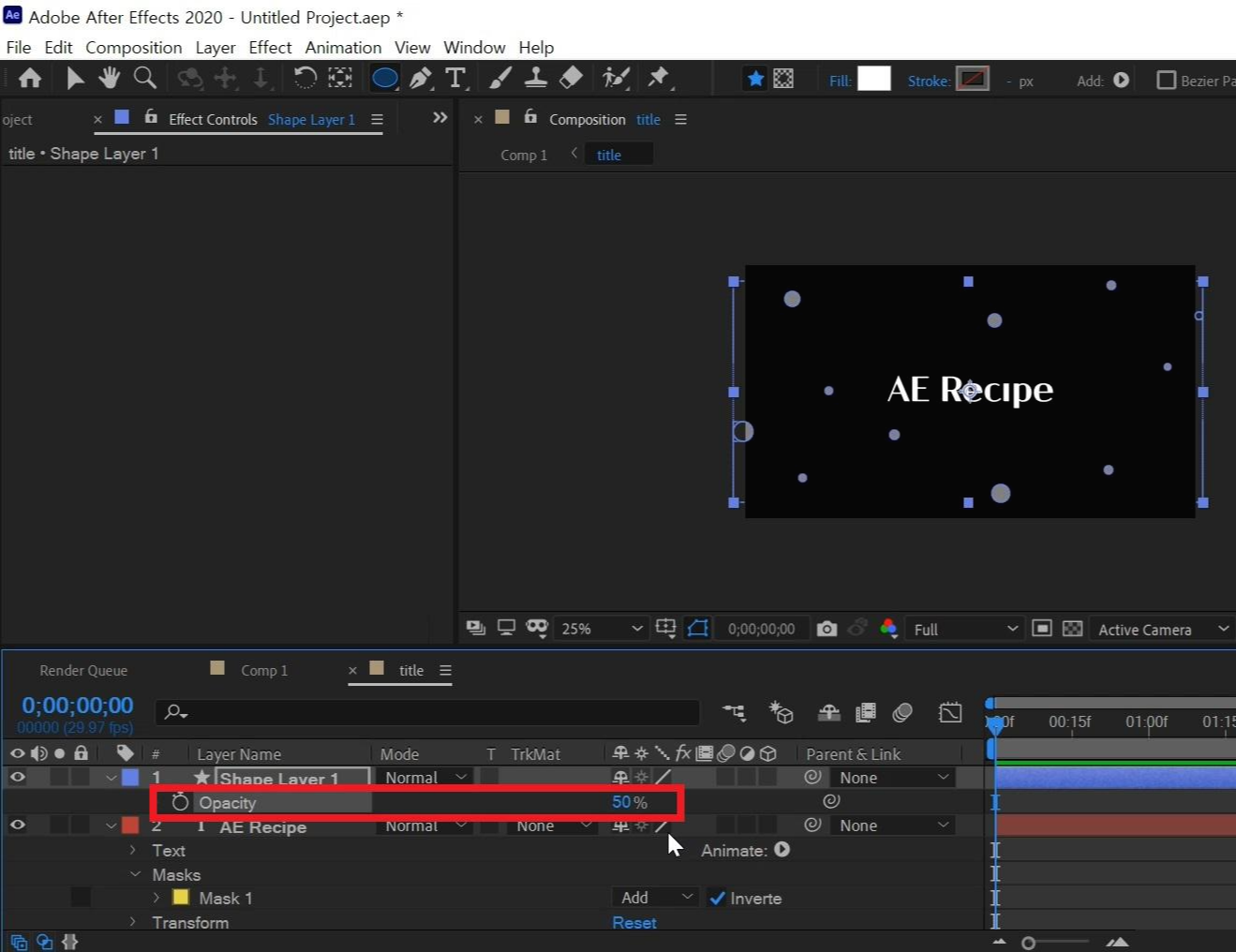
적당히 만드시고 Opacity를 50%로 해주세요.
타이틀에 시선이 가게 하기 위해 꾸며주는 오브젝트들은 너무 강하면 안됩니다!

