
안녕하세요 에펙 레시피입니다!
이번 레시피는 "노가다 없는 오버워치 로고 트렌지션"을 만들어보겠습니다.

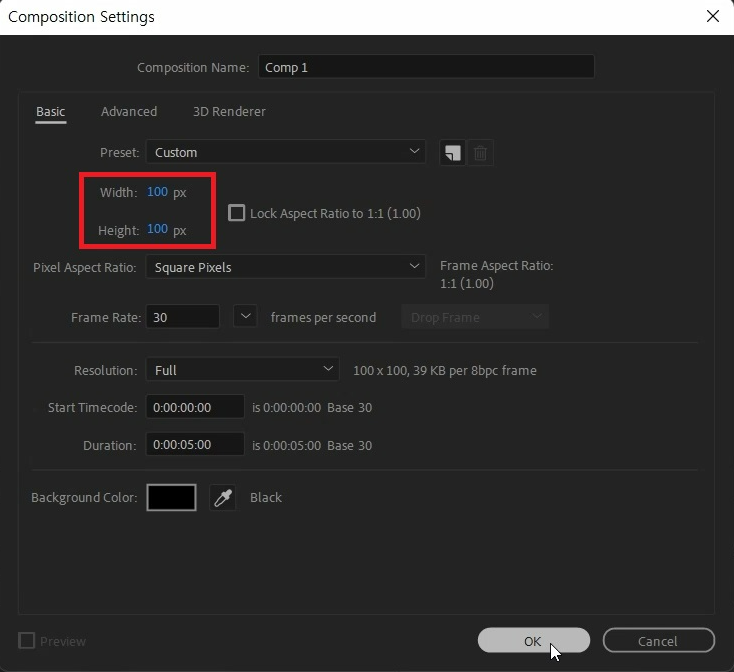
- 단축키 [Ctrl+N] -
단축키로 FHD사이즈로 100*100 크기로 만들어주세요

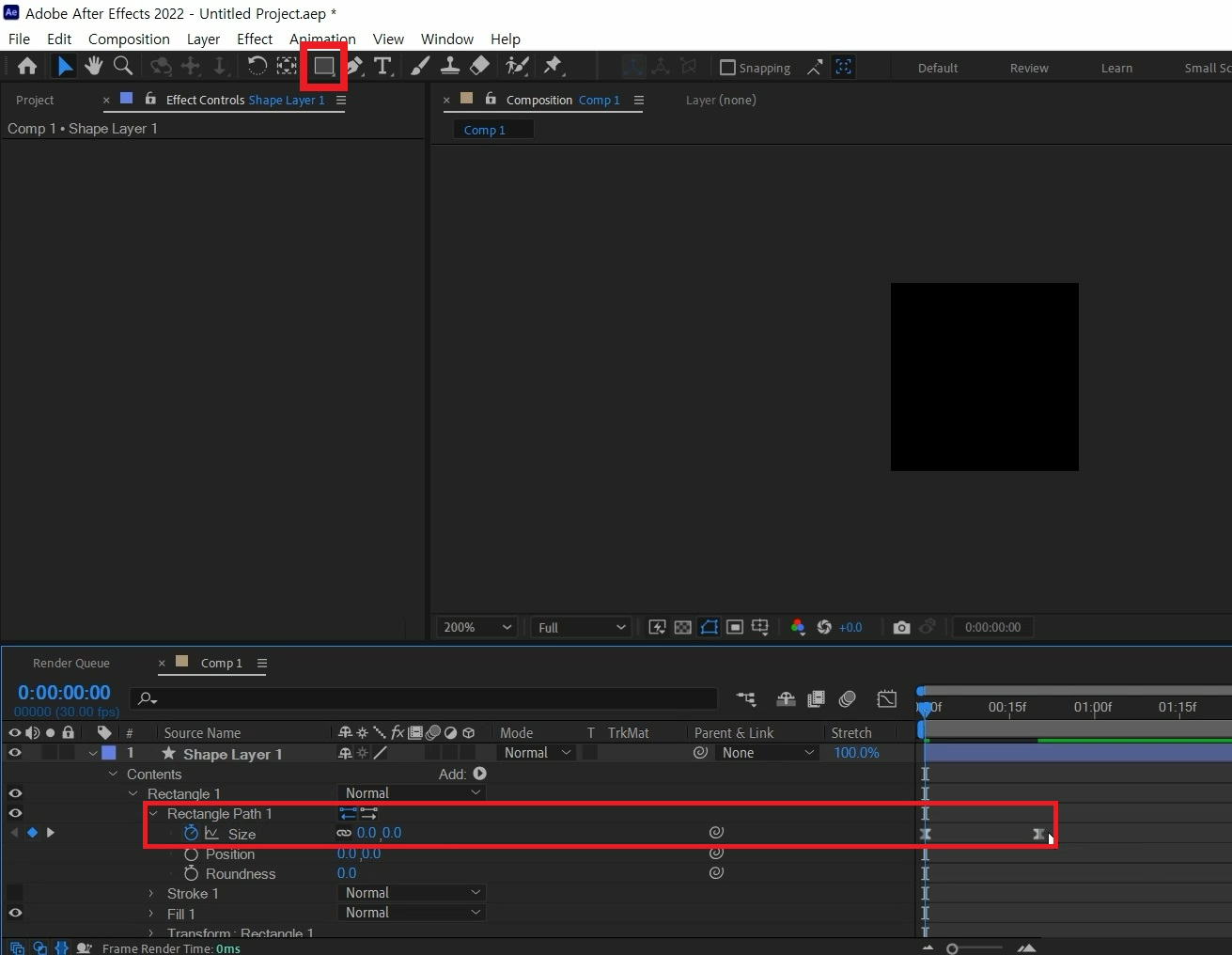
전체 도구창에서 사각 셰이프레이어를 더블클릭으로 만들어주세요
> Rectangle 1 > Rectangle Path1 열고 Size 20프레임에 애니메이션 키를 잡고
작업바를 0초에 옮기고 size를 0으로 줄여줍니다

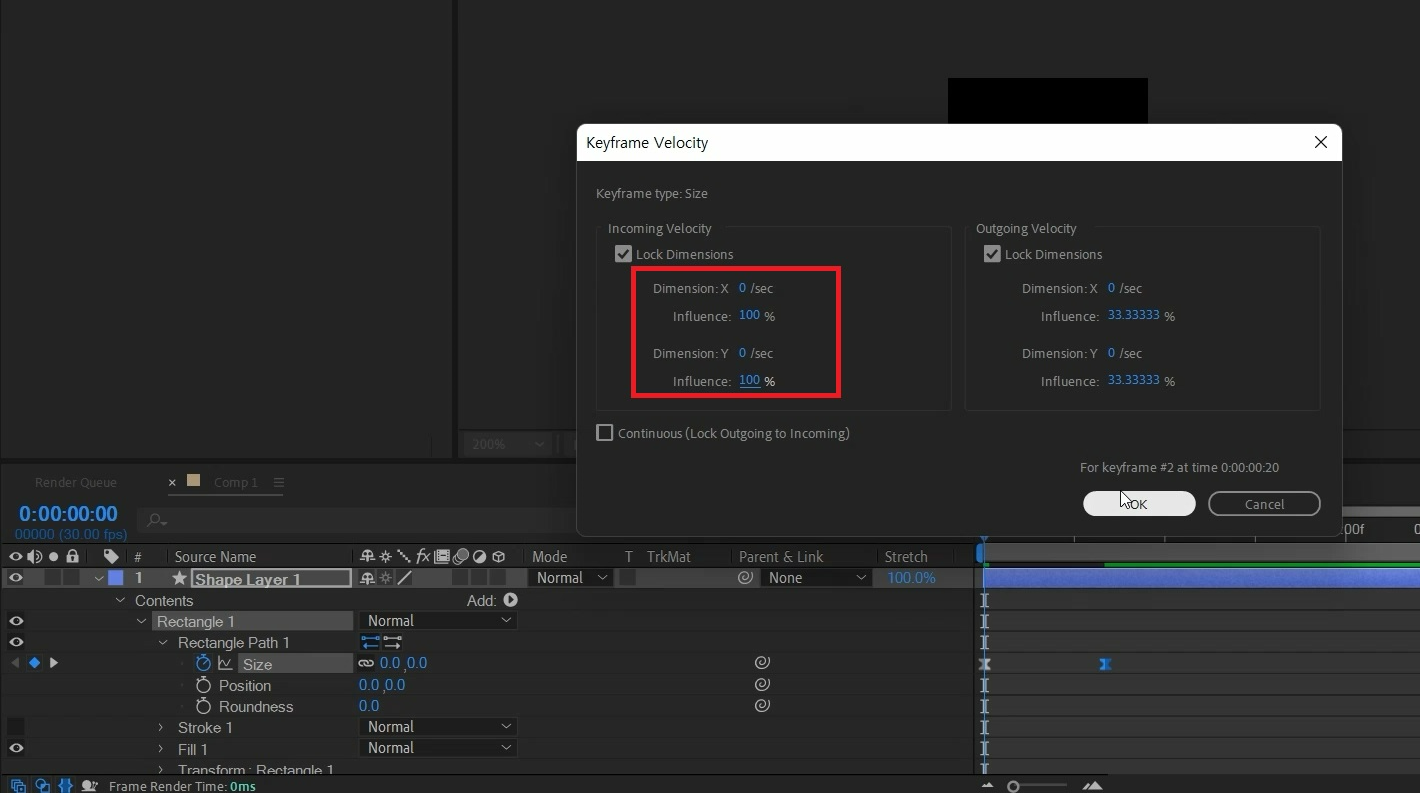
키를 전부 선택하고 단축키[F9]를 눌러 애니메이션 키를 베지어로 만들어주세요
그 중 하나만 [Alt+더블클릭]해주시고 왼쪽 만 100%로 올려주시고 OK를 눌러주세요

- 단축키 [Ctrl+D] -
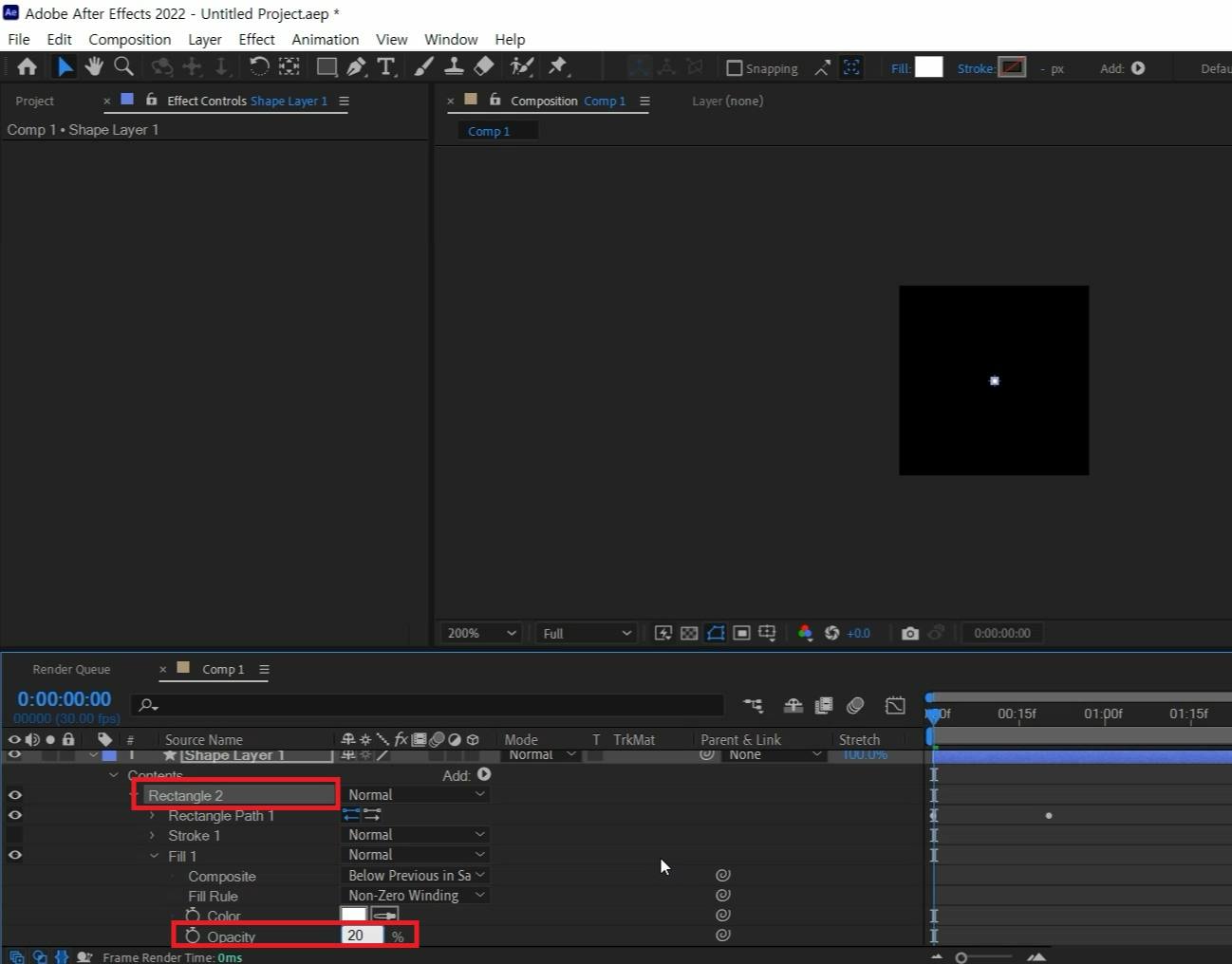
옵션을 닫고 Rectangle 1를 선택 후 단축키로 복사해 주시고,
>Rectangle 2 > Fill를 열고 Opacity를 20%로 수정해주세요

