
안녕하세요 에펙레시피입니다!
이번 레시피는 "스튜디오 배경 레시피" 레시피입니다.

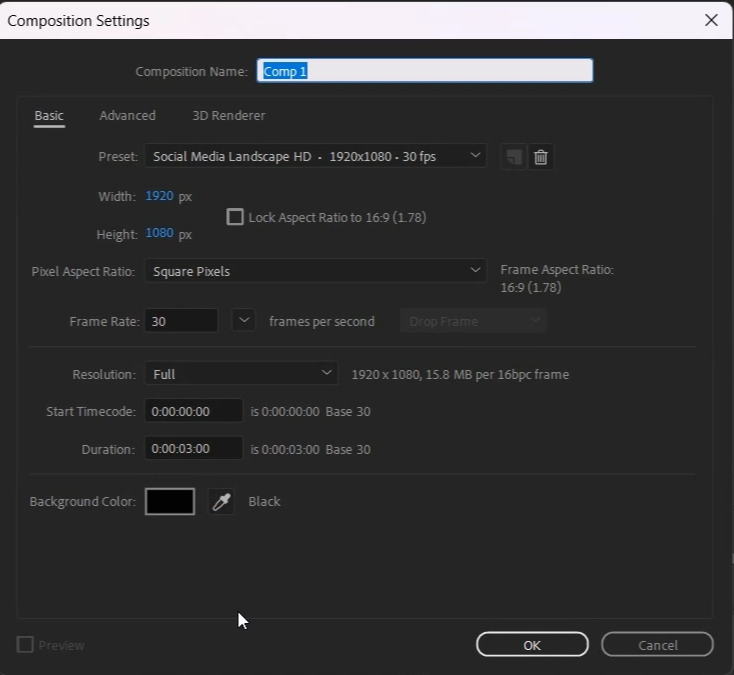
단축키[Ctrl+N]로 FHD사이즈로 컴프창을 만들어주세요

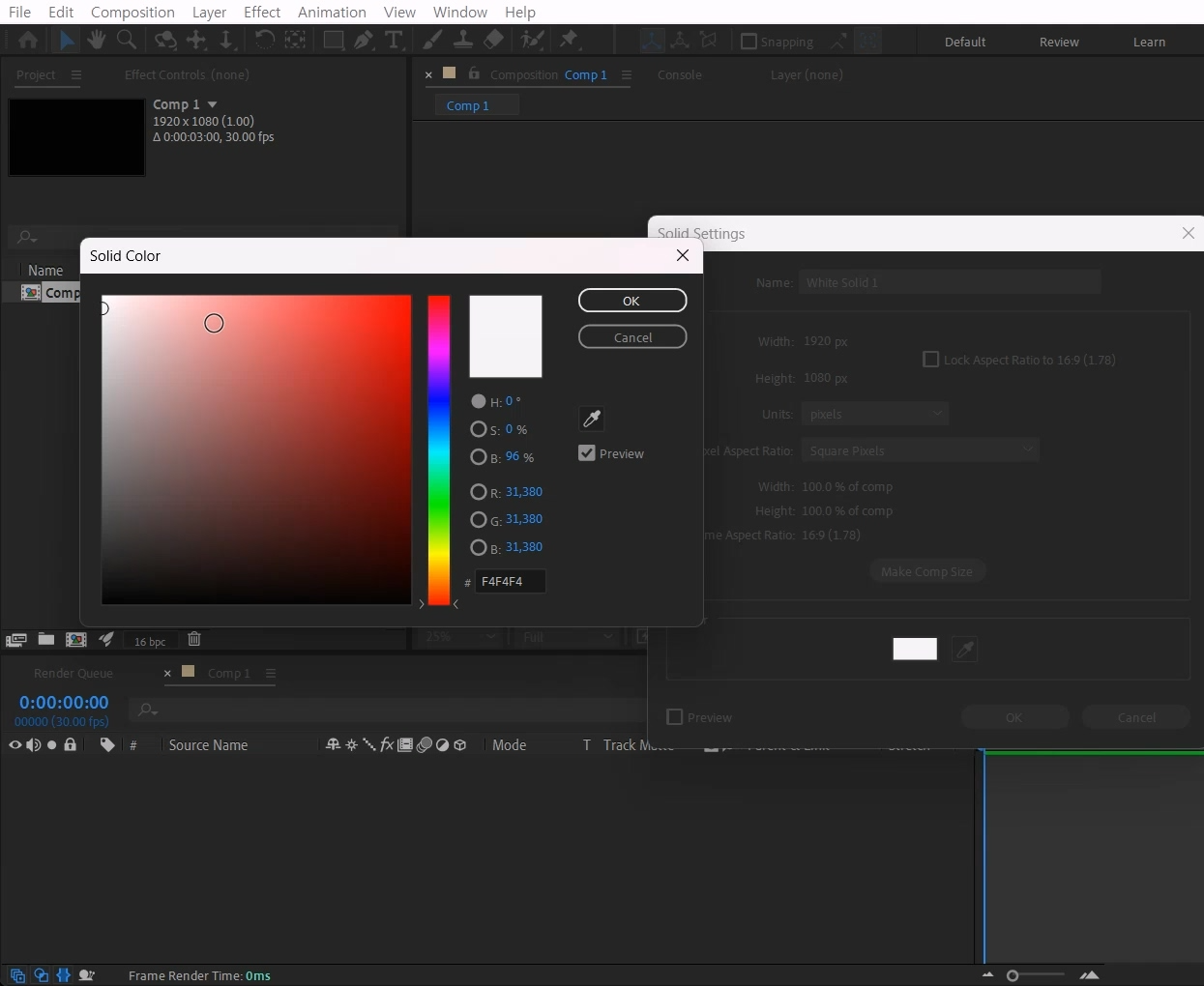
단축키[Ctrl+Y]로 살짝 어두운 흰색 솔리드레이어를 생성해 주세요.

단축키[Ctrl+5]로 Effects & Presets창을 열어 Gradient Ramp 검색해서

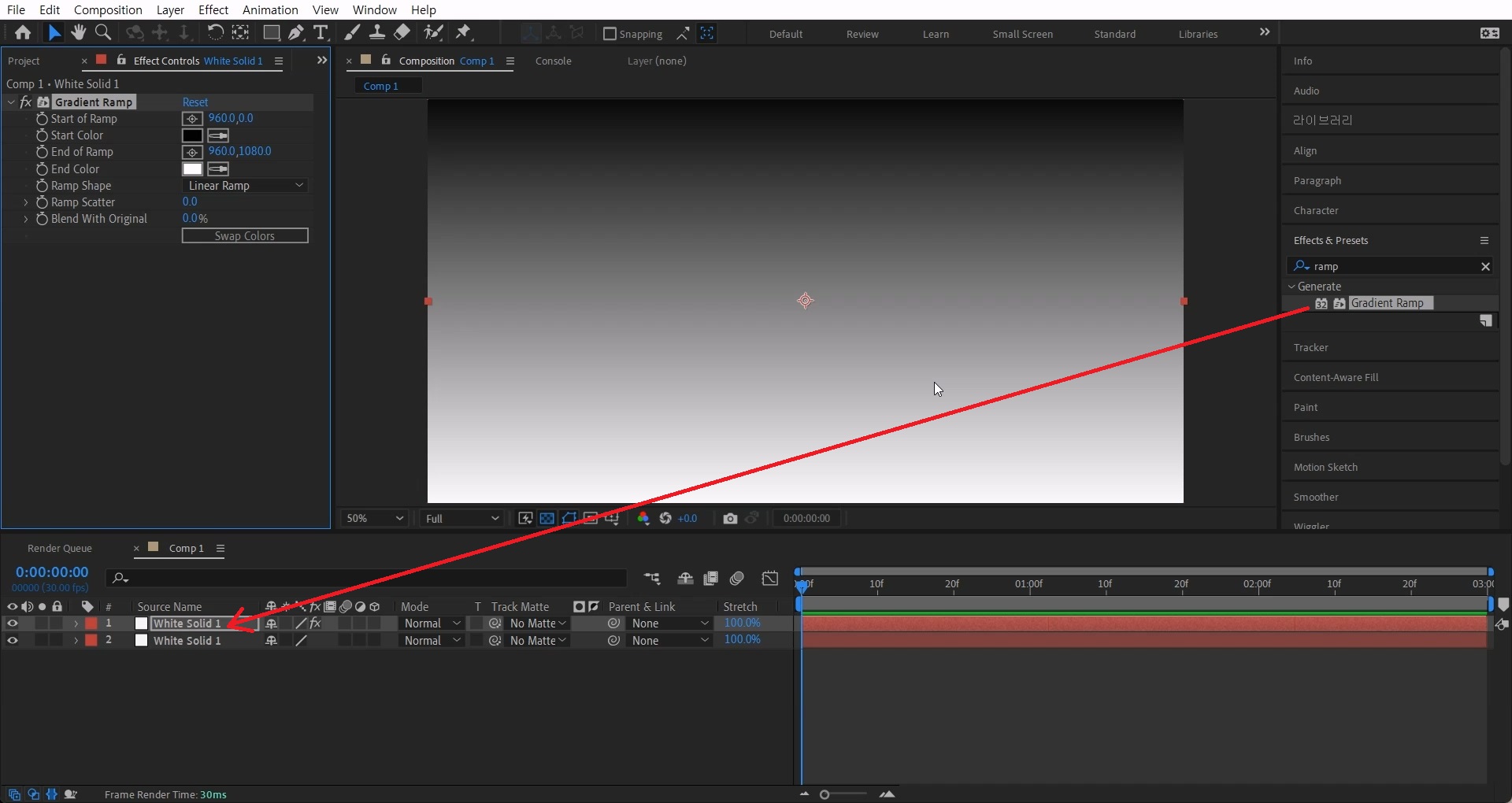
단축키[Ctrl+D]로 솔리드 레이어를 복사하고 복사된 솔리드 레이어에 적용합니다

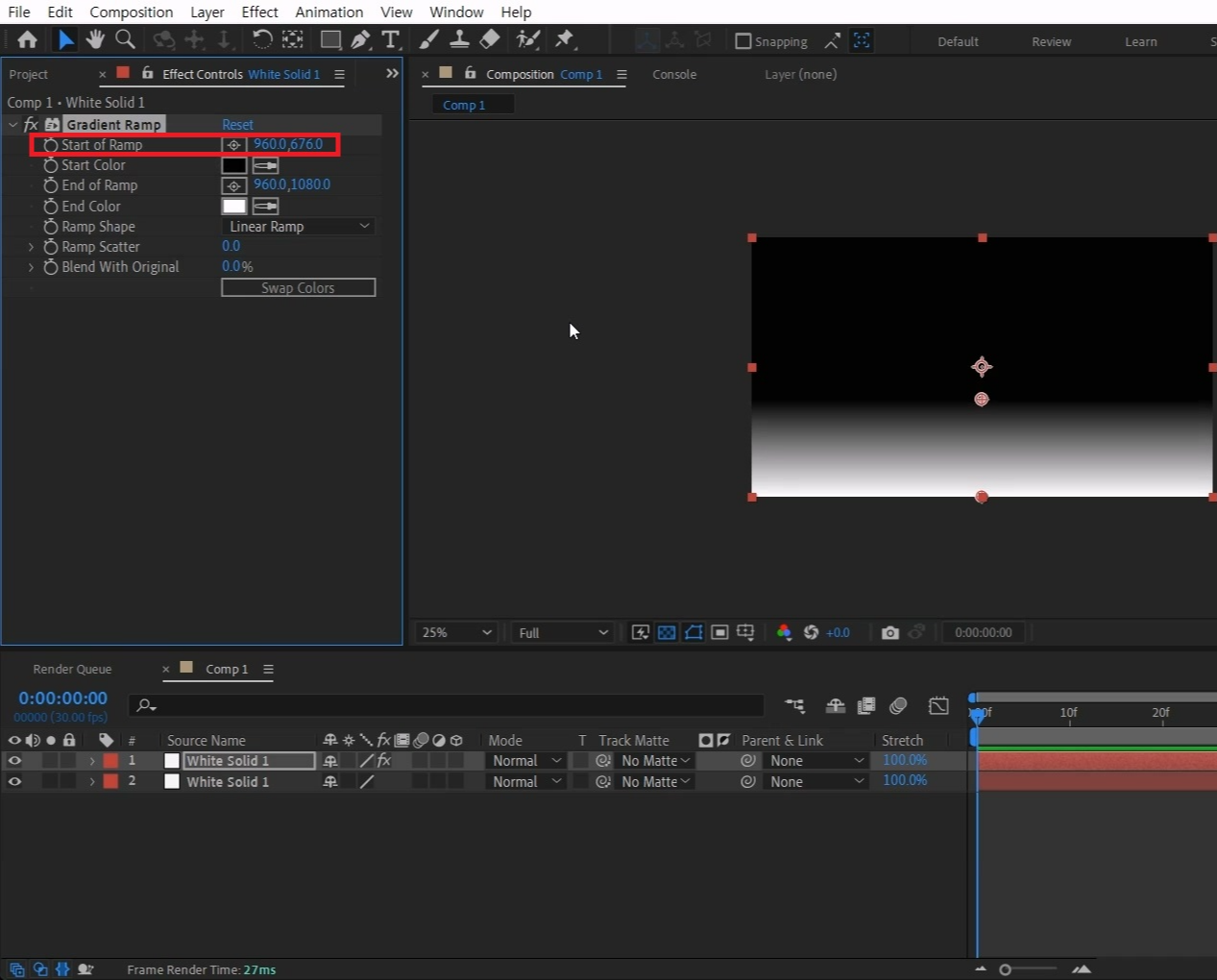
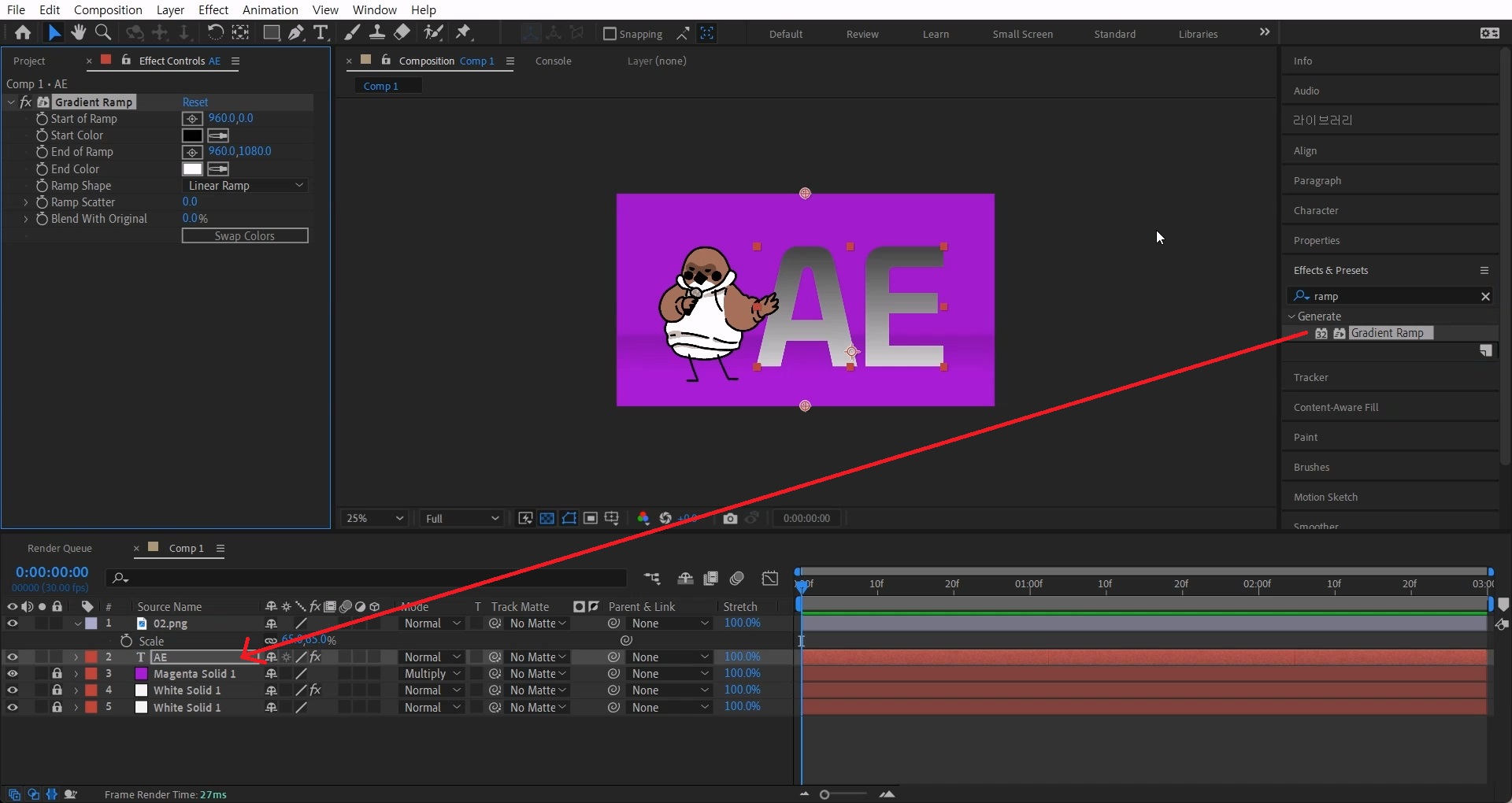
Start of Ramp 값의 Y축을 아래로 내려서 바닥 부분을 만들어 주는 느낌으로 공간을 줍니다.