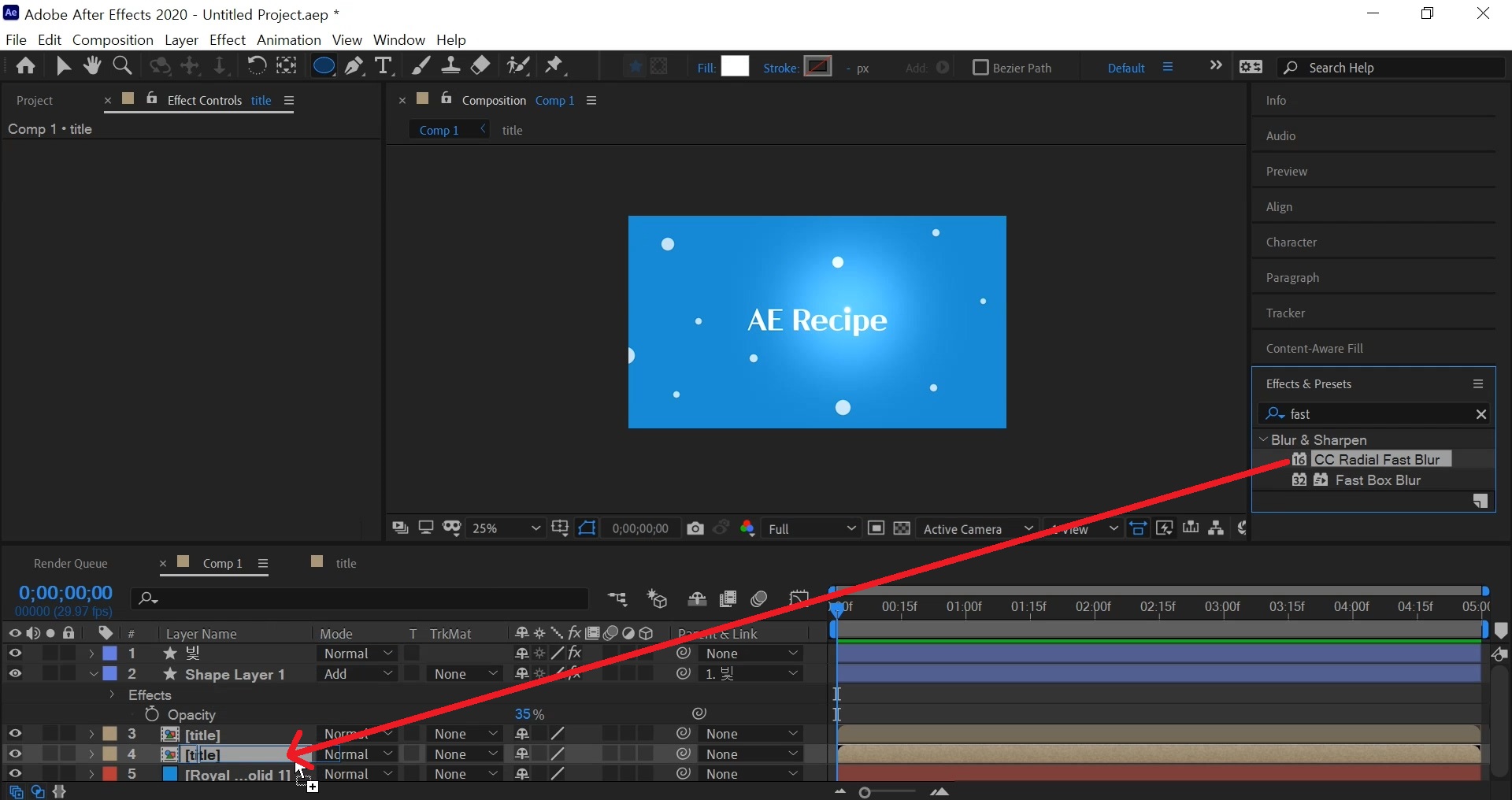
상위 컴프로 나가 주시고 title컴프를 단축키 [Ctrl+D]로 복사해주세요.
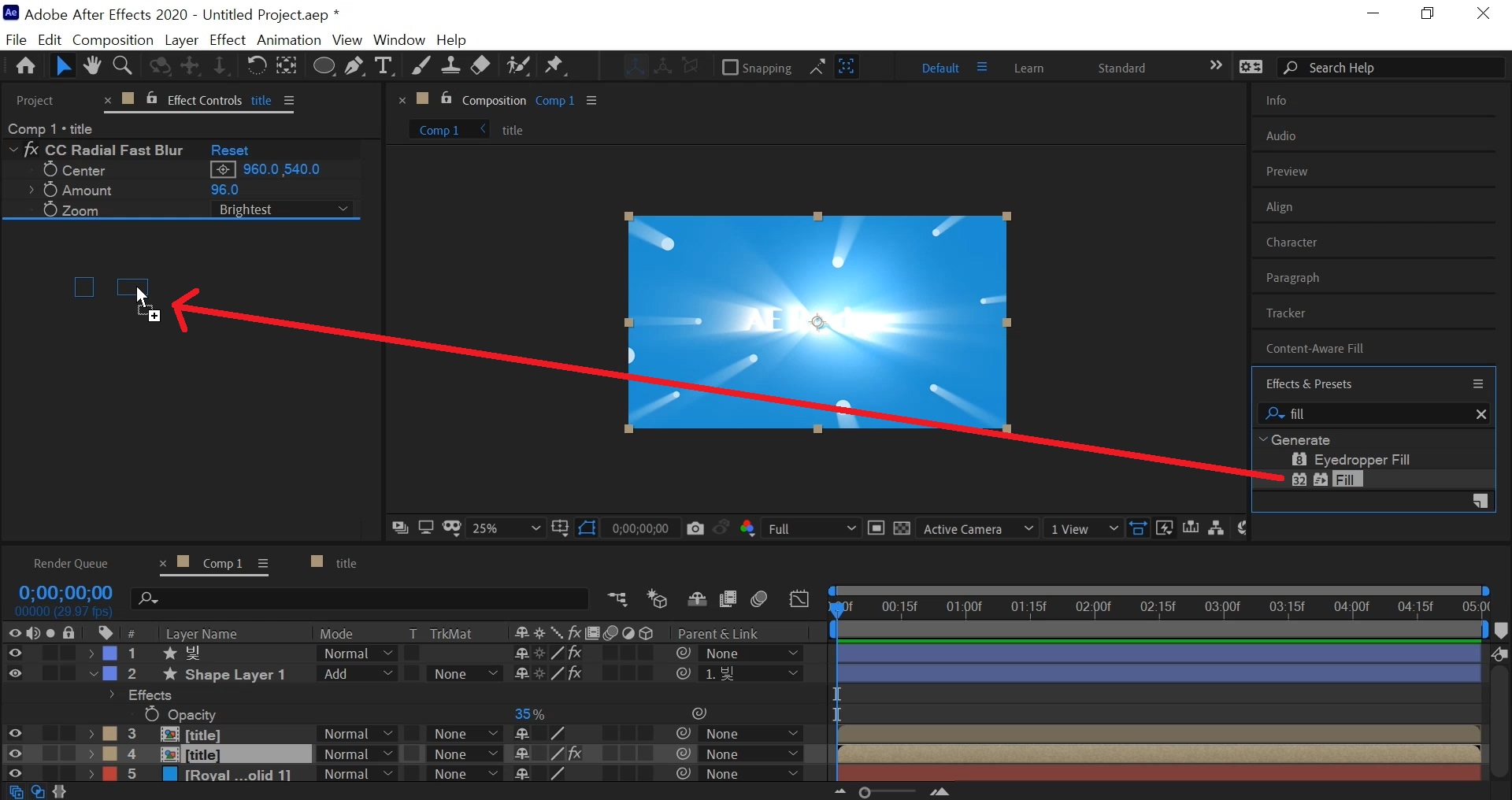
그리고 아래 컴프 레이어에 Effects & Presets창을 에서 CC Radial Fast Blur를 검색하고
바로 컴프 레이어에 적용시켜주세요