옵션을 닫고 Rectangle 2를 선택 후 단축키[Ctrl+D]로 복사해주세요
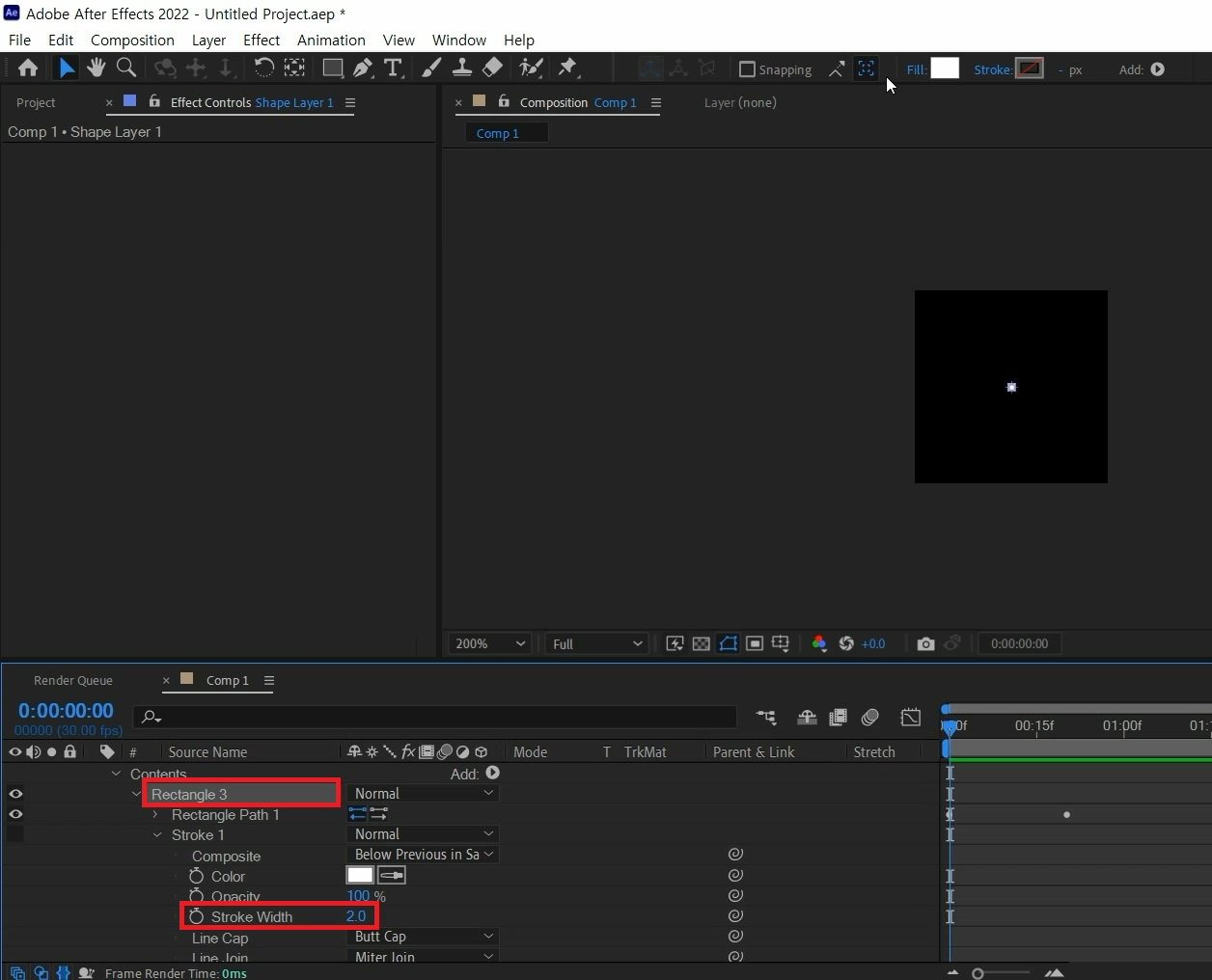
>Rectangle 3 >Stroke 1 옵션중 Stroke Width 의 두께를 2로 해주세요

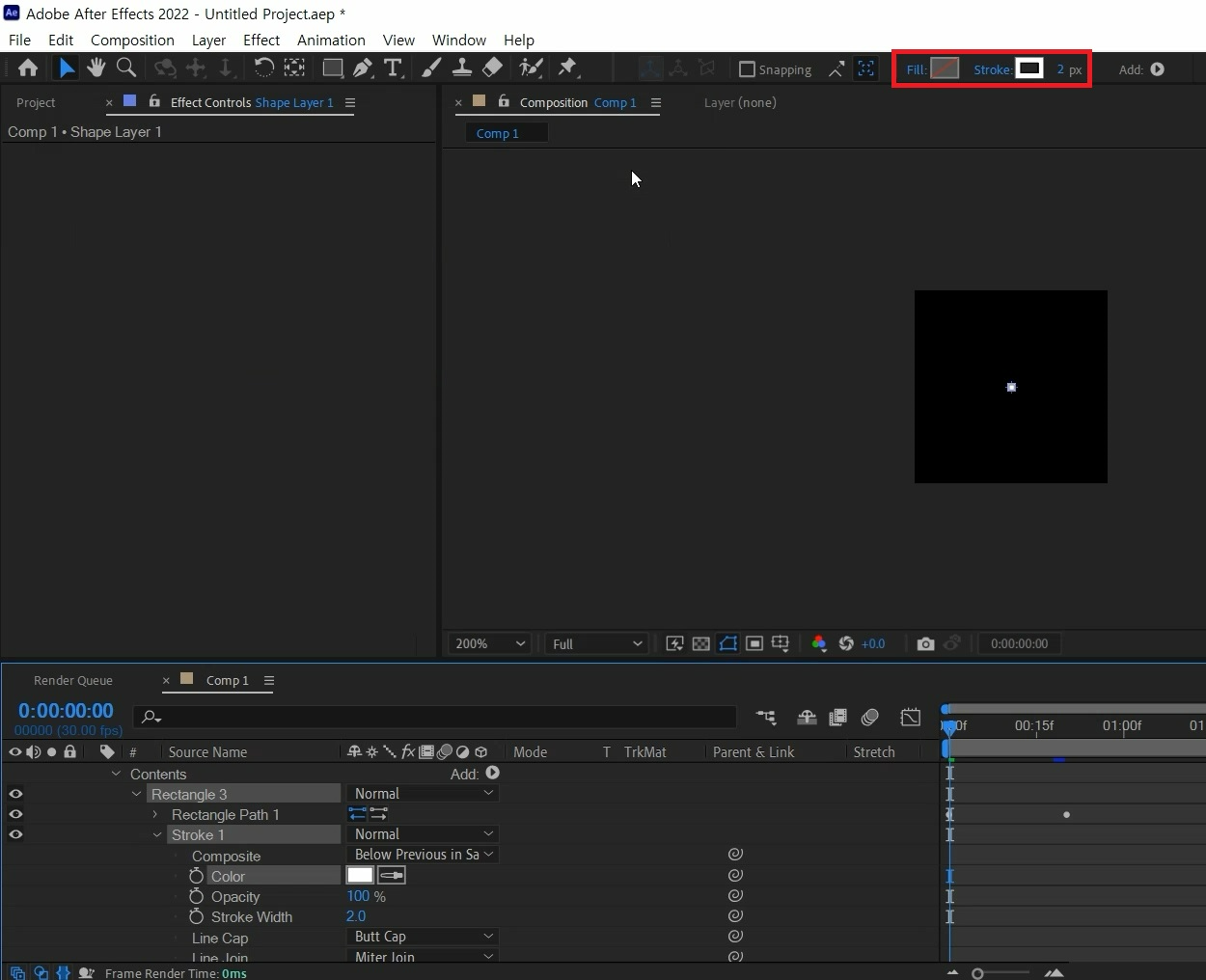
>Rectangle 3 선택하고 도구창에서 Fill은 투명, Stroke은 흰색으로 골라주세요

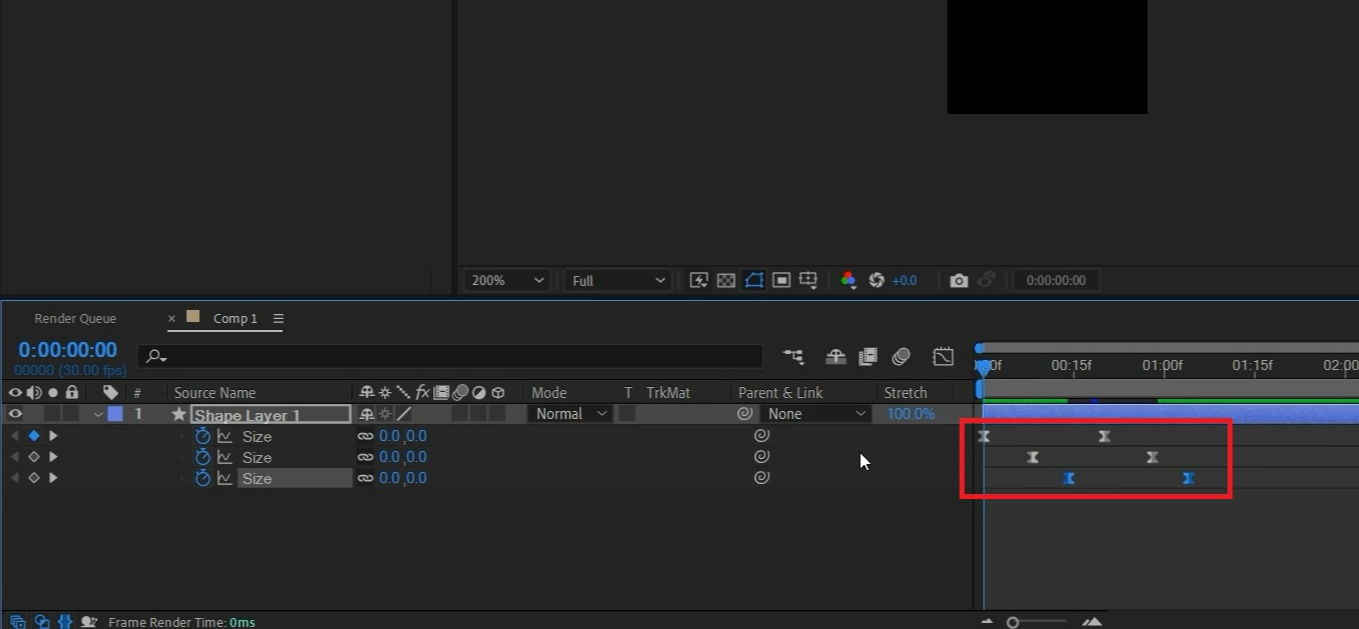
단축키[U]를 눌러 애니메이션만 보이게 만들어주신 다음에
한줄씩 뒤로 밀어 주면서 애니메이션이 하나씩 노출되게 만들어줍니다