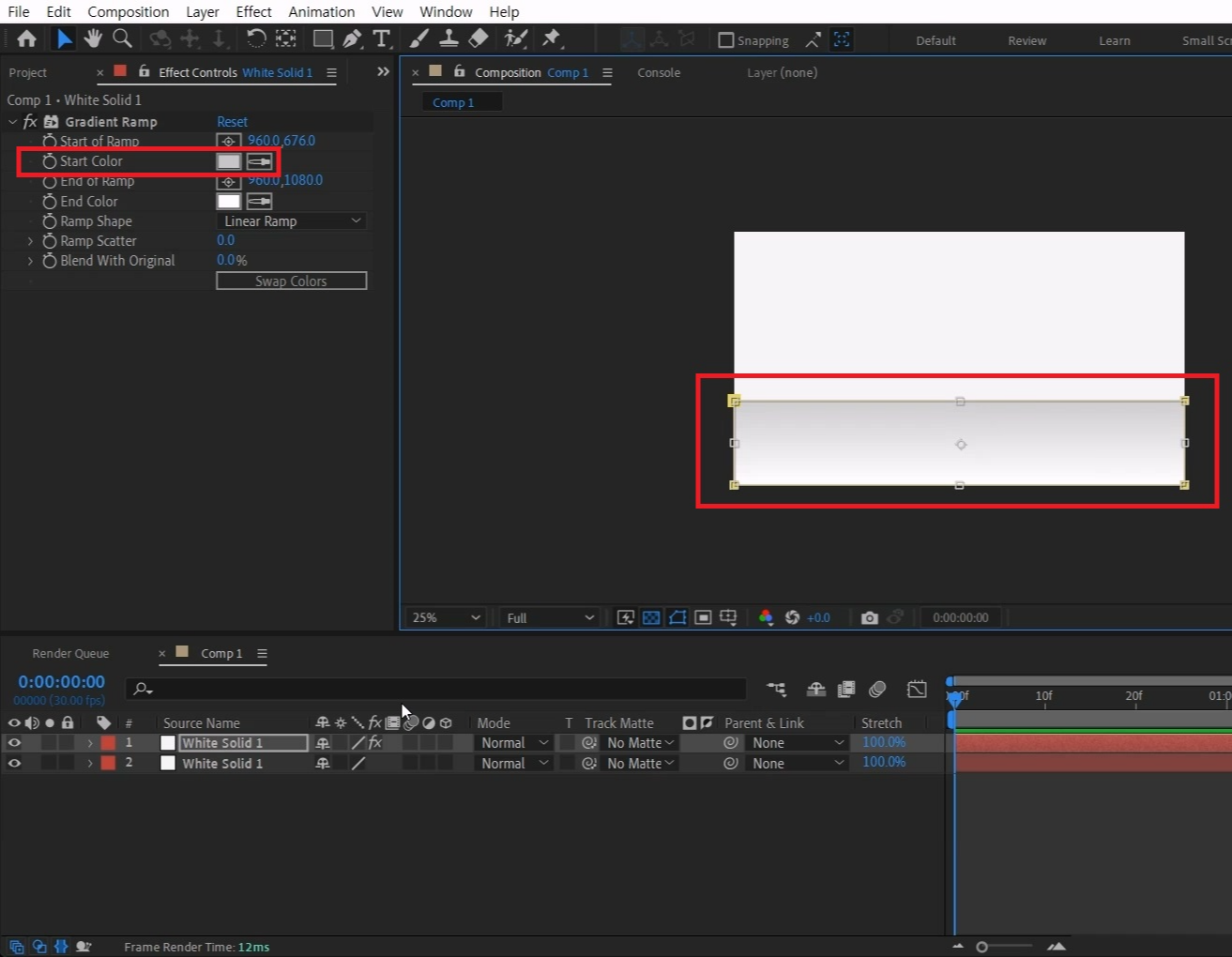
Start Color 색은 옅은 회색으로 바꿔주세요
단축키[Ctrl+Shift+N]로 Mask를 씌워주세요
Mask 한 부분을 더블 클릭 후 윗 부분만 아래로 내려 그라데이션 시작 부분까지 옮겨주세요

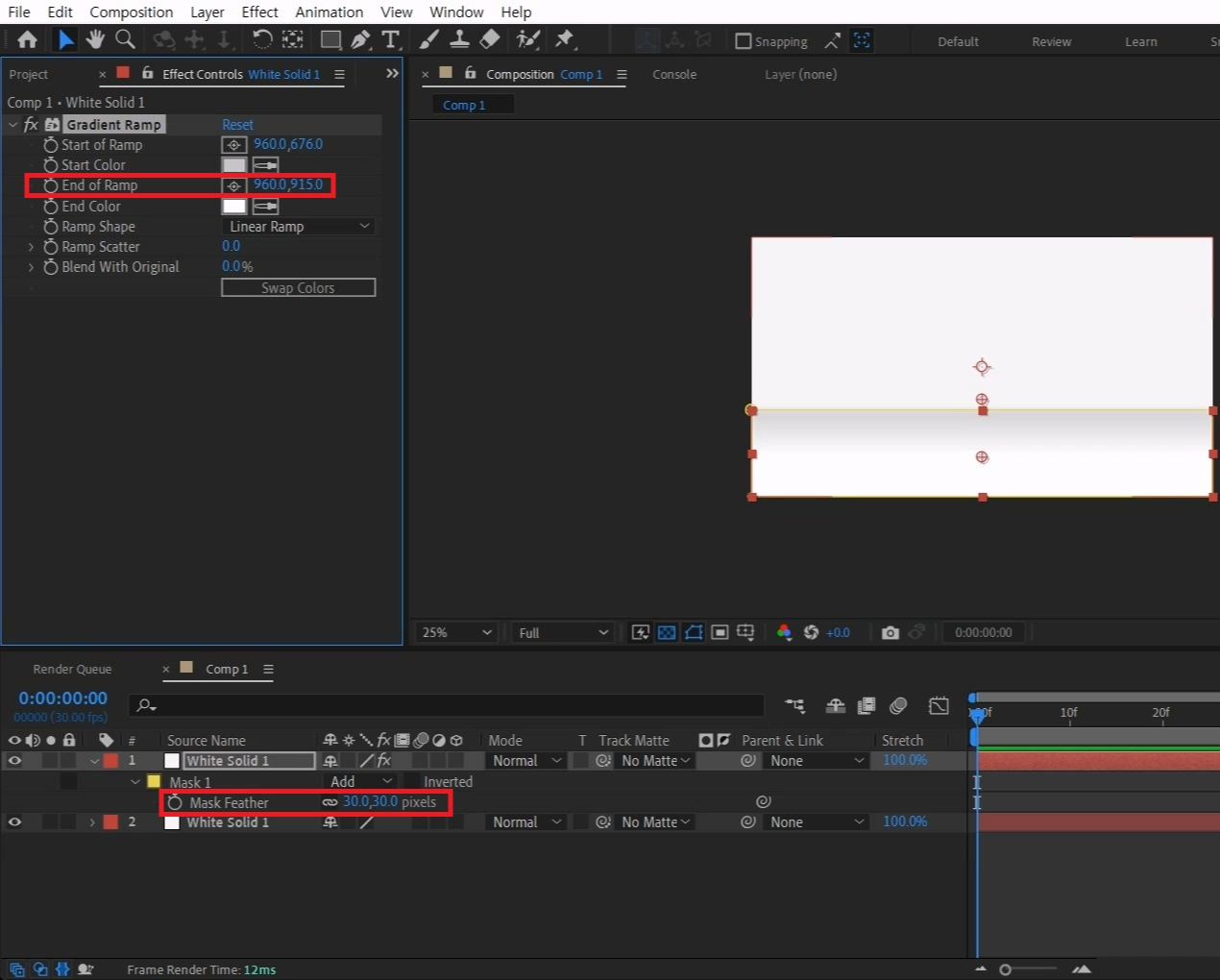
End of Ramp 값의 Y축을 마스크 영역 중간쯤까지 올려줍니다
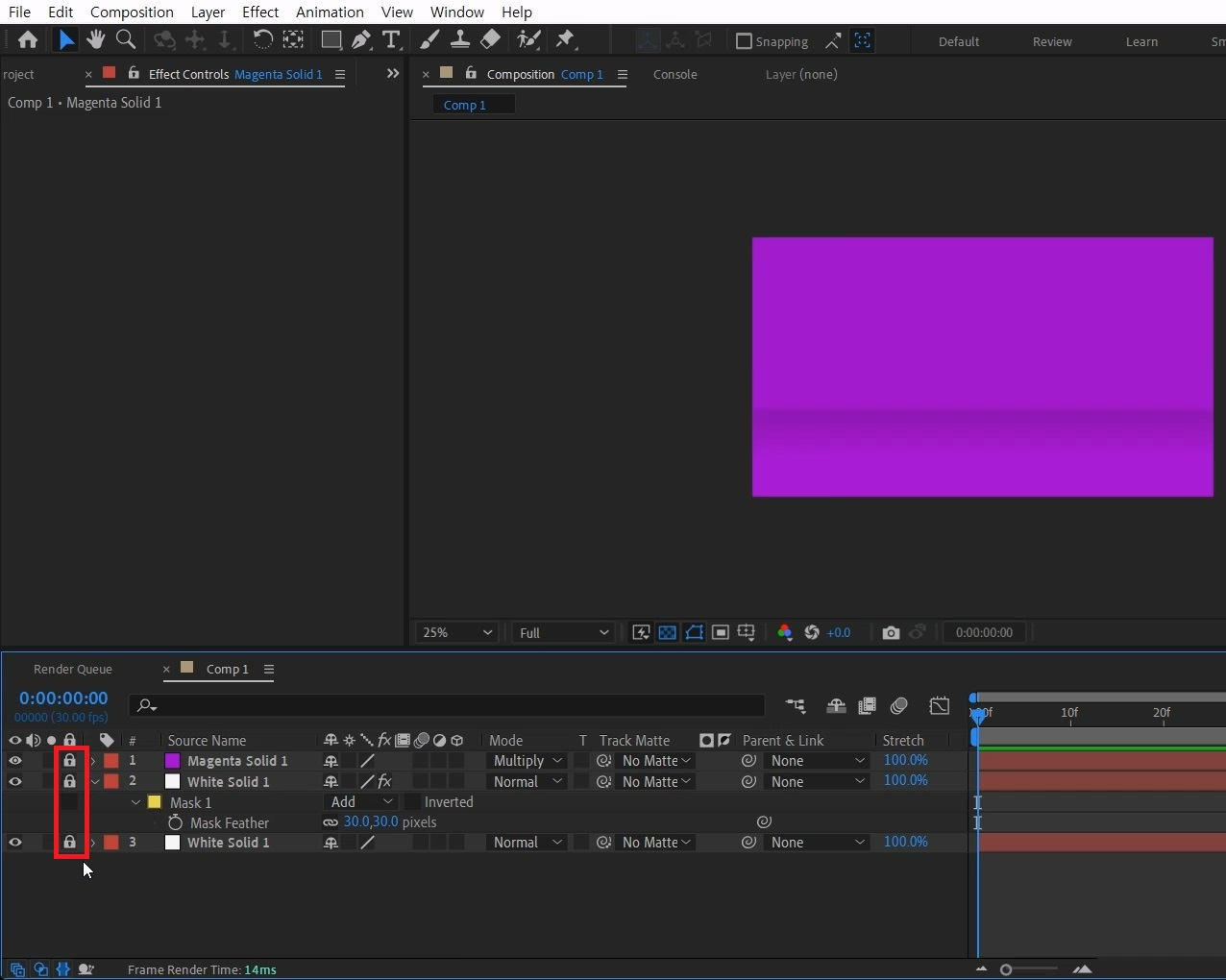
단축키[F]를 눌러 Mask Feather 옵션을 열고 30,30을 입력합니다

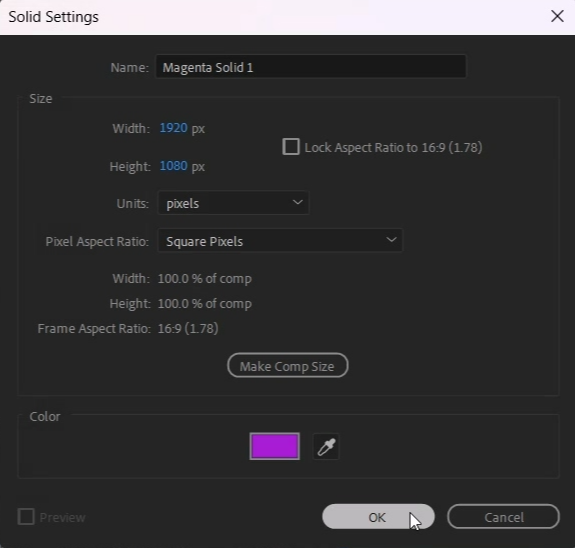
단축키[Ctrl+Y]로 마음에 드는 색으로 솔리드레이어를 생성해 주세요
(저는 보라색으로 올렸지만 사실 보라색은 티가 잘 안 납니다. 밝은 톤을 추천드려요)