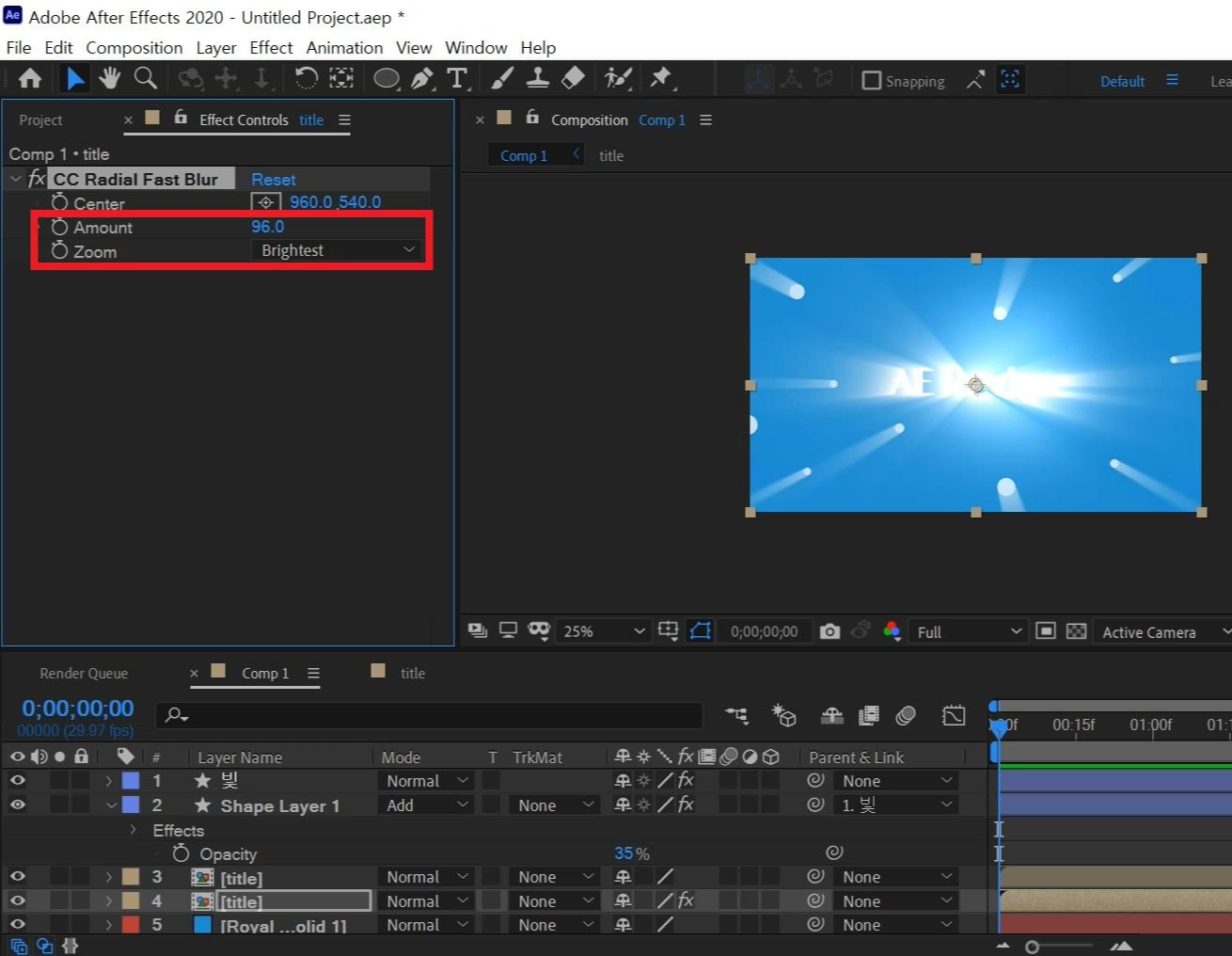
이펙트 컨트롤 창에서 CC Radial Fast Blur옵션 중 Amount는 96으로 Zoom은 Brightest로 설정해줍니다

Effects & Presets창을 에서 Fill를 검색하고 바로 이펙트 컨트롤 창에 적용시켜주세요

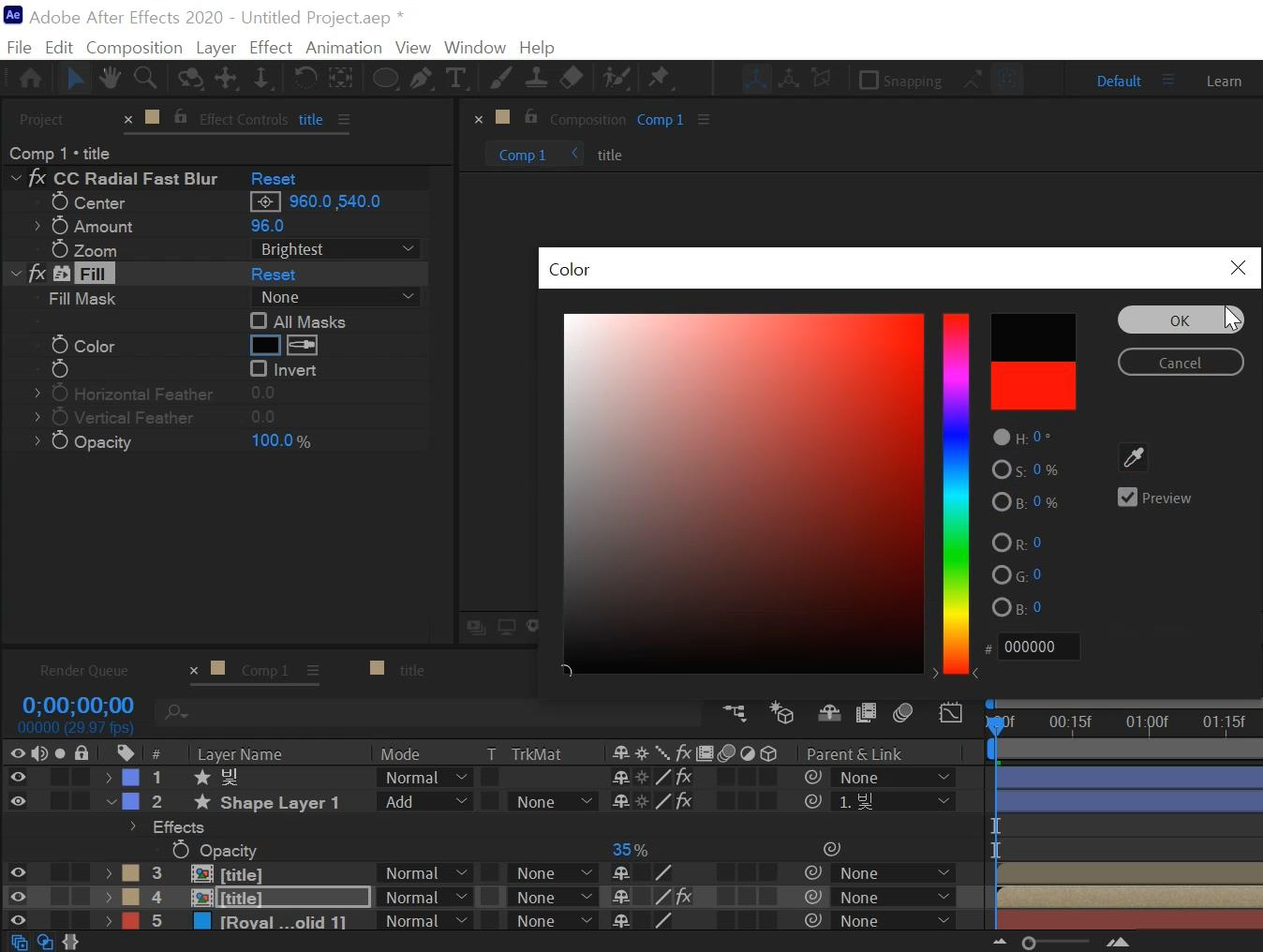
