
안녕하세요 에펙레시피입니다!
이번 레시피는 "한 글자씩 점프하는 텍스트 모션" 레시피입니다.

단축키[Ctrl+N]로 FHD사이즈로 컴프창을 만들어주세요.

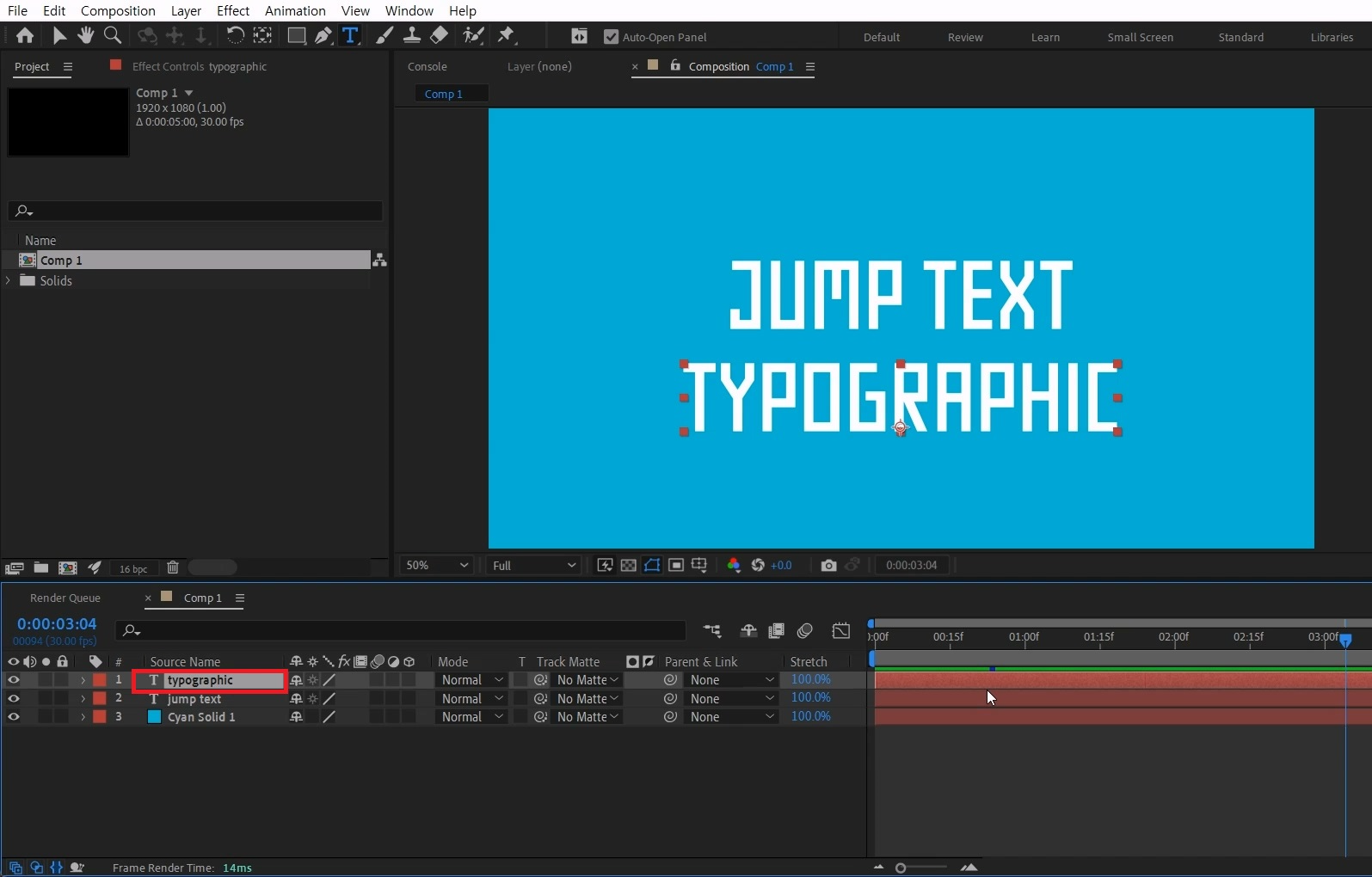
컴프창을 선택하고 단축키[Ctrl+T]로 텍스트를 입력해 주세요.
Align(상단 메뉴 중 window > Align)를 이용해서 중앙에서 맞춰주세요.
단축키[Ctrl+Y]로 배경으로 사용할 솔리드레이어를 생성해 가장 아래 배치합니다.