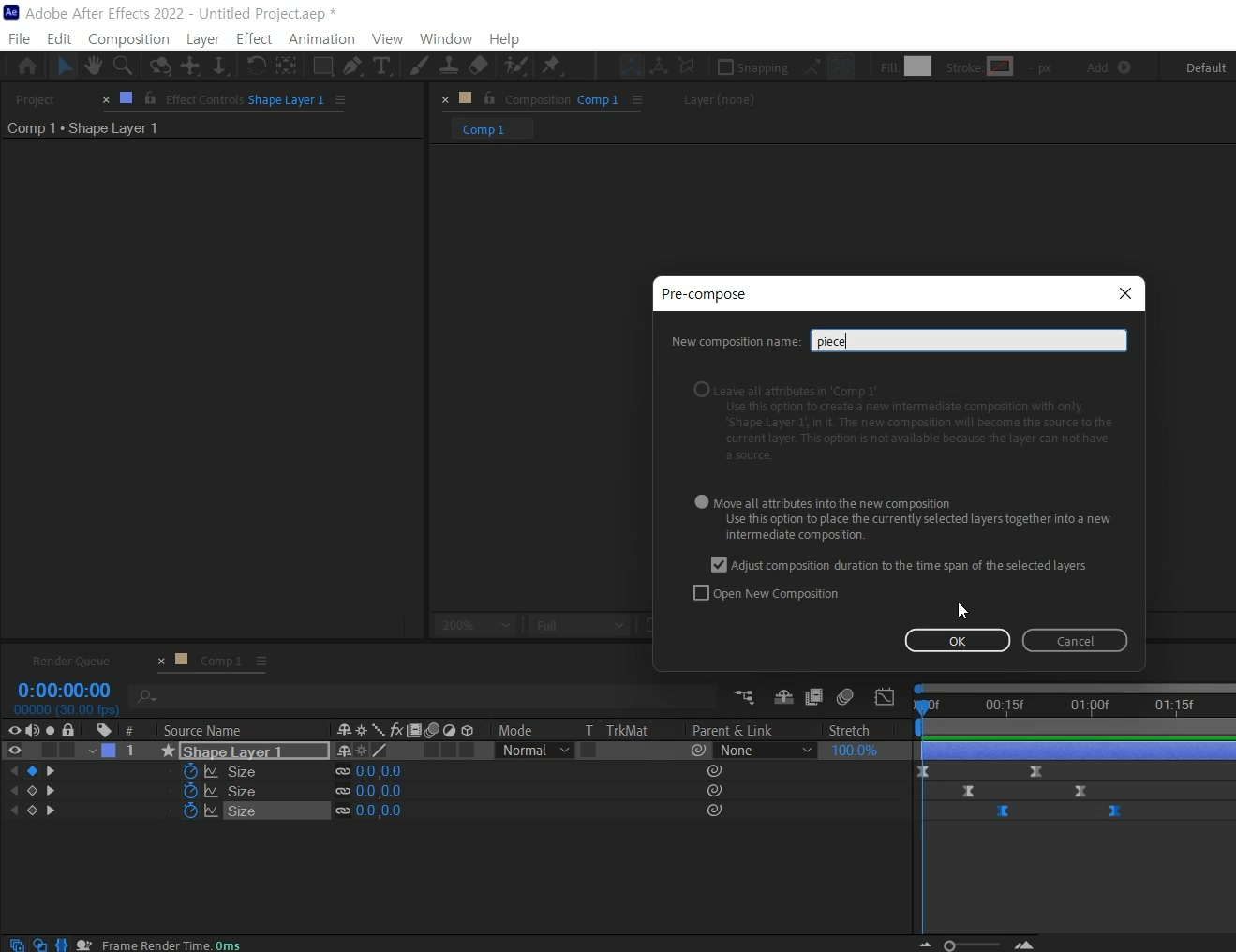
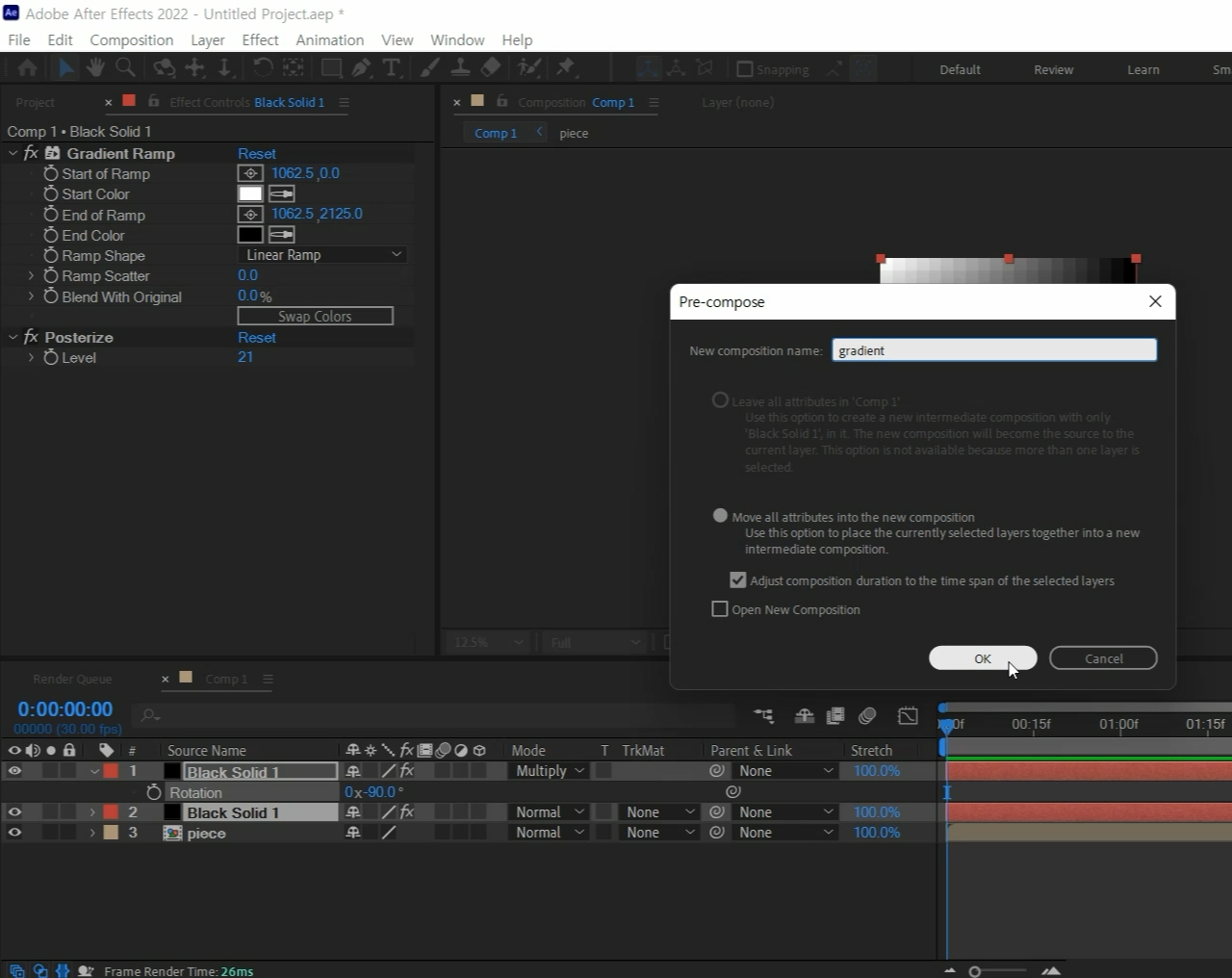
단축키[Ctrl+Shift+C]로 "piece"이름인 컴프로 묶어주겠습니다.

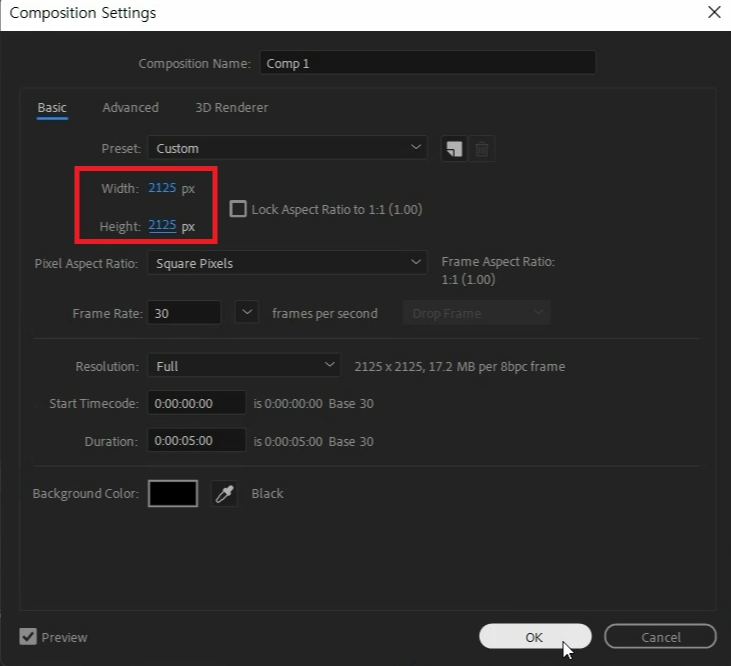
단축키[Ctrl+K]로 컴프 사이즈를 2125*2125로 컴프를 만들어 주신다음에 단축키[Ctrl+Y]로 솔리드레이어를 생성해주세요

- 단축키 [Ctrl+5] -
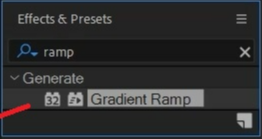
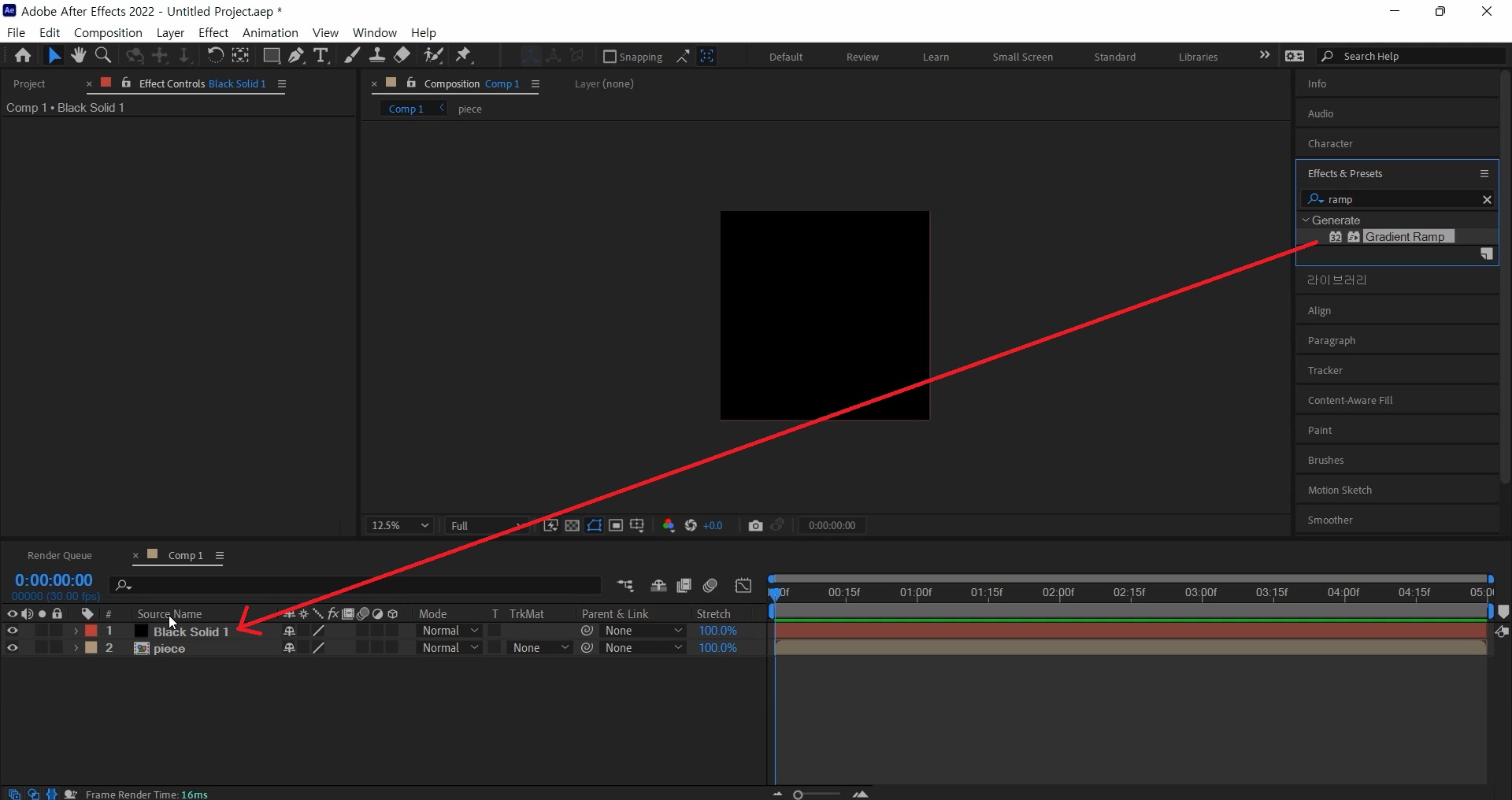
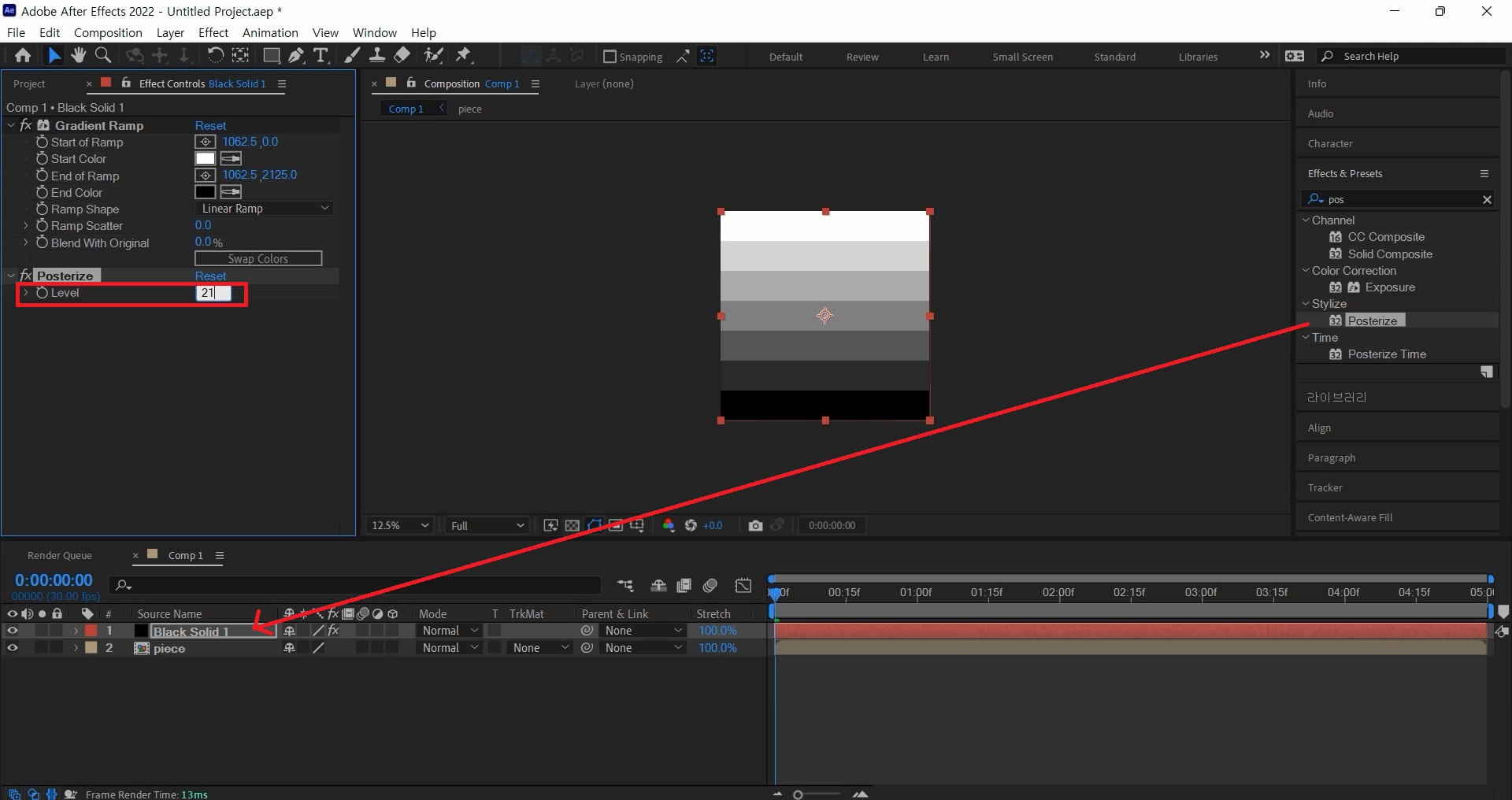
Effects & Presets창을 열어 Gradient Ramp 검색해서