Fill 옵션에서 Color를 검은색으로 바꿔주세요

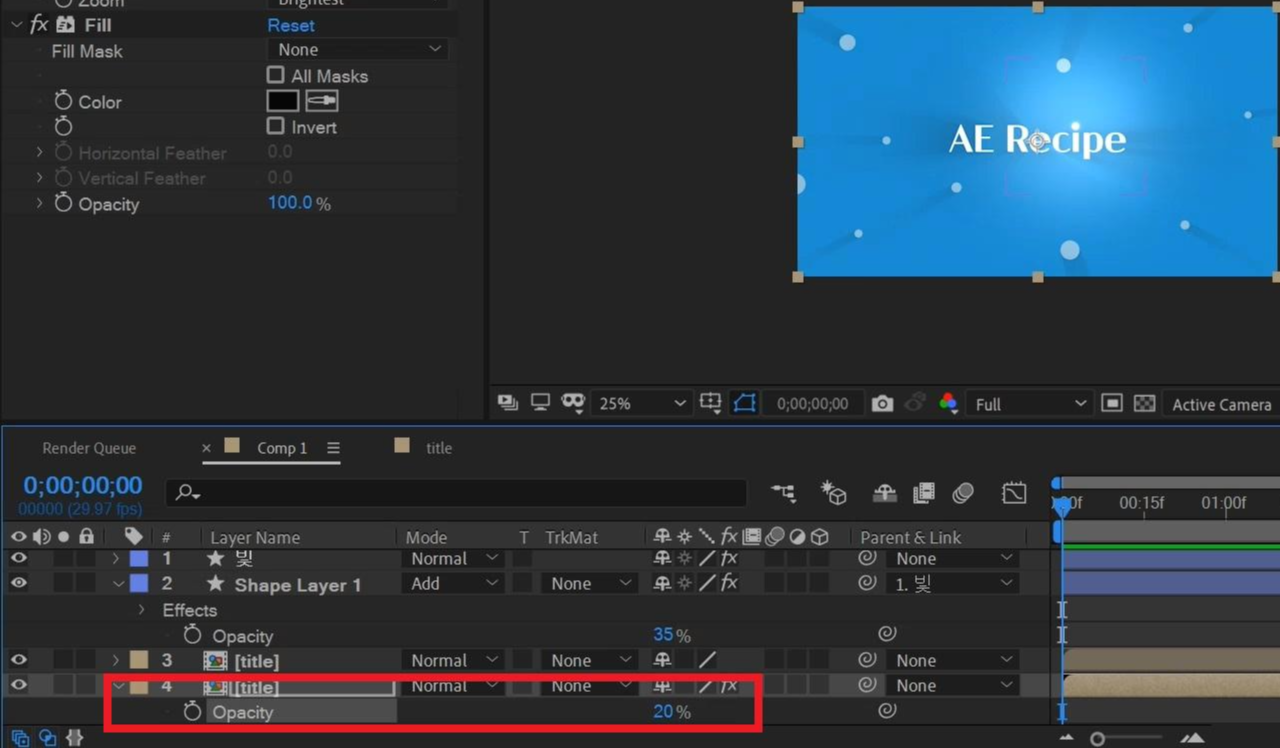
이펙트 설정이 끝났으면 아래 컴프를 다시 선택하고 [T]를 눌러 Opacity를 20%로 낮춰주세요.

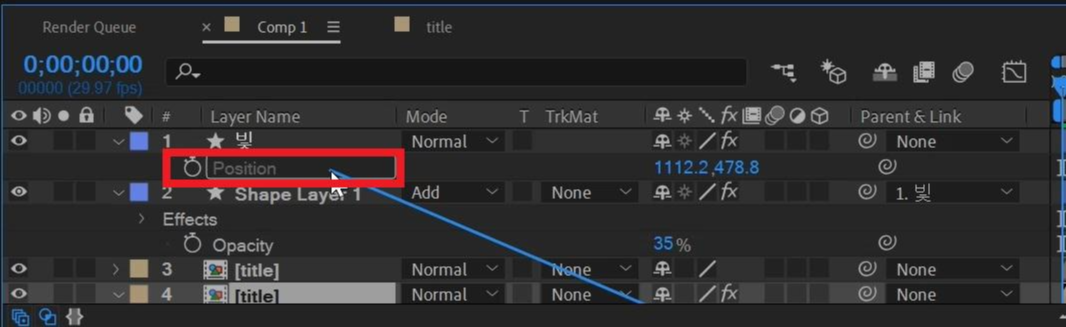
이제 빛과 그림자를 연동할 시간입니다. 미리 "빛" 레이어의 Position값을 열어두셔야 합니다.