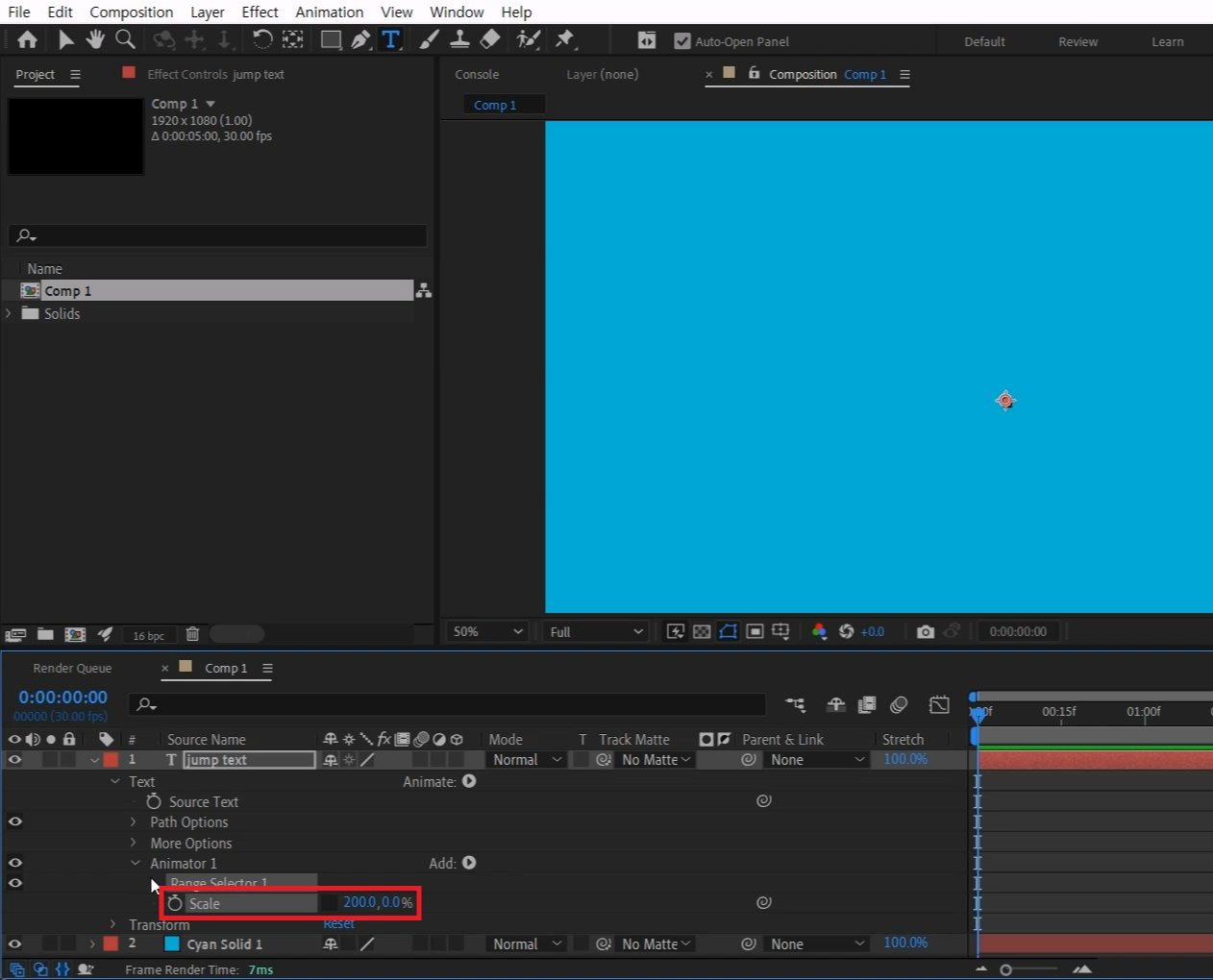
텍스트 레이어의 > 부분을 클릭하면 옵션 열리고 Animate : ▶ 부분을 클릭해 주세요.
메뉴창이 나오면 그중에 Scale를 클릭합니다.

옵션 창에서 > Range Selector 1 아래 Scale값의 체인을 풀고 200,0%로 입력합니다.