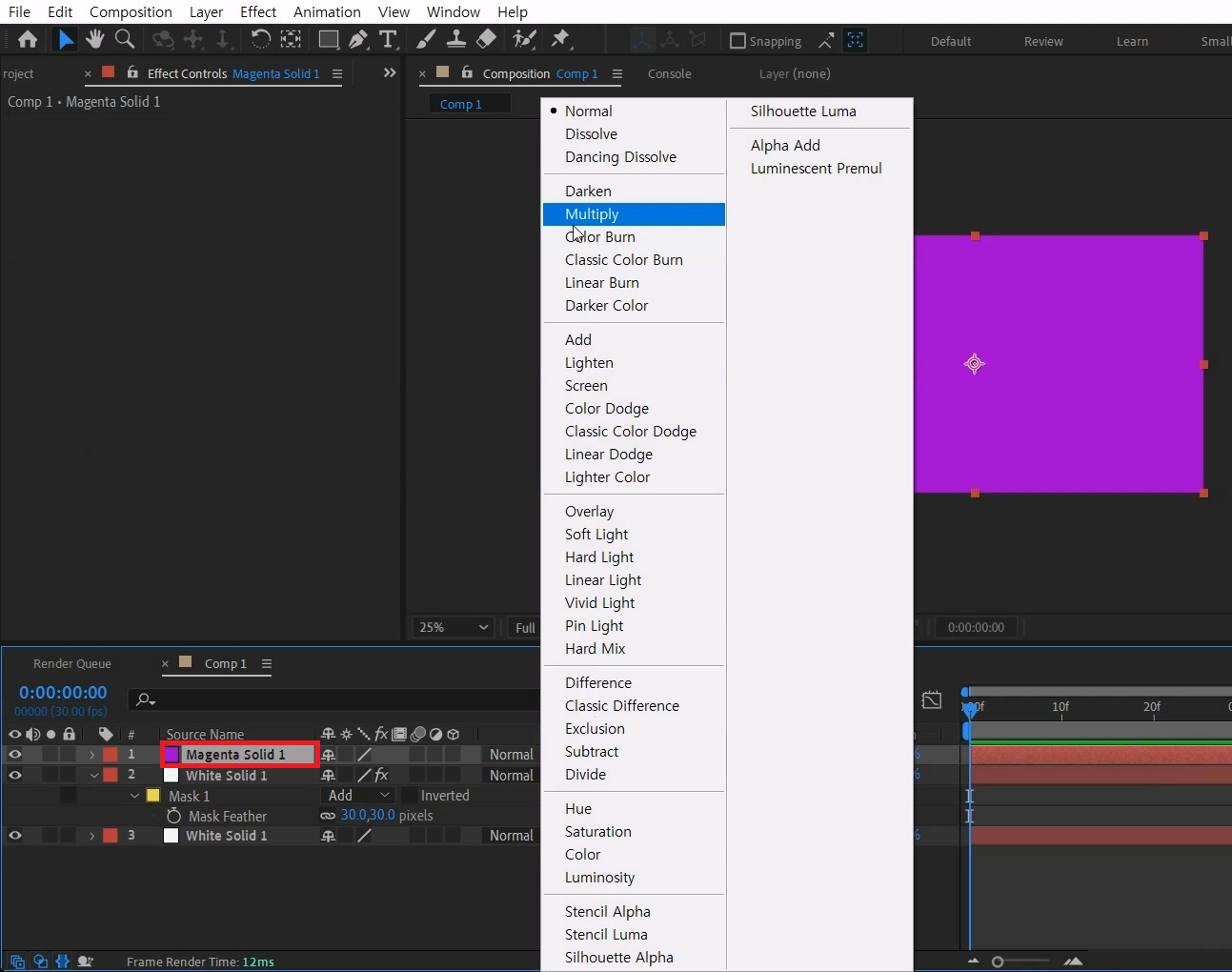
Mode 값을 Multiply로 바꿔주세요

배경 작업은 끝났으니 모두 Lock을 걸어주세요

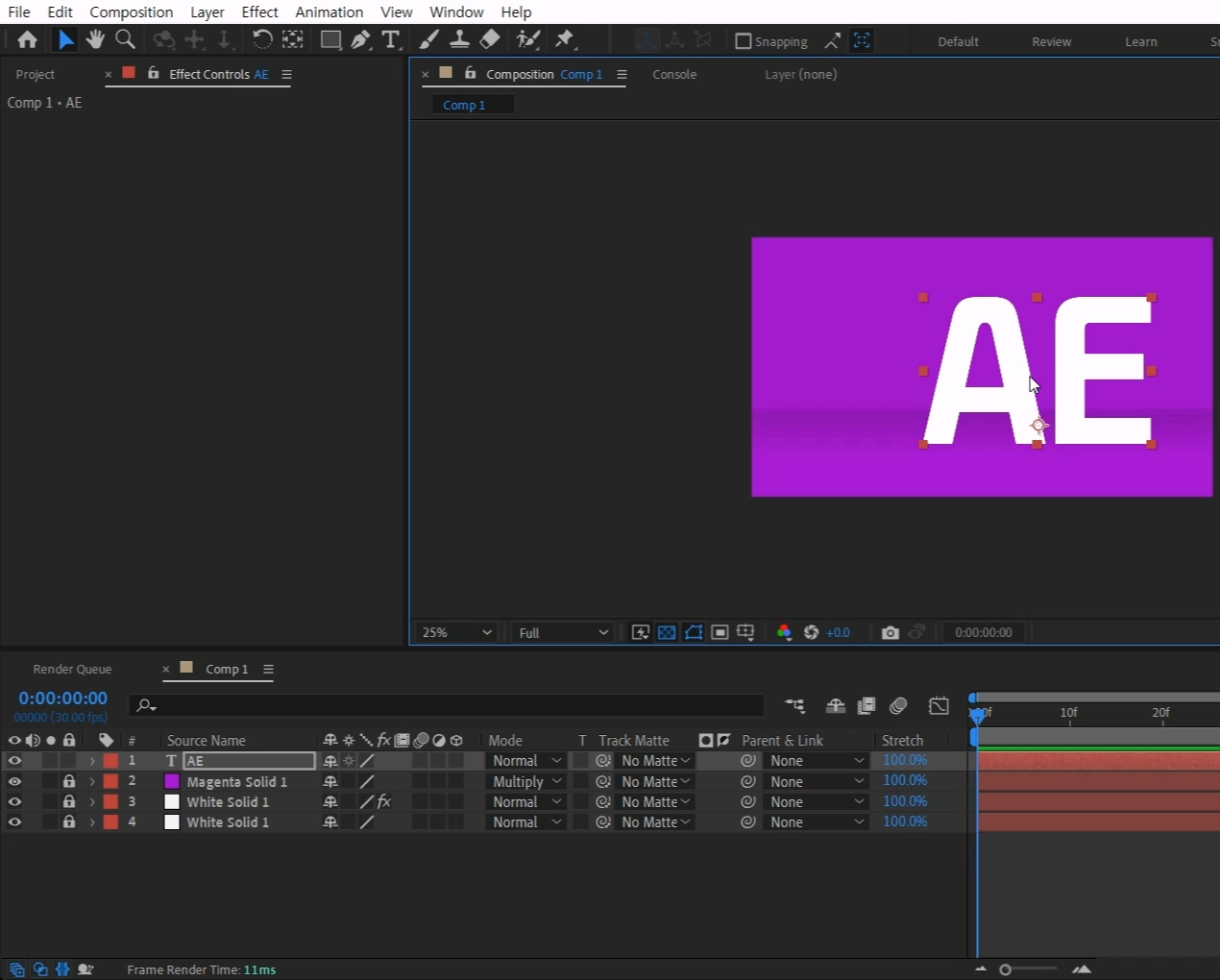
컴프창을 선택하고 단축키[Ctrl+T]로 큰 텍스트를 입력해 하고 위치를 잡아줍니다

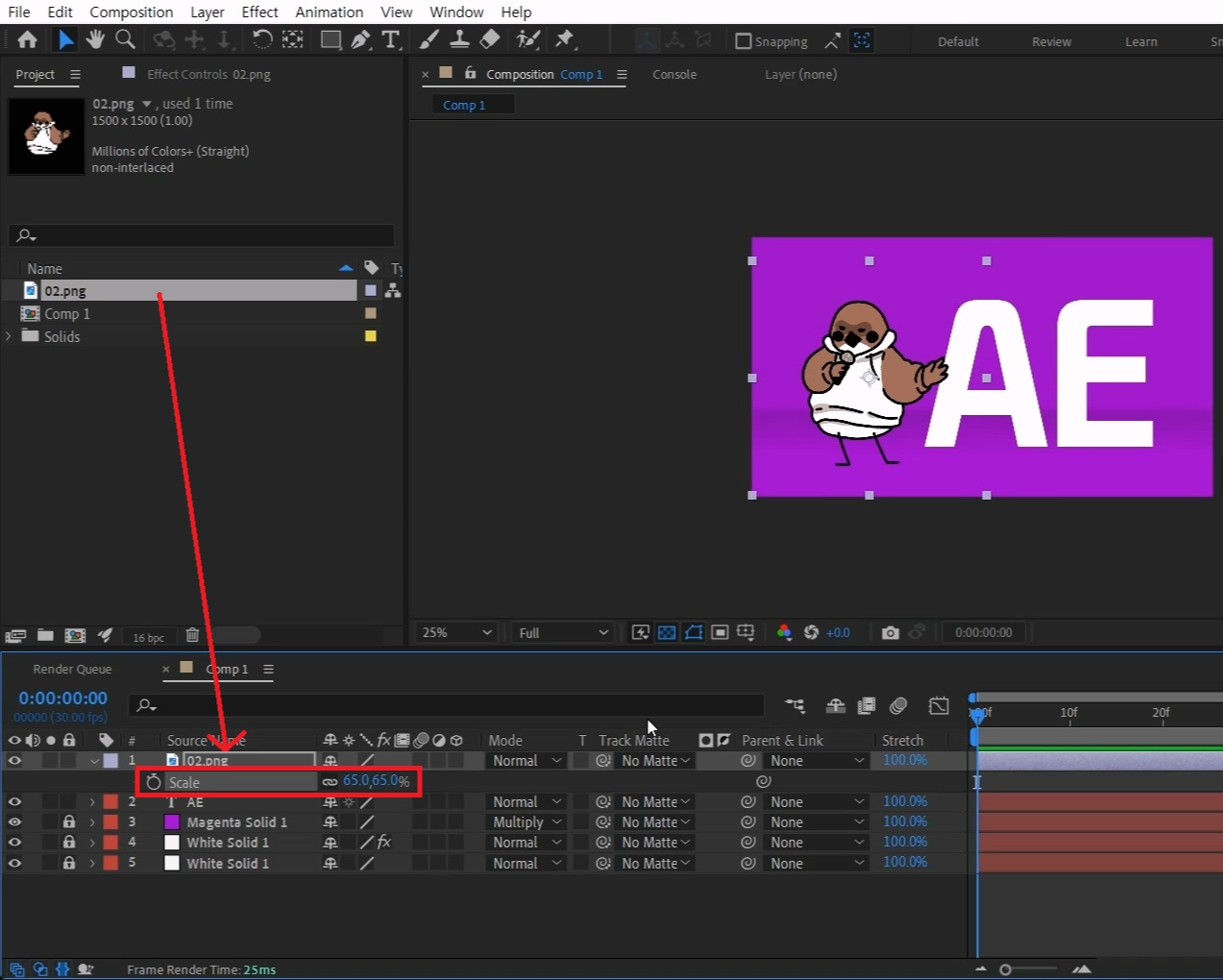
단축키[Ctrl+i]로 배경이 없는 Png파일을 불러와 줍니다.
불러온 이미지 파일을 작업창에 올려주세요.
단축키[S]를 눌러 Scale 옵션을 열어 크기를 텍스트보단 살짝 크게 조정합니다.
그림과 텍스트 위치를 조절해주세요.

단축키[Ctrl+5]로 Effects & Presets창을 열어 Gradient Ramp 검색해서

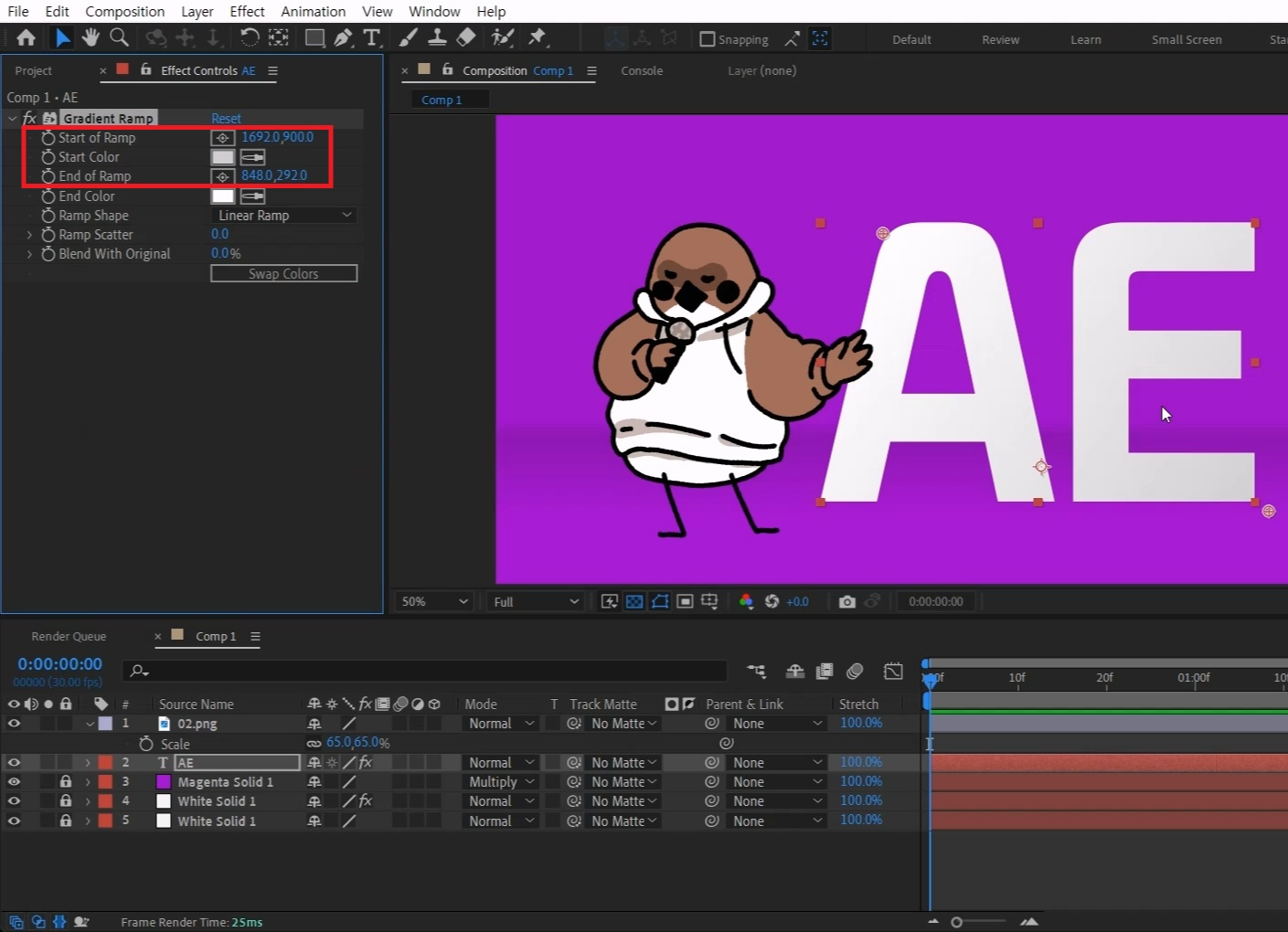
텍스트 레이어에 적용합니다

Start of Ramp 위치값은 “E” 아래쪽으로 End of Ramp 위치 값은 “A” 위쪽으로 옮겨주세요
Start Color 색을 밝은 회색으로 바꿔주세요

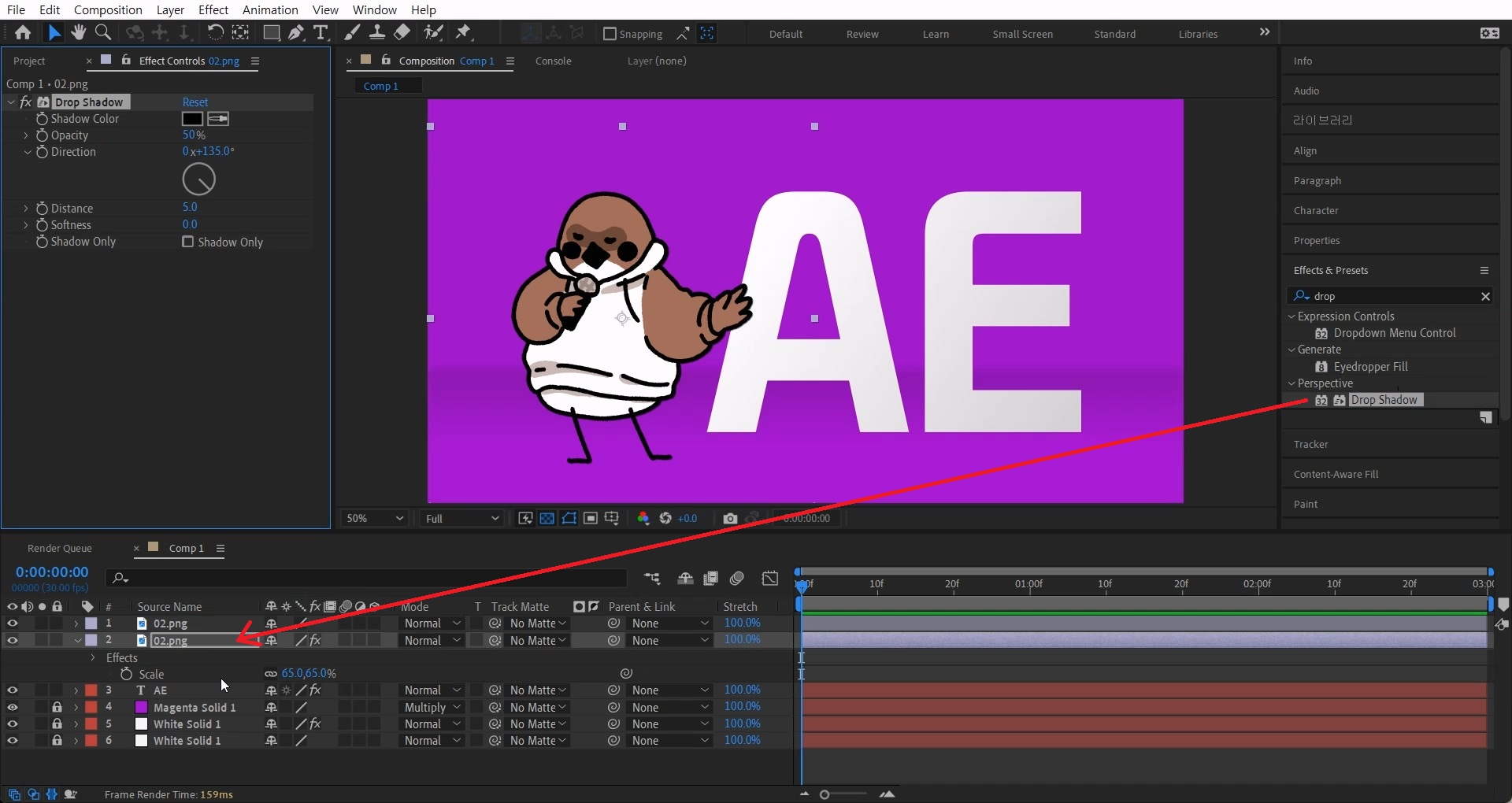
단축키[Ctrl+5]로 Effects & Presets창을 열어 Drop Shadows 검색해서

이미지를 단축키[Ctrl+D]로 복사해 주시고 기존 이미지 레이어에 적용합니다.