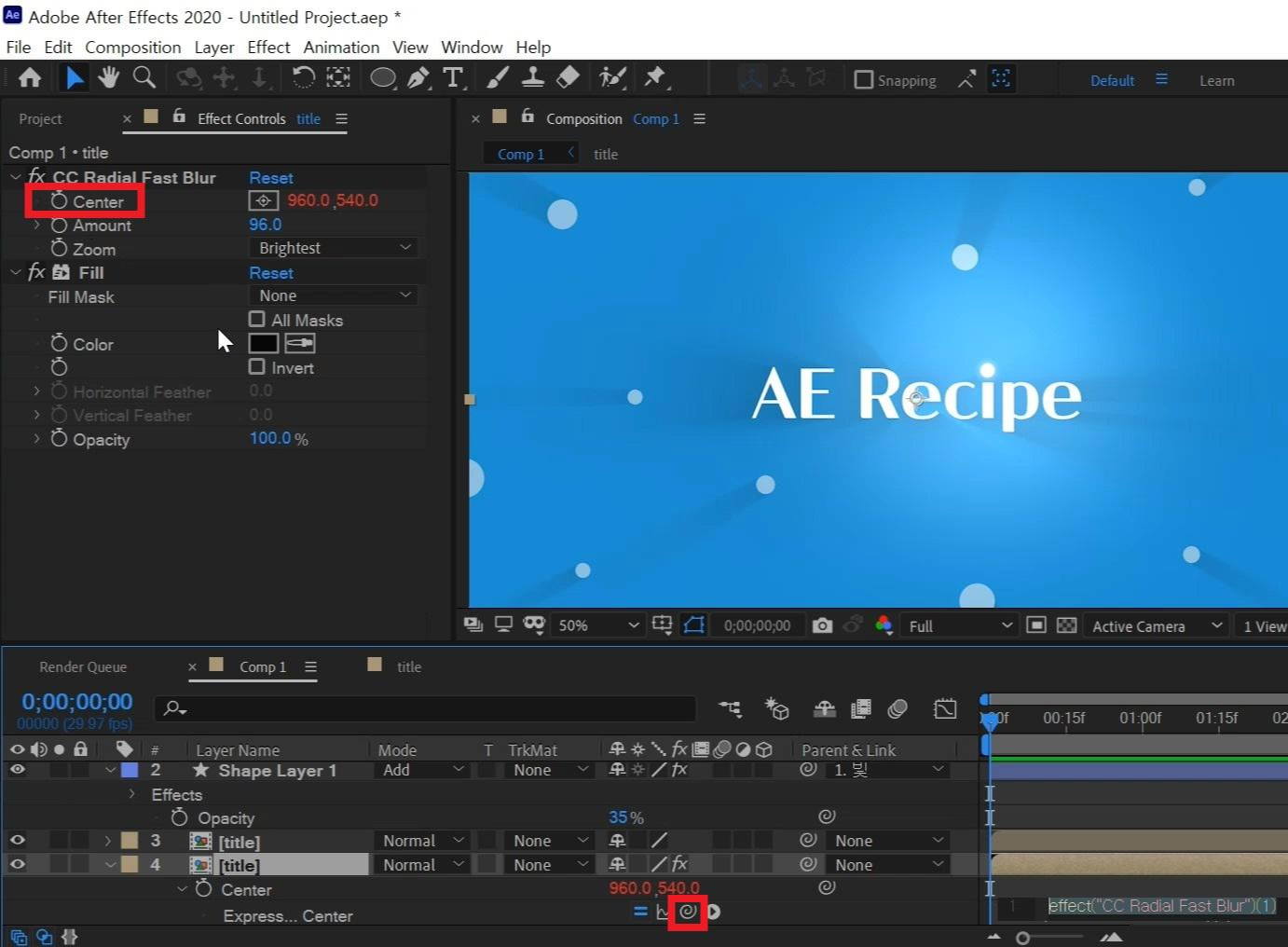
아래 title컴프 이펙트 컨트롤 창에서 CC Radial Fast Blur 옵션 중 Center앞 시계 아이콘(애니메이션 키)을
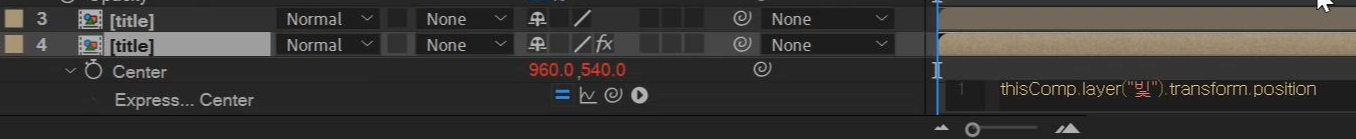
[Alt+클릭] 해주시면 Express옵션이 나옵니다 그중 소용돌이 