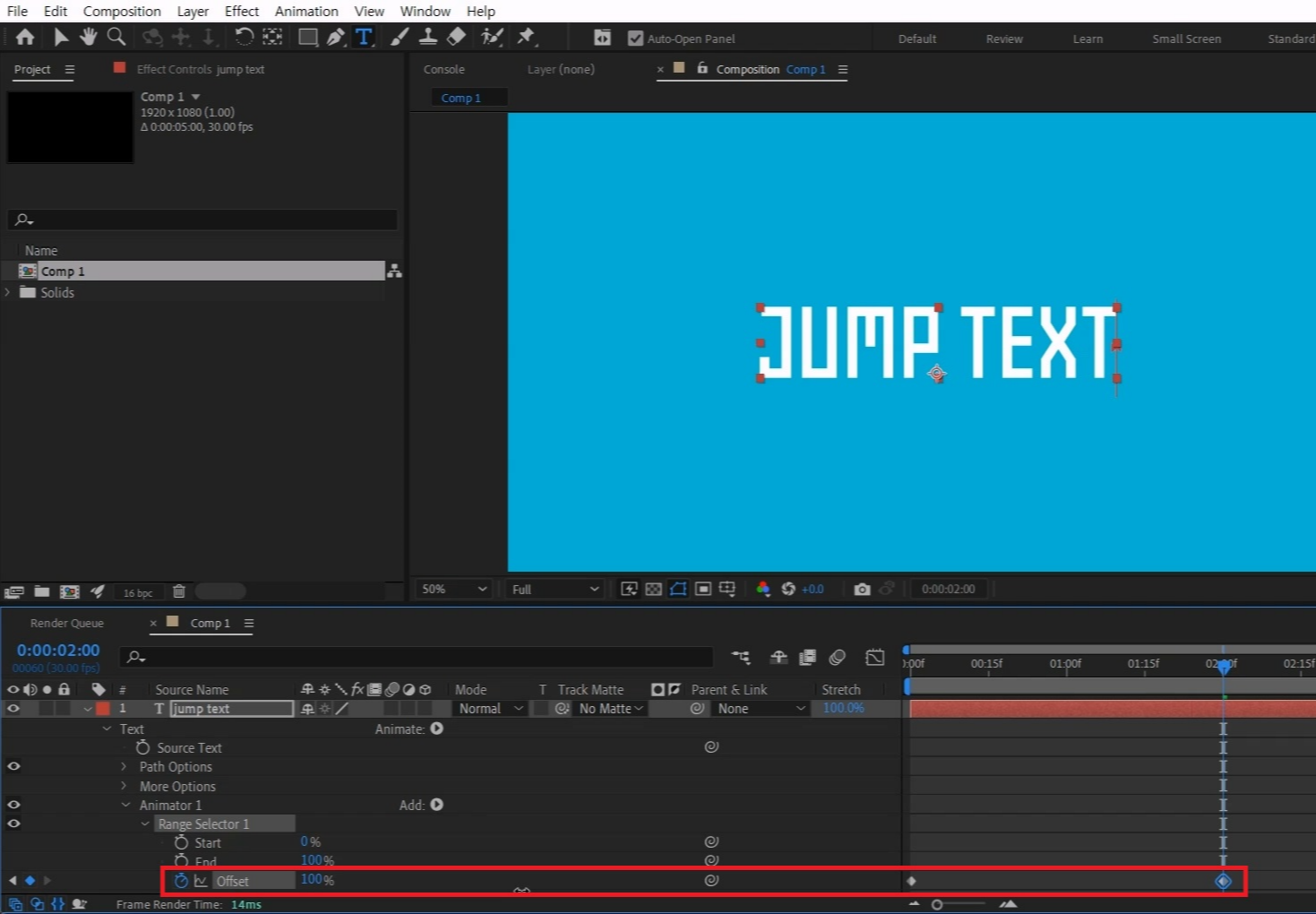
> Range Selector 1의 >을 눌러 옵션 창을 열어주세요.
0초에 Offset 값에 애니메이션 키를 주고 작업바를 2초로 옮겨 100%를 입력합니다.

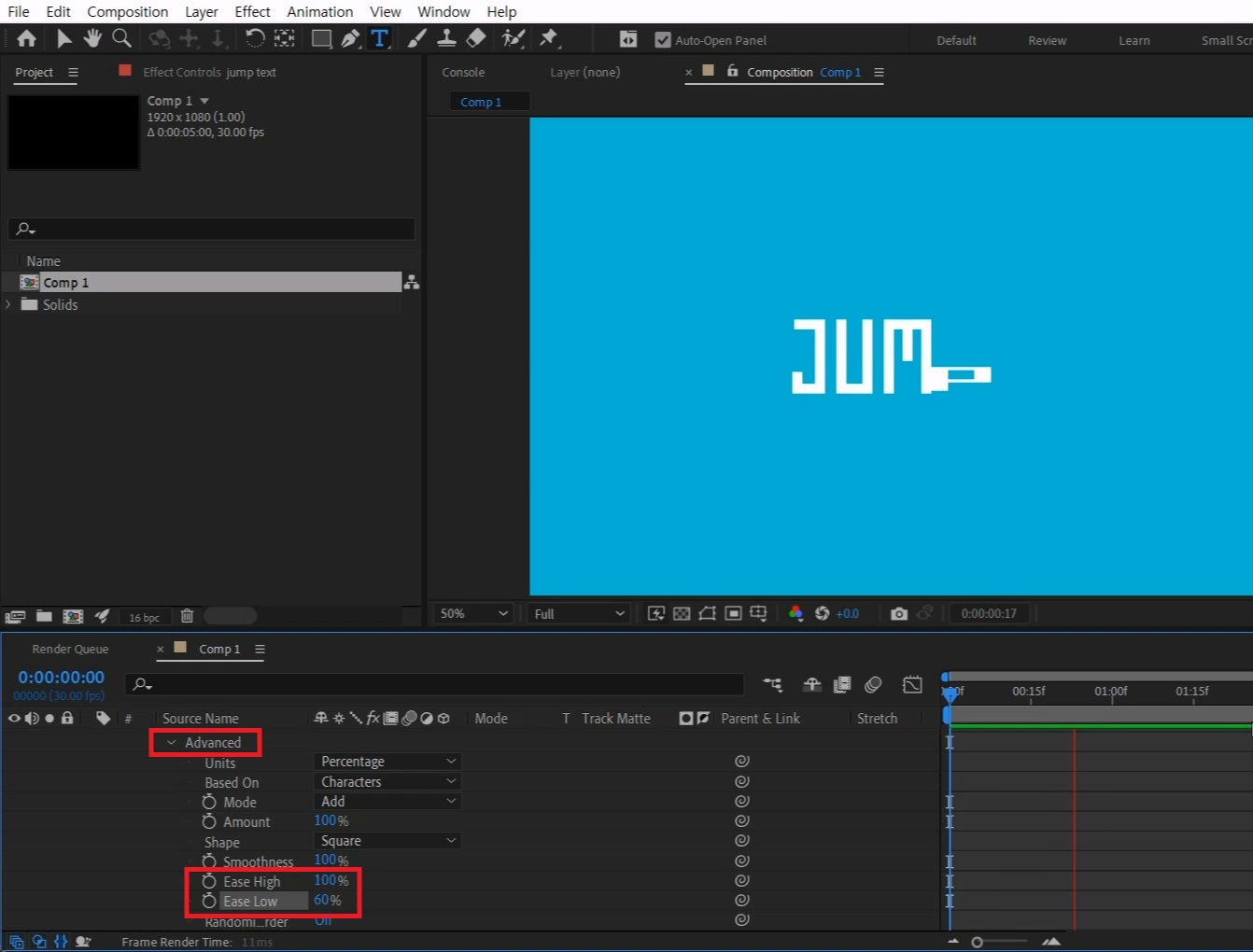
> Advanced 옵션을 열고 Ease High는 100%, Ease Low는 60% 입력합니다.
해당 옵션은 애니메이션에 베지어를 주기 때문에 움직임이 텐션이 생깁니다.