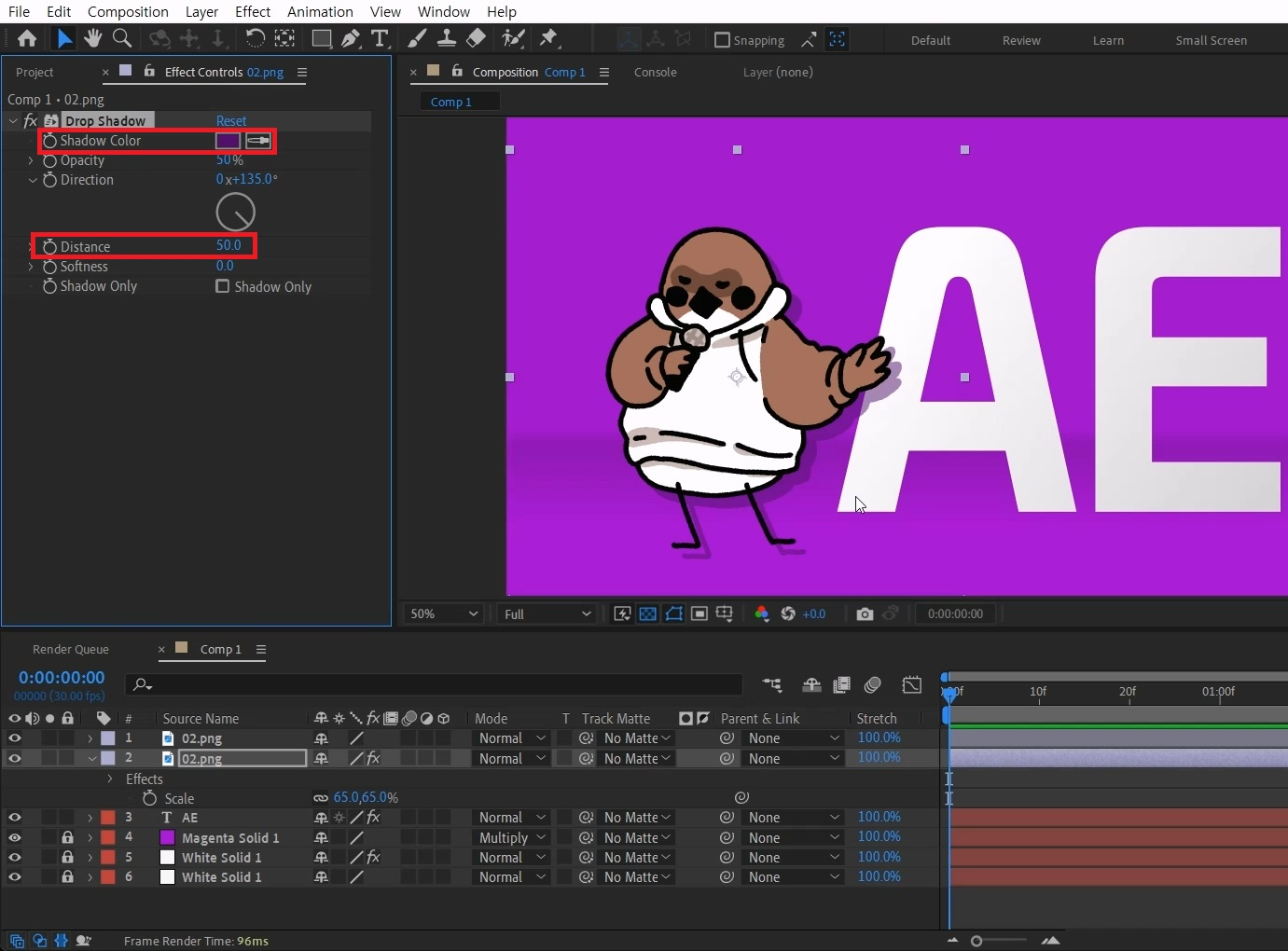
Direction 값을 50 정도로 늘려주고(이미지 크기에 따라 다릅니다)
shadow color을 배경색과 비슷한 톤으로 지정해 줍니다

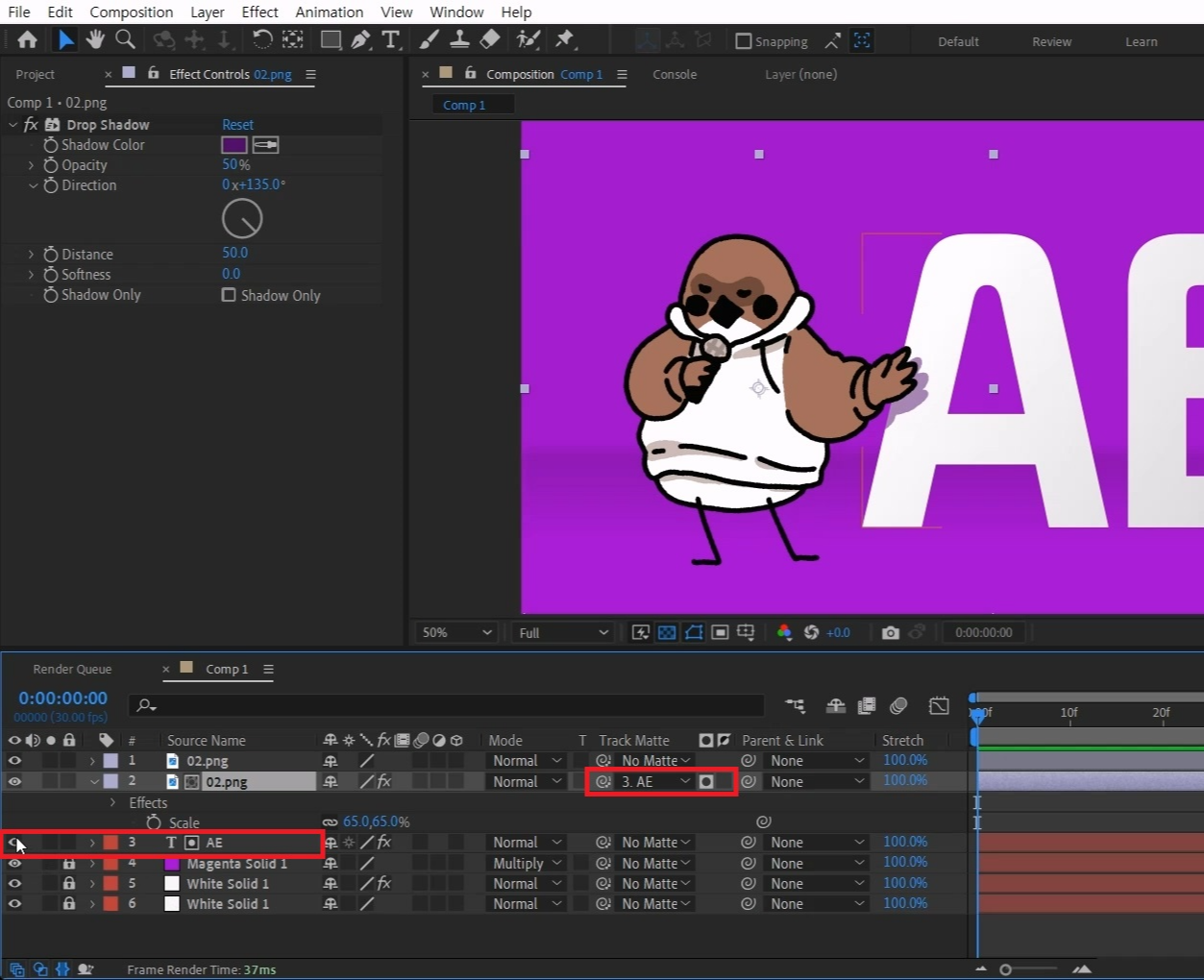
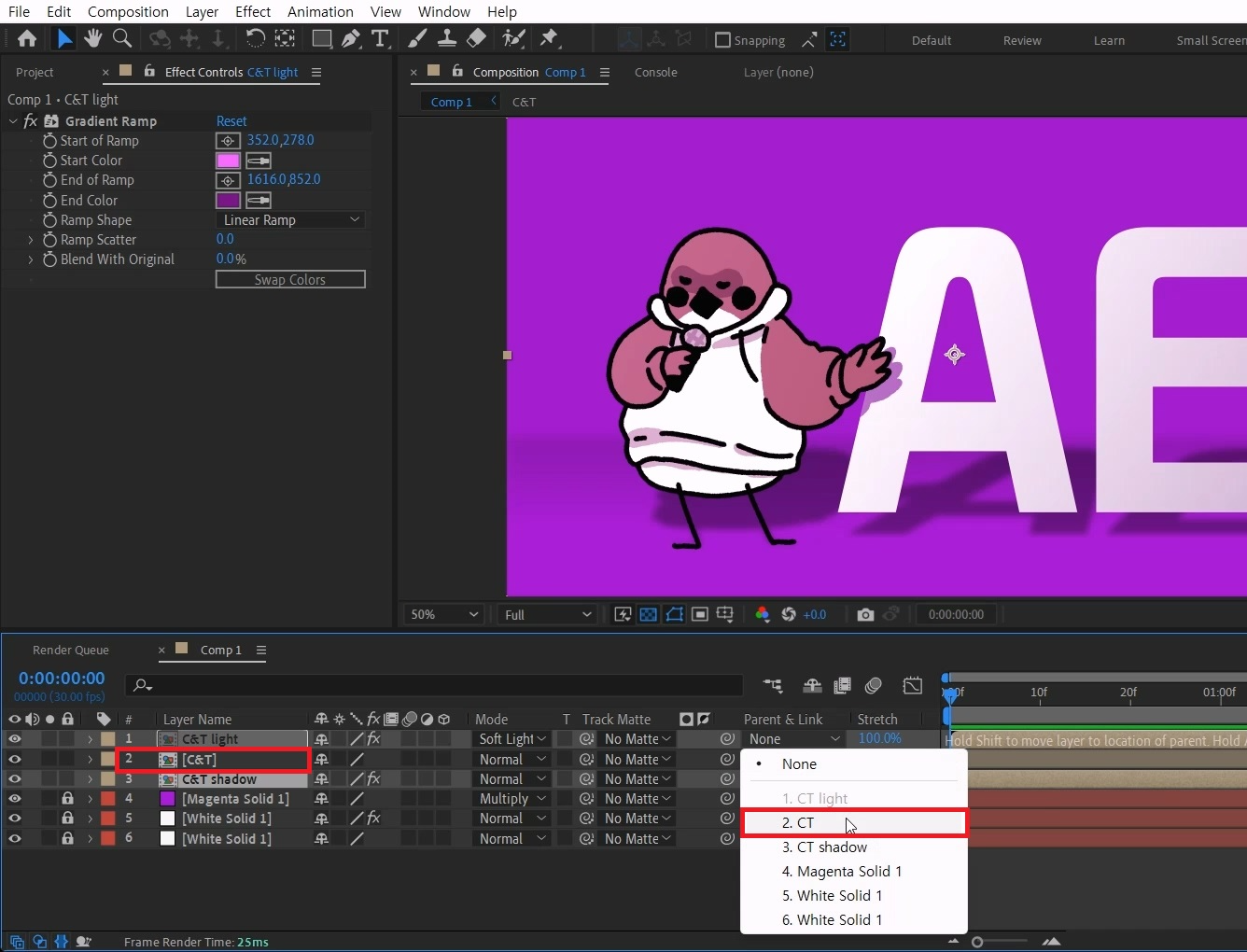
Track Matte에서 텍스트 레이어를 골라줍니다
사라진 텍스트 레이어는 다시 눈을 켜주세요

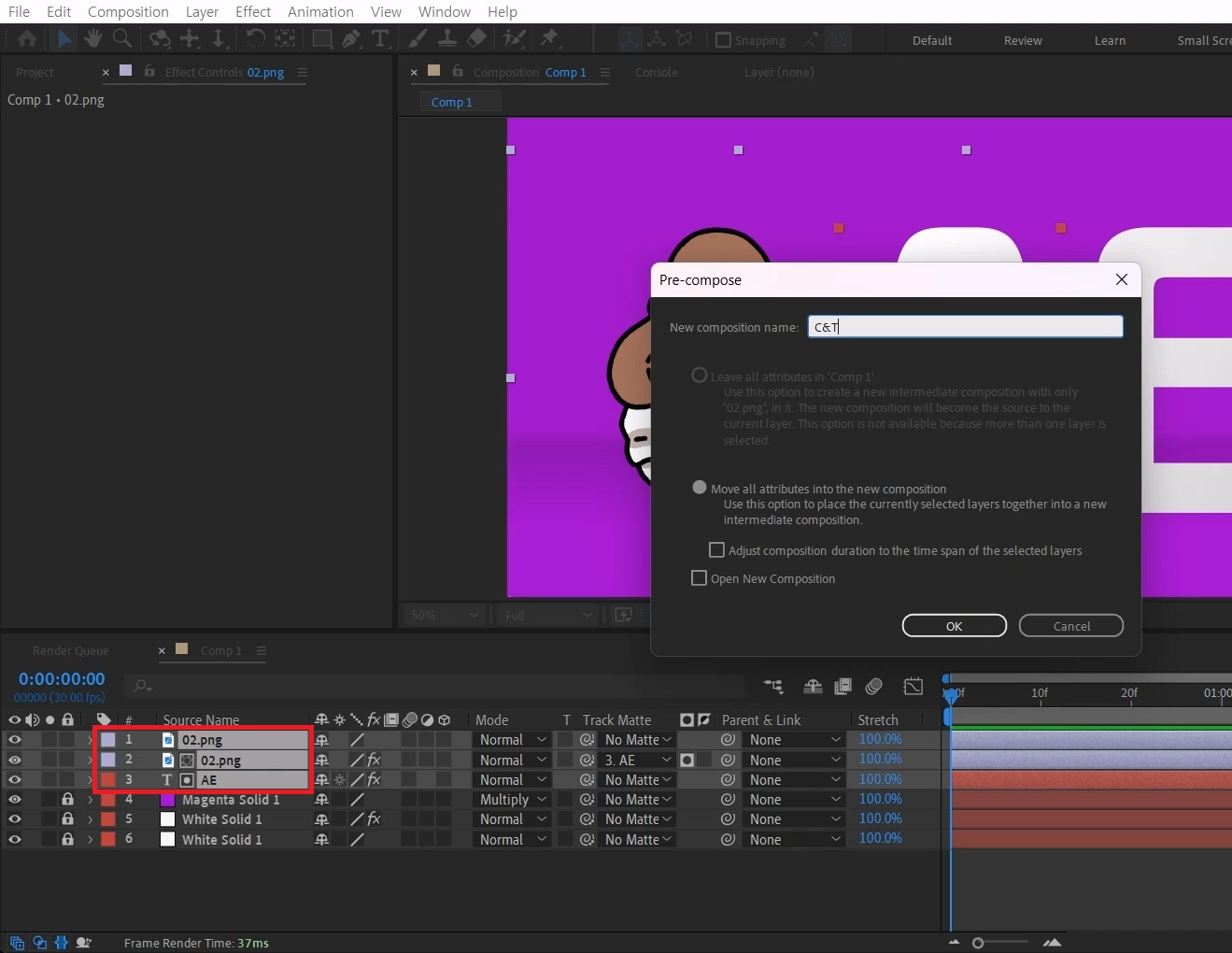
이미지들과 텍스트를 선택하고 단축키[Ctrl+Shift+C]로 이름을 주고 컴프로 묶어주세요

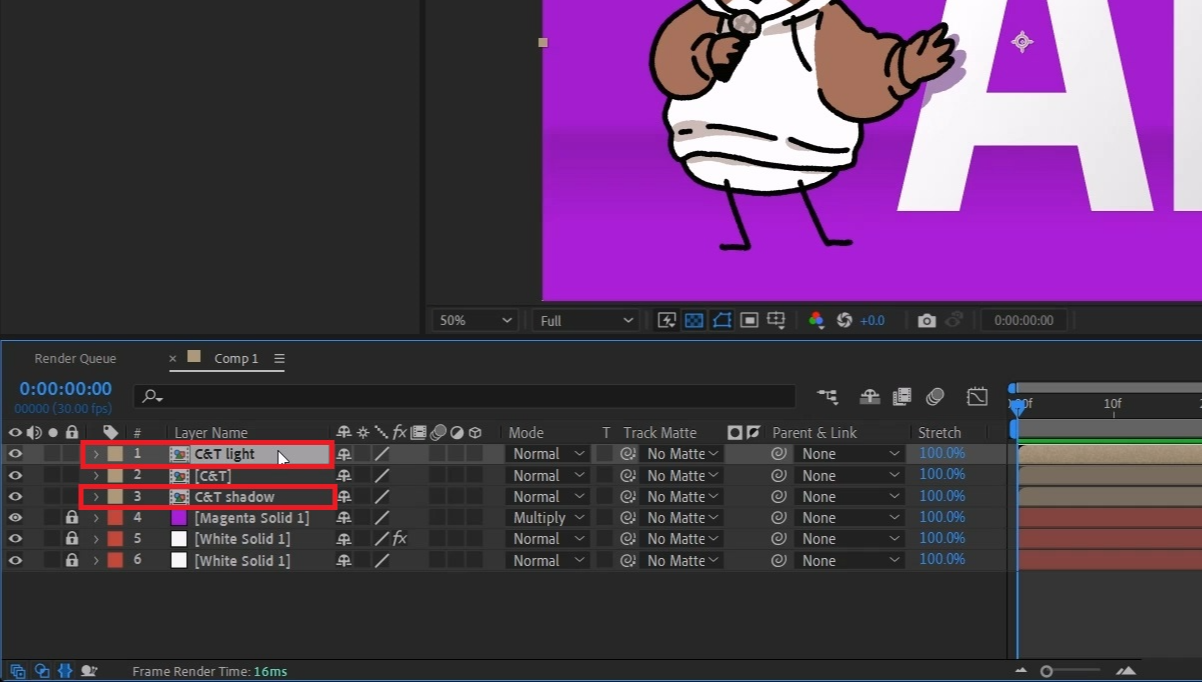
컴프레이어를 단축키[Ctrl+D]로 두 번 복사해 주세요
아래 컴프 이름은 shadow를 붙여주고 위 컴프 이름은 light를 붙여주세요