모양인 Parent & Link를 이용해서 Center 수치를

"빛" 레이어의 포지션 값에 연결시켜주세요. 미리 "빛" 레이어의 Position값을 열어두셔야 합니다.

연결하면 영어로 연결된 레이어가 나옵니다
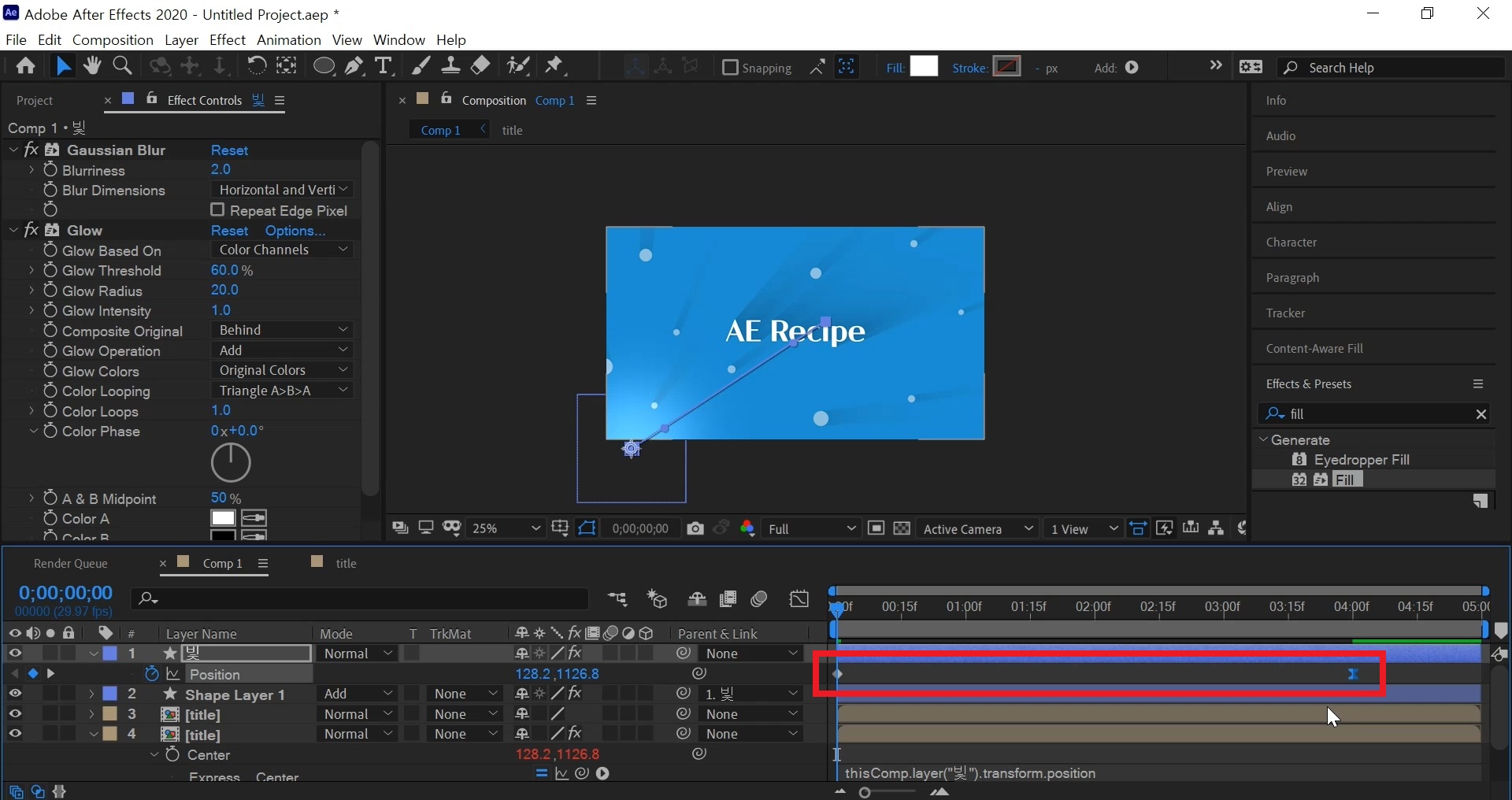
빈 공간을 클릭하시면 연결됩니다. 이제 빛 구슬의 포지션 값에 따라 그림자도 같이 움직입니다.