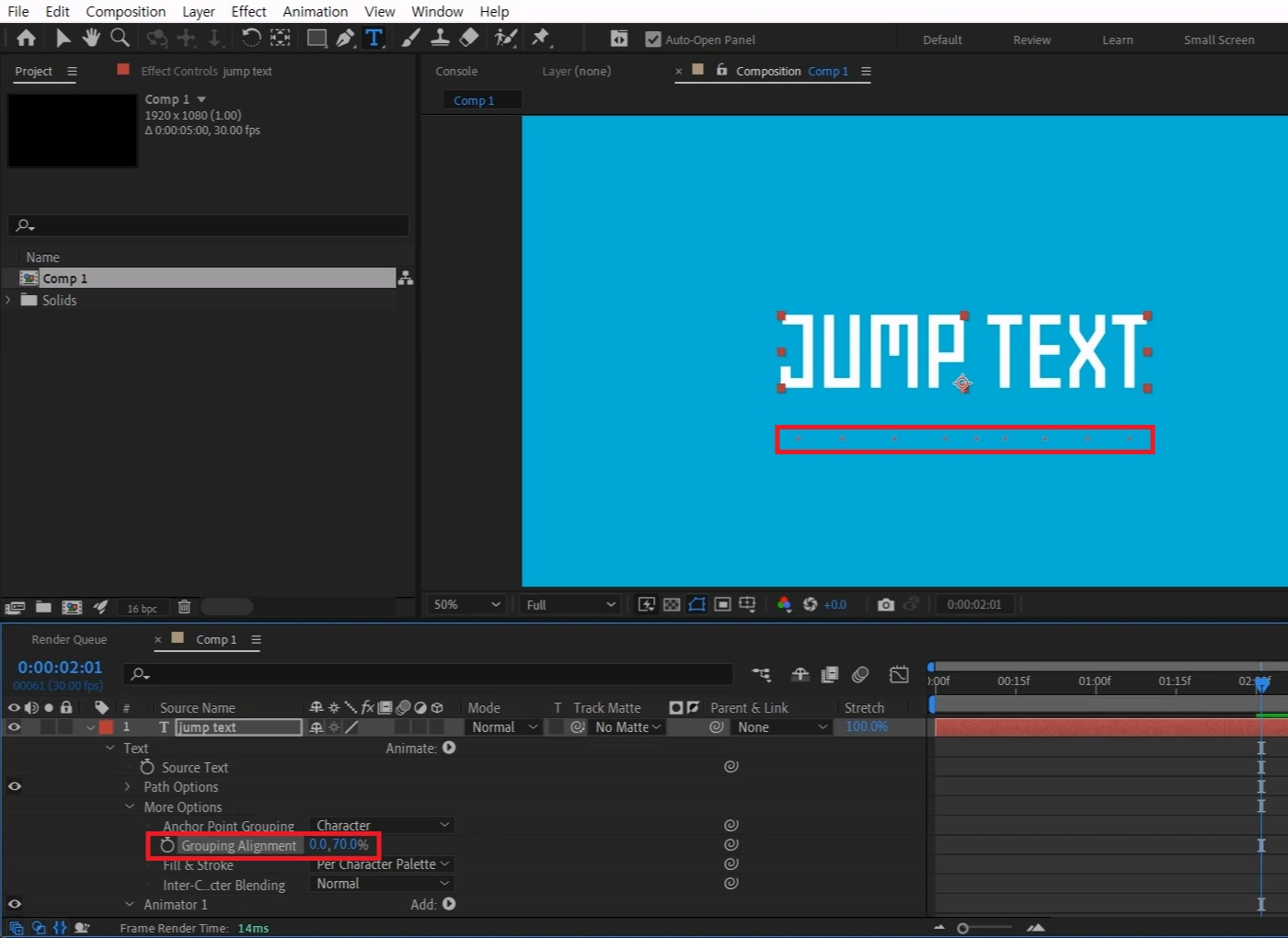
> More Options 옵션에서는 애니메이션 시작 위치를 조절할 수 있습니다.
> Grouping Alignment 값에 Y축 방향을 70%를 입력해 텍스트 아래로 빼주세요.
그럼 밑에서부터 튀어 오르는 느낌이 납니다.