솔리드레이어에 적용해주세요

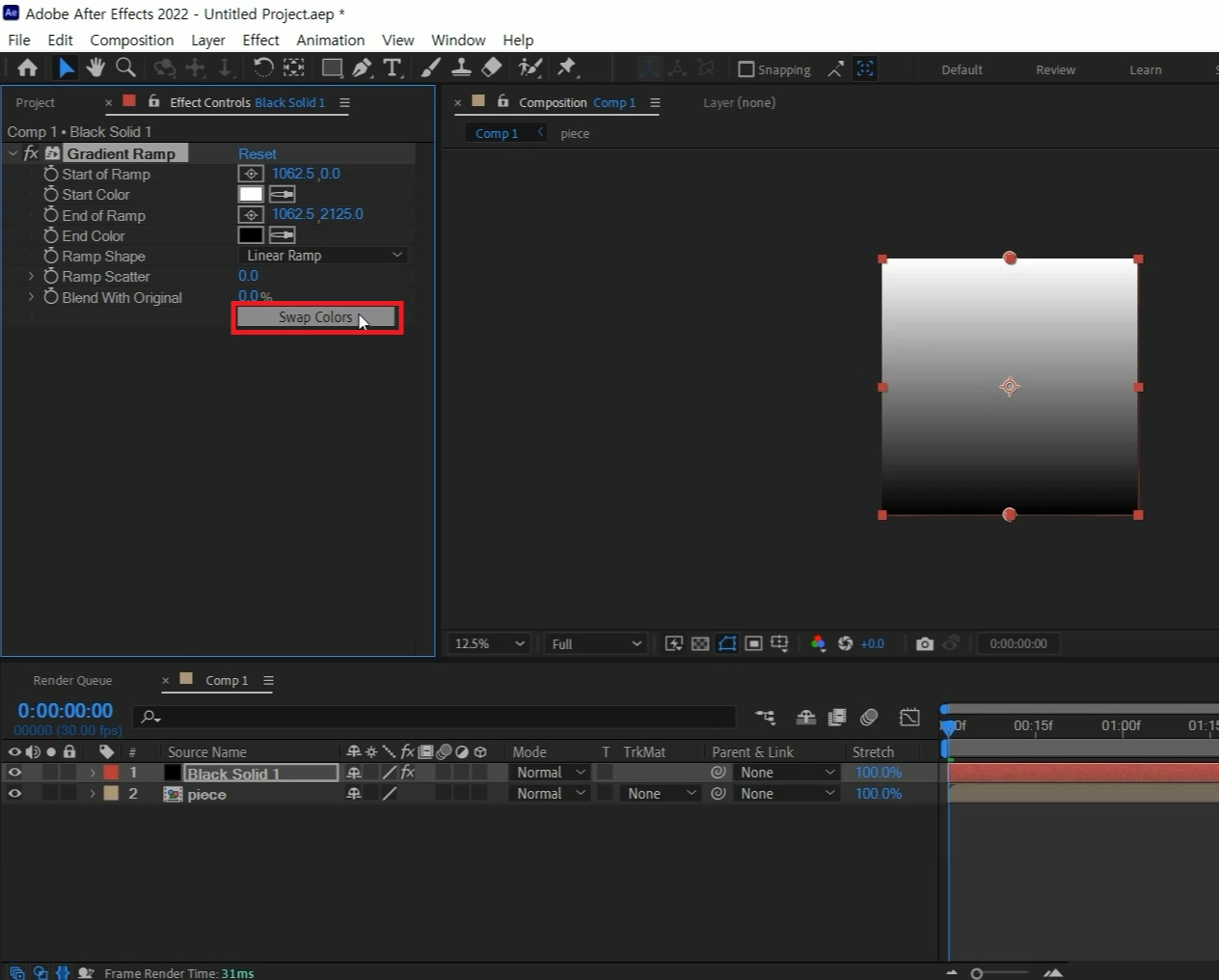
이펙트 컨틀로에서 Swap Colors 눌러주시는데 흰색부분이 시작부분입니다.

열려있는 Effects & Presets창에서 Posterize 검색해서

솔리드레이어에 적용해주세요
이펙트 컨틀로에서 Level 21로 지정해주시면 처음 만들었던 조각 크기이랑 딱 맞습니다.

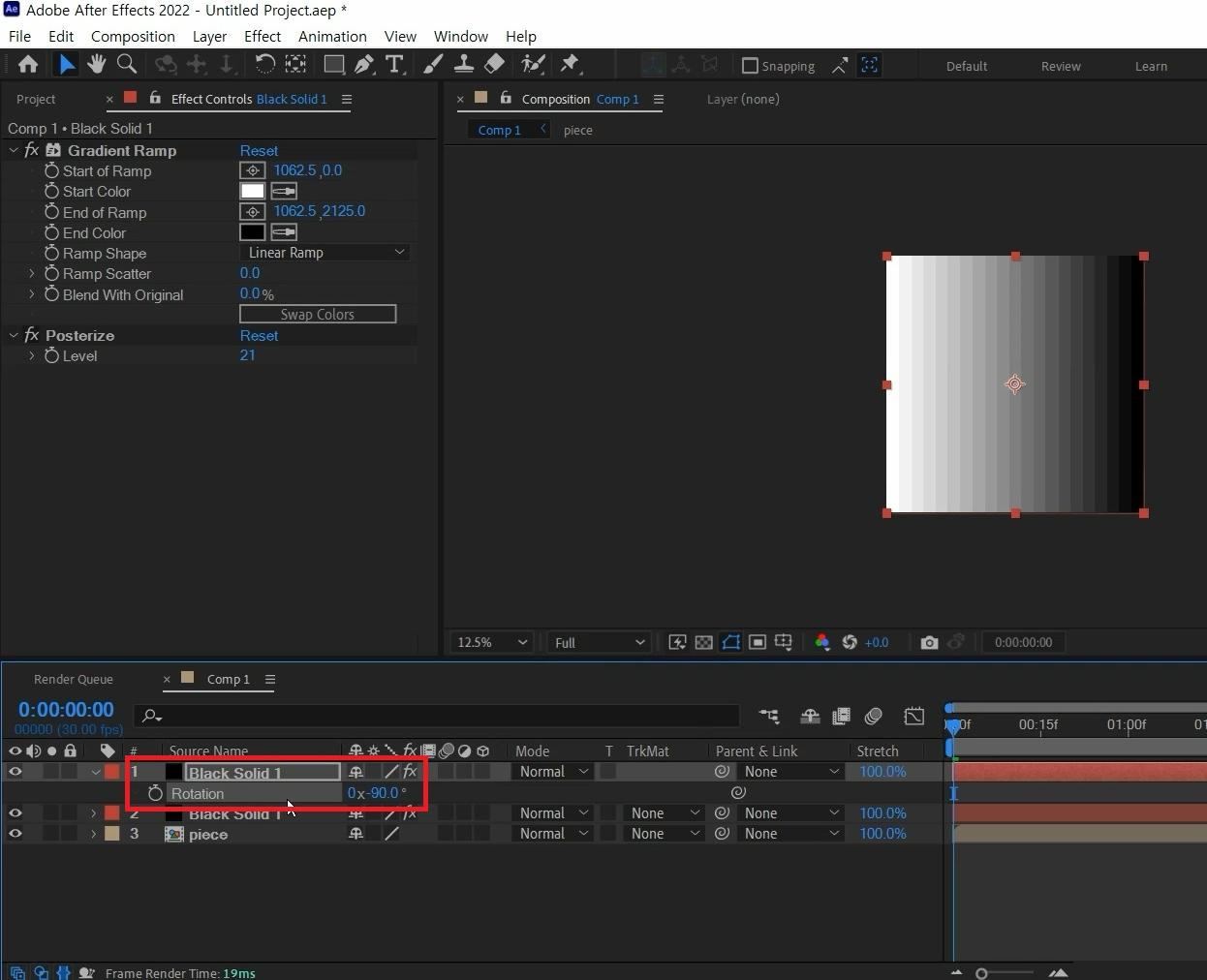
- 단축키 [Ctrl+D] -
솔리드레이어를 선택하고 단축키로 복사해주고 단축키[R]를 눌러 Rotation 값을 -90으로 수정해주세요

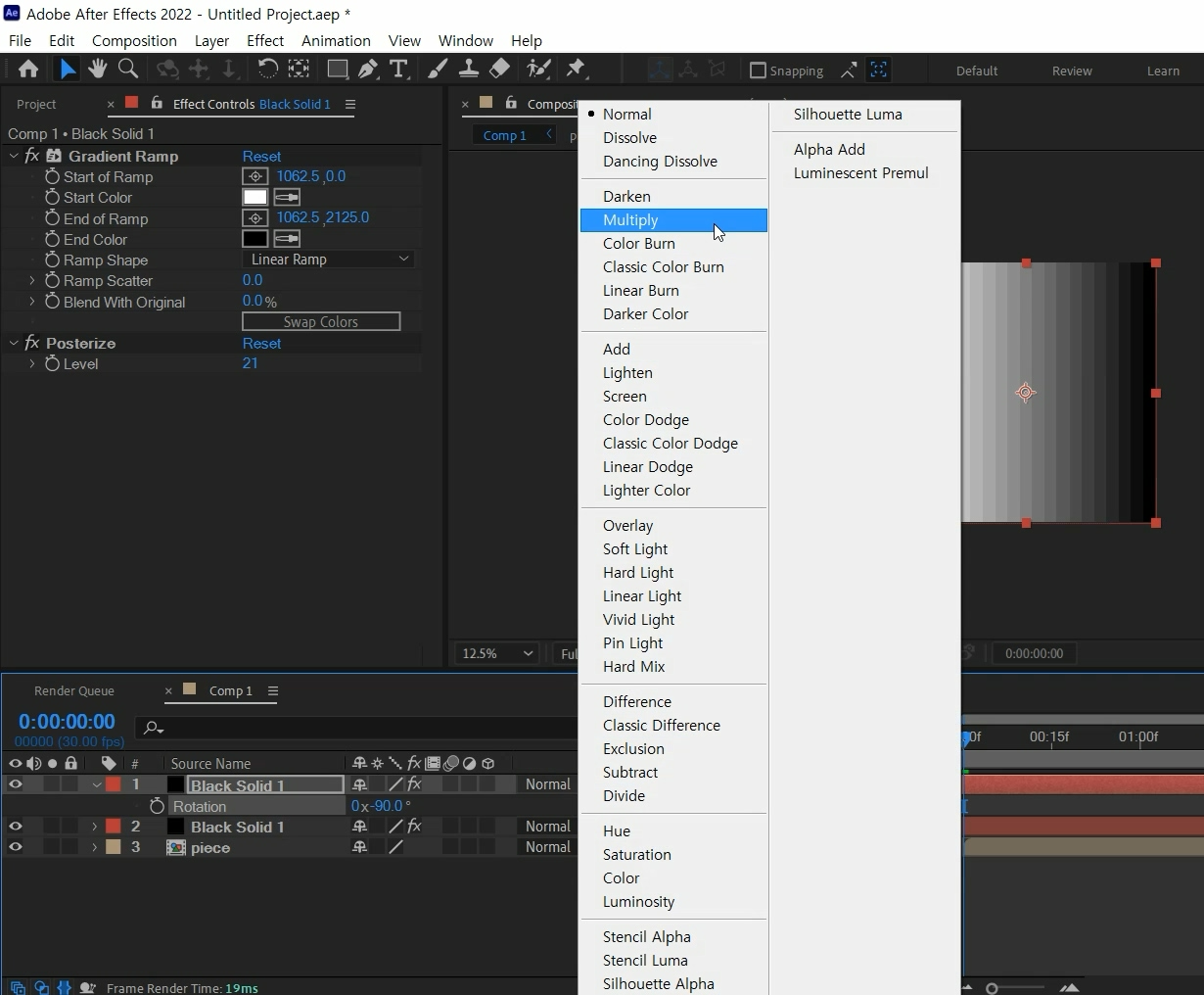
-90도로 돌린 솔리드레이어를 Mode 값을 Multiply로 바꿔주셔서 아래 있는 그라데이션과 겹치게 해주세요