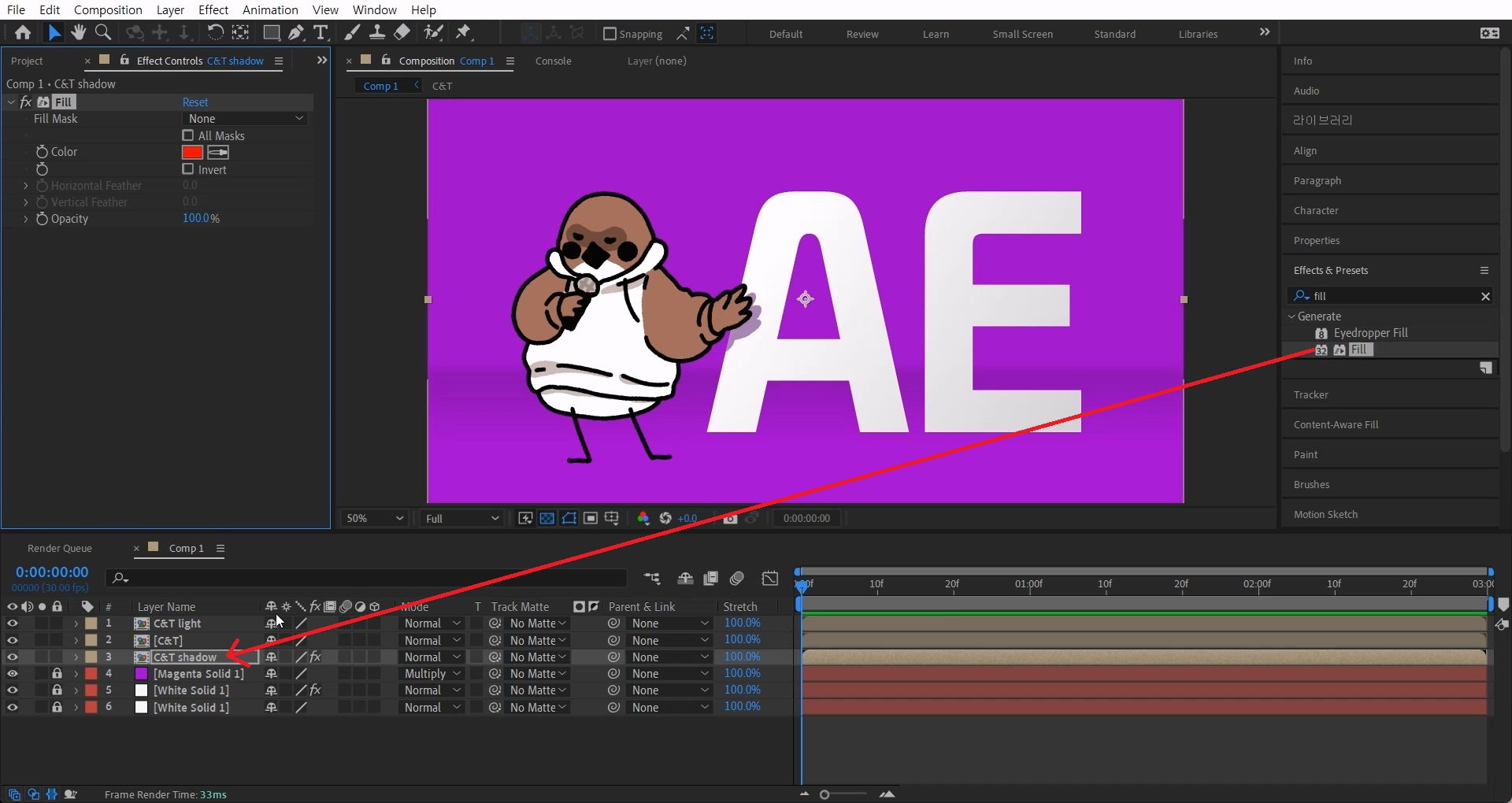
Effects & Presets창에서 Fill 검색해

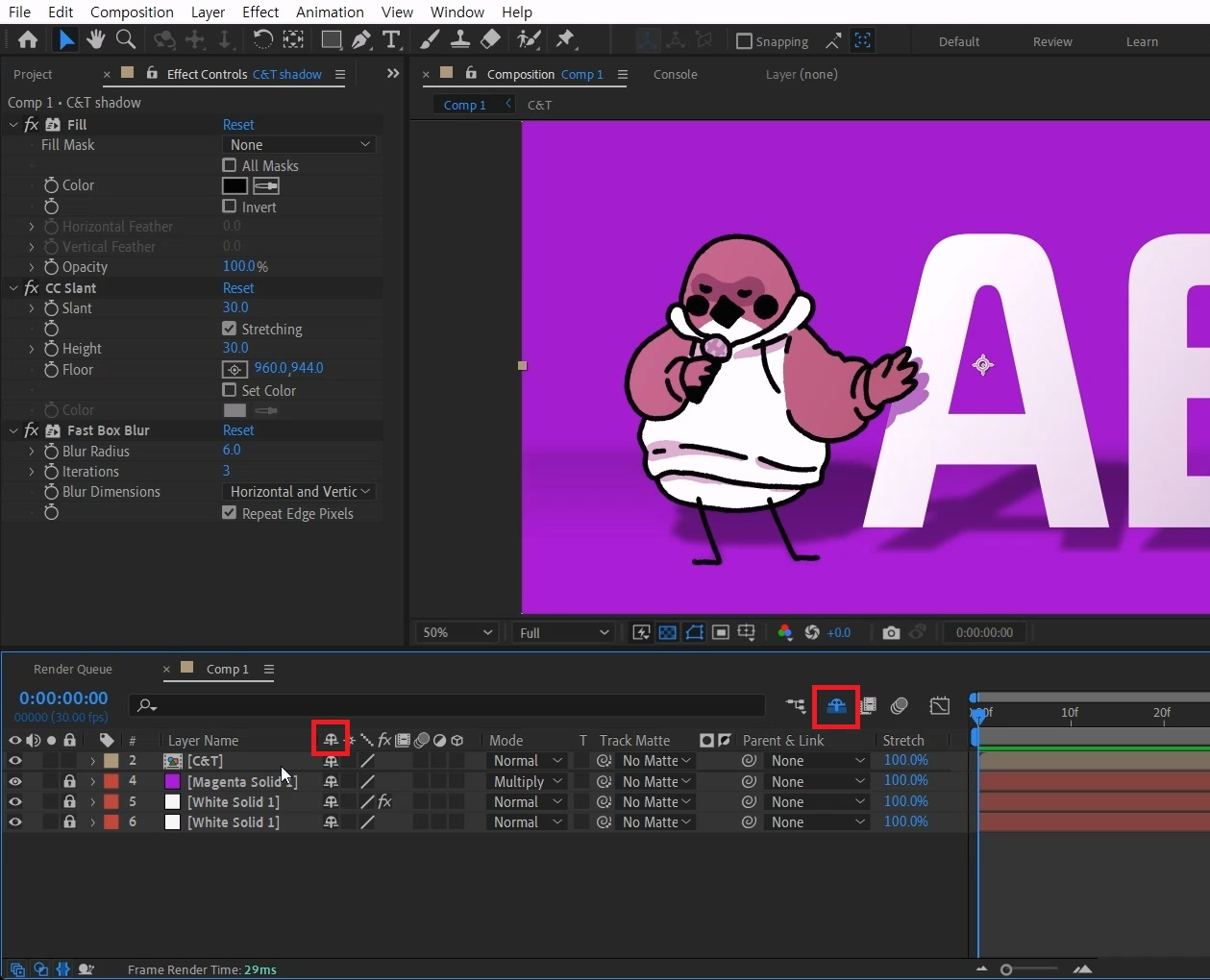
Shadow 컴프에 적용해 줍니다

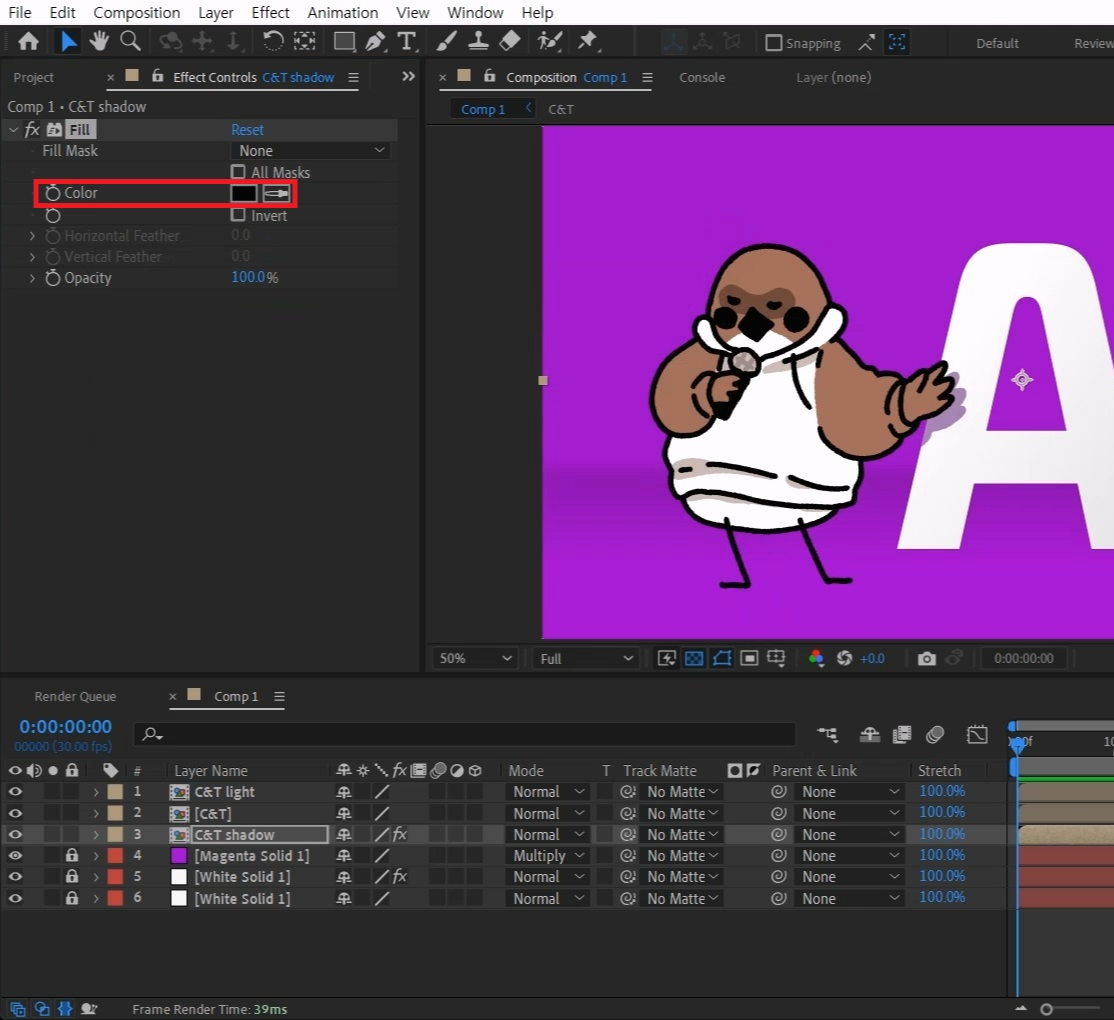
Color를 검은색으로 바꿔주세요

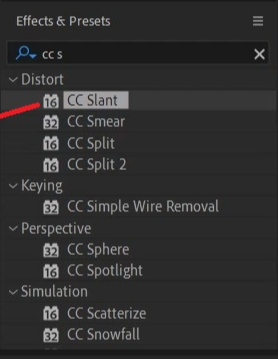
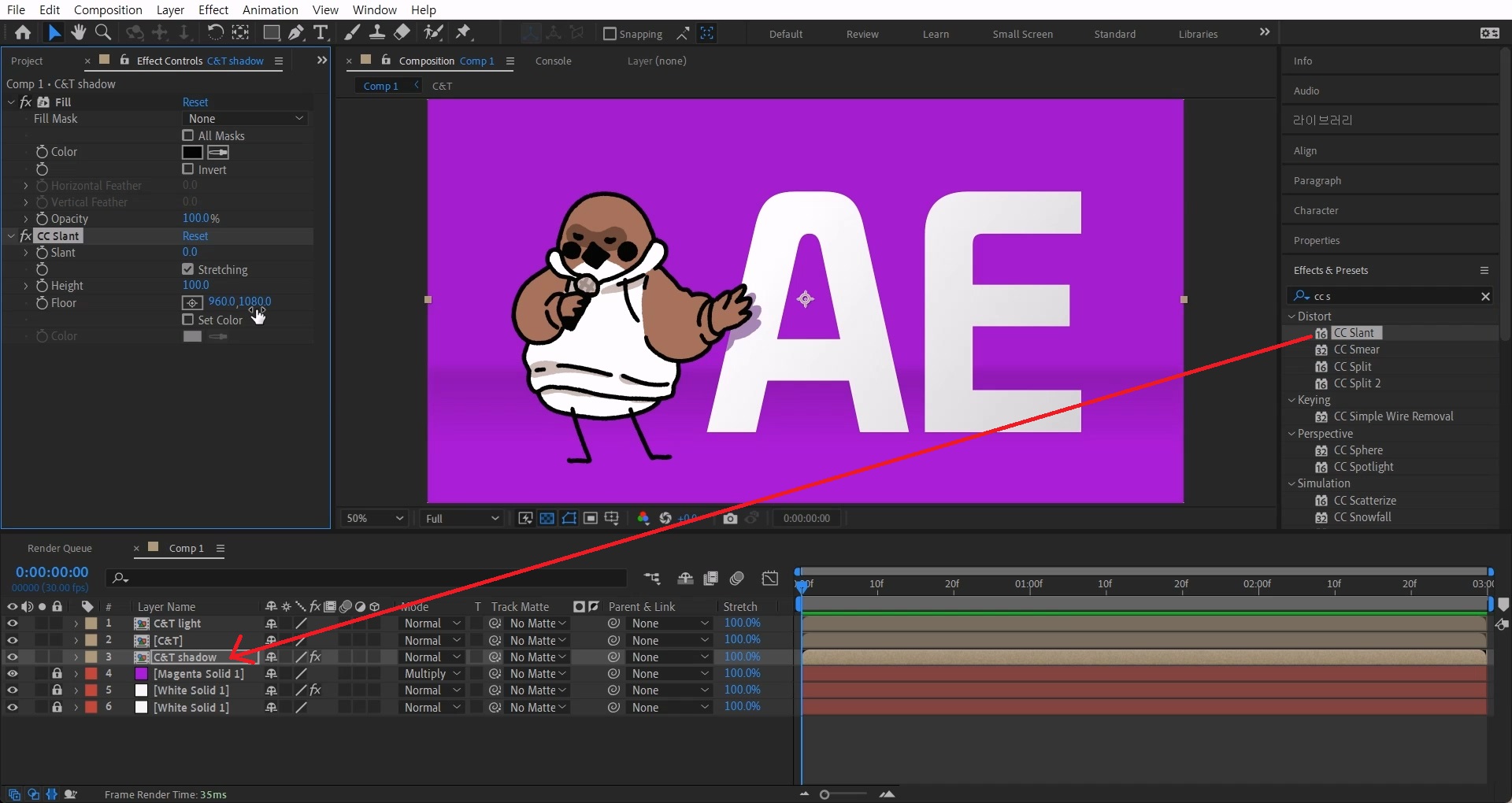
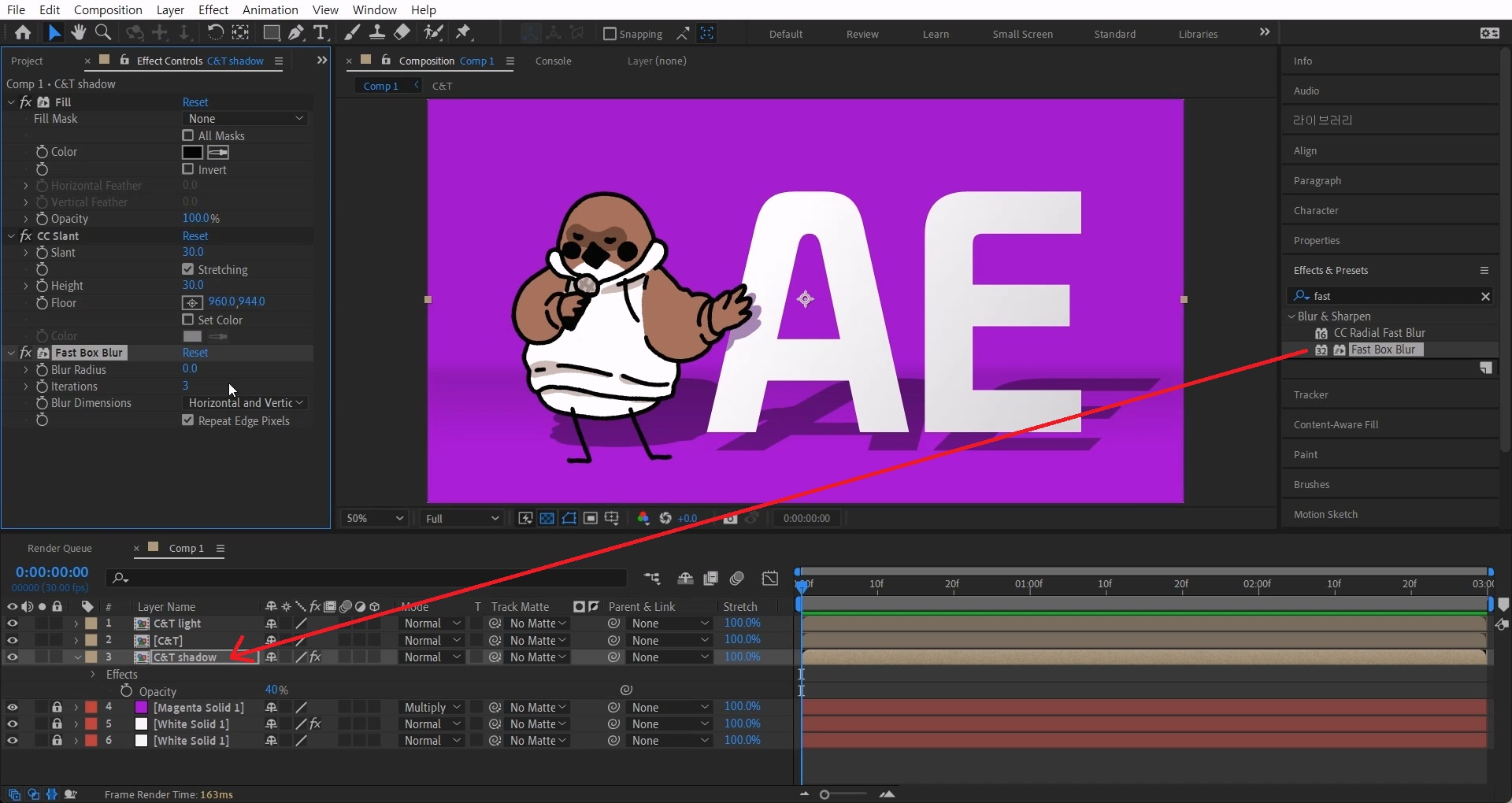
Effects & Presets창에서 CC Slant 검색해