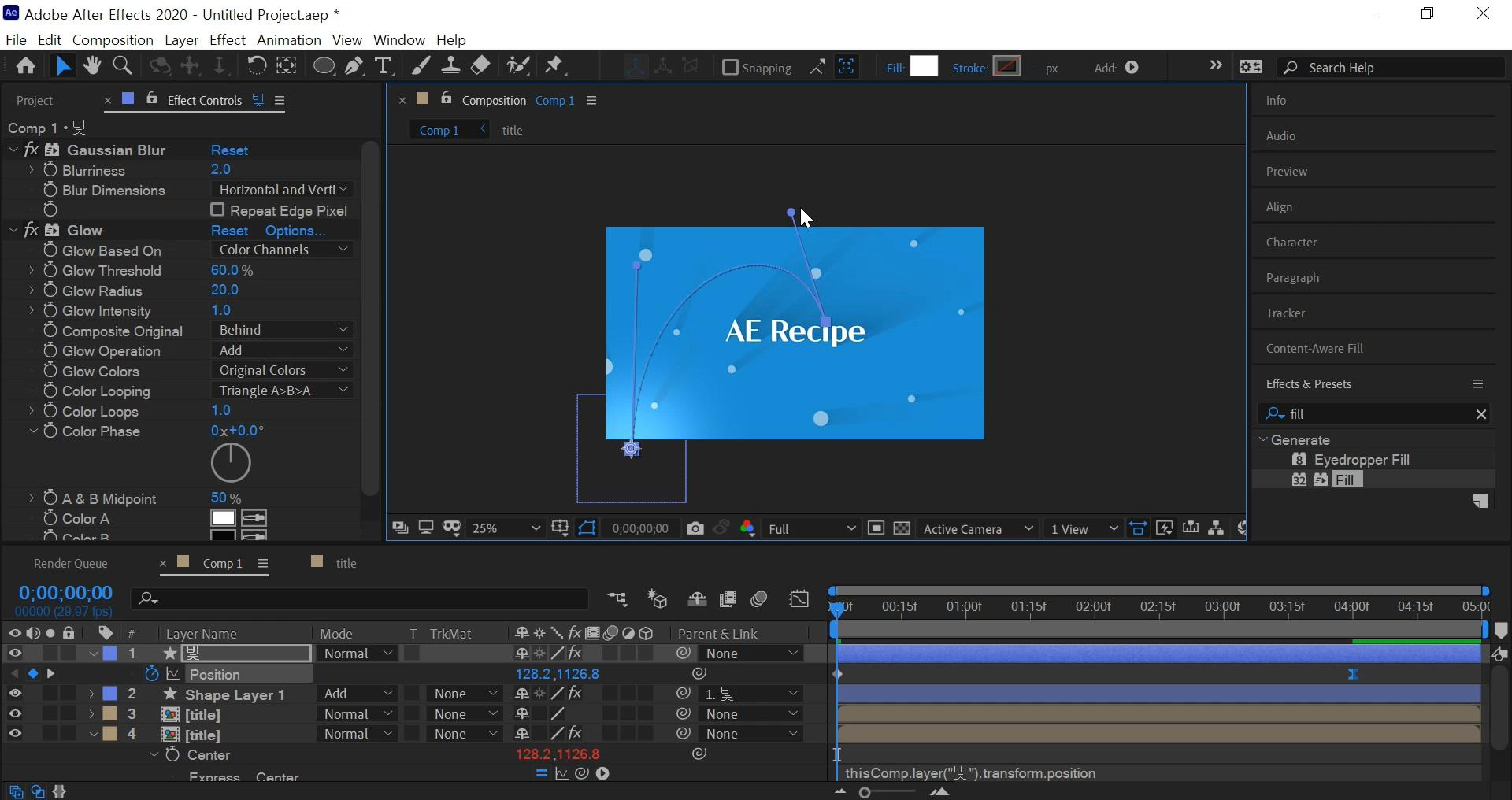
"빛"레이어를 포지션에 애니메이션 키를 줍니다. 이 부분은 각자 마음대로 하시면 됩니다.