- 단축키[Ctrl+Shift+C] -
솔리드레이어들을 선택하고 단축키로 컴프로 묶어주신 다음에 그라데이션 컴프를 아래 배치해주세요

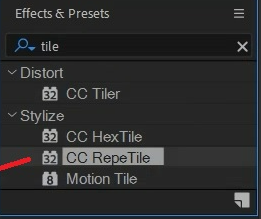
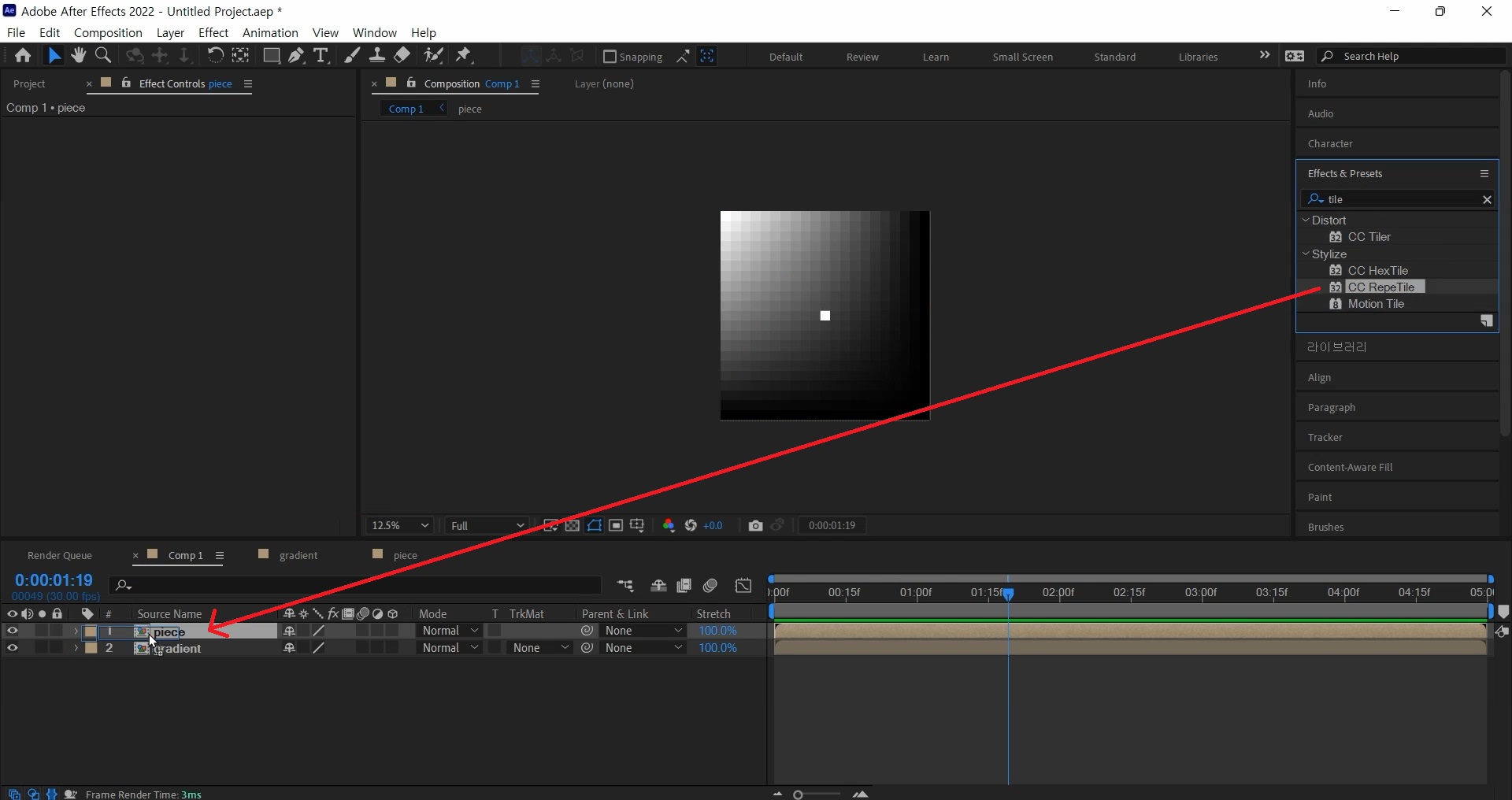
열려있는 Effects & Presets창에서 CC Repe Tile 검색해서

Piece컴프에 적용해주세요

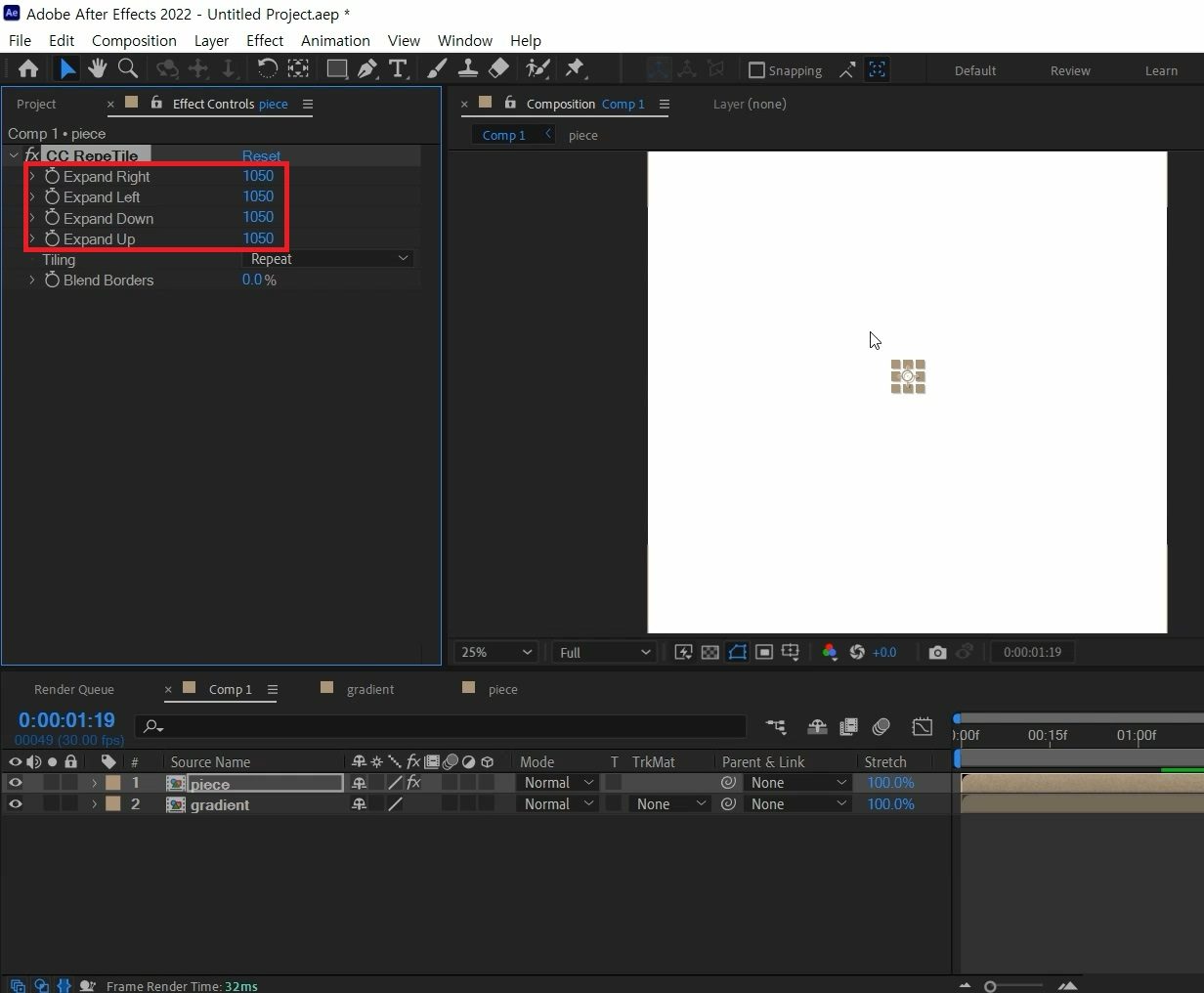
위아래 좌우 전부 1050를 입력해서 화면이 가득차게 타일로 덮어주세요

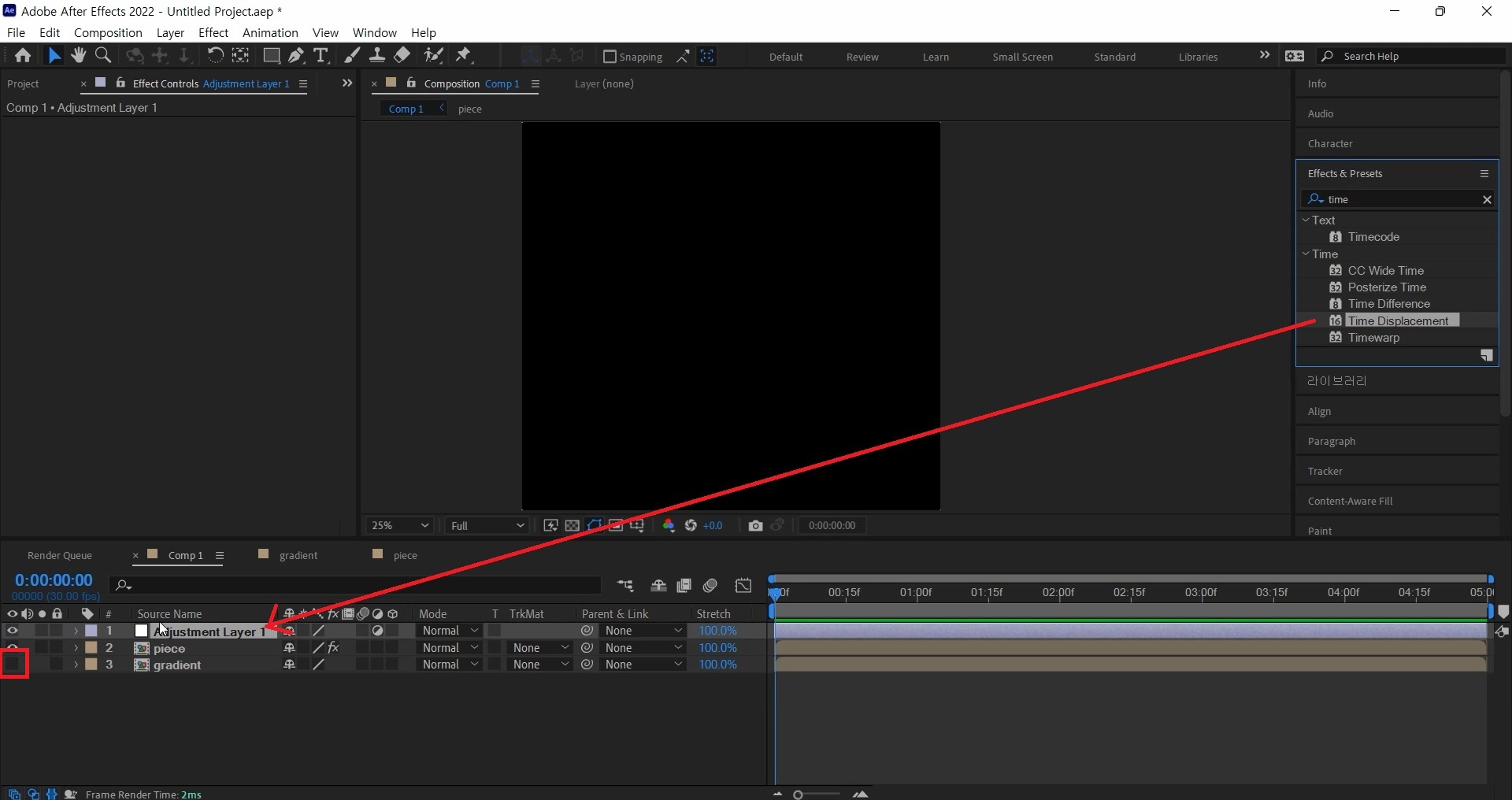
열려있는 Effects & Presets창에서 Time Displacement 검색해서

- 단축키[Ctrl+Alt+Y] -
단축키로 Adjustment Layer를 생성해주신다음에 적용해주세요
이때 그라데이션 컴프 눈을 꺼주시면 됩니다.

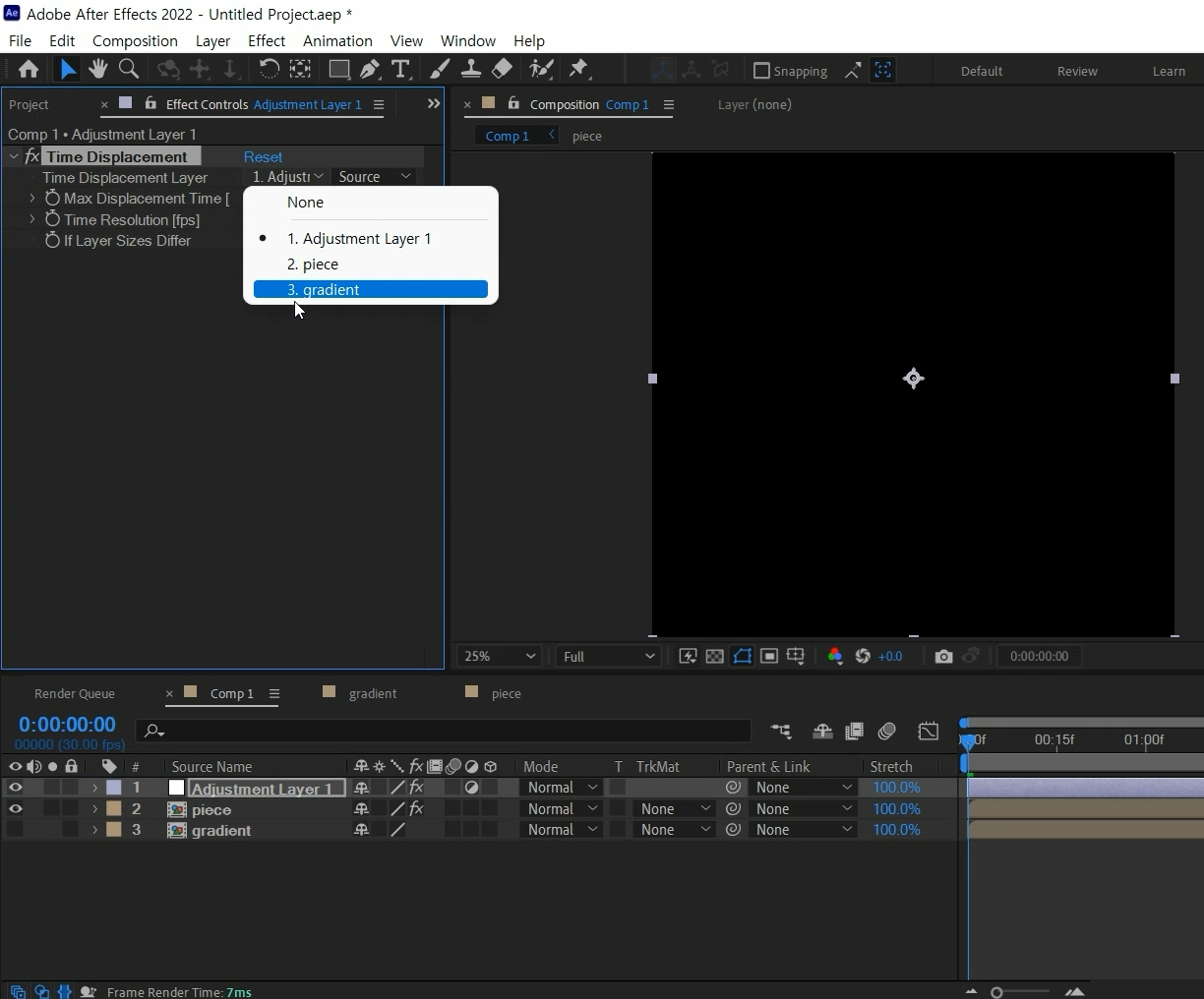
Time Displacement Layer를 gradient 컴프로 지정해주세요