Shadow 컴프에 적용해 줍니다.

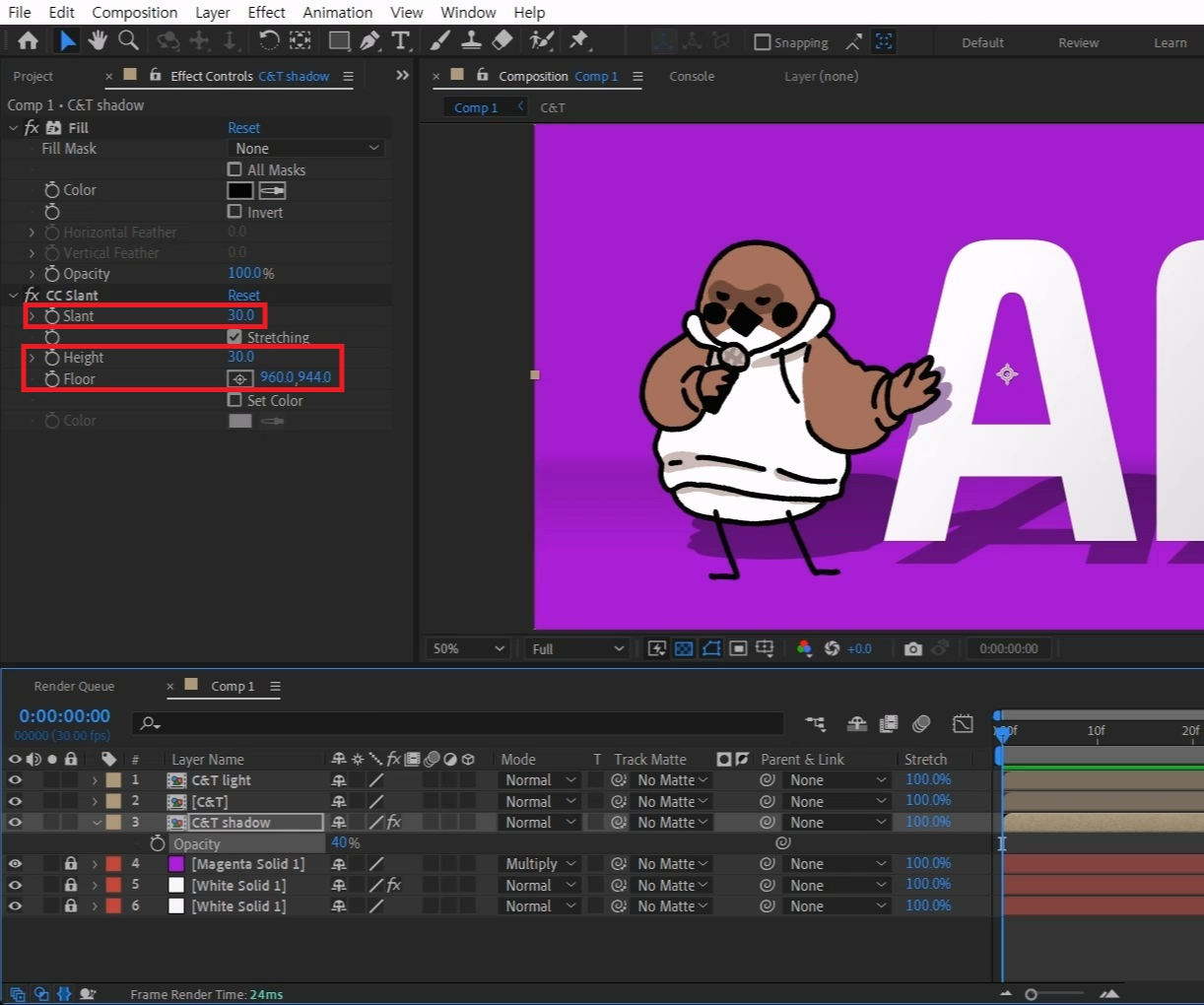
Slant 값을 30으로 입력해 주고 Height값도 30 정도로 낮춰주세요.
Floor 옵션을 이용해서 캐릭터 발아래에 맞춰주세요.

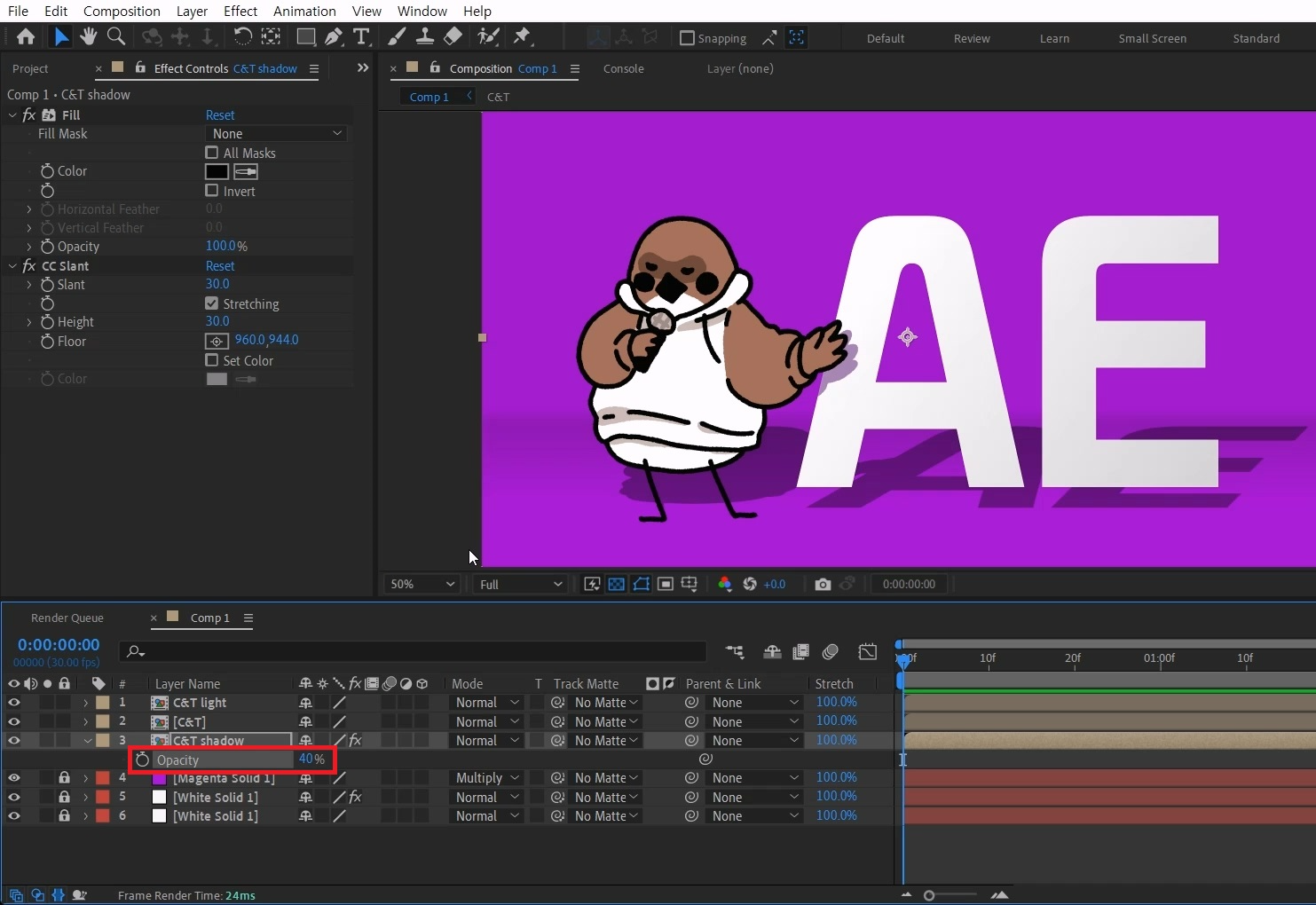
단축키[T]를 눌러 Opacity 값을 40%로 만들어 주세요

Effects & Presets창에서 Fast Box Blur 검색하고

shadow 레이어에 적용해 주세요

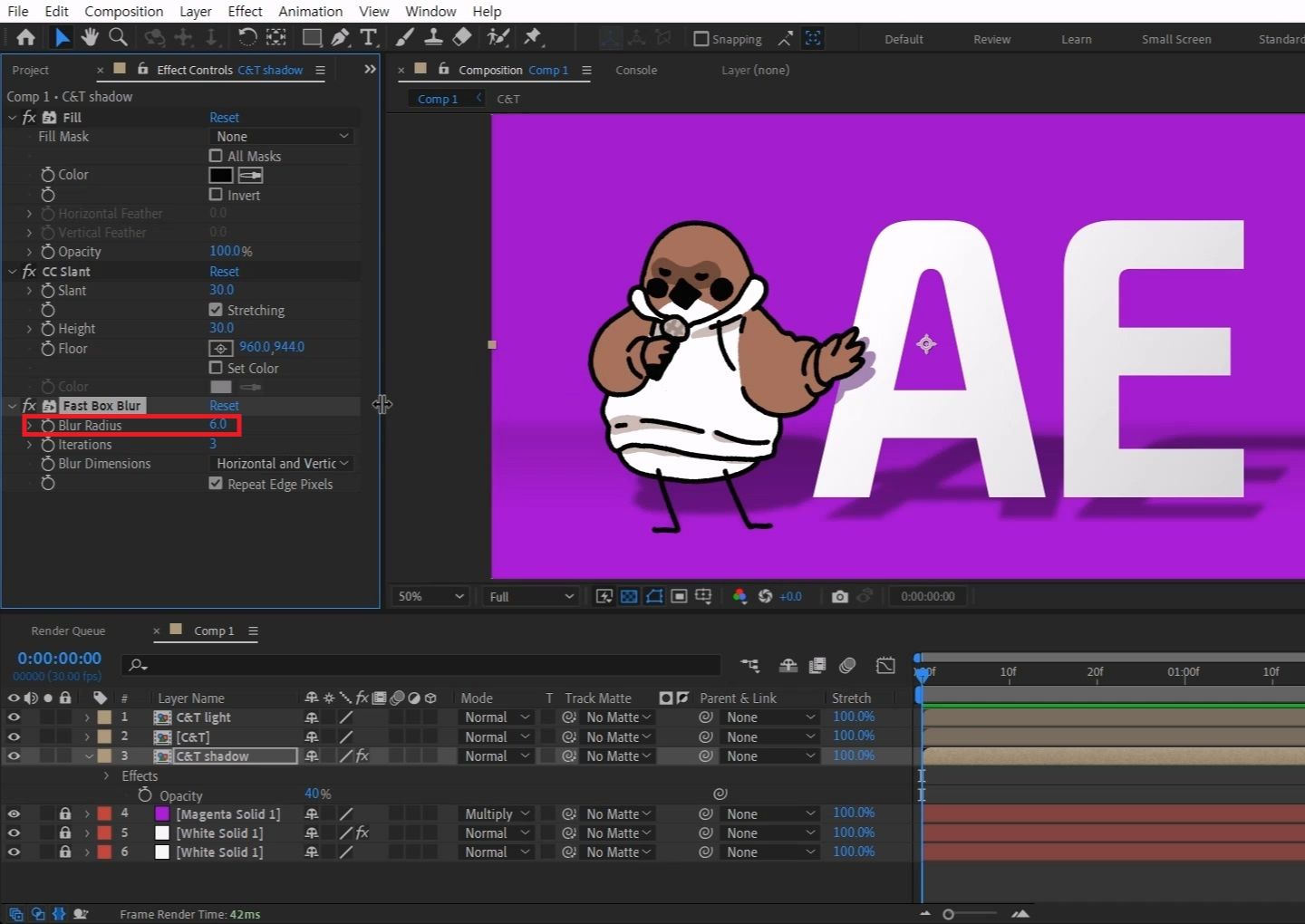
Blur Radius 값을 6 정도로 입력합니다.