전 0초 좌측 아래 화면 밖에서 시작해서 4초 i윗부분에 착률 하는 듯한 모션을 주었습니다

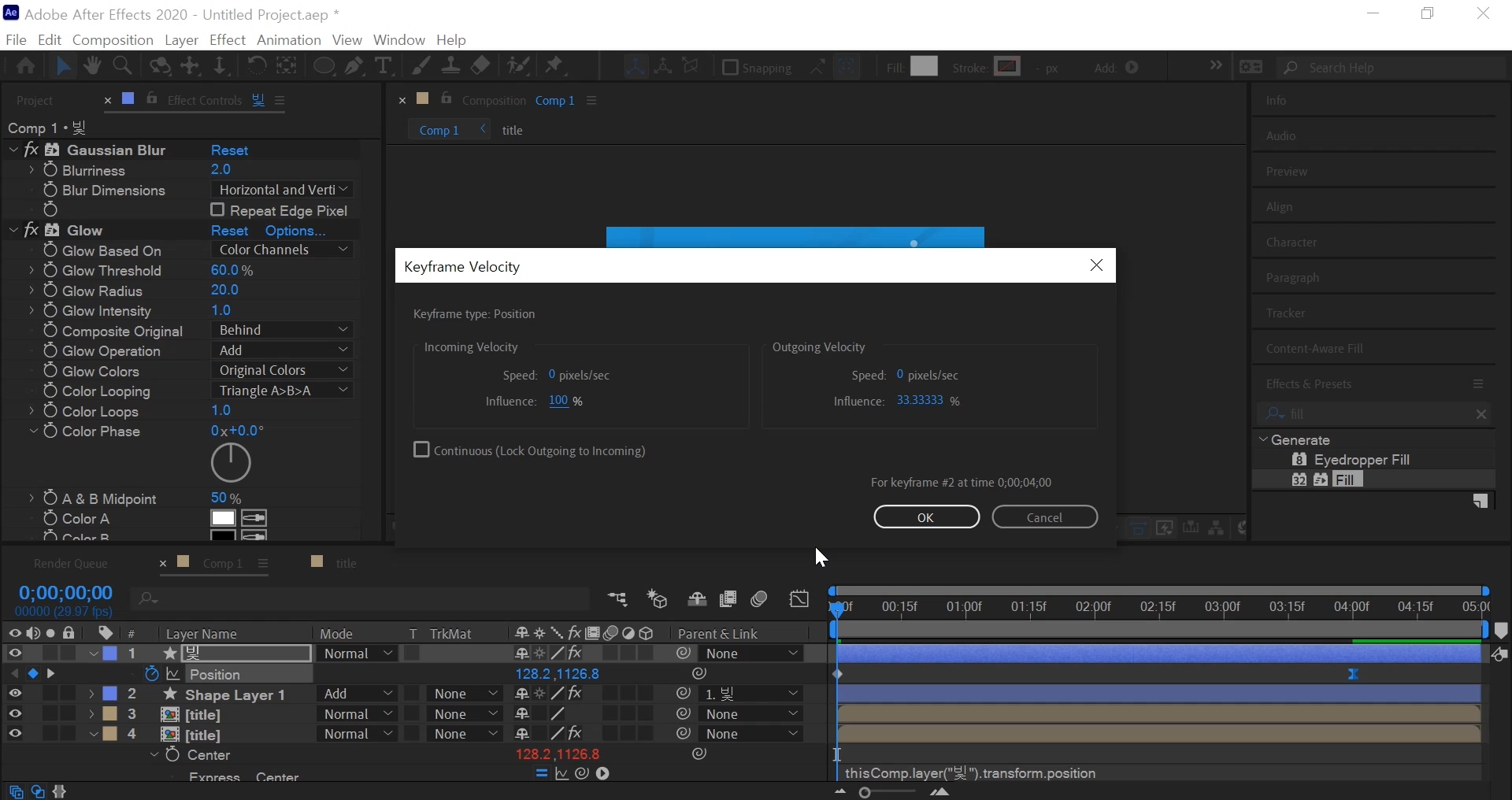
부드럽게 하기 위해 4초 애니메이션 키를 [F9]로 베지어를 준다음에 [Alt+더블 클릭]으로 벨로시티 창을 열어
왼쪽 부분을 100%로 만들어 주고 OK 해주었습니다.

그리고 직선으로 움직이는 것보단 포물선을 주기 위해 포지션 핸들러를 이용해서 움직이는 경로를 수정하였습니다.
핸들러가 안보이시는 분들은 Pen Tool - Convert Vertex Tool를 이용하시면 수정하실 수 있어요

이렇게 빛이 움직이는 방향대로 움직이는 그림자 영상이 만들어졌습니다.
가볍게 쓰기 좋고 이곳저곳에도 쓰기 좋으니 한번 해보셔도 좋을 것 같습니다 :)
혹시 포스팅으로 알기 어려우신 분들은 아래 유튜브 영상을 참고하시면 좋으실 것 같습니다!
감사합니다!
'에펙레시피 간편 튜토리얼' 카테고리의 다른 글
| [에펙레시피] 스크립트로 만드는 텍스트 스크롤 (0) | 2021.04.05 |
|---|---|
| [에펙레시피]물감처럼 색이 차오르는 텍스트 만들기! (0) | 2021.03.29 |
| [에펙레시피]파티큘러없이 파티클 처럼 꽃모양 내리기 (0) | 2021.03.07 |
| [에펙레시피]유리판 느낌 텍스트박스 만들기 (0) | 2021.02.24 |
| [에펙레시피]조명 그림자를 이용해 3D 배경 느낌 내기 (0) | 2021.02.22 |





댓글