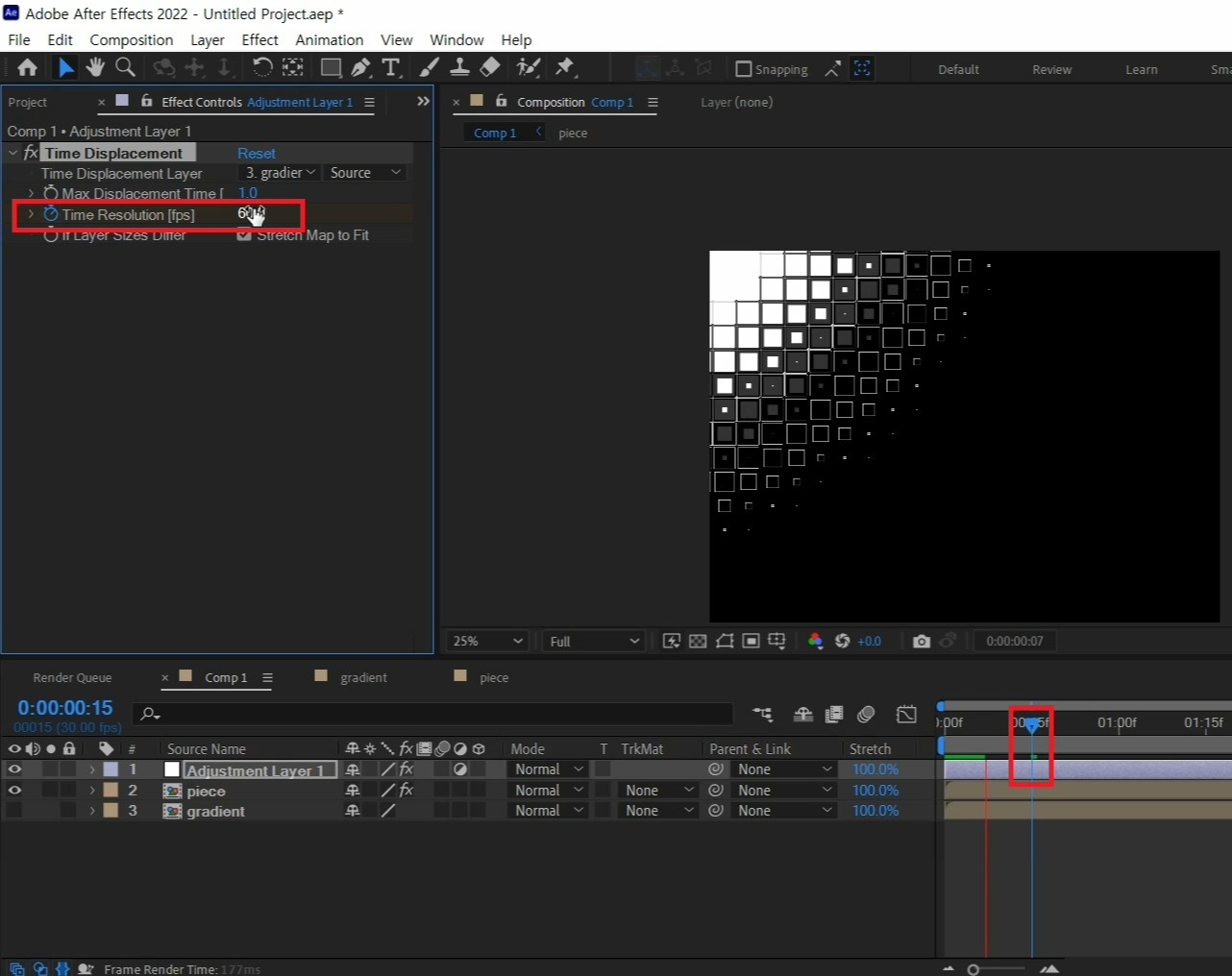
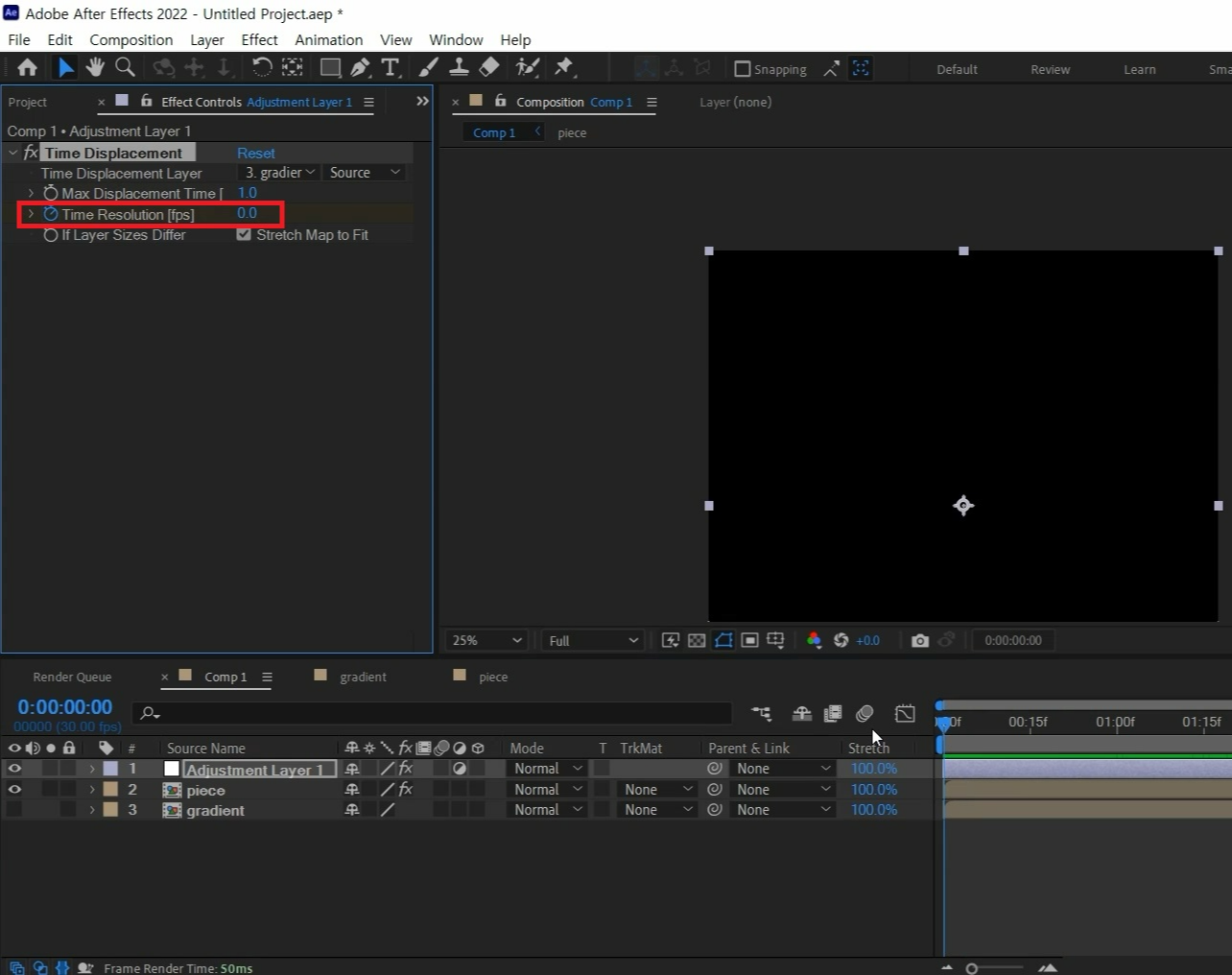
작업바를 15프레임 정도 뒤로 미루고 Time Resolution[fps]에 애니메이션 키를 주세요

0초에 값을 0으로 만들어줍니다.

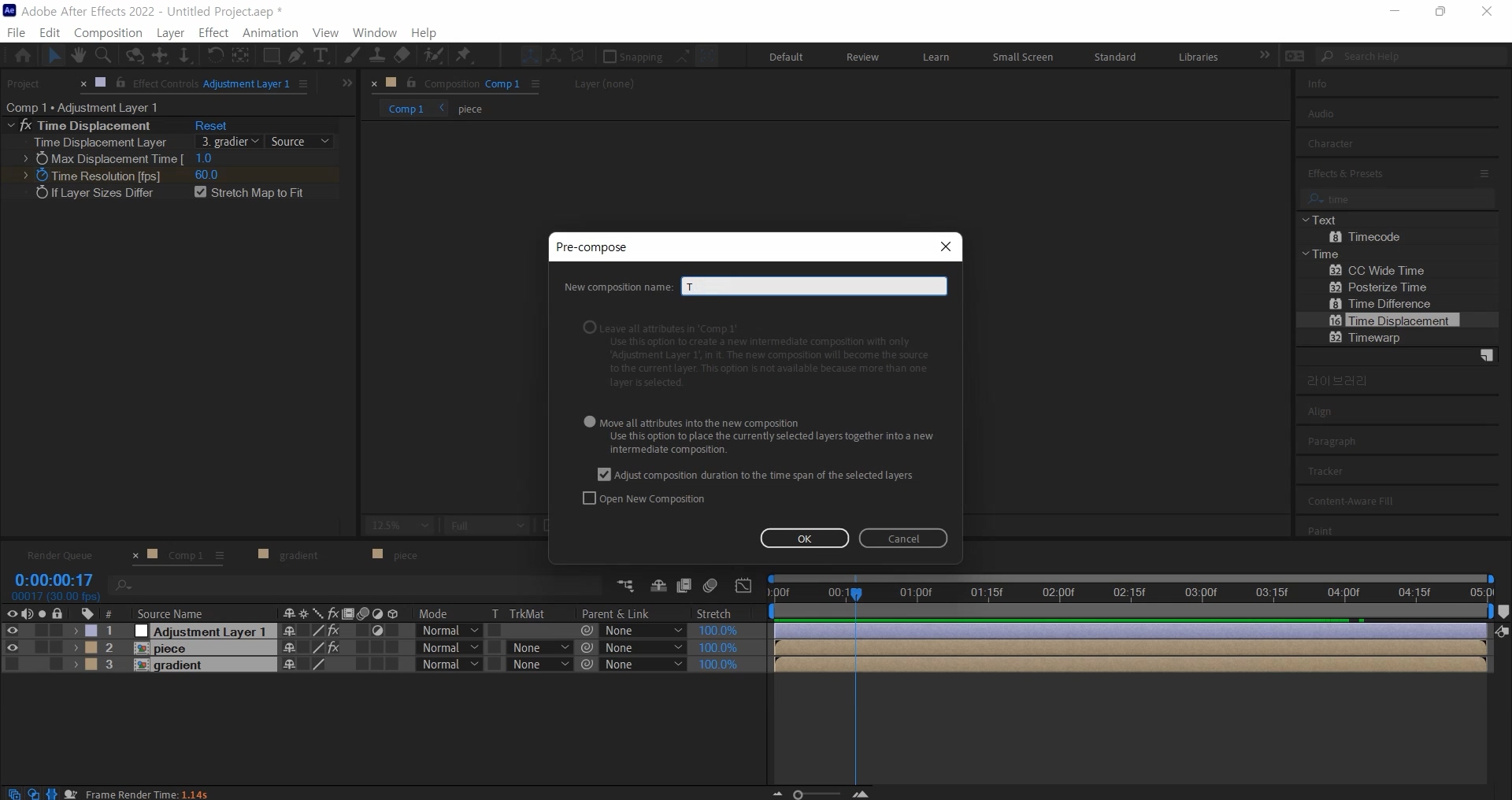
- 단축키[Ctrl+Shift+C] -
전부를 선택하고 단축키로 컴프로 묶어주세요
단축키[Ctrl+K]로 1920*1080 컴프 사이즈를 조절해주세요