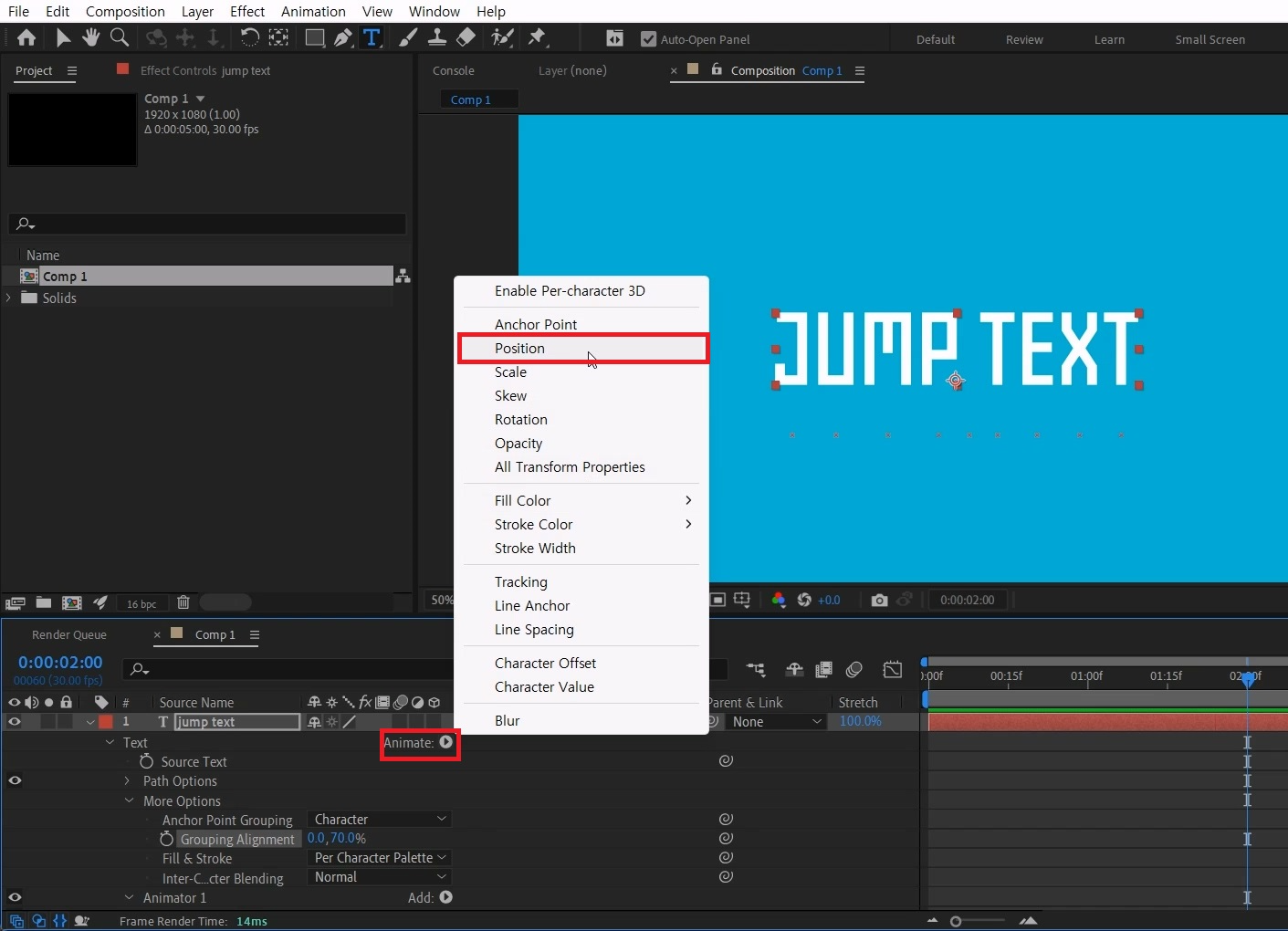
움직임을 더 추가하기 위해 Animate : ▶ 부분을 클릭해 주세요.
메뉴창에서 Position을 클릭해 주세요.