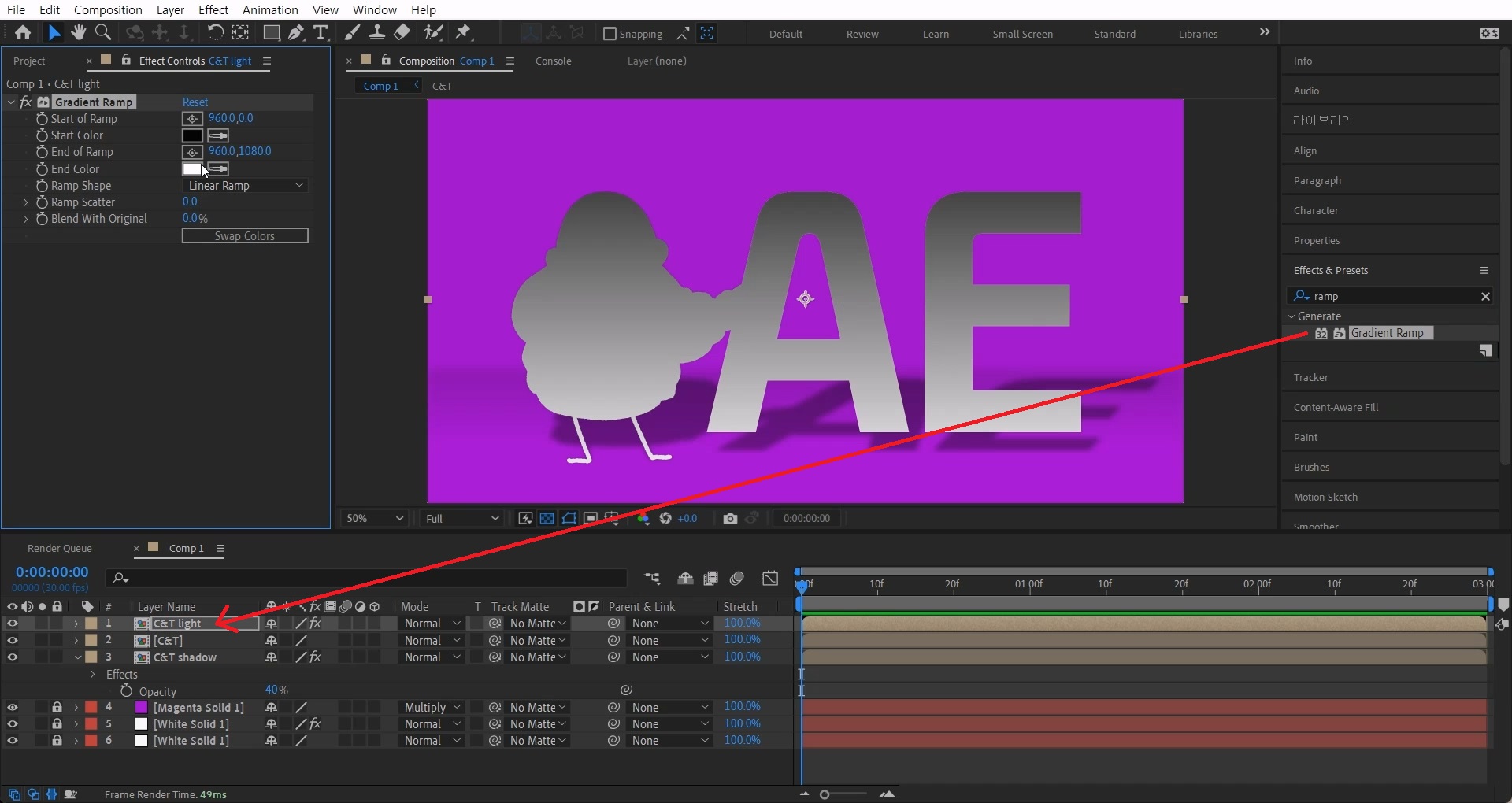
Effects & Presets창에서 Gradient Ramp 검색해

light 컴프 레이어에 적용합니다

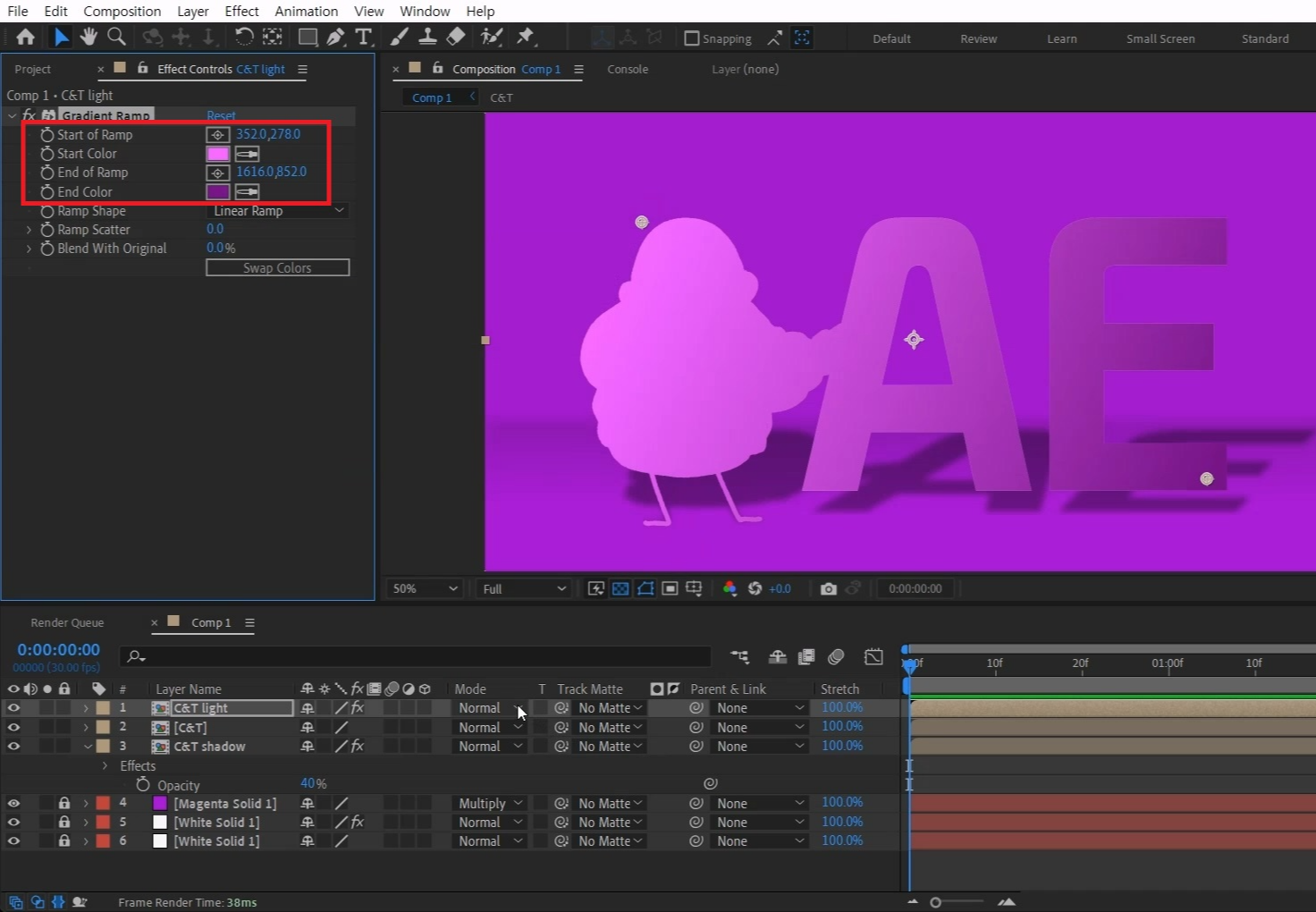
Start of ramp위치는 왼쪽 위로 주고 배경색에서 연한 색으로 골라주고
End of Ramp는 오른쪽 아래로 이동한 뒤 색깔을 배경색으로 선택합니다

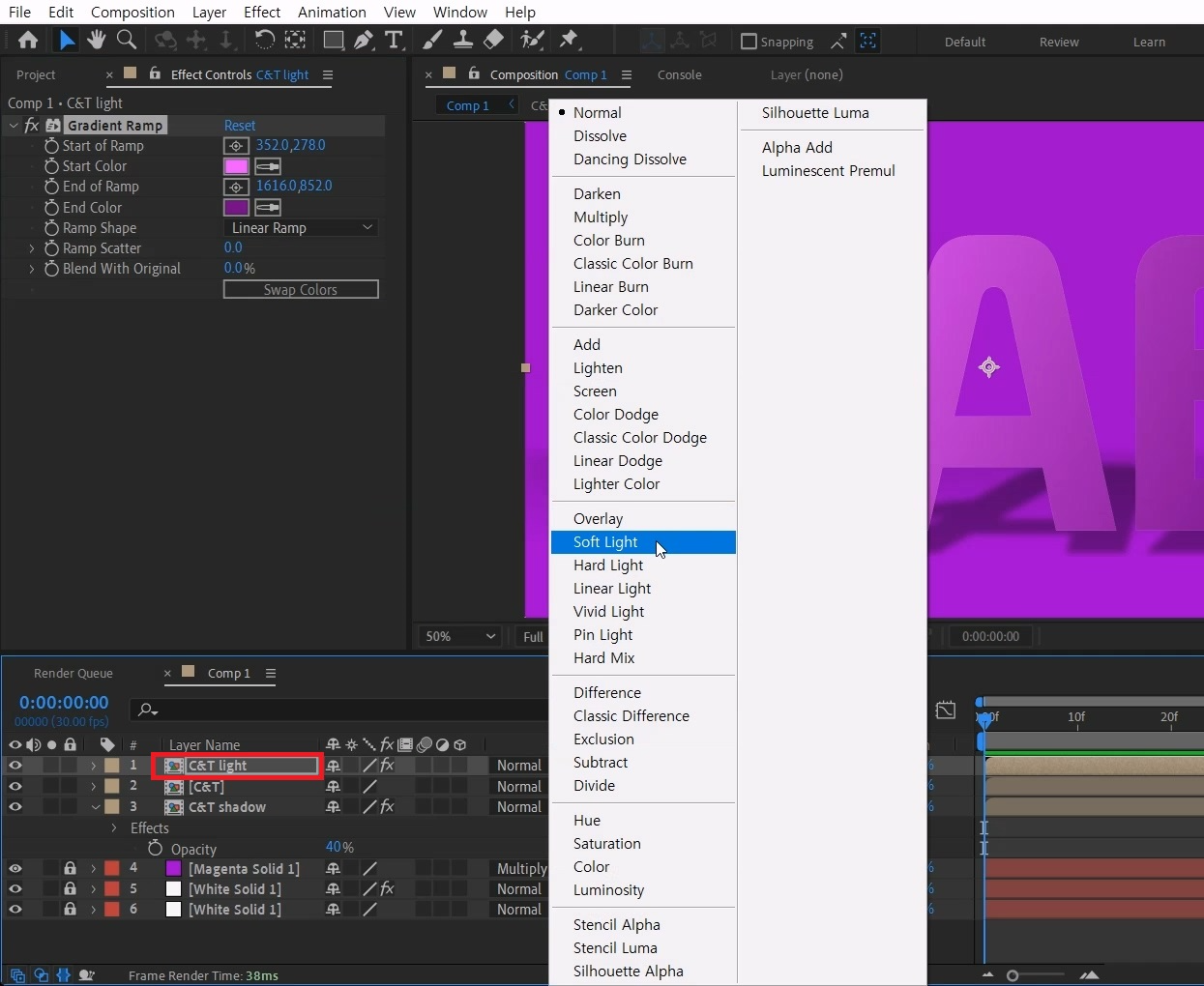
light 컴프 레이어의 Mode를 Soft Light로 바꿔주세요

Light 컴프를 주는 이유는 배경색이 이미지나 텍스트에 묻어 나오게 하기 위해서입니다.
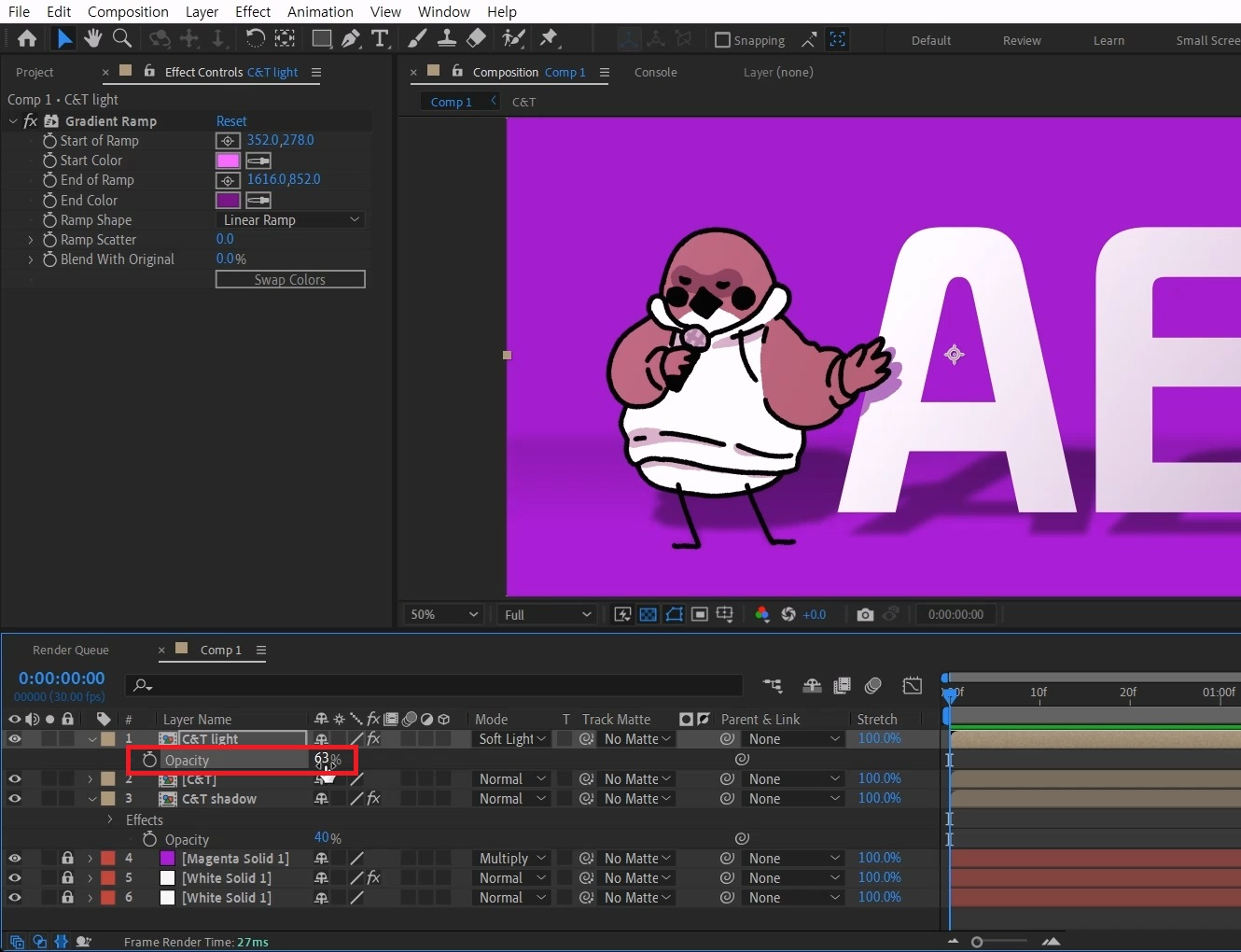
단축키[T]를 눌러 Opacity 값을 줄여서 색감을 조절해 주세요.

옵션 창을 닫고 Parent & Link로 빛과 그림자를 중앙 컴프에 연결시켜 줍니다

빛과 그림자 컴프를 선택하고 SHY 옵션을 켜고 작업창에만 보이지 않게 숨겨주세요

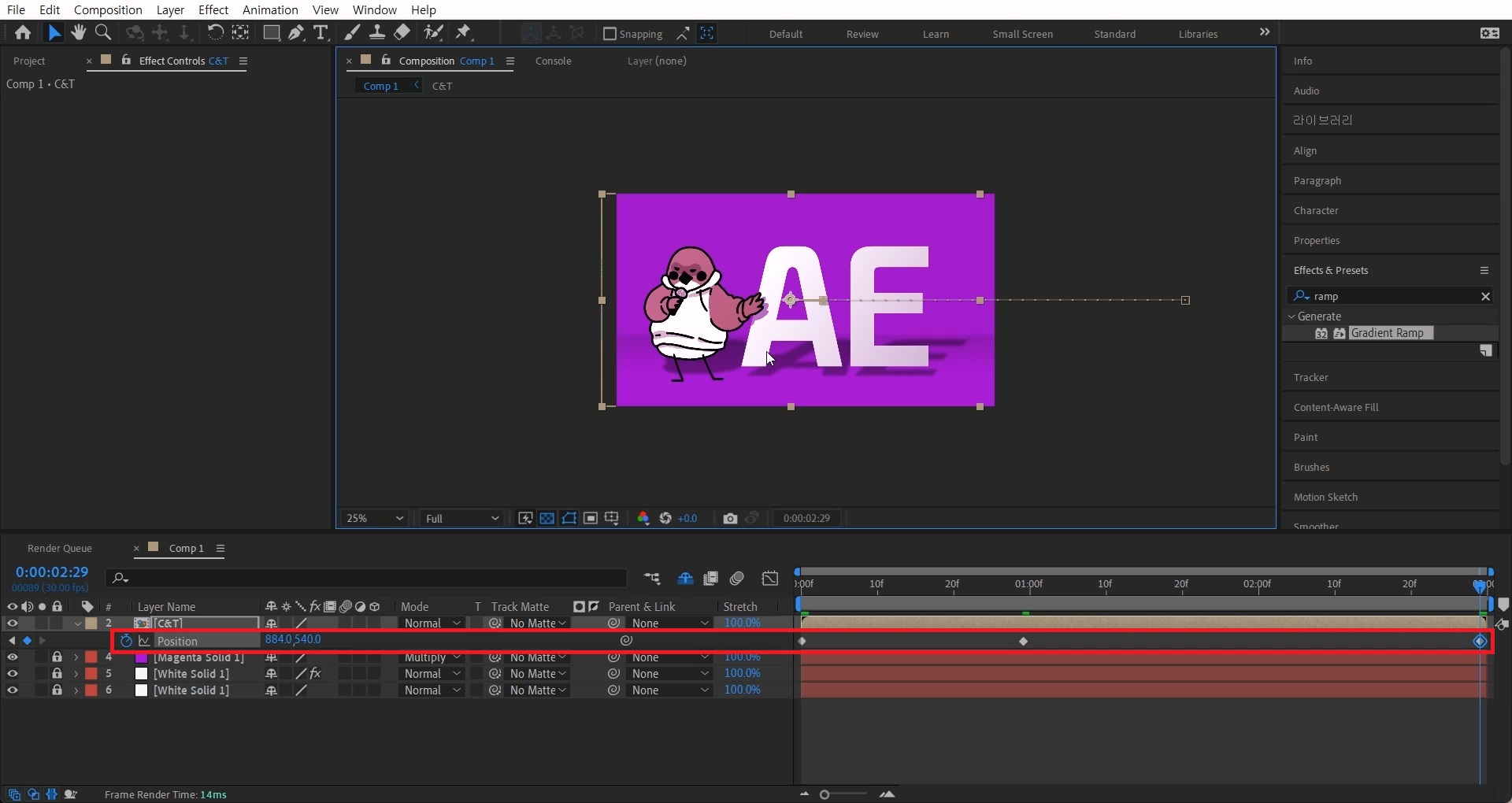
단축키[P]를 눌러 Position 값에 애니메이션 키를 주세요.
오른쪽에서 튀어나오게 애니메이션 키를 줍니다.
3초에서도 약간 왼쪽으로 움직이게 애니메이션을 더 줍니다.