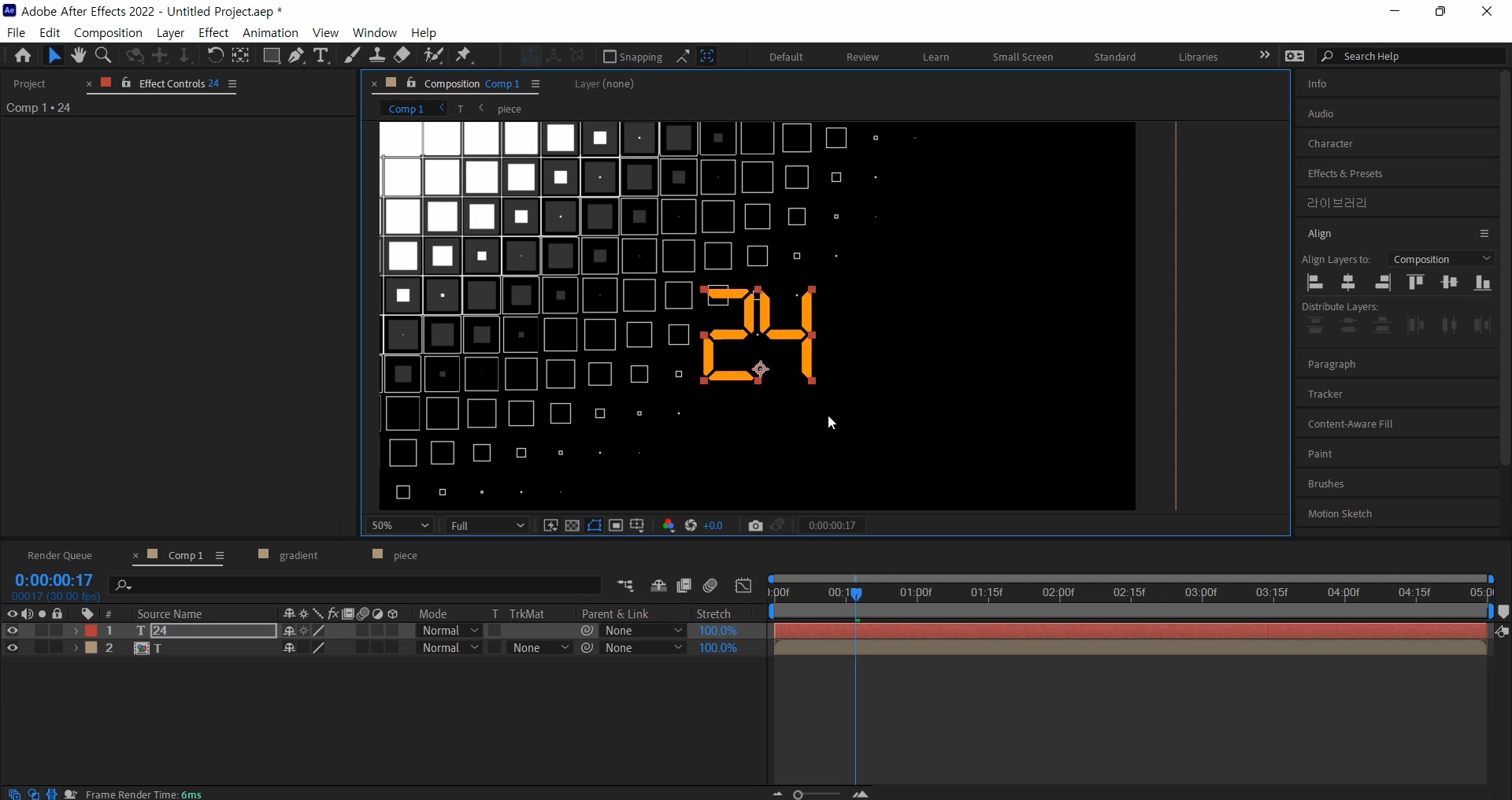
- 단축키 [Ctrl+T] -
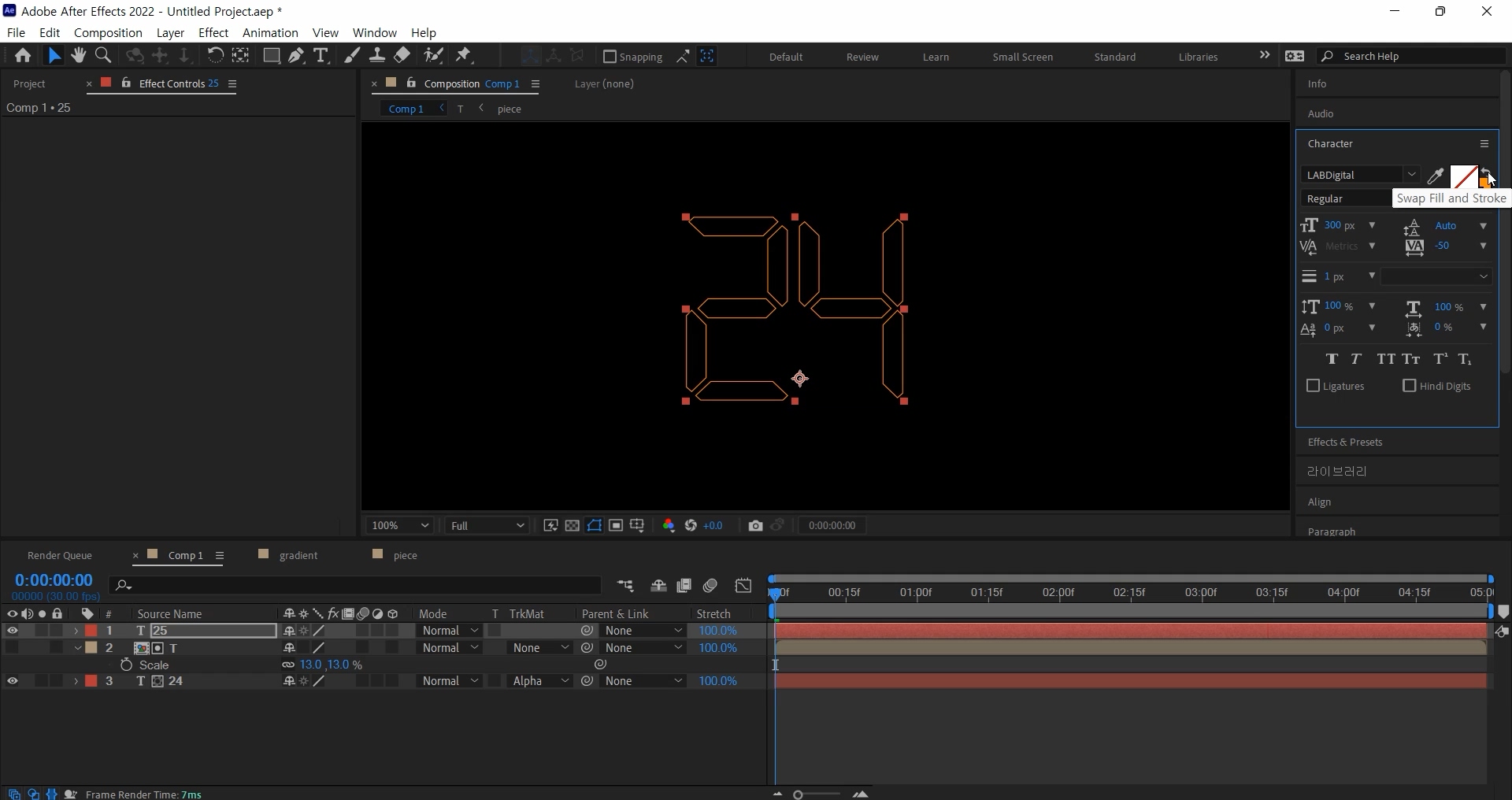
단축키로 텍스트(300 크기, LABDIgital 폰트, #FF9301 색상) 를 입력해주세요
Aling를 이용해서 중앙에서 맞춰주세요

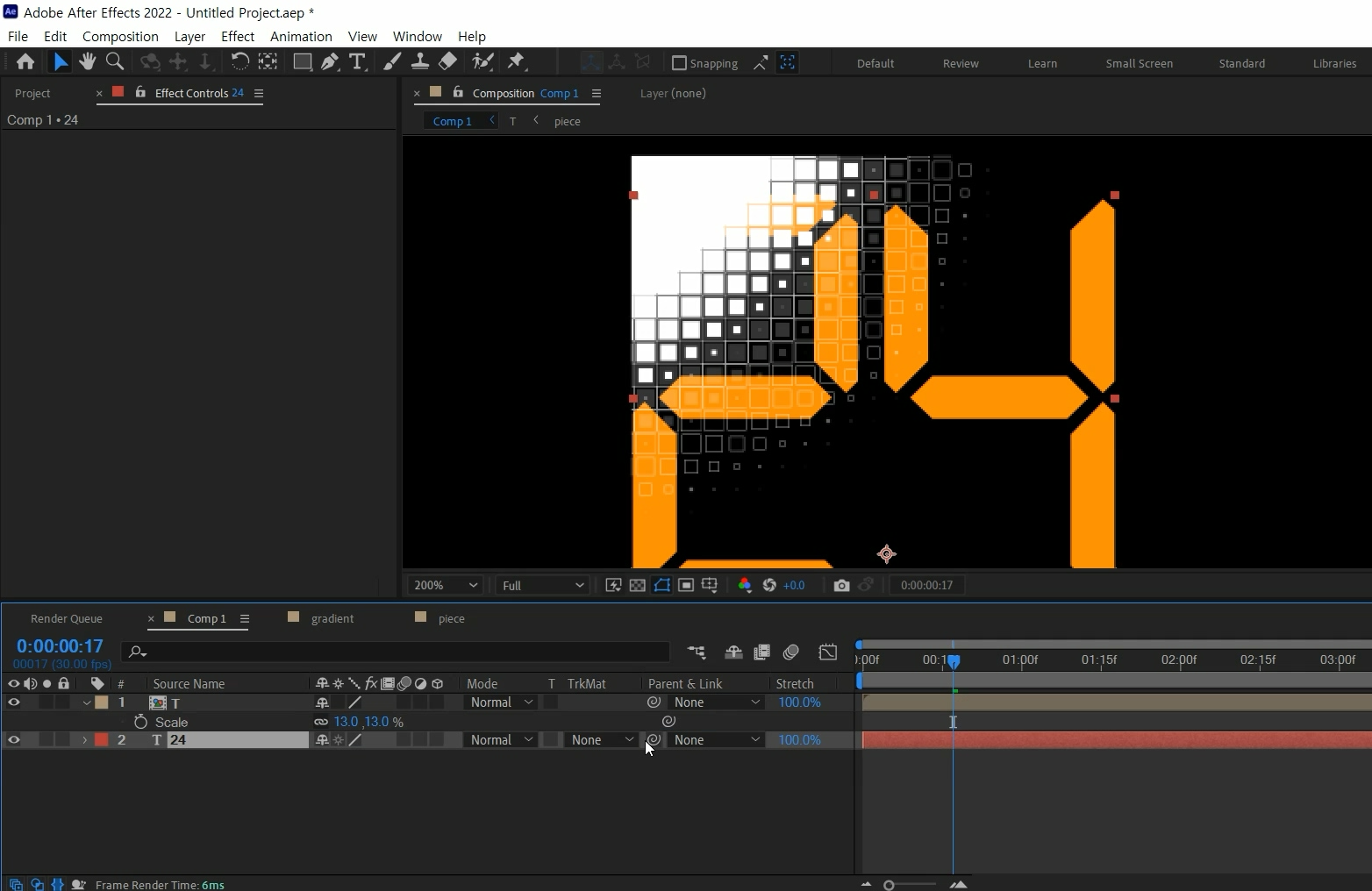
단축키[S]를 눌러 Scale 값을 글자 폰트에 맞춰줍니다

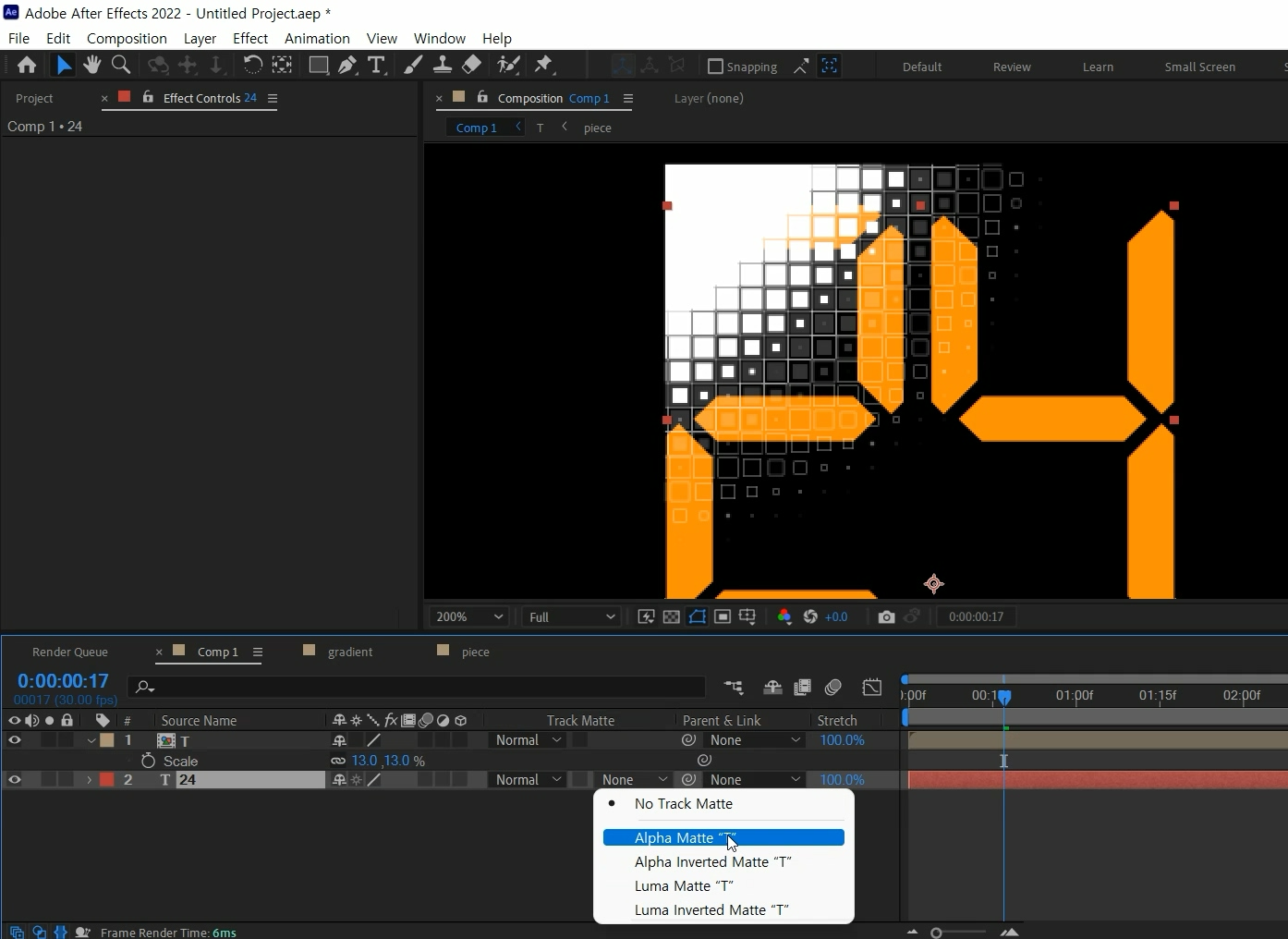
텍스트를 아래 배치해주시고 TrkMat를 Alpha Matte로 골라주세요