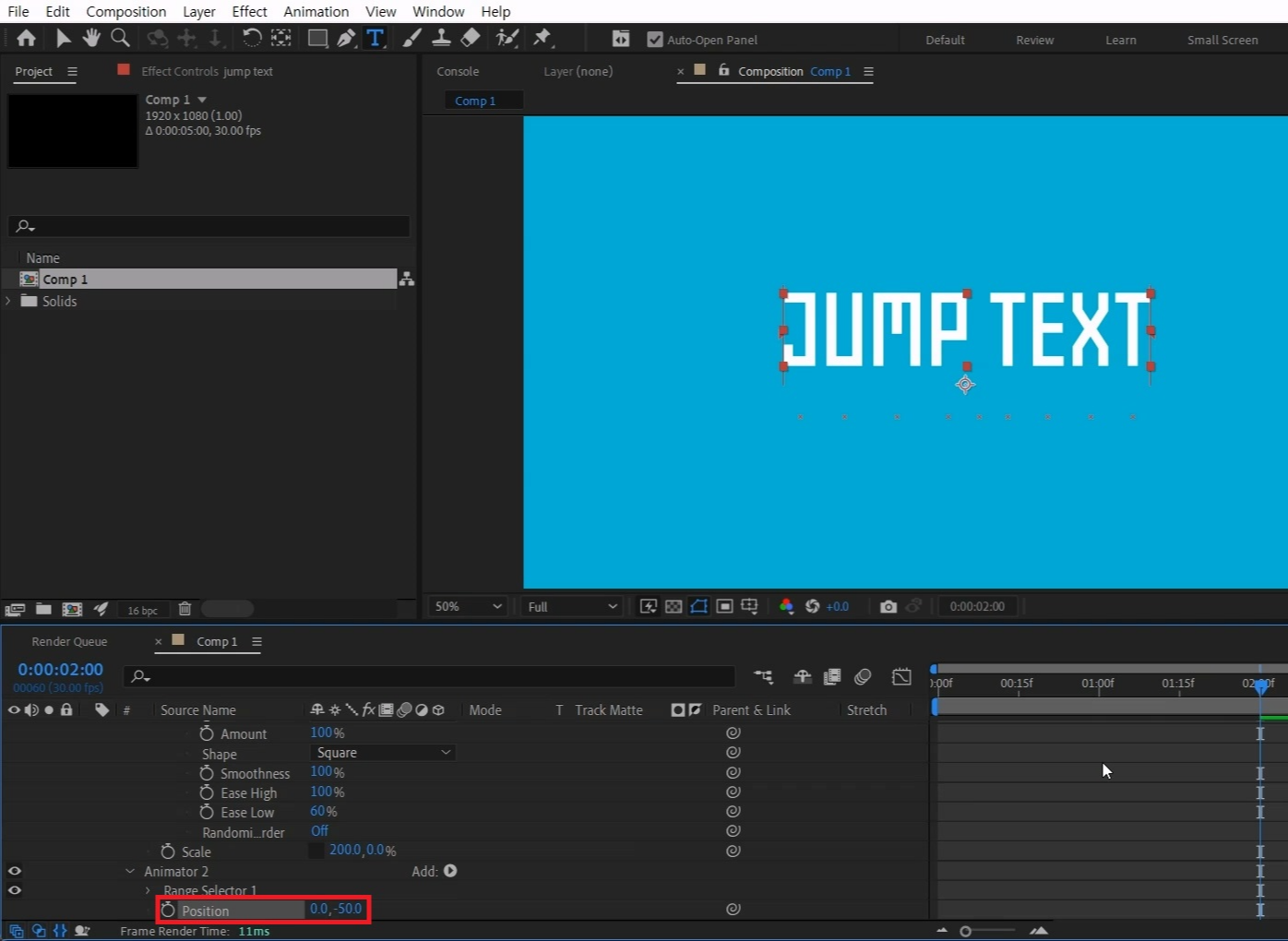
> Animator 2 > Range Selector 1 아래 Position 값을 0,-50으로 입력합니다.

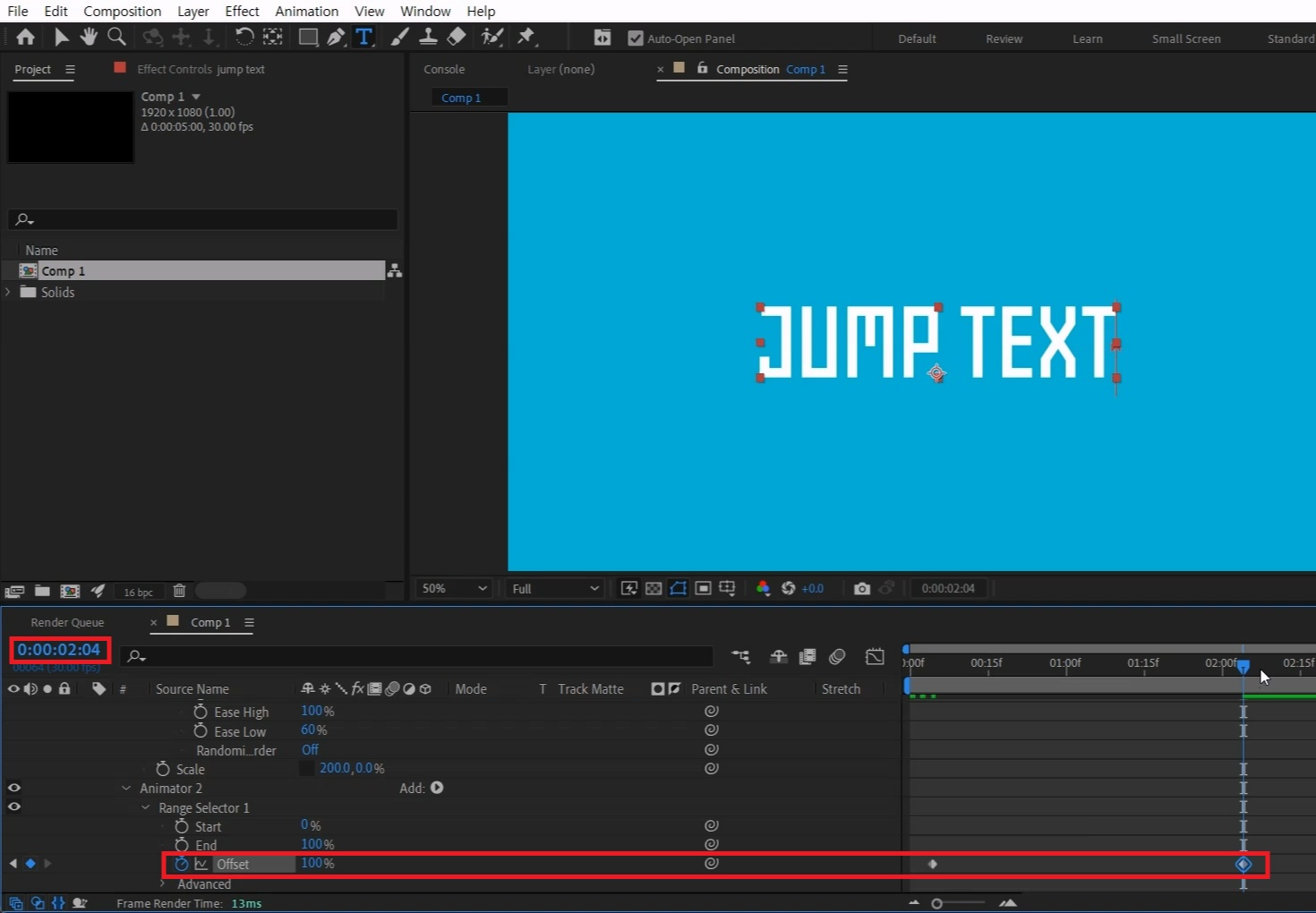
> Range Selector 1의 옵션 창을 열고(아까보다 4 프레임 뒤로 애니메이션 키를 줍니다.)
4 프레임에서 Offset에 애니메이션 키를 주고 2초 4 프레임으로 옮겨 100%를 입력합니다.