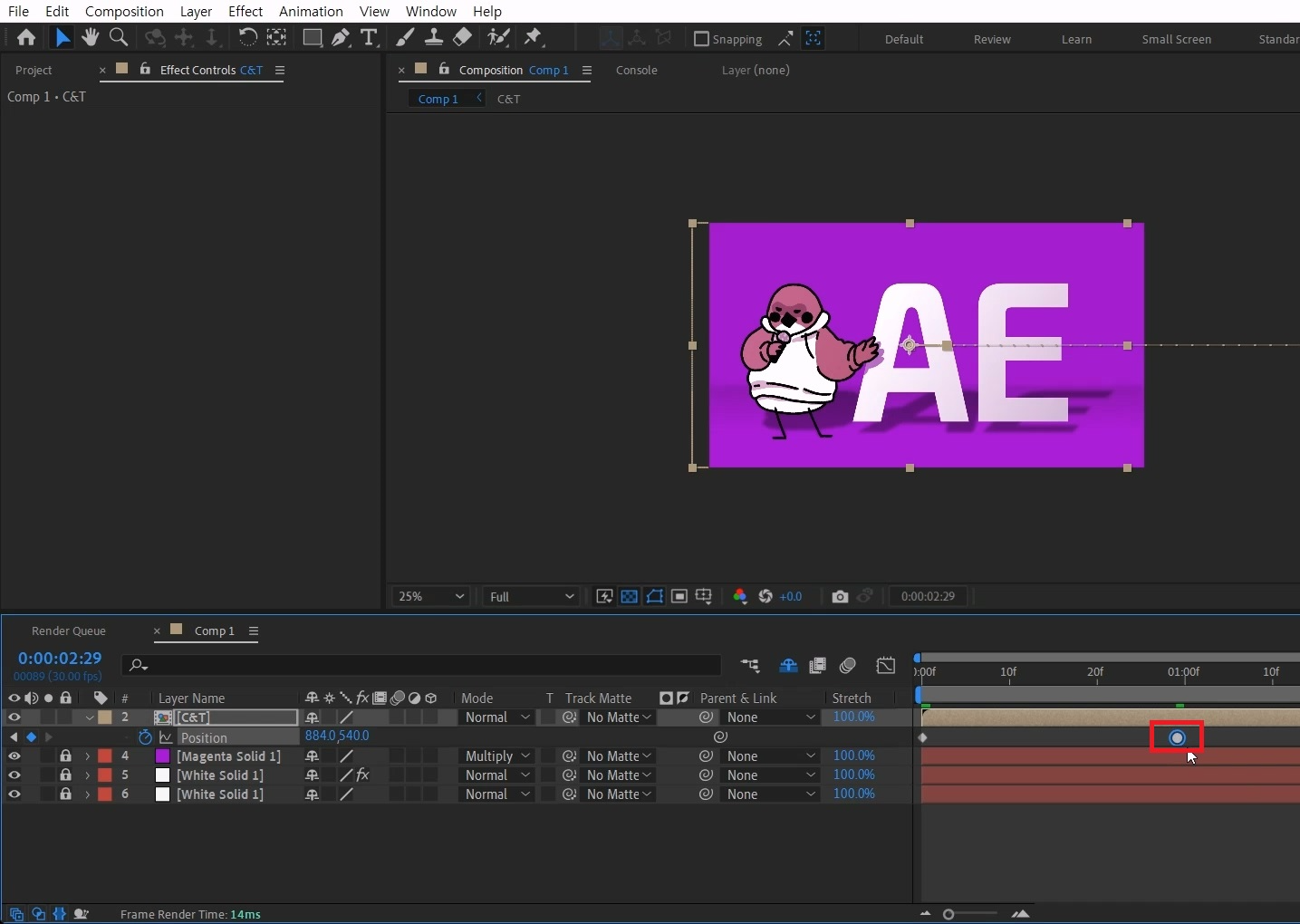
가운데 있는 키를 [Ctrl+클릭]으로 키를 동그랗게 변형시킵니다.
움직임을 확인하면 빨라졌다~ 아주 천천히 슬라이딩되는 효과를 확인할 수 있습니다.

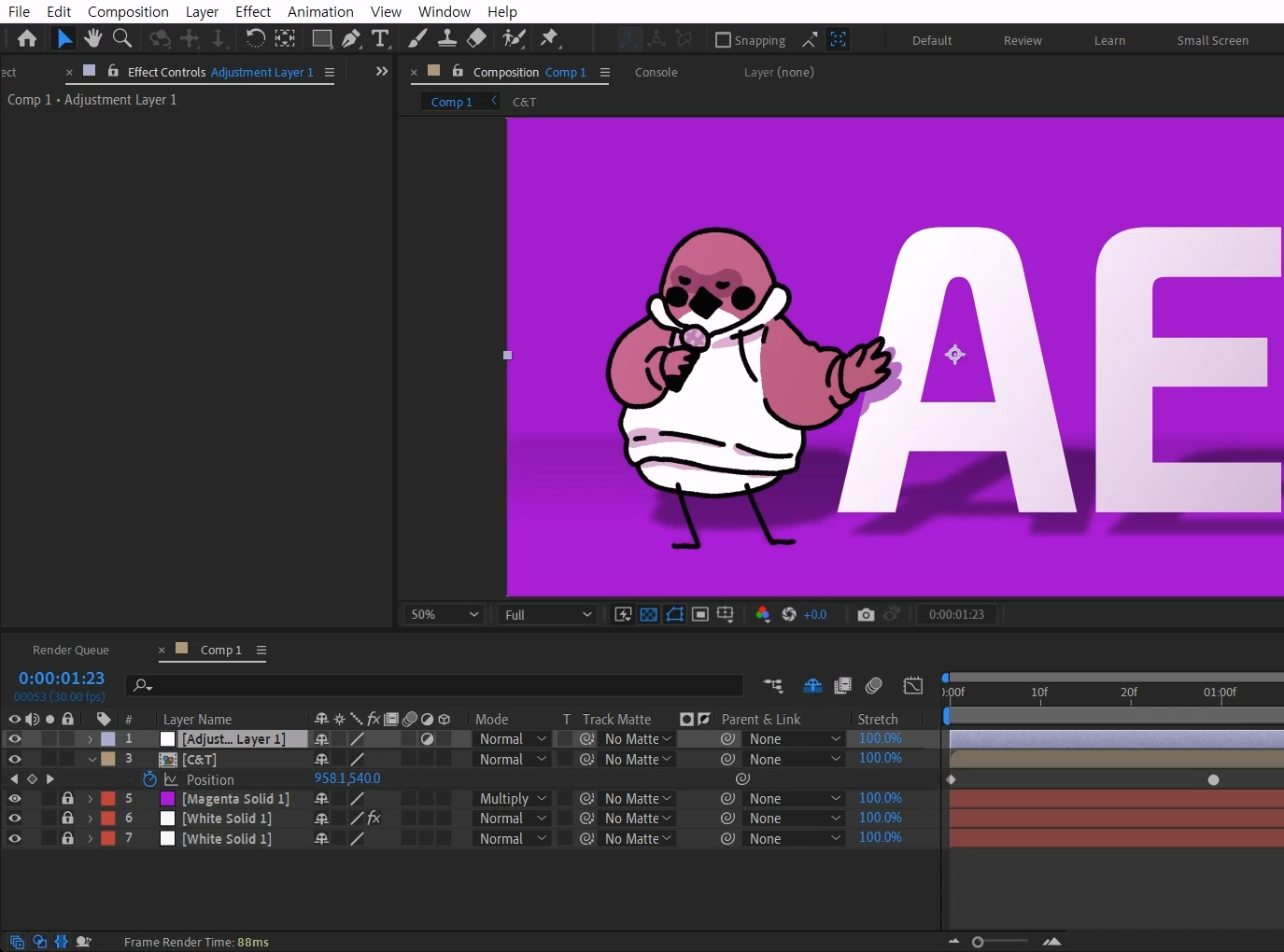
단축키[Ctrl+Alt+Y]로 Adjustment Layer를 생성해 주세요.

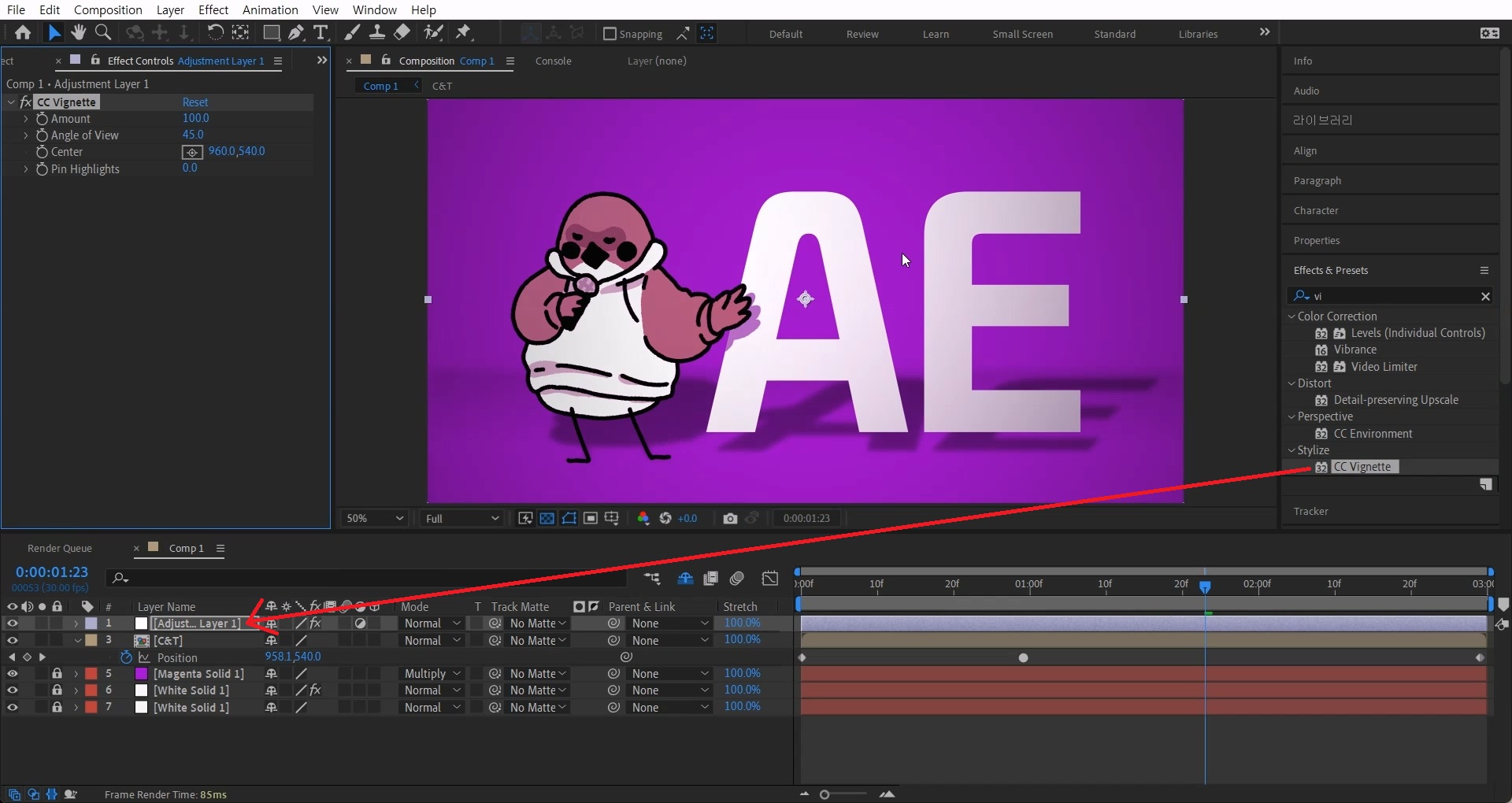
Effects & Presets창에서 CC Vignette 검색해서

Adjustment Layer에 적용합니다.

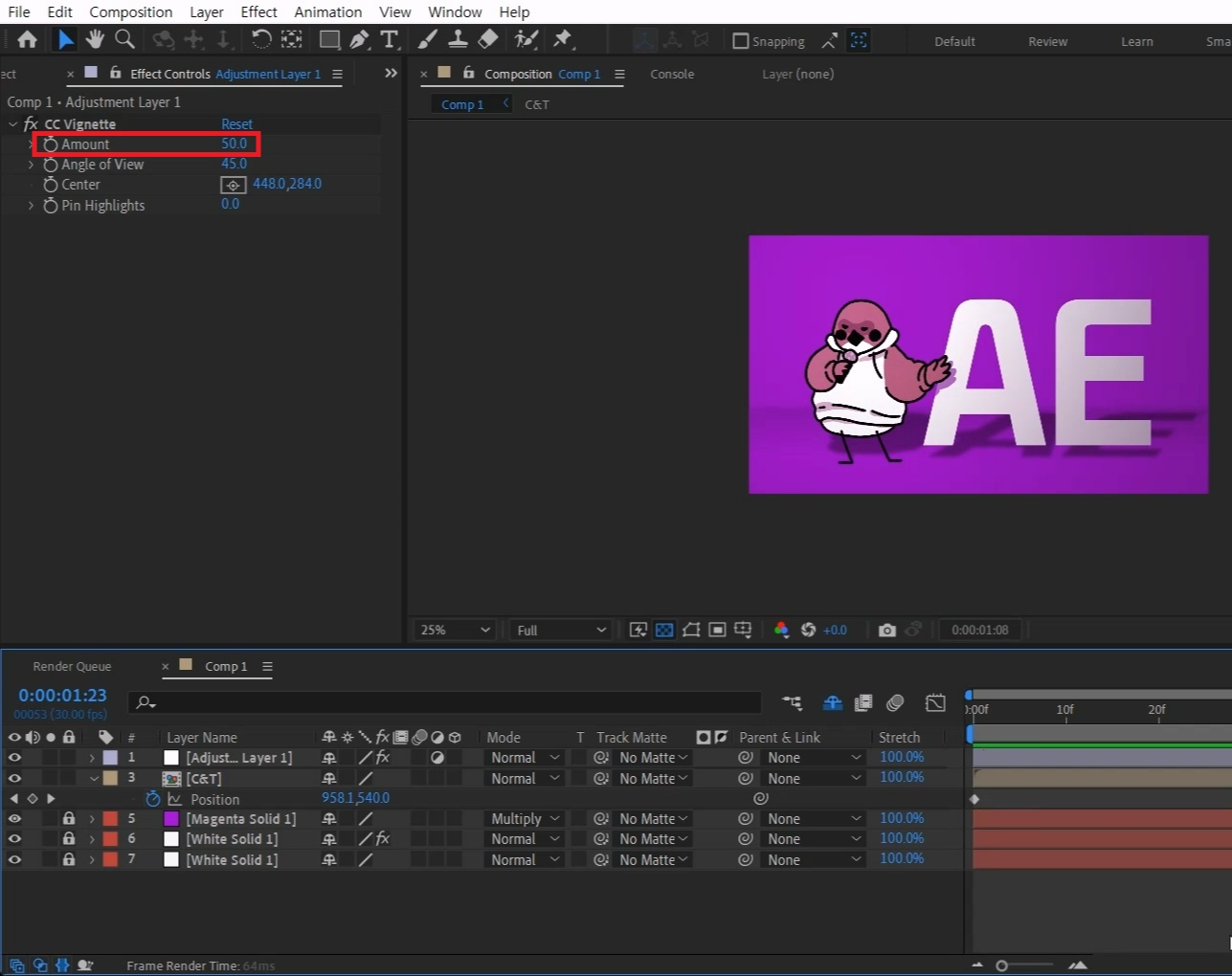
Center 위치를 빛 방향에 맞게끔 옮겨주고 Amount는 50으로 줄여주세요

텍스트와 사진, 이미지등을 스튜디오 배경에 올기만해도 만족스러운 레시피입니다.
마음에 드는 색상으로 작업해 보시면 재밌는 결과물을 얻으실 수 있을 거예요 :)
혹시 포스팅으로 알기 어려우신 분들은 아래 유튜브 영상을 참고하시면 좋으실 것 같습니다!
감사합니다!
- YouTube
www.youtube.com
'에펙레시피 간편 튜토리얼' 카테고리의 다른 글
| [에펙레시피] 대각선 화면모션 레시피 l Diagonal Screen Motion Recipe (1) | 2024.02.05 |
|---|---|
| [에펙레시피] 심박수 그래프 레시피 (2) | 2024.01.29 |
| [에펙레시피] 휘어지는 텍스트 레시피 l Bending Text Recipe (2) | 2024.01.15 |
| [에펙레시피] 흩어지는 이미지/영상 레이어 l Scattering Image/Video Layers (2) | 2024.01.08 |
| [에펙레시피] 이미지 분할화면 레시피 l Image Split-Screen Recipe (0) | 2024.01.01 |





댓글