- 단축키 [Ctrl+D] -
텍스트레이어를 단축키로 복사해주시고 단축키[Ctrl+6]로 설정 창에서
Fill Color(click to change)이용해 선으로 만듭니다

- 단축키[Ctrl+Alt+Y] -
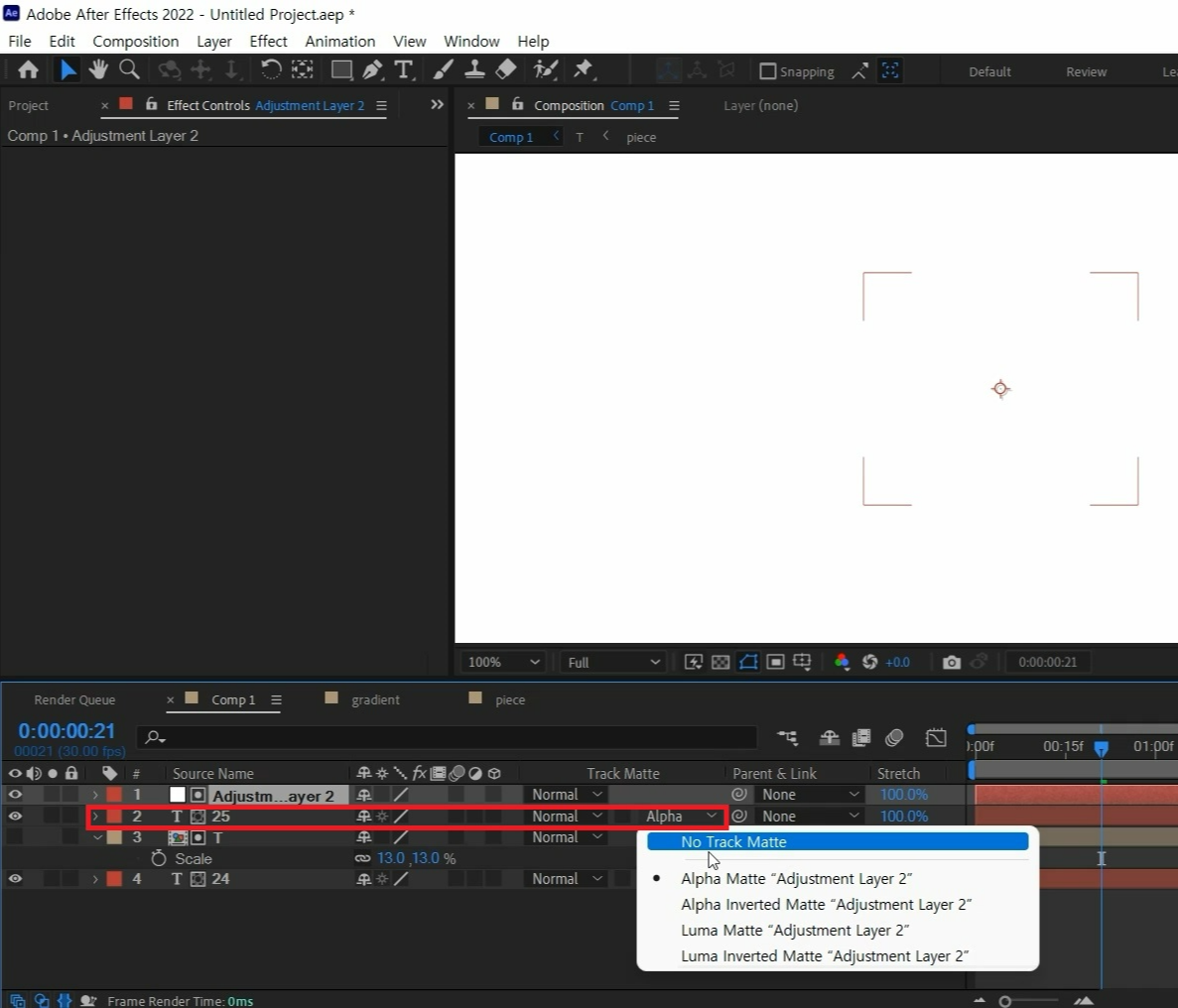
단축키로 Adjustment Layer 2를 생성해주세요
Adjustment Layer 2의 TrkMat를 No Track Matte로 바꿔주셔야합니다.

- 단축키 [Ctrl+5] -
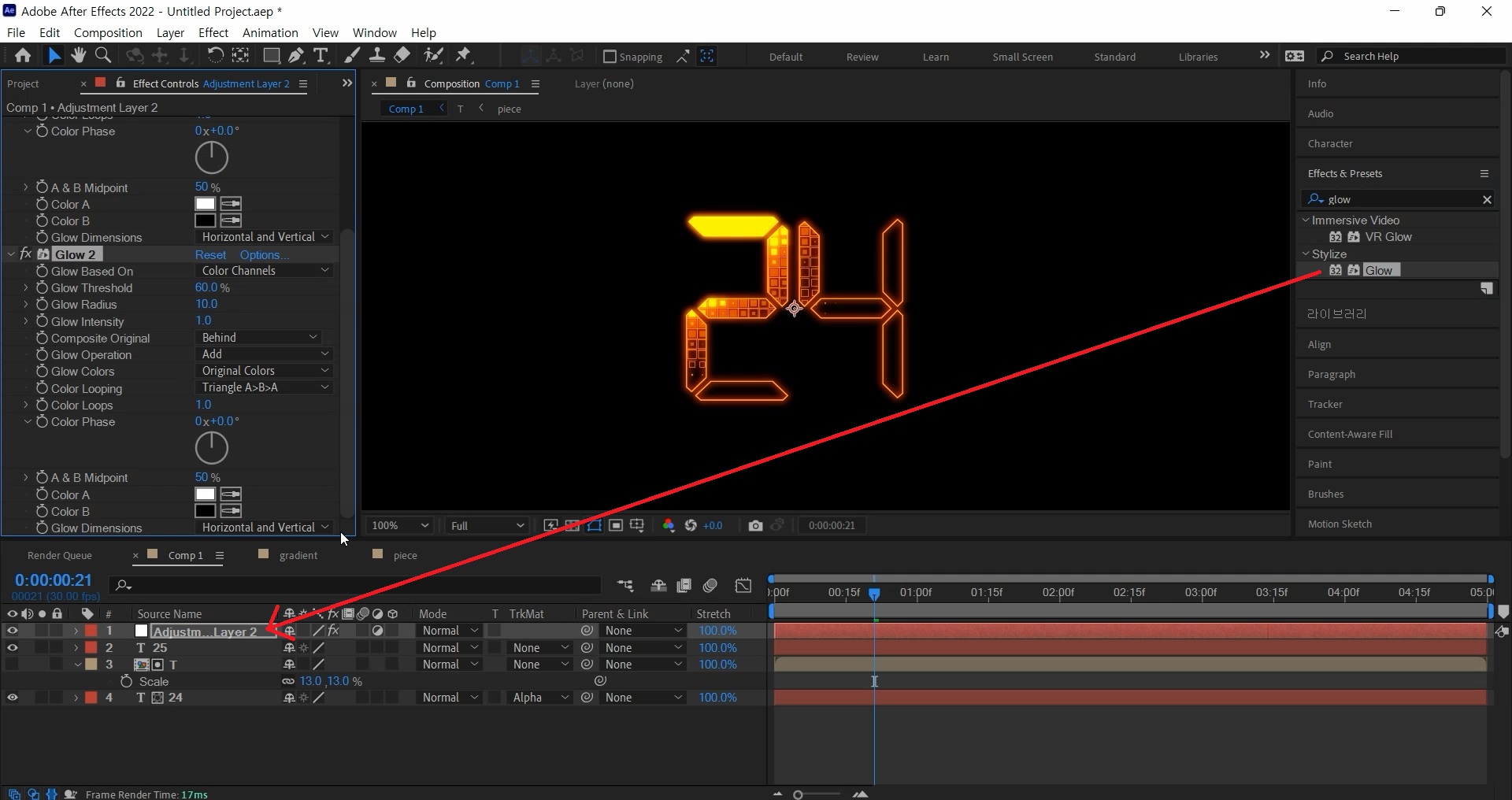
Effects & Presets창을 열어 Glow 검색해서

Adjustment Layer 2에 Glow를 2번 적용해주세요

- 단축키 [Ctrl+D] -
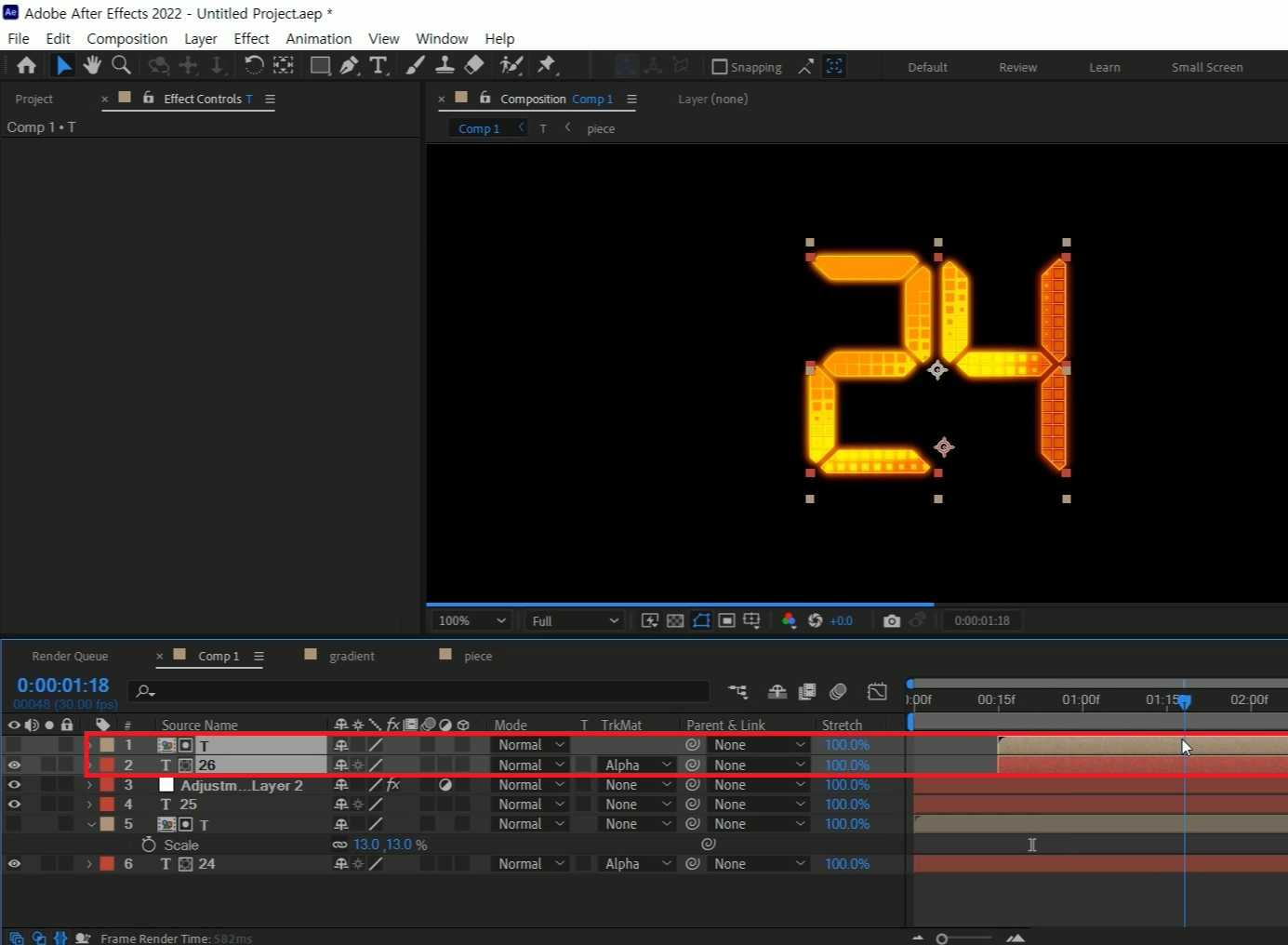
트랜지션 컴프와 텍스트레이어 컴프를 선택하고 단축키로 복사해주세요
Adjustment Layer 2 위로 배치해주시고 15프레임 정도 뒤로 밀어주세요

조각조각 따로 작업하는 것이 아닌 하나의 조각 애니메이션을 만들고 복제해 그라데이션으로 시간 차를 응용해서
트랜지션을 만든 영상입니다. 여러 방면으로 쓰일 수 있는 기술 인만큼 잘 사용해보셨으면 좋겠어요 :)
혹시 포스팅으로 알기 어려우신 분들은 아래 유튜브 영상을 참고하시면 좋으실 것 같습니다!
감사합니다!
- YouTube
www.youtube.com
'에펙레시피 간편 튜토리얼' 카테고리의 다른 글
| [에펙레시피] 꿀렁꿀렁 흘러내리는 텍스트 모션 (2) | 2022.11.14 |
|---|---|
| [에펙레시피] 석양 그림자처럼 길게 늘어진 그림자 모션 만들기 (0) | 2022.11.07 |
| [에펙레시피] 기본 파티클로 만드는 여러 낙엽 한번에 뿌리기! (0) | 2022.10.15 |
| [에펙레시피] 간단하게 만드는 빛이 깜빡거리는 회로! (0) | 2022.10.10 |
| [에펙레시피] 순서대로 움직이는 그래프 모션 만들기! (1) | 2022.10.03 |





댓글