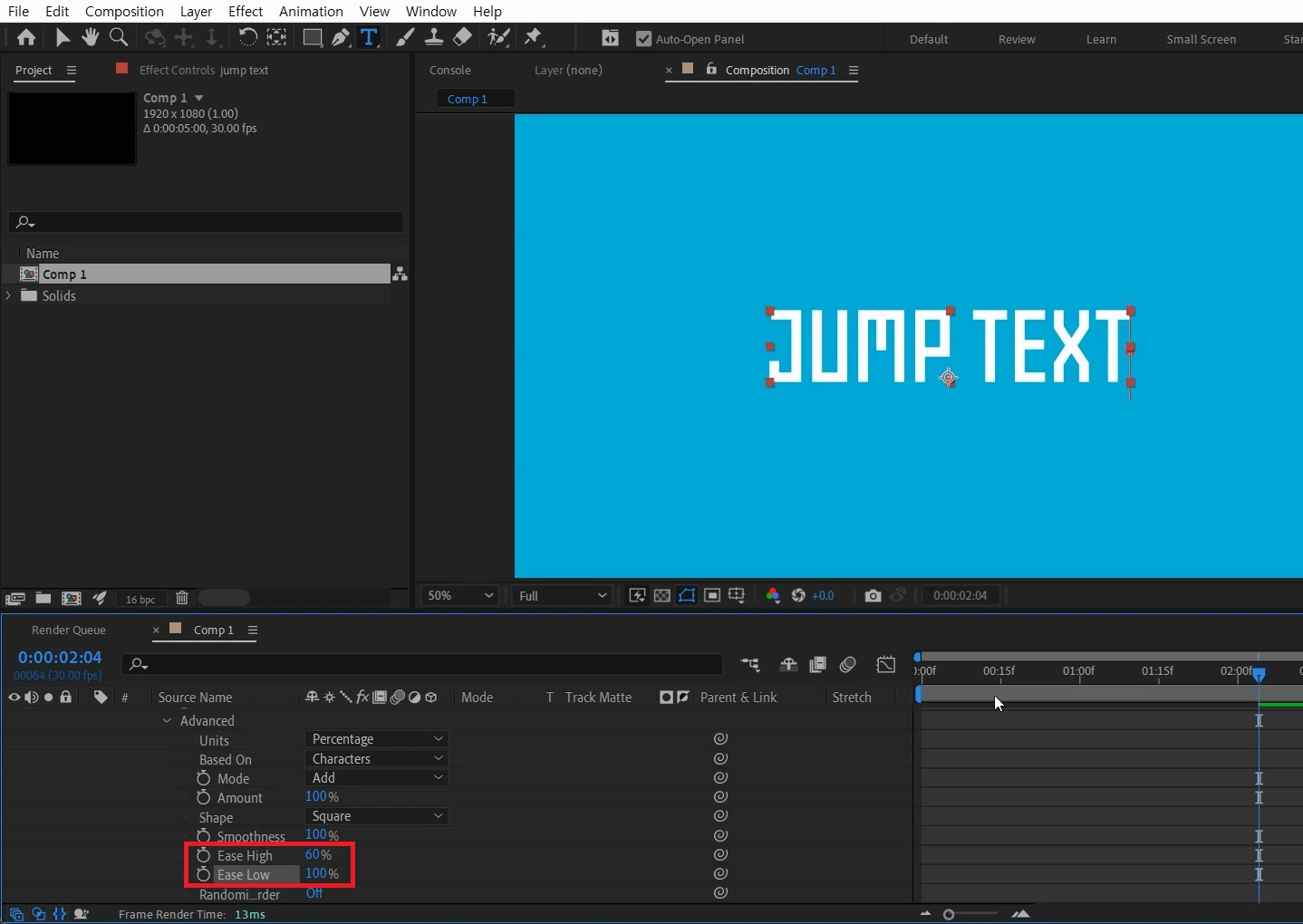
> Advanced 옵션을 열고 Ease High는 60%, Ease Low는 100% 입력합니다.

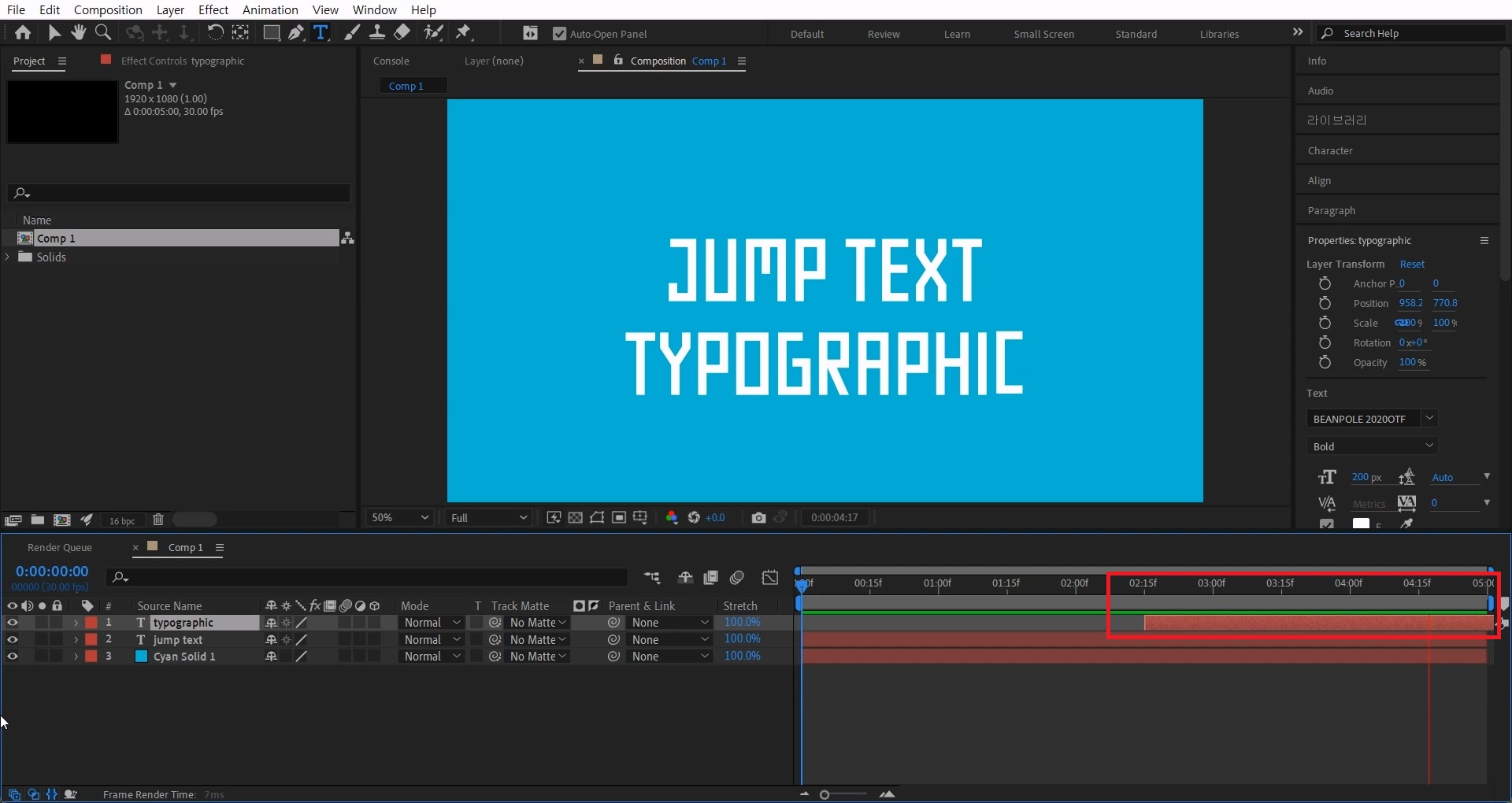
텍스트 레이어를 단축키[Ctrl+D]로 복사하고 자리를 배치합니다.
텍스트레이어 자체에 애니메이션이 잡혀 있기 때문에 다른 내용을 써주셔도 좋습니다.

내용이 입력된 복사된 텍스트 레이어는 뒤로 밀어주면 됩니다.

두 애니메이션을 적용시켜서 탄성을 주는 애니메이션입니다
한 번 작업해 두면 계속 사용할 수 있으니 두고두고 사용해 보세요:)
혹시 포스팅으로 알기 어려우신 분들은 아래 유튜브 영상을 참고하시면 좋으실 것 같습니다!
감사합니다!
- YouTube
www.youtube.com
'에펙레시피 간편 튜토리얼' 카테고리의 다른 글
| [에펙레시피] 도트로 된 불꽃 텍스트 애니메이션 만들기 (1) | 2024.11.17 |
|---|---|
| [에프터이펙트 미세TIP] 투명한 배경 렌더링 튜토리얼 (2) | 2024.11.12 |
| [에펙레시피] 텍스트 레이어 순차적으로 밀어보기 (3) | 2024.11.04 |
| [에펙레시피] 구겨진 종이에 도장찍기 튜토리얼 (5) | 2024.10.28 |
| [에펙레시피] 이미지 한장 사진 여러장 (8) | 2024.10.21 |